前端开发Vue3.0 标签setup语法『UI组件库』之『模态框』【业务提升必备】

封装模态框需要定义的参数
title //弹窗标题
show // 是否显示弹窗
width // 弹窗宽度
height // 弹窗高度
borderRadius // 弹窗圆角
headerColor // 弹窗顶部颜色
contentText // 内容文本
contentTextCorder //内容文本颜色
position // 标题的位置
btnGroupShow // 按钮的显示隐藏
confirmText // 确认按钮的文本
cancelText // 取消按钮的文本
封装模态框需要定义的方法
const cancelHandler = () => {
// 关闭弹窗的方法
}const confirmHandler = () => {
// 弹窗点击确认的方法
}
在components文件新建一个modal-dialog.vue文件
1、defineProps 在Vue 3中,defineProps 是一个用于定义传入组件的 Props 的函数。它通常用在组合式 API 或 Composition API 中。
2、defineEmits 的用法 defineEmits的用法是在子组件中定义接收父组件传过来的方法
<template><div class="modal-box" v-if="show"><div class="dialog-box" :style="{'background-color':props.contentTextCorder,'border-radius':props.borderRadius + 'px','text-align': props.position,'width':props.width + 'px','height':props.height + 'px'}"><header:style="{'background-color':headerColor,'border-top-left-radius':props.borderRadius + 'px','border-top-right-radius':props.borderRadius + 'px',}"><text>{{props.title}}</text></header><div class="icon" @click="cancelHandler">X</div><div class="content"><p v-if="props.contentText" :style="{'color':props.contentTextCorder}">{{props.contentText}}</p><slot name="content"></slot></div><footer><div class="btn-box"><button v-if="props.btnGroupShow" class="boom" @click="cancelHandler">{{props.cancelText }}</button><button v-if="props.btnGroupShow" class="boom" @click="confirmHandler">{{props.confirmText }}</button></div></footer></div></div>
</template><script setup>
import {defineProps,defineEmits} from "vue";
const emit = defineEmits(['confirm','close'])
const props = defineProps({//弹窗标题title:{type:String,default:'弹窗标题'},// 是否显示弹窗show:{type:Boolean,default:false},// 弹窗宽度width:{type:Number,default:500},// 弹窗高度height:{type:Number,default:200},// 弹窗圆角borderRadius:{type:Number,default:20},// 弹窗顶部颜色headerColor:{type:String,default:'blue'},// 内容文本contentText:{type:String,default:null},contentTextCorder:{type:String,default:'#fff'},position:{type:String,default:'center'},btnGroupShow:{type:Boolean,default:true},confirmText:{type:String,default:'是'},cancelText:{type:String,default:'否'}
})const cancelHandler = () => {emit('close')
}const confirmHandler = () => {emit('confirm')
}</script><style scoped>.modal-box{width: 100%;height: 100%;position: fixed;left: 0;top: 0;background-color: rgb(0,0,0,0.4);
}
.modal-box .dialog-box{background-color: #fff !important ;position: relative;left: 50%;top: 20%;transform: translate(-50%,-20%);
}
.icon{position: absolute;top: 10px;right: 15px;background-color: #ec6a5d;border-radius: 50%;width: 20px;height: 20px;text-align: center;color: #464444;font-size: 10px;line-height: 20px;
}
.icon:hover{cursor: pointer;
}
header{width: 100%;height: 40px;line-height: 40px;padding:0 10px 0 10px;box-sizing: border-box;
}
footer{width: 100%;height: 40px;position: absolute;left: 0;bottom: 0;display: flex;justify-content: flex-end;border-top: 1px solid #ccc;
}
footer .btn-box {width: 25%;height: 40px;display: flex;align-items: center;justify-content: space-around;
}
footer .btn-box button {height: 26px;
}
.content{width: 100%;padding:0 10px 0 10px;box-sizing: border-box;
}
button{border: 0;border-radius: 5%;cursor: pointer;
}.boom {background-color: #16a085;color: #fff;position: relative;z-index: 1;
}.boom::before {content: "";position: absolute;z-index: -1;top: 0;left: 0;bottom: 0;right: 0;border: 2px solid #16a085;border-radius: 20px;transform-origin: center;
}.boom:hover::before {transform: scale(1.25);transition: all ease-out .5s;border: 1px solid #96f3e0;opacity: 0;
}</style>
index.vue主组件
<template><div><ul><li>3243243242343243243242</li><li>3243243242343243243242</li><li>3243243242343243243242</li></ul><button @click="openDialog">打开弹窗</button><modal-dialog:title="title":show="isShow":width="500":height="200":borderRadius="10"headerColor="skyblue"contentText="This is a super modal this is a super madel"contentTextCorder="red"position="left":btnGroupShow="true"confirmText="确定"cancelText="取消"@confirm="modalConfirm"@close="modalClose"><template v-slot:content><h3>我是具名插槽</h3></template></modal-dialog></div>
</template><script setup>
// 引入组件不用注册
import modalDialog from './components/modal-dialog.vue'import {ref} from 'vue'
const title = ref('我是弹窗')
const isShow = ref(false)// 弹窗的确认事件const modalConfirm = () => {isShow.value = false
}// 弹窗的关闭事件const modalClose = () => {isShow.value = false
}const openDialog = () => {isShow.value = true
}</script><style>
a{color: skyblue;
}
</style>
相关文章:

