(十一)、用户中心页面【uniapp+uinicloud多用户社区博客实战项目(完整开发文档-从零到完整项目)】
1,个人中心页面
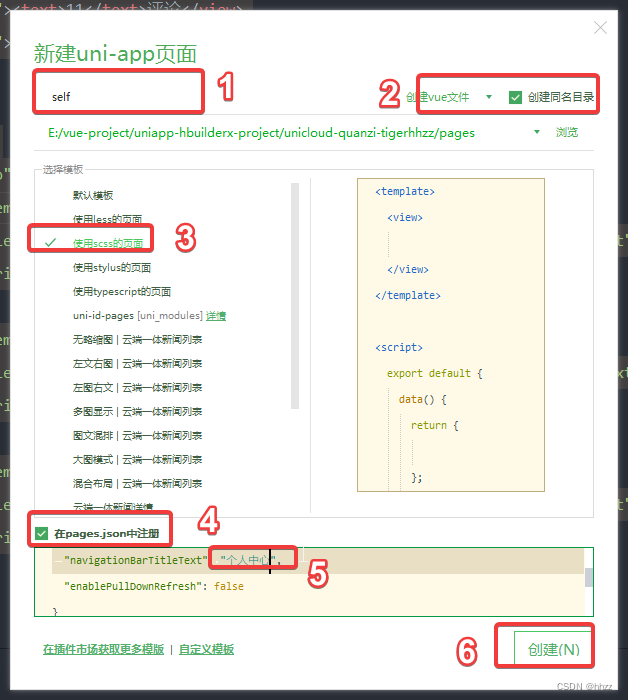
1.1 新建个人中心页面

1.2 纯净版个人中心页面代码:
<template><view class="user"><view class="top"><view class="group"><view class="userinfo"><!-- 顶部 左侧 头像 --><view class="pic"><image src="../../static/images/user-default.jpg" mode="aspectFill"></image></view><!-- 顶部 左侧 昵称和时间 已登录 --><view class="text" v-if="true"><view class="nickname">匿名</view><view class="year"><uni-dateformat :date="new Date() - 360000" :threshold="[3600,99*365*24*60*60*1000]"></uni-dateformat>注册</view></view><!-- 顶部 左侧 昵称和时间 未登录 --><view class="text" v-else><view class="nickname">点击登录</view></view></view><!-- 顶部 右侧右箭头 --><view class="more"><text class="iconfont icon-a-10-you"></text></view></view><!-- 顶部 背景图 --><view class="bg"><image src="../../static/images/user-default.jpg" mode="aspectFill"></image></view></view><view class="main"><view class="info"><view class="item"><text>33</text>获赞</view><view class="item"><text>11</text>评论</view><view class="item"><text>5</text>发文</view></view><view class="list"><view class="group"><view class="item"><view class="left"><text class="iconfont icon-a-24-bianji"></text><text class="text">我的长文</text></view><view class="right"><text class="iconfont icon-a-10-you"></text></view></view><view class="item"><view class="left"><text class="iconfont icon-a-106-xihuan"></text><text class="text">我的点赞</text></view><view class="right"><text class="iconfont icon-a-10-you"></text></view></view><view class="item"><view class="left"><text class="iconfont icon-a-21-xiugai"></text><text class="text">评论过的</text></view><view class="right"><text class="iconfont icon-a-10-you"></text></view></view></view><view class="group"><view class="item"><view class="left"><text class="iconfont icon-a-32-wenjian"></text><text class="text">关于</text></view><view class="right"><text class="iconfont icon-a-10-you"></text></view></view><view class="item"><view class="left"><text class="iconfont icon-a-5-xinxi"></text><text class="text">意见反馈</text></view><view class="right"><text class="iconfont icon-a-10-you"></text></view></view></view><view class="group"><view class="item"><view class="left"><text class="iconfont icon-a-73-tuichu"></text><text class="text">退出登录</text></view><view class="right"><text class="iconfont icon-a-10-you"></text></view></view></view></view></view></view>
</template><script>export default {data() {return {};}}
</script><style lang="scss">.user {.top {height: 300rpx;background: #bbb;padding: 0 30rpx;padding-top: var(--status-bar-height);position: relative;display: flex;align-items: center;.group {position: relative;z-index: 10;display: flex;align-items: center;justify-content: space-between;width: 100%;color: #fff;.userinfo {display: flex;width: 100%;align-items: center;.pic {width: 120rpx;height: 120rpx;border-radius: 50%;overflow: hidden;border: 2px solid #fff;image {width: 100%;height: 100%;}}.text {padding-left: 20rpx;.nickname {font-size: 44rpx;font-weight: 600;}.year {font-size: 26rpx;opacity: 0.6;padding-top: 5rpx;}}}.more {.iconfont {font-size: 40rpx;}}}.bg {position: absolute;top: 0;left: 0;width: 100%;height: 100%;overflow: hidden;image {width: 100%;height: 100%;filter: blur(20px);transform: scale(2);opacity: 0.5;}}}.main {width: 100%;min-height: 200rpx;background: #fff;border-radius: 30rpx;transform: translateY(-30rpx);padding: 30rpx 0;.info {padding: 10rpx 30rpx;display: flex;font-size: 30rpx;.item {padding-right: 20rpx;color: #888;text {font-weight: 600;color: #333;}}}.list {.group {padding: 15rpx 30rpx;border-bottom: 15rpx solid #f4f4f4;.item {display: flex;justify-content: space-between;align-items: center;padding: 25rpx 0;font-size: 36rpx;color: #555;border-bottom: 1rpx solid #f8f8f8;.left {display: flex;align-items: center;.iconfont {font-size: 38rpx;margin-right: 10rpx;}}.right {.iconfont {font-size: 26rpx;}}}.item:last-child {border: none;}}.group:last-child {border: none;}}}}
</style>1.3 页面效果

