Go 中 map 的双值检测写法详解
Go 中 map 的双值检测写法详解
在 Go 中,if char, exists := pairs[s[i]]; exists { 是一种利用 Go 语言特性编写的优雅条件语句,用于检测 map 中是否存在某个键。让我们分解解释这种写法:
语法结构解析
if value, ok := mapVariable[key]; ok {// 键存在时的处理
} else {// 键不存在时的处理
}组成部分:
-
value, ok := mapVariable[key]:- 这是 Go 的 map 查询的特殊形式,返回两个值
value: 键对应的值(如果键存在)ok: 布尔值,表示键是否存在于 map 中(存在为 true)
-
;: 用于分隔赋值和条件判断部分 -
ok: 作为 if 语句的条件判断部分(可简写为exists)
在括号匹配函数中的应用
pairs := map[byte]byte{')': '(',']': '[','}': '{',
}if char, exists := pairs[s[i]]; exists {// 当前字符是右括号
}工作原理:
-
当
s[i]是右括号时(即 map 中的键)exists为 truechar被赋值为对应的左括号- 执行 if 块内的代码
-
当
s[i]是左括号或其他字符时exists为 false- 跳过 if 块
优势对比
1. vs 单值检测(不安全)
// 问题: 无法区分零值和不存在的情况
if pairs[s[i]] != 0 {// 若值为0会被误判
}2. vs 单值检测(更复杂)
// 需要额外检查值是否为零值
value := pairs[s[i]]
if value != 0 {// 可能存在误判
}3. vs 双行写法
value, exists := pairs[s[i]]
if exists {// 两行代码实现相同功能
}4. 优势总结
| 特性 | 单值检测 | 双值检测 |
|---|---|---|
| 区分零值和不存在 | ❌ | ✅ |
| 避免误判 | ❌ | ✅ |
| 语法简洁 | ✅ | ✅ |
| 作用域控制 | ❌ | ✅ |
其他高级用法
1. 忽略值
if _, exists := users[id]; exists {fmt.Printf("用户 %s 存在\n", id)
}2. 链式处理
if email, ok := users[id]; ok {if domain, ok := parseEmailDomain(email); ok {fmt.Println("域名:", domain)}
}3. 类型断言
// 类型断言也使用类似语法
if str, ok := value.(string); ok {fmt.Println("字符串:", str)
}作用域特性
这种写法的关键优势是作用域控制:
if char, exists := pairs[s[i]]; exists {// char 和 exists 只在这个块内可用
}
// 这里无法访问 char,避免了变量污染当写成两行时:
char, exists := pairs[s[i]]
if exists {// ...
}
// char 在作用域外仍然可见,可能造成意外使用实际应用场景
- 配置项检查:
if timeout, ok := config["timeout"]; ok {// 使用配置值
} else {// 使用默认值
}- 缓存查找:
if cached, exists := cache[query]; exists {return cached, nil
}- 数据验证:
if _, exists := validCodes[code]; !exists {return errors.New("无效代码")
}这种 map 双值检测写法是 Go 语言中的惯用模式,它:
- 安全地区分了键是否存在和值是否为零值
- 保持了代码的简洁性
- 提供了良好的作用域控制
- 是 Go 语言高效、明确设计哲学的体现
在编写 Go 代码时,这是一种推荐的处理 map 键存在性检测的方式。
相关文章:

Go 中 map 的双值检测写法详解
Go 中 map 的双值检测写法详解 在 Go 中,if char, exists : pairs[s[i]]; exists { 是一种利用 Go 语言特性编写的优雅条件语句,用于检测 map 中是否存在某个键。让我们分解解释这种写法: 语法结构解析 if value, ok : mapVariable[key]; …...

大故障:阿里云核心域名爆炸了
大故障:阿里云核心域名被拖走了 今天早上许多群里出现网站故障的讨论,比如 cnblogs 全国访问一片红,一看原来是阿里云又出故障了。 今天早上许多群里出现网站故障的讨论,比如 cnblogs 全国访问一片红,一看原来是阿里云…...

解决Zotero翻译插件Zotero PDF Translate无法正常翻译
试了很多方法了,不管怎么样还是报错,找到最简单的解决办法,把翻译引擎改成CNJI学术翻译就可以了。 不能用的原因是google 翻译API 无法调用。...

