微信小程序之富文本那些事
文章目录
- 前言
- 一、video的处理
- 二、img的处理
- 总结
前言
小程序中使用富文本编辑器,由于rich-text受限 部分富文本内容无法渲染或排版错乱。以img和video为例,处理起来让人头疼。网上各种长篇大论,实际上没有任何帮助。接下来我们就一起聊聊img和video。
一、video的处理
因为rich-text不识别video,所以小程序端无法渲染。网上看很多都是下载插件处理,如果是一个单独视频 我个人觉得用正则匹配出来就行了,如果是富文本里面还穿插其他内容,可以试试插件。近期我们做的需求是把富文本里面的video拿出来单独渲染。
那么接下来我们就看看单独渲染如何处理吧。
此处是部分核心代码 并非完整案例代码
let htmlStr = '<p>测试题目解析的东西</p>↵<p><video controls="controls" width="300" height="150">↵<source src="https://scsf.oss-cn-shanghai.aliyuncs.com/tk/4d896a6e-f467-4a6d-bbc0-e30b5135db2f/bg.mp4" type="video/mp4"></video></p>'
let videoList = formatVideo(htmlStr )
const formatVideo = (htmlStr )=>{if (!htmlStr ) return []let srcReg = /(?<=(source[^>]src="))[^"]*/glet videoList = htmlStr.match(srcReg) || []return videoList
}
二、img的处理
说起img的处理 网上各种版本,网上大部分都是直接暴力 设置max-width跟height auto;看到后只想吐槽一句,‘兄弟,你这是用到实战项目上吗’ 。
img处理 包含三种情况
第一种 不带style
例如
let htmlStr = '<img src="...." />'
第二种 带style不包含width
例如
let htmlStr = '<img style="text-align:center" src="...."'
第三种 带style并且有style
例如
let htmlStr = '<img style="width:100px;height:30px;" src="...." />'
所以针对以上情况 分别进行处理就行。
第一步 判断是否包含style属性
let regExp = new RegExp('(i?)(<img)(?!(.*?style=[\'"](.*)[\'"])[^>]+>)', 'gmi')
第二步 取出style属性值。
let srcReg = /(?<=(<img[^>]style="))[^"]*/g
第三步 判断是否包含width
完整代码
const formatRichTextInfo = (str, width) => {var regExp = new RegExp('(i?)(<img)(?!(.*?style=[\'"](.*)[\'"])[^>]+>)', 'gmi')let result = ''if (regExp.test(str)) {result = str.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')} else {let srcReg = /(?<=(<img[^>]style="))[^"]*/glet attributeList = str.match(srcReg) || []if (attributeList && attributeList .length) {if (attributeList [0].indexOf('width') != -1) {result = str.replace(/(<img[^>]*style="[^"]*?)(\bwidth\s*:\s*\d+[^;"]*?px;)(\s?height\s*:\s*\d+[^;"]*?px;)([^<]*\/>)/gi,function (match, p1, p2, p3, p4) {var widthValue = parseInt(p2.match(/\d+/)[0])// var heightValue = parseInt(p3.match(/\d+/)[0])if (widthValue > width) {return p1 + `width: ${width}px; height: auto;` + p4}return match // 如果width小于等于375,则不做替换,保持原样})} else {result = str.replace(/<img[^>]*>/gi, function (match, capture) {match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, '')return match})result = result.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')result = result.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')}} else {result = str.replace(/<img[^>]*>/gi, function (match, capture) {match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, '')return match})//再设置新的样式result = result.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')result = result.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')}}return result
}
总结
不管是video还是img的处理 都是利用正则进行匹配。
img稍微麻烦一点 分为三种情况 没有style直接替换 有style则把style属性全部取出,然后判断是否包含width属性 如果包含 则需要给一个最大值进行替换 如果不包含 则把style重置 然后再手动赋个最大值。
相关文章:

微信小程序之富文本那些事
文章目录 前言一、video的处理二、img的处理总结 前言 小程序中使用富文本编辑器,由于rich-text受限 部分富文本内容无法渲染或排版错乱。以img和video为例,处理起来让人头疼。网上各种长篇大论,实际上没有任何帮助。接下来我们就一起聊聊im…...

kaggle新赛:RSNA 2023 腹部创伤检测大赛赛题解析(CV)
赛题名称:RSNA 2023 Abdominal Trauma Detection 赛题链接: https://www.kaggle.com/competitions/rsna-2023-abdominal-trauma-detection 赛题背景 腹部钝力创伤是最常见的创伤性损伤类型之一,最常见的原因是机动车事故。腹部创伤可能导致…...

【JavaEE初阶】Servlet (二) Servlet中常用的API
文章目录 HttpServlet核心方法 HttpServletRequest核心方法 HttpServletResponse核心方法 Servlet中常用的API有以下三个: HttpServletHttpServletRequestHttpServletResponse HttpServlet 我们写 Servlet 代码的时候, 首先第一步就是先创建类, 继承自 HttpServlet, 并重写其…...

redis 存储原理与数据模型
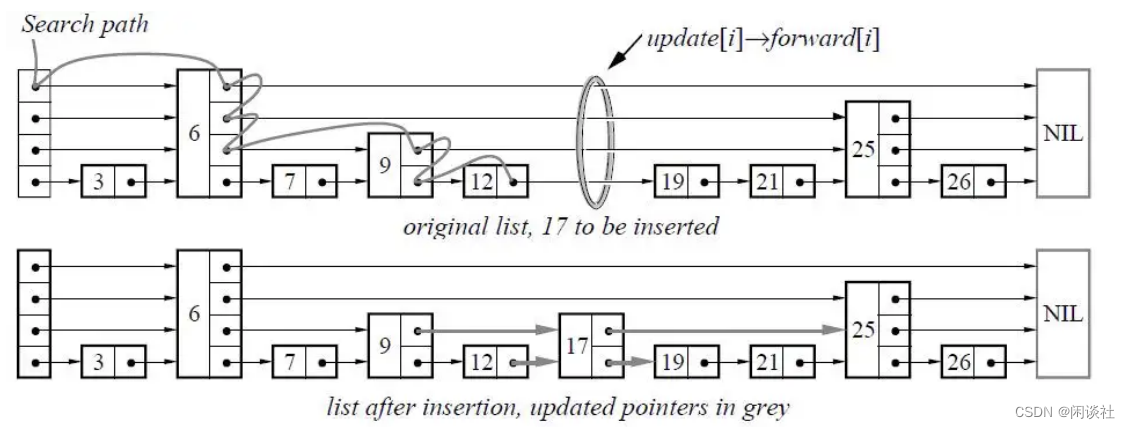
文章目录 一、redis的存储结构1.1 存储结构1.2 存储转换 二、字典(dict)实现2.1 数据结构2.2 哈希冲突2.3 扩容2.4 缩容2.5 渐进式rehash2.6 scan 命令2.7 expire机制 三、跳表(skiplist)实现3.1 理想跳表3.2 redis跳表 一、redis的存储结构 1.1 存储结构 1.2 存储转换 二、字…...

初识mysql数据库之事务的隔离性
目录 一、理解隔离性 二、隔离级别 1. 不同的隔离级别的简单概述 2. 查看隔离级别 2.1 查看全局隔离级别 2.2 查看会话隔离级别 3. 设置隔离界别 4. 读未提交(Read Uncommitted) 4.1 读未提交测试 5. 读提交(Read Committed&#x…...