前端开发Vue3.0 标签setup语法『UI组件库』之『模态框』【业务提升必备】
封装模态框需要定义的参数 title //弹窗标题 show // 是否显示弹窗 width // 弹窗宽度 height // 弹窗高度 borderRadius // 弹窗圆角 headerColor // 弹窗顶部颜色 contentText // 内容文本 contentTextCorder //内容文本颜色 position // 标题的位置 …...
)
在CSDN学Golang云原生(Kubernetes二开)
一,通过client-go管理集群资源 Kubernetes提供了client-go库,该库可以让开发人员使用Golang编写的应用程序与Kubernetes API进行交互。通过client-go,你可以创建、更新和删除Kubernetes资源,并查询集群状态等信息。 以下是一个示…...

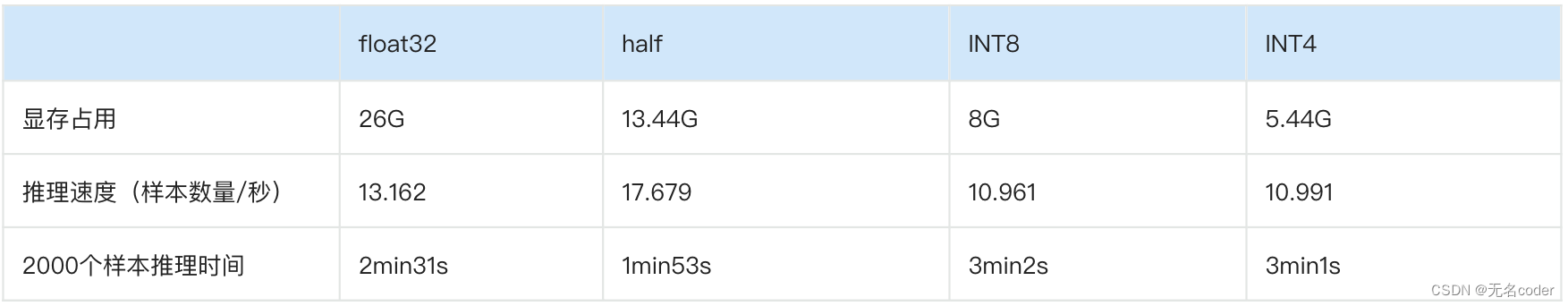
chatglm-6b量化推理指标记录
chatglm量化推理指标对比,单卡显存32G, 保持batchsize为64不变。通过不同的量化可以节省显存进而提升提升batch size,加快全量数据的推理速度。当然通过量化可以降低大模型的显存使用门槛。...

