Vue3 导出excel

🙂博主:锅盖哒
🙂文章核心:导出excel
目录
首先,你需要安装xlsx库。可以使用npm或yarn来安装:
在Vue组件中,你可以使用xlsx库来生成Excel文件并提供一个导出按钮供用户下载。
在Vue 3中,你可以使用第三方库xlsx来生成并导出Excel文件。下面是一个简单的实现示例:
首先,你需要安装xlsx库。可以使用npm或yarn来安装:
npm install xlsx --save在Vue组件中,你可以使用xlsx库来生成Excel文件并提供一个导出按钮供用户下载。
<template><div><!-- 此处是你的页面内容 --><button @click="exportToExcel">导出Excel</button></div>
</template><script>
import XLSX from 'xlsx';export default {methods: {exportToExcel() {// 获取需要导出的数据,此处为示例数据const data = [['姓名', '年龄', '职业'],['John Doe', 30, 'Developer'],['Jane Smith', 25, 'Designer'],['Bob Johnson', 35, 'Manager'],];// 创建一个空的Workbook对象const wb = XLSX.utils.book_new();// 创建一个新的Worksheetconst ws = XLSX.utils.aoa_to_sheet(data);// 将Worksheet添加到Workbook中XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');// 生成Excel文件的Binary字符串const excelBinaryString = XLSX.write(wb, { type: 'binary' });// 将Binary字符串转换为Blob对象const blob = new Blob([s2ab(excelBinaryString)], { type: 'application/octet-stream' });// 导出Excel文件const fileName = 'example.xlsx';if (navigator.msSaveBlob) {// 兼容IE浏览器navigator.msSaveBlob(blob, fileName);} else {const link = document.createElement('a');link.href = URL.createObjectURL(blob);link.download = fileName;link.click();URL.revokeObjectURL(link.href);}},},
};// 将s字符串转换为Uint8Array
function s2ab(s) {const buf = new ArrayBuffer(s.length);const view = new Uint8Array(buf);for (let i = 0; i !== s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;
}
</script> 上述代码中,我们首先获取需要导出的数据,然后使用xlsx库来创建一个新的Excel Workbook,并在其中添加一个Worksheet,并将数据添加到该Worksheet中。最后,将Workbook导出为Binary字符串,然后将其转换为Blob对象,并提供一个下载链接供用户下载。
请注意,以上示例是一个简单的Excel导出实现。在实际应用中,你可能需要更复杂的数据处理和更多的选项来配置导出的Excel文件。同时,要确保在使用
XLSX.write导出Excel文件时,传递的type参数设置为'binary',这样可以确保正确地生成Excel文件的Binary字符串。

相关文章:

Vue3 导出excel
🙂博主:锅盖哒 🙂文章核心:导出excel 目录 首先,你需要安装xlsx库。可以使用npm或yarn来安装: 在Vue组件中,你可以使用xlsx库来生成Excel文件并提供一个导出按钮供用户下载。 在Vue 3中&…...

