谷粒商城第七天-商品服务之分类管理下的删除、新增以及修改商品分类
目录
一、总述
1.1 前端思路
1.2 后端思路
二、前端部分
2.1 删除功能
2.2 新增功能
2.3 修改功能
三、后端部分
3.1 删除接口
3.2 新增接口
3.3 修改接口
四、总结
一、总述
1.1 前端思路
删除和新增以及修改的前端无非就是点击按钮,就向后端发送请求,交与后端真正的执行相关操作。
具体来说,就是正确的找到按钮,合理的绑定好点击事件,然后处理的方法写好:使用引入的请求对象,使用请求对象发送请求
对于删除操作前和操作后是需要进行消息框提示的,这可以直接使用若依框架提供给我们进行提示。
对于新增和修改都是需要点击后弹出一个弹窗,新增的话就是在表单输入信息,然后将信息动态绑定到数据域中的字段,然后点击提交将信息提交给后端完成新增操作即可,新增通常有些字段是需要有默认值的,修改和新增差不多,就字段而言的话,就只是某几个字段的修改,不涉及到默认值什么的,就将修改的几个字段提交给后端就行了,这点区别还是次要的,修改最关键的就是内容回显,需要回显最新的数据,这点需要注意。就是打开弹窗,需要向后端获取到最新数据,然后绑定到数据域中,由于和表单信息进行了绑定,表单里面的信息就能正常显示最新信息了。
这里代码如果要不冗余的话,那个弹窗完全就可以复用,当点击新增或者是修改按钮的时候,记录下当前是什么情况打开的这个弹窗,然后最后点击提交时按照不同的情况,做不同的处理。
1.2 后端思路
后端就没什么了,简单的增删还有获取信息接口,具体实现交由MyBatisPlus完成增删获取操作。
注意:增删并不是直接无脑的使用,还是需要配置一些东西的。否则的话,会出现一些小的bug,比较烦躁,下面我会进行说明
二、前端部分
现在还是分类管理,所以不需要创建新的组件,仍然使用原先 显示三级分类列表的那个组件就行了。下面我将以此介绍增删改这三个功能的前端实现:
2.1 删除功能
这个删除功能的前端逻辑就那样很简单:
1. 当点击删除按钮给予提示信息,是否确认删除
2. 当点击确认删除之后,向后端发送请求,服务器进行删除
3. 当成功删除之后,基于删除成功的提示信息
代码:


remove(node, data) {this.$modal.confirm('是否确认删除类别名称为"' + data.name + '"的类别?').then(function () {var ids = [];ids.push(data.catId);return deleteCategory(ids);}).then(() => {this.getTreeList();this.selectCids.push(data.parentCid);this.$modal.msgSuccess("删除成功");}).catch(() => {});}注意:新增和删除之前要先调好弹窗


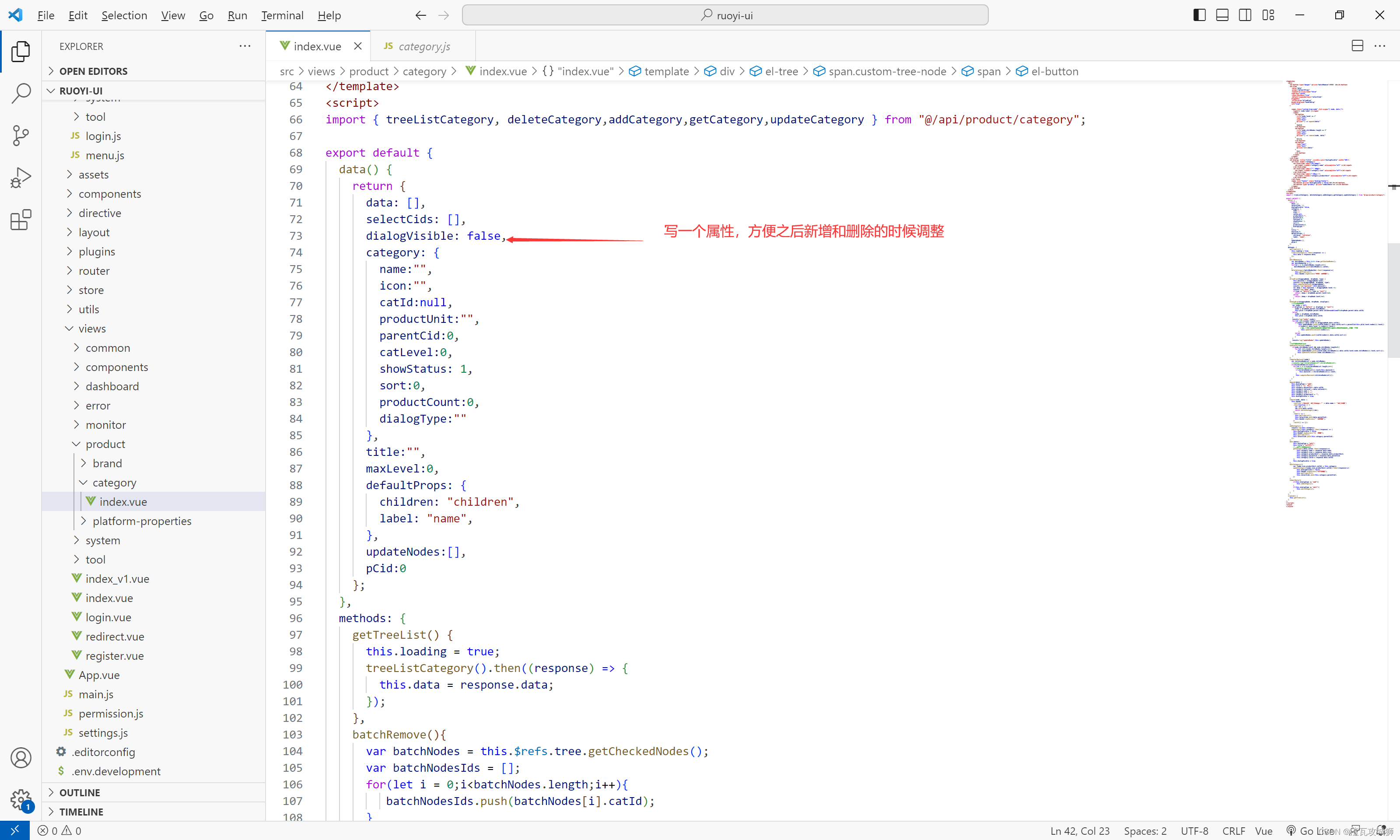
<el-dialog :title="title" :visible.sync="dialogVisible" width="30%"><el-form :model="category"><el-form-item label="分类名称"><el-input v-model="category.name" autocomplete="off" ></el-input></el-form-item><el-form-item label="图标地址"><el-input v-model="category.icon" autocomplete="off"></el-input></el-form-item><el-form-item label="计量单位"><el-input v-model="category.productUnit" autocomplete="off"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="submitData">确 定</el-button></span></el-dialog>当然这里发请求最重要的请求对象别落下:

