Ajax详细讲解
Ajax(Asynchronous JavaScript And XML)即异步 JavaScript 和 XML,是一组用于在网页上进行异步数据交换的 Web 开发技术,可以在不刷新整个页面的情况下向服务器发起请求并获取数据,然后将数据插入到网页中的某个位置。这种技术能够实现增量式更新页面,提高用户交互体验,减少响应时间和带宽的消耗。
1. Ajax 介绍
使用 Ajax 技术,可以通过 JavaScript 和 XMLHttpRequest 对象来向服务器获取数据。在 Ajax 请求的过程中,可以通过定义回调函数来对请求的结果进行处理,回调函数会在请求完成后执行,通过这种方式可以更新页面内容或者响应用户操作。
1.1 Ajax 可以用来实现以下功能
- 异步更新页面内容(如搜索建议、聊天框等)
- 在页面中特定区域显示动态数据
- 提交表单数据而无需刷新整个页面
- 与服务器进行交互,不会导致页面跳转或刷新
1.2 Ajax 的主要优点包括
提高用户体验:通过减少页面的重载和刷新,使得网站变得更加灵活和动态。减轻服务器负载:通过使用 Ajax,可以有效减少服务器接收到的请求次数和需要响应的数据量,从而减轻服务器的负担。提高响应速度:使用 Ajax 可以异步获取数据并更新页面,从而提高响应速度。增加交互性:通过使用 Ajax,可以使得页面变得更加动态和交互性。
1.3 Ajax 的不足
- Ajax 对搜索
引擎优化(Seo)劣势较大,对于需要 SEO 的项目需要谨慎选择使用 Ajax 技术。 - 在使用 Ajax 时,需要考虑数据
安全性和网络安全性问题,并采取相应的措施加以防范。 - 不合适的使用 Ajax,可能会造成降低网站质量和效率的问题,所以需要根据实际需求来决定是否采用该技术。
2. 核心 API
-
使用 Ajax 技术,可以通过 JavaScript 和
XMLHttpRequest对象来向服务器获取数据。在 Ajax 请求的过程中,可以通过定义回调函数来对请求的结果进行处理,回调函数会在请求完成后执行,通过这种方式可以更新页面内容或者响应用户操作。 -
我们需要使用
open()方法打开一个请求,该方法会初始化一个请求,但并不会发送请求。它有三个必填参数以及一个可选参数method:请求的 HTTP 方法,例如 GET、POST 等。url:请求的 URL 地址。async:是否异步处理请求,默认为 true,即异步请求。
-
onreadystatechange一个回调函数,在每次状态发生变化时被调用- readyState 0:未初始化,XMLHttpRequest 对象已经创建,但未调用 open 方法。
- readyState 1:已打开,open 方法已经被调用,但 send 方法未被调用。
- readyState 2:已发送,send 方法已经被调用,请求已经被服务器接收。
- readyState 3:正在接收,服务器正在处理请求并返回数据。
- readyState 4:完成,服务器已经完成了数据传输。
-
send向后端传递参数 例如xhe.send(params)
3. ajax 发送请求示例
在 XMLHttpRequest 对象中,onload 事件是指在 AJAX 请求成功完成后所触发的事件。当异步请求成功返回响应时,该事件会被调用,可以在该事件中处理服务器返回的数据。
使用 XMLHttpRequest 对象时,在调用 send() 方法发送请求后,会监听 readystatechange 事件,该事件会在请求过程中多次触发,它有多个状态,其中,当该对象 readyState 状态码值为 4 时表示已经获取到服务器的响应信息。但是只有当 HTTP 状态码为 200(OK)时,响应才是有效的。此时,你可以通过响应结果来更新页面,反之则应该进行错误处理。
使用 onload 事件可以更加直接地判断 AJAX 请求是否成功,只有在响应成功(即获得正确的 HTTP 状态码)时才会触发,并且无需判断服务器响应的状态码。可以在 onload 事件中处理服务器返回的数据,并根据需要更新网页内容。
3.1 发送 get 请求
const xhr = new XMLHttpRequest();
xhr.open("GET", "http://localhost:3000/api/txt");
xhr.onload = function () {if (xhr.status === 200) {document.querySelector("#result").innerText = xhr.responseText;} else {console.log("Request failed. Returned status of " + xhr.status);}
};