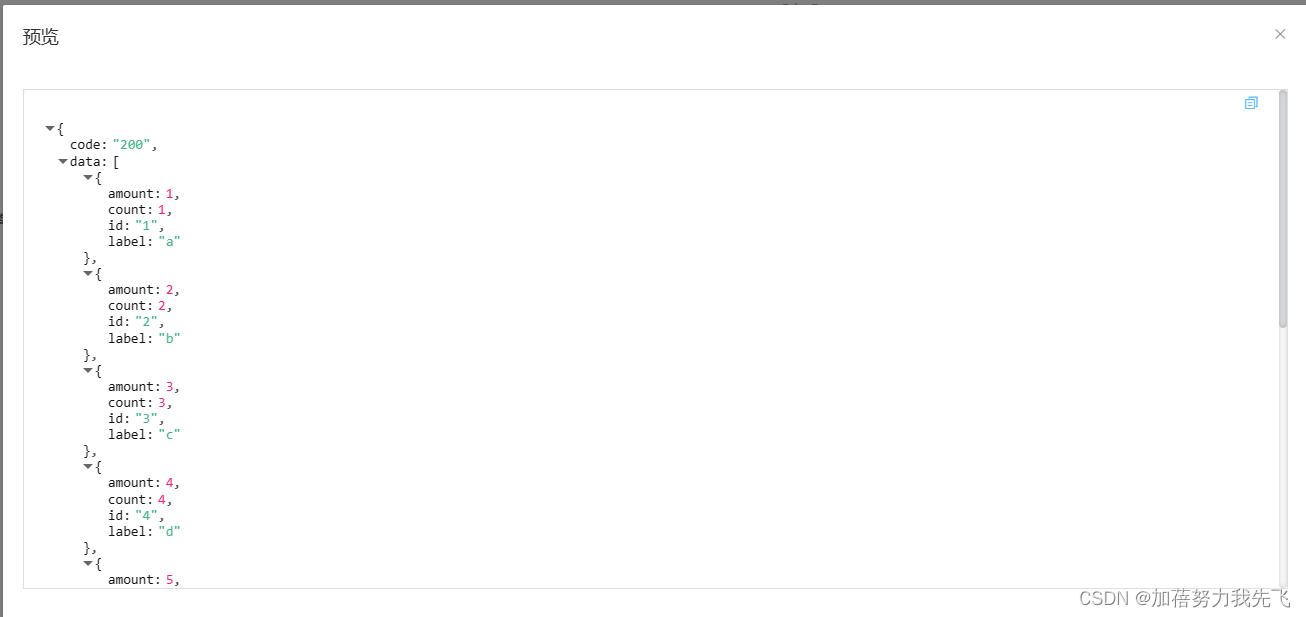
vue 使用vue-json-viewer 展示 JSON 格式的数据
npm install vue-json-viewer --save<el-button type"primary" click"previewClick">预览</el-button><el-dialog title"预览" :visible.sync"previewVisible" width"70%"><viewer ref"viewer&qu…...

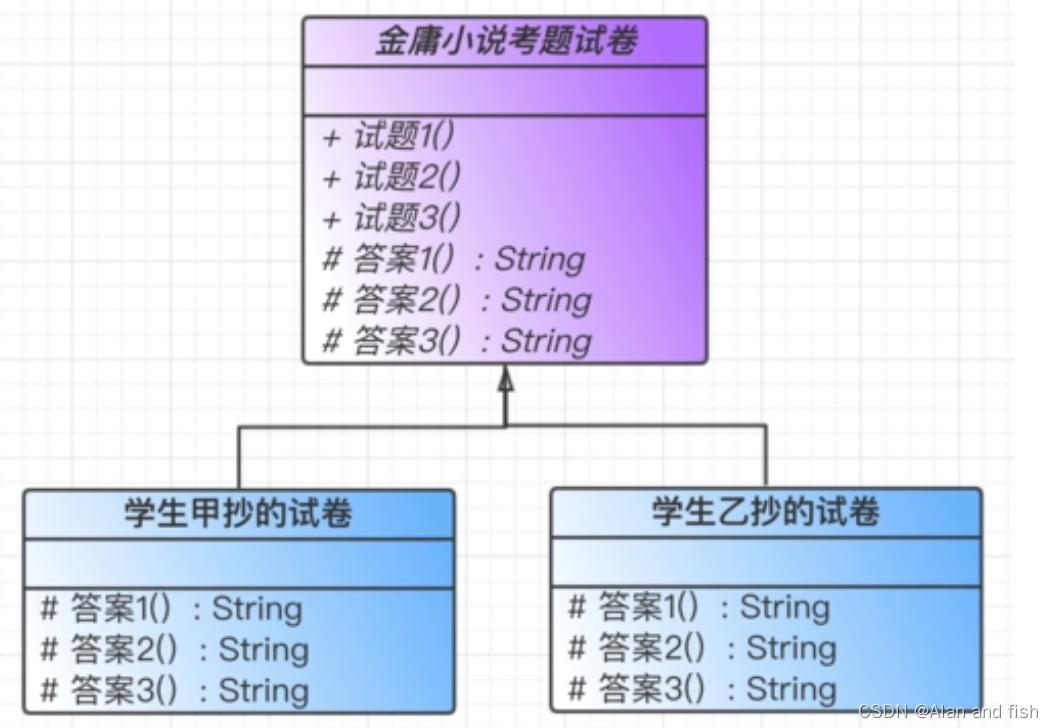
14.python设计模式【模板方法模式】
内容:定义一个操作中的算法的骨架,而将一些步骤延迟到子类中。模板方法使得子类可以不改变一个算法的结构即可重定义该算法某特定步骤。 角色: 抽象类(AbstractClass):定义抽象的原子操作(钩子…...

