子组件未抛出事件 父组件如何通过$refs监听子组件中数据的变化
我们平时开发项目会使用一些比较成熟的组件库, 但是在极小的情况下,可能会出现我们需要监听某个属性的变化,使我们的页面根据这个属性发生一些改变,但是偏偏组件库没有把这个属性抛出来,当我们使用watch通过refs监听时,由于生命周期的原因还不能拿到,这时候我们可以这样做,以下是一个极简的例子
子组件
<template><div><el-switchv-model="value"@change="handleChange($event,'多余参数')"active-color="#13ce66"inactive-color="#ff4949"></el-switch></div>
</template><script>
export default {name: 'HelloWorld',data() {return {value: true}},methods: {handleChange(value, demo) {console.log(value, demo)}}}
</script><style scoped lang="less"></style>父组件 在生命周期中执行监听
<template><div><HelloWorld ref="HelloWorld"></HelloWorld></div>
</template><script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {components: {HelloWorld},data() {return {}},methods: {},mounted() {this.$watch(() => {return this.$refs.HelloWorld.value},(val) => {console.log('$watch $refs.<name>.<data>: ' + val)},{ immediate: true })}
}
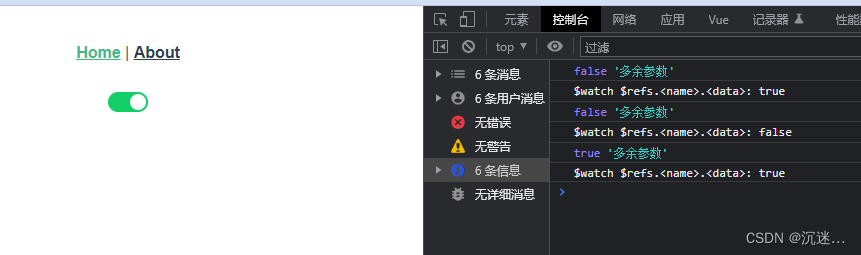
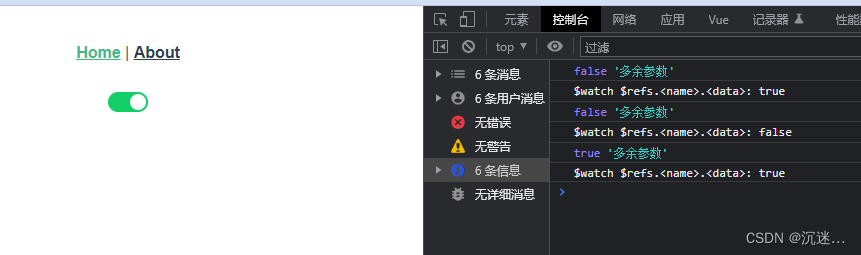
</script><style lang="less" scoped></style>效果如下

相关文章:

子组件未抛出事件 父组件如何通过$refs监听子组件中数据的变化
我们平时开发项目会使用一些比较成熟的组件库, 但是在极小的情况下,可能会出现我们需要监听某个属性的变化,使我们的页面根据这个属性发生一些改变,但是偏偏组件库没有把这个属性抛出来,当我们使用watch通过refs监听时,由于生命周期的原因还不能拿到,这时候我们可以这样做,以下…...