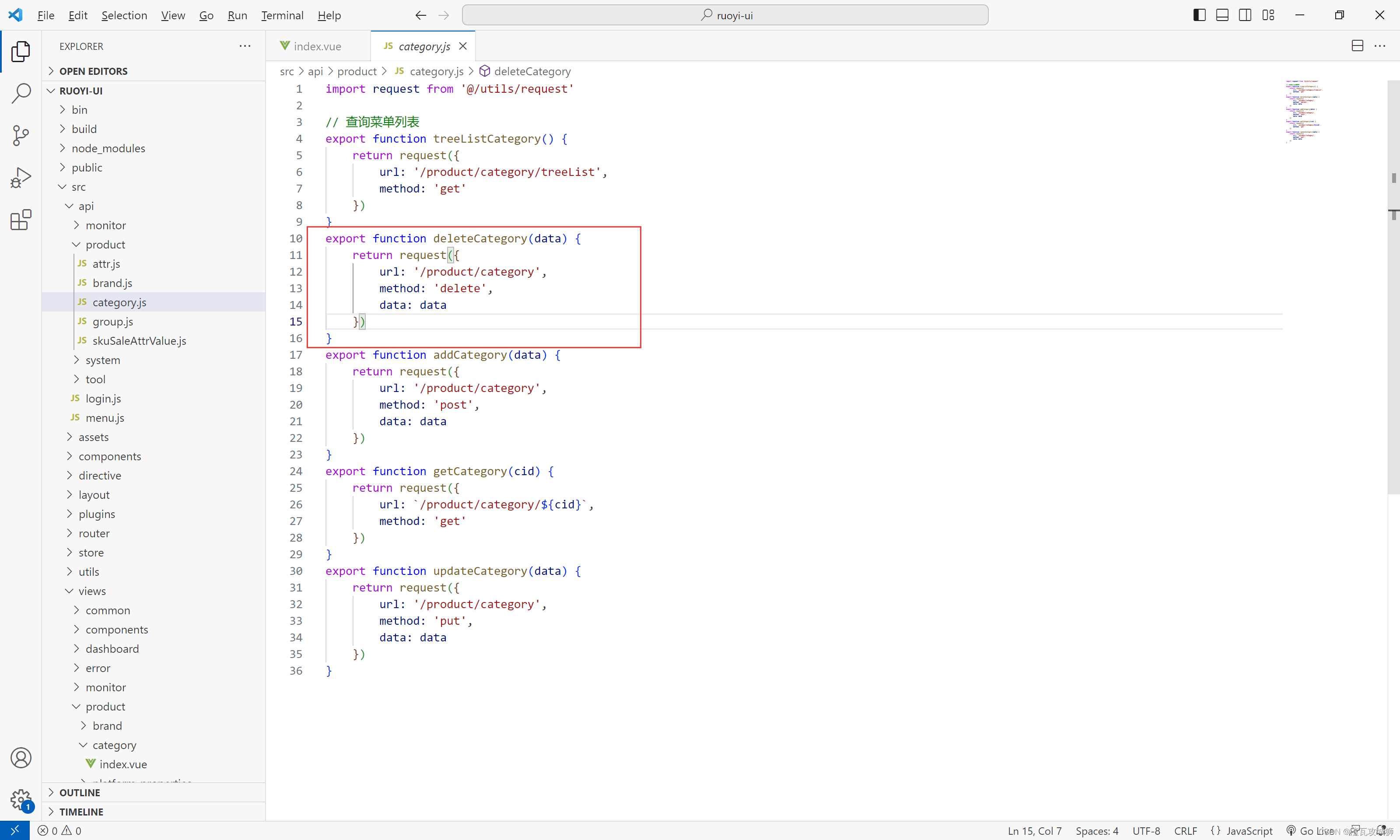
export function deleteCategory(data) {return request({url: '/product/category',method: 'delete',data: data})
}不要忘记在组件中进行导入哦!!!
2.2 新增功能
新增的话,我在前端思路那里已经说了,其实很简单
1. 点击新增按钮,打开弹窗(也就是修改弹窗的属性值,参考elementUI官网),并根据父级分类设置好当前新增分类的必要属性值(层级、父id),并保存打开弹窗的方式是新增的状态(以便提交的时候作判断)
注意:因为这里新增和删除要到了同一套的属性,一旦修改过后,其某些属性其实已经就有值了,倘若新增时不清空掉属性值,就会出现错误的值,而新增我们是需要字段属性都为空的。
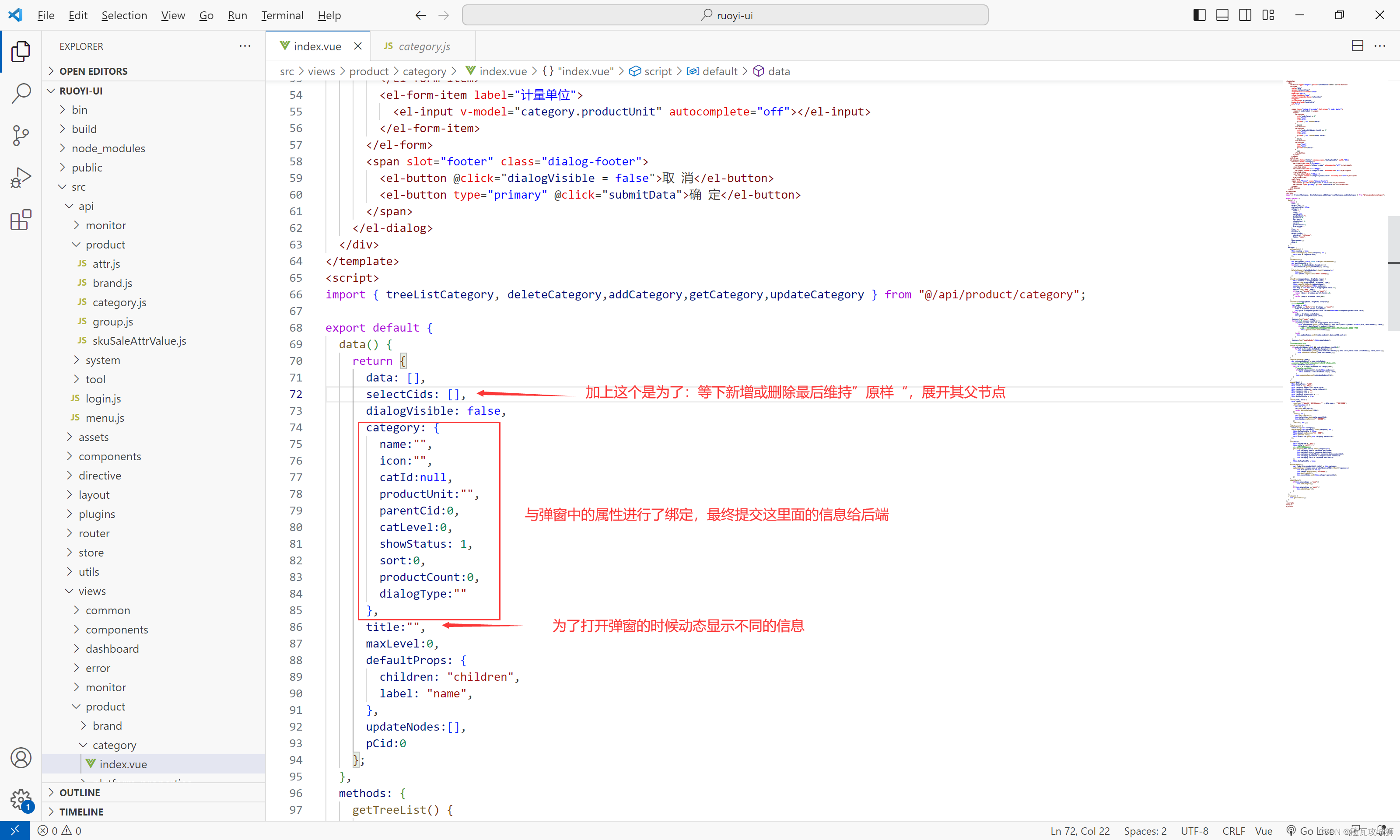
先在数据域中定义好数据:

新增按钮位置:
 关键代码:
关键代码:

append(data) {this.dialogType = "add";this.title = "添加分类";this.category.parentCid = data.catId;this.category.catLevel = data.catLevel+1;this.category.name = "";this.category.icon = "";this.category.productUnit = "";this.dialogVisible = true;}2. 点击提交的时候,将数据域中的信息提交给后端,完成添加操作,之后关闭弹窗,并给予添加成功的提示,最后注意要”还原现场“:也就是新增之后不要收缩起来,新增之后就要展开显示这个新增,这里就参考elementUI文档,展开当前新增节点的父节点(注意这部分的逻辑都是单独写在一个方法中,最终点击提交的时候,再去调用这个方法,至于为什么会调用这个方法而不会调用修改分类方法,原因就是当初打开弹窗的时候保存了状态,再最终提交的时候做了判断)

addCategoty() {console.log(this.category);addCategory(this.category).then((response) => {this.dialogVisible = false;this.$modal.msgSuccess("添加成功");this.getTreeList();this.selectCids.push(this.category.parentCid);});}
submitData(){if(this.dialogType == "add"){this.addCategory();}if(this.dialogType == "edit"){this.editCategory();}}最后重要的请求对象不要忘记编写:

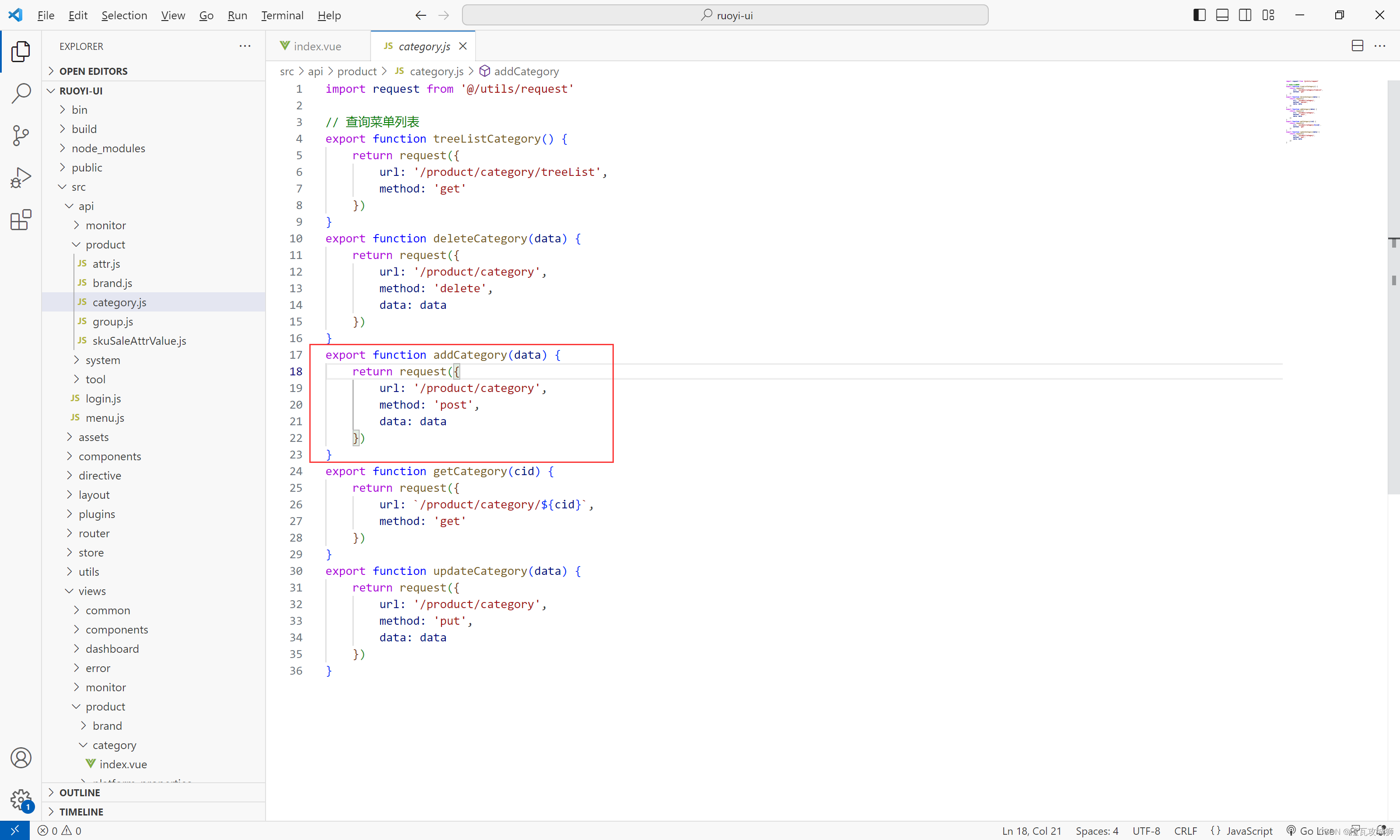
export function addCategory(data) {return request({url: '/product/category',method: 'post',data: data})
}2.3 修改功能
修改和新增类似
1. 同样也是点击修改按钮之后,打开弹窗,需要保存打开方式是修改的状态
在打开弹窗之前,向后端发送请求获取到分类的最新信息,绑定到数据域里面去,由于表单的字段属性值与数据域中的进行了绑定,因此分类的最新信息就能进行回显
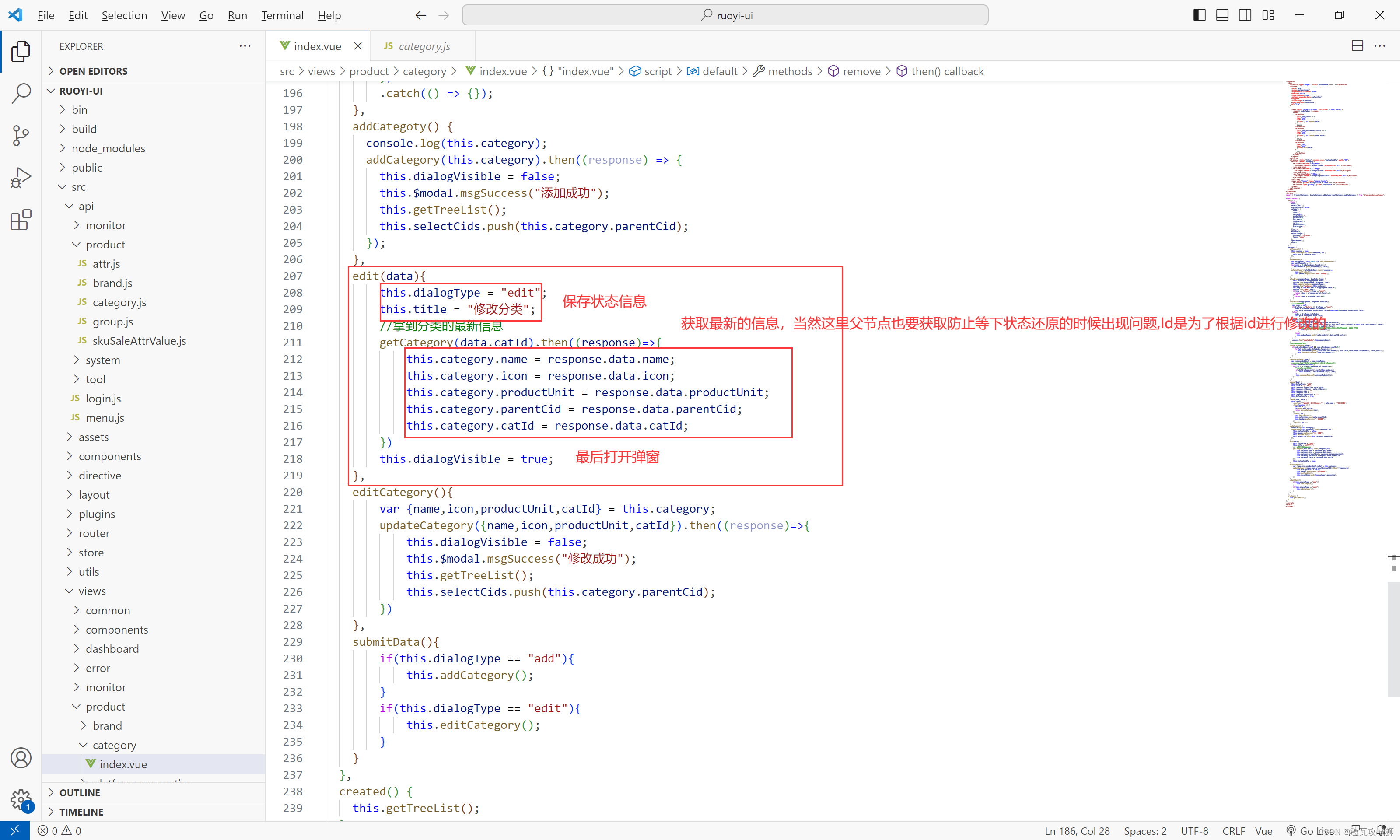
修改按钮位置:

关键代码:

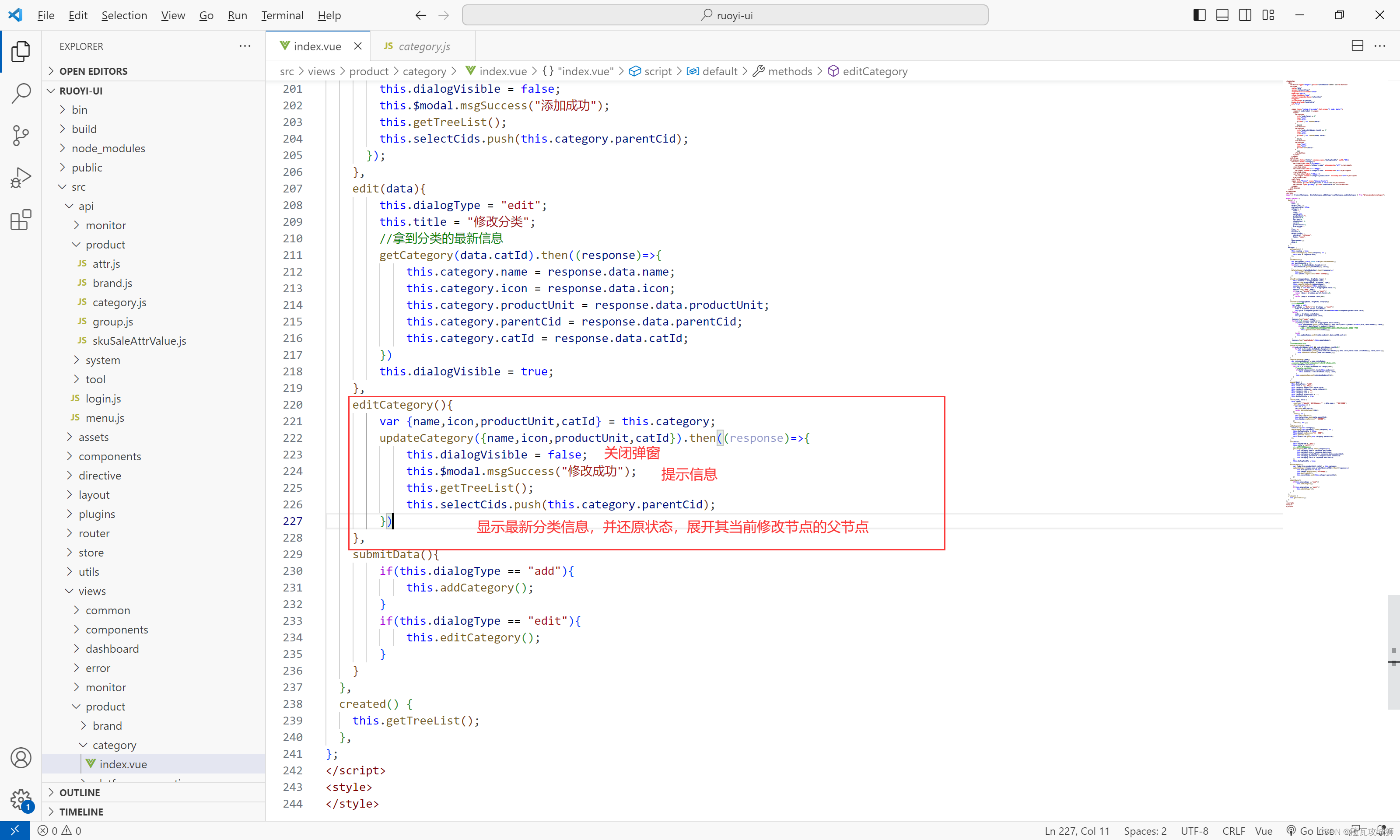
edit(data){this.dialogType = "edit";this.title = "修改分类";//拿到分类的最新信息getCategory(data.catId).then((response)=>{this.category.name = response.data.name;this.category.icon = response.data.icon;this.category.productUnit = response.data.productUnit;this.category.parentCid = response.data.parentCid;this.category.catId = response.data.catId;})this.dialogVisible = true;}2. 填写好信息,填写好的信息会动态的更新数据域中的信息(因为进行了绑定),抽取需要的信息发送到后端,完成分类信息的修改,然后和新增一样也是关闭弹窗,给予提示,最后展开其当前修改节点的父节点

