原生js vue react通用的递归函数

🙂博主:锅盖哒
🙂文章核心:原生js vue react通用的递归函数
目录大纲
1.递归函数的由来
2.代码逻辑
1.递归函数的由来
递归函数的由来可以追溯到数学中的递归概念和数学归纳法。
在数学中,递归是指通过定义基本情况和递推公式,将一个问题分解为更简单的、与原问题具有相同结构的子问题,并用子问题的解来构建原问题的解。递归的思想在解决一些数学问题时非常有用。
当计算机科学发展起来后,人们将递归思想应用到程序设计中,形成了递归函数的概念。递归函数是一种能够调用自身的函数。 递归函数的使用可以有效地解决一些需要重复执行相似任务或处理具有递归结构的问题。
递归函数的设计通常包括两部分:
- 基本情况(边界条件):定义问题的最简单情况和对应的解,作为递归的终止条件。
- 递推公式(递归关系):描述问题和子问题之间的联系,通过递归调用函数本身来解决规模较小的子问题。
递归函数的执行过程中,每次调用都会创建一个新的函数上下文(包括参数、局部变量等),并将其压入执行栈。递归函数通过不断调用自身,并处理更小规模的子问题,直到达到基本情况为止,然后逐步返回结果,并依次弹出执行栈中的上下文,完成整个递归过程。
递归函数在实际编程中有广泛的应用,例如树的遍历、图的搜索、排列组合、动态规划等领域。但需要注意的是,递归函数的设计要合理,避免无限递归或重复计算,以确保程序的正确性和效率。
2.代码逻辑
假设下方的数据是我们从接口中获取到的
var temp = [{"id": 1,"pid": 0,"title": "一档","money": "666.00"},{"id": 2,"pid": 0,"title": "二档","money": "1900.00"},{"id": 3,"pid": 1,"title": "一档1级","money": "1800.00"},{"id": 4,"pid": 0,"title": "三档","money": "2000.00"},{"id": 5,"pid": 0,"title": "四档","money": "2200.00"},{"id": 6,"pid": 5,"title": "四档1级","money": "2200.00"},{"id": 7,"pid": 2,"title": "二档1级","money": "3700.00"},{"id": 8,"pid": 4,"title": "三档1级","money": "2000.00"},{"id": 10,"pid": 0,"title": "五档","money": "250.00"},{"id": 12,"pid": 10,"title": "五档1级","money": "10000.00"},{"id": 18,"pid": 1,"title": "一档2级","money": "1800.00"},{"id": 21,"pid": 0,"title": "六档","money": "0.00"},{"id": 24,"pid": 1,"title": "一档3级","money": "1800.00"},{"id": 25,"pid": 2,"title": "二档2级","money": "4100.00"},{"id": 26,"pid": 2,"title": "二档3级","money": "4400.00"},{"id": 27,"pid": 4,"title": "三档2级","money": "2000.00"},{"id": 28,"pid": 4,"title": "三档3级","money": "2000.00"},{"id": 29,"pid": 5,"title": "四档2级","money": "2200.00"},{"id": 30,"pid": 5,"title": "四档3级","money": "2200.00"},{"id": 31,"pid": 2,"title": "1","money": "4100.00"},{"id": 32,"pid": 2,"title": "3","money": "4400.00"},{"id": 38,"pid": 0,"title": "八档","money": "0.00"},{"id": 39,"pid": 10,"title": "轻微","money": "100000000.00"},{"id": 44,"pid": 42,"title": "一级","money": "12323.00"},{"id": 45,"pid": 42,"title": "二级","money": "755.00"},{"id": 47,"pid": 42,"title": "三级","money": "44444.00"},{"id": 49,"pid": 48,"title": "一级","money": "21234.00"},{"id": 50,"pid": 42,"title": "三级","money": "44444.00"},{"id": 52,"pid": 48,"title": "一级","money": "21234.00"},{"id": 57,"pid": 53,"title": "一级","money": "4332.00"},{"id": 61,"pid": 38,"title": "啊","money": "50.00"},{"id": 62,"pid": 1,"title": "1231","money": "1.00"},{"id": 63,"pid": 0,"title": "阿斯顿飞过","money": "0.00"},{"id": 66,"pid": 1,"title": "1","money": "23.00"},{"id": 67,"pid": 2,"title": "123","money": "123.00"},{"id": 70,"pid": 2,"title": "123","money": "123.00"},{"id": 71,"pid": 38,"title": "桀桀桀","money": "0.00"},{"id": 72,"pid": 