table 导出表格 Excel
在请求中需要设置 responseType: blob
export const requestExport = (api, method, params = {}, config) => {const apiToken = localStorage.getItem('token');const data = method === 'GET' ? 'params' : 'data';let headers = {'BackServer-Token': `${apiToken}`,};if (config?.headers) {headers = {...headers,...config.headers,};}return new Promise((resolve, reject) => {axios({...config,url: baseUrl + api,method,[data]: params,headers,responseType: 'blob'}).then(res => {if (res.status === 200) {resolve(res)}}).catch(error => {ElMessage({message: '服务器繁忙请稍后重试!',type: 'error'})reject(error);});});
};
并且核心在于函数:
export const download = (fileName, res) => {const blob = new Blob([res.data],{type: 'application/vnd.ms-excel'});if ("download" in document.createElement("a")) {const elink = document.createElement("a");elink.download = fileName;elink.style.display = "none";elink.href = URL.createObjectURL(blob);document.body.appendChild(elink);elink.click();URL.revokeObjectURL(elink.href); // 释放URL 对象document.body.removeChild(elink);}
}
在页面中发送请求:
在 element 的表格组件中对选中的行进行导出
const exportTags = async () => {if (selectId.length < 1) {ElMessage.error('至少选择一个标签!')} else {await exportTag({'tag_ids': selectId}).then(res => {download('标签列表.xlsx', res)selectId = []}, (err) => {ElMessage.error('导出失败!')})}
}
相关文章:

table 导出表格 Excel
在请求中需要设置 responseType: blob export const requestExport (api, method, params {}, config) > {const apiToken localStorage.getItem(token);const data method GET ? params : data;let headers {BackServer-Token: ${apiToken},};if (config?.headers…...

基于 Flink SQL CDC 数据处理的终极武器
文章目录 一、传统的数据同步方案与 Flink SQL CDC 解决方案1.1 Flink SQL CDC 数据同步与原理解析1.2 基于日志的 CDC 方案介绍1.3 选择 Flink 作为 ETL 工具 二、 基于 Flink SQL CDC 的数据同步方案实践2.1 CDC Streaming ETL2.2 Flink-CDC实践之mysql案例 来源互联网多篇文…...

uniapp使用HQChart的k线,用webSocket更新数据
项目:不借用HQChart的各种接口数据,即数据后端返回,但是数据格式要和原数据格式一样。 //k线图 CreateHQChartKLine(){var chartHeightuni.upx2px(this.ChartHeight);let hqchartCtrlthis.$refs.HQChartCtrl;hqchartCtrl.KLine.Option.Type&…...

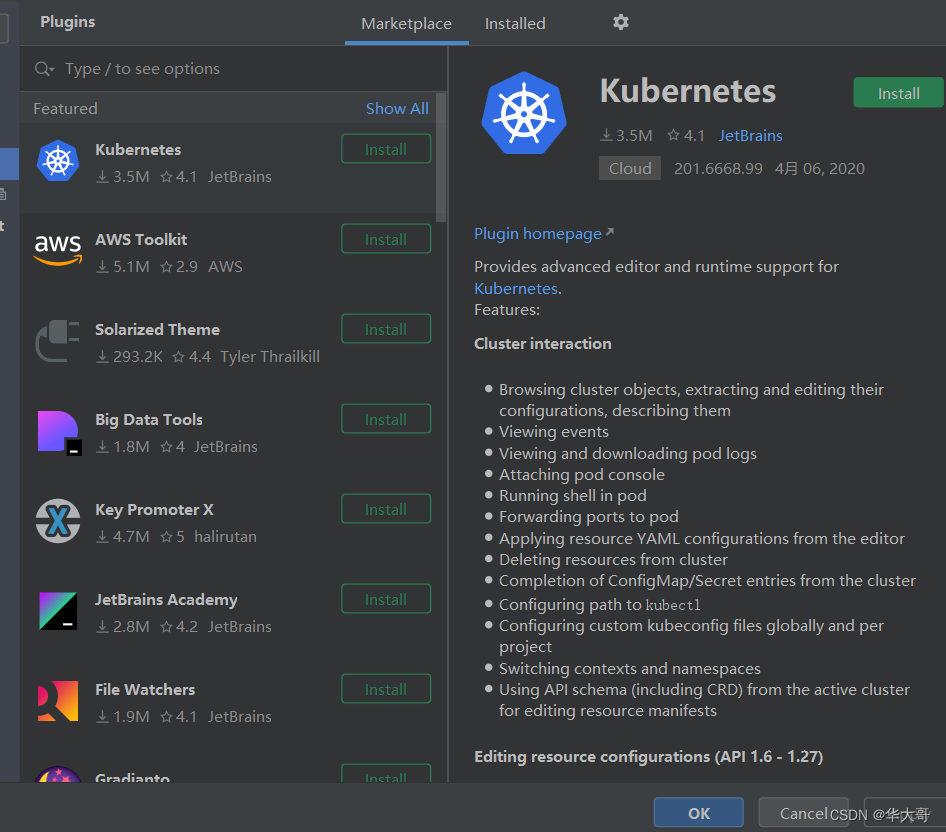
idea的Plugins中搜索不到插件
1、ctrlalts 打开设置 ; 2、搜索框输入plugins; 3、点击plugins; 4、点齿轮按钮,选择HTTP Proxy settings; 如下操作: 5、刷新DNS,ipconfig /flushdns 6、重新打开idea 的plugins 插件列表出来了...