谷粒商城第六天-实现功能的前序工作(网关的配置 跨域配置)
目录 一、为什么要做这项工作 1.1 为什么要配置网关 1.2 为什么要使用网关统一配置跨域 二、网关配置 三、统一跨域配置 四、总结 一、为什么要做这项工作 1.1 为什么要配置网关 我们知道网关的作用其实主要就是进行路由的,也就是根据前端发送到网关的请求&…...

为什么说国内数字孪生平台gis架构采用Cesium是不错的选择?
Gis作为数字孪生平台开发中重要的一环对数字孪生平台是否好用是一个重要的判定方式,国内数字孪生软件在融合GIS系统方面采取了多种方式,例如Unity或Unreal Engine等游戏引擎,以增强数字孪生的空间感知和空间分析能力,提供更全面、…...
每篇10题)
前端面试的性能优化部分(1)每篇10题
1. 懒加载的概念 懒加载(Lazy Loading)是一种优化技术,它用于延迟加载页面资源,只在需要时才加载特定的内容,而不是在页面初始加载时一次性加载所有资源。懒加载的目的是提高页面加载速度和性能,尤其对于单…...

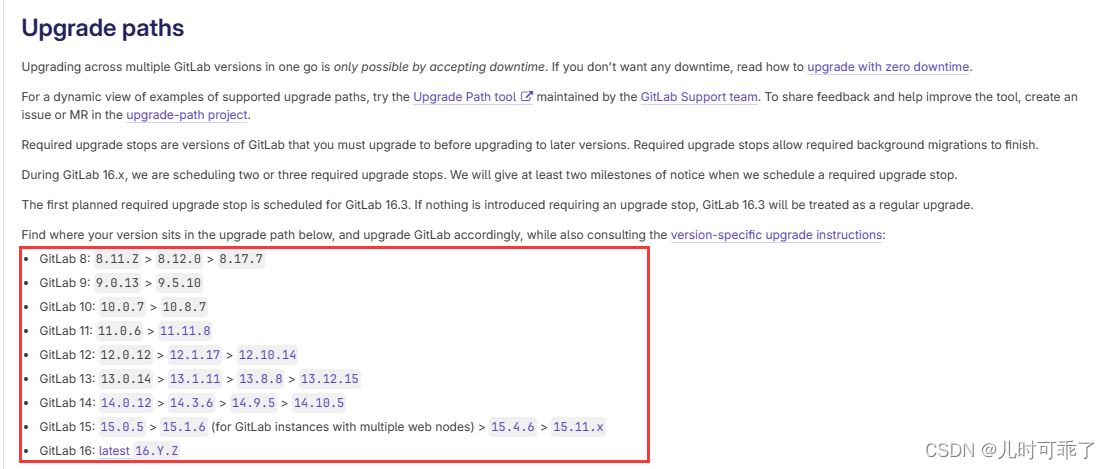
GitLab备份升级
数据备份(默认的备份目录在/var/opt/gitlab/backups/下,生成一个以时间节点命名的tar包。) gitlab-rake gitlab:backup:create新建repo源,升级新版本的gitlab vim /etc/yum.repos.d/gitlab-ce.repo [gitlab-ce] namegitlab-ce baseurlhttps://mirrors.…...
)
Matlab实现遗传算法仿真(附上40个仿真源码)
遗传算法(Genetic Algorithm,GA)是一种基于生物进化理论的优化算法,通过模拟自然界中的遗传过程,来寻找最优解。 在遗传算法中,每个解被称为个体,每个个体由一组基因表示,每个基因是…...