【C++】STL——stack的介绍和使用、stack的push和pop函数介绍和使用、stack的其他成员函数
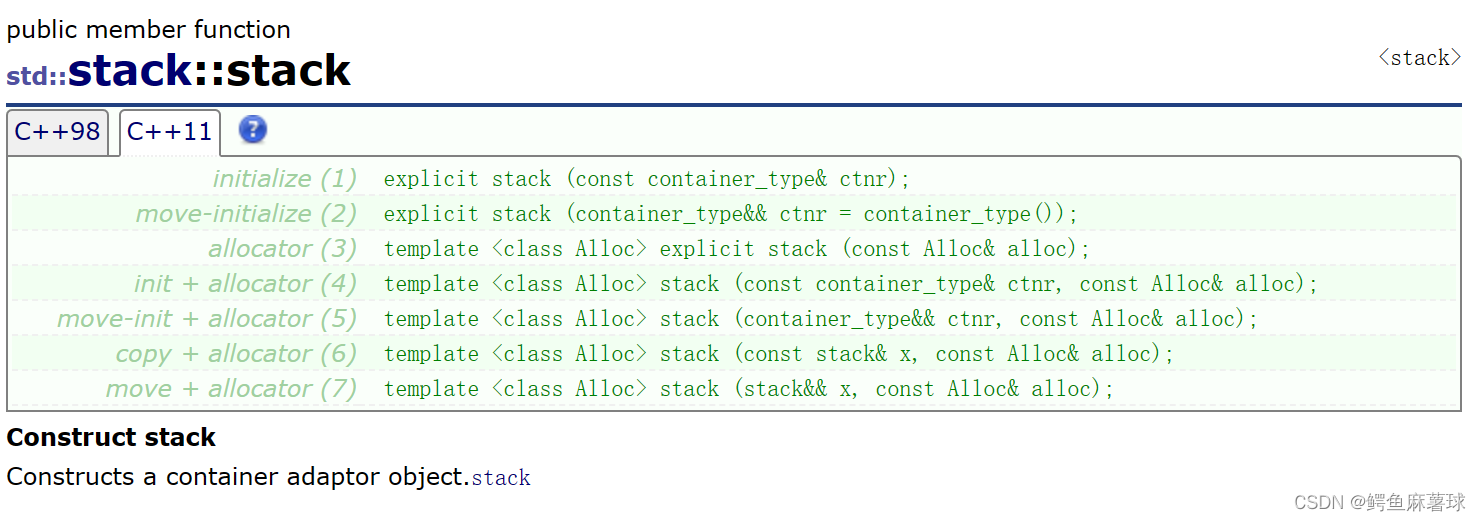
文章目录 1.stack的介绍2.stack的使用2.1stack构造函数2.1stack成员函数(1)empty() 检测stack是否为空(2)size() 返回stack中元素的个数(3)top() 返回栈顶元素的引用(4)push() 将元素…...

基于BIM+AI的建筑能源优化模型【神经网络】
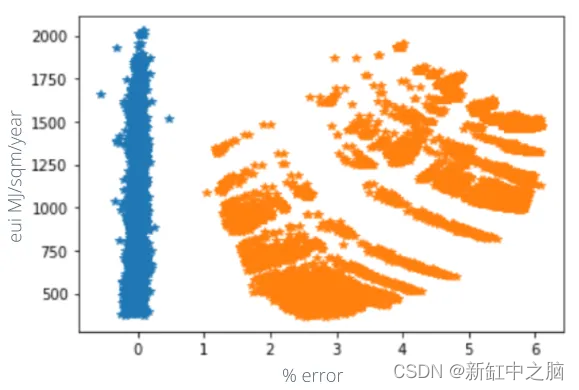
推荐:用 NSDT设计器 快速搭建可编程3D场景。 AEC(建筑、工程、施工)行业的BIM 技术,允许在实际施工开始之前虚拟地建造建筑物; 这带来了许多有形和无形的好处:减少成本超支、更有效的协调、增强决策权等等。…...

#P0998. [NOIP2007普及组] 守望者的逃离
题目背景 恶魔猎手尤迪安野心勃勃,他背叛了暗夜精灵,率领深藏在海底的娜迦族企图叛变。 题目描述 守望者在与尤迪安的交锋中遭遇了围杀,被困在一个荒芜的大岛上。 为了杀死守望者,尤迪安开始对这个荒岛施咒,这座岛…...

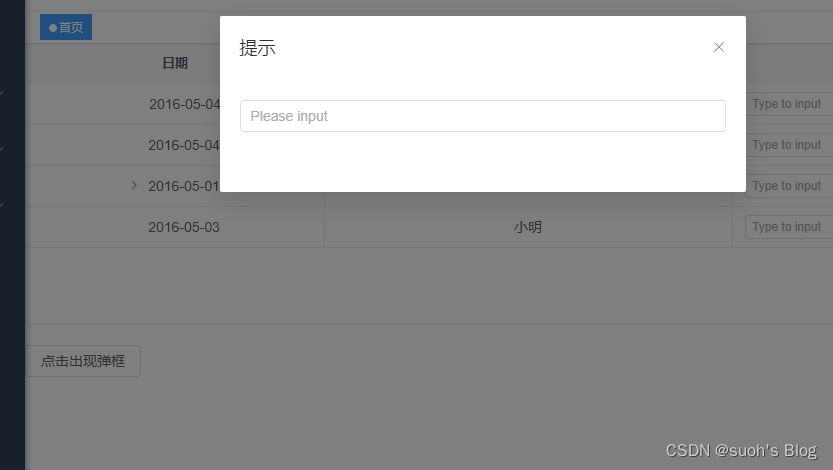
vue3+ts+elementui-plus二次封装弹框
一、弹框组件BaseDialog <template><div classmain><el-dialog v-model"visible" :title"title" :width"dialogWidth" :before-close"handleClose"><!-- 内容插槽 --><slot></slot><template…...