flask 实现简单的登录系统demo
你提供的代码是一个基本的Flask应用程序,实现了一个简单的登录系统。以下是代码的详细解释: 1. 导入必要的模块:os 用于生成密钥,Flask 用于创建Web应用程序。 2. 创建Flask应用程序的实例,并为会话管理设置一个密钥。…...

Spring Security安全配置
使用Spring Boot与Spring MVC进行Web开发时,如果项目引入spring-boot- starter-security依赖启动器,MVC Security 安全管理功能就会自动生效,其默认的安全配置是在SecurityAutoConfiguration和UserDetailsServiceAutoConfiguration中实现的。…...

2023Java后端开发之100道常见经典面试题
目录 1.重载和重写的区别? 2.String 和 StringBuffer、StringBuilder 的区别是什么? 3. 与 equals 的区别? 4.抽象类和接口的区别是什么? 5. 面向对象的特点 6.Collection 和 Collections 有什么区别? 7.List、Set、Map 之…...

Redis详解,包括安装命令,应用场景,优缺点,案列分析,各个开发语言如何应用
目录 1、安装命令2、应用场景3、优缺点4、案例分析5、各个开发语言如何应用? Redis 是一个基于内存的开源数据库系统,被广泛应用于 Web 应用、消息队列、缓存、实时统计等领域。下面是 Redis 的详解,包括安装命令、应用场景和优缺点ÿ…...

AI数字人:金融数字化转型的“关键先生”
今年年初ChatGPT的火热,在全球掀起一阵生成式AI(AIGC)热潮。国外的OpenAI、国内的百度等企业,都在AIGC上强力布局。 各种应用场景中,AIGC助力的数字人引起了市场注意。 事实上,数字人不是个新鲜事。早在1…...

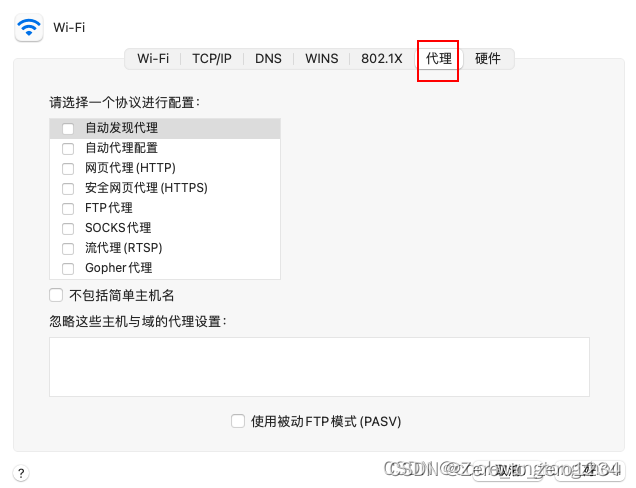
mac关闭VPN之后,浏览器就不能够正常上网了(图解)
可能打开谷歌浏览器会显示无法正常连接网络等信息,这个时候可以按照以下步骤: 点击"检查代理服务器地址" 会显示以下这段话,按照这个步骤来操作就可以了。 打开系统偏好设置,点击网络 点击高级 取消掉所有已勾选代…...

YOLOv5改进系列(17)——更换IoU之MPDIoU(ELSEVIER 2023|超越WIoU、EIoU等|实测涨点)
【YOLOv5改进系列】前期回顾: YOLOv5改进系列(0)——重要性能指标与训练结果评价及分析 YOLOv5改进系列(1)——添加SE注意力机制...