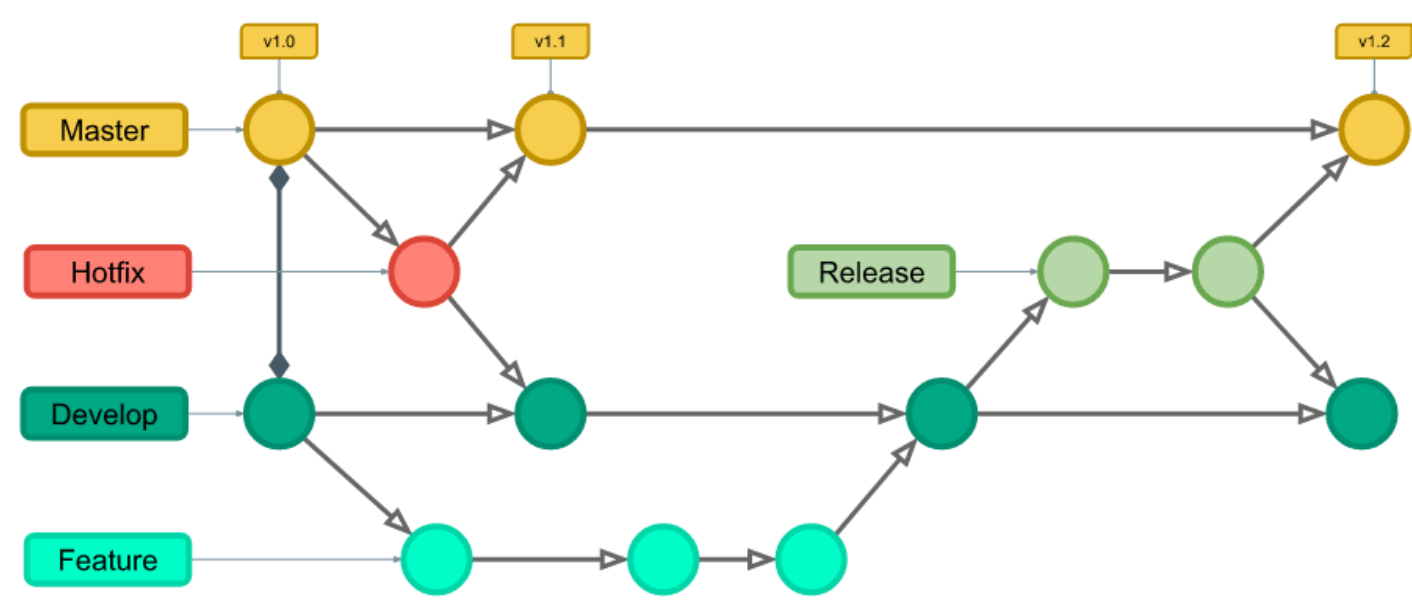
git使用(由浅到深)
目录流程图 1. 分布式版本控制与集中式版本控制 1.1 集中式版本控制 集中式版本控制系统有:CVS和SVN它们的主要特点是单一的集中管理的服务器,保存所有文件的修订版本;协同开发人员通过客户端连接到这台服务器,取出最新的文件或者提交更新…...