ffmpeg批量分割视频解决视频前几秒黑屏的问题解决
echo 请输入视频地址: set /p fp echo 请输入开始时间: set /p st echo 请输入结束时间: set /p et echo 请输入分片时间: set /p sgt echo 注意:循环范围参数要空格。 for /l %%i in (%st%, %sgt%, %et%) do call :aa…...

nodejs + express 调用本地 python程序
假设已经安装好 nodejs ; cd /js/node_js ; 安装在当前目录的 node_modules/ npm install express --save 或者 cnpm install express --save web 服务器程序 server.js const http require(http); const express require(express); const path require(path); const …...

微信小程序代码优化3个小技巧
抽取重复样式 样式复用 我们会发现很多时候在开发的过程中会存在多个页面中都用到了同样的样式,那么其实之前有提到过,公用样式可以放在app.wxss里面这样就可以直接复用。 如:flex布局的纵向排列,定义在app.wxss里面 .flex-co…...

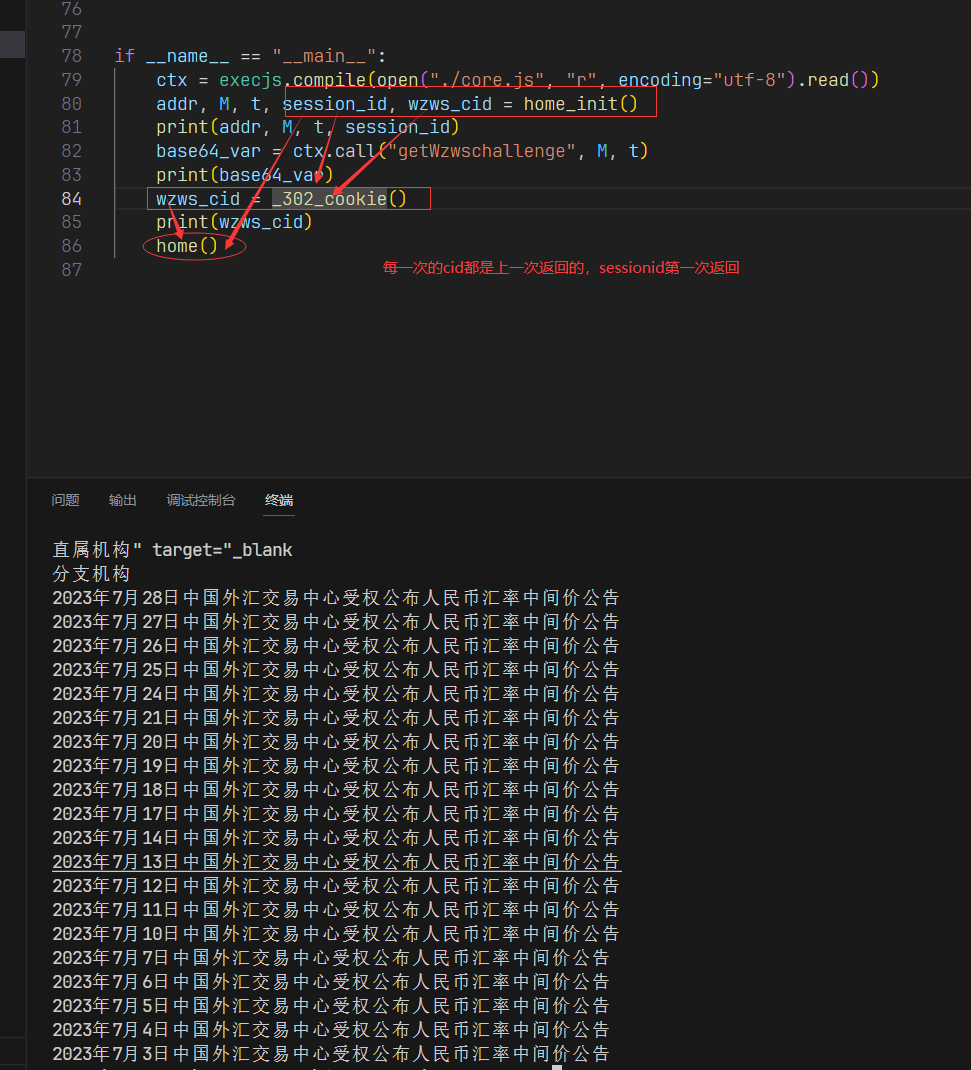
某行动态cookie反爬虫分析
某行动态cookie反爬虫分析 1. 预览 反爬网址(base64): aHR0cDovL3d3dy5wYmMuZ292LmNu 反爬截图: 需要先加载运行js代码,可能是对环境进行检测,反调试之类的 无限debugger 处理办法 网上大部分人说的都是添加cookie来解决。 那个noscript…...