xhr.send(null);
3.2 发送 post 请求 application/json
const xhr = new XMLHttpRequest();
xhr.open("POST", "http://localhost:3000/api/post");
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onload = function () {if (xhr.status === 200) {document.querySelector("#result").innerText = xhr.responseText;} else {console.log("Request failed. Returned status of " + xhr.status);}
};
xhr.send(JSON.stringify({ name: "zhangsan", age: 18 }));
3.3 发送 post 请求 application/x-www-form-urlencoded
const xhr = new XMLHttpRequest();
xhr.open("POST", "http://localhost:3000/api/post");
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.onload = function () {if (xhr.status === 200) {document.querySelector("#result").innerText = xhr.responseText;} else {console.log("Request failed. Returned status of " + xhr.status);}
};
xhr.send("name=zhangsan&age=18");
3.4 上传图片 multipart/form-data
使用
FormData设置参数
浏览器会自动设置请求头为 multipart/form-data
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d6bYWOxr-1690338871942)(image.png)]
并且浏览器会自动添加 boundary 分割线
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-h2olgBgJ-1690338871943)(image-1.png)]
document.querySelector("#file").addEventListener("change", function () {const xhr = new XMLHttpRequest();xhr.open("POST", "http://localhost:3000/api/upload");xhr.onload = function () {if (xhr.status === 200) {document.querySelector("#result").innerText = xhr.responseText;} else {console.log("Request failed. Returned status of " + xhr.status);}};let file = this.files[0];let formData = new FormData();formData.append("file", file);xhr.send(formData);
});
4. 中断请求和设置超时时间
- 中断请求:
xhr.abort();, 并且会有一个中断的回调
xhr.addEventListener("abort", function (event) {console.log("我被中断了");
});
- 设置超时时间:
xhr.timeout = 3000;
xhr.addEventListener("timeout", function (event) {console.log("超时啦");
});
5. 获取进度 progress
- 在监听器中,我们通过
event.loaded和event.total属性获取已上传数据量和总数据量,并计算上传进度,最后将进度显示在页面上
xhr.addEventListener("progress", function (event) {document.querySelector("#progress").innerText = `${((event.loaded / event.total) *100).toFixed(2)}%`;
});
相关文章:

Ajax详细讲解
Ajax(Asynchronous JavaScript And XML)即异步 JavaScript 和 XML,是一组用于在网页上进行异步数据交换的 Web 开发技术,可以在不刷新整个页面的情况下向服务器发起请求并获取数据,然后将数据插入到网页中的某个位置。…...

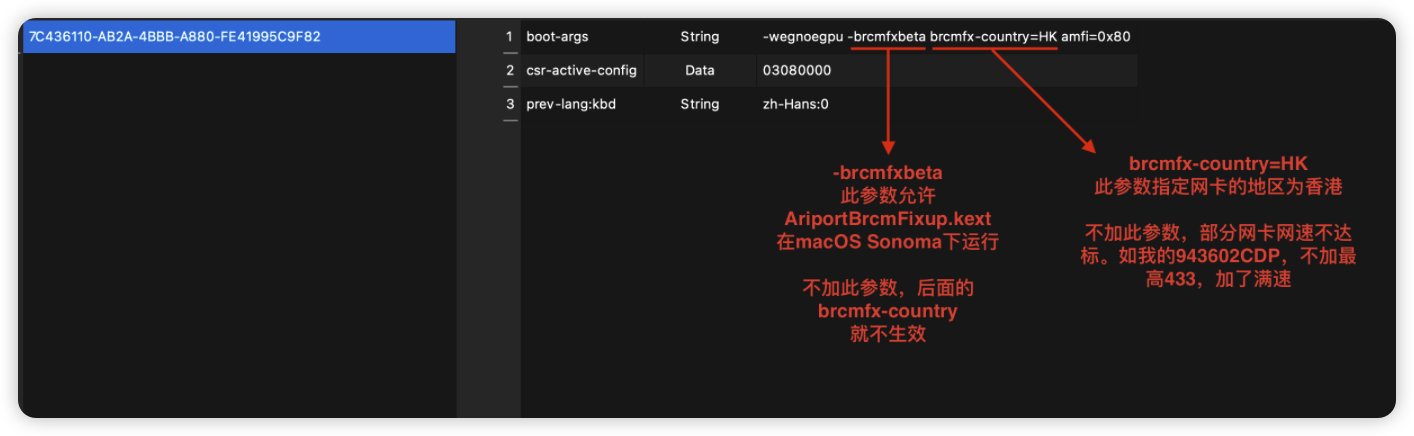
黑苹果如何在macOS Sonoma中驱动博通网卡
准备资源(百度:黑果魏叔 下载) 资源包中包含:AirportBrcmFixup.kext/IOSkywalkFamily.kext/IO80211FamilyLegacy.kext/OpenCore-Patcher 使用方法: 1.将 csr-active-config 设置为 03080000 全选代码 复制 2.在 …...

JVM-Cpu飙升排查及解决
https://blog.csdn.net/m0_37542440/article/details/123679011 1. 问题情况 在服务器上执行某个任务时,系统突然运行缓慢,top 发现cpu飙升,一度接近100%,最终导致服务假死。 2. 问题排查 1. 执行 “top” 命令:查看所…...

exoplayer3 ffmpeg 扩展库编译 aar,导入集成
exoplayer3 ffmpeg 扩展库编译 aar,导入集成。 已经编译完成的aar:https://download.csdn.net/download/mhhyoucom/88086822 编译项目方法: github下载项目:https://github.com/google/ExoPlayer FFmpeg 模块提供 ,…...

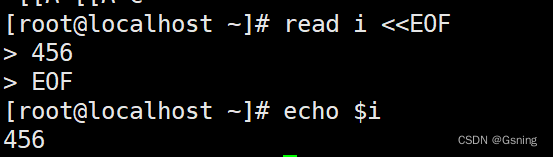
Shell免交互
免交互 免交互就是:不需要人为控制就可以完成的自动化操作,自动化运维 Shell脚本和免交互是一个概念,是有两种写法。 Here Document 免交互 使用I/O(输入/输出)重定向的方式将命令的列表提供给交互式的程序或者命令cat read 是一种标准输入…...

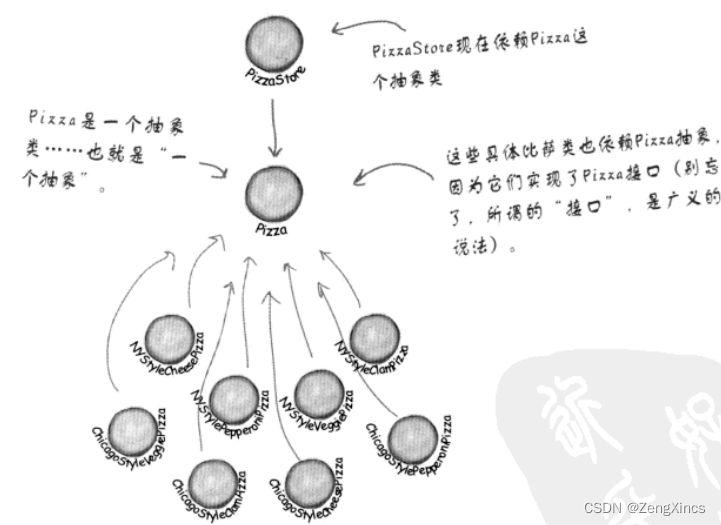
设计模式之四:工厂模式
引言:除了使用new操作符之外,还有更多制造对象的方法。同时,实例化这个活动不应该总是公开地进行。 1.简单工厂模式 这里有一些相关的具体类,要在运行时有一些具体条件来决定究竟实例化哪个类。这样的代码(if..elseif…...