2,使用uni-id-pages中的vuex状态管理
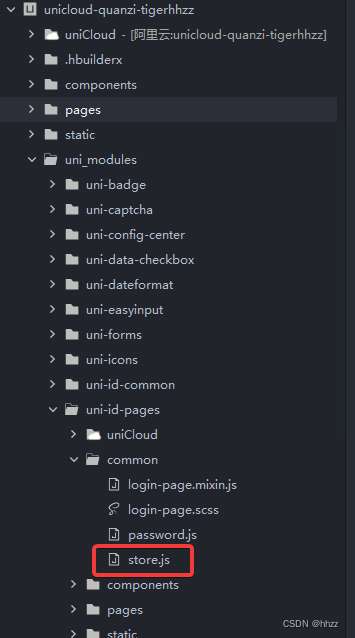
2.1 self页面中,script中引入store.js:
store.js位置:

import {store,mutations} from '@/uni_modules/uni-id-pages/common/store.js'
在计算属性中定义两个方法(在当前页面拿到store中的登录用户信息和登录状态):
computed: {userInfo() {return store.userInfo},hasLogin() {return store.hasLogin}},
测试一下,在onload中打印输出:
onLoad() {console.log(this.userInfo)console.log(this.hasLogin)}
结果:

2.2 渲染顶部self页面
<!-- 顶部 左侧 头像 --><view class="pic"><image v-if="hasLogin&&userInfo.avatar_file&&userInfo.avatar_file.url" :src="userInfo.avatar_file.url"mode="aspectFill"></image><image v-else src="../../static/images/user-default.jpg" mode="aspectFill"></image></view><!-- 顶部 左侧 昵称和时间 已登录 --><view class="text" v-if="hasLogin"><view class="nickname">{{userInfo.nickname||userInfo.username||userInfo.mobile}}</view><view class="year"><uni-dateformat :date="new Date() - 360000" :threshold="[3600,99*365*24*60*60*1000]"></uni-dateformat>注册</view></view>
3,个人中心页面中的退出功能
3.1 修改一下store.js中的logout方法
三目运算符–修改点击退出是跳转的url页面地址
store.js
async logout() {// 1. 已经过期就不需要调用服务端的注销接口 2.即使调用注销接口失败,不能阻塞客户端if(uniCloud.getCurrentUserInfo().tokenExpired > Date.now()){try{await uniIdCo.logout()}catch(e){console.error(e);}}uni.removeStorageSync('uni_id_token');uni.setStorageSync('uni_id_token_expired', 0)uni.redirectTo({url: `/${pagesJson.uniIdRouter?.loginPage ?? 'pages/self/self'}`, //uni_modules/uni-id-pages/pages/login/login-withoutpwd});uni.$emit('uni-id-pages-logout')this.setUserInfo({},{cover:true})},
3.2 self个人中心页面中使用退出方法