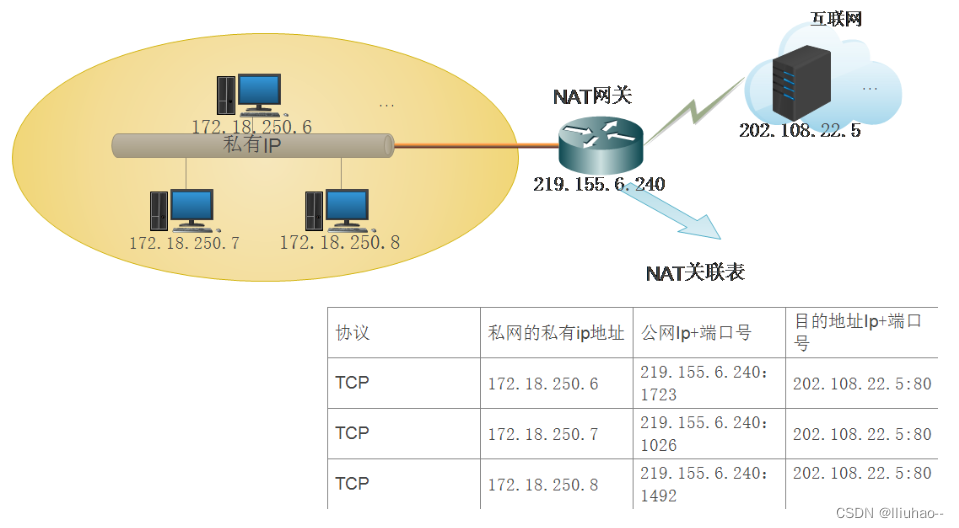
NAT协议(网络地址转换协议)详解
NAT协议(网络地址转换协议)详解 为什么需要NATNAT的实现方式静态NAT动态NATNAPT NAT技术的优缺点优点缺点 NAT协议是将IP数据报头中的IP地址转换为另外一个IP地址的过程,主要用于实现私有网络访问公有网络的功能。这种通过使用少量的IP地址代…...

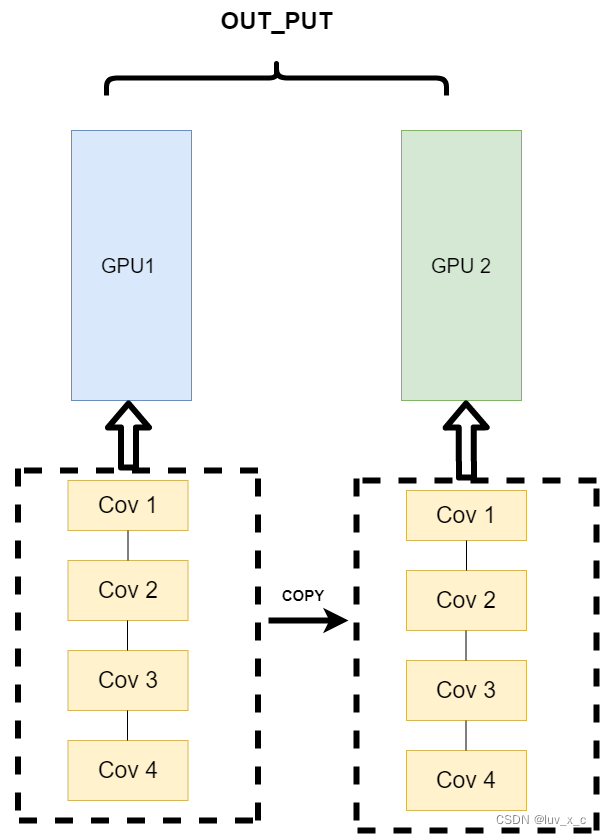
pytorch(续周报(1))
文章目录 2.1 张量2.1.1 简介2.1.2 创建tensor2.1.3 张量的操作2.1.4 广播机制 2.2 自动求导Autograd简介2.2.1 梯度 2.3 并行计算简介2.3.1 为什么要做并行计算2.3.2 为什么需要CUDA2.3.3 常见的并行的方法:网络结构分布到不同的设备中(Network partitioning)同一层…...

el-table 树形结构数据 设置某一层,新增按钮不展示
<template><div><el-table:data"tableData":row-class-name"rowClassName":tree-props"{ children: children, hasChildren: hasChildren }"><!-- 表格列定义 --><!-- ... --><el-table-column label"操作…...