12,"title": "11","money": "11.00"},{"id": 73,"pid": 12,"title": "11","money": "11.00"},{"id": 77,"pid": 1,"title": "测试一下","money": "10000000.00"},{"id": 78,"pid": 1,"title": "七龙珠1","money": "999.00"},{"id": 79,"pid": 2,"title": "测试","money": "100.00"},{"id": 80,"pid": 1,"title": "测试一下","money": "10000000.00"},{"id": 81,"pid": 0,"title": "我编辑了一下","money": "123123.00"},{"id": 94,"pid": 81,"title": "我添加了一下","money": "4567.00"},{"id": 97,"pid": 96,"title": "测试","money": "0.00"},{"id": 101,"pid": 100,"title": "神奇","money": "1.00"},{"id": 102,"pid": 101,"title": "神奇_yi","money": "1.00"},{"id": 103,"pid": 102,"title": "神奇_er","money": "1.00"},{"id": 104,"pid": 96,"title": "测试","money": "0.00"},{"id": 109,"pid": 105,"title": "测试","money": "1.00"},{"id": 111,"pid": 103,"title": "1","money": "1.00"},{"id": 112,"pid": 111,"title": "11","money": "11.00"},{"id": 113,"pid": 112,"title": "111","money": "111.00"},{"id": 114,"pid": 113,"title": "1112","money": "1112.00"},{"id": 115,"pid": 114,"title": "11122","money": "11122.00"},{"id": 116,"pid": 103,"title": "1","money": "1.00"},{"id": 117,"pid": 4,"title": "1","money": "1.00"},{"id": 118,"pid": 4,"title": "1","money": "1.00"},{"id": 119,"pid": 2,"title": "","money": "0.00"},{"id": 120,"pid": 2,"title": "","money": "0.00"},{"id": 121,"pid": 4,"title": "nihao","money": "789.00"},{"id": 122,"pid": 94,"title": "纳尼?","money": "1111.00"},{"id": 123,"pid": 122,"title": "测试1","money": "1111.00"},{"id": 124,"pid": 123,"title": "???","money": "1111.00"},{"id": 125,"pid": 124,"title": "嗯?","money": "1111.00"},{"id": 126,"pid": 125,"title": "怎么回事?","money": "1111.00"},{"id": 127,"pid": 94,"title": "纳尼?","money": "1111.00"},{"id": 128,"pid": 124,"title": "嗯?","money": "1111.00"},{"id": 129,"pid": 125,"title": "吆西","money": "123.00"},{"id": 130,"pid": 125,"title": "吆西","money": "123.00"},{"id": 131,"pid": 130,"title": "123","money": "123.00"},{"id": 132,"pid": 130,"title": "123","money": "123.00"}]js逻辑部分
首先将拿到的数据进行处理
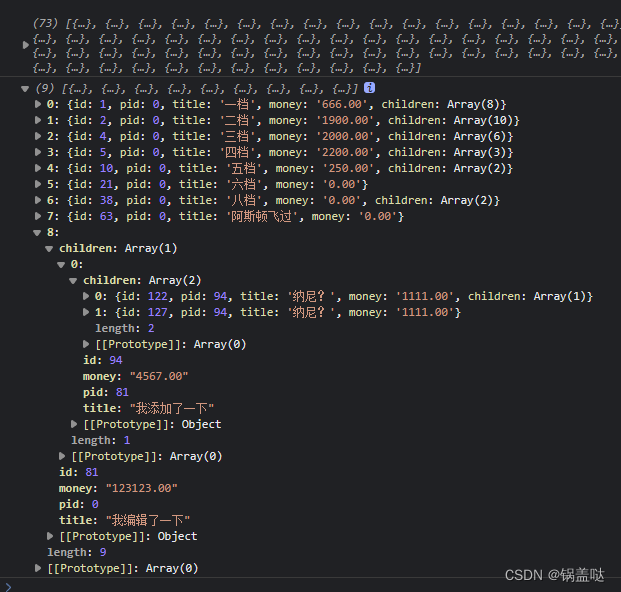
//处理好的数据let res = getTree(temp,0,[]);console.log(res);//打印观察先获取到所有的以及数据
//处理数据方法function getTree(list,pid,data){//获取所有一级for(let item of list){if(item.pid == pid){data.push(item);}}return data;}获取二级及三级数据
//获取子级for(let i of data){i.children = [];getTree(list,i.id,i.children);//递归调用if(i.children.length == 0){delete i.children;}}逻辑综合代码
//处理好的数据let res = getTree(temp,0,[]);console.log(res);//打印观察//处理数据方法function getTree(list,pid,data){//获取所有一级for(let item of list){if(item.pid == pid){data.push(item);}}//获取子级for(let i of data){i.children = [];getTree(list,i.id,i.children);//递归调用if(i.children.length == 0){delete i.children;}}return data;}效果如下:

本篇博客结束谢谢观看,如有更好的意见请在评论区发出来讨论。

相关文章:

原生js vue react通用的递归函数
🙂博主:锅盖哒 🙂文章核心:原生js vue react通用的递归函数 目录大纲 1.递归函数的由来 2.代码逻辑 1.递归函数的由来 递归函数的由来可以追溯到数学中的递归概念和数学归纳法。 在数学中,递归是指通过定义基本情况和…...

vue指令-v-text和v-html
vue指令-v-text和v-html 1、目标2、语法 1、目标 更新DOM对象的innerText/innerHTML 2、语法 v-text“Vue数据变量" v-html“Vue数据变量"注意:会覆盖插值表达式 示例: <template><div id"app"><div><p v…...

quartus工具篇——PLL IP核的使用
quartus工具篇——PLL IP核的使用 1、PLL简介 PLL(Phase-Locked Loop,相位锁环)是FPGA中非常重要的时钟管理单元,其主要功能包括: 频率合成 - PLL可以生成比输入时钟频率高的时钟信号。频率分频 - PLL也可以输出分频后的较低频率时钟。减小时钟抖动 - PLL可以过滤输入时钟中…...

[Angular] Import TranslateModule in Angular 16
1.Background Angular 更新至V16版后,支援 standalone,故移除了 NgModule,而TranslateModule 又要在AppModule中 import,那该如何做呢? 2.NPM packages installation npm install ngx-translate/core npm install n…...

Web自动化测试高级定位xpath
高级定位-xpath 目录 xpath 基本概念xpath 使用场景xpath 语法与实战 xpath基本概念 XPath 是一门在 XML 文档中查找信息的语言XPath 使用路径表达式在 XML 文档中进行导航XPath 的应用非常广泛XPath 可以应用在UI自动化测试 xpath 定位场景 web自动化测试app自动化测试 …...
场:河南工业大学 F - 最短距离)
2023河南萌新联赛第(二)场:河南工业大学 F - 最短距离
2023河南萌新联赛第(二)场:河南工业大学 F - 最短距离 时间限制:C/C 1秒,其他语言2秒 空间限制:C/C 262144K,其他语言524288K 64bit IO Format: %lld 题目描述 给定一棵包含 n n n 个顶点的树…...

前端文件上传实践与后端处理——文件分块上传
文件上传是现代Web应用程序中常见的功能之一。在这篇博客中,我们将探讨一个简单但完整的前端文件上传实践,同时提供一个后端示例,演示如何处理上传的文件。我们将使用JavaScript作为前端语言,并结合Node.js作为后端环境。让我们开…...