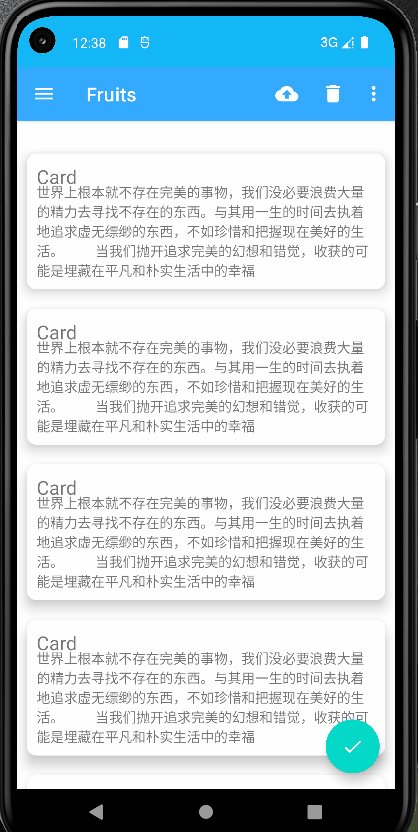
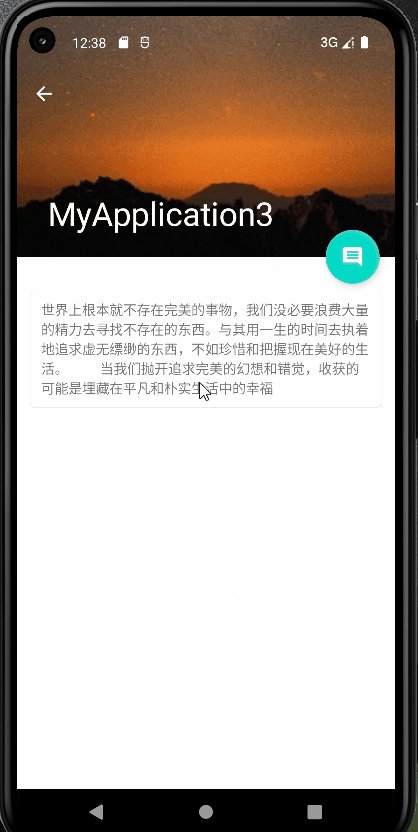
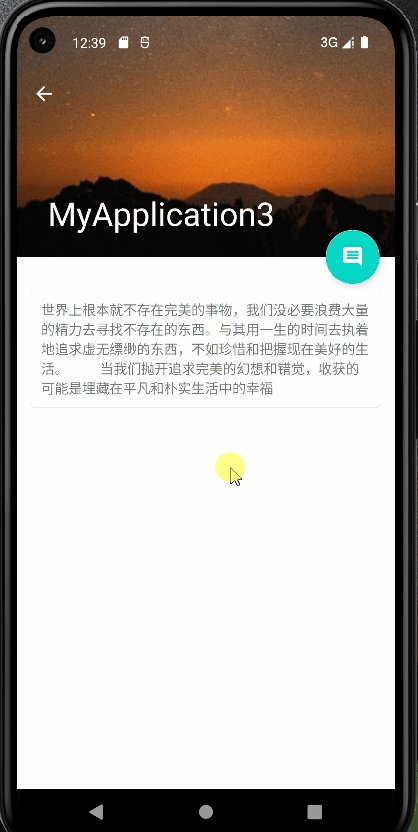
Android kotlin系列讲解之最佳的UI体验 - Material Design 实战
目录 一、什么是Material Design二、Toolbar三、滑动菜单1、DrawerLayout2、NavigationView 四、悬浮按钮和可交互提示1、FloatingActionButton2、Snackbar3、CoordinatorLayout 五、卡片式布局1、MaterialCardView2、AppBarLayout 六、可折叠式标题栏1、CollapsingToolbarLayo…...

链表基础知识
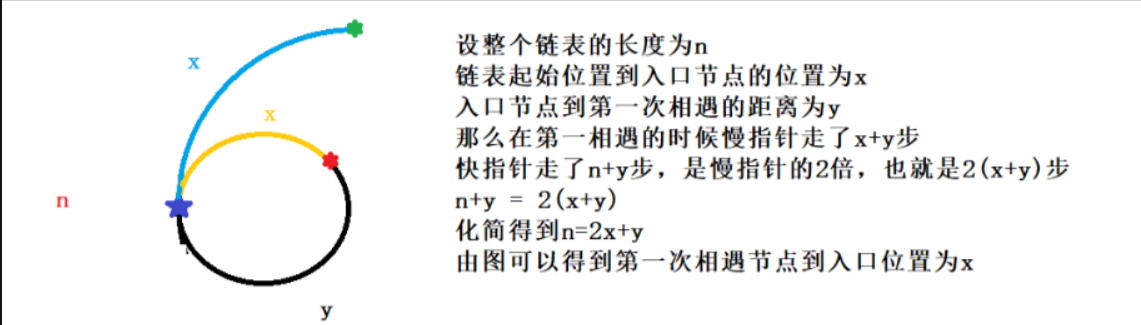
一、什么是链表 链表是一种物理存储结构上非连续,非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。 链表的结构是多式多样的,当时通常用的也就是两种: (1)第一种是无头非循环单向…...

