HTML5 Web Worker
HTML5 Web Worker是一种浏览器提供的JavaScript多线程解决方案,它允许在后台运行独立于页面主线程的脚本,从而避免阻塞页面的交互和渲染。Web Worker可以用于执行计算密集型任务、处理大量数据、实现并行计算等,从而提升前端应用的性能和响应能力。
特点和用途:
- 多线程: Web Worker运行在独立的线程中,不会阻塞主线程,因此可以并行处理任务,提高页面的响应性能。
- 独立环境: Web Worker运行在一个独立的全局上下文中,无法访问DOM、window、document等主线程的对象,确保不会影响页面的状态和结构。
- 通信机制: Web Worker与主线程之间通过消息传递进行通信,可以发送和接收消息,实现数据交换。
- 长时间运行: Web Worker适用于长时间运行的计算任务,避免主线程被耗时操作阻塞。
使用方法:
- 创建一个Web Worker:
// 在主线程中创建Web Worker
const worker = new Worker('worker.js');
- 监听消息和发送消息:
// 主线程中监听Web Worker发送的消息
worker.onmessage = function(event) {console.log('Received message from Web Worker:', event.data);
};// 主线程中向Web Worker发送消息
worker.postMessage('Hello from main thread!');
- 在Web Worker脚本(worker.js)中处理消息:
// Web Worker脚本中监听主线程发送的消息
self.onmessage = function(event) {console.log('Received message from main thread:', event.data);// 在这里进行耗时的计算或处理// 将结果发送回主线程self.postMessage('Hello from Web Worker!');
};
Web Worker的兼容性:
Web Worker是HTML5中的特性,主流现代浏览器都支持Web Worker,包括Chrome、Firefox、Safari、Edge等。但是需要注意的是,Web Worker在旧版本的IE浏览器中不被支持。
Web Worker的注意事项:
- Web Worker运行在独立的全局上下文中,无法直接访问DOM、window、document等主线程的对象。
- 由于Web Worker是在独立线程中运行的,因此需要考虑数据的拷贝和传递的性能开销。
- Web Worker无法访问一些本地资源,比如本地文件和数据库。
示例代码:
以下是一个简单的Web Worker示例,在主线程中创建一个Web Worker,并通过消息传递来进行通信:
主线程:
<!-- index.html -->
<!DOCTYPE html>
<html>
<head><title>Web Worker Example</title>
</head>
<body><script>// 在主线程中创建Web Workerconst worker = new Worker('worker.js');// 监听Web Worker发送的消息worker.onmessage = function(event) {console.log('Received message from Web Worker:', event.data);};// 向Web Worker发送消息worker.postMessage('Hello from main thread!');</script>
</body>
</html>
Web Worker脚本(worker.js):
// worker.js
// 监听主线程发送的消息
self.onmessage = function(event) {console.log('Received message from main thread:', event.data);// 模拟耗时的计算let result = 0;for (let i = 0; i < 1000000000; i++) {result += i;}// 将结果发送回主线程self.postMessage('Calculation result: ' + result);
};
在上述示例中,Web Worker模拟了一个耗时的计算任务,并将结果通过postMessage发送回主线程。主线程接收到Web Worker发送的消息后,输出结果到控制台。这样就实现了主线程和Web Worker之间的双向通信。
相关文章:

HTML5 Web Worker
HTML5 Web Worker是一种浏览器提供的JavaScript多线程解决方案,它允许在后台运行独立于页面主线程的脚本,从而避免阻塞页面的交互和渲染。Web Worker可以用于执行计算密集型任务、处理大量数据、实现并行计算等,从而提升前端应用的性能和响应…...

25.9 matlab里面的10中优化方法介绍—— 惩罚函数法求约束最优化问题(matlab程序)
1.简述 一、算法原理 1、问题引入 之前我们了解过的算法大部分都是无约束优化问题,其算法有:黄金分割法,牛顿法,拟牛顿法,共轭梯度法,单纯性法等。但在实际工程问题中,大多数优化问题都属于有约…...

django channels实战(websocket底层原理和案例)
1、websocket相关 1.1、轮询 1.2、长轮询 1.3、websocket 1.3.1、websocket原理 1.3.2、django框架 asgi.py在django项目同名app目录下 1.3.3、聊天室 django代码总结 小结 1.3.4、群聊(一) 前端代码 后端代码 1.3.5、群聊(二)…...