【Unity2D】粒子特效
为什么要使用粒子特效 Unity 的粒子系统是一种非常强大的工具,可以用来创建各种各样的游戏特效,如火焰、烟雾、水流、爆炸等等。使用粒子特效可以使一些游戏动画更加真实或者使游戏效果更加丰富。 粒子特效的使用 在Hierarchy界面右键添加Effects->…...

第九十六回 网络综合示例:获取天气信息
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了dio库中转换器相关的内容,本章回中将介绍网络综合示例:获取天气信息.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在前面章回中介绍了网络操作相关的内容,本章…...

Shell中获取昨天和多天前日期
1、获取今天日期 $ date -d now %Y-%m-%d 或者 $ date %F2、获取明天日期 $ date -d next-day %Y-%m-%d $ date -d tomorrow %Y-%m-%d3、获取昨天日期 $ date -d yesterday %Y-%m-%d 或者 $ date -d last-day %Y-%m-%d 或者 $ date -d "1 days ago" %Y-%m-%d …...

golang静态编译及编译失败排查步骤
文章目录 一、背景前提 二、静态编译概述1、执行静态编译设置CGO_ENABLED方式指定link方式 2、编译报错分析(1)确认系统上有没有安装libopus(2)设置LD_LIBRARY_PATH 三、详细排查过程1、下载bpf排查工具bcc, bcc-tools,python-bcc…...

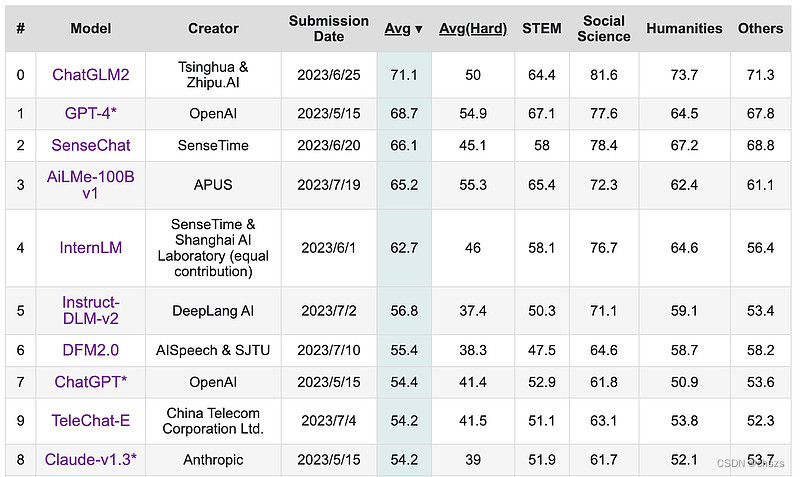
2023年7月第4周大模型荟萃
2023年7月第4周大模型荟萃 2023.7.31版权声明:本文为博主chszs的原创文章,未经博主允许不得转载。 1、Cerebras推出全球最强AI超算 AI芯片初创公司Cerebras Systems和总部位于阿联酋的技术控股集团G42于7月20日宣布,携手打造一个由互联的超…...
Meta分析的选题与文献计量分析CiteSpace应用丨R语言Meta分析【数据清洗、精美作图、回归分析、诊断分析、不确定性及贝叶斯应用】
目录 专题一、Meta分析的选题与文献计量分析CiteSpace应用 专题二、Meta分析与R语言数据清洗及相关应用 专题三、R语言Meta分析与精美作图 专题四、R语言Meta回归分析 专题五、R语言Meta诊断分析与进阶 专题六、R语言Meta分析的不确定性及贝叶斯应用 专题七、深度拓展…...

