flask实现一个登录界面

flask实现一个登录界面
基础的Flask项目结构
forms.py:定义登录表单和表单字段的文件。templates/login.html:用于渲染登录表单的 HTML 模板文件。routes.py:定义应用的路由和视图函数的文件。__init__.py:创建并初始化 Flask 应用的文件。run.py:启动应用的文件。
/myproject/myproject__init__.pyroutes.pyforms.py/templateslogin.html/staticrun.py安装 Flask 和 Flask-WTF (一个用于处理表单的 Flask 扩展):
pip install flask flask-wtf
创建表单的定义 (forms.py):
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, SubmitField
from wtforms.validators import DataRequiredclass LoginForm(FlaskForm):username = StringField('Username', validators=[DataRequired()])password = PasswordField('Password', validators=[DataRequired()])submit = SubmitField('Login')这个文件中,我们定义了一个名为 LoginForm 的类,它代表登录表单。这个表单有两个字段:username 和 password,这两个字段都使用了 DataRequired 验证器,意味着这两个字段是必填的。在表单的最后,我们还定义了一个 submit 字段,它是一个提交按钮。
创建一个 HTML 模板来渲染表单 (templates/login.html):
<html>
<body><form method="POST">{{ form.hidden_tag() }}<p>{{ form.username.label }}<br>{{ form.username(size=32) }}</p><p>{{ form.password.label }}<br>{{ form.password(size=32) }}</p><p>{{ form.submit() }}</p></form>
</body>
</html>这个 HTML 文件定义了一个表单,它使用 POST 方法提交。这个表单的每个字段都来自 LoginForm 类。我们使用了 Flask-WTF 提供的特殊语法 {{ form.field_name }} 来渲染这些字段。使用这种方式,Flask-WTF 会自动处理字段的渲染,包括字段的验证错误等。
在 routes.py 文件中定义一个路由,以处理表单的提交和页面的渲染:
from flask import Flask, render_template, flash, redirect, url_for
from .forms import LoginFormapp = Flask(__name__)
app.config['SECRET_KEY'] = 'you-will-never-guess'@app.route('/login', methods=['GET', 'POST'])
def login():form = LoginForm()if form.validate_on_submit():flash('Login requested for user {}, remember_me={}'.format(form.username.data, form.remember_me.data))return redirect(url_for('login'))return render_template('login.html', title='Sign In', form=form)在这个文件中,我们首先创建了一个 Flask 应用,并且设置了一个名为 ‘SECRET_KEY’ 的配置项,这个配置项用于启用所有 Flask 和某些其扩展的加密功能。
然后我们定义了一个名为 login 的视图函数。这个函数首先创建了一个 LoginForm 实例,然后检查这个表单是否通过了所有的验证(即所有的字段都已填写)。如果表单通过了验证,我们会显示一条消息,然后重定向到登录页。否则,我们会渲染登录模板,并将表单传递给模板。
form.validate_on_submit()是Flask-WTF扩展提供的一个方便的方法,它将处理表单提交的所有事务。
当你在视图函数中调用form.validate_on_submit(),它将会做两件事:
- 它首先检查请求方法是否是 POST 或 PUT,这两种方法常常用于提交表单。在 HTTP 协议中,GET 请求通常用于获取数据,而 POST 和 PUT 请求通常用于提交数据。
- 如果请求方法是 POST 或 PUT,那么
validate_on_submit()进一步调用form.validate()来运行每个字段的验证器。这些验证器是在你的 Form 类中定义的(例如在LoginForm中的DataRequired)。如果所有的字段都通过了验证,form.validate()将返回 True,否则返回 False。
所以,如果 form.validate_on_submit() 返回 True,那么这意味着客户端发起了一个 POST 或 PUT 请求,且所有的字段都已填写(通过验证)。这是提交表单的一个常见模式。
在__init__.py中,引入并初始化 Flask 应用和路由:
from flask import Flask
from .routes import app创建一个run.py来启动应用:
from myproject import appif __name__ == '__main__':app.run(debug=True)补充
FlaskForm(或者更准确地说,它的基类 Form)的字段类型由 WTForms 库提供。以下是一些常用的字段类型:
StringField:用于处理<input type="text">类型的 HTML 表单元素。PasswordField:用于处理<input type="password">类型的 HTML 表单元素。TextAreaField:用于处理<textarea>类型的 HTML 表单元素。HiddenField:用于处理<input type="hidden">类型的 HTML 表单元素。DateField:用于处理含有date数据的表单元素。DateTimeField:用于处理含有datetime数据的表单元素。IntegerField:用于处理<input type="number">类型的 HTML 表单元素。DecimalField:用于处理含有decimal数据的表单元素。FloatField:用于处理含有float数据的表单元素。BooleanField:用于处理<input type="checkbox">类型的 HTML 表单元素。RadioField:用于处理<input type="radio">类型的 HTML 表单元素。SelectField:用于处理<select>类型的 HTML 表单元素。SelectMultipleField:用于处理可以选择多个选项的<select>类型的 HTML 表单元素。FileField:用于处理<input type="file">类型的 HTML 表单元素。SubmitField:用于处理<input type="submit">类型的 HTML 表单元素。
所有这些字段都可以附加一个或多个验证器,如 DataRequired、Length、Email 等,用于验证用户输入的数据。
你可以选择使用这些字段中的任何一个来创建你的表单。只需在你的 FlaskForm 子类中定义一个类变量,并将其设置为你选择的字段类型的实例即可。例如,username = StringField('Username', validators=[DataRequired()])。

