vue 前端 邮箱、密码、手机号码等输入验证规则
最近在写前端表单验证的时候,发现一篇文章质量很好,所以写下这篇文章记录
原文章链接:vue 邮箱、密码、手机号码等输入验证规则
1.手机号
const checkPhone = (rule, value, callback) => {const phoneReg = /^1[34578]\d{9}$$/;if (!value) {return callback(new Error("电话号码不能为空"));}setTimeout(() => {if (!Number.isInteger(+value)) {callback(new Error("请输入数字值"));} else {if (phoneReg.test(value)) {callback();} else {callback(new Error("电话号码格式不正确"));}}}, 100);
};
2.邮箱
const checkEmail = (rule, value, callback) => {const mailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/;if (!value) {return callback(new Error("邮箱不能为空"));}setTimeout(() => {if (mailReg.test(value)) {callback();} else {callback(new Error("请输入正确的邮箱格式"));}}, 100);
};
3.密码
var validatePass = (rule, value, callback) => {if (value === '') {callback(new Error('请设置正确格式的密码'));} else if(value.length < 6){callback(new Error('密码长度最小6位'));}else{callback();}
};
4.页面中调用
<el-form:model="addForm":label-position="labelPosition":rules="addFormRules"ref="addFormRef"label-width="80px">
<el-form-item label="邮箱" prop="email"><el-input v-model="addForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="phoneNumber"><el-input v-model="addForm.phoneNumber"></el-input>
</el-form-item>data() {return {addForm: {},addFormRules: {email: [{ required: true, validator: checkEmail, trigger: "blur" }],phoneNumber: [{ required: false, message: "请输入联系方式", validator: checkPhone, trigger: "blur"}],}}
}
全局验证规则脚本,需要的地方引入即可:
给页面表单对象添加验证属性
:rules=“registerRules” ref=“registerForm”
为el-form-item每个表单子项添加 prop 属性, 例如
<el-form-item prop="username"><el-input name="username" type="text" v-model="registerForm.username" placeholder="请设置登录用户名"></el-input>
</el-form-item>rules是一个验证规则对象,因此需要在data()页面数据里添加registerRules对象:
registerRules: {username: [{ required: true, trigger: 'blur', validator: validateUsername }],password: [{ required: true, trigger: 'blur', validator: validatePassword }],password_repeat: [{ required: true, trigger: 'blur', validator: this.validatePassRepeat }],bind_phone: [{ required: true, trigger: 'blur', validator: validatePhone }],realname: [{ required: true, trigger: 'blur', validator: validateRealName }],id_number: [{ required: true, trigger: 'blur', validator: validateIdNumber }]
},
创建validate.js全局验证规则脚本,供页面灵活引入
/* 验证账号 */
export function validateUsername(rule, value, callback) {if (value.length < 6 || value.length > 20) {return callback(new Error('用户名不得小于6个或大于20个字符!'))} else {callback()}
}/* 验证密码 */
export function validatePassword(rule, value, callback) {if (value.length < 6) {return callback(new Error('密码不能小于6位'))} else {callback()}
}/* 合法邮箱 */
export function validateEmail(rule, value, callback) {const emailReg = /^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)\.([a-zA-Z]{2,5}){1,25})$/if (!value) {return callback(new Error('邮箱不能为空!!'))}setTimeout(() => {if (!emailReg.test(value)) {return callback(new Error('邮箱格式错误'))} else {callback()}}, 100)
}/* 合法手机号 */
export function validatePhone(rule, value, callback) {const phoneReg = /^[1][3,4,5,7,8][0-9]{9}$/if (!value) {return callback(new Error('手机号码不能为空!!'))}setTimeout(() => {if (!phoneReg.test(value)) {return callback(new Error('手机号码格式错误'))} else {callback()}}, 100)
}/* 合法真实姓名 */
export function validateRealName(rule, value, callback) {const realnameReg = /^([a-zA-Z0-9\u4e00-\u9fa5\·]{1,10})$/if (!value) {return callback(new Error('真实姓名不能为空!!'))}setTimeout(() => {if (!realnameReg.test(value)) {return callback(new Error('您的真实姓名格式错误,请输入英文或汉字!'))} else {callback()}}, 100)
}/* 合法身份证 */
export function validateIdNumber(rule, value, callback) {const idNumberReg = /^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$|^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/if (!value) {return callback(new Error('身份证号码不能为空!!'))}setTimeout(() => {if (!idNumberReg.test(value)) {return callback(new Error('您的身份证号码格式错误!'))} else {callback()}}, 100)
}
引入全局验证规则即可
import { validateUsername, validatePassword, validatePhone, validateRealName, validateIdNumber } from '../../utils/validate'
另外,大部分验证函数都是通过正则表达式来验证的,以下还有很多常见的正则式:
/* 合法的https或ftp地址 */
const urlregex = /^(https?|ftp):\/\/([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9][0-9]?)(\.(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9]?[0-9])){3}|([a-zA-Z0-9-]+\.)*[a-zA-Z0-9-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(\/($|[a-zA-Z0-9.,?'\\+&%$#=~_-]+))*$//* 小写字母 */
const reg = /^[a-z]+$//* 大写字母 *
const reg = /^[A-Z]+$/
/* 大小写字母*/
const reg = /^[A-Za-z]+$/
通过reg.test()函数判断是否符合正则式:
/* 判断str是否符合reg正则式,返回真或者假 */
reg.test(str)
相关文章:

vue 前端 邮箱、密码、手机号码等输入验证规则
最近在写前端表单验证的时候,发现一篇文章质量很好,所以写下这篇文章记录 原文章链接:vue 邮箱、密码、手机号码等输入验证规则 1.手机号 const checkPhone (rule, value, callback) > {const phoneReg /^1[34578]\d{9}$$/;if (!value…...

如何看待前端已死这个问题(大学生篇)
小编刚大学毕业,还记得是大三的时候选择的前端开发方向,那个时候行情其实并没有这么差,最近互联网上讨论这一个很火的话题,叫前端已死。那么我就说说我的看法吧,虽然可能比起行业的大佬会比较短浅,但我想就…...

揭开高级产品经理思维的秘密
我经常被问到产品经理如何晋升到更高级别。事实上,获得晋升往往是一场复杂的游戏。是的,你的技能和成就很重要,但其他因素也很重要,比如你的经理对人才培养的关心程度、你的同事有多优秀、任期有多长、公司的政治氛围如何等等。 所…...

Java 学习路线图
以下是 Java 学习路线图的大致概述: Java 基础语法和面向对象编程(OOP):包括数据类型、控制流、数组、类和对象、继承、多态、抽象类和接口等。 Java 集合框架:包括集合和 Map 等常用数据结构的使用和操作。 Java I/…...

在springboot项目中使用策略工厂模式
在springboot项目中使用策略工厂模式 策略接口类 package cn.test.ext;public interface ITestStrategy {void execTestMethod(); }策略实现类 package cn.test.ext.beanlife;import cn.test.ext.ITestStrategy; import cn.test.ext.MyStrategyFactory; import lombok.exter…...

mysql综合练习语法总结
mysql综合练习 用于 小白练手的主要用于以后语法忘了回来看 题目 # 1、创建数据库test01_library # 2、创建表 books,表结构如下:# 3、向books表中插入记录 # 1)不指定字段名称,插入第一条记录 # 2)指定所有字段名…...

统计神经网络参数量、MAC、FLOPs等信息
0、基础提示 1、FLOPS是用来衡量硬件算力的指标,FLOPs用来衡量模型复杂度。 2、MAC 一般为 FLOPs的2倍 3、并非FLOPs越小在硬件上就一定运行更快,还与模型占用的内存,带宽,等有关 1、FLOPs计算 神经网络参数量。用于衡量模型大…...