【Latex】Windows/Ubuntu 绘制 eps 矢量图通用方法(drawio),支持插入 Latex 数学公式
一直感觉 Visio 或者 PPT 中 Mathtype 对 latex 公式渲染效果不好,且在 Ubuntu 下的支持不好,最近重新调研发现一个好用的工具 drawio。 在线使用 https://app.diagrams.net/?srcabout 也有桌面版的应用,Windows 就下载 exe 安装器&#x…...
库)
Vue---vue使用AOS(滚动动画)库
AOS介绍 aos.js是一个轻量级的动画库插件,可以简单的实现页面滚动触发动画效果,可以让我们网页看起来更加生动(高大上) 官网演示地址:aos.js 安装 YARN, NPM, BOWER安装 yarn add aos npm install aos --save bower install aos --save CDN引入 <link href"https…...
. 强制类型转换)
十(1). 强制类型转换
继第十部分C强制类型转换的四种方式,再进行强化巩固一下知识点 static_cast 最常用的,在指针之间做转换 const_cast 去除常量属性 dynamic_cast 用在基类和派生类之间的转换 reinterpret_cast 在任意类型之间进行转 10.1 static_cast 常见的使用场景&am…...

从npm库 Vue 组件到独立SDK:打包与 CDN 引入的最佳实践
文章目录 前言一、 原始方案:直接发布 npm 组件二、升级为独立 SDK:支持 CDN 引入三、核心要点总结1. 独立 Vue 实例2. 动态渲染组件3. 手动挂载到 DOM4. 与用户环境的关系 前言 近期在项目中引入了一个支持多格式(PDF、Video、Word等&#…...

rknn优化教程(一)
文章目录 1. 前述2. 优化思想2.1 实时帧率2.2 多线程处理2.2.1 排序2.2.2 批量处理2.2.3 队列 2.3 进一步优化 3. 代码 1. 前述 OK,铺垫了很久的rknn优化,终于开始写了。为什么要优化呢?当然是我们的使用遇到了瓶颈,要么使用的时…...

uniapp Vue2 获取电量的独家方法:绕过官方插件限制
在使用 uniapp 进行跨平台应用开发时,获取设备电量信息是一个常见的需求。然而,uniapp 官方提供的uni.getBatteryInfo方法存在一定的局限性,它不仅需要下载插件,而且目前仅支持 Vue3,这让使用 Vue2 进行开发的开发者陷…...

【统计方法】树模型,ensemble,bagging, boosting
决策树基础 回归树 理论上,决策区域可以有任何形状。• 然而,我们选择将预测空间划分为高维矩形或框,这是为了简单和易于解释结果预测模型 目标:将预测空间划分为矩形区域,最小化残差平方和(RSS&#x…...

【选配电脑】CPU核显工作机控制预算5000
【选配电脑】CPU核显工作机控制预算5000 1.背景2.配置及估价3.选配的说明 1.背景 不需要独立显卡,内存,硬盘尽量大; 预算控制到5000, 主板型号,电源功率支持后续添加独立显卡。 时间节点:2025.06.07 2.配…...

Mysql 插入中文乱码
session范围 查看数据库编码: show variables like %char%; # MySQL 5.7 字符集强制配置 # 修复 character_set_databaselatin1 等问题 [mysqld] character-set-server utf8mb4 collation-server utf8mb4_unicode_ci init_connect SET NAMES utf8mb4[client] d…...

UserAgent包名识别工具
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 背景具体实现 背景 为了更准确地分析用户下单行为的来源渠道,并实现精细化运营与风险控制,我们希望在用户下单时,能够通过请求中…...

96.如何使用C#实现串口发送? C#例子
Nuget包名称 System.IO.Ports 参考代码 using System; using System.IO.Ports; using System.Threading;namespace test {class Program{static void Main(){SerialPort port new SerialPort("COM1", 9600); // 配置串口port.Open();Timer timer new Timer((_) &…...

