微信小程序实现日历功能、日历转换插件、calendar
文章目录
- 演示
- html
- JavaScript
演示
效果图
微信小程序实现交互
html
<view wx:if="{{calendarArr.length}}"><view class="height_786 df_fdc_aic"><view class="grid_c7_104"><view class="font_weight_800 text_align_center {{index===0||index===week.length-1?'color_777':'color_333'}}" wx:for="{{week}}" wx:key="id">{{item.title}}</view></view><view class="grid_c7_104 margin_t_26 grid_row_gap_16"><view class="height_104 dis_c_cc radius_6 text_align_center {{item.date===date&&!item.$b?'back_primary color_EEE':''}} {{item.date===newDate?'font_weight_800 font_style_oblique color_FF780A':''}} {{item.$isWeekend}}" wx:for="{{calendarArr}}" wx:key="id" data-item="{{item}}" catchtap="selectCalendar"><view>{{item.cDay}}</view><view class="font_size_22 {{item.$festival}}">{{item.$SF}}</view></view></view></view><view class="margin_t_26 dis_r_c"><view class="width_95 dis_r_sa padding_tb_8 text_align_center shadow_0_0_6_6_CCC radius_8"><view wx:for="{{info.list}}" wx:key="id"><view>{{item.cTitle}}</view><view>{{item.lTitle}}</view></view></view></view><view class="margin_t_26"><picker-view class="height_300" indicator-class="height_90" value="{{pickerVal}}" bindchange="bindChange"><picker-view-column><view class="height_90 text_align_center dis_r_c" wx:for="{{years}}" wx:key="index"><text>{{item.title}}</text></view></picker-view-column><picker-view-column><view class="height_90 text_align_center dis_r_c" wx:for="{{months}}" wx:key="index"><text>{{item.title}}</text></view></picker-view-column></picker-view></view>
</view>
JavaScript
// 注意这里引入的方式
// 因为不想构建小程序
// 所以直接把下载好的日历转换文件夹放到小程序中引用即可
import calendar from '../../../utils/js-calendar-converter/src/index';Page({/*** 页面的初始数据*/data: {y: undefined,m: undefined,d: undefined,date: '',calendarArr: [],week: [{id: 'id0',title: '日',value: 0},{id: 'id1',title: '一',value: 1},{id: 'id2',title: '二',value: 2},{id: 'id3',title: '三',value: 3},{id: 'id4',title: '四',value: 4},{id: 'id5',title: '五',value: 5},{id: 'id6',title: '六',value: 6}],info: {},years: [],months: [],pickerVal: [0, 0],newDate: ''},/*** 选择年份与月份* @param {object} obj* @return {undefined} undefined*/bindChange({detail: {value}}) {let self = this,selfData = self.data,years = selfData.years,months = selfData.months,y = selfData.y,m = selfData.m,d = selfData.d,year = years[value[0]].value,month = months[value[1]].value,newDate = '';// 当滑动到不是当年当月的时候默认选中当月1号newDate = year !== y || month !== m ? `${year}-${month}-1` : `${year}-${month}-${d}`;self.setData({newDate,pickerVal: value}, () => self.createCalendar(year, month));},/*** 显示的信息* @param {object} obj* @return {Array} info*/handleInfo(obj) {let list = [{id: 'id1',cTitle: obj.cYear + '年',lTitle: obj.gzYear + obj.Animal + '年'},{id: 'id2',cTitle: obj.cMonth + '月',lTitle: obj.gzMonth + obj.IMonthCn},{id: 'id3',cTitle: obj.cDay + '日',lTitle: obj.gzDay + obj.IDayCn},{id: 'id4',cTitle: obj.ncWeek,lTitle: obj.astro}];obj.list = list;this.setData({info: obj});},/*** 创建日期* @param y 年* @return undefined*/selectCalendar({currentTarget: {dataset: {item}}}) {this.handleInfo(item);this.setData({newDate: item.date});},/*** 创建日期* @param y 年* @param m 月* @param d 日* @return [{}]*/creationDate(y, m, d) {let arr = [];for (let i = 1; i < d + 1; i++) {let obj = calendar.solar2lunar(y, m, i);arr.push({...obj});}return arr;},/*** 收集创建日期需要的数据(重要函数)* @param {Number} y 年* @param {number} m 月* @return [{}]*/createCalendar(y, m) {let self = this,selfData = self.data,newDate = selfData.newDate,y1 = y,y2 = y,y3 = y,m1 = m - 1,m2 = m,m3 = m + 1,d1 = undefined,d2 = undefined,d3 = undefined,arr1 = [],arr2 = [],arr3 = [],len2 = 0,nWeek1 = undefined,nWeek3 = undefined,info = {};if (m === 1)(y1 = y - 1, m1 = 12);if (m === 12)(y3 = y + 1, m3 = 1);d1 = calendar.solarDays(y, m1);d2 = calendar.solarDays(y, m2);d3 = calendar.solarDays(y, m3);arr1 = self.creationDate(y1, m1, d1);arr2 = self.creationDate(y2, m2, d2);arr3 = self.creationDate(y3, m3, d3);len2 = arr2.length;nWeek1 = arr2[0].nWeek;nWeek3 = arr2[len2 - 1].nWeek;nWeek1 = nWeek1 === 7 ? 0 : arr2[0].nWeek;nWeek3 = nWeek3 === 6 ? 0 : nWeek3 === 7 ? nWeek3 - 1 : 6 - nWeek3;// 前部分补全一个星期for (let i = arr1.length - 1; nWeek1 > 0; i--) {let item = arr1[i];item.$b = true;arr2.unshift(item);nWeek1--;}// 后部分补全一个星期for (let i = 0; i < nWeek3; i++) {let item = arr3[i];item.$b = true;arr2.push(item);}arr2 = arr2.map((item, i) => {if (item.IDayCn === '初一' && !item.festival && !item.Term && !item.lunarFestival) {item.$festival = '';item.$SF = item.IMonthCn;} else if (item.festival) {item.$festival = 'color_primary';item.$SF = item.festival;} else if (item.Term) {item.$festival = 'color_primary';item.$SF = item.Term;} else if (item.lunarFestival) {item.$festival = 'color_primary';item.$SF = item.lunarFestival;} else {item.$festival = '';item.$SF = item.IDayCn;}if (['星期六', '星期日'].includes(item.ncWeek) && item.cMonth === m) {item.$isWeekend = 'color_777';} else if (item.$b) {item.$isWeekend = 'color_CCC';} else {item.$isWeekend = 'color_333';}item.$id = `id${i+1}`;if (item.date === newDate) info = item;return item;});self.handleInfo(info);self.setData({calendarArr: arr2});},/*** 初始化*/init() {let self = this,y = undefined,m = undefined,d = undefined,years = [],months = [],pickerVal = [],date = new Date();y = date.getFullYear();m = date.getMonth() + 1;d = date.getDate();// 获取100年时间的日历for (let i = y - 95; i <= y + 5; i++) years.push({id: `id${i}`,title: i + '年',value: i});for (let i = 0; i < 12; i++) months.push({id: `id${i}`,title: i + 1 + '月',value: i + 1});pickerVal = [years.findIndex(item => item.value === y),months.findIndex(item => item.value === m)];self.setData({y,m,d,date: `${y}-${m}-${d}`,newDate: `${y}-${m}-${d}`,years,months},() => (self.createCalendar(y, m), self.setData({pickerVal})));},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.init();},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
相关文章:

