使用css 动画实现,水波纹的效果
每日鸡汤:每个你想要学习的瞬间都是未来的你向自己求救
需求,实现水波纹动画效果,要求中心一个圆点,然后有3个圈,一圈一圈的向里面缩小。
说实话我第一个想到了给3个圈设置不同的宽高,然后设置动画0-100%,一次缩小宽高!
但是,我转念一想,我是不是也可以用padding设置,就是给每个圈设定一个padding, 逐渐缩小padding, 貌似也能达到相同的效果。 确实可以,但是无论用哪种方法,要想让动画变得顺滑,就需要给最外圈设置0-1的透明度的变化,要不然总是会有卡顿的感觉,你可以自己尝试一下加与不加的区别
1. 使用 padding 实现
动画实现:大圈padding缩到中圈的初始padding(同时不透明度从0-1)、中圈的padding缩到小圈的初始padding,小圈padding缩到0
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="./dist/bundle.js"></script><style>.flex-c {display: inline-flex;align-items: center;justify-content: center;}.wrapper {border: 1px solid red;width: 800px;height: 800px;}.center {width: 100px;height: 100px;background: red;border-radius: 50%;}.circle {border: 1px solid;border-radius: 50%;}.circle-1 {padding: 200px;/*最外圈要加一个透明度的变化*/border-color: rgba(0, 0, 0, 0);animation: animate1 2.5s linear infinite;}.circle-2 {padding: 100px;animation: animate2 2.5s linear infinite;}.circle-3 {padding: 50px;animation: animate3 2.5s linear infinite;}@keyframes animate1 {0% {padding: 200px;/*最外圈要加一个透明度的变化*/border-color: rgba(0, 0, 0, 0);}100% {padding: 100px;/*最外圈要加一个透明度的变化*/border-color: rgba(0, 0, 0, 1);}}@keyframes animate2 {0% {padding: 100px;}100% {padding: 50px;}}@keyframes animate3 {0% {padding: 50px;}100% {padding: 0px;}}</style></head><body><div class="wrapper flex-c"><div class="flex-c circle circle-1"><div class="flex-c circle circle-2"><div class="flex-c circle circle-3"><div class="center flex-c">中心</div></div></div></div></div></body>
</html>
2. 使用宽高实现
动画实现:大圈宽高缩到中圈的初始尺寸(同时不透明度从0-100)、中圈宽高缩到小圈的初始尺寸,小圈缩到中心的尺寸
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="./dist/bundle.js"></script><style>.flex-c {display: inline-flex;align-items: center;justify-content: center;}.wrapper {border: 1px solid rgba(0, 0, 0, 0.5);width: 1500px;height: 1500px;background: #000;}.center {width: 248px;height: 248px;background: rgba(255, 255, 255, 0.5);border-radius: 50%;opacity: 0.4;color: #fff;}.circle {border: 1px solid rgba(255, 255, 255, 0.5);border-radius: 50%;}.circle-1 {width: 1297px;height: 1297px;animation: animate1 2.5s linear infinite;}.circle-2 {width: 833px;height: 833px;animation: animate2 2.5s linear infinite;}.circle-3 {width: 503px;height: 503px;animation: animate3 2.5s linear infinite;}@keyframes animate1 {0% {width: 1297px;height: 1297px;/*最外圈要加一个透明度的变化*/border-color: rgba(255, 255, 255, 0);}100% {width: 833px;height: 833px;/*最外圈要加一个透明度的变化*/border-color: rgba(255, 255, 255, 0.6);}}@keyframes animate2 {0% {width: 833px;height: 833px;}100% {width: 503px;height: 503px;}}@keyframes animate3 {0% {width: 503px;height: 503px;}100% {width: 248px;height: 248px;}}</style></head><body><div class="wrapper flex-c"><div class="flex-c circle circle-1"><div class="flex-c circle circle-2"><div class="flex-c circle circle-3"><div class="center flex-c">中心</div></div></div></div></div></body>
</html>
相关文章:

使用css 动画实现,水波纹的效果
每日鸡汤:每个你想要学习的瞬间都是未来的你向自己求救 需求,实现水波纹动画效果,要求中心一个圆点,然后有3个圈,一圈一圈的向里面缩小。 说实话我第一个想到了给3个圈设置不同的宽高,然后设置动画0-100%&a…...