//退出登录logout() {if (this.goLoginPage()) return;uni.showModal({title: "是否确认退出?",success: res => {console.log(res);if (res.confirm) {mutations.logout()}}})},//判断是否登录的方法goLoginPage() {if (!this.hasLogin) {uni.showToast({title: "未登录",icon: "none"})return true;}return false}
4,uniidrouter路由配置限制用户登录
uniIdRouter自动路由 参考链接
4.1 在pages.json中配置
"uniIdRouter": {"loginPage": "uni_modules/uni-id-pages/pages/login/login-withpwd", // 登录页面路径"needLogin": ["pages/edit/edit", // 需要登录才可访问的页面列表,可以使用正则语法"uni_modules/uni-id-pages/pages/userinfo/userinfo"],"resToLogin": true // 自动解析云对象及clientDB的错误码,如果是客户端token不正确或token过期则自动跳转配置的登录页面,配置为false则关闭此行为,默认true}
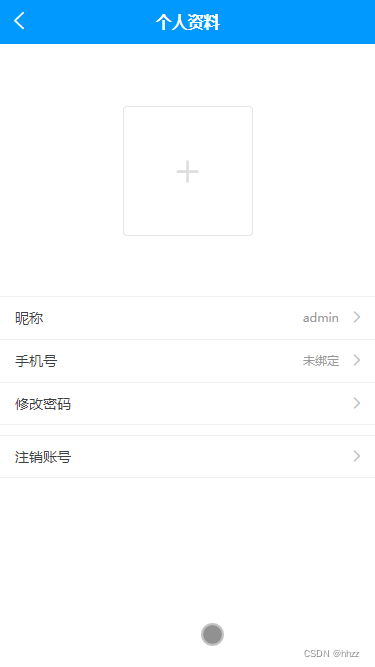
4.2 跳转到个人资料页面
个人资料页面位置:/uni_modules/uni-id-pages/pages/userinfo/userinfo
修改页面:
<view class="group" @click="toUserInfo">
点击跳转方法:
//跳转到编辑个人资料toUserInfo() {if (this.hasLogin) {uni.navigateTo({url: '/uni_modules/uni-id-pages/pages/userinfo/userinfo'})} else {let route = this.$mp.page.route;uni.navigateTo({url: '/uni_modules/uni-id-pages/pages/login/login-withpwd?uniIdRedirectUrl=/' + route})}},
如果没有登录,就跳转到登录页面,如果登录了,点击跳转到个人资料页面。
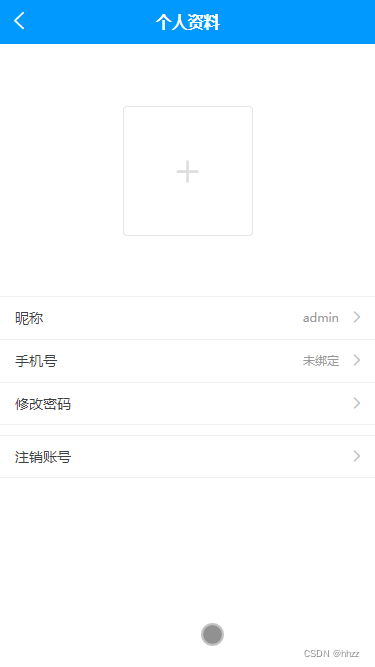
个人资料页面:

4.3 设置头像区域背景
<!-- 顶部 背景图 --><view class="bg"><image v-if="hasLogin&&userInfo.avatar_file&&userInfo.avatar_file.url" :src="userInfo.avatar_file.url"mode="aspectFill"></image><image v-else src="../../static/images/user-default.jpg" mode="aspectFill"></image></view>
相关文章:

(十一)、用户中心页面【uniapp+uinicloud多用户社区博客实战项目(完整开发文档-从零到完整项目)】
1,个人中心页面 1.1 新建个人中心页面 1.2 纯净版个人中心页面代码: <template><view class"user"><view class"top"><view class"group"><view class"userinfo"><!-- 顶部 左侧 头像 …...