editCategory(){var {name,icon,productUnit,catId} = this.category;updateCategory({name,icon,productUnit,catId}).then((response)=>{this.dialogVisible = false;this.$modal.msgSuccess("修改成功");this.getTreeList();this.selectCids.push(this.category.parentCid);})}最终逻辑,封装的

submitData(){if(this.dialogType == "add"){this.addCategory();}if(this.dialogType == "edit"){this.editCategory();}}同样请求对象:

export function updateCategory(data) {return request({url: '/product/category',method: 'put',data: data})
}三、后端部分
3.1 删除接口
没什么好说的
controller:
/*** 删除商品三级分类*/@ApiOperation("删除商品三级分类")//@PreAuthorize("@ss.hasPermi('product:category:remove')")@Log(title = "商品三级分类", businessType = BusinessType.DELETE)@DeleteMappingpublic AjaxResult remove(@RequestBody Long[] catIds) {return toAjax(categoryService.removeMenuByIds(Arrays.asList(catIds)));}service:
接口:
boolean removeMenuByIds(List<Long> list);实现:
@Overridepublic boolean removeMenuByIds(List<Long> list) {boolean result = removeByIds(list);return result;}这里直接使用的MP的批量删除方法,所以就没有显式写dao层了,逆向代码自动生成的
注意:
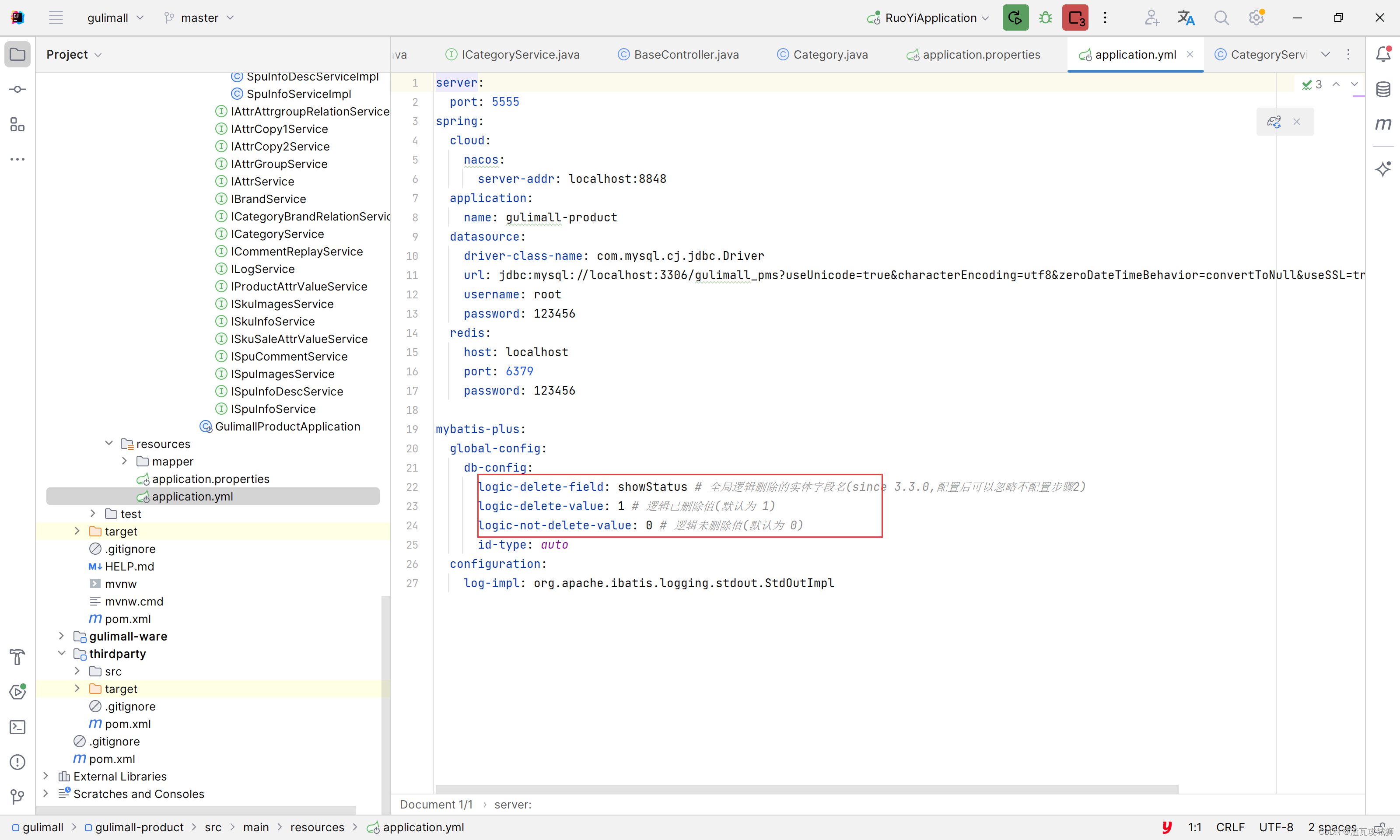
1. 这里是逻辑删除,不是物理删除,所以可以在MP的全局配置中配一下字段,另外这里与实际含义相反,所以得在实体类中指明好

