微信小程序弱网监控
前言
在真实的项目中,我们为了良好的用户体验,会根据用户当前的网络状态提供最优的资源,例如图片或视频等比较大的资源,当网络较差时,可以提供分辨率更低的资源,能够让用户尽可能快的看到有效信息,而不是一直白屏等待。
那如何设计一个生产环境可用的小程序当前网络状态监测系统。主要考虑以下几个方面:
- 首先我们可以粗略的用getNetworkType来获取当前的网络连接类型,当获取到2g或3g等类型时,可以判定当前处于弱网状态。
- 当处于4g,5g或wifi下,我们的网络也是会有波动的,这个时候就需要我们根据真实的网络下载情况来判断网络状态,
- 当判断处于弱网时,这个时候我们要持续的来获取当前网络状况,当网络状况好转或设置一个最长检测的时间,当规定时间内,网络依然没有好转,则停止获取网络状况。
- 通过全局的eventBus系统,将网络状态发射出去,供业务功能处使用。
实现
细节步骤
-
划定网络的判定标准,也就是什么情况处于弱网,什么时候处于好的网络。
- 网络类型上2g和3g直接判定为弱网
- 通过真实请求一张图片,来实际获取当前的网络请求状况,可以有两种方式:
- 一种是通过耗时,这里选择一个阈值范围1000, 1500,低于1000的为极好网,中间的为好网,超过1500则为
- 一种是通过,request/download接口回调中提供的profile信息,其中throughputKbps表示当前网络的实际下载kbps。
-
判断弱网后的处理。判断弱网后,我们不能就直接让我们的资源加载都处于一种弱网的情况,而是判断弱网后,我们要递归的去持续判断网络状态,直至网络状况好转,或有一个最大的重试次数,很长一段时间网络状态都不好,就不用在尝试去判断了,用户也不可能一直在这等待网络好转。
-
持续监控。也就是判断网络的时机:
- 一种是监听网络类型的切换,通过wx.onNetworkStatusChange。网络类型切换时,进行网络判断
- 每一次接口请求的时候,都进行一次网络状态判断,因此,这里我们要封装一个自己的request方法,将通用的逻辑都封装在一处。
代码展示
js
// import eventBus from './eventBus';
const NETWORK_STATUS = {OFFLINE: 'offline',POOR: 'poor',GOOD: 'good',WONDERFUL: 'wonderful'
}
// 小于1000表示网络极好,1000至1500则表示good 超过1500表明是弱网。
const DOWNLOAD_TIME = [1000, 1500];
const MAX_COUNT = 10;
let count = 0;
function getNetworkType() {return new Promise((resolve) => {wx.getNetworkType({success(res) {resolve(res);},fail(err) {resolve(err);}})})
}
const getNetworkStatus = (opt) => {return new Promise((resolve) => {try {let networkType = opt && opt.networkType;let networkStatus = NETWORK_STATUS.WONDERFUL;if (!networkType) {networkType = getNetworkType().then(({networkType}) => {if (['unknown', 'none'].includes(networkType)) {emitNetworkStatus(NETWORK_STATUS.OFFLINE);return resolve(NETWORK_STATUS.OFFLINE);}if (['2g', '3g'].includes(networkType)) {emitNetworkStatus(NETWORK_STATUS.POOR);return resolve(NETWORK_STATUS);}const startTime = +new Date();requestImage().then((result) => {const requestTime = +new Date() - startTime;if (requestTime < DOWNLOAD_TIME[0]) {networkStatus = NETWORK_STATUS.WONDERFUL;} else if (requestTime > DOWNLOAD_TIME[1]) {networkStatus = NETWORK_STATUS.POOR;} else {networkStatus = NETWORK_STATUS.GOOD;}emitNetworkStatus(networkStatus);return resolve(networkStatus);})});}} catch (error) {resolve(NETWORK_STATUS.WONDERFUL);}})}function run() {if (count >= MAX_COUNT) {return;}const timer = setTimeout( () => {getNetworkStatus().then(networkStatus => {count += 1;if ([NETWORK_STATUS.POOR, NETWORK_STATUS.GOOD].includes(networkStatus)){run();}})clearTimeout(timer);}, 5000)
}
function start(opt) {const timer = setTimeout( () => {getNetworkStatus(opt).then(networkStatus => {if ([NETWORK_STATUS.POOR, NETWORK_STATUS.GOOD].includes(networkStatus)) {run();}})clearTimeout(timer);}, 1000)
}
function requestImage() {return new Promise((resolve) => {wx.request({url: 'https://dss0.bdstatic.com/-0U0bnSm1A5BphGlnYG/tam-ogel/-146383143_-1016538910_80_80.png',data: {time: +new Date(),},success(res) {resolve(res);},fail() {resolve()}})})
}
function emitNetworkStatus(networkStatus) {const app = getApp();const oldNetwordStatus = app.globalData.networkStatus;// 只有本次状态与上一次存储的不一致才会对外发送。if (oldNetwordStatus !== networkStatus) {app.globalData.networkStatus = networkStatus;// 通过全局的事件系统,将结果发送出去// eventBus.emit('networkChange', networkStatus, oldNetwordStatus); }
}export const networkController = {start,
};eventBus功能可以根据自己的项目自行封装,这里不再多述。
调用时机
- app.js中的onLaunch钩子中,监听wx.onNetworkStatusChange。在其中调用我们的方法
js
wx.onNetworkStatusChange((res) => {networkController.start(res);})
- 另一种就是在我们封装的request函数内,每次请求接口时调用一次。这样能够保证我们可以不那么频繁但有效的去判断是否去判断当前网络状态
总结
作为一个c端产品,针对弱网的优化是必不可少的。用户体验问题要一直放在最重要的位置,作为开发人员要时刻关注这些点,以免给用户造成不好的体验。
如果有更好的意见,辛苦评论区指出,共同学习,共同提高。
相关文章:

微信小程序弱网监控
前言 在真实的项目中,我们为了良好的用户体验,会根据用户当前的网络状态提供最优的资源,例如图片或视频等比较大的资源,当网络较差时,可以提供分辨率更低的资源,能够让用户尽可能快的看到有效信息…...

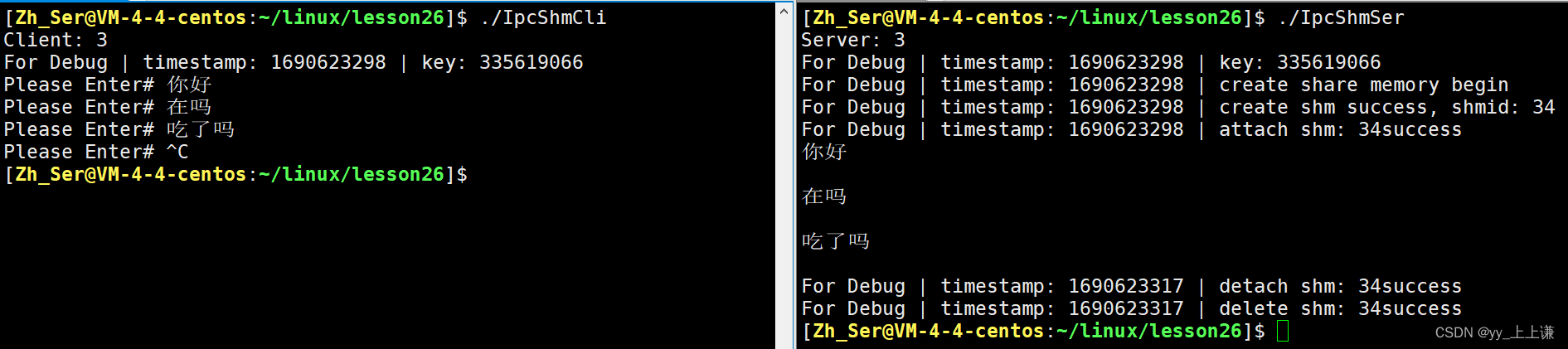
【Linux】进程通信 — 共享内存
文章目录 📖 前言1. 共享内存2. 创建共享内存2.1 ftok()创建key值:2.2 shmget()创建共享内存:2.3 ipcs指令:2.4 shmctl()接口:2.5 shmat()/shmdt()接口:2.6 共享内存没有访问控制:2.7 通过管道对共享内存进…...