基于WSL2、Ubuntu和VS Code的CUDA平台运行C语言程序
一、CUDA程序执行方法 执行步骤为: 安装Visual Studio Code。在Visual Studio Code中安装插件WSL与电脑的WSL2进行连接。点击左下角,然后再选择连接到WSL。 在WSL中创建以 .cu 为后缀的文件。 rootDESKTOP-HR6VO5J:~# mkdir CUDA /…...

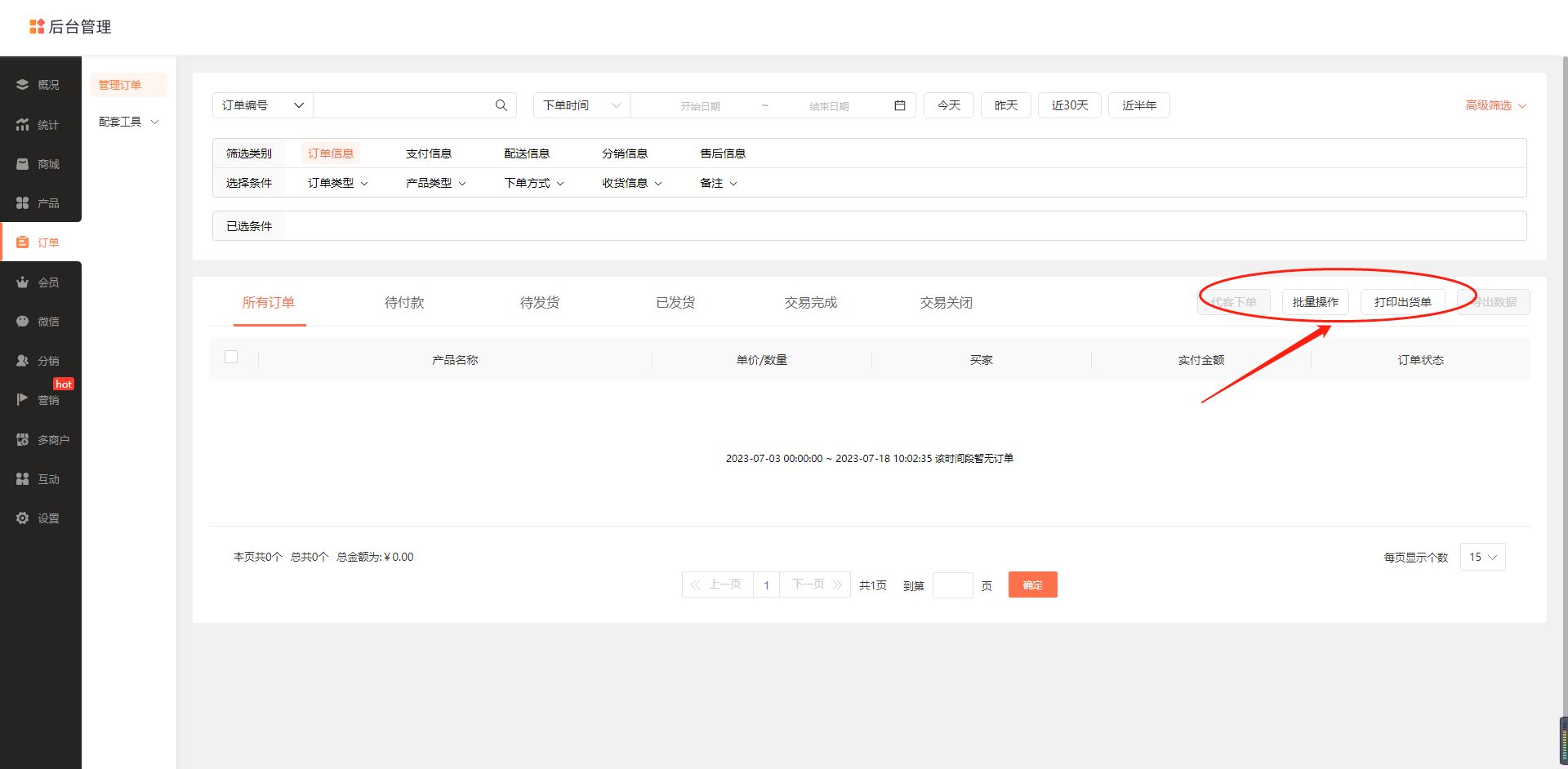
构建外卖系统小程序,订单管理功能实现步骤详解
外卖系统小程序是近年来越来越受欢迎的一种订餐方式,方便快捷,并且可以减少人与人之间的接触,更加卫生安全。为了搭建一个完善的外卖系统小程序,订单管理功能是必不可少的一部分。在本文中,我们将详细介绍如何实现订单…...