恒运资本:A股、港股全线爆发,沪指突破3300点,恒指重返2万点上方
7月31日,两市股指高开高走,沪指在金融、地产、酿酒等权重板块的带动下一举突破3300点。截至发稿,沪指、深成指、创业板指涨幅均超1%,上证50指数涨近2%。Wind数据显现,北向资金净买入超25亿元。 职业方面,券…...

Rust vs Go:常用语法对比(十二)
题图来自 Rust vs Go in 2023[1] 221. Remove all non-digits characters Create string t from string s, keeping only digit characters 0, 1, 2, 3, 4, 5, 6, 7, 8, 9. 删除所有非数字字符 package mainimport ( "fmt" "regexp")func main() { s : hei…...

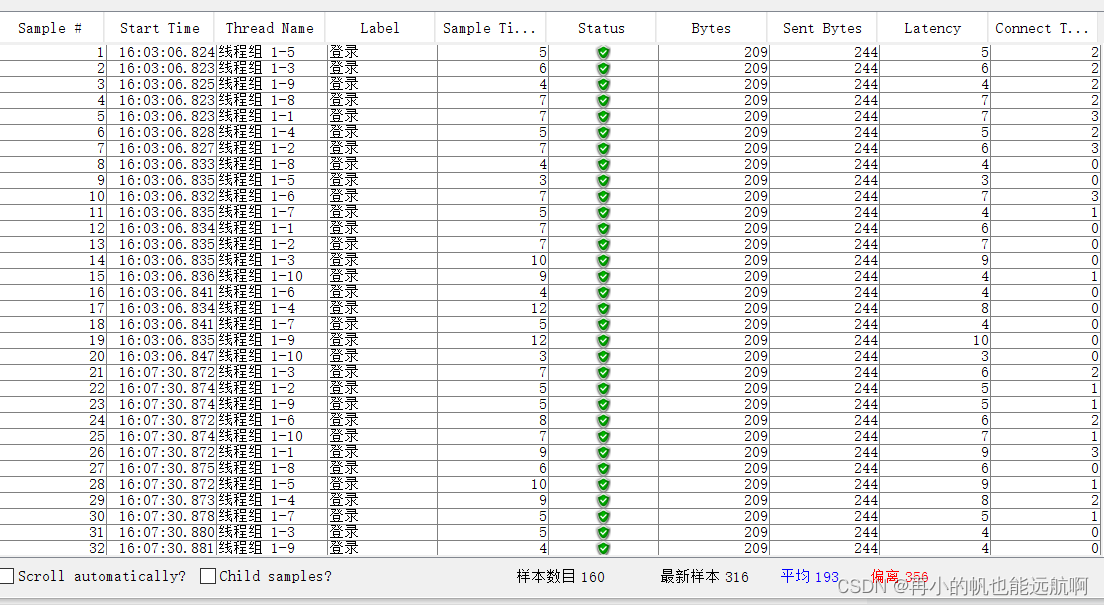
jmeter接口测试、压力测试简单实现
jmeter测试的组件执行顺序: 测试计划—>线程组—>配置元件—>前置处理器—>定时器—>逻辑控制器—>取样器—>后置处理器—>断言—>监听器 组件的作用范围: 同级组件同级组件下的子组件父组件 目前市面上的三类接口 1、基…...