“从零开始学习Spring Boot:快速搭建Java后端开发环境“
标题:从零开始学习Spring Boot:快速搭建Java后端开发环境 摘要:本文将介绍如何从零开始学习Spring Boot,并详细讲解如何快速搭建Java后端开发环境。通过本文的指导,您将能够快速搭建一个基于Spring Boot的Java后端开发…...
)
行为型-状态模式(State Pattern)
概述 状态模式是一种行为设计模式,它可以让对象在内部状态改变时改变它的行为。简而言之,状态模式允许对象在不同状态下更改其行为,而不需要通过使用大量的条件语句进行手动更改。 优点: 状态模式将与特定状态相关的行为分散到…...

大厂领导为什么喜欢跨层与下属聊天
作为一个在大厂里面浸淫十几年的loser,平时主要精力没用在技术提升上,对于大厂的人情世故各类八卦倒是研究的透彻。 如果你细心观察,会发现一些大的公司里面,领导喜欢跨层与下属去沟通聊天,我待过几家比较大的公司&am…...
三)
Android 面试题 避免OOM(内存优化)三
🔥 OOM介绍(out of memory 内存溢出)🔥 Android和java中都会出现由于不良代码引起的内存泄露,为了使Android应用程序能够快速高效的运行,Android每个应用程序都会有专门Dalvik虚拟机实例来运行,…...

SpringBoot集成Lock4j 底层使用Redission 实现分布锁
Lock4j 在分布式系统中,实现锁的功能对于保证数据一致性和避免并发冲突是非常重要的。Lock4j是一个简单易用的分布式锁框架,而Redisson是一个功能强大的分布式解决方案,可以与Lock4j进行集成。 操作步骤 第一步:添加依赖 首先&…...

TortoiseSVN操作使用
说明 SVN常用于程序代码版本控制,由于业务需求需将生产资料通过SVN进行管控,涉及人员众多,权限分支管理需要细化,特此记录SVN的学习操作. 前言 版本控制是管理信息修改的艺术,它一直是程序员最重要的工具,程序员经常会花时间作出小的修改, 然…...

第五篇-ChatGLM2-6B模型下载
下载chatglm2-6b模型文件 https://huggingface.co/THUDM/chatglm2-6b方法一:huggingface页面直接点击下载 一个一个下载,都要下载方法二:snapshot_download下载文件 可以使用如下代码下载 创建下载环境 conda create --name hfhub pytho…...
)
【Matlab】基于长短期记忆网络的数据分类预测(Excel可直接替换数据)
【Matlab】基于长短期记忆网络的数据分类预测(Excel可直接替换数据) 1.模型原理2.数学公式3.文件结构4.Excel数据5.分块代码6.完整代码7.运行结果1.模型原理 “基于长短期记忆网络的数据分类预测”是一种利用长短期记忆网络(Long Short-Term Memory, LSTM)进行数据分类任务…...

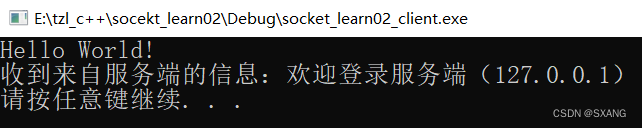
C++网络编程 TCP套接字基础知识,利用TCP套接字实现客户端-服务端通信
1. TCP 套接字编程流程 1.1 概念 流式套接字编程针对TCP协议通信,即是面向对象的通信,分为服务端和客户端两部分。 1.2 服务端编程流程: 1)加载套接字库(使用函数WSAStartup()),创建套接字&…...