相关文章:

flask实现一个登录界面
flask实现一个登录界面 基础的Flask项目结构 forms.py:定义登录表单和表单字段的文件。templates/login.html:用于渲染登录表单的 HTML 模板文件。routes.py:定义应用的路由和视图函数的文件。__init__.py:创建并初始化 Flask 应…...

redis的四种模式优缺点
redis简介 Redis是一个完全开源的内存数据结构存储工具,它支持多种数据结构,以及多种功能。Redis还提供了持久化功能,可以将数据存储到磁盘上,以便在重启后恢复数据。由于其高性能、可靠性和灵活性,Redis被广泛应用于…...

maven本地仓库地址修改+maven国内镜像设置+maven运行所需pos.xml文件配置基本写法
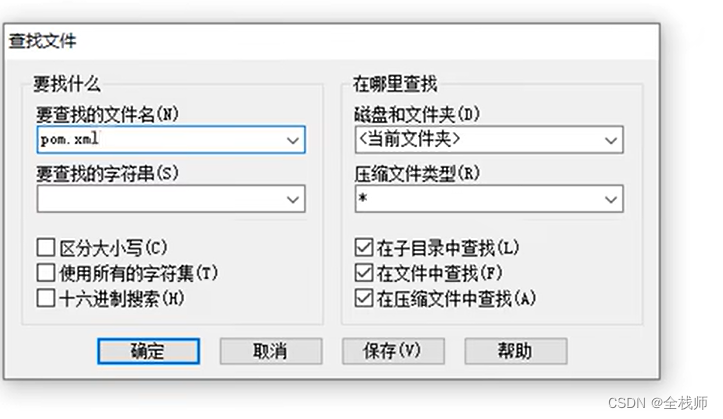
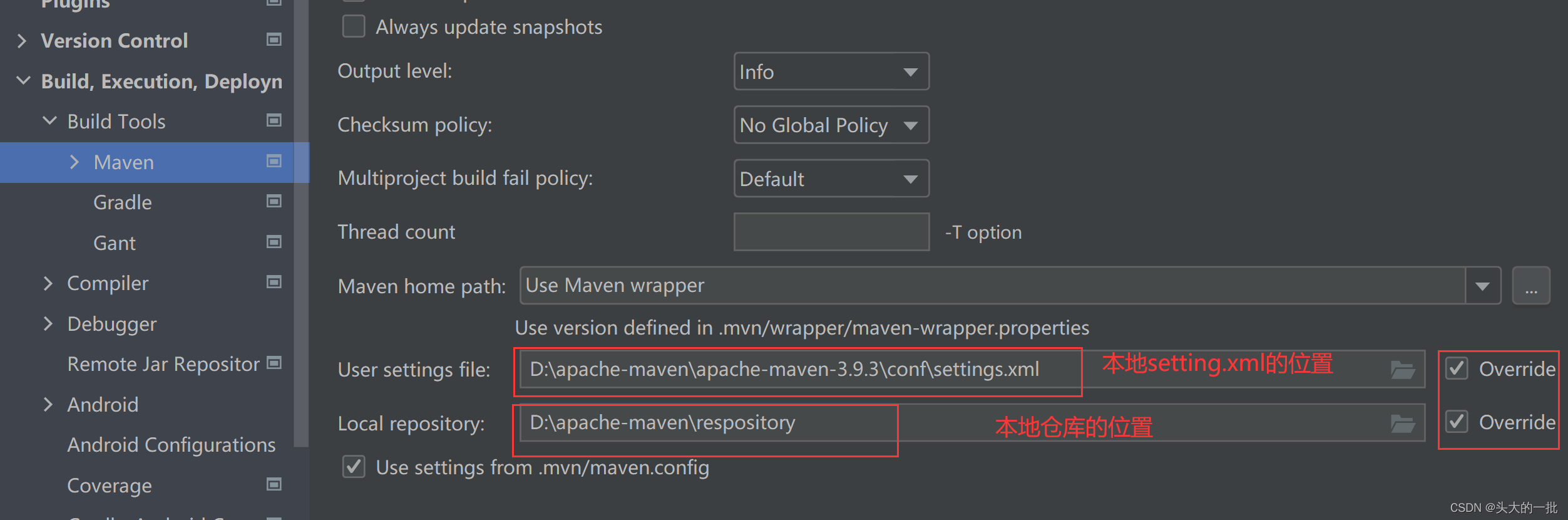
1,maven本地仓库地址修改 maven在使用过程中,本地项目仓库其空间占用会越来越大,但是其默认仓库位置往往是以C盘为主,C盘作为系统盘常常会遇到所在盘空间占满的情况,所以我们将其改至其他硬盘空间位置为适合做法&#…...