LA@复数和复矩阵@实对称阵相关定理
文章目录复数🎈复矩阵和复向量共轭矩阵性质定理实对称阵的相关定理复数🎈 复数 (数学) (wikipedia.org) 加法:(abi)(cdi)(ac)(bd)i)减法:(abi)−(cdi)(a−c)(b−d)i)乘法:(abi)(cdi)acbciadibdi2(ac−bd)(bcad)i除法&…...

cmd set命令笔记
使用 set是cmd最基础的命令,每个人都会用,但其实它还是有些知识的。 set 用来接收入参 set /p var请选择(1或2或3): echo %var%可以接收输入的参数。 set /p var请选择(1或2或3): echo %var% 语法 he…...

IB学校获得IBO授权究竟有多难?
IB 学校认证之路,道阻且长 The road to IB school accreditation is long and difficult一所学校能获得IB授权必须经过IBO非常严格的审核,在办学使命&教育理念、组织架构、师资力量&授课技能、学校硬件设施和课程体系上完全符合标准才可获得授权…...

火山引擎 DataTester:A/B 测试,让企业摆脱广告投放“乱烧钱”
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 在广告投放的场景下,一线广告优化师通常会创建多个计划,去测试不同的广告素材效果。这套方法看似科学,实际上却存在诸多问题&…...

黑马redis学习记录:缓存
一、介绍 什么是缓存? 缓存(Cache),就是数据交换的缓冲区,俗称的缓存就是缓冲区内的数据,一般从数据库中获取,存储于本地代码 缓存无处不在 为什么要使用缓存? 因为速度快,好用缓存数据存储于代码中,而…...

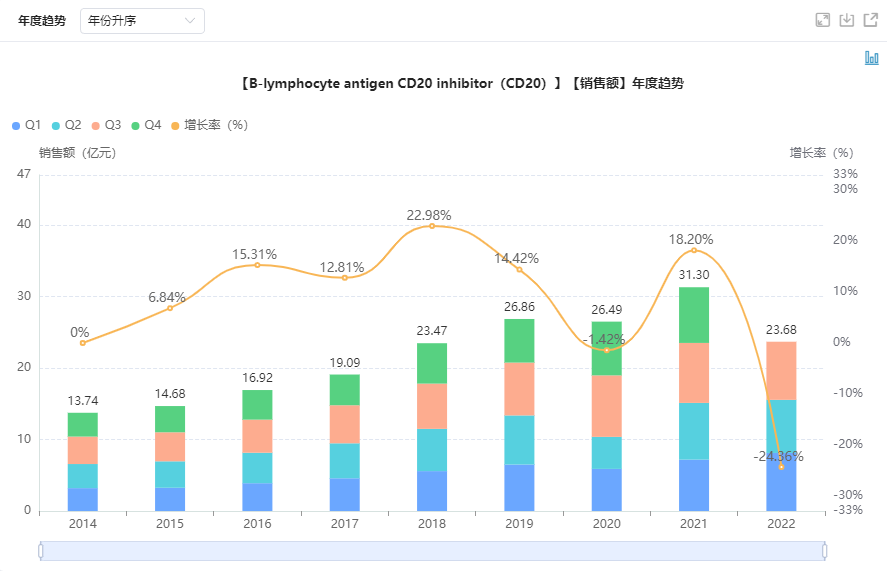
CD20靶向药物|适应症|市场销售-上市药品前景分析
CD20是靶向治疗的第一个靶点,是B细胞淋巴瘤的现代治疗药物。CD20作为治疗剂的使用被认为是方便的,原因有二。首先,在 CD20 阳性肿瘤的情况下,这种受体大量存在于 B 淋巴细胞表面——每个细胞大约有十万个分子。其次,干…...