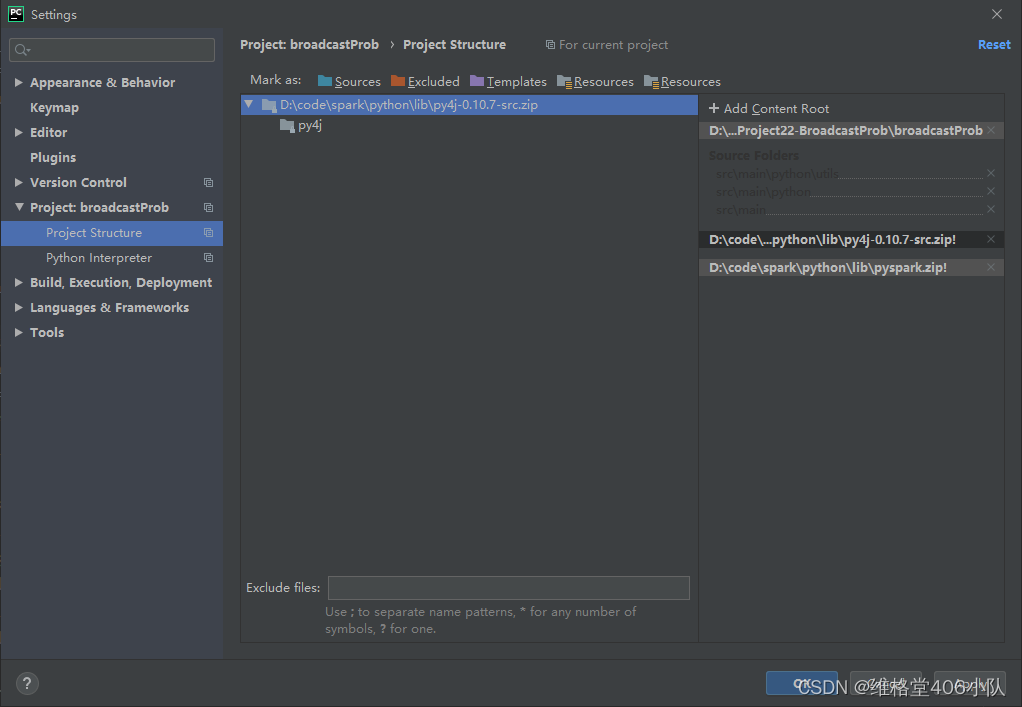
PysparkNote006---pycharm加载spark环境
pycharm配置pyspark环境,本地执行pyspark代码 spark安装、添加环境变量不提了 File-Settings-Project-Project Structure-add content root添加如下两个路径 D:\code\spark\python\lib\py4j-0.10.7-src.zipD:\code\spark\python\lib\pyspark.zip 2023-07-26 阴 于…...
)
19套项目实战系列--Spring Cloud Spring Boot(整套源码)
整套大型项目源码,需要的回复私信:19 ┃ ┣━01.19套项目实战系列 ┃ ┃ ┣━第04套【项目实战】Spring Cloud分布式微服务实战,打造大型自媒体3大业务平台 分布式前后端分离项目分层聚合 养成应对复杂业务的综合技术能力 ┃ ┃ ┃ ┣━1-…...

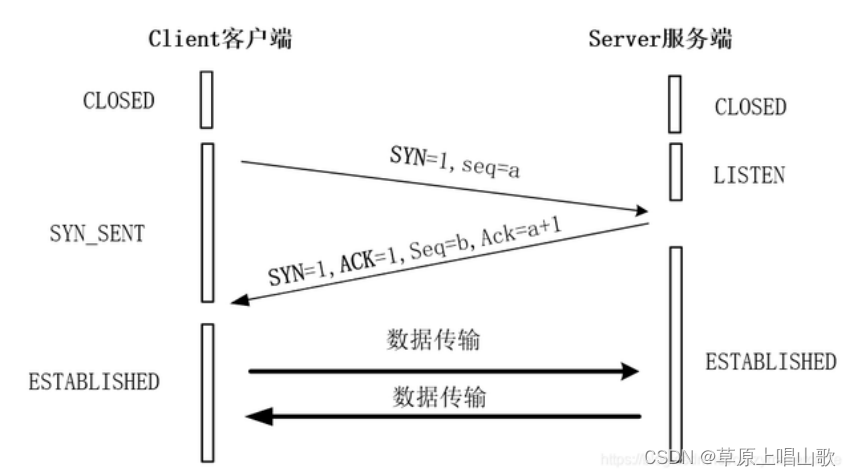
TCP/IP协议详解(二)
目录内容 TCP协议的可靠性 TCP的三次握手 TCP的四次挥手 C#中,TCP/IP建立 三次握手和四次挥手常见面试题 在上一篇文章中讲解了TCP/IP的由来以及报文格式,详情请见上一篇文章,现在接着来讲讲TCP/IP的可靠性以及通过代码的实现。 在TCP首部的…...

