TypeScript -- 基础类型
文章目录
- TypeScript -- 基础类型
- let 和 const
- 基本类型写法
- 布尔类型 -- boolean
- 数字类型 -- number
- 字符串类型 -- string
- 数组类型
- 元组类型
- 枚举类型 -- enum
- 任意类型 -- any
- 空值 -- void
- Null 和 Undefined
- 不存在的类型 -- never
- 对象 -- object
- 类型断言
TypeScript – 基础类型
1 .'boolean' -- 布尔类型,可以赋值true/false 和Boolean()对象2. 'number' -- 数字类型,可以赋值'2/8/10/16进制','整数类型','小数类型','NaN','Infinity(表示无穷大)'3. 'string' -- 字符串类型4. '数组类型' -- '类型[]' /' Array<类型>'5. '元组类型' -- '[类型]'6. 'enum' -- 枚举7. 'any' -- 任意类型8. 'void' -- 空置,定义方法时候没有返回值使用9.'null/undefined' -- 'Null 和 Undefined'10. 'never' -- 不存在类型一般用于错误处理函数.例如'抛出异常'/'死循环'11. 'object' -- 对象12. '类型断言' -- 手动指定一个值的类型。
let 和 const
两者区别'const' 必须定义就赋值,但'let' 定义时候可以不赋值,但使用时候
必须赋值
- 错误示范
// const
const name1 : string // ts会校验 定义时必须要赋值
// let
let name2 : string // 这一步是正确的可以定义不赋值
console.log(name2) // 错误的 使用时候必须要赋值
- 正确写法
// const
const name1 : string = 'Tom'
console.log(name1) // 打印结果 Tom
// let
let name2 : string // 当然也可以写成 let name2:string = 'Anne'
name1 ='Anne'
console.log(name2) // 打印结果是Anne
基本类型写法
布尔类型 – boolean
1.只能赋值true 或者 false和Boolean()对象
- 赋值为true 和 false
let bool:boolean = true // 只能赋值true 或者 false 和Boolean()对象
bool = false // 重新赋值
console.log(bool) // 打印结果false
- 赋值为Boolean()对象
let bool: boolean = Boolean(1)
console.log(bool) // true
数字类型 – number
1.ts 和 js 一样,TypeScript里的所有数字都是浮点数。不像java中有整数类
型、双精度类型等等,因为'ts' 的 数字表现形式是'number'
2.定义成number 只能赋值有:'二进制'、'八进制'、'十进制'、'十六进制'、'整数类型和小数类型(整数类型可以算进十进制)'、'NaN(非数字类型)'、'Infinity(表示无穷大)'
使用 number 定义数值类型
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
// ES6 中的二进制表示法
let binaryLiteral: number = 0b1010;
// ES6 中的八进制表示法
let octalLiteral: number = 0o744;
let notANumber: number = NaN;
let infinityNumber: number = Infinity;
编译结果
var decLiteral = 6;
var hexLiteral = 0xf00d;
// ES6 中的二进制表示法
var binaryLiteral = 10;
// ES6 中的八进制表示法
var octalLiteral = 484;
var notANumber = NaN;
var infinityNumber = Infinity;
字符串类型 – string
let str: string = 'abc'
str = `字符串: ${ str }` // 字符串也支持es6的`` 拼接写法
console.log( str )
数组类型
数组类型是用来限制数组内部元素的类型,有两种写法
1.'「类型 + 方括号」表示法'
2.'数组泛型'
- 「类型 + 方括号」
// 第一种写法
let arr: number[]
arr = [1,2,3,4]
- 泛型
// 第二种写法泛型
let arr: Array<number>
arr = [1,2,3,4]
- 联合类型
let arr: (string|number)[] // 既可以是数字也可以是字符串类型
arr = [1,'abc']// 联合类型泛型的形式
let arr: Array<string|number>
arr = [1,'abc']
元组类型
数组合并了相同类型的对象,而元组(Tuple)合并了不同类型的对象。
1.元组类型:固定长度固定类型
2.顺序必须一一对应
3.是可以'push' 往里面添加元素,但只能添加定义好的联合类型
let tom: [string, number, boolean]
tom = ['abc', 1, true]
枚举类型 – enum
枚举(Enum)类型用于取值被限定在一定范围内的场景,比如一周只能有七天,颜色限定为红绿蓝等。
- 枚举定义
// 简单例子
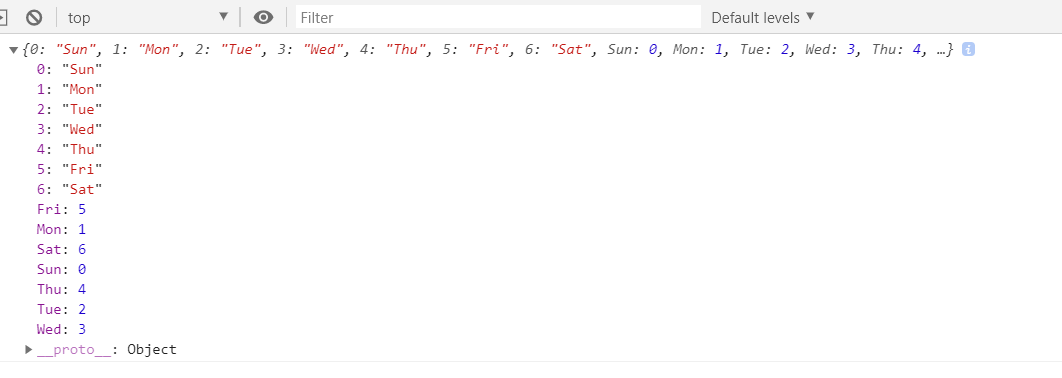
enum Days {Sun, Mon, Tue, Wed, Thu, Fri, Sat}; // 枚举成员默认会被赋值为从 0 开始递增的数字