process.env.npm_config_argv的值3个参数remain、cooked、original什么含义
在使用Webpack进行打包时,判断process.env.npm_config_argv的值通常是为了根据命令行参数来决定打包的行为。process.env.npm_config_argv是一个环境变量,保存了当前运行的npm命令和其参数。 具体而言,process.env.npm_config_argv的值是一个…...

【飞书】飞书导出md文档 | 飞书markdown文档导出 | 解决飞书只能导出pdf word
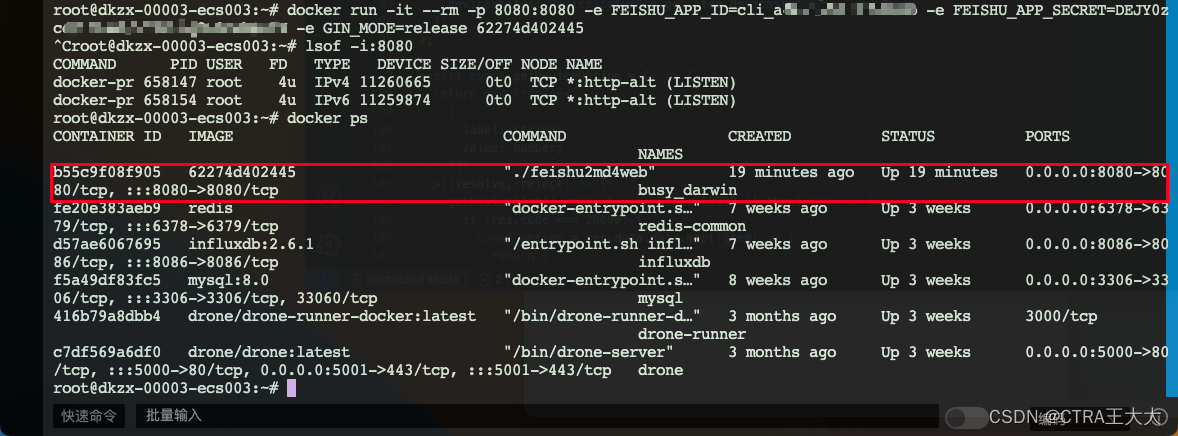
一、飞书导出markdown github地址:https://github.com/Wsine/feishu2md 这是一个下载飞书文档为 Markdown 文件的工具,使用 Go 语言实现。 请看这里:招募有需求和有兴趣的开发者,共同探讨开发维护,有兴趣请联系。 二、…...

零信任网络架构与实现技术的研究与思考
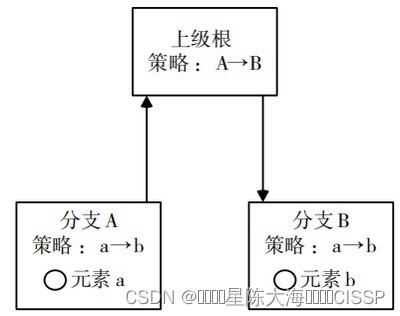
目前,国外已有较多有关零信任网络的研究与实践,包括谷歌的 BeyondCorp、BeyondProd,软件定义边界(Software Defined Perimeter,SDP) 及盖特提出的“持续自适应风险与信任评估”等。国内也有不少安全厂商积极…...