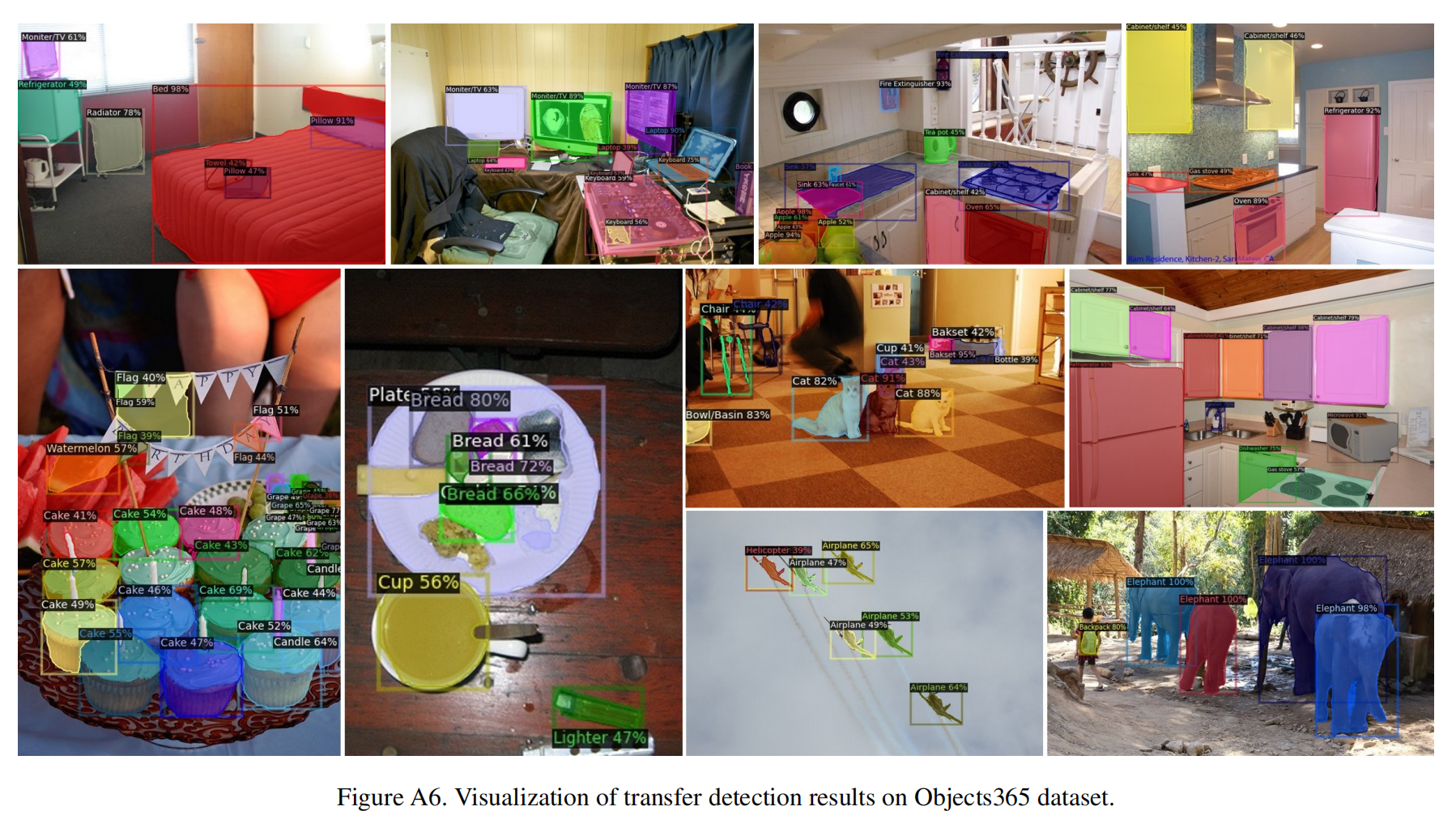
【多模态】21、BARON | 通过引入大量 regions 来提升模型开放词汇目标检测能力(CVPR2021)
文章目录 一、背景二、方法2.1 主要过程2.2 Forming Bag of Regions2.3 Representing Bag of Regions2.4 Aligning bag of regions 三、效果 论文:Aligning Bag of Regions for Open-Vocabulary Object Detection 代码:https://github.com/wusize/ovdet…...

