vue2和vue3引用ueditor的区别
官方文档入口
UEditor Docs
vue2使用方式
UE.vue组件
<template><div><script id="editor" type="text/plain"></script><Upload v-if="isupload" :config="{total:9}" :isupload="isupload" @returnImgs="returnImgsFunc">上传图片</Upload></div>
</template>
<script>import Upload from '@/components/file/Upload';export default {components:{Upload},name: 'ue',data() {return {editor: null,isupload:false,hasCallback: false,callback: null,this_config:{//不需要工具栏漂浮autoFloatEnabled:false}}},props: {text: String,config: Object},created() {/*富文本框的默认选择图片方式,改成自定义的选择方式*/window.openUpload = this.openUpload;},watch:{},mounted() {Object.assign(this.this_config,this.config);this.editor = window.UE.getEditor('editor', this.this_config);this.editor.addListener('ready', (e) => {this.editor.setContent(this.text);});/*监听富文本内容变化,有变化传给调用组件的页面*/this.editor.addListener('contentChange', (e) => {this.$emit('contentChange',this.editor.getContent());});},methods: {/*获取富文本框内容*/getUEContent() {return this.editor.getContent()},/*打开选择图片*/openUpload: function(callback) {this.isupload = true;if (callback) {this.hasCallback = true;this.callback = callback;}},/*获取图片*/returnImgsFunc(e) {if (e != null) {this.hasCallback && this.callback(e);}this.isupload = false;},},/*销毁*/destroyed() {this.editor.destroy()}}
</script>
引用index.vue
<template><Uediter :text="form.model.content" :config="ueditor.config" ref="ue" @contentChange="contentChangeFunc"></Uediter>
</template><script>
import Uediter from '@/components/UE.vue';
export default {components: {Uediter,},data() {return {/*富文本框配置*/ueditor: {text: '',config: {initialFrameWidth: 400,initialFrameHeight: 500}},};},created() {},inject: ['form'],methods:{/*获取富文本内容*/contentChangeFunc(e){this.form.model.content=e;},}
};
</script><style></style>
vue3使用方式
UE.vue
<template><div><!-- <vue-ueditor-wrap v-model="msg" :config="editorConfig" editor-id="editor-demo-01" @beforeInit="addCustomButtom" @ready="ready"></vue-ueditor-wrap> --><vue-ueditor-wrap v-model="msg" :config="editorConfig" editor-id="editor-demo-01" @ready="ready"></vue-ueditor-wrap><Upload v-if="isupload" :config="{ total: 9 }" :isupload="isupload" @returnImgs="returnImgsFunc">上传图片</Upload></div>
</template>
<script>
import { reactive, toRefs, ref, watch } from 'vue';
import Upload from '@/components/file/Upload.vue';
export default {components: {Upload},props: ['text'],setup(props, { emit }) {const state = reactive({msg: props.text,editor: null,isupload: false,hasCallback: false,callback: null,this_config: {//不需要工具栏漂浮autoFloatEnabled: false,},});watch(() => state.msg,(v) => {emit("contentChange",v)});return {...toRefs(state),};},methods: {ready(){window.openUpload = this.openUpload;},// addCustomButtom(editorId){// let _this = this;// window.UE.registerUI('test-button', function (editor, uiName) {// // 注册按钮执行时的 command 命令,使用命令默认就会带有回退操作// editor.registerCommand(uiName, {// execCommand: () => {// /* _this.imageList = [];// _this.dialogVisible = true; */// _this.openUpload();// _this.editorHandler = editor;// }// })// // 创建一个 button// var btn = new window.UE.ui.Button({// // 按钮的名字// name: uiName,// // 提示// title: '图片上传',// // 需要添加的额外样式,可指定 icon 图标,图标路径参考常见问题 2// cssRules: "background-position: -380px 0;",// // 点击时执行的命令// onclick: function () {// // 这里可以不用执行命令,做你自己的操作也可// editor.execCommand(uiName)// }// })// // 当点到编辑内容上时,按钮要做的状态反射// editor.addListener('selectionchange', function () {// var state = editor.queryCommandState(uiName)// if (state === -1) {// btn.setDisabled(true)// btn.setChecked(false)// } else {// btn.setDisabled(false)// btn.setChecked(state)// }// })// // 因为你是添加 button,所以需要返回这个 button// return btn// }, 46 /* 指定添加到工具栏上的哪个位置,默认时追加到最后 */, editorId /* 指定这个 UI 是哪个编辑器实例上的,默认是页面上所有的编辑器都会添加这个按钮 */)// },/*打开选择图片*/openUpload: function(callback) {this.isupload = true;if (callback) {this.hasCallback = true;this.callback = callback;}},/*获取图片*/returnImgsFunc(e) {if (e != null) {this.hasCallback && this.callback(e);}this.isupload = false;},}
};
</script>index.vue
<template>
<Uediter :text="form.model.content" :config="ueditor.config" ref="ue"@contentChange="contentChangeFunc"></Uediter>
</template><script>
import Uediter from '@/components/UE.vue';
export default {components: {/*编辑器*/Uediter,},data() {return {/*富文本框配置*/ueditor: {text: '',config: {initialFrameWidth: 400,initialFrameHeight: 500}},};},created() {},inject: ['form'],methods: {/*获取富文本内容*/contentChangeFunc(e) {this.form.model.content = e;},}
};
</script><style></style>相关文章:

vue2和vue3引用ueditor的区别
官方文档入口 UEditor Docs vue2使用方式 UE.vue组件 <template><div><script id"editor" type"text/plain"></script><Upload v-if"isupload" :config"{total:9}" :isupload"isupload" ret…...

【每日运维】RockyLinux8非容器化安装Mysql、Redis、RabitMQ单机环境
系统版本:RockyLinux 8.6 安装方式:非容器化单机部署 安装版本:mysql 8.0.32 redis 6.2.11 rabbitmq 3.11.11 elasticsearch 6.7.1 前置条件:时间同步、关闭selinux、主机名、主机解析host 环境说明:PC电脑VMware Work…...

第一次后端复习整理(JVM、Redis、反射)
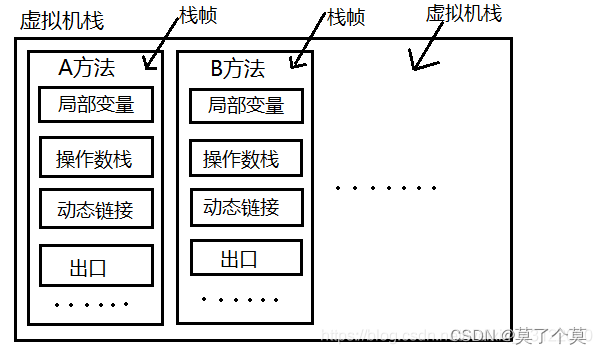
1. JVM 文章仅为自身笔记 详情查看一篇文章掌握整个JVM,JVM超详细解析!!! 1.1 什么是JVM jvm是Java虚拟机 1.2 Java文件的编译过程 程序员编写代码形成.java文件经过javac编译成.class文件再通过JVM的类加载器进入运行时数据…...

python的web学习(一)-初识django
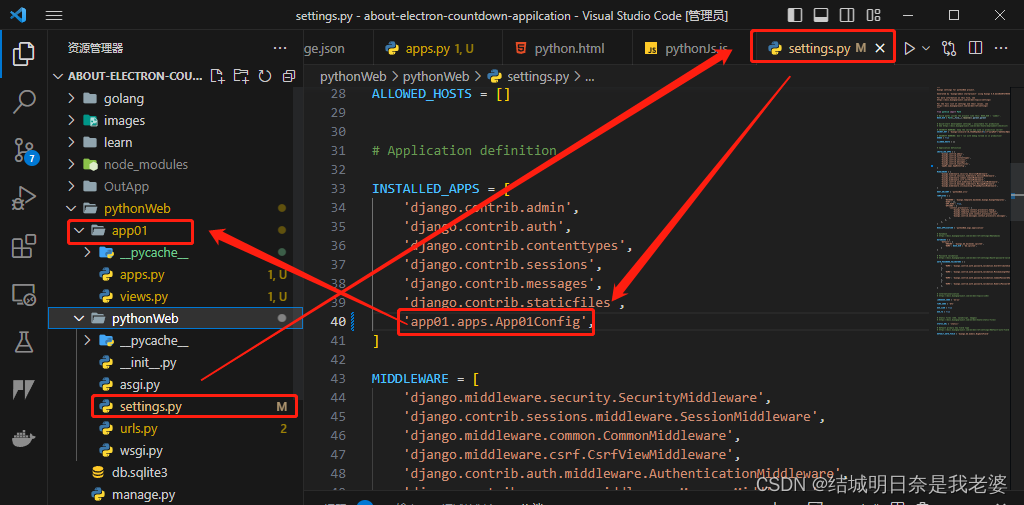
文章目录 软件创建项目默认项目文件说明App的概念(应用)apps.py编写URL和视图函数对应关系【urls.py】编写视图函数【views.py】启动服务 软件 python下载 django下载 创建项目 django-admin startproject 文件名默认项目文件说明 项目名 manage.py(项目管理,启…...

