django Ajax--前后端数据交互
一.Django的Ajax和JavaScript的Ajax
Django的Ajax和JavaScript的Ajax实质上是指同一种技术,即异步JavaScript和XML(Asynchronous JavaScript and XML)。它允许在不刷新整个页面的情况下,通过前后端之间的异步交互来获取或发送数据。
区别在于角色和层次:
Django的Ajax:
Django的Ajax通常是指在Django框架中使用Ajax技术的方式。在Django中,使用Ajax时,您需要创建处理Ajax请求的视图函数,并在其中返回JSON数据或HTML片段。通常,Ajax请求将通过Django的URL映射和视图函数进行处理,视图函数处理完数据后,返回JsonResponse或HTML片段,然后前端通过JavaScript来接收和处理这些数据。Django的Ajax技术是Django框架与JavaScript之间的交互方式。
JavaScript的Ajax:
JavaScript的Ajax是指在纯JavaScript代码中使用Ajax技术的方式。使用JavaScript的Ajax时,您直接在前端的JavaScript代码中使用XMLHttpRequest对象(或者更常见的现代浏览器中的fetch API)来发送HTTP请求到后端,并处理返回的数据。这种方式不依赖于任何特定的后端框架,可以与任何服务器进行交互,而不仅仅是Django。
总的来说,Django的Ajax和JavaScript的Ajax都是指实现异步交互的方式,但前者是在Django框架中使用Ajax技术,后者是在纯JavaScript代码中使用Ajax技术。无论哪种方式,都可以实现前后端之间的异步数据交互,让页面实时地获取或发送数据,而无需刷新整个页面。
二.django ajax方法
在Django ajax中,GET方法和POST方法是HTTP请求的两种常用方式。
GET方法:
GET方法用于从服务器获取数据。当使用GET请求时,请求的数据会附加在URL的查询参数中,以键值对的形式传递给服务器。例如:/search/?q=keyword。
使用GET方法时,数据会暴露在URL中,因此不适合传递敏感数据。GET请求也有长度限制,不适合传递较大量的数据。
在Django中,通过request.GET对象可以获取GET请求中的参数。
POST方法:
POST方法用于向服务器提交数据,这些数据不会暴露在URL中,而是通过请求的消息体传递给服务器。因此,POST方法适合传递较大量或敏感的数据。
使用POST方法时,数据不受URL长度限制,可以传递更多数据。
在Django中,通过request.POST对象可以获取POST请求中的参数。
from django.shortcuts import render
from django.http import JsonResponsedef my_view(request):# 处理GET请求if request.method == 'GET':search_query = request.GET.get('q', '') # 获取名为'q'的查询参数return render(request, 'search_results.html', {'query': search_query})# 处理POST请求if request.method == 'POST':data = request.POST.get('data', '') # 获取名为'data'的POST参数return JsonResponse({'message': 'Data received successfully', 'data': data})my_view视图函数处理了GET和POST请求。对于GET请求,它从查询参数中获取搜索关键字,并将其传递给模板进行渲染。对于POST请求,它从POST参数中获取名为’data’的数据,并返回一个JSON响应表示数据接收成功。
需要注意的是,在处理POST请求时,如果需要获取表单数据或JSON数据等,需要确保前端请求中的Content-Type头正确设置为application/x-www-form-urlencoded(常用表单数据)或application/json(JSON数据),以便Django正确解析POST参数。如果是使用Ajax发送POST请求,通常会自动设置正确的Content-Type头。另外,在表单中使用Django的{% csrf_token %}标签来处理POST请求时,也需要确保表单中包含csrfmiddlewaretoken字段,以通过CSRF保护。
三.Ajax的POST
使用Ajax的POST方法向后端发送数据,可以使用ajax方法或者现代浏览器中的fetch API。
使用jQuery的ajax方法:
假设我们有一个后端视图函数save_data,用于接收并处理前端发送的数据。
views.py:
from django.http import JsonResponsedef save_data(request):if request.method == 'POST':data = request.POST.get('data', None)if data is not None:# 在这里处理接收到的数据,例如保存到数据库等# 这里假设我们将数据原样返回给前端return JsonResponse({'message': 'Data received successfully'})return JsonResponse({'message': 'Invalid request'})
urls.py:
from django.urls import path
from . import viewsurlpatterns = [path('save_data/', views.save_data, name='save_data'),
]
在前端,我们通过$.ajax方法将数据发送到/save_data/URL:
index.html:
<!DOCTYPE html>
<html>
<head><title>Django Ajax POST Example</title><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body><div><input type="text" id="dataInput"><button id="saveButton">Save Data</button></div><div id="resultContainer"></div><script>$(document).ready(function() {$('#saveButton').click(function() {// 获取用户输入的数据const inputData = $('#dataInput').val();// 使用Ajax发送POST请求$.ajax({url: '/save_data/',type: 'POST',data: {'data': inputData},success: function(data) {// 当成功保存数据后,将后端返回的消息显示在页面上$('#resultContainer').html('<p>' + data.message + '</p>');},error: function(error) {console.log('Error:', error);}});});});</script>
</body>
</html>
使用现代浏览器的fetch API:
与$.ajax方法类似,使用fetch API也可以向后端发送POST请求。
index.html:
<!DOCTYPE html>
<html>
<head><title>Django Ajax POST Example</title>
</head>