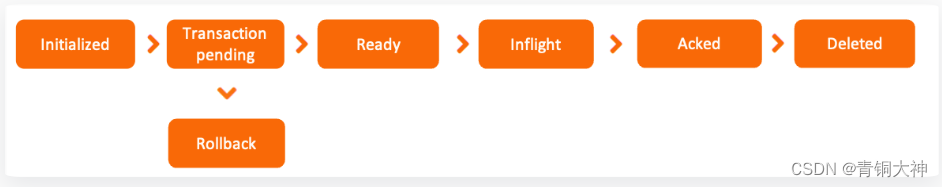
今天学学消息队列RocketMQ:消息类型
RocketMQ支持的消息类型有三种:普通消息、顺序消息、延时消息、事务消息。以下内容的代码部分都是基于rocketmq-spring-boot-starter做的。 普通消息 普通消息是一种无序消息,消息分布在各个MessageQueue当中,以保证效率为第一使命。这种消息…...

小程序附件下载并预览功能
一、实现的功能: 1、word、excel、图片等实现下载并预览 2、打开文件后显示文件名称 二、代码: // 判断文件类型whatFileType(url) {let sr url.lastIndexOf("."); // 最后一次出现的位置let fileType url.substr(sr 1); // 截取url的…...

数据库缓存服务——NoSQL之Redis配置与优化
目录 一、缓存概念 1.1 系统缓存 1.2 缓存保存位置及分层结构 1.2.1 DNS缓存 1.2.2 应用层缓存 1.2.3 数据层缓存 1.2.4 硬件缓存 二、关系型数据库与非关系型数据库 2.1 关系型数据库 2.2 非关系型数据库 2.3 关系型数据库和非关系型数据库区别: 2.4 非…...

【雕爷学编程】MicroPython动手做(13)——掌控板之RGB三色灯
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

.Net Core上传组件_.Net Core图片上传组件_Uploader7.0
一、.Net Core上传组件Uploader7.0简介 1.当前版本v7.0,前端框架丰富升级 2.前端jquery框架封装,cover.js, 腾讯云cos-js-sdk-v5.min.js 3.后端,支持Asp.Net 和 Asp.Net Core 矿建 4.数据传输模式支持:WebScoket 、Ajax、Form 模式上传到…...

Exadata磁盘损坏导致磁盘组无法mount恢复(oracle一体机磁盘组异常恢复)---惜分飞
Oracle Exadata客户,在换盘过程中,cell节点又一块磁盘损坏,导致datac1磁盘组(该磁盘组是normal方式冗余)无法mount Thu Jul 20 22:01:21 2023 SQL> alter diskgroup datac1 mount force NOTE: cache registered group DATAC1 number1 incarn0x0728ad12 NOTE: ca…...

左值引用与右值引用的区别?右值引用的意义?
左值引用与右值引用的区别?右值引用的意义? 1 区别1.1 功能差异1.2 左值引用1.3 右值引用1.3.1 实现移动语义1.3.2 实现完美转发 2 引用的作用3 区分左值和右值3.1 左值3.2 右值 1 区别 左值引用是对左值的引用;右值引用是对右值的引用。 &…...

2023年深圳杯数学建模D题基于机理的致伤工具推断
2023年深圳杯数学建模 D题 基于机理的致伤工具推断 原题再现: 致伤工具的推断一直是法医工作中的热点和难点。由于作用位置、作用方式的不同,相同的致伤工具在人体组织上会形成不同的损伤形态,不同的致伤工具也可能形成相同的损伤形态。致伤…...

Vue的router学习
,前端路由的核心是什么呢?改变URL,但是页面不进行整体的刷新。 vue-router是基于路由和组件的 路由用于设定访问路径, 将路径和组件映射起来; 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换; 使用router需要…...