【工具使用】STM32CubeMX-FreeRTOS操作系统-信号标志、互斥锁、信号量篇
一、概述 无论是新手还是大佬,基于STM32单片机的开发,使用STM32CubeMX都是可以极大提升开发效率的,并且其界面化的开发,也大大降低了新手对STM32单片机的开发门槛。 本文主要讲述STM32芯片FreeRTOS信号标志、互斥锁和信号…...

[P2P]并发模式
设备可以同时作为 P2P Client 监听其他P2P请求,需要硬件和驱动支持。 //某些高级Wi-Fi芯片(如高通、博通)支持 Concurrent Mode(并发模式 GO 如果GO已经有一个client,大多数支持接受新的P2P Discovery。默认情况下会…...

Cloudflare 免费域名邮箱 支持 Catch-all 无限别名收件
本文首发于只抄博客,欢迎点击原文链接了解更多内容。 前言 与自建 Poste.io 还有 Serv00 邮局不同,Cloudflare 的域名邮箱并不需要 VPS,也没有复杂的配置。只要有一个托管在 Cloudflare 的域名就可以部署,像是常见的免费域名 eu.org 或者 dpdns.org 都是可以使用的。 需要…...

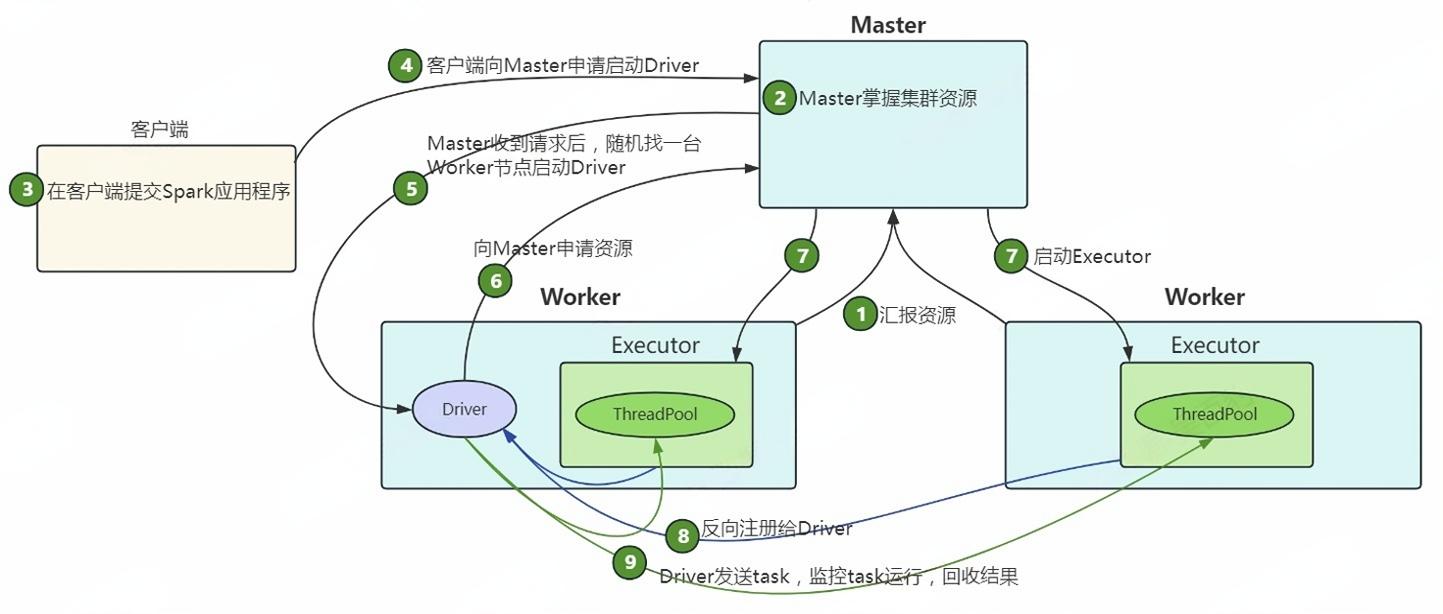
大数据Spark(六十一):Spark基于Standalone提交任务流程
文章目录 Spark基于Standalone提交任务流程 一、Standalone-Client模式 1、提交命令 2、任务执行流程 二、Standalone-Cluster模式 1、提交命令 2、任务执行流程 Spark基于Standalone提交任务流程 在Standalone模式下,Spark的任务提交根据Driver程序运行的位…...