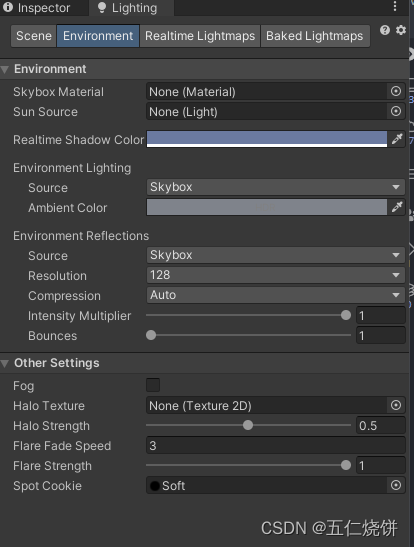
Unity光照相关知识和实践 (烘焙光照,环境光设置,全局光照)
简介 本文将会通过一个简单的场景搭建,介绍如何使用烘焙光照以及相关的注意事项。另外还介绍了Unity内全局光照(GI)的知识和GI实际在游戏内的表现效果。 Unity关于光照相关的参考文档地址:https://docs.unity.cn/cn/current/Man…...

【设计模式——学习笔记】23种设计模式——适配器模式Adapter(原理讲解+应用场景介绍+案例介绍+Java代码实现)
文章目录 介绍生活中的案例基础介绍工作原理分类应用场景 案例类适配器模式例1介绍类图代码实现优缺点分析 例2类图代码实现 对象适配器模式(常用方式)例1介绍类图代码实现优缺点分析 例2代码实现 接口适配器模式介绍类图代码实现 登场角色类图类适配器模…...
Android Unit Test
一、测试基础知识 1.1 测试级别 测试金字塔(如图 2 所示)说明了应用应如何包含三类测试(即小型、中型和大型测试): 小型测试是指单元测试,用于验证应用的行为,一次验证一个类。 中型测试是指…...

docker更新jenkins
下载文件 1、jenkins提示下载 2、官网下载jenkins官网 文件放服务器内 通过工具把jenkins.war放进服务器例如tmp 文件复制到docker的jenkins容器 docker cp 路径文件 容器id:/{后面不接内容为根路径} docker cp /tmp/jenkins.war 53dc1c71058a:/进入容器内 docker exec …...

一种新的基于区域的在线活动轮廓模型研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【Docker】基于Dockerfile搭建LNMP架构
一、项目环境 公司在实际的生产环境中,需要使用Docker 技术在一台主机上创建LNMP服务并运行Wordpress网站平台。然后对此服务进行相关的性能调优和管理工作。 1. 环境配置 主机操作系统IP地址主要软件DockerCentOS 7.3 x86_64192.168.145.15Docker 19.03容器ip地址规划 ngin…...

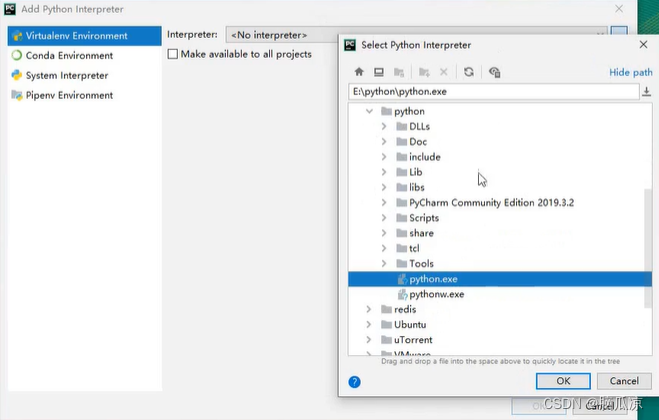
爬虫003_pycharm的安装以及使用_以及python脚本模版设置---python工作笔记021
这里我们用ide,pycharm来编码,看一看如何下载 这里我们下载这个社区办,这个是免费的,个人版是收费的 然后勾选以后 安装以后我们来创建一个项目 这里可以选择python的解释器,选择右边的... 这里我们找到我们自己安装的python解释器...

远程xml读取解析,将image url下载到本地,延时队列定时删除文件,图片访问路径保存在数据库中
远程xml部分内容 <imagelist name"FY4A AGRI IMG REGI MTCC GLL" tag"FY4A AGRI IMG REGI MTCC GLL"><image time"2023-07-25 22:30 (UTC)" desc"FY4A AGRI IMG REGI MTCC GLL" url"http://img.nsmc.org.cn/PORTAL/FY4…...

firefox笔记-Centos7离线安装firefox
目前(2023-03-22 16:41:35)Centos7自带的firefox已经很新了是2020年的。主要原因是有个web项目,用2020年的firefox打不开。 发到互联网上是2023-07-24。 报错是js有问题,估计是搞前端的只做了chrome适应,没做firefox…...