多源 复制
使复制从属服务器能够同时从多个主服务器接收事务至少需要两个主服务器和一个从属服务器设备从属服务器为每个主服务器创建一个 复制通道从属服务器必须使用基于表的资料档案库多源复制与基于文件的资料档案库不兼容不尝试检测或解决冲突如果需要此功能,则由应用程序…...

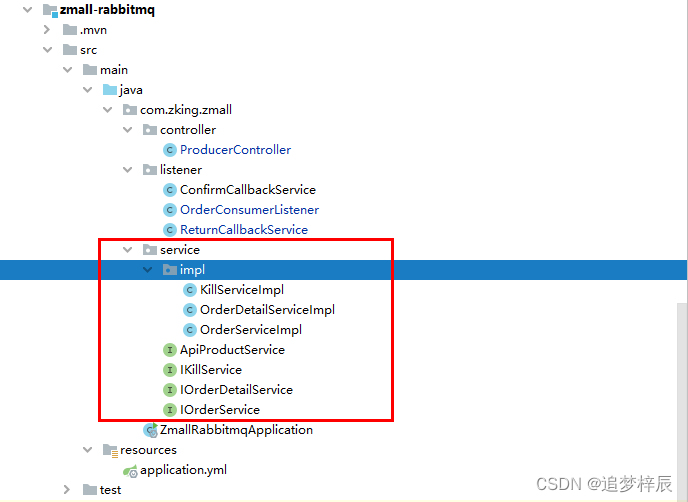
微服务项目【消息推送(RabbitMQ)】
创建消费者 第1步:基于Spring Initialzr方式创建zmall-rabbitmq消费者模块 第2步:在公共模块中添加rabbitmq相关依赖 <!--rabbitmq--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-bo…...

vr电力刀闸事故应急演练实训系统开发
电力事故是在电力生产和输电过程中可能发生的意外事件,它们可能会对人们的生命财产安全造成严重的威胁。因此,电力事故应急演练显得尤为重要。而VR技术则可以为电力事故应急演练提供一种全新的解决方案。 在虚拟环境中,元宇宙VR会模拟各种触电…...

C++类和对象补充
目录 前言: 1. 构造函数->初始化列表 1.1 初始化列表出现原因 1.2 初始化列表写法 2. explicit关键字 2.1 explict的出现 2.2 explict的写法 3. static成员 4. 友元 4.1 友元函数 4.2 友元类 5. 内部类和匿名对象 5.1 内部类 5.2 匿名对象 前言&a…...

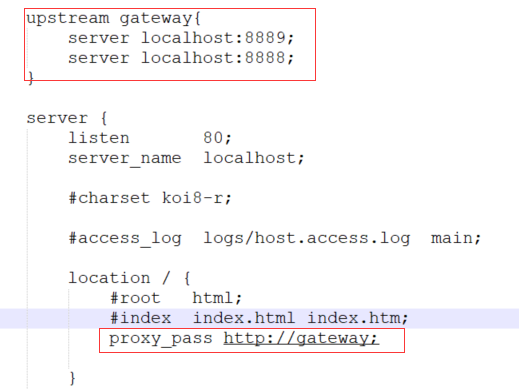
08 SpringCloud 微服务网关Gateway组件
网关简介 大家都都知道在微服务架构中,一个系统会被拆分为很多个微服务。那么作为客户端要如何去调用这么多的微服务呢? 如果没有网关的存在,我们只能在客户端记录每个微服务的地址,然后分别去用。 这样的架构,会存…...