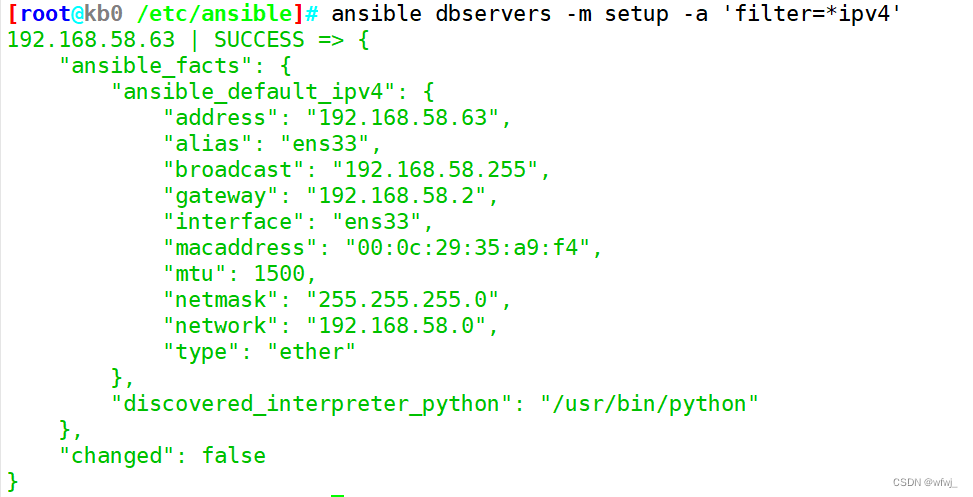
Linux6.2 ansible 自动化运维工具(机器管理工具)
文章目录 计算机系统5G云计算第一章 LINUX ansible 自动化运维工具(机器管理工具)一、概述二、ansible 环境安装部署三、ansible 命令行模块1.command 模块2.shell 模块3.cron 模块4.user 模块5.group 模块6.copy 模块7.file 模块8.hostname 模块9.ping …...