学习使用axios,绑定动态数据
目录 axios特性 案例一:通过axios获取笑话 案例二:调用城市天气api接口数据实现天气查询案例 axios特性 支持 Promise API 拦截请求和响应(可以在请求前及响应前做某些操作,例如,在请求前想要在这个请求头中加一些…...

c语言内存函数的深度解析
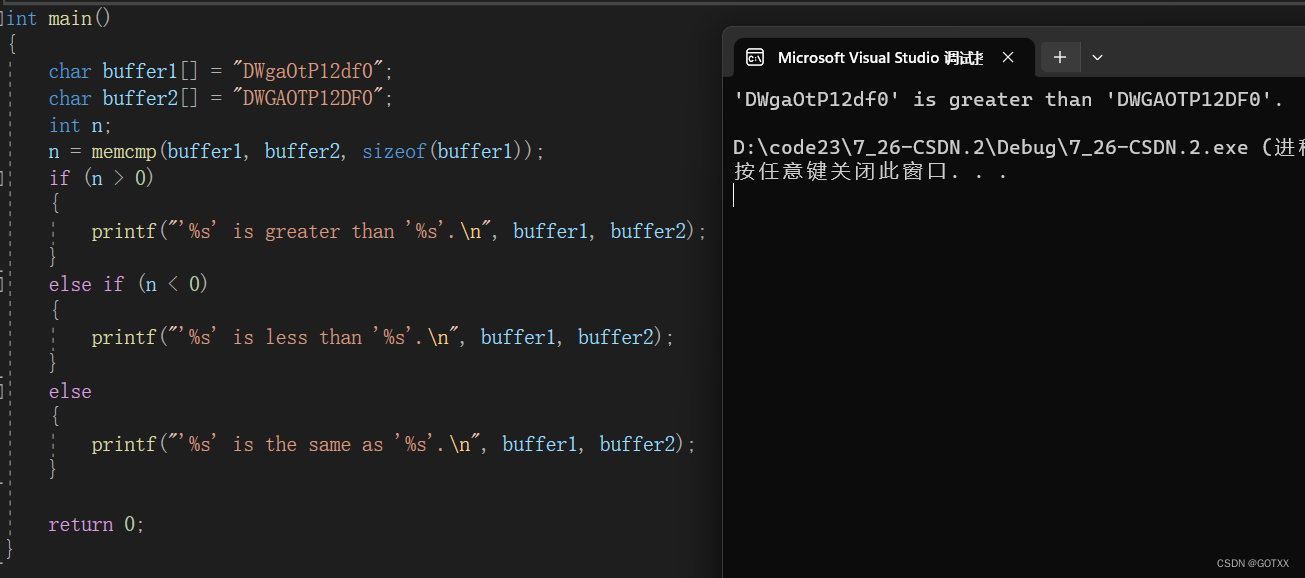
本章对 memcpy,memmove,memcmp 三个函数进行详解和模拟实现; 本章重点:3个常见内存函数的使用方法及注意事项并学会模拟实现; 如果您觉得文章不错,期待你的一键三连哦,你的鼓励是我创作的动力…...

低代码平台介绍(国内常见的)
文章目录 前言1、阿里云宜搭2、腾讯云微搭3、百度爱速搭4、华为云Astro轻应用 Astro Zero(AppCube)5、字节飞书多维表格6、云程低代码平台7、ClickPaaS8、网易轻舟9、用友YonBuilder10、金蝶苍穹云平台11、泛微平台12、蓝凌低代码平台13、简道云14、轻流…...