// 也可以手动赋值
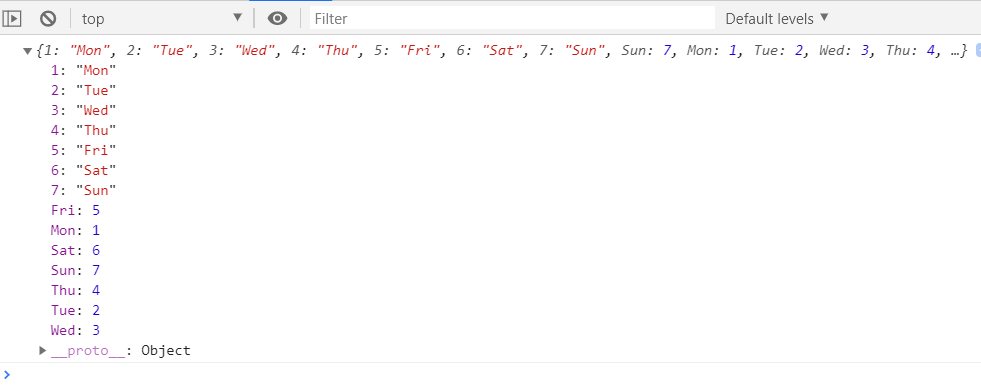
enum Days {Sun = 7, Mon = 1, Tue, Wed, Thu, Fri, Sat};console.log(Days["Sun"] === 7); // true
console.log(Days["Tue"] === 2); // true
console.log(Days["Sat"] === 6); // true

- 枚举项有两种类型:常数项(constant member)和计算所得项(computed member)。
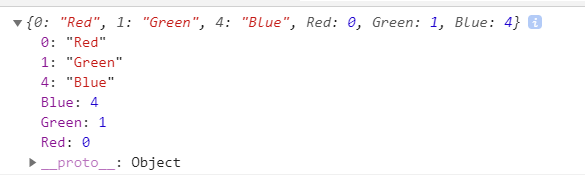
// 上面的例子是常数项,下面是一个典型的计算所得项的例子enum Color {Red, Green, Blue = "blue".length} // "blue".length 就是一个计算所得项
打印出来是这个结构