学习记录:DAY32
Electron 开发之旅:从入门到实践 前言 接续上一篇 blog,这篇的内容主要和 Electron 有关。 课设不是特别想做下去了,实际核心代码大概只有 3,4 百行左右,比较水…… 或许会把 Docker 的部署也做一做(权当是…...

next,react封装axios,http请求
import axios from axios;//声明一个基础接口变量1 let base_url; //配置开发环境 if (process.env.NODE_ENV development) {base_url "http://127.0.0.1/"; } // 配置生产环境 if (process.env.NODE_ENV production) {base_url "http://127.0.0.1/"; …...

元图CAD:一键解锁PDF转CAD,OCR技术赋能高效转换
在建筑、工程与制造领域,图纸的精准性与高效协作是项目成功的关键。然而,传统PDF文件中的文字和图形往往难以直接编辑,手动输入不仅耗时易错,还可能因格式问题导致信息丢失。元图CAD凭借创新的OCR文字识别技术,重新定义…...

Android 平台RTSP/RTMP播放器SDK接入说明
一、技术背景 自2015年起,大牛直播SDK持续深耕音视频直播领域,自主研发并迭代推出跨平台 RTSP/RTMP 播放模块,具备如下核心优势: 全平台兼容:支持 Android/iOS/Windows/Linux 等主流系统; 超低延迟&#…...

Nodejs工程化实践:构建高性能前后端交互系统
一、工程架构设计 1.1 现代化项目初始化 采用多包管理架构: mkdir content-platform && cd content-platform npm init -y npx lerna init mkdir -p {packages/client,packages/server,packages/shared} 关键模块划分: client/: 基于Next.js…...

STM32什么是寄存器
提示:文章 文章目录 前言一、背景二、2.12.2 三、3.1 总结 前言 前期疑问: 1、什么是寄存器? 答:在4GB的地址空间中,512MB的block2上,每4个字节组成32位,这个32位为一个单元,控制&a…...

Linux 的 find 命令使用指南
精通 Linux 的 find 命令:终极使用指南 在 Linux 系统中,find 命令是文件搜索的瑞士军刀,它能基于多种条件在目录树中精准定位文件。无论你是系统管理员还是开发者,掌握 find 都能极大提升工作效率。本文将深入解析 find 的核心用法,并附赠实用示例! 一、基础语法结构 …...

第六个微信小程序:教师工具集
源于工作需要,下面开始。 安装及使用 | Taro 文档 vscode 代码管理 git 辅助 开发技术如上: 1.开始创建模板 taro4.1.1 $ taro init teachers-tools 2.用vsocde开始吧。 选择 第二个文件夹找一。 (base) PS D:\react\teachers-tools> pnpm…...

记录一个用了很久的git提交到github和gitee比较方便的方法
在当前git init后,在隐藏的git文件夹中找到config文件 [user]name thels [remote "github"]url your github repository urlfetch refs/heads/*:refs/remotes/origin/* [remote "gitee"]url your gitee repository urlfetch refs/heads/*:…...

Qt Qml模块功能及功能解析
QtQml 是 Qt 6.0 中用于声明式 UI 开发和应用程序逻辑的核心模块,它提供了 QML 语言的支持和运行时环境。 一、主要功能 1. QML 语言支持 QML 语法解析:支持 QML (Qt Meta-Object Language 或 Qt Modeling Language) 的完整语法 JavaScript 集成&…...

前端八股之JS的原型链
1.原型的定义 每一个对象从被创建开始就和另一个对象关联,从另一个对象上继承其属性,这个另一个对象就是 原型。 当访问一个对象的属性时,先在对象的本身找,找不到就去对象的原型上找,如果还是找不到,就去…...

NLP学习路线图(二十九):BERT及其变体
在自然语言处理(NLP)领域,一场静默的革命始于2017年。当谷歌研究者发表《Attention is All You Need》时,很少有人预料到其中提出的Transformer架构会彻底颠覆NLP的发展轨迹,更催生了以GPT系列为代表的语言模型风暴,重新定义了人类与机器的交互方式。 一、传统NLP的瓶颈:…...