<body><div><input type="text" id="dataInput"><button id="saveButton">Save Data</button></div><div id="resultContainer"></div><script>document.addEventListener('DOMContentLoaded', function() {document.getElementById('saveButton').addEventListener('click', function() {// 获取用户输入的数据const inputData = document.getElementById('dataInput').value;// 使用fetch API发送POST请求fetch('/save_data/', {method: 'POST',headers: {'Content-Type': 'application/json','X-CSRFToken': getCookie('csrftoken') // 在Django中,需要在POST请求头中添加CSRF token},body: JSON.stringify({'data': inputData})}).then(response => response.json()).then(data => {// 当成功保存数据后,将后端返回的消息显示在页面上document.getElementById('resultContainer').innerHTML = '<p>' + data.message + '</p>';}).catch(error => {console.error('Error:', error);});});});// 获取CSRF token的函数function getCookie(name) {let cookieValue = null;if (document.cookie && document.cookie !== '') {const cookies = document.cookie.split(';');for (let i = 0; i < cookies.length; i++) {const cookie = cookies[i].trim();if (cookie.substring(0, name.length + 1) === (name + '=')) {cookieValue = decodeURIComponent(cookie.substring(name.length + 1));break;}}}return cookieValue;}</script>
</body>
</html>
无论是使用ajax方法还是fetch API,都可以通过POST请求将数据发送到后端,然后在视图函数中进行处理。请确保在前端的HTML文件中引入了jQuery库(如果使用$.ajax方法)或者使用了现代浏览器中的fetch API。同时,如果使用Django的CSRF保护,请在POST请求头中添加CSRF token。
四.Ajax的GET方法
使用Ajax的GET方法向后端发送数据较为简单,只需要在URL中添加查询参数即可。以下是使用Ajax的GET方法向后端发送数据的示例:
假设我们有一个后端视图函数process_data,用于接收并处理前端发送的数据。
views.py:
from django.http import JsonResponsedef process_data(request):if request.method == 'GET':data = request.GET.get('data', None)if data is not None:# 在这里处理接收到的数据,例如保存到数据库等# 这里假设我们将数据原样返回给前端return JsonResponse({'message': 'Data received successfully', 'data': data})return JsonResponse({'message': 'Invalid request'})
urls.py:
from django.urls import path
from . import viewsurlpatterns = [path('process_data/', views.process_data, name='process_data'),
]
在前端,我们通过$.ajax方法将数据发送到/process_data/URL:
index.html:
<!DOCTYPE html>
<html>
<head><title>Django Ajax GET Example</title><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body><div><input type="text" id="dataInput"><button id="sendButton">Send Data</button></div><div id="resultContainer"></div><script>$(document).ready(function() {$('#sendButton').click(function() {// 获取用户输入的数据const inputData = $('#dataInput').val();// 使用Ajax发送GET请求$.ajax({url: '/process_data/',type: 'GET',data: {'data': inputData},success: function(data) {// 当成功发送数据后,将后端返回的消息和数据显示在页面上$('#resultContainer').html('<p>' + data.message + '</p><p>Received Data: ' + data.data + '</p>');},error: function(error) {console.log('Error:', error);}});});});</script>
</body>
</html>
在上述示例中,我们使用了ajax方法来发送GET请求到/process_data,通过URL的查询参数传递数据。当成功发送数据后,我们将后端返回的消息和数据显示在页面上。
请注意,使用Ajax的GET方法向后端发送数据时,数据将通过URL中的查询参数传递。如果需要传递更大量的数据或敏感数据,建议使用POST方法,并在POST请求体中传递数据。
五.模板引擎
前端获取后端发送的数据可以通过模板引擎
Django的模板引擎允许将后端传递的数据直接渲染到HTML模板中,然后将整个渲染后的页面发送到前端。在视图函数中,可以将数据作为字典传递给模板,然后在模板中使用模板语法进行数据渲染。例如:
views.py:
from django.shortcuts import renderdef my_view(request):data = {'message': 'Hello from the server!','user_name': 'John Doe','age': 30,}return render(request, 'my_template.html', context=data)
my_template.html:
<!DOCTYPE html>
<html>
<head><title>My Template</title>
</head>
<body><h1>{{ message }}</h1><p>User Name: {{ user_name }}</p><p>Age: {{ age }}</p>
</body>
</html>
有些情况下还需要使用json方式来传递:
views.py
return render(request, 'song_list.html',{ "songs_json": json.dumps(song_list)})
在views.py中,song_list是一个Python列表或字典等数据结构,然后通过json.dumps()函数将其转换为JSON格式的字符串。然后,使用render函数将这个JSON字符串传递给模板 song_list.html
index.html
var songs = JSON.parse('{{ songs_json | safe }}');
在index.html中,使用JSON.parse(‘{{ songs_json | safe }}’)来接收从后端传递的JSON字符串。在这里,{{ songs_json | safe }}是Django模板语法,safe过滤器用于确保JSON字符串中的特殊字符不会被转义。通过这个表达式,后端传递的JSON字符串将被嵌入到JavaScript代码中。
然后,JSON.parse()函数会解析这个JSON字符串,并将其转换为对应的JavaScript对象,存储在变量 songs 中。现在,songs 就成为了一个JavaScript对象,您可以在前端的脚本代码中使用这个对象,访问其中的属性和数据。
相关文章:

django Ajax--前后端数据交互
一.Django的Ajax和JavaScript的Ajax Django的Ajax和JavaScript的Ajax实质上是指同一种技术,即异步JavaScript和XML(Asynchronous JavaScript and XML)。它允许在不刷新整个页面的情况下,通过前后端之间的异步交互来获取或发送数据…...

【嵌入式学习笔记】嵌入式入门1——GPIO
1.什么是GPIO General Purpose Input Output,即通用输入输出端口,简称GPIO,作用是负责采集外部器件的信息或者控制外部器件工作,即输入输出。 2.STM32 GPIO简介 2.1.GPIO特点 不同型号,IO口数量可能不一样&#x…...

[SQL挖掘机] - 多表连接: union
介绍: sql中的union是用于合并两个或多个select语句的结果集的操作符。它将多个查询的结果合并成一个结果集,并自动去除重复的行。请注意,union操作要求被合并的查询返回相同数量和类型的列。 用法: union的基本语法如下: select_stateme…...
)
AI面试官:SQL Server数据库(三)
AI面试官:SQL Server数据库(三) 当涉及到.NET工程师中关于SQL Server数据库的面试题时,主要考察候选人的数据库知识、SQL查询能力、数据库设计和优化等方面。 文章目录 AI面试官:SQL Server数据库(三)31. 数据库并发控制是什么?数据库有哪些常见的并发控制机制?32. 什…...

python刑事案卷图片转pdf
分两步,第一步是转图片,第二步是合并。 # -*- coding: utf-8 -*- import glob,os from PIL import Imagedef convert_to_pdf(path):# 打开图片文件img Image.open(path)# 将图片转换为 PDF,并保存到同名文件pdf_path os.path.splitext(path…...

vue使用driver.js完成页面引导的功能
需求:给客户做一个页面引导,教客户怎么做 效果: driverjs官方文档 一.安装driver.js # Using npm npm install driver.js# Using pnpm pnpm install driver.js# Using yarn yarn add driver.js 二.在自己需要引导的页面上引入driver.js i…...