斩获CVPR 2023竞赛2项冠军|美团街景理解中视觉分割技术的探索与应用
总第569篇 2023年 第021篇 视觉分割技术在街景理解中具有重要地位,同时也面临诸多挑战。美团街景理解团队经过长期探索,构建了一套兼顾精度与效率的分割技术体系,在应用中取得了显著效果。同时,相关技术斩获了CVPR 2023竞赛2项冠军…...
)
UE4/5C++多线程插件制作(十五、将模板统一,修改统一后的其他类,修改继承,修改返回类型等)
目录 MTPManageBase.h MTPAbandonable.h MTPAbandonableManage.h MTPThreadInterface.h MTPThreadAgendyManage.h MTPThreadTaskManage.h MTPManage.cpp MTPThreadTaskManage.h...

K8S系统监控:使用Metrics Server和Prometheus
Kubernetes 也提供了类似的linux top的命令,就是 kubectl top,不过默认情况下这个命令不会生效,必须要安装一个插件 Metrics Server 才可以。 Metrics Server 是一个专门用来收集 Kubernetes 核心资源指标(metrics)的…...

数据结构基础之排序算法
在数据结构中,常见的排序算法有以下几种: 冒泡排序(Bubble Sort):通过比较相邻元素并交换它们的位置,每轮将最大(或最小)的元素冒泡到末尾,重复执行直到排序完成。 fun…...

Spark(37):Streaming DataFrame 和 Streaming DataSet 创建
目录 0. 相关文章链接 1. 概述 2. socket source 3. file source 3.1. 读取普通文件夹内的文件 3.2. 读取自动分区的文件夹内的文件 4. kafka source 4.1. 导入依赖 4.2. 以 Streaming 模式创建 Kafka 工作流 4.3. 通过 Batch 模式创建 Kafka 工作流 5. Rate Source…...

SpringBoot集成Thymeleaf
Spring Boot 集成 Thymeleaf 模板引擎 1、Thymeleaf 介绍 Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。 Thymeleaf 的主要目标是为开发工作流程带来优雅的自然模板,既可以在浏览器中正确显示的 HTML,也可以用作静态原型…...
:牛客在线编程03 二叉树)
算法练习(2):牛客在线编程03 二叉树
package jz.bm;import jz.TreeNode;import java.util.*;public class bm3 {/*** BM23 二叉树的前序遍历*/public int[] preorderTraversal (TreeNode root) {ArrayList<Integer> list new ArrayList<>();preOrder(root, list);int[] res new int[list.size()];fo…...

回归预测 | MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神经网络多输入单输出回归预测
回归预测 | MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神经网络多输入单输出回归预测 目录 回归预测 | MATLAB实现TCN-BiLSTM时间卷积双向长短期记忆神经网络多输入单输出回归预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现TCN-BiLSTM时间卷积…...