微信小程序实现日历功能、日历转换插件、calendar
文章目录 演示htmlJavaScript 演示 效果图 微信小程序实现交互 html <view wx:if"{{calendarArr.length}}"><view class"height_786 df_fdc_aic"><view class"grid_c7_104"><view class"font_weight_800 text_align…...

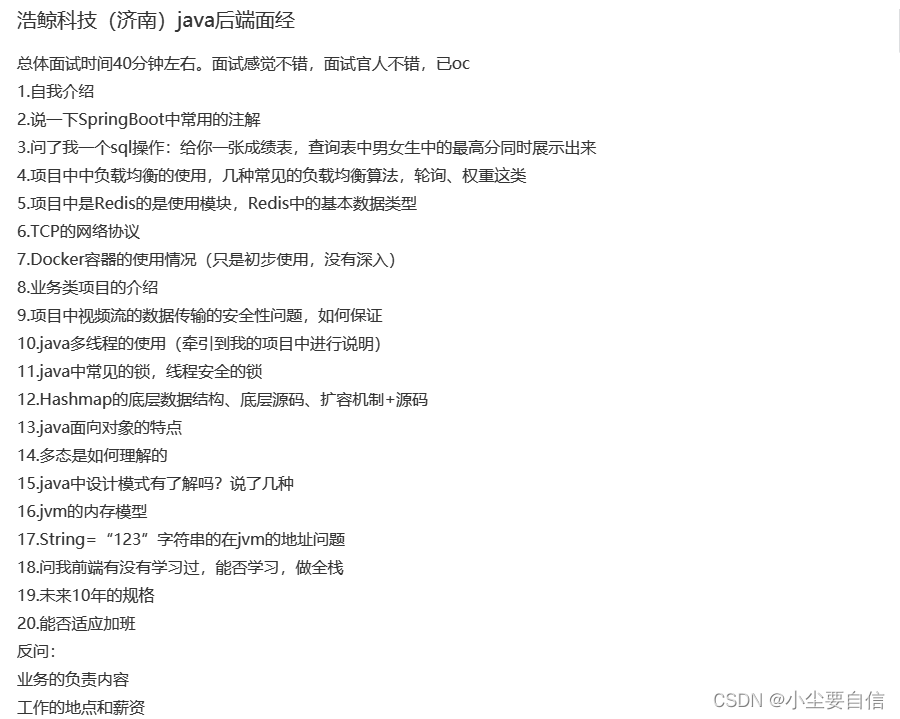
【浩鲸科技】济南Java后端面经
本文目录 写在前面试题总览题目解析1.说一下SpringBoot中常用的注解2.Redis中的基本数据类型3.TCP的网络协议4.java中常见的锁5.Hashmap的底层数据结构、底层源码、扩容机制源码6.java面向对象的特点 写在前面 关于这个专栏: 本专栏记录一些互联网大厂、小厂的面试实…...