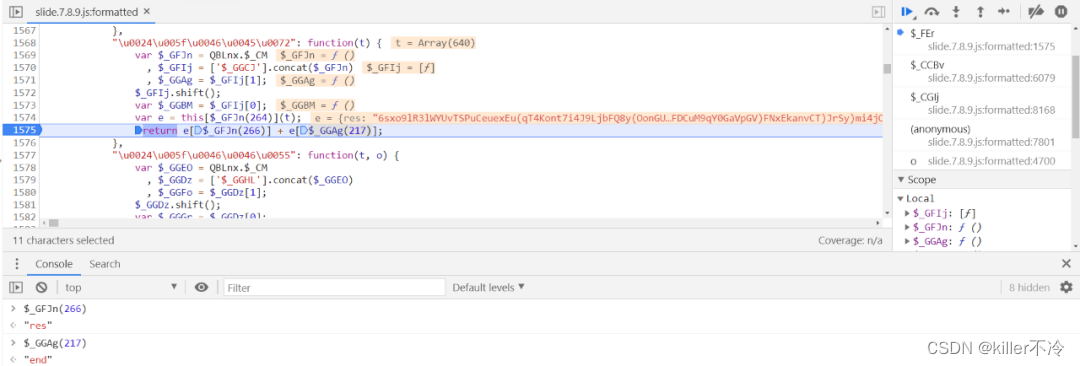
极验3代 加密分析
目标链接 aHR0cHM6Ly93d3cuZ2VldGVzdC5jb20vZGVtby9zbGlkZS1mbG9hdC5odG1s接口分析 极验参数重要信息 gt和challenge;gt是固定的,但是challenge每次请求会产生不同的,这里的请求的并没有什么加密参数。 下一个请求 gettype.php,…...

python 数据分析可视化实战 超全 附完整代码数据
代码数据:https://download.csdn.net/download/qq_38735017/873799141.1 数据预处理1.1.1 异常值检测①将支付时间转为标准时间的过程中发生错误,经排查错误数据为‘2017/2/29’,后将其修改为‘2017/2/27’。②经检测发现部分订单应付金额与实付金额都为…...

有趣的HTML实例(十三) 咖啡选择(css+js)
一个人追求目标的路途是孤单的,一个人独品辛酸的时候是寂寥的,一个人马不停蹄的追赶着,狂奔着,相信前方是一片光明,我从不放弃希望,就像我对生活的信念,没有人可以动摇。 ——《北京青年》 目录…...

【力扣-LeetCode】1139. 最大的以 1 为边界的正方形 C++题解
1139. 最大的以 1 为边界的正方形难度中等137收藏分享切换为英文接收动态反馈给你一个由若干 0 和 1 组成的二维网格 grid,请你找出边界全部由 1 组成的最大 正方形 子网格,并返回该子网格中的元素数量。如果不存在,则返回 0。示例 1…...

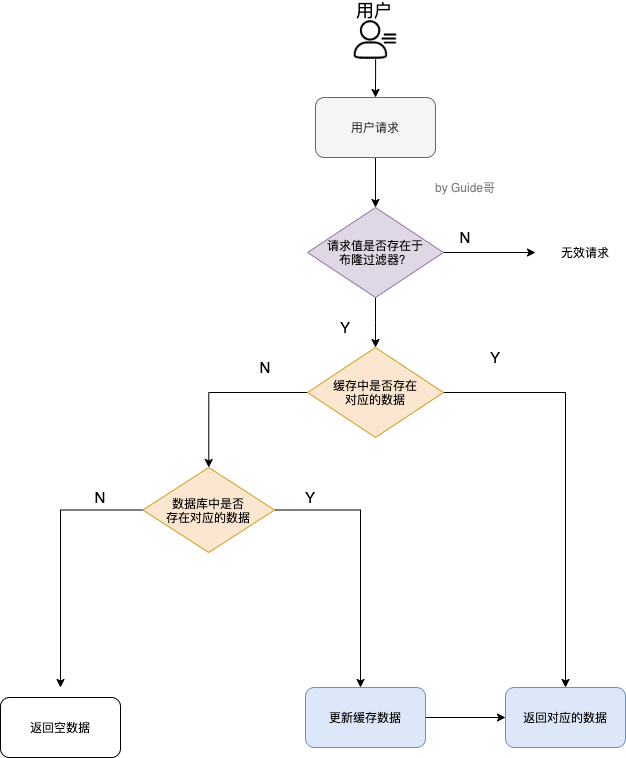
【JavaGuide面试总结】Redis篇·下
【JavaGuide面试总结】Redis篇下1.如何使用 Redis 事务?2.如何解决 Redis 事务的缺陷?3.说说Redis bigkey吧4.大量 key 集中过期问题怎么解决的5.如何保证缓存和数据库数据的一致性?6.缓存穿透有哪些解决办法?7.缓存击穿有哪些解决…...