学习中遇到的好博客
c日志工具之——log4cpp ECU唤醒的本质就是给ECU供电。 小文件:零拷贝技术 传输大文件:异步 IO 、直接 IO:如何高效实现文件传输:小文件采用零拷贝、大文件采用异步io直接io (123条消息) Linux网络编程 | 彻底搞懂…...
)
在CSDN学Golang云原生(Kubernetes集群安全)
一,ABAC授权模式 Kubernetes ABAC(Attribute-Based Access Control)授权模式是一种基于属性的访问控制模型,它可以根据用户或组的属性决定是否允许他们访问 Kubernetes 集群中的资源。 在使用 ABAC 授权模式时,管理员…...

浅谈深度神经网络
Deep neural networks are completely flexible by design, and there really are no fixed rules when it comes to model architecture. -- David Foster 前言 神经网络 (neural network) 受到人脑的启发,可模仿生物神经元相互传递信号。神经网络就是由神经元组成…...

『C语言初阶』第六章-操作符详解
前言 今天小羊又来为铁汁们更新C语言初阶的操作符详解,我们在平时写代码时总会写到一些算术操作符和赋值操作符,可是当铁汁们遇到其他的操作符时,就会望而却步,甚至写出一些bug,所以这期我给铁汁们带来新鲜出炉的操作…...

企业知识文档管理+群晖nas安全云存储
企业知识管理系统,利用软件系统或其他工具的企业管理方法,利用软件系统或其他工具,对组织中大量的有价值的方案、策划、成果、经验等知识进行分类存储和管理,积累知识资产避免流失,促进知识的学习、共享、培训、再利用…...

《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(9)-Fiddler如何设置捕获Https会话
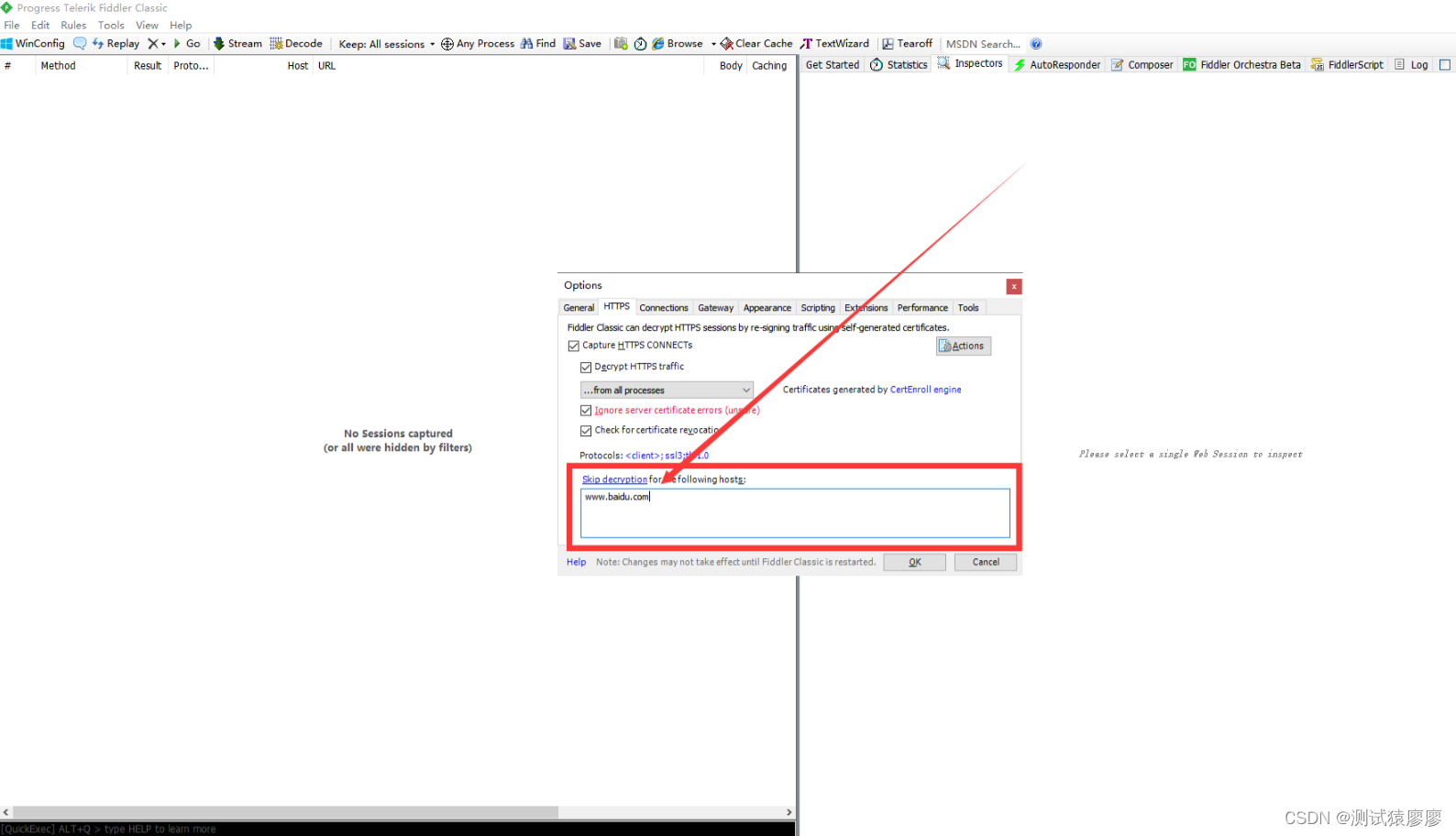
1.简介 由于近几年来各大网站越来越注重安全性都改成了https协议,不像前十几年前直接是http协议直接裸奔在互联网。还有的小伙伴或者童鞋们按照上一篇宏哥的配置都配置好了,想大展身手抓一下百度的包,结果一试傻眼了,竟然毛都没有…...