JavaWeb+jsp+Tomcat的叮当书城项目
点击以下链接获取源码: https://download.csdn.net/download/qq_64505944/88123111?spm1001.2014.3001.5503 技术:ssm jsp JDK1.8 MySQL5.7 Tomcat8.3 源码数据库课程设计 功能:管理员与普通用户和超级管理员三个角色,管理员可…...

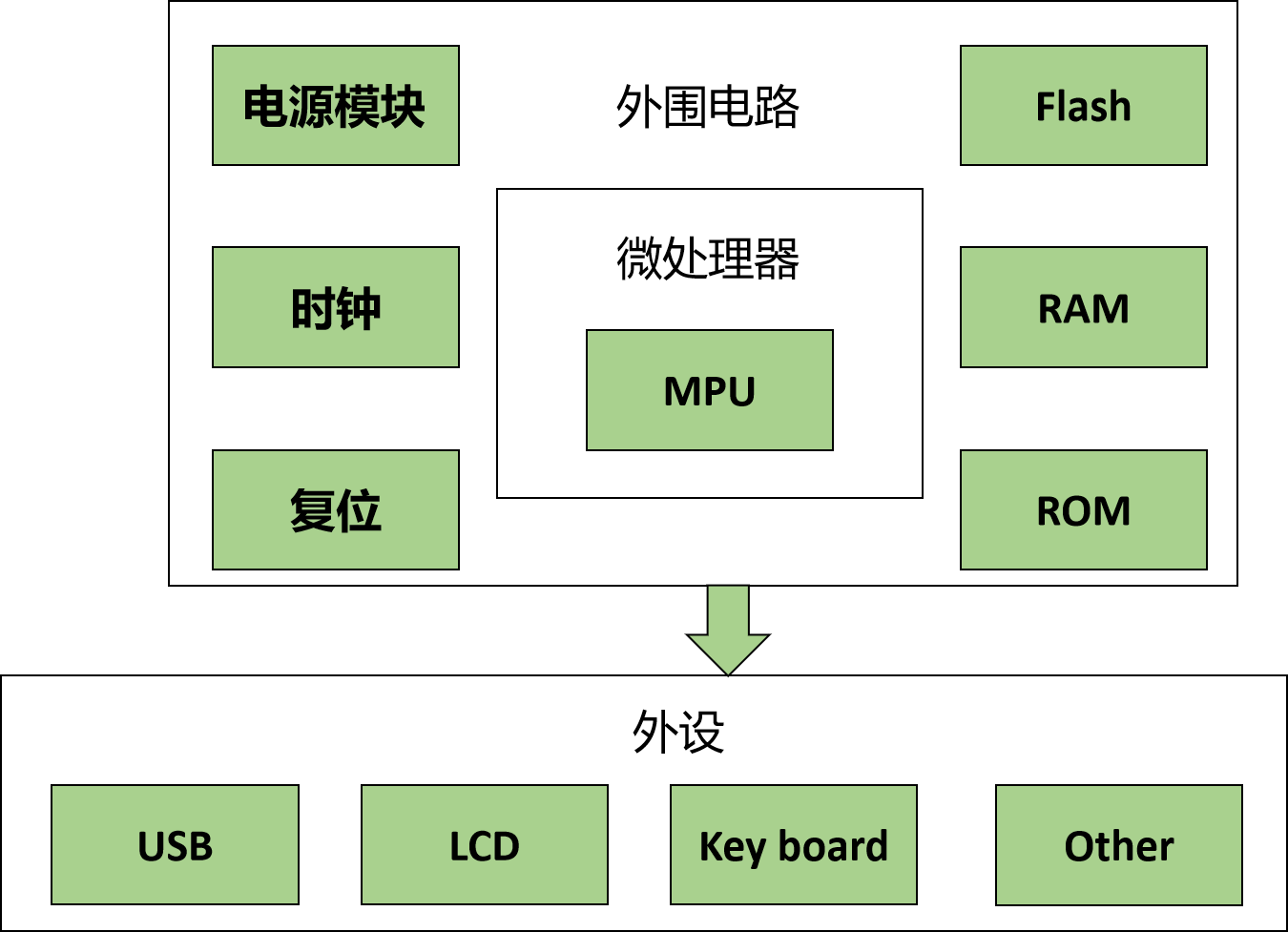
【嵌入式Linux系统开发】——系统移植概述
目录 🍉🍉一、什么是嵌入式系统 🍉🍉二、嵌入式系统操作 🍉🍉三、嵌入式Linux的特点 🍉🍉四、嵌入式系统的组成 1、硬件和软件 2、硬件层 3、中间层 4、软件层 5、 功能层与执…...