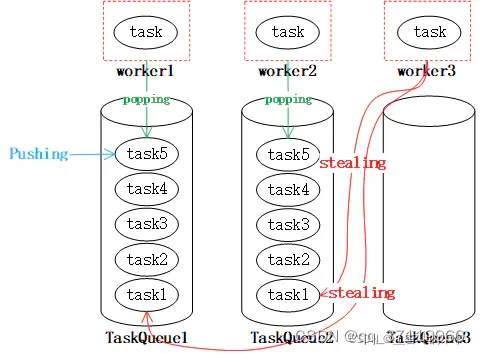
ForkJoinPool原理
1、概述 Fork/Join框架是Java7提供了的一个用于并行执行任务的框架。ForkJoinPool是Java中提供了一个线程池,特点是用来执行分治任务。主题思想是将大任务分解为小任务,然后继续将小任务分解,直至能够直接解决为止,然后再依次将任…...

02 python基本语法和数据类型
基本语法 python脚本可以在python交互式shell或者代码编辑器中编写与运行。python文件的扩展名一般为.py python使用缩进来区分不同的代码块,此特性有利于提高代码可读性。 下面是一个简单的python条件语句代码: 小明=矮穷错 小红=白富美 小华=高富帅 小李=程序员某人 = &quo…...

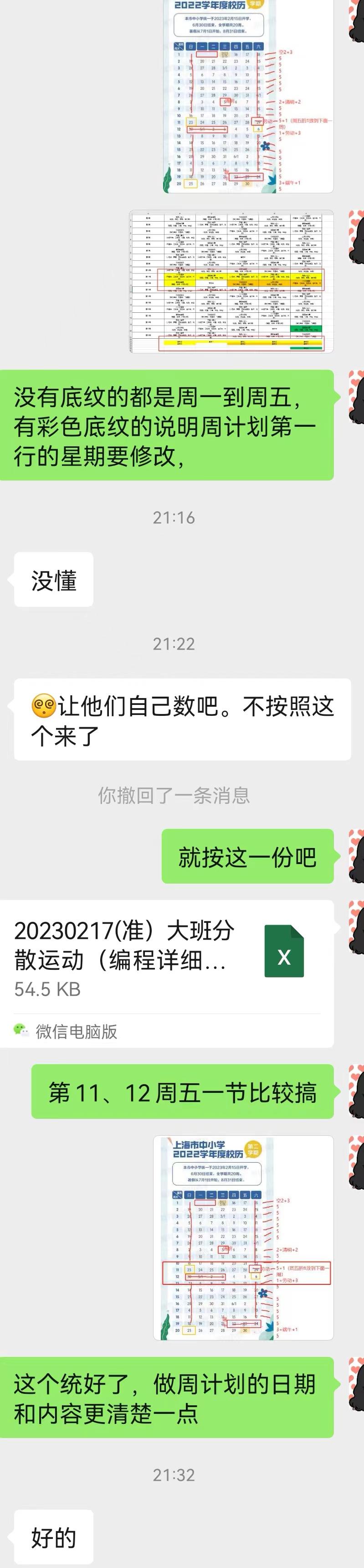
【办公类-16-09】“2022下学期 大班运动场地分配表-跳过节日循环排序”(python 排班表系列)
样例展示:跳过节日的运动场地循环排序表(8个班级8组内容 下学期一共20周)背景需求:上学期做过一次大班运动场地安排,跳过节日。2023.2下学期运动场地排班(跳过节日)又来了。一、场地器械微调二、…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