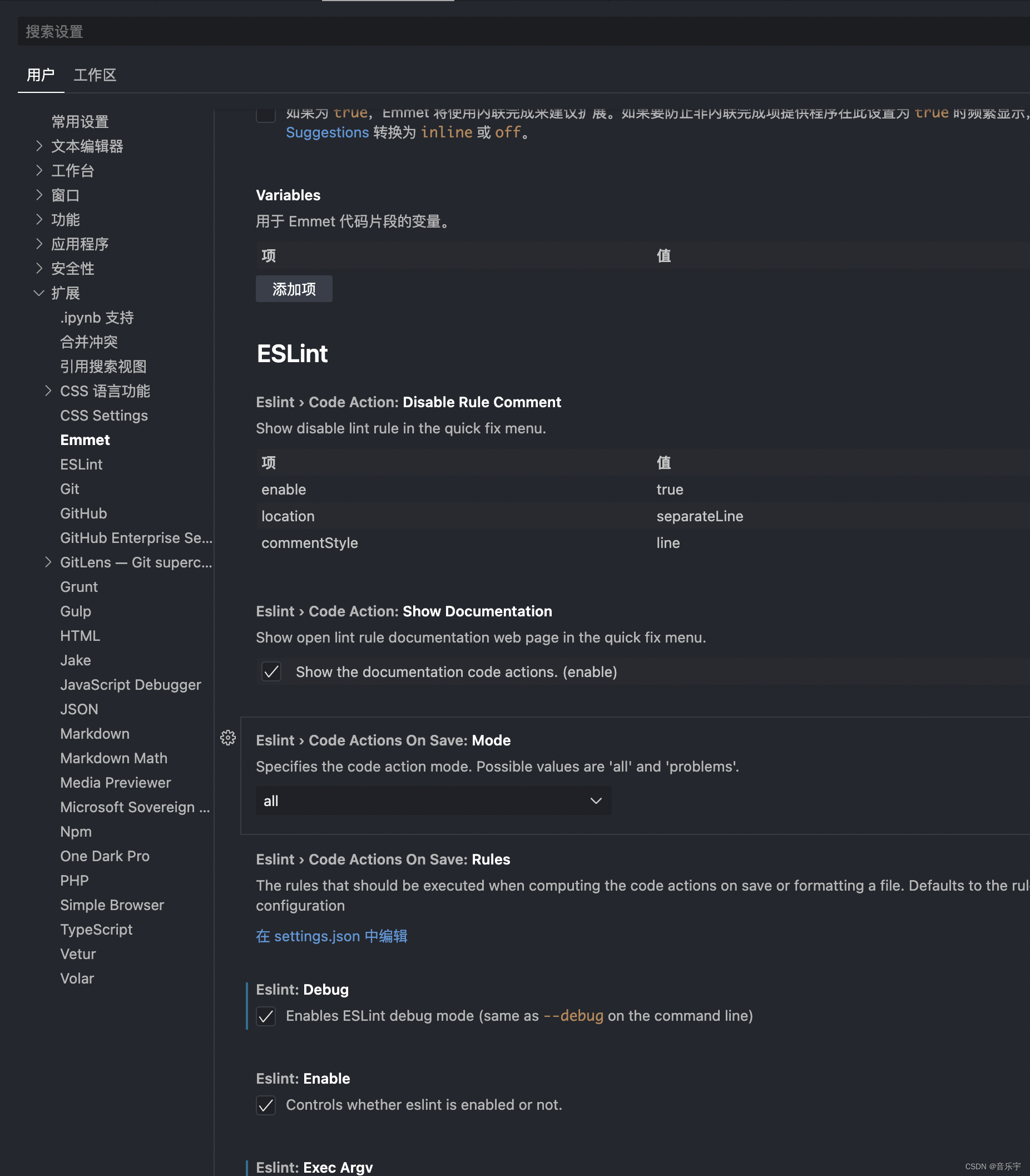
vscode eslint配置
1. 全局安装 eslint npm install -g eslint 2. control shift p 输入 settings 打开设置进行配置 3. 添加配置 {"workbench.colorTheme": "One Dark Pro","eslint.debug": true,"eslint.execArgv": null,"eslint.alwaysShow…...

C++ 对象模型 C++ Object Model
C 对象模型 C Object Model 文章目录 C 对象模型 C Object ModelC语言的数据及函数C的类C对象模型 C语言的数据及函数 C语言中,数据和函数是分开声明的。 数据 typedef struct point2d {float x;float y; } Point2d;函数 打印Point2d的数值 void Point2d_print…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