升讯威在线客服系统是如何实现对 IE8 完全完美支持的(怎样从 WebSocket 降级到 Http)【干货】
简介 升讯威在线客服与营销系统是基于 .net core / WPF 开发的一款在线客服软件,宗旨是: 开放、开源、共享。努力打造 .net 社区的一款优秀开源产品。 完整私有化包下载地址 💾 https://kf.shengxunwei.com/freesite.zip 当前版本信息 发布…...

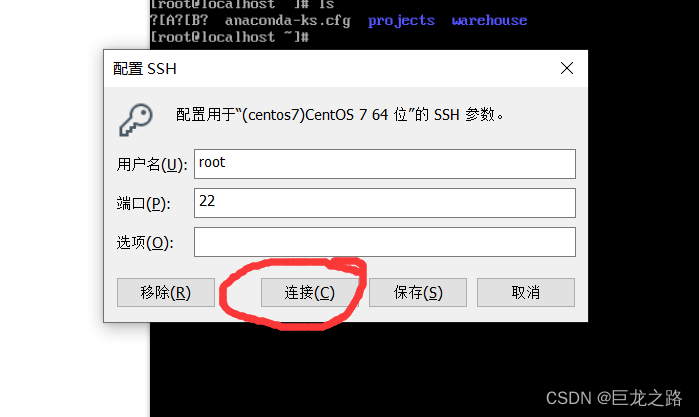
用VMware给运行在VMware上的CentOS7生成一个以SSH方式连接VMware上的CentOS7的运行在Windows上的命令行窗口
2023年7月27日,周四早上 目录 一个发现生成方法如果上面的方法连接失败,就采取这个方法 一个发现 今天早上无意间发现VMware可以生成一个以SSH方式连接着CentOS7的Windows命令行窗口, 这样做可以带来一定的便利性 : 方便复制、…...

C语言基础-3
1、函数 函数是C语言代码的基本组成部分,它是一个小的模块,整个程序由很多个功能独立的模块(函数)组成。这就是程序设计的基本分化方法。 main:C语言中所谓的主函数,主函数就是一种特别的函数。特别之处在于…...
 | 命名规范)
Python 编程规范进阶(1) | 命名规范
养成良好的开发、编程习惯 跟着google开源项目走 https://github.com/google/styleguide 近期Target: 命名规范; Pythonic 积累 按照需求写需要的API; 写前先动脑子,比如画流程图,测试接口; Google 推荐的P…...

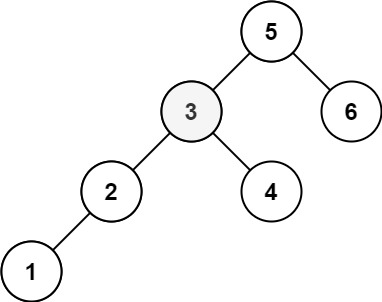
算法----二叉搜索树中第K小的元素
题目 二叉搜索树中第K小的元素 给定一个二叉搜索树的根节点 root ,和一个整数 k ,请你设计一个算法查找其中第 k 个最小元素(从 1 开始计数)。 示例 1: 输入:root [3,1,4,null,2], k 1 输出ÿ…...

阿里Java开发手册~安全规约
1. 【强制】隶属于用户个人的页面或者功能必须进行权限控制校验。 说明: 防止没有做水平权限校验就可随意访问、修改、删除别人的数据,比如查看他人的私信 内容、修改他人的订单。 2. 【强制】用户敏感数据禁止直接展示,必须对展示数据进…...