Unity 性能优化二:内存问题
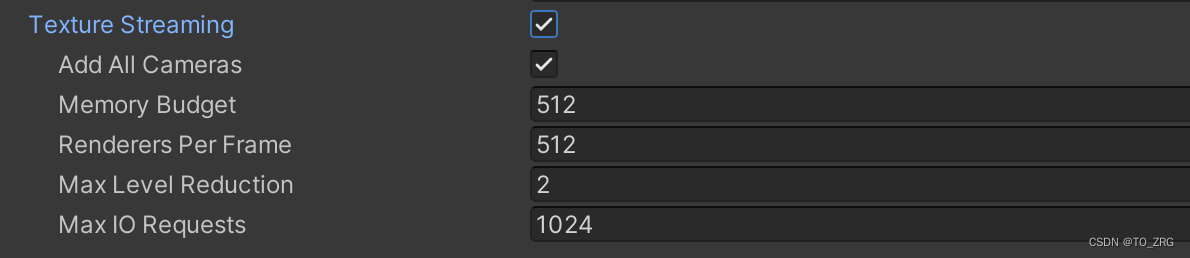
目录 策略导致的内存问题 GFX内存 纹理资源 压缩格式 Mipmap 网格资源 Read/Write 顶点数据 骨骼 静态合批 Shader资源 Reserved Memory RenderTexture 动画资源 音频资源 字体资源 粒子系统资源 Mono堆内存 策略导致的内存问题 1. Assetbundle 打包的时候…...

JavaScript与TypeScript的区别
JavaScript和TypeScript是两种不同的编程语言,在一些方面有一些区别。 1. 类型系统:JavaScript是一种动态类型语言,变量的类型是在运行时确定的,并且可以随时更改。而TypeScript引入了静态类型系统,可以在编译时检查代…...

【NetCore】05-使用Autofac增强容器能力
文章目录 1.什么情况下需要引入第三方容器组件2.如何集成Autoface 1.什么情况下需要引入第三方容器组件 基于名称的注入属性注入子容器基于动态代理的AOP 核心扩展点:IServiceProviderFactory 第三方注入容器均使用这个类作为扩展点,将其注入到框架中…...

sparksql参数
Spark参数场景配置 参数类型 参数 参数说明 平台默认值 场景与建议 资源申请 spark.executor.memory Executor Java进程的堆内存大小 即Executor Java进程的Xmx值 2g 默认设置,或者同时等比例增大,最高不超过默认值的3倍,超过的单独拿出来看下 (注意作业是否数据倾斜&…...

STM32读写内部Flash
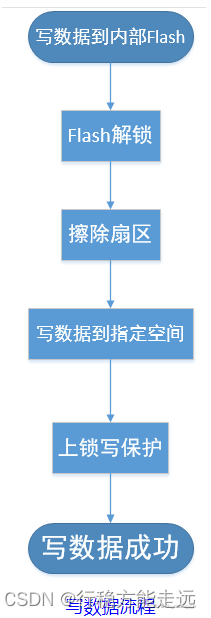
参考:https://blog.csdn.net/Caramel_biscuit/article/details/131925715 参考:https://blog.csdn.net/qq_36075612/article/details/124087574?spm1001.2014.3001.5502 目录 内存映射内部Flash的构成对内部Flash的写入过程查看工程内存的分布ROM加载空…...

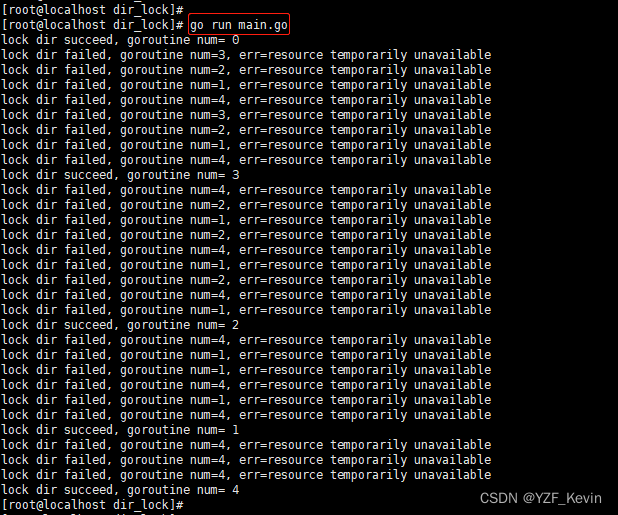
golang文件锁,目录锁,syscall包的使用
先说结论 1. golang提供了syscall包来实现文件/目录的加锁,解锁 2. syscall包属于文件锁,是比较底层的技术,并不能在所有操作系统上完全实现,linux上实现了,windows下面就没有 3. 加锁时调用syscall.Flock(fd&#…...