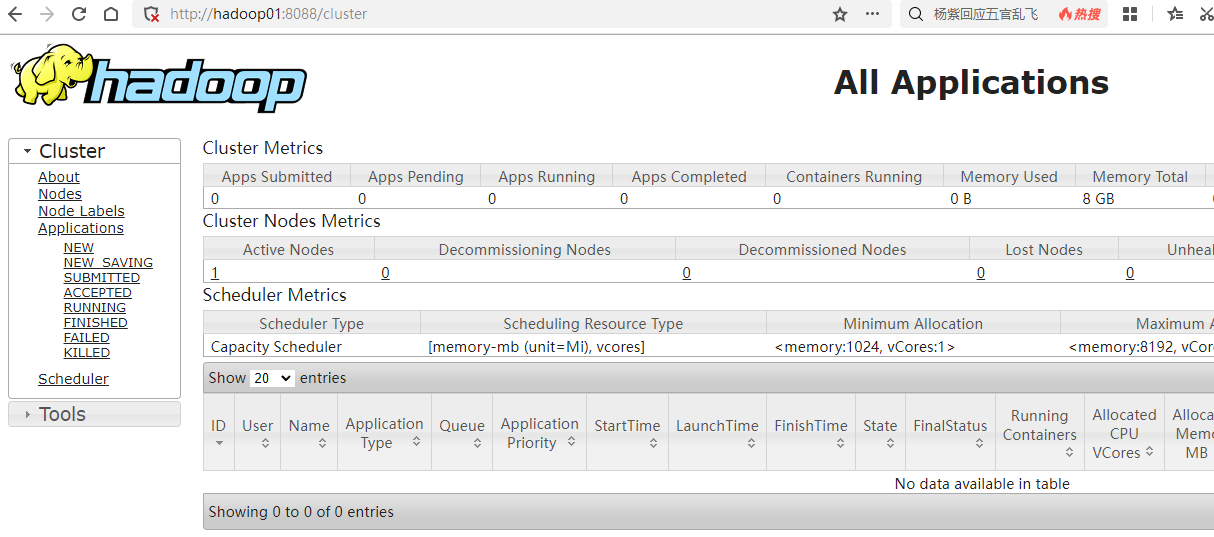
VMware搭建Hadoop集群 for Windows(完整详细,实测可用)
目录 一、VMware 虚拟机安装 (1)虚拟机创建及配置 (2)创建工作文件夹 二、克隆虚拟机 三、配置虚拟机的网络 (1)虚拟网络配置 (2)配置虚拟机 主机名 (3…...

【Rust 基础篇】Rust关联类型:灵活的泛型抽象
导言 Rust是一种以安全性和高效性著称的系统级编程语言,其设计哲学是在不损失性能的前提下,保障代码的内存安全和线程安全。为了实现这一目标,Rust引入了"所有权系统"、"借用检查器"等特性,有效地避免了常见…...