Linux 系列 常见 快捷键总结
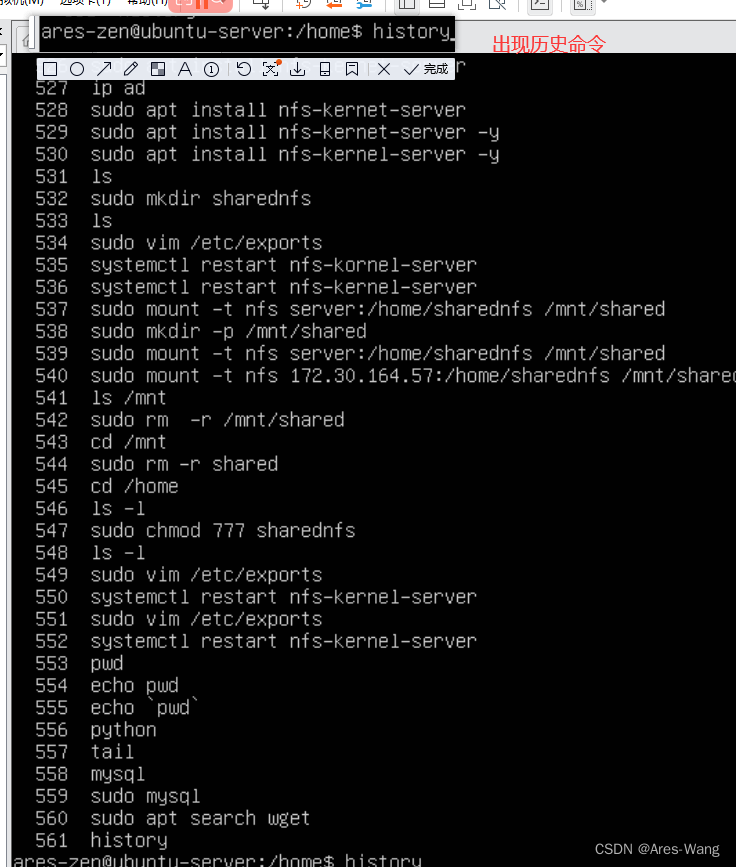
强制停止 Ctrl C 退出程序、退出登录 Ctrl D 等价 exit 查看历史命令 history !命令前缀,自动匹配上一个命令 (历史命令中:从最新——》最老 搜索) ctrl r 输入内去历史命令中检索 # 回车键可以直接执行 ctrl a 跳到命令开头 …...

OA系统构建排座
目录 一.排座的介绍,作用 1.排座介绍 A.前端实现 B.数据库实现 C.后端实现 2.排座作用 A.座位预订 B.座位安排 C. 实时座位状态显示 二.利用Layui实现排座 1.基础版(通过htmlcssjs实现) A.基础版源码(html): 2.进阶版 …...

微信小程序 居中、居右、居底和横向、纵向布局,文字在图片中间,网格布局
微信小程序居中、居右、横纵布局 1、水平垂直居中(相对父类控件)方式一:水平垂直居中 父类控件: display: flex;align-items: center;//子控件垂直居中justify-content: center;//子控件水平居中width: 100%;height: 400px //注意…...

【C++】总结2
文章目录 1.final和override关键字2.extern "C"的用法3.野指针和垂悬指针(悬空指针)4.指针指向的内存被释放是什么意思5.C和C的类型安全6.C中的重载、重写(覆盖)和隐藏的区别 1.final和override关键字 final和override是C11引入的关键字&…...

vue2项目中使用svg图标
在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源, 这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。 1、安装SVG依赖插件并配置加载器和路径 npm instal…...

阿里云盘自动每日签到无需部署无需服务器(仅限学习交流使用)
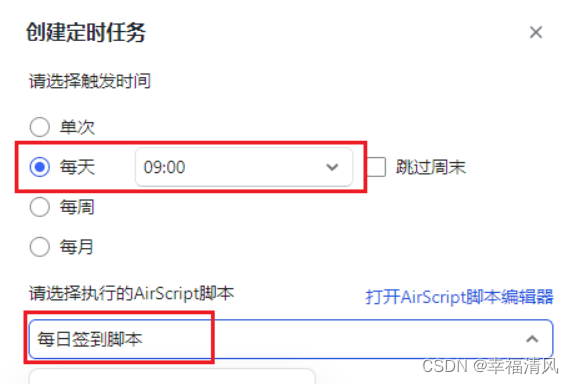
一、前言 阿里云盘自动每日签到,无需部署,无需服务器 执行思路:使用金山文档的每日定时任务,执行阿里云盘签到接口。 二、效果展示: 三、步骤: 1、进入金山文档网页版 金山文档官网:https:…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