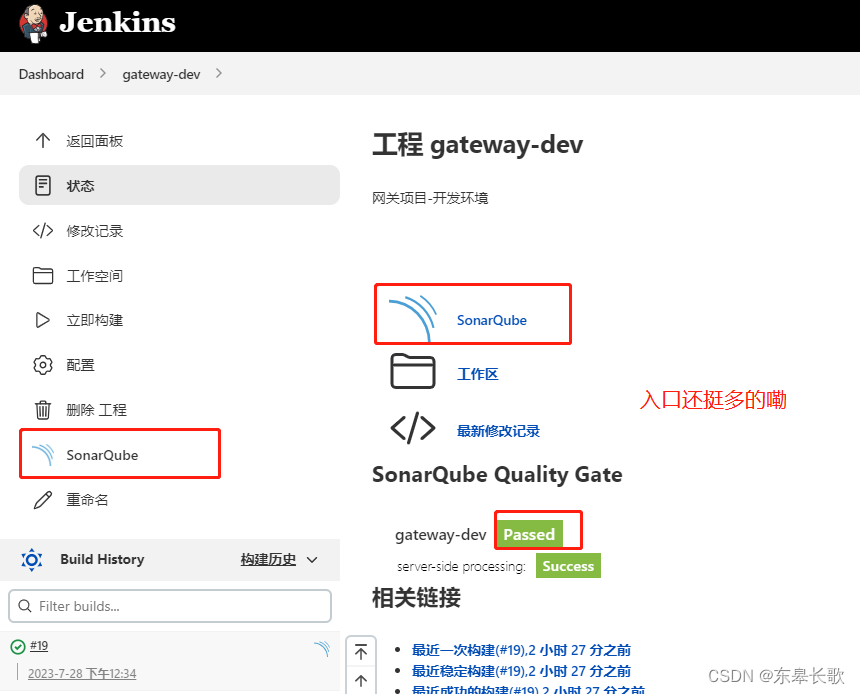
Jenkins集成SonarQube保姆级教程
Jenkins是自动化部署平台,一个粗眉大眼的糙汉子! SonarQube是代码扫描平台,一个眉目清秀的小女子! 有一天,上天交给我一个任务,去撮合撮合他们! 我抬头看了看天, 不,…...

Git的安装以及本地仓库的创建和配置
文章目录 1.Git简介2.安装Git2.1在Centos上安装git2.2 在ubuntu上安装git 3.创建本地仓库4.配置本地仓库 1.Git简介 Git是一个分布式版本控制系统,用于跟踪和管理文件的更改。它可以记录和存储代码的所有历史版本,并可以方便地进行分支管理、合并代码和协…...