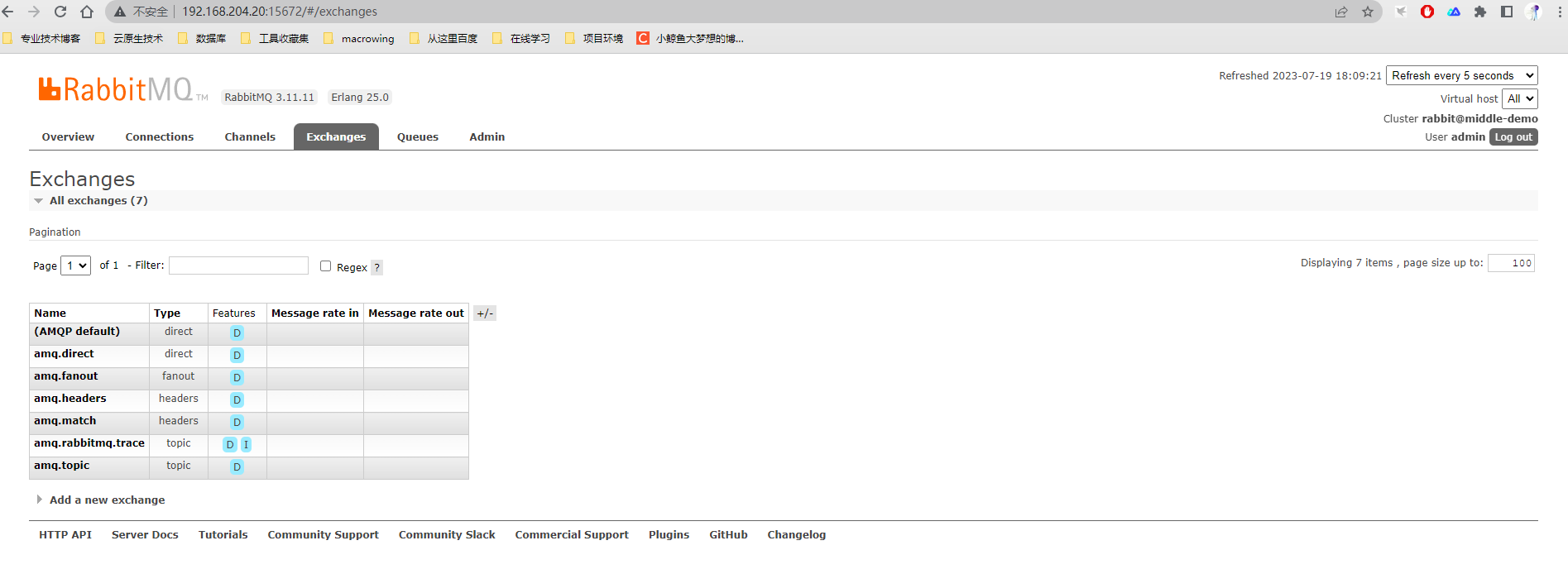
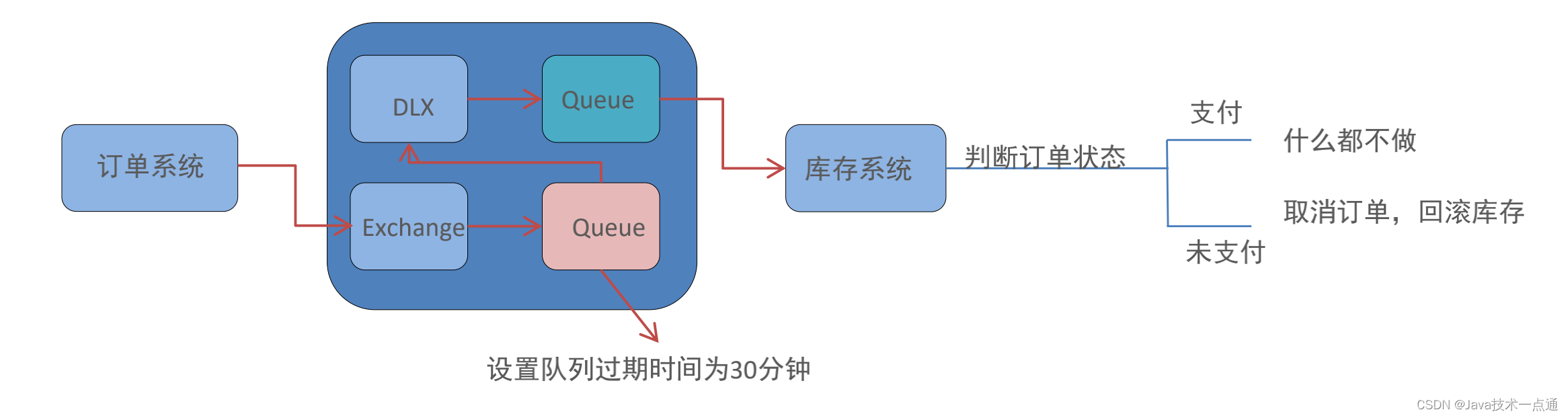
消息中间件RabbitMQ——学习笔记
❤ 作者主页:欢迎来到我的技术博客😎 ❀ 个人介绍:大家好,本人热衷于Java后端开发,欢迎来交流学习哦!( ̄▽ ̄)~* 🍊 如果文章对您有帮助,记得关注、点赞、收藏、…...