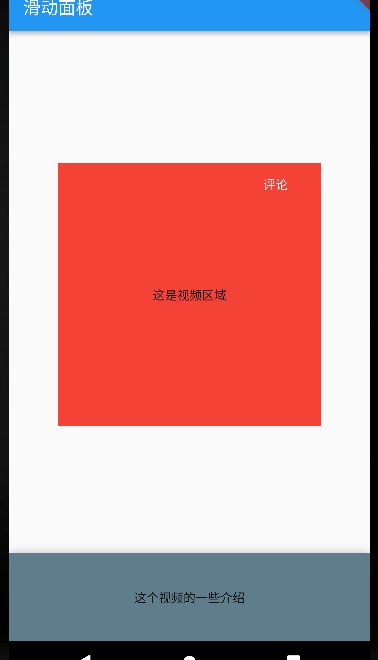
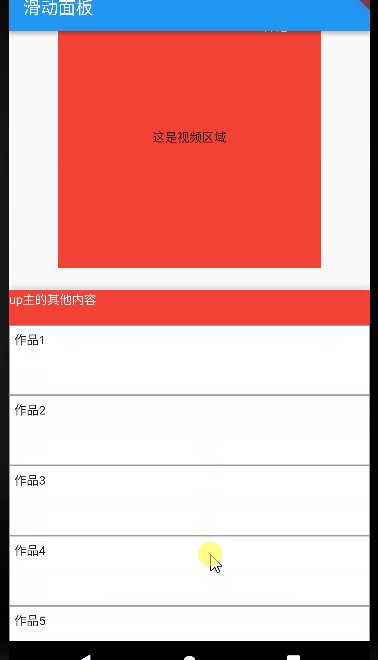
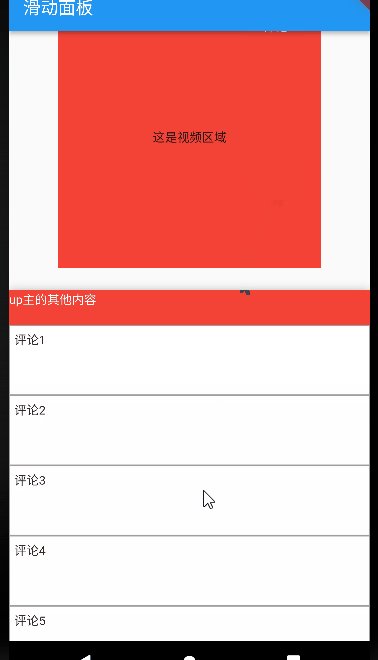
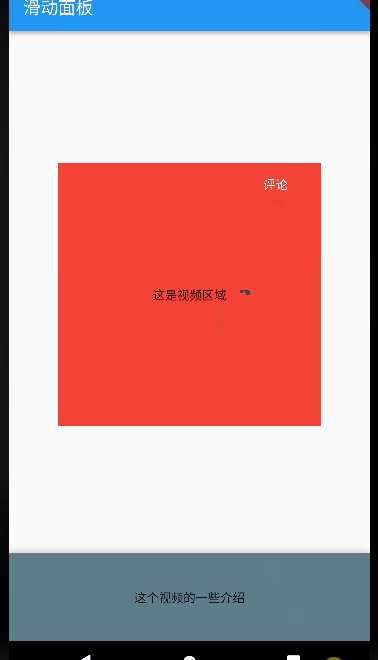
Flutter:滑动面板
前言 无意中发现了这个库,发现现在很多app中都有类似的功能。以手机b站为例,当你在看视频时,点击评论,视频会向上偏移,下方划出评论界面。 sliding_up_panel SlidingUpPanel是一个Flutter插件,用于创建滑…...

RocketMQ概论
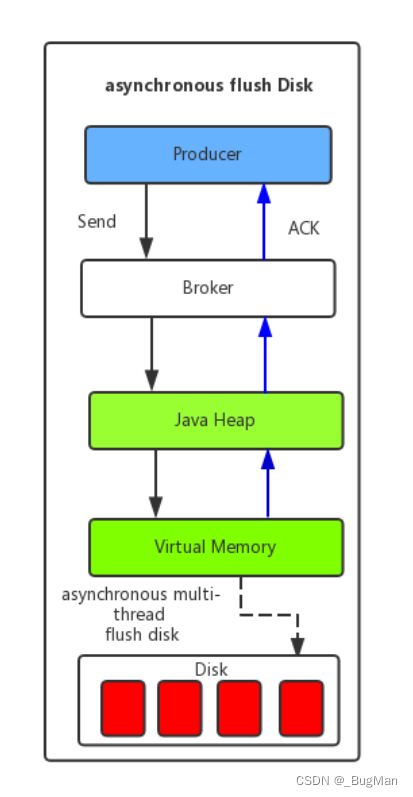
目录 前言: 1.概述 2.下载安装、集群搭建 3.消息模型 4.如何保证吞吐量 4.1.消息存储 4.1.1顺序读写 4.1.2.异步刷盘 4.1.3.零拷贝 4.2.网络传输 前言: RocketMQ的代码示例在安装目录下有全套详细demo,所以本文不侧重于讲API这种死…...