实际上删除时0的,在实体类中标明一下:

2. 这里我在测试的时候遇到一个坑,就是删除不了,不知道主键是什么字段,因为我这是使用的MP的自带的根据主键进行删除,就需要指定好实体类哪个属性是主键,得告诉MP
使用@TableId注解进行标识
/*** 新增商品三级分类*/@ApiOperation("新增商品三级分类")//@PreAuthorize("@ss.hasPermi('product:category:add')")@Log(title = "商品三级分类", businessType = BusinessType.INSERT)@PostMappingpublic AjaxResult add(@RequestBody Category category) {return toAjax(categoryService.save(category));}所以最好实体类最开始就把这个注解加上,因为根据主键来进行修改或者是删除这样的操作实在是太多了。
3. 明明声明主键的注解也加上了,可是还是删除不了,也不报错。
最终是由于jdk版本高的缘故,MP对于高版本的jdk还不支持根据主键删除的方法,将jdk修改为8可以解决
3.2 新增接口
这没什么好说的也是直接使用MP的现成方法,也就是MP中直接插入对象
controller:
/*** 新增商品三级分类*/@ApiOperation("新增商品三级分类")//@PreAuthorize("@ss.hasPermi('product:category:add')")@Log(title = "商品三级分类", businessType = BusinessType.INSERT)@PostMappingpublic AjaxResult add(@RequestBody Category category) {return toAjax(categoryService.save(category));}反正直接使用的MP中现成的service接口中的方法,我这里就不写出来了。
注意:
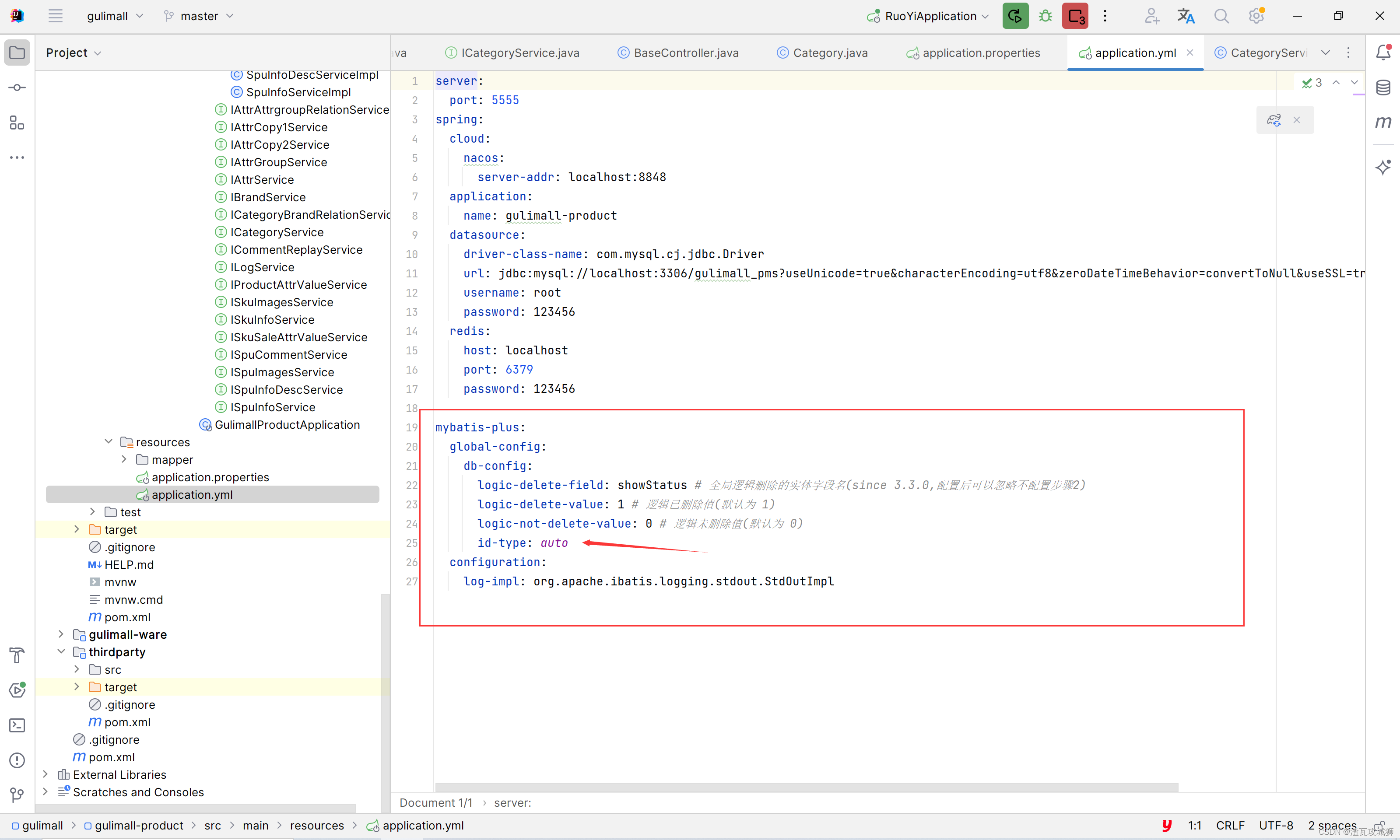
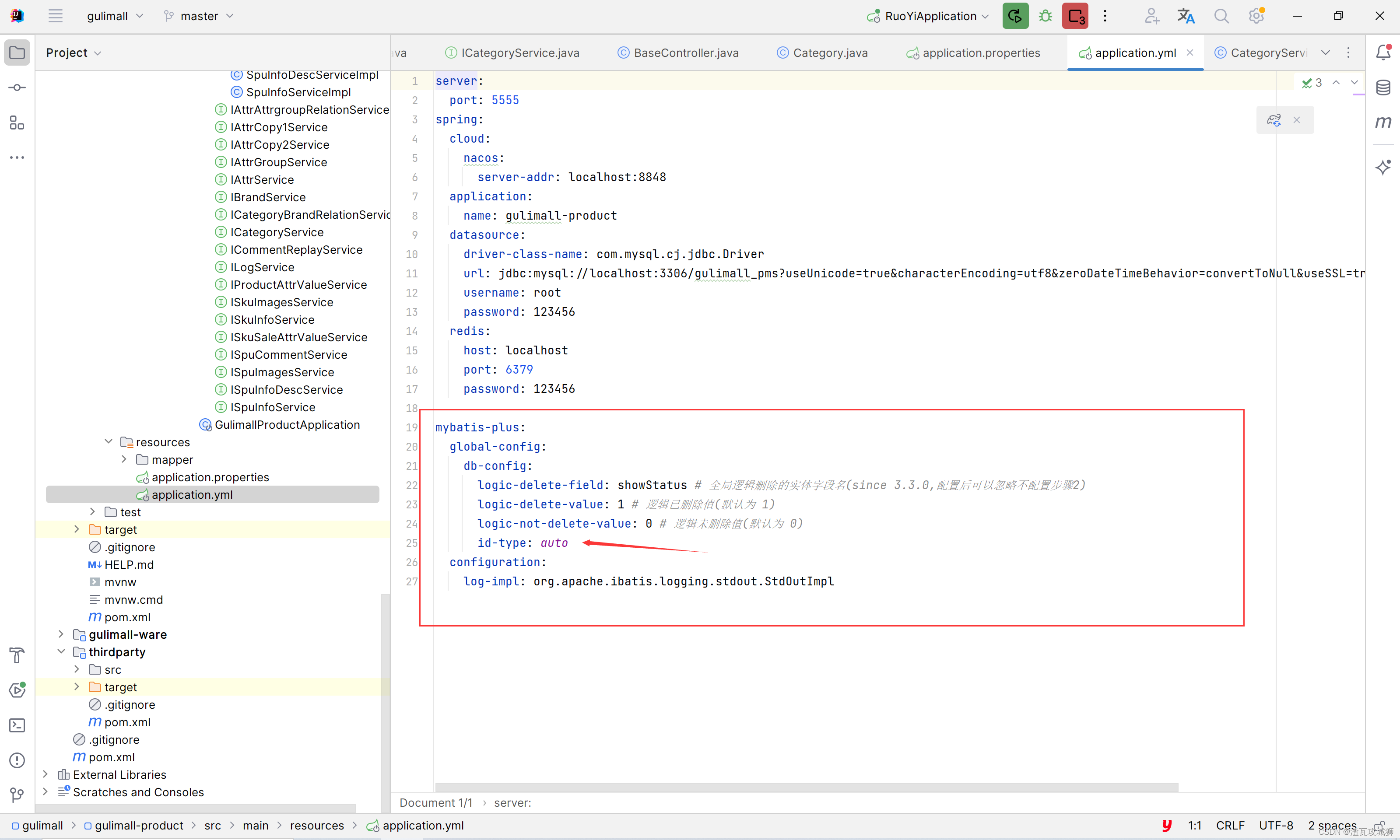
默认的话新增的话,MP默认新增的主键值是按照雪花算法生成的,并不是我们通常想要的主键自增,所以得在配置文件中,在MP的配置那里加上主键自增的配置。这也是使用MP时经常容易忘记的