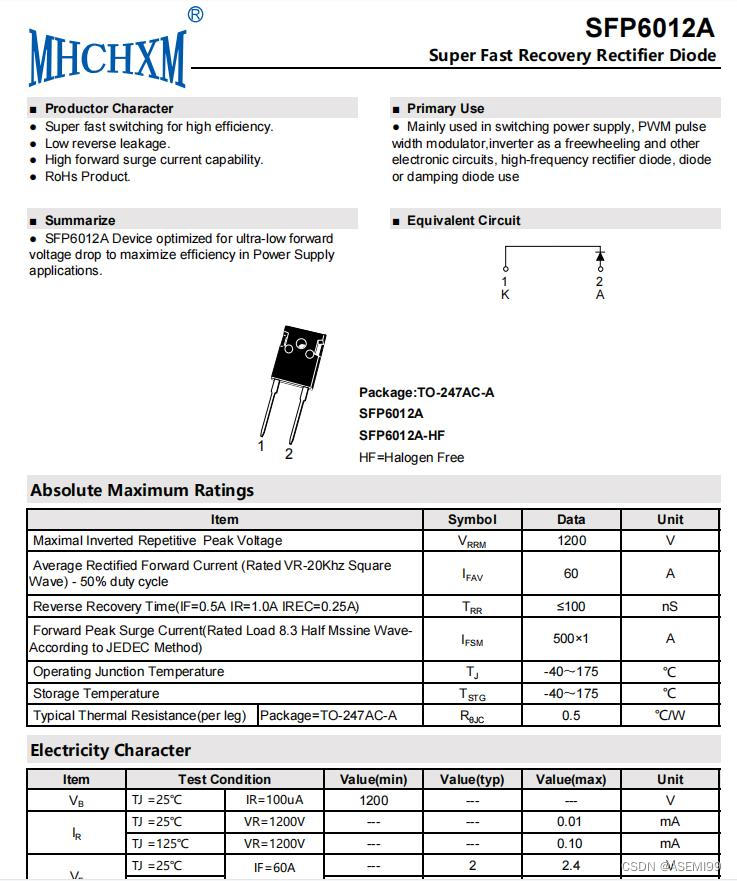
SFP6012A-ASEMI代理海矽美快恢复二极管参数、尺寸、规格
编辑:ll SFP6012A-ASEMI代理海矽美快恢复二极管参数、尺寸、规格 型号:SFP6012A 品牌:ASEMI 封装:TO-247AC 恢复时间:100ns 正向电流:60A 反向耐压:1200V 芯片大小:102MIL*2…...

githack的安装步骤+一次错误体验
一.githack的安装步骤 1.要在Kali Linux上安装GitHack工具,您可以按照以下步骤操作: 打开终端并使用以下命令克隆GitHack存储库: git clone https://github.com/lijiejie/GitHack.git2.进入GitHack目录: cd GitHack3.安装依赖项…...

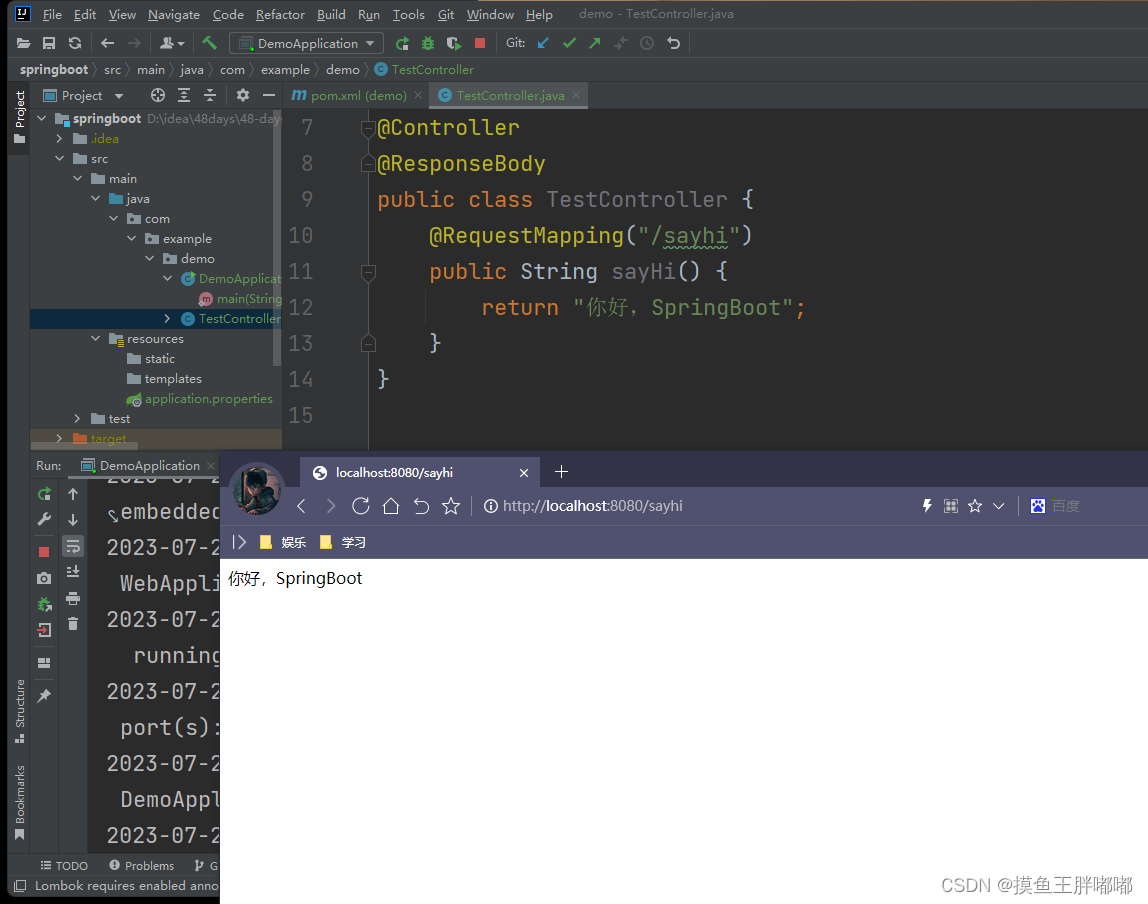
【Spring框架】SpringBoot创建和使用
目录 什么是SpringBoot?SpringBoot优点创建SpringBootSpringBoot使用 什么是SpringBoot? Spring 的诞⽣是为了简化 Java 程序的开发的,⽽ Spring Boot 的诞⽣是为了简化 Spring 程序开发的。 SpringBoot优点 1.起步依赖(创建的时候就可以方…...