现在运动耳机什么牌子的好用、最好的运动耳机推荐
对于注重身体健康的小伙伴来说,每周必然都少不了有规律的运动,而运动的时候耳边没有音乐的陪伴总是稍显枯燥无味,很难让人提起干劲来。有些小伙伴觉得运动的时候戴着耳机,稍微跳动几下耳机就开始松动,随时都要分心提防…...

监控指标与监控类型
监控体系中最基础的是监控指标,监控系统就是围绕指标的采集、传输、存储、分析、可视化的一个系统。 监控指标是指数值类型的监控数据,比如某个机器的内存利用率,某个 MySQL 实例的当前连接数,某个 Redis 的最大内存上限等等。不…...

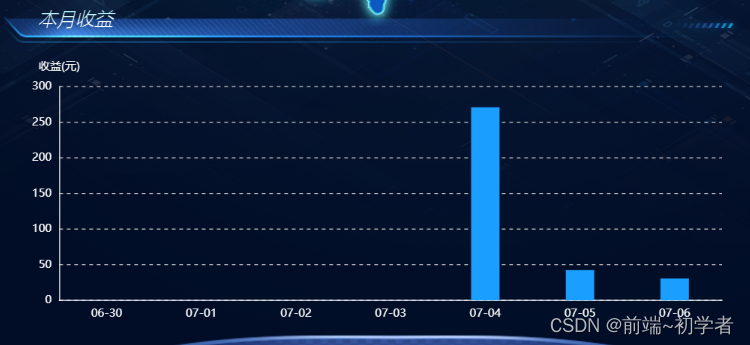
Vue实现柱状图横向自动滚动
Vue实现柱状图横向自动滚动 1. 前言2. 代码3、实现效果图 1. 前言 原理:通过定时器修改Echarts的配置(options)达到我们想要的效果。 此外,我们还需要了解Echarts中dataZoom这个组件,这个组件用于:用于区域…...

解决构建maven工程时,配置了阿里云的前提下,依旧使用中央仓库下载依赖导致失败的问题!!!
问题描述: 在使用spring进行构建项目时,出现下载依赖迟迟不成功,显示maven wrapper 下载失败的问题。 Maven wrapper Cannot download ZIP distribution from https://repo.maven.apache.org/maven2/org/apache/maven/apache-maven/3.8.7/ap…...

MYSQL DCL语句
MySQL DCL语句 简介 DQL是用于查询和检索数据库数据的重要工具。它具有丰富的功能和灵活性,可以根据不同的查询需求进行条件过滤、排序、聚合计算等操作。通过合理使用DQL,可以从数据库中提取有用的数据以进行数据分析和决策支持。 DCL语句的分类 DC…...

4H-SiC nMOSFETs的亚阈值漏电流扫描滞后特性
目录 标题:On the Subthreshold Drain Current Sweep Hysteresis of 4H-SiC nMOSFETs研究了什么文章创新点文章的研究方法文章得出的结论 标题:On the Subthreshold Drain Current Sweep Hysteresis of 4H-SiC nMOSFETs 亚阈值滞后(Subthresh…...
)
设计模式(单例模式)
概念 保证指定的类只有一个实例,不能创建出其他的实例 实现方式 1.饿汉模式 1.1 代码展示 package 设计模式;/*** Created with IntelliJ IDEA.* Description:* User: wuyulin* Date: 2023-07-28* Time: 11:28*///单例模式(饿汉模式) //保证…...

[SQL挖掘机] - 算术函数 - sqrt
介绍: 当谈到 SQL 中的 sqrt 函数时,它用于计算一个数值的平方根。 用法: sqrt 函数使用以下语法: sqrt(x)其中,x 是要计算平方根的数值。 注意: 当使用负数参数调用 SQL 中的 sqrt 函数时,具体的错误消息可能因不同的数据库…...

数据结构--顺序表、单链表
线性表是指顺序表和单链表 //顺序表数据结构 typedef struct { ElemType data[MaxSize];//顺序表元素 int length; //顺序表当前长度 }SqList; //单链表结点数据结构 typedef struct LNode { ElemType data;//数据域 struct LNode *next;//指针域 }LNode,*LinkList; 顺序表 …...
之 云原生)
云安全攻防(一)之 云原生
前言 随着公有云和私有云的广泛部署,云计算基础设施成为企业部署新业务的首选。可以说,云计算已进入下半场,各大云计算服务商的厮杀日益激烈,新的概念也不断的层出不穷。近年来,云原生安全(Cloud Native C…...