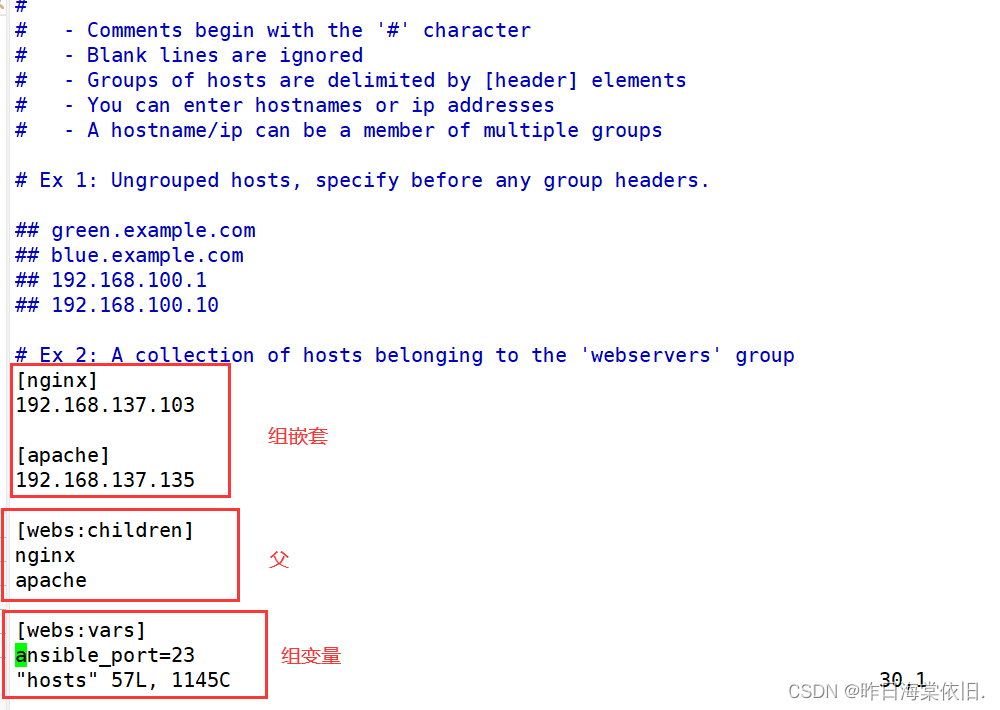
Ansible 自动化运维
目录 ansible 环境安装部署ansible 命令行模块inventory 主机清单 Ansible是一个基于Python开发的配置管理和应用部署工具,现在也在自动化管理领域大放异彩。它融合了众多老牌运维工具的优点,Pubbet和Saltstack能实现的功能,Ansible基本上都可…...

指纹浏览器能为TikTok运营提供哪些便利?
TikTok是一个非常垂直的平台,每个账号的内容都应尽可能保持垂直,这样平台才会给予更多的流量。有运营经验的TikTok用户一般会经营多个账号,从而获取更多的收益。指纹浏览器作为一种新型浏览器,它的优势不可否认。那么指纹浏览器能…...

关于远程直接内存访问技术 RDMA 的高性能架构设计介绍 | 龙蜥技术
编者按:传统以太网方案存在系统调用消耗大量时间、增加数据传输延时、对 CPU 造成很重的负担三个缺点,而 RDMA 技术可以解决以上三个缺点。那 RDMA 究竟是什么?它的方案的设计思路是什么?今天,浪潮信息驱动工程师刘伟带…...

【Boost搜索引擎项目】
文章目录 一、项目流程二、项目展示 一、项目流程 1.编写数据去标签模块–parser.cc 将去标签之后干净文档以title\3content\3url\ntitle\3content\3url\n格式放入同一文件中。 2.建立索引模块–index.hpp 读取处理好的行文本文件进行分词、权重计算等操作,在内存中…...