注意:紧接在计算所得项后面的必须手动赋值的项,否则它就会因为无法获得初始值而报错

任意类型 – any
1.有些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。 那么我们可以使用any类型来标记这些变量
2.如果变量在声明的时候,未指定其类型,那么它会被识别为任意值类型
如果是一个普通类型,在赋值过程中改变类型是不被允许的
// 错误写法
let name: string = 'Tom'
str= 7// index.ts(2,1): error TS2322: Type 'number' is not assignable to type 'string'.
但如果是 any 类型,则允许被赋值为任意类型。
let name: any= 'Tom'
name = 7
name = true
声明一个变量为任意值之后,对它的任何操作,返回的内容的类型都可以是任意值。这就违背了
我们用ts严格规范类型的意义,所以在项目中尽可能少用any定义类型
空值 – void
// 'void'表示没有任何返回值的函数function getName(): void {alert('My name is Tom');
}
Null 和 Undefined
与 void 的区别是,undefined 和 null 是所有类型的子类型。也就是说 undefined 类型
的变量,可以赋值给 number 类型的变量
let u: undefined = undefined;
let n: null = null;
let u: undefined
let num: number = u; // 这样不会报错
不存在的类型 – never
1.never类型表示的是那些永不存在的值的类型。 例如, never类型是那些总是会抛出异常或
根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型; 变量也可能是 never
类型,当它们被永不为真的类型保护所约束时。2.never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型
或可以赋值给never类型(除了never本身之外)。 即使 any也不可以赋值给never。
let x: never;
let y: number;// 运行错误,数字类型不能转为 never 类型
x = 123;// 运行正确,never 类型可以赋值给 never类型
x = (()=>{ throw new Error('exception')})();// 运行正确,never 类型可以赋值给 数字类型
y = (()=>{ throw new Error('exception')})();// 返回值为 never 的函数可以是抛出异常的情况
function error(message: string): never {throw new Error(message);
}// 返回值为 never 的函数可以是无限循环这种无法被执行到的终止点的情况
function loop(): never {while (true) {}
}
对象 – object
let obj:object = {name:"tom"
}
function objFun(obj:object): void{console.log(obj)
}
objFun(obj)
类型断言
1.当 ts 不确定一个联合类型的变量到底是哪个类型的时候,我们只能访问此联合类型的所有类型
里共有的属性或方法
2.两种写法:'<类型>值' 或者 '值 as 类型'
- 两种写法
// 尖括号写法:<类型>值
let str: any = "this is a string";
let strLength: number = (<string>str).length;// as 的写法: 值 as 类型
let str: any = "this is a string";
let strLength: number = (str as string).length;
- 函数中的应用
function getLength(something: string | number): number {if ((<string>something).length) {return (<string>something).length;} else {return something.toString().length;}
}
注意:类型断言不是类型转换,断言成一个联合类型中不存在的类型是不允许的
function toBoolean(something: string | number): boolean {return <boolean>something;
}// index.ts(2,10): error TS2352: Type 'string | number' cannot be converted to type 'boolean'.
// Type 'number' is not comparable to type 'boolean'.

相关文章:

TypeScript -- 基础类型
文章目录 TypeScript -- 基础类型let 和 const基本类型写法布尔类型 -- boolean数字类型 -- number字符串类型 -- string数组类型元组类型枚举类型 -- enum任意类型 -- any空值 -- voidNull 和 Undefined不存在的类型 -- never对象 -- object类型断言 TypeScript – 基础类型 1…...

Cookie 与 Session 的作用及区别、结合使用
Cookie的作用 在网站中,http请求是无状态的。也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户。 Cookie的出现就是为了解决这个问题,第一次登录后服务器返回一些数据(Cookie&a…...

【Redis】面试题
1. 为什么要用缓存 1. 提高系统的读写性能。 2. 减轻数据库的压力,防止大量的请求到达数据库,让数据库压力剧增,拖垮数据库。redis数据存储在内存中,高效的数据结构,读写数据比数据库快。 将热点数据存储在redis当中&…...
(学习笔记-硬件结构)CPU如何执行程序?
冯诺依曼模型 冯诺依曼模型主要由五部分组成:运算器、控制器、存储器、输入设备、输出设备。 控制器(Control Unit):从内存中取指令、翻译指令、分析指令,然后根据指令的内存向有关部件发送控制命令,控制相…...
 Failed to open/read local data from file/application)
curl: (26) Failed to open/read local data from file/application
Windows10、Windows环境用curl命令上传文件报错: curl: (26) Failed to open/read local data from file/application假设我要上传的文件目录是: F:\我的下载\test.xlsx 错误写法1:使用单引号 curl -X POST "https://xxx/upload&quo…...