爬虫005_python类型转换_其他类型转换为整型_转换为Float类型_转换为字符串_转换为布尔值---python工作笔记023
首先来看,字符串转换成int 很简单 float转换成int 会把小数点后面的内容丢掉 boolean转换为int true是1 false 是0 然后字符串转换为int,要注意 不能有特殊字符比如1.23 中有点 就报错 上面字符串12ab,有ab也报错 看上面...
使用PropertySource注解)
SpringBoot复习:(5)使用PropertySource注解
一、自定义的一个配置文件 age33 nameliu二、实体类 package com.example.demo.domain;public class Student {private String name;private int age;public String getName() {return name;}public void setName(String name) {this.name name;}public int getAge() {retur…...
 总结)
webrtc 支持H265(三) 总结
文章目录 web端的解码及渲染的实现应用场景单向视频流的场景datachannel通道的稳定性解码性能 双向视频流的场景有音频流的场景 web端的解码及渲染的实现 在前面的文章中介绍了ZLMediaKit的修改方法,在web端的播放器可以参照这个实现,基于wasm H265播放…...

Windows使用Notepad++编辑Linux服务器的文件
🚀 Windows使用Notepad编辑Linux服务器的文件 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介…...

升级你的数据采集引擎 使用多线程与代理池提升HTTP代理爬虫性能
在信息爆炸的时代,海量数据的采集和分析成为了企业发展和决策的关键。本文将分享如何通过多线程和代理池的应用,助您升级数据采集引擎,提高数据获取效率和稳定性。 HTTP代理爬虫作为数据采集的重要工具,其性能直接影响着数据采集…...

flask实现一个登录界面
flask实现一个登录界面 基础的Flask项目结构 forms.py:定义登录表单和表单字段的文件。templates/login.html:用于渲染登录表单的 HTML 模板文件。routes.py:定义应用的路由和视图函数的文件。__init__.py:创建并初始化 Flask 应…...

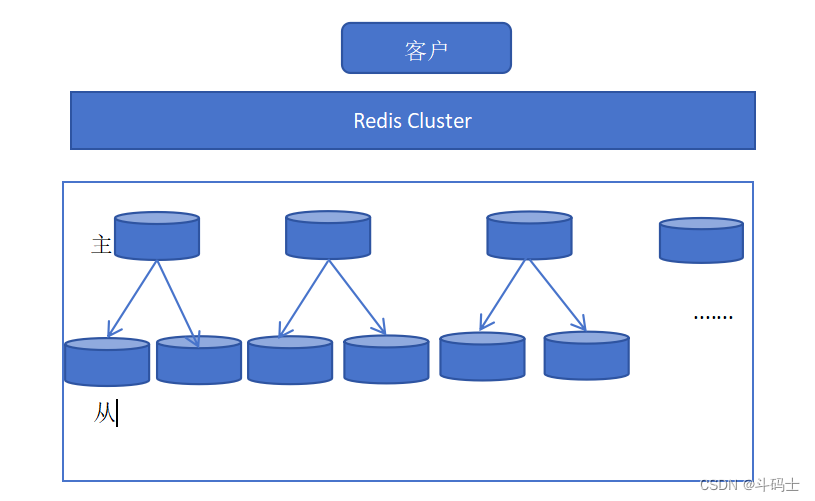
redis的四种模式优缺点
redis简介 Redis是一个完全开源的内存数据结构存储工具,它支持多种数据结构,以及多种功能。Redis还提供了持久化功能,可以将数据存储到磁盘上,以便在重启后恢复数据。由于其高性能、可靠性和灵活性,Redis被广泛应用于…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