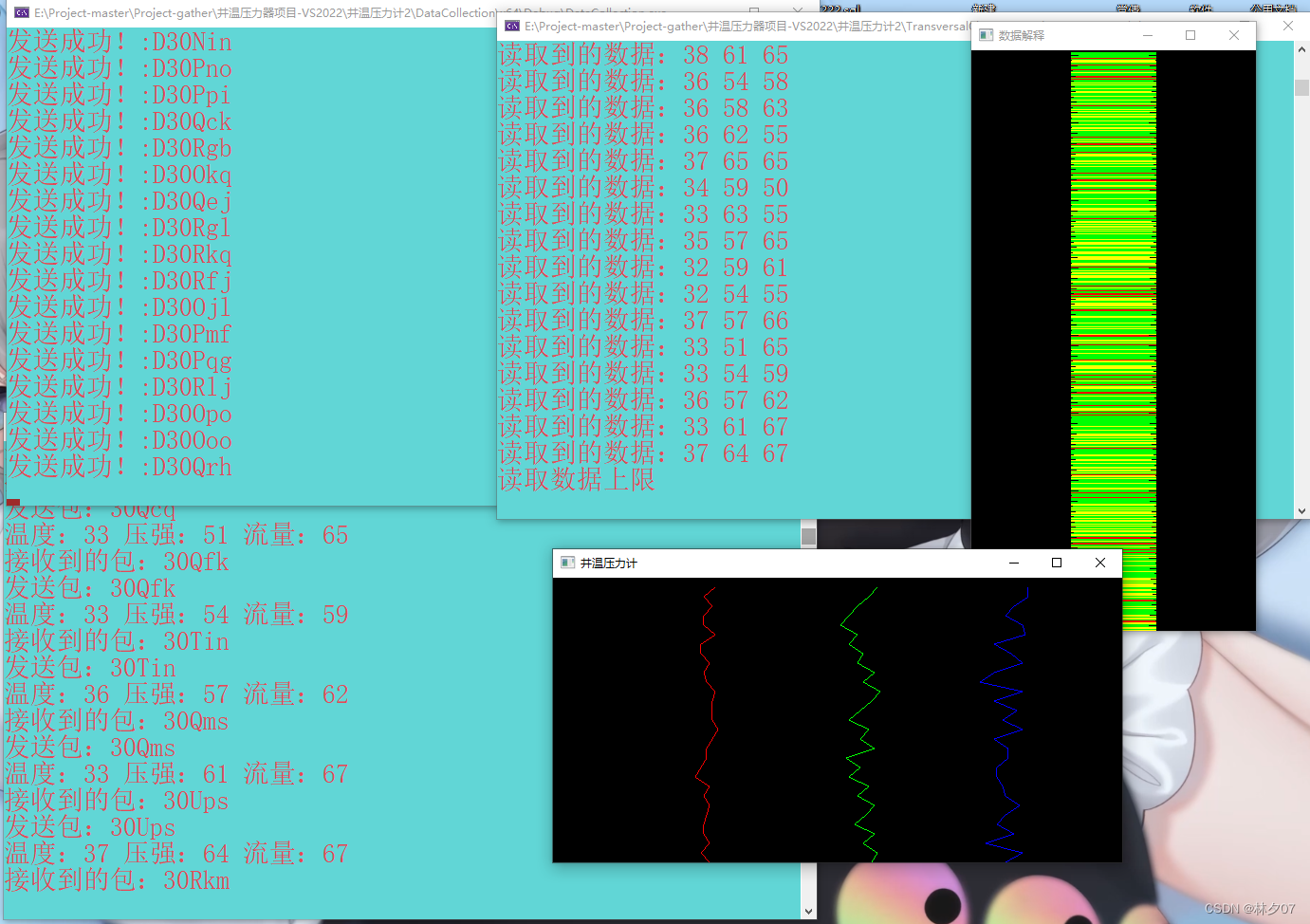
【C语言项目】多臂井径电子测井成像项目(一)
目录 1、目的和意义2、本章概述3、串口R2324、OpenGL5、开发环境6、环境配置6.1、VS安装OpenGL6.2、虚拟串口生成工具 7、成品速览参考文献 1、目的和意义 本项目为获取矿藏地层的油气当量和及时精确地测量含油、含气层的压力及温度值的需求,辅助生产管理人员完成对…...