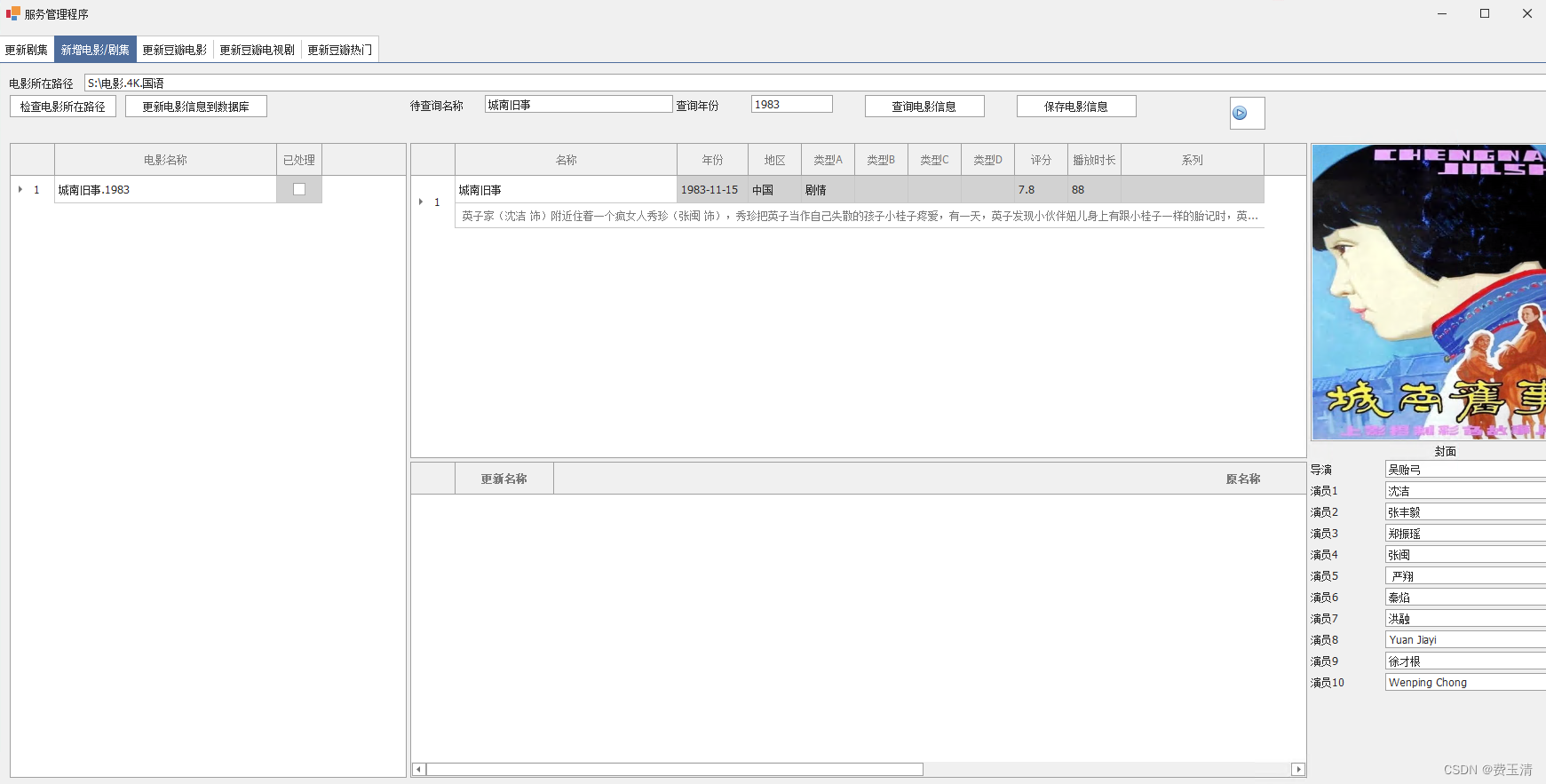
用asp.net开发h5网页版视频播放网站,类似优酷,jellyfin,emby
之前用jellyfin开源软件搞了一个视频播放服务器,用来共享给家里人看电影和电视剧,jellyfin虽然各方面功能都很强大,但是界面和使用习惯都很不适合,于是就想着利用下班休息时间做一套自己喜欢的视频网站出来. 本来是打算直接用jellyfin的源码进行修改,源码是用C# netcore 写的服…...