这是全局配置
3.3 修改接口
同样也是直接使用MP的现成方法
controller:
@ApiOperation("修改商品三级分类")//@PreAuthorize("@ss.hasPermi('product:category:edit')")@Log(title = "商品三级分类", businessType = BusinessType.UPDATE)@PutMappingpublic AjaxResult edit(@RequestBody Category category) {return toAjax(categoryService.updateById(category));}下面没什么好些的,都是MP的service
注意:这里和删除一样,一定得记得在实体类上标明哪个字段是主键,否则找不到
四、总结
前端部分依旧是写组件中的相关内容。
这里主要是方法逻辑的编写,新增删除修改,新的东西也就是elementUI中的弹窗了,用一下。
其实最终练习的目的就是掌握,一张表的增删改查操作,得掌握这种套路,都差不多的,当然这里主要是练习,因为这里代码很是固定,因此之后都不需要我们再去一个一个的自己去写了,可以使用若依帮我们逆向自动生成的,可见逆向生成器是多么的厉害,后端代码给我们生成好了一套,前端的组件以及api也帮我们生成好了。我们程序员只需要关注核心业务即可。
后端部分更没什么好说的,基本上我都不需要写什么,只是实际在测试的过程中发现了一些问题,
主要是MP的配置上面,比如说主键的指定,主键的增长方式等,以后注意即可。
相关文章:

谷粒商城第七天-商品服务之分类管理下的删除、新增以及修改商品分类
目录 一、总述 1.1 前端思路 1.2 后端思路 二、前端部分 2.1 删除功能 2.2 新增功能 2.3 修改功能 三、后端部分 3.1 删除接口 3.2 新增接口 3.3 修改接口 四、总结 一、总述 1.1 前端思路 删除和新增以及修改的前端无非就是点击按钮,就向后端发送请求…...

Redis学习路线(1)—— Redis的安装
一、NoSQL SQL VS NoSQL 1、名称 SQL 主要是指关系数据库。NoSQL 主要是指非关系数据库。 2、存储结构 SQL 是结构化的数据库,以表格的形式存储数据。NoSQL 是非结构化的数据库,以Key-Value(Redis),JSON格式文档&…...
)
《MySQL 实战 45 讲》课程学习笔记(五)
数据库锁:全局锁、表锁和行锁 根据加锁的范围,MySQL 里面的锁大致可以分成全局锁、表级锁和行锁三类。 全局锁 全局锁就是对整个数据库实例加锁。 MySQL 提供了一个加全局读锁的方法,命令是 Flush tables with read lock (FTWRL)。当你需要…...

使用GADL对高程数据进行填洼
对于DEM数据中存在的洼地(sink)问题,可以使用GADL(Geospatial Data Abstraction Library)中的功能进行填洼操作。GADL是一个开源的GIS库,提供了许多对地理空间数据进行处理和分析的功能。 下面是使用GADL对…...

Spring Boot集成Swagger3.0,Knife4j导出文档
文章目录 Spring Boot集成Swagger3.0,Knife4j导出文档效果展示如何使用简要说明添加依赖添加配置类测试接口token配置位置 官网 说明情况 demo Spring Boot集成Swagger3.0,Knife4j导出文档 效果展示 如何使用 简要说明 Knife4j的前身是swagger-bootstrap-ui,前身swagger-boo…...

在.NET Framework中的连接字符串ConnectionStrings属性
在.NET Framework中,ConfigurationManager.ConnectionStrings属性是用来访问在Visual Studio IDE应用程序配置文件中配置的数据库连接字符串的。每个连接字符串在Visual Studio IDE配置文件中都以<add>元素的形式出现,该元素是<connectionStrin…...

kafka消费报错卡死:内存溢出OutOfMemoryError: Java heap space
文章目录 现象排查解决 现象 我们信控平台使用Java语言开发,Spring Cloud微服务架构,采用容器化部署,所有服务都部署在docker里面,使用docker-compose进行管理,使用portainer进行监控平台部署客户现场后,一…...

mac卸载与安装指定版本node
一、查看当前node.js版本 node -v 二、卸载当前node.js # 这里是卸载npm的 sudo npm uninstall npm -g# 这里是用来删除node创建的各种文件夹 sudo rm -rf /usr/local/lib/node sudo rm -rf /usr/local/lib/node_modules sudo rm -rf /var/db/receipts/org.nodejs.* sudo rm…...