任务的创建与删除
Q: 什么是任务? A: 任务可以理解为进程/线程,创建一个任务,就会在内存开辟一个空间。 比如: 玩游戏,打篮球,开车,都可以视为任务。 Windows 系统中的 MarkText 、谷歌浏览器、记事本࿰…...

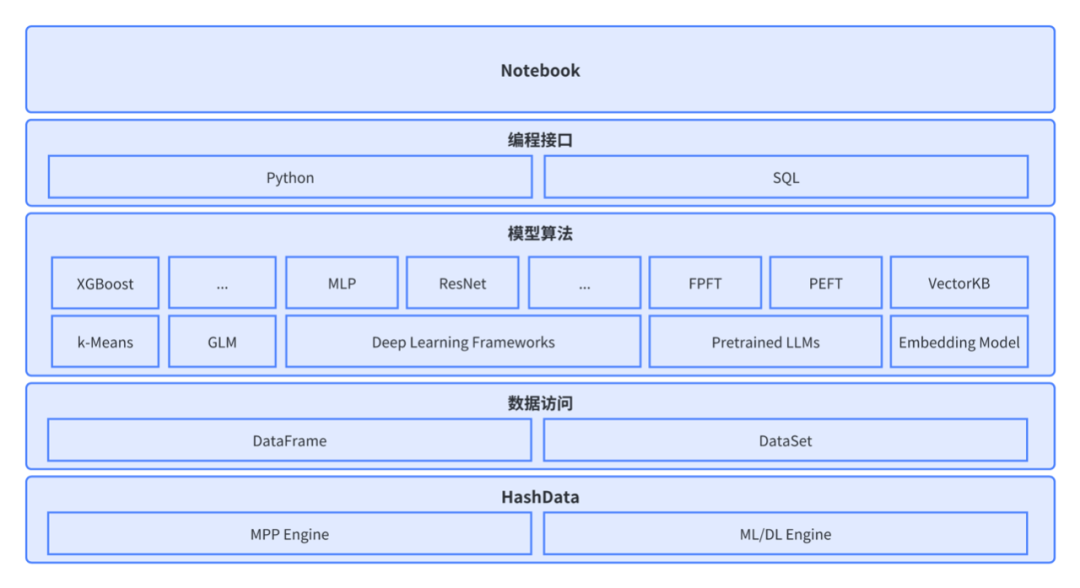
致敬图灵!HashData拥抱数据智能新时代!
图1:2023ACM中国图灵大会现场 生于1912年的艾伦图灵被称为“计算机科学之父”、“人工智能之父”。1966年,国际计算机协会(ACM)为了纪念这位卓越的科学家,设立了以其名字命名的ACM图灵奖,以表彰在计算机领…...

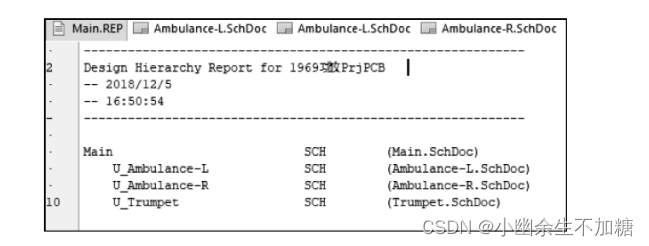
AD21原理图的高级应用(二)层次原理图设计
(二)层次原理图设计 1.层次原理图概述2.层次化原理图的应用2.1 自上而下的层次化原理图2.2 自下而上的层次化原理图 3.生成层次设计表 对于大规模的电路系统,需要将其按功能分解为若干个电路模块,用户可以单独绘制好各个功能模块,再将它们组合起来继续处…...