力扣 56. 合并区间
题目来源:https://leetcode.cn/problems/merge-intervals/description/ C题解:根据左区间排序,更新每一段的右区间最大值,直到间断。 class Solution { public:static bool cmp(vector<int> & a, vector<int> &a…...

前端开发Vue3.0 标签setup语法『UI组件库』之『模态框』【业务提升必备】
封装模态框需要定义的参数 title //弹窗标题 show // 是否显示弹窗 width // 弹窗宽度 height // 弹窗高度 borderRadius // 弹窗圆角 headerColor // 弹窗顶部颜色 contentText // 内容文本 contentTextCorder //内容文本颜色 position // 标题的位置 …...
)
在CSDN学Golang云原生(Kubernetes二开)
一,通过client-go管理集群资源 Kubernetes提供了client-go库,该库可以让开发人员使用Golang编写的应用程序与Kubernetes API进行交互。通过client-go,你可以创建、更新和删除Kubernetes资源,并查询集群状态等信息。 以下是一个示…...

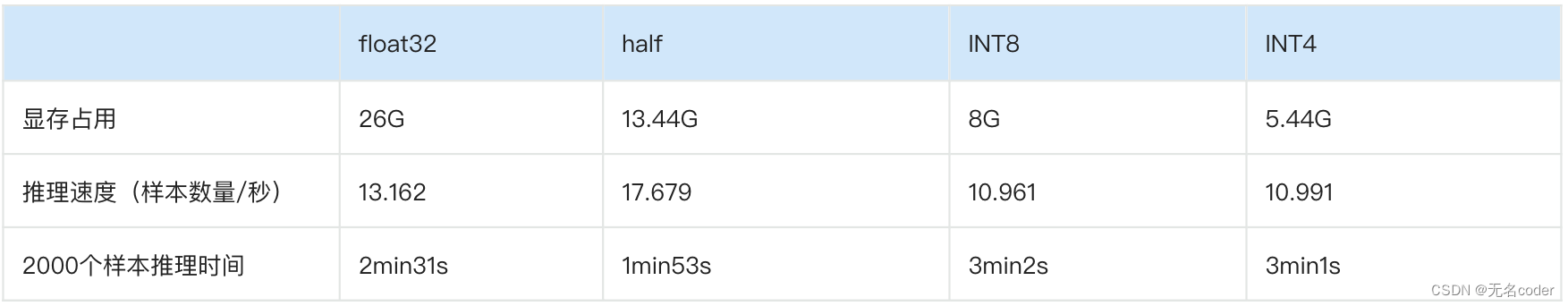
chatglm-6b量化推理指标记录
chatglm量化推理指标对比,单卡显存32G, 保持batchsize为64不变。通过不同的量化可以节省显存进而提升提升batch size,加快全量数据的推理速度。当然通过量化可以降低大模型的显存使用门槛。...