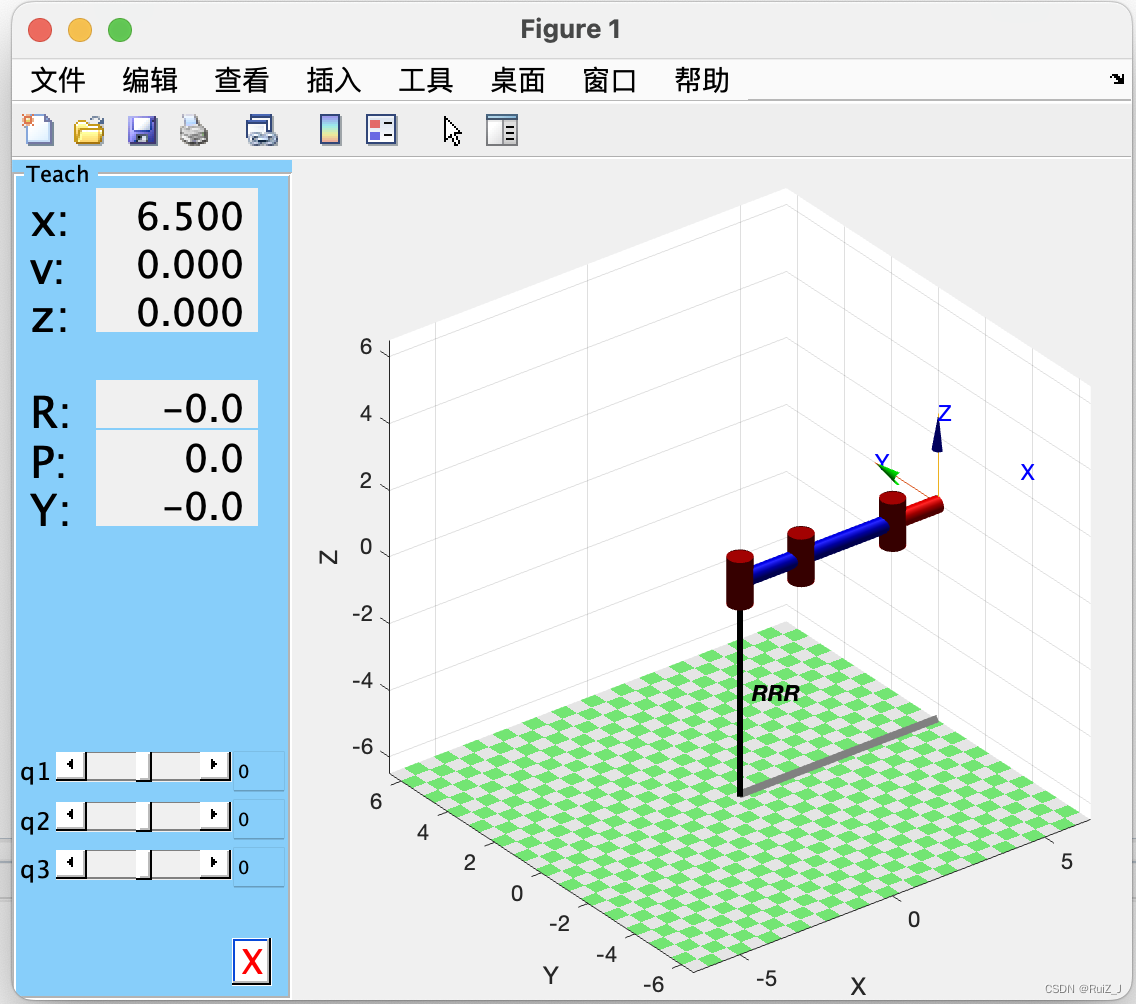
matlab RRR机械臂 简略代码
RRR机器人!启动! gazebo在arm mac上似乎难以运行,退而选择Matlab,完成老师第一个作业,现学现卖,权当记录作业过程,有不足之处,多多指教。 作业!启动! RRR机…...

集成测试,单元测试隔离 maven-surefire-plugin
详见 集成测试,单元测试隔离 maven-surefire-plugin maven的goal生命周期 Maven生存周期 - 含 integration-test Maven本身支持的命令(Goals)是有顺序的,越后面执行的命令,会将其前面的命令和其本身按顺序执行一遍,…...

渗透测试基础知识(1)
渗透基础知识一 一、Web架构1、了解Web2、Web技术架构3、Web客户端技术4、Web服务端组成5、动态网站工作过程6、后端存储 二、HTTP协议1、HTTP协议解析2、HTTP协议3、http1.1与http2.0的区别4、HTTP协议 三、HTTP请求1、发起HTTP请求2、HTTP响应与请求-HTTP请求3、HTTP响应与请…...