苍穹外卖-day07
苍穹外卖-day07 本项目学自黑马程序员的《苍穹外卖》项目,是瑞吉外卖的Plus版本 功能更多,更加丰富。 结合资料,和自己对学习过程中的一些看法和问题解决情况上传课件笔记 视频:https://www.bilibili.com/video/BV1TP411v7v6/?sp…...

简化Java单元测试数据
用EasyModeling简化Java单元测试 EasyModeling 是我在2021年圣诞假期期间开发的一个 Java 注解处理器,采用 Apache-2.0 开源协议。它可以帮助 Java 单元测试的编写者快速构造用于测试的数据模型实例,简化 Java 项目在单元测试中准备测试数据的工作&…...

P1041 [NOIP2003 提高组] 传染病控制
题目 题目背景 本题是错题,后来被证明没有靠谱的多项式复杂度的做法。测试数据非常的水,各种玄学-做法都可以通过,不代表算法正确。因此本题题目和数据仅供参考。 近来,一种新的传染病肆虐全球。蓬莱国也发现了零星感染者&#…...

TypeScript -- 基础类型
文章目录 TypeScript -- 基础类型let 和 const基本类型写法布尔类型 -- boolean数字类型 -- number字符串类型 -- string数组类型元组类型枚举类型 -- enum任意类型 -- any空值 -- voidNull 和 Undefined不存在的类型 -- never对象 -- object类型断言 TypeScript – 基础类型 1…...

Cookie 与 Session 的作用及区别、结合使用
Cookie的作用 在网站中,http请求是无状态的。也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户。 Cookie的出现就是为了解决这个问题,第一次登录后服务器返回一些数据(Cookie&a…...

【Redis】面试题
1. 为什么要用缓存 1. 提高系统的读写性能。 2. 减轻数据库的压力,防止大量的请求到达数据库,让数据库压力剧增,拖垮数据库。redis数据存储在内存中,高效的数据结构,读写数据比数据库快。 将热点数据存储在redis当中&…...
(学习笔记-硬件结构)CPU如何执行程序?
冯诺依曼模型 冯诺依曼模型主要由五部分组成:运算器、控制器、存储器、输入设备、输出设备。 控制器(Control Unit):从内存中取指令、翻译指令、分析指令,然后根据指令的内存向有关部件发送控制命令,控制相…...
 Failed to open/read local data from file/application)
curl: (26) Failed to open/read local data from file/application
Windows10、Windows环境用curl命令上传文件报错: curl: (26) Failed to open/read local data from file/application假设我要上传的文件目录是: F:\我的下载\test.xlsx 错误写法1:使用单引号 curl -X POST "https://xxx/upload&quo…...

2023年深圳杯数学建模 D题 基于机理的致伤工具推断
致伤工具的推断一直是法医工作中的热点和难点。由于作用位置、作用方式的不同,相同的致伤工具在人体组织上会形成不同的损伤形态,不同的致伤工具也可能形成相同的损伤形态。致伤工具品种繁多、形态各异,但大致可分为两类:锐器&…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

Continue 开源 AI 编程助手框架深度分析
Continue 开源 AI 编程助手框架深度分析 一、项目简介 Continue 是一个模块化、可配置、跨平台的开源 AI 编程助手框架,目标是让开发者能在本地或云端环境中,快速集成和使用自定义的 LLM 编程辅助工具。它通过支持 VS Code 与 JetBrains 等主流 IDE 插件…...

浅谈未来汽车电子电气架构发展趋势中的通信部分
目录 一、引入 1.1市场占比演化 1.2未来发展趋势 二、纯电动汽车与传统汽车的区别 2.1 纯电车和燃油车的架构(干货) 2.2 新能源汽车的分类 ⚡ 1. 纯电动汽车(BEV) 🔋 2. 插电式混合动力(PHEV&#…...

Vue:Form正则校验
目录 1. 只能输入正整数或正小数(保留三位小数) 1. 只能输入正整数或正小数(保留三位小数) cc: [{required: true, message: "钻杆长度不能为空", trigger: "blur" },{pattern: /^\d(\.\d{1,3})?$/, message: 只能输入正整数或正小数(保留三位小数), tri…...