机器学习深度学习——Dropout
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——权重衰减 📚订阅专栏:机器学习&&深度学习 希望文章对你们有所帮助 Drop…...

Intel和AMD 与 x86,ARM,MIPS有什么区别?
先说amd和intel amd和Intel这俩公司的渊源很深,早期时Intel先是自己搞了个x86架构,然后amd拿到了x86的授权也可以自己做x86了。接着intel向64位过渡的时候自己搞了个ia64(x64架构)但是因为和x86架构不兼容市场反应极差࿰…...

QT编写的串口助手
QT编写的串口助手 提前的知识 创建UI界面工程 找帮助文档 添加串口的宏...

C语言字符串的处理
用惯了Java C#这些语言,C语言中处理字符串还是有些不习惯的,所以这里写一下学习笔记。 C中字符串就是字符数组,是指向字符的指针,并且以空字符 \0 结尾,字符串作为函数的参数传递时一般使用指针类型,使用数…...

Docker 阿里云容器镜像服务
阿里云-容器镜像服务ACR 将本地/服务器docker image(镜像)推送到 阿里云容器镜像服务仓库 1. 在容器镜像服务ACR中创建个人实例 2. 进入个人实例 > 命名空间 创建命名空间 3. 进入个人实例 > 镜像仓库 创建镜像仓库 4. 进入镜像仓库 > 基本信…...

【雕爷学编程】MicroPython动手做(20)——掌控板之三轴加速度6
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

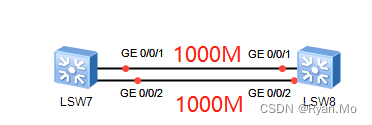
链路 聚合
静态链路聚合:多数内网使用 。非物理直连建议与BFD联动 动态链路聚合LACP:是公有协议、内网、二层专线接口都能使用,现网多数使用此方式链路 聚合 PAGP:思科私有协议,只支持思科设备使,现网多数不用...

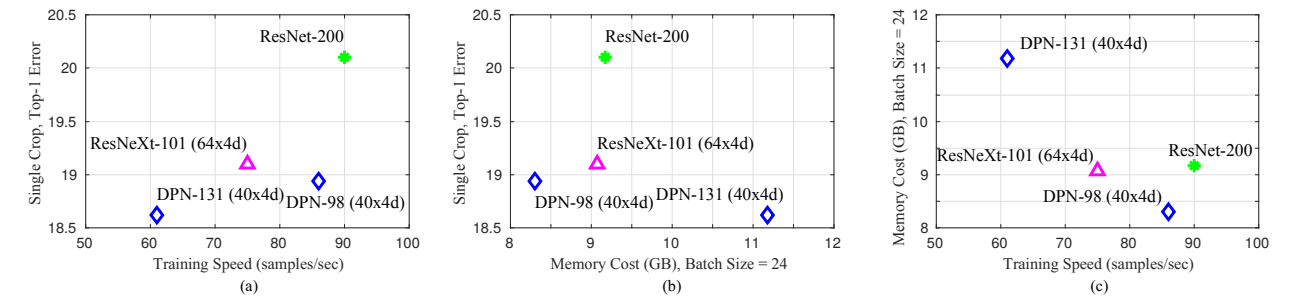
DPN(Dual Path Network)网络结构详解
论文:Dual Path Networks 论文链接:https://arxiv.org/abs/1707.01629 代码:https://github.com/cypw/DPNs MXNet框架下可训练模型的DPN代码:https://github.com/miraclewkf/DPN 我们知道ResNet,ResNeXt,D…...

【转载】Gin框架优雅退出
转载自: https://juejin.cn/post/7212786062224146487 Gin是一个非常流行的Web框架,经常被用于构建高性能、易于维护的Web应用。在领域驱动设计(DDD)和微服务等方面也有广泛应用。但是,像其他应用程序一样,…...

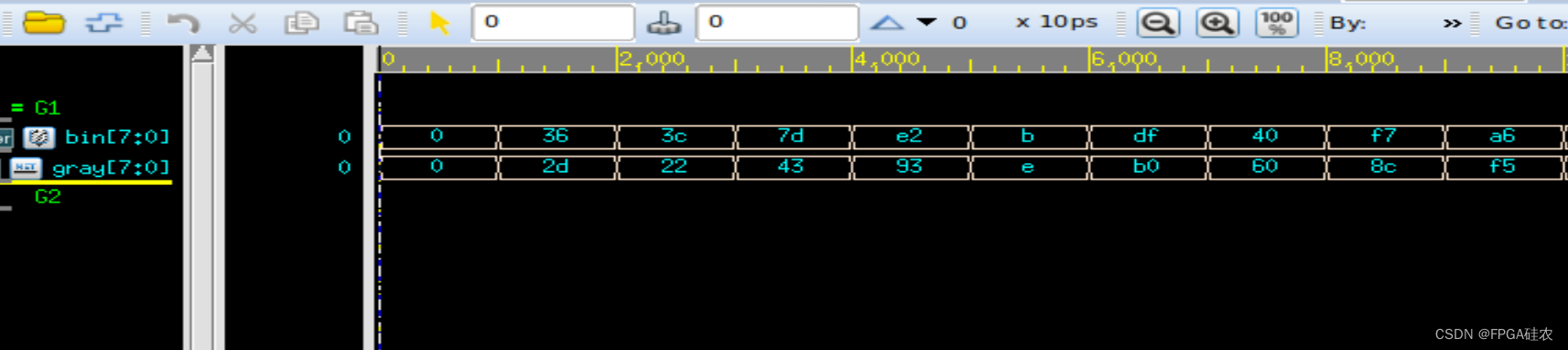
【数字IC设计】VCS仿真DesignWare IP
DesignWare介绍 DesignWare是SoC/ASIC设计者最钟爱的设计IP库和验证IP库。它包括一个独立于工艺的、经验证的、可综合的虚拟微架构的元件集合,包括逻辑、算术、存储和专用元件系列,超过140个模块。DesignWare和 Design Compiler的结合可以极大地改进综合…...

【*1900 图论+枚举思想】CF1328 E
Problem - E - Codeforces 题意: 思路: 注意到题目的性质:满足条件的路径个数是极少的,因为每个点离路径的距离<1 先考虑一条链,那么直接就选最深那个点作为端点即可 为什么,因为我们需要遍历所有点…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