Android NDK开发
工程目录图 NDK中文官网 请点击下面工程名称,跳转到代码的仓库页面,将工程 下载下来 Demo Code 里有详细的注释 代码:TestNDK 参考文献 Android NDK 从入门到精通(汇总篇)Android JNI(一)——NDK与JNI基础Android之…...

使用python爬取淘宝商品信息
要使用Python爬取淘宝商品信息,您可以按照以下步骤: 安装必要的库 您需要安装Python的requests库和BeautifulSoup库。 要使用Python爬取淘宝商品信息,您可以按照以下步骤:安装必要的库 您需要安装Python的requests库和Beautifu…...
)
QEMU源码全解析18 —— QOM介绍(7)
接前一篇文章:QEMU源码全解析17 —— QOM介绍(6) 本文内容参考: 《趣谈Linux操作系统》 —— 刘超,极客时间 《QEMU/KVM》源码解析与应用 —— 李强,机械工业出版社 特此致谢! 上一回完成了对…...

【华为OD机试】 选修课
题目描述 现有两门选修课,每门选修课都有一部分学生选修,每个学生都有选修课的成绩,需要你找出同时选修了两门选修课的学生,先按照班级进行划分,班级编号小的先输出,每个班级按照两门选修课成绩和的降序排序…...

225. 用队列实现栈
请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。 实现 MyStack 类: void push(int x) 将元素 x 压入栈顶。 int pop() 移除并返回栈顶元素。 int to…...

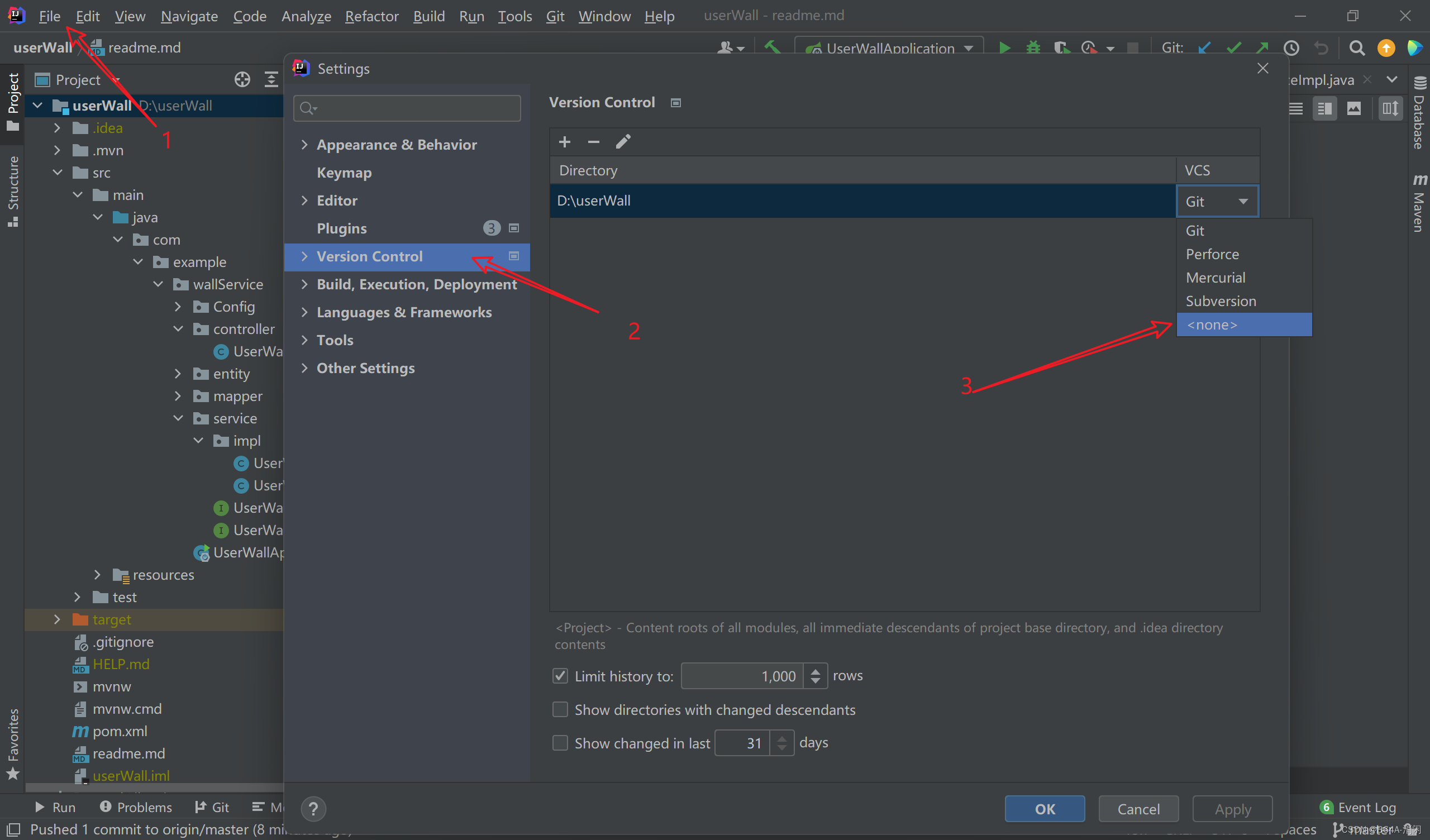
IDEA将本地项目上传到码云
一、创建本地仓库并关联 用IDEA打开项目,在菜单栏点击vcs->create git repository创建本地仓库, 选择当前项目所在的文件夹当作仓库目录。 二、将项目提交本地仓库 项目名右键就会出现“GIT”这个选项->Add->Commit Directory, 先将项目add…...