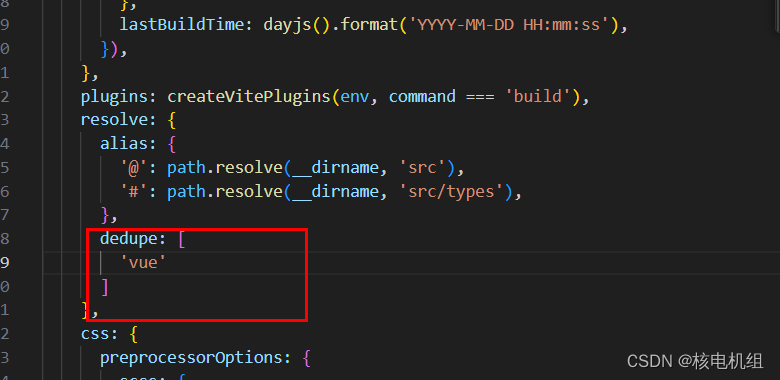
#vue3报错 Cannot read properties of null (reading ‘isCE‘)#
场景:使用 npm 安装依赖包的时候,如如安装 npm i xlsx npm i file-saver 重新运行报错 Cannot read properties of null (reading isCE)# 解决办法: 使用的vite vue 在vite.config.ts添加如下配置: dedupe: [ vue ]...

【计算机视觉中的 GAN 】 - 生成学习简介(1)
一、说明 在阅读本文之前,强烈建议先阅读预备知识,否则缺乏必要的推理基础。本文是相同理论GAN原理的具体化范例,阅读后有两个好处:1 巩固了已经建立的GAN基本概念 2 对具体应用的过程和套路进行常识学习,这种练习题一…...

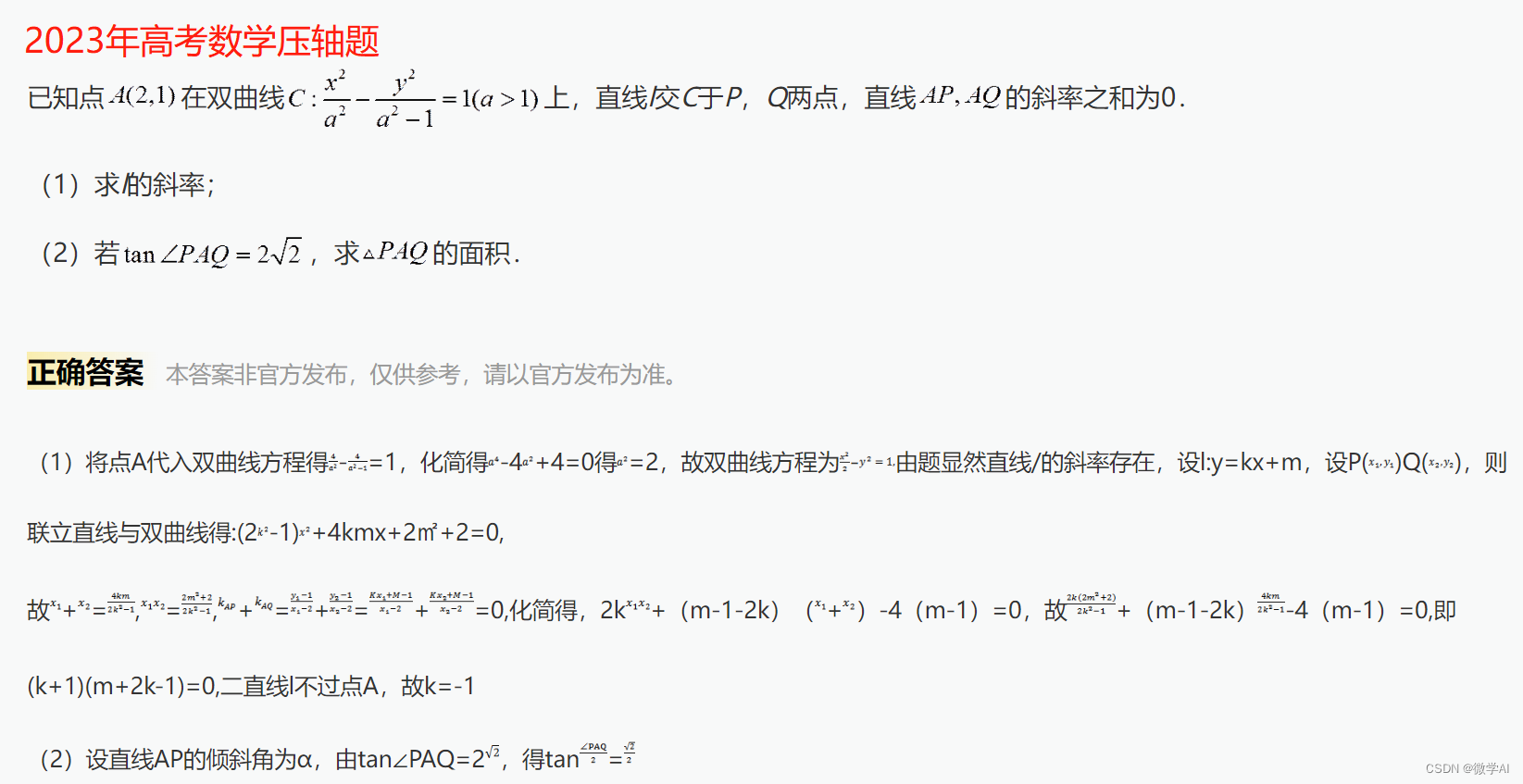
深度学习实战44-Keras框架下实现高中数学题目的智能分类功能应用
大家好,我是微学AI ,今天给大家介绍一下深度学习实战44-Keras框架实现高中数学题目的智能分类功能应用,该功能是基于人工智能技术的创新应用,通过对数学题目进行智能分类,提供个性化的学习辅助和教学支持。该功能的实现可以通过以下步骤:首先,采集大量的高中数学题目数据…...