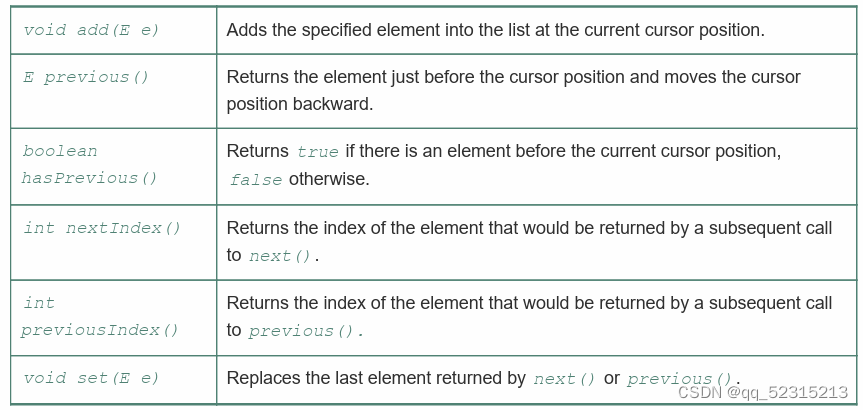
学习笔记21 list
一、概述 有两种不同的方法来实现List接口。ArrayList类使用基于连续内存分配的实现,而LinkedList实现基于linked allocation。 list接口提供了一些方法: 二、The ArrayList and LinkedList Classes 1.构造方法 这两个类有相似的构造方法:…...

微信小程序弱网监控
前言 在真实的项目中,我们为了良好的用户体验,会根据用户当前的网络状态提供最优的资源,例如图片或视频等比较大的资源,当网络较差时,可以提供分辨率更低的资源,能够让用户尽可能快的看到有效信息…...

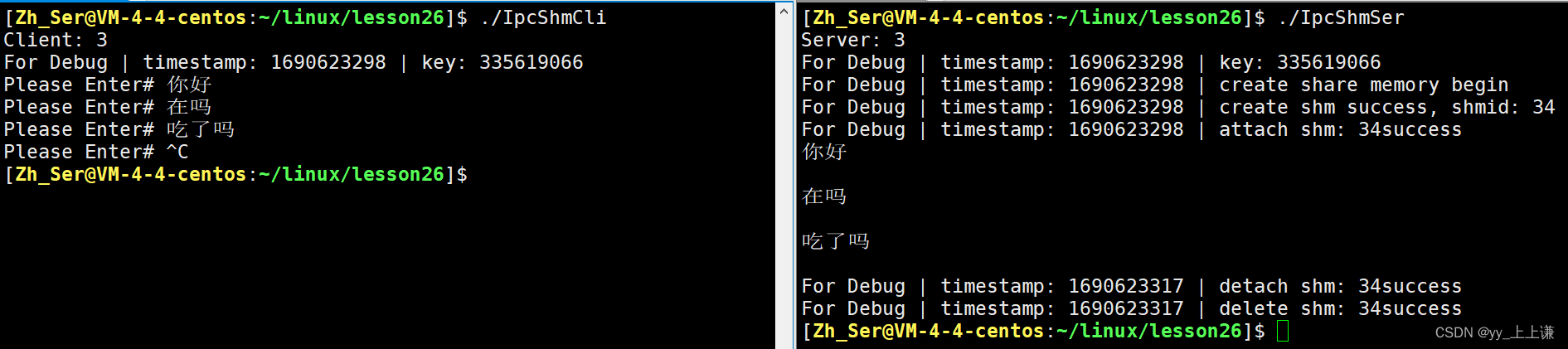
【Linux】进程通信 — 共享内存
文章目录 📖 前言1. 共享内存2. 创建共享内存2.1 ftok()创建key值:2.2 shmget()创建共享内存:2.3 ipcs指令:2.4 shmctl()接口:2.5 shmat()/shmdt()接口:2.6 共享内存没有访问控制:2.7 通过管道对共享内存进…...

“从零开始学习Spring Boot:快速搭建Java后端开发环境“
标题:从零开始学习Spring Boot:快速搭建Java后端开发环境 摘要:本文将介绍如何从零开始学习Spring Boot,并详细讲解如何快速搭建Java后端开发环境。通过本文的指导,您将能够快速搭建一个基于Spring Boot的Java后端开发…...
)
行为型-状态模式(State Pattern)
概述 状态模式是一种行为设计模式,它可以让对象在内部状态改变时改变它的行为。简而言之,状态模式允许对象在不同状态下更改其行为,而不需要通过使用大量的条件语句进行手动更改。 优点: 状态模式将与特定状态相关的行为分散到…...