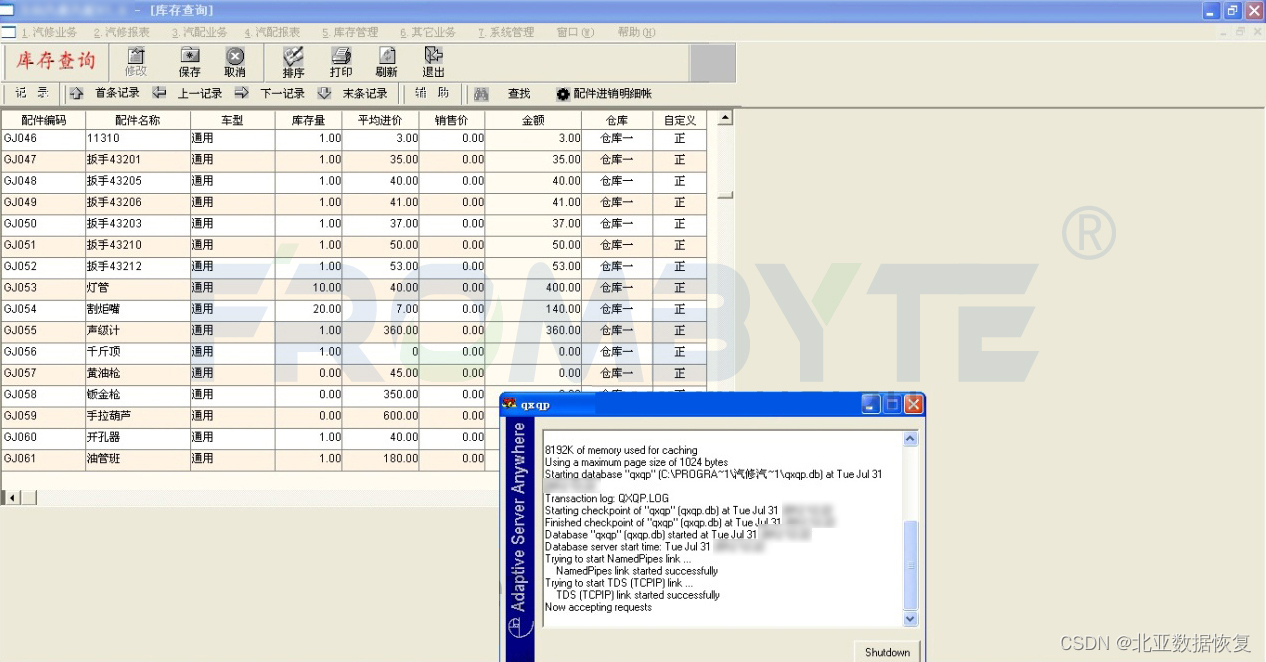
数据库数据恢复-Syabse数据库存储页底层数据杂乱的数据恢复案例
数据库恢复环境: Sybase版本:SQL Anywhere 8.0。 数据库故障: 数据库所在的设备意外断电后,数据库无法启动。 错误提示: 使用Sybase Central连接后报错: 数据库故障分析: 经过北亚企安数据恢复…...

移远通信推出新一代高算力智能模组SG885G-WF,为工业和消费级IoT应用带来全新性能标杆
2023年7月24日,全球领先的物联网整体解决方案供应商移远通信宣布,正式推出其新一代旗舰级安卓智能模组SG885G-WF。该智能模组具有高达48 TOPS 的AI综合算力、强大性能及丰富的多媒体功能,非常适用于需要高处理能力和多媒体功能的工业和消费者…...