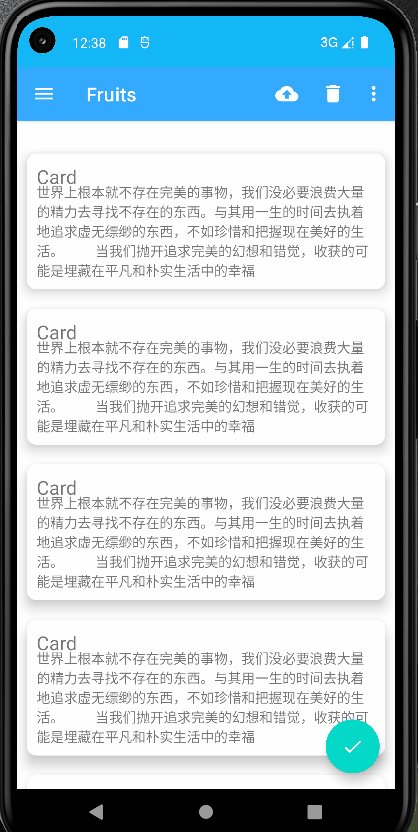
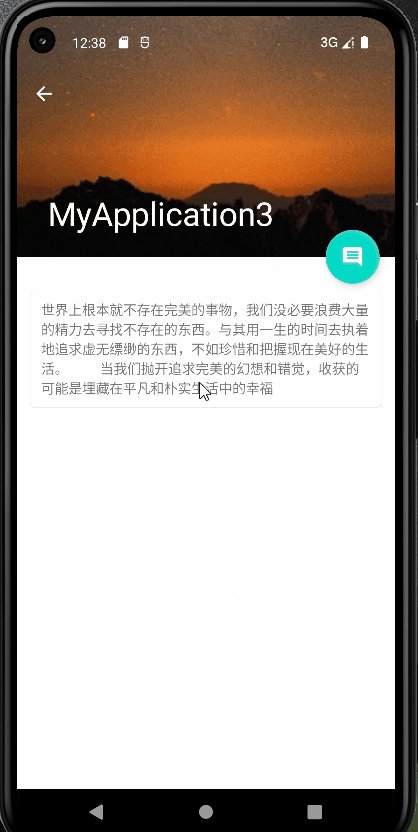
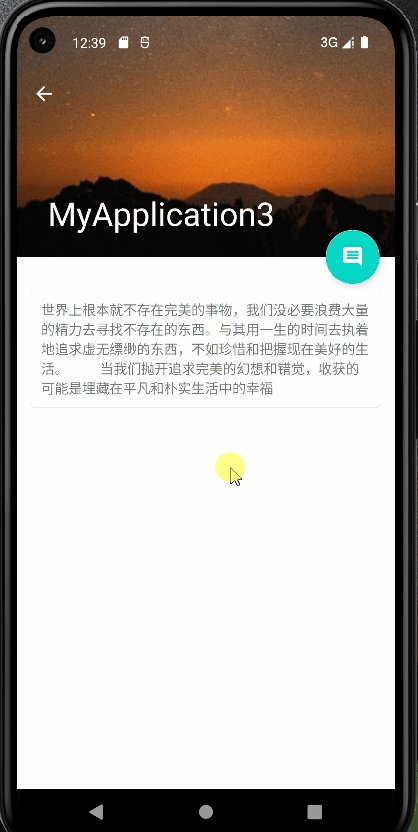
Android kotlin系列讲解之最佳的UI体验 - Material Design 实战
目录 一、什么是Material Design二、Toolbar三、滑动菜单1、DrawerLayout2、NavigationView 四、悬浮按钮和可交互提示1、FloatingActionButton2、Snackbar3、CoordinatorLayout 五、卡片式布局1、MaterialCardView2、AppBarLayout 六、可折叠式标题栏1、CollapsingToolbarLayo…...