2023年深圳杯数学建模 D题 基于机理的致伤工具推断
致伤工具的推断一直是法医工作中的热点和难点。由于作用位置、作用方式的不同,相同的致伤工具在人体组织上会形成不同的损伤形态,不同的致伤工具也可能形成相同的损伤形态。致伤工具品种繁多、形态各异,但大致可分为两类:锐器&…...

DMA传输原理与实现详解(超详细)
DMA(Direct Memory Access,直接内存访问)是一种计算机数据传输方式,允许外围设备直接访问系统内存,而无需CPU的干预。 文章目录 Part 1: DMA的工作原理配置阶段:数据传输阶段: Part 2: DMA数据…...
【《React Hooks实战》——指导你使用hook开发性能优秀可复用性高的React组件】
使用React Hooks后,你很快就会发现,代码变得更具有组织性且更易于维护。React Hooks是旨在为用户提供跨组件的重用功能和共享功能的JavaScript函数。利用React Hooks, 可以将组件分成多个函数、管理状态和副作用,并且不必声明类即…...

Ajax详细讲解
Ajax(Asynchronous JavaScript And XML)即异步 JavaScript 和 XML,是一组用于在网页上进行异步数据交换的 Web 开发技术,可以在不刷新整个页面的情况下向服务器发起请求并获取数据,然后将数据插入到网页中的某个位置。…...

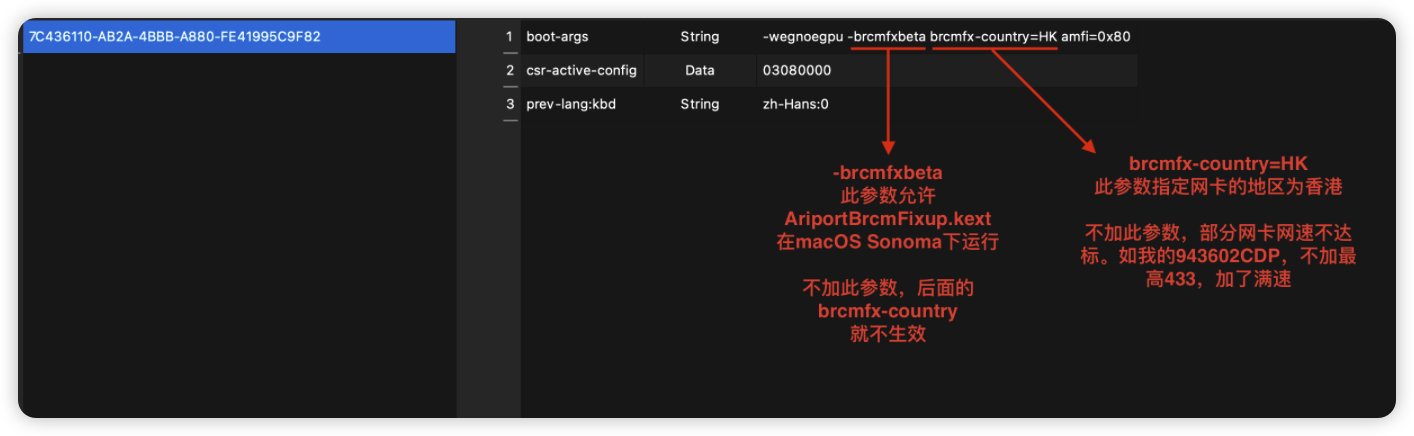
黑苹果如何在macOS Sonoma中驱动博通网卡
准备资源(百度:黑果魏叔 下载) 资源包中包含:AirportBrcmFixup.kext/IOSkywalkFamily.kext/IO80211FamilyLegacy.kext/OpenCore-Patcher 使用方法: 1.将 csr-active-config 设置为 03080000 全选代码 复制 2.在 …...