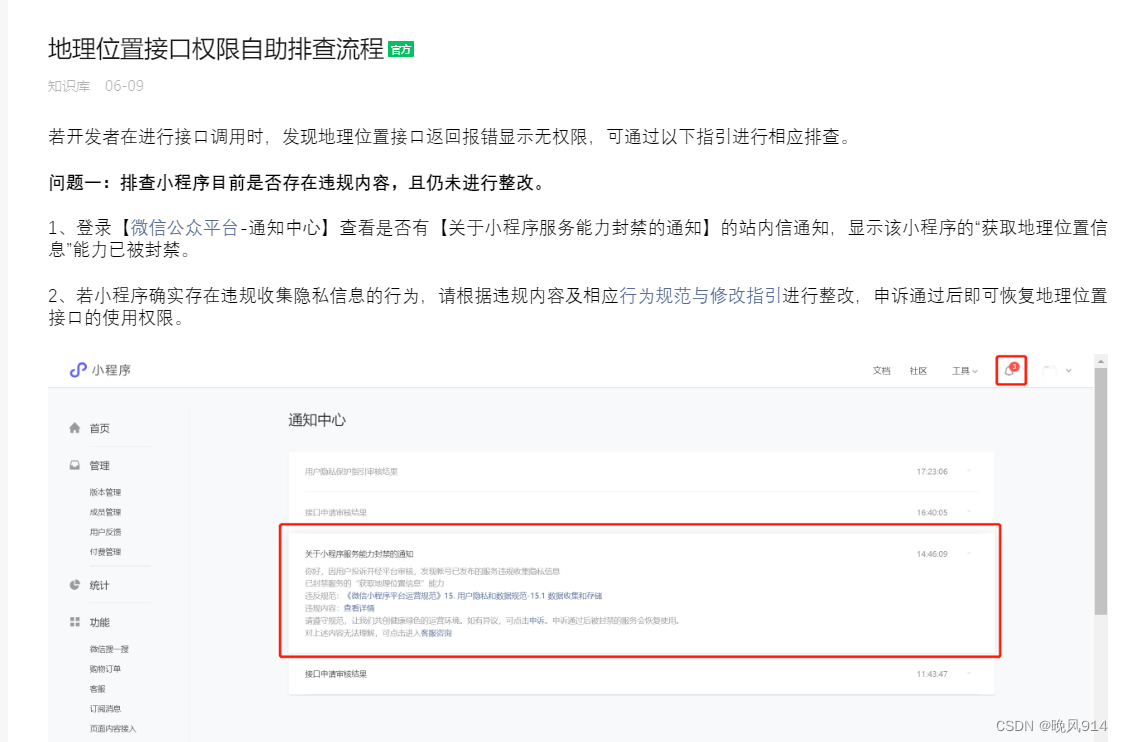
微信小程序开发,小程序类目符合,线上版本无权限申请wx.getLocation接口
我开发 的小程序类目符合wx.getLocation接口的申请标准 但是却还是显示无权限申请 后来研究好久才发现,小程序需要在发布线上版本时提交用户隐私保护指引 如未设置也可以在 设置-服务内容声明-用户隐私保护指引-声明处理用户信息项并补充填写后提交用户隐私协议审核…...
)
vue2企业级项目(五)
vue2企业级项目(五) 页面适配、主题切换 1、适配 项目下载插件 npm install --save-dev style-resources-loader vue-cli-plugin-style-resources-loader修改vue.config.js部分内容 const path require("path");module.exports {pluginOpt…...

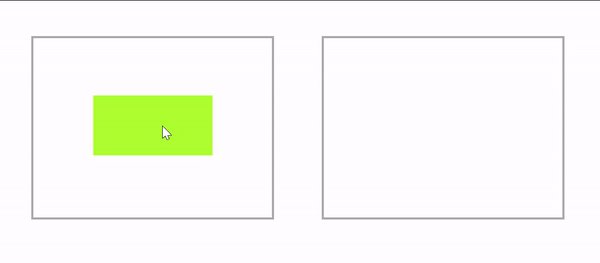
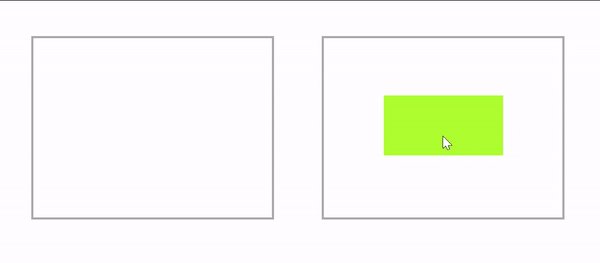
【HTML5】拖放详解及实现案例
文章目录 效果预览代码实现 效果预览 代码实现 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>一颗不甘坠落的流星</title><style>#div1,#div2 {float: left;width: 100px;height: 27px;margin: 10px;paddin…...

Codeforces Round 888 (Div. 3)(视频讲解全部题目)
[TOC](Codeforces Round 888 (Div. 3)(视频讲解全部题目)) Codeforces Round 888 (Div. 3)(A–G)全部题目详解 A Escalator Conversations #include<bits/stdc.h> #define endl \n #define INF 0x3f3f3f3f using namesp…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