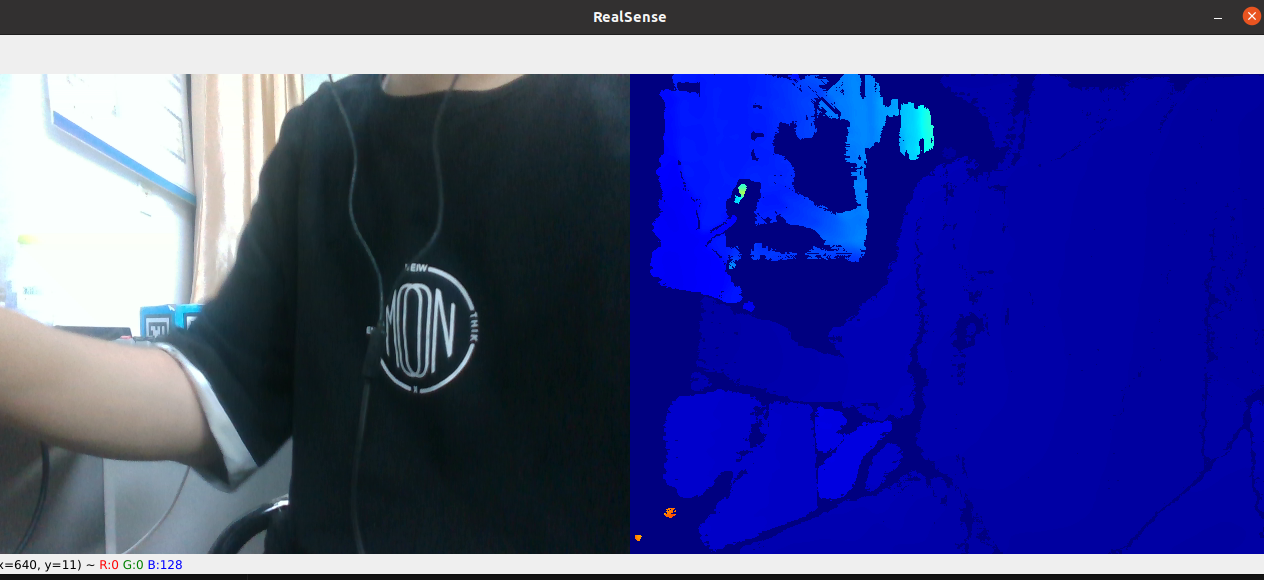
ROS中使用RealSense-D435
文章目录 D435简介RealSense的SDK2.0安装方法1:直接利用安装源安装注册服务器公匙将服务器添加到存储库列表安装库 方法2:利用源码安装GitHub下载librealsense安装编译依赖运行脚本cmake编译 软件显示 ROS接口安装启动节点查看话题rviz显示点云 Python接…...

nlp系列(6)文本实体识别(Bi-LSTM+CRF)pytorch
模型介绍 LSTM:长短期记忆网络(Long-short-term-memory),能够记住长句子的前后信息,解决了RNN的问题(时间间隔较大时,网络对前面的信息会遗忘,从而出现梯度消失问题,会形成长期依赖…...

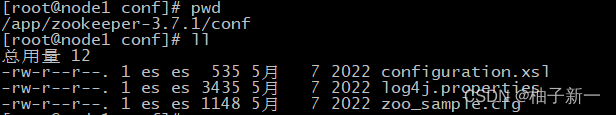
zookeeper-3.7.1集群
1.下载&解压安装包apache-zookeeper-3.7.1-bin.tar.gz 解压到/app/ &改名zookeeper-3.7.1 [rootnode1 app]# tar -zxvf apache-zookeeper-3.7.1-bin.tar.gz -C /app/ [rootnode1 app]# mv apache-zookeeper-3.7.1-bin zookeeper-3.7.1 ---- 删除docs [rootnode1…...

ubuntu上安装firefox geckodriver 实现爬虫
缘由:当时在windows 上运行chrom 的时候 发现要找到 浏览器和 webdirver 相匹配的 版本比较麻烦,当时搞了大半天才找到并安装好。 这次在ubuntu上尝试用firefox 实现爬虫 文章分为三个部分: 环境搭建浏览器弹窗输入用户名,密码的…...
)
【Matlab】基于长短期记忆网络的时间序列预测(Excel可直接替换数据)
【Matlab】基于长短期记忆网络的时间序列预测(Excel可直接替换数据) 1.模型原理2.数学公式3.文件结构4.Excel数据5.分块代码6.完整代码7.运行结果1.模型原理 "基于长短期记忆网络(Long Short-Term Memory, LSTM)的时间序列预测"是一种使用LSTM神经网络来预测时间…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