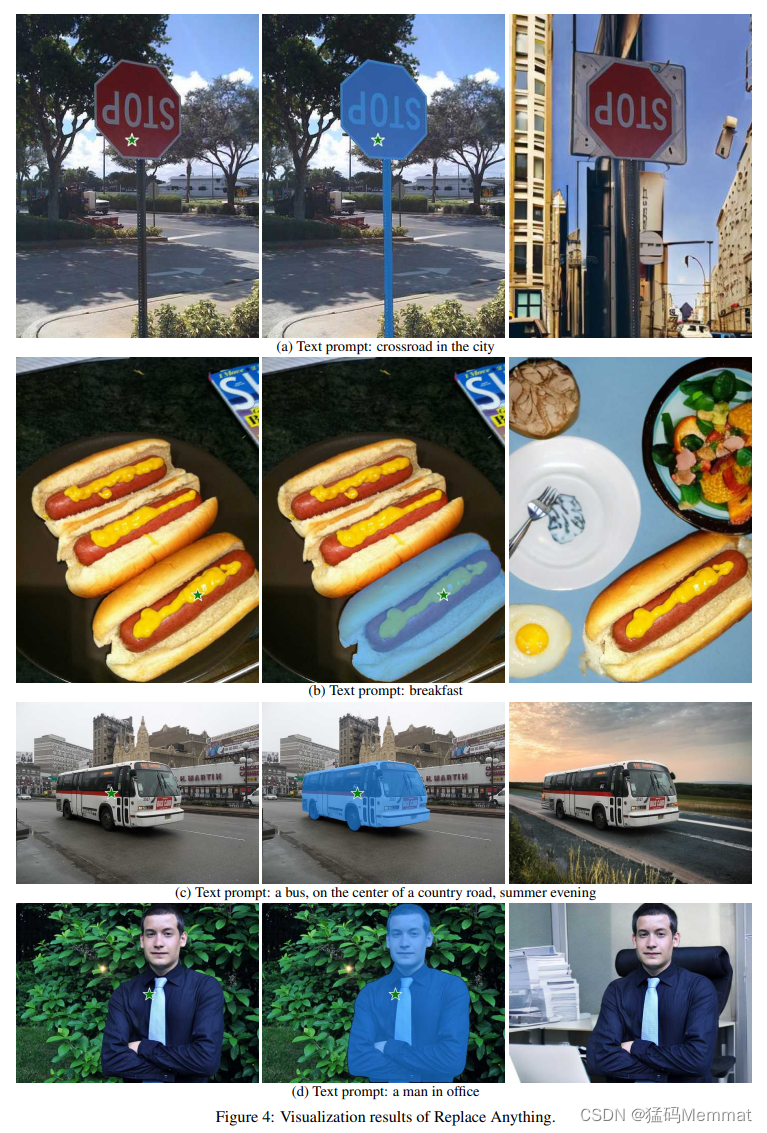
Inpaint Anything: 自动化抹除视频元素
自动化抹除视频元素 不用逐帧抠图,直接SAM Tracking Video Inpainting就能实现自动化抹除奔跑吧idol。 https://github.com/geekyutao/Inpaint-Anything 目录 网站演示参考文献 网站 https://huggingface.co/spaces/InpaintAI/Inpaint-Anything 演示 原理就是&a…...