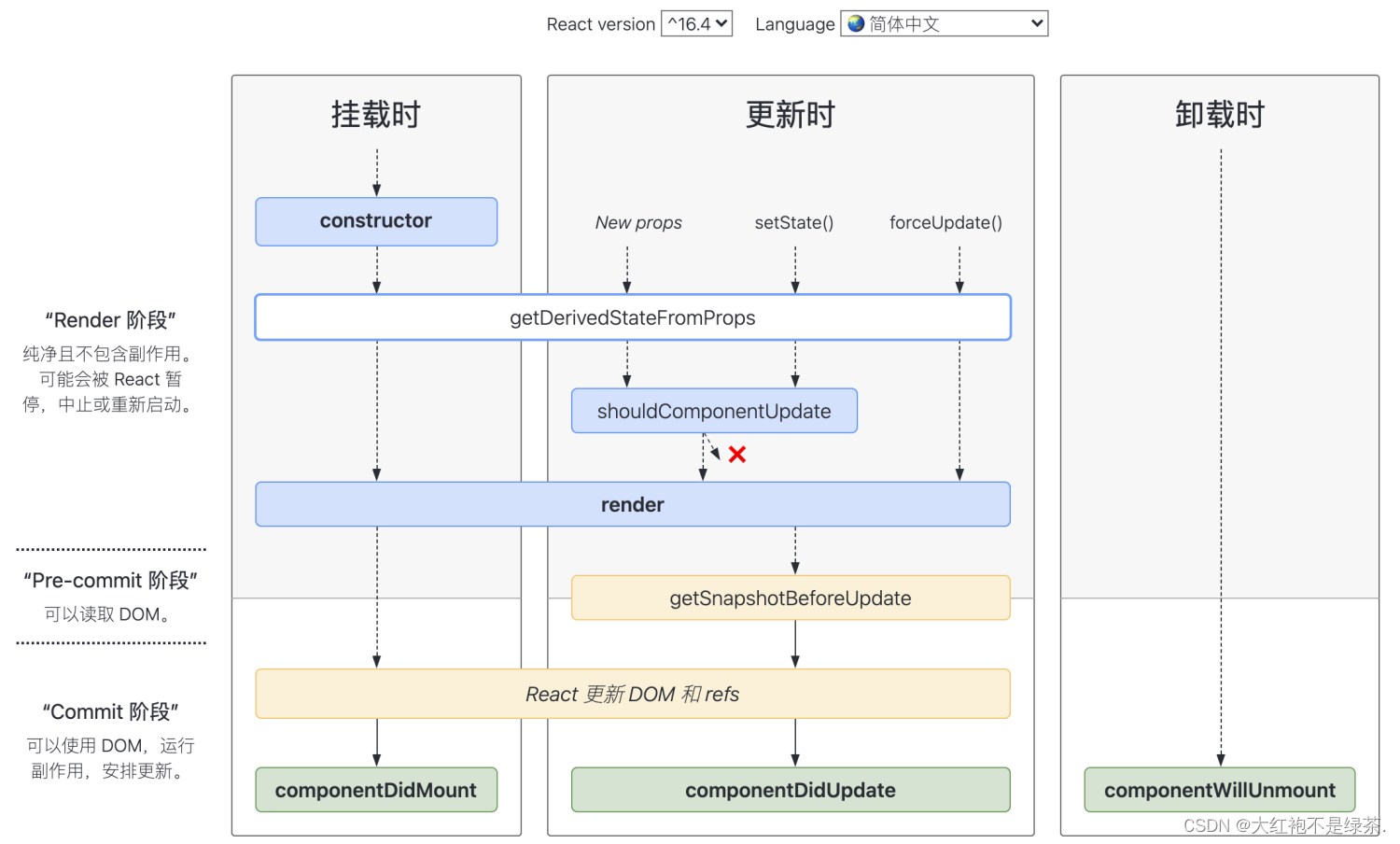
前端面试题 —— React (二)
目录 一、React 组件中怎么做事件代理?它的原理是什么? 二、React.Component 和 React.PureComponent 的区别 三、Component, Element, Instance 之间有什么区别和联系? 四、React声明组件有哪几种方法,有什么不同?…...

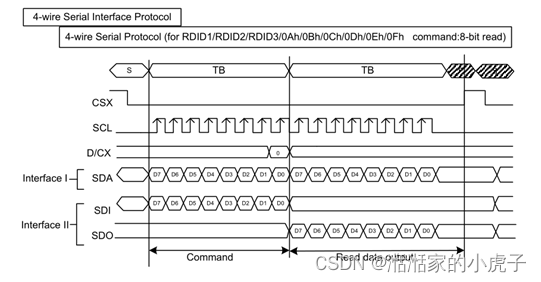
【分享帖】LCD的MCU接口和SPI接口详解
LCD(Liquid Crystal Display)液晶屏,作为电子产品的重要组成部分,是终端用户与电子产品交互的重要载体。现在市场上的LCD,按照尺寸、功能、接口、用途等分为很多种,本文主要介绍如下两种LCD物理接口&#x…...
方法将toJson()过程的部分字段忽略)
【Java】使用@Expose注解和excludeFieldsWithoutExposeAnnotatGson()方法将toJson()过程的部分字段忽略
要在使用 Gson 的 toJson() 方法时忽略 List 中的某些字段,你可以使用 Gson 的 Expose 注解和 excludeFieldsWithoutExposeAnnotation() 方法。 首先,在 List 中的 Bean 类中,使用 Expose 注解标记你想要序列化的字段: public c…...
移动硬盘不显示怎么办?正确解决方式看这里!
移动硬盘为存储带来了很大的方便,在对数据存储时,可做到即插即用,且其体积小、容量大,且比较安全可靠。但在实际的使用中,也会出现各种问题。请看下面2个常见案例。 案例1:“各位朋友,我新买了一…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...

ABB馈线保护 REJ601 BD446NN1XG
配电网基本量程数字继电器 REJ601是一种专用馈线保护继电器,用于保护一次和二次配电网络中的公用事业和工业电力系统。该继电器在一个单元中提供了保护和监控功能的优化组合,具有同类产品中最佳的性能和可用性。 REJ601是一种专用馈线保护继电器…...