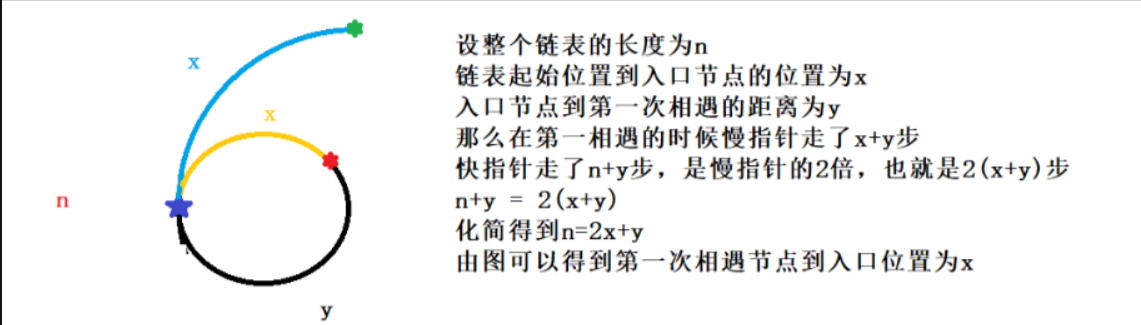
链表基础知识
一、什么是链表 链表是一种物理存储结构上非连续,非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。 链表的结构是多式多样的,当时通常用的也就是两种: (1)第一种是无头非循环单向…...

process.env.npm_config_argv的值3个参数remain、cooked、original什么含义
在使用Webpack进行打包时,判断process.env.npm_config_argv的值通常是为了根据命令行参数来决定打包的行为。process.env.npm_config_argv是一个环境变量,保存了当前运行的npm命令和其参数。 具体而言,process.env.npm_config_argv的值是一个…...

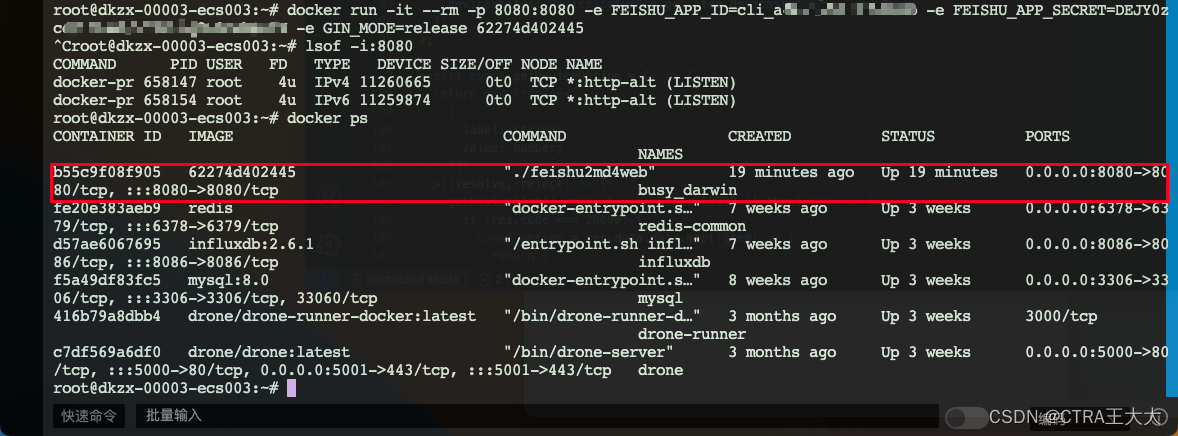
【飞书】飞书导出md文档 | 飞书markdown文档导出 | 解决飞书只能导出pdf word
一、飞书导出markdown github地址:https://github.com/Wsine/feishu2md 这是一个下载飞书文档为 Markdown 文件的工具,使用 Go 语言实现。 请看这里:招募有需求和有兴趣的开发者,共同探讨开发维护,有兴趣请联系。 二、…...

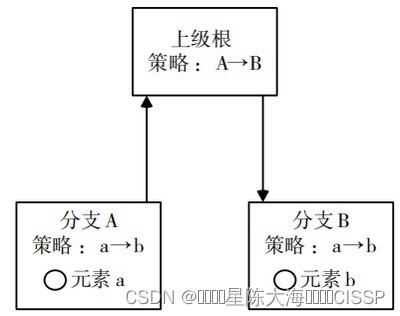
零信任网络架构与实现技术的研究与思考
目前,国外已有较多有关零信任网络的研究与实践,包括谷歌的 BeyondCorp、BeyondProd,软件定义边界(Software Defined Perimeter,SDP) 及盖特提出的“持续自适应风险与信任评估”等。国内也有不少安全厂商积极…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