大厂领导为什么喜欢跨层与下属聊天
作为一个在大厂里面浸淫十几年的loser,平时主要精力没用在技术提升上,对于大厂的人情世故各类八卦倒是研究的透彻。 如果你细心观察,会发现一些大的公司里面,领导喜欢跨层与下属去沟通聊天,我待过几家比较大的公司&am…...
三)
Android 面试题 避免OOM(内存优化)三
🔥 OOM介绍(out of memory 内存溢出)🔥 Android和java中都会出现由于不良代码引起的内存泄露,为了使Android应用程序能够快速高效的运行,Android每个应用程序都会有专门Dalvik虚拟机实例来运行,…...

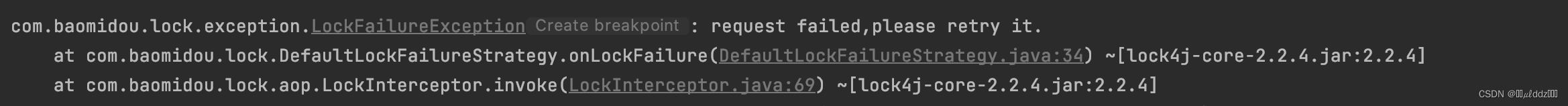
SpringBoot集成Lock4j 底层使用Redission 实现分布锁
Lock4j 在分布式系统中,实现锁的功能对于保证数据一致性和避免并发冲突是非常重要的。Lock4j是一个简单易用的分布式锁框架,而Redisson是一个功能强大的分布式解决方案,可以与Lock4j进行集成。 操作步骤 第一步:添加依赖 首先&…...

TortoiseSVN操作使用
说明 SVN常用于程序代码版本控制,由于业务需求需将生产资料通过SVN进行管控,涉及人员众多,权限分支管理需要细化,特此记录SVN的学习操作. 前言 版本控制是管理信息修改的艺术,它一直是程序员最重要的工具,程序员经常会花时间作出小的修改, 然…...

第五篇-ChatGLM2-6B模型下载
下载chatglm2-6b模型文件 https://huggingface.co/THUDM/chatglm2-6b方法一:huggingface页面直接点击下载 一个一个下载,都要下载方法二:snapshot_download下载文件 可以使用如下代码下载 创建下载环境 conda create --name hfhub pytho…...
)
【Matlab】基于长短期记忆网络的数据分类预测(Excel可直接替换数据)
【Matlab】基于长短期记忆网络的数据分类预测(Excel可直接替换数据) 1.模型原理2.数学公式3.文件结构4.Excel数据5.分块代码6.完整代码7.运行结果1.模型原理 “基于长短期记忆网络的数据分类预测”是一种利用长短期记忆网络(Long Short-Term Memory, LSTM)进行数据分类任务…...

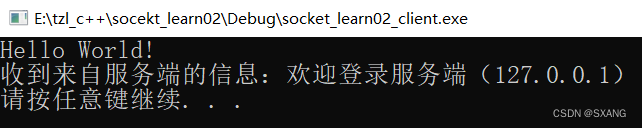
C++网络编程 TCP套接字基础知识,利用TCP套接字实现客户端-服务端通信
1. TCP 套接字编程流程 1.1 概念 流式套接字编程针对TCP协议通信,即是面向对象的通信,分为服务端和客户端两部分。 1.2 服务端编程流程: 1)加载套接字库(使用函数WSAStartup()),创建套接字&…...

苍穹外卖-day07
苍穹外卖-day07 本项目学自黑马程序员的《苍穹外卖》项目,是瑞吉外卖的Plus版本 功能更多,更加丰富。 结合资料,和自己对学习过程中的一些看法和问题解决情况上传课件笔记 视频:https://www.bilibili.com/video/BV1TP411v7v6/?sp…...

简化Java单元测试数据
用EasyModeling简化Java单元测试 EasyModeling 是我在2021年圣诞假期期间开发的一个 Java 注解处理器,采用 Apache-2.0 开源协议。它可以帮助 Java 单元测试的编写者快速构造用于测试的数据模型实例,简化 Java 项目在单元测试中准备测试数据的工作&…...

P1041 [NOIP2003 提高组] 传染病控制
题目 题目背景 本题是错题,后来被证明没有靠谱的多项式复杂度的做法。测试数据非常的水,各种玄学-做法都可以通过,不代表算法正确。因此本题题目和数据仅供参考。 近来,一种新的传染病肆虐全球。蓬莱国也发现了零星感染者&#…...

TypeScript -- 基础类型
文章目录 TypeScript -- 基础类型let 和 const基本类型写法布尔类型 -- boolean数字类型 -- number字符串类型 -- string数组类型元组类型枚举类型 -- enum任意类型 -- any空值 -- voidNull 和 Undefined不存在的类型 -- never对象 -- object类型断言 TypeScript – 基础类型 1…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