对比CahtGPT Bard Claude2对中文的理解
对比CahtGPT Bard Claude2对中文的理解 今天简单测试了一下目前这三个很火的模型对中文的理解能力 简单问题 鲁迅和周树人的关系 Bard CahtGPT Claude 介绍一下平凡的世界这本书 Bard CahtGPT...

安全测试国家标准解读——并发程序安全
本系列文章主要围绕《GB/T 38674—2020 信息安全技术 应用软件安全编程指南》进行讲解,该标准是2020年4月28日,由国家市场监督管理总局、国家标准化管理委员会发布,2020年11月01日开始实施。我们对该标准中一些常见的漏洞进行了梳理ÿ…...

《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(12)-Fiddler设置IOS手机抓包,你知多少???
1.简介 Fiddler不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求。 Fiddler 能捕获Android 和 Windows Phone 等设备发出的 HTTP/HTTPS 请求。同理也可以截获iOS设备发出的请求,比如 iPhone、iPad 和 MacBook 等苹…...

MySQL中锁的简介——行级锁
1.行级锁概念及分类 可通过以下语句查看意向锁和行锁的加锁情况: select object_schema,object_name,index_name,lock_type,lock_mode,lock_data from performance_schema.data_locks;InnoDB的行锁是针对于索引加的锁,不通过索引条件检索数据࿰…...

4 个最常见的自动化测试挑战及应对措施
有人说:“杂乱无章的自动化只会带来更快的混乱。”不仅更快,而且是更严重、更大的混乱。如果使用得当,自动化可以成为测试团队中令人惊叹的生产力助推器和系统的质量增强器。自动化测试的关键是要正确运用,这是初始最困难的部分。…...

23款奔驰GLE450豪华型升级AMG直瀑式中网,战斗感立马提升了一个档次
奔驰GLE450豪华型升级AMG竖杠中网前进气格栅,AMG中网竖杠格栅,镀铬饰条呈圆弧状,色泽均衡,质感顺滑,极富冲击力。AMG专属字标,与中网卡扣装配紧密,凸显AMG的身份象征,点睛之笔又不显…...

ALLEGRO之Logic
本文主要讲述ALLEGRO的Logic菜单。 (1)Net Logic:暂不清楚; (2)Net Schedule:暂不清楚; (3)AssignDifferential Pair:暂不清楚; &a…...

算法leetcode|64. 最小路径和(rust重拳出击)
文章目录 64. 最小路径和:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 64. 最小路径和: 给定一个包含非负整数的 m x n 网…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