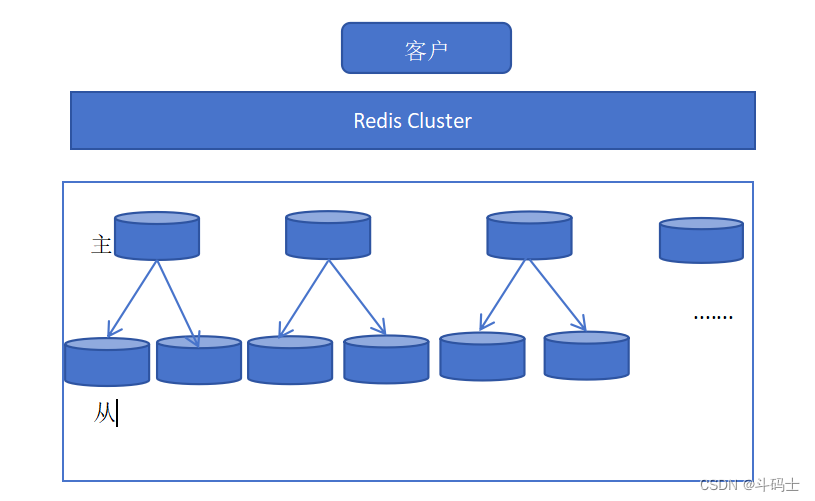
Redis Sentinel 及 Redis Cluster
Redis Sentinel Redis-Sentinel(哨兵模式)是Redis官方推荐的高可用性(HA)解决方案,当用Redis做Master-slave的高可用方案时,假如master宕机了,Redis本身(包括它的很多客户端)都没有实现自动进行主备切换,而Redis-sentinel本身也是…...

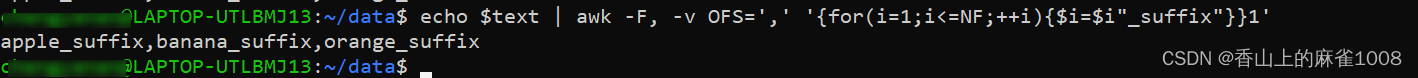
shell中按照特定字符分割字符串,并且在切分后的每段内容后加上特定字符(串),然后再用特定字符拼接起来
文件中的内容,可以这么写: awk -F, -v OFS, {for(i1;i<NF;i){$i$i"_suffix"}}1 input.txt-F,:设置输入字段分隔符为逗号(,),这将使awk按照逗号分割输入文本。-v OFS‘,’:设置输…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