JVM-Cpu飙升排查及解决
https://blog.csdn.net/m0_37542440/article/details/123679011 1. 问题情况 在服务器上执行某个任务时,系统突然运行缓慢,top 发现cpu飙升,一度接近100%,最终导致服务假死。 2. 问题排查 1. 执行 “top” 命令:查看所…...

exoplayer3 ffmpeg 扩展库编译 aar,导入集成
exoplayer3 ffmpeg 扩展库编译 aar,导入集成。 已经编译完成的aar:https://download.csdn.net/download/mhhyoucom/88086822 编译项目方法: github下载项目:https://github.com/google/ExoPlayer FFmpeg 模块提供 ,…...

Shell免交互
免交互 免交互就是:不需要人为控制就可以完成的自动化操作,自动化运维 Shell脚本和免交互是一个概念,是有两种写法。 Here Document 免交互 使用I/O(输入/输出)重定向的方式将命令的列表提供给交互式的程序或者命令cat read 是一种标准输入…...

设计模式之四:工厂模式
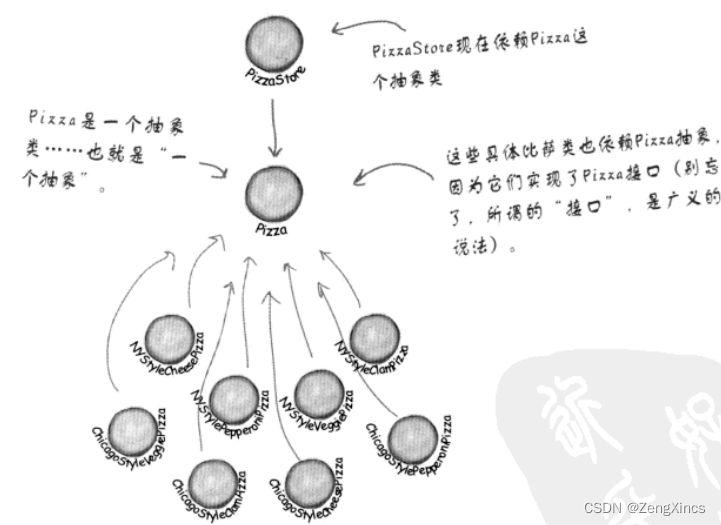
引言:除了使用new操作符之外,还有更多制造对象的方法。同时,实例化这个活动不应该总是公开地进行。 1.简单工厂模式 这里有一些相关的具体类,要在运行时有一些具体条件来决定究竟实例化哪个类。这样的代码(if..elseif…...

斩获CVPR 2023竞赛2项冠军|美团街景理解中视觉分割技术的探索与应用
总第569篇 2023年 第021篇 视觉分割技术在街景理解中具有重要地位,同时也面临诸多挑战。美团街景理解团队经过长期探索,构建了一套兼顾精度与效率的分割技术体系,在应用中取得了显著效果。同时,相关技术斩获了CVPR 2023竞赛2项冠军…...
)
UE4/5C++多线程插件制作(十五、将模板统一,修改统一后的其他类,修改继承,修改返回类型等)
目录 MTPManageBase.h MTPAbandonable.h MTPAbandonableManage.h MTPThreadInterface.h MTPThreadAgendyManage.h MTPThreadTaskManage.h MTPManage.cpp MTPThreadTaskManage.h...