Redis—相关背景
Redis—相关背景 🔎Redis—特性In-memory data structures—在内存中存储数据Programmability—可编程性Extensibility—可扩展性Persistence—持久化Clustering—集群High availability—高可用 🔎Redis 为什么快🔎Redis 的使用场景Real-tim…...

SSL 证书过期巡检脚本
哈喽大家好,我是咸鱼 我们知道 SSL 证书是会过期的,一旦过期之后需要重新申请。如果没有及时更换证书的话,就有可能导致网站出问题,给公司业务带来一定的影响 所以说我们要每隔一定时间去检查网站上的 SSL 证书是否过期 如果公…...

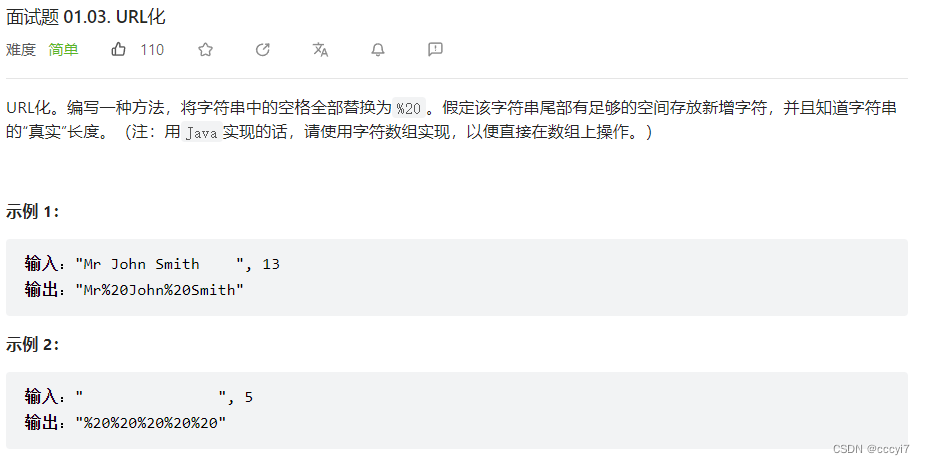
leetcode 面试题 01.03. URL化
⭐️ 题目描述 🌟 leetcode链接:面试题 01.03. URL化 思路: 计算出空格的个数,我们可以知道最后一个字符的位置 endPos,再从后 end 向前遍历若不是空格正常拷贝,是空格则替换成 %20,最终当空格…...

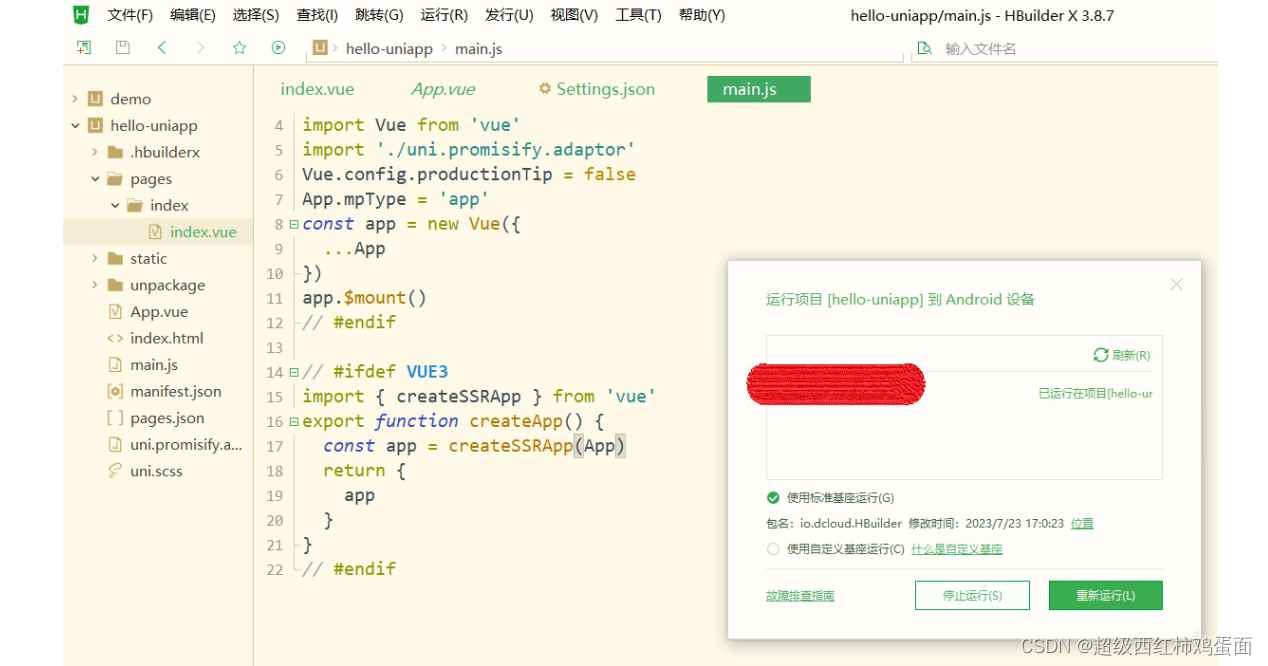
uni-app在小米手机上运行【步骤细节】
注意细节重点: 1.手机使用数据线与电脑连接,手机连接模式必须是传输文件模式 2.手机必须打开开发者模式 3.打开开发者模式后,仔细浏览并调整USB调试权限,重点打开USB是否允许安装按钮!!! 操作步…...