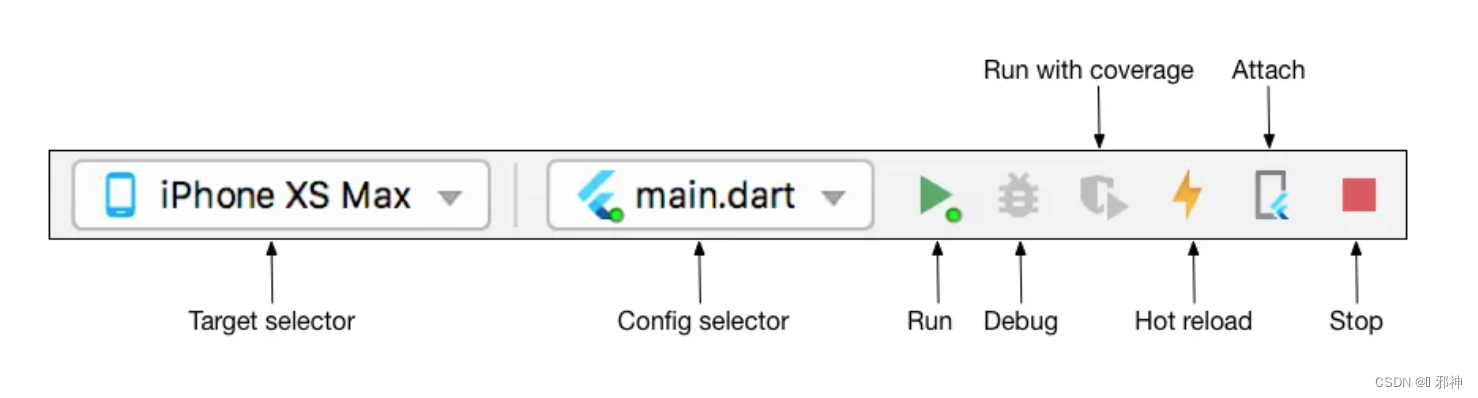
Flutter 开发者工具 Android Studio 开发Flutter应用
Flutter 开发者工具 在 Android Studio 开发Flutter应用 🔥 Android Studio 版本更新 🔥 Android Studio Check for Update Connection failed 解决方案 如果是运行的是32位的android studio需要在andriod studio的启动目录下找到studio.exe.vmoptio…...

后端byte[]传给前端接收默认变成string字符串
创建时间:2023.7.28 建议:最好直接用字符串,我是没办法要求保密,存取都是字符串,程序里面是byte数组 既然他到前端会转换成字符串那么就是被转码了 那我们反向转码就好了 这是在后端处理,反正前端也是乱…...

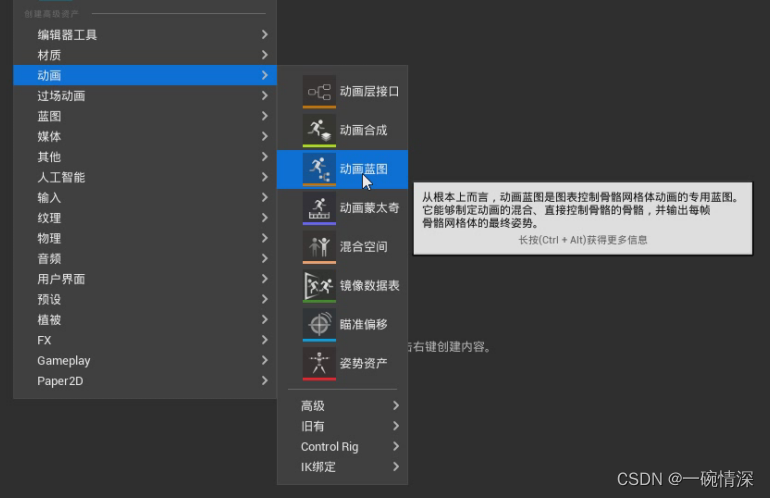
UE5 动画蓝图模板(Animation Blueprint Template)
文章目录 前言准备内容创建动画蓝图使用动画蓝图模板示例1示例2总结前言 本文基于虚幻5.2版本介绍制作动画蓝图模板,本教程要求使用虚幻5.0及以上版本。 准备内容 使用第三人称游戏内容包,已添加可忽略。 选择第三人称游戏,添加到项目。 创建动画蓝图 在 Characters 文件…...

Log4j源码解析
Log4j源码解析 主要流程 Logger logger Logger.getLogger(Main.class); 1、通过Logger.getLogger(Class clazz) 或 Logger.getLogger(String name)进入。 2、加载LogManager进jvm, 执行静态代码块执行初始化, 创建出RepositorySelector实例及LoggerRepository实例(Hierarchy…...

Docker 容器访问宿主机服务
docker 网络简介 docker 在安装时会默认创建三个网络:bridge(默认网络模式)、 none 、host。 host 直接和宿主机共用网络。bridge 网络隔离,通过虚拟网桥(一般是 docker0)与宿主机通信。none 禁用网络功能…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