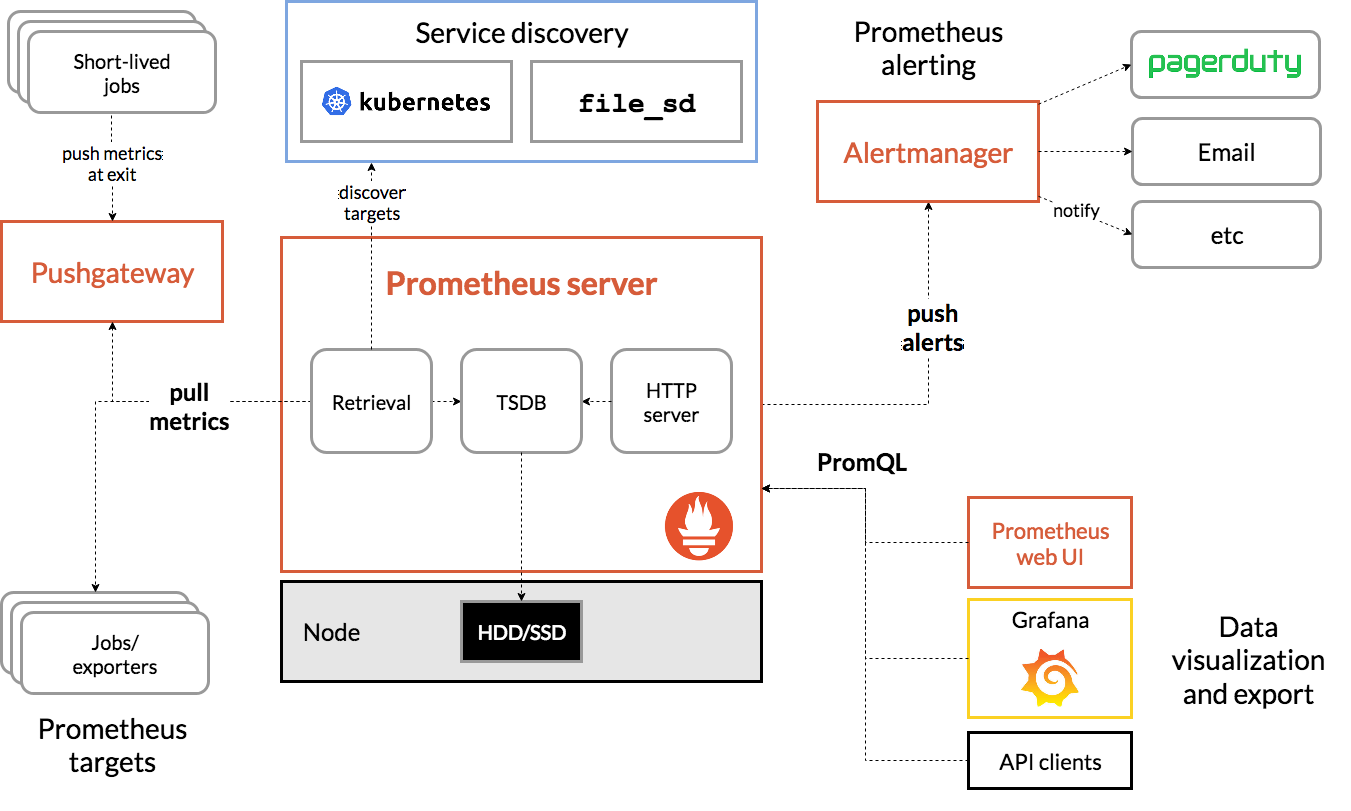
K8S系统监控:使用Metrics Server和Prometheus
Kubernetes 也提供了类似的linux top的命令,就是 kubectl top,不过默认情况下这个命令不会生效,必须要安装一个插件 Metrics Server 才可以。 Metrics Server 是一个专门用来收集 Kubernetes 核心资源指标(metrics)的…...

数据结构基础之排序算法
在数据结构中,常见的排序算法有以下几种: 冒泡排序(Bubble Sort):通过比较相邻元素并交换它们的位置,每轮将最大(或最小)的元素冒泡到末尾,重复执行直到排序完成。 fun…...

Spark(37):Streaming DataFrame 和 Streaming DataSet 创建
目录 0. 相关文章链接 1. 概述 2. socket source 3. file source 3.1. 读取普通文件夹内的文件 3.2. 读取自动分区的文件夹内的文件 4. kafka source 4.1. 导入依赖 4.2. 以 Streaming 模式创建 Kafka 工作流 4.3. 通过 Batch 模式创建 Kafka 工作流 5. Rate Source…...

SpringBoot集成Thymeleaf
Spring Boot 集成 Thymeleaf 模板引擎 1、Thymeleaf 介绍 Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。 Thymeleaf 的主要目标是为开发工作流程带来优雅的自然模板,既可以在浏览器中正确显示的 HTML,也可以用作静态原型…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