Ubuntu更改虚拟机网段(改成桥接模式无法连接网络)
因为工作需要,一开始在安装vmware和虚拟机时,是用的Nat网络。 现在需要修改虚拟机网段,把ip设置成和Windows端同一网段,我们就要去使用桥接模式。 环境: Windows10、Ubuntu20.04虚拟机编辑里打开虚拟网络编辑器&#…...

谷粒商城第七天-商品服务之分类管理下的删除、新增以及修改商品分类
目录 一、总述 1.1 前端思路 1.2 后端思路 二、前端部分 2.1 删除功能 2.2 新增功能 2.3 修改功能 三、后端部分 3.1 删除接口 3.2 新增接口 3.3 修改接口 四、总结 一、总述 1.1 前端思路 删除和新增以及修改的前端无非就是点击按钮,就向后端发送请求…...

Redis学习路线(1)—— Redis的安装
一、NoSQL SQL VS NoSQL 1、名称 SQL 主要是指关系数据库。NoSQL 主要是指非关系数据库。 2、存储结构 SQL 是结构化的数据库,以表格的形式存储数据。NoSQL 是非结构化的数据库,以Key-Value(Redis),JSON格式文档&…...
)
《MySQL 实战 45 讲》课程学习笔记(五)
数据库锁:全局锁、表锁和行锁 根据加锁的范围,MySQL 里面的锁大致可以分成全局锁、表级锁和行锁三类。 全局锁 全局锁就是对整个数据库实例加锁。 MySQL 提供了一个加全局读锁的方法,命令是 Flush tables with read lock (FTWRL)。当你需要…...

使用GADL对高程数据进行填洼
对于DEM数据中存在的洼地(sink)问题,可以使用GADL(Geospatial Data Abstraction Library)中的功能进行填洼操作。GADL是一个开源的GIS库,提供了许多对地理空间数据进行处理和分析的功能。 下面是使用GADL对…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

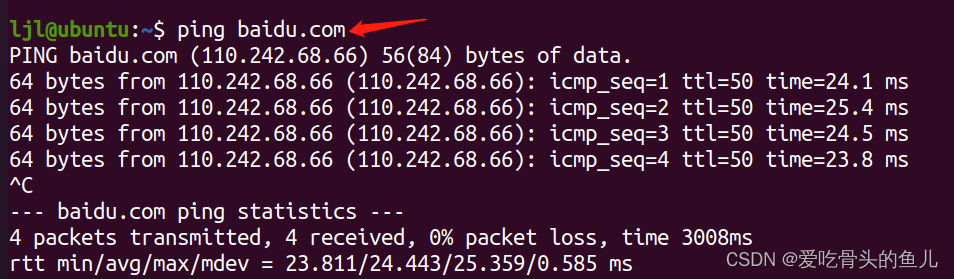
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