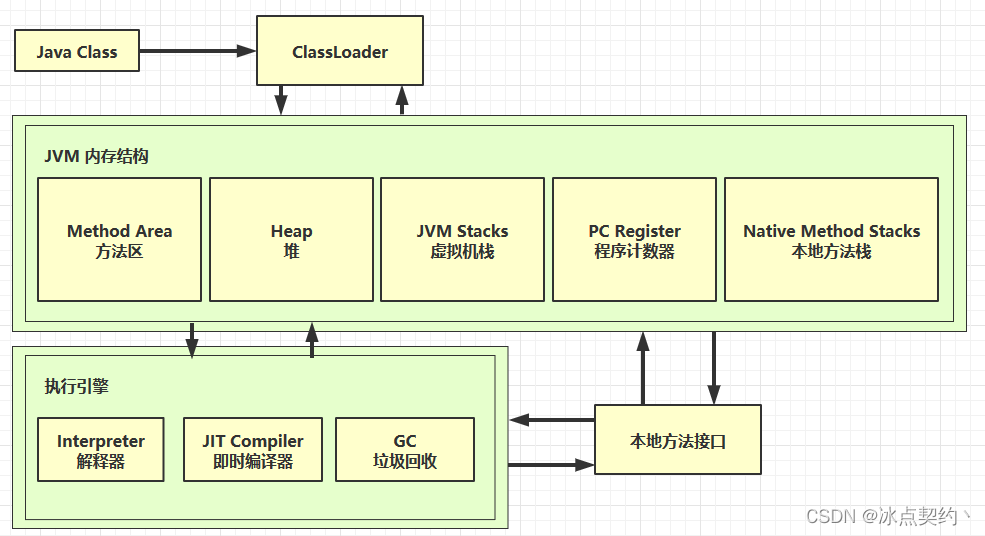
JVM入门篇-JVM的概念与学习路线
JVM入门篇-JVM的概念与学习路线 什么是 JVM 定义 Java Virtual Machine - java 程序的运行环境(java 二进制字节码的运行环境) 好处 一次编写,到处运行自动内存管理,垃圾回收功能数组下标越界检查多态 比较 jvm jre jdk 常…...

“程序员求职攻略:IT技术岗面试的必备技巧“
文章目录 每日一句正能量前言分享面试IT公司的小技巧IT技术面试有哪些常见的问题?分享总结遇到过的面试题后记 每日一句正能量 人活一世,不在乎朋友多少,不问财富几车,关键看在你最困难的时候,是否有一个伸出援手的人&…...

回归预测 | MATLAB实现WOA-ELM鲸鱼算法优化极限学习机多输入单输出回归预测
回归预测 | MATLAB实现WOA-ELM鲸鱼算法优化极限学习机多输入单输出回归预测 目录 回归预测 | MATLAB实现WOA-ELM鲸鱼算法优化极限学习机多输入单输出回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现WOA-ELM鲸鱼算法优化极限学习机多输入回归预测&#…...

方法的定义和格式
方法 什么是方法? 方法是程序中最小的执行单元 定义:把一些代码打包在一起,该过程称为方法 实际开发过程中,什么时候用到方法: 重复的代码,具有独立功能的代码可以抽取到方法中 实际开发中,方…...
:简易 shell 的实现(进程深刻理解、内建命令的使用))
【Linux】进程篇(补):简易 shell 的实现(进程深刻理解、内建命令的使用)
文章目录 makefilemybash.c 代码逻辑框架(重要的是,边写边查!) 命令行提示符,fflush 刷新显示获取 输入的 有效字符串,定义一个字符数组,用 fgets 从键盘上获取(注意处理命令行输入…...

django Ajax--前后端数据交互
一.Django的Ajax和JavaScript的Ajax Django的Ajax和JavaScript的Ajax实质上是指同一种技术,即异步JavaScript和XML(Asynchronous JavaScript and XML)。它允许在不刷新整个页面的情况下,通过前后端之间的异步交互来获取或发送数据…...

【嵌入式学习笔记】嵌入式入门1——GPIO
1.什么是GPIO General Purpose Input Output,即通用输入输出端口,简称GPIO,作用是负责采集外部器件的信息或者控制外部器件工作,即输入输出。 2.STM32 GPIO简介 2.1.GPIO特点 不同型号,IO口数量可能不一样&#x…...

[SQL挖掘机] - 多表连接: union
介绍: sql中的union是用于合并两个或多个select语句的结果集的操作符。它将多个查询的结果合并成一个结果集,并自动去除重复的行。请注意,union操作要求被合并的查询返回相同数量和类型的列。 用法: union的基本语法如下: select_stateme…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