微信小程序实现日历功能、日历转换插件、calendar
文章目录 演示htmlJavaScript 演示 效果图 微信小程序实现交互 html <view wx:if"{{calendarArr.length}}"><view class"height_786 df_fdc_aic"><view class"grid_c7_104"><view class"font_weight_800 text_align…...

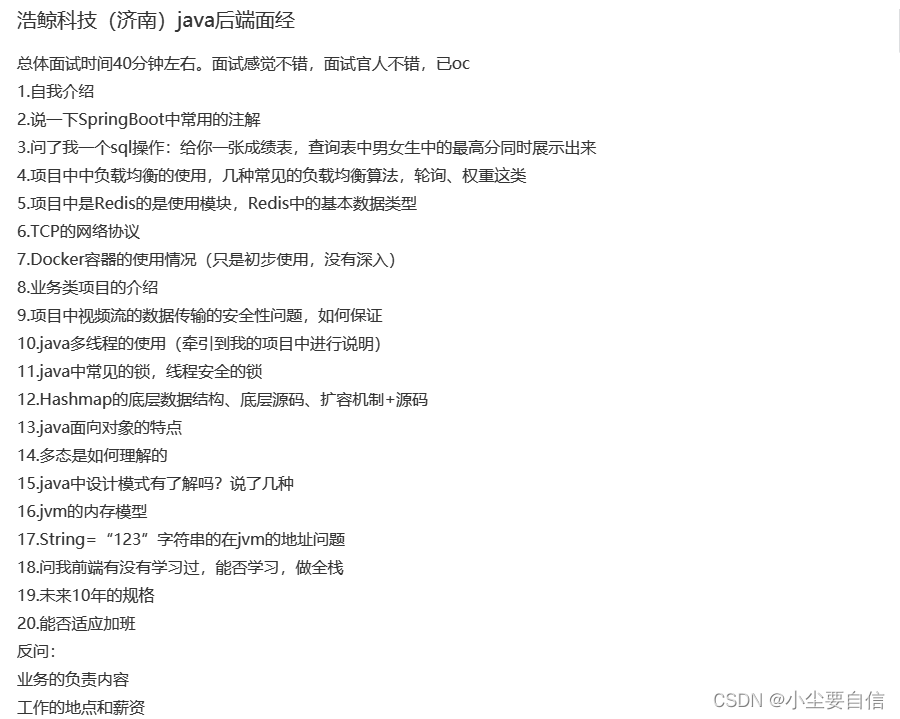
【浩鲸科技】济南Java后端面经
本文目录 写在前面试题总览题目解析1.说一下SpringBoot中常用的注解2.Redis中的基本数据类型3.TCP的网络协议4.java中常见的锁5.Hashmap的底层数据结构、底层源码、扩容机制源码6.java面向对象的特点 写在前面 关于这个专栏: 本专栏记录一些互联网大厂、小厂的面试实…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
