【前端知识】React 基础巩固(四十一)——手动路由跳转、参数传递及路由配置
React 基础巩固(四十一)——手动路由跳转、参数传递及路由配置
一、实现手动跳转路由
- 利用 useNavigate 封装一个 withRouter(hoc/with_router.js)
import { useNavigate } from "react-router-dom";
// 封装一个高阶组件
function withRouter(WrapperComponent) {return function (props) {const navigate = useNavigate();const router = { navigate };return <WrapperComponent {...props} router={router} />;};
}export default withRouter;
- 添加到hoc/index.js文件中
import withRouter from "./with_router";
export { withRouter };
- 利用withRouter,拦截Home组件,实现手动跳转路由
import React, { PureComponent } from "react";
import { Link, Outlet } from "react-router-dom";
import { withRouter } from "../hoc";export class Home extends PureComponent {navigateTo(path) {const { navigate } = this.props.router;navigate(path);}render() {return (<div><h1>Home</h1><div className="nav"><Link to="/home/recommend">推荐</Link><Link to="/home/ranking">排行榜</Link><button onClick={(e) => this.navigateTo("/home/songmenu")}>歌单</button></div>{/* 占位组件 */}<Outlet /></div>);}
}export default withRouter(Home);二、路由参数传递
路由参数传递包括:1.动态路由传参;2.查询字符串传参
改造withRouter,通过useParams()和useSearchParams()来接收两种参数传递:
import {useLocation,useNavigate,useParams,useSearchParams,
} from "react-router-dom";
// 封装一个高阶组件
function withRouter(WrapperComponent) {return function (props) {// 1.导航const navigate = useNavigate();// 2.动态路由参数const params = useParams();// 3.查询字符串的参数:/user?name=test&age=18const location = useLocation();const [searchParams] = useSearchParams();const query = Object.fromEntries(searchParams)console.log(query);const router = { navigate, params, location, query };return <WrapperComponent {...props} router={router} />;};
}export default withRouter;在界面中,通过params来接收(Detail.js):
import React, { PureComponent } from "react";
import { withRouter } from "../hoc";export class Detail extends PureComponent {render() {const { router } = this.props;const { params } = router;return (<div><h2>Detail</h2><h2>id:{params.id}</h2></div>);}
}export default withRouter(Detail);通过 query 来接收(User.jsx):
import React, { PureComponent } from "react";
import { withRouter } from "../hoc";export class User extends PureComponent {render() {const { router } = this.props;const { query } = router;return (<div><h1>用户:{query.name} - {query.age}</h1></div>);}
}export default withRouter(User);三、路由配置文件
当前App.jsx文件中,包含Routes相关信息,过于臃肿,我们可以将Routes通过配置的形式进行引入。
构建router/index.js,将所有的路由配置在此处:
import Home from "../pages/Home";
import About from "../pages/About";
import Login from "../pages/Login";
import NotFound from "../pages/NotFound";
import HomeRecommend from "../pages/HomeRecommend";
import HomeRanking from "../pages/HomeRanking";
import Category from "../pages/Category";
import Order from "../pages/Order";
import HomeSangMenu from "../pages/HomeSangMenu";
import Detail from "../pages/Detail";
import User from "../pages/User";
import { Navigate } from "react-router-dom";const routes = [{path: "/",element: <Navigate to="/home" />,},{path: "/home",element: <Home />,children: [{path: "/home",element: <Navigate to="/home/recommend" />,},{path: "/home/recommend",element: <HomeRecommend />,},{path: "/home/ranking",element: <HomeRanking />,},{path: "/home/sangmenu",element: <HomeSangMenu />,},],},{path: "/about",element: <About />,},{path: "/login",element: <Login />,},{path: "/category",element: <Category />,},{path: "/order",element: <Order />,},{path: "/detail",element: <Detail />,},{path: "/user",element: <User />,},{path: "*",element: <NotFound />,},
];
export default routes;改写App.jsx,通过useRoutes(routes)引入路由:
import React from "react";
import {Link,NavLink,useNavigate,useRoutes,
} from "react-router-dom";
import "./style.css";
// import Home from "./pages/Home";
// import About from "./pages/About";
// import Login from "./pages/Login";
// import NotFound from "./pages/NotFound";
// import HomeRecommend from "./pages/HomeRecommend";
// import HomeRanking from "./pages/HomeRanking";
// import Category from "./pages/Category";
// import Order from "./pages/Order";
// import HomeSangMenu from "./pages/HomeSangMenu";
// import Detail from "./pages/Detail";
// import User from "./pages/User";
import routes from "./router";export function App(props) {const navigate = useNavigate();function navigateTo(path) {console.log(path);navigate(path);}return (<div className="app"><div className="header"><span>header</span><div className="nav"><NavLink to="/home">首页</NavLink><NavLink to="/about">关于</NavLink><NavLink to="/login">登陆</NavLink><button onClick={(e) => navigateTo("/category")}>分类</button><span onClick={(e) => navigateTo("/order ")}>订单</span><Link to="/user?name=test&age=18">用户</Link></div><hr /></div><div className="content">{/* 映射关系: path => Component */}{/* <Routes><Route path="/" element={<Navigate to="/home" />} /><Route path="/home" element={<Home />}><Route path="/home" element={<Navigate to="/home/recommend" />} /><Route path="/home/recommend" element={<HomeRecommend />} /><Route path="/home/ranking" element={<HomeRanking />} /><Route path="/home/songmenu" element={<HomeSangMenu />} /></Route><Route path="/about" element={<About />} /><Route path="/login" element={<Login />} /><Route path="/category" element={<Category />} /><Route path="/order" element={<Order />} /><Route path="/detail/:id" element={<Detail />} /><Route path="/user" element={<User />} /><Route path="*" element={<NotFound />} /></Routes> */}{useRoutes(routes)}</div><div className="footer">Footer</div></div>);
}export default App;查看运行效果,与之前保持一致:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AByH8LHr-1690721021332)(https://gitee.com/outmanm78/markdown-image/raw/master/img/202307302029353.png)]
虽然成功抽离了路由配置信息,但是目前的方式,会导致路由统一打包,没有分包处理。我们可以进行改造一下,针对部分配置进行分包处理,实现路由懒加载:
import React from "react";
import Home from "../pages/Home";
// import About from "../pages/About";
// import Login from "../pages/Login";
import NotFound from "../pages/NotFound";
import HomeRecommend from "../pages/HomeRecommend";
import HomeRanking from "../pages/HomeRanking";
import Category from "../pages/Category";
import Order from "../pages/Order";
import HomeSangMenu from "../pages/HomeSangMenu";
import Detail from "../pages/Detail";
import User from "../pages/User";
import { Navigate } from "react-router-dom";// 通过React.lazy实现About和Login界面的路由懒加载
const About = React.lazy(() => import("../pages/About"));
const Login = React.lazy(() => import("../pages/Login"));
在src/index.js中,用Suspense对App进行包裹,实现对分包加载的等待:
import React, { Suspense } from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import { HashRouter } from "react-router-dom";const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<React.StrictMode><HashRouter><Suspense fallback={<h3>Loading...</h3>}><App /></Suspense></HashRouter></React.StrictMode>
);查看效果,与之前保持一致,懒加载实现成功:

相关文章:

【前端知识】React 基础巩固(四十一)——手动路由跳转、参数传递及路由配置
React 基础巩固(四十一)——手动路由跳转、参数传递及路由配置 一、实现手动跳转路由 利用 useNavigate 封装一个 withRouter(hoc/with_router.js) import { useNavigate } from "react-router-dom"; // 封装一个高阶组件 function withRou…...

Qt几种字符类型的相互转换
Qt几种字符类型的相互转换 将const QString转换为const char*将const char*转换为const QStringQstring转换为string把string转换为QstringQt中弹出一个窗口 将const QString转换为const char* #include <QString> #include <iostream>int main() {const QString …...

软件测试员的非技术必备技能
成为软件测试人员所需的技能 非技术技能 以下技能对于成为优秀的软件测试人员至关重要。 将您的技能组合与以下清单进行比较,以确定软件测试是否适合您 - 分析技能:优秀的软件测试人员应具备敏锐的分析能力。 分析技能将有助于将复杂的软件系统分解为…...

渗透测试:Linux提权精讲(二)之sudo方法第二期
目录 写在开头 sudo expect sudo fail2ban sudo find sudo flock sudo ftp sudo gcc sudo gdb sudo git sudo gzip/gunzip sudo iftop sudo hping3 sudo java 总结与思考 写在开头 本文在上一篇博客的基础上继续讲解渗透测试的sudo提权方法。相关内容的介绍与背…...

ansible安装lnmp(集中式)
文章目录 一、安装nginx二、安装mysql三、安装php测试: 一、安装nginx - name: the nginx playhosts: webserversremote_user: roottasks:- name: stop firewalld #关闭防火墙service: namefirewalld statestopped enabledno- name: selinux stopc…...

Tomcat的基本使用,如何用Maven创建Web项目、开发完成部署的Web项目
Tomcat 一、Tomcat简介二、Tomcat基本使用三、Maven创建Web项目3.1 Web项目结构3.2开发完成部署的Web项目3.3创建Maven Web项目3.3.1方式一3.3.2方式二(个人推荐) 总结 一、Tomcat简介 Web服务器: Web服务器是一个应用程序(软件&…...

微信小程序测试要点
一、什么是小程序? 可以将小程序理解为轻便的APP,不用安装就可以使用的应用。用户通过扫一扫或者搜索的方式,就可以打开应用。 小程序最主要的特点是内嵌于微信之中,而使用小程序的目的是为了能够方便用户不在受下载多个APP的烦…...

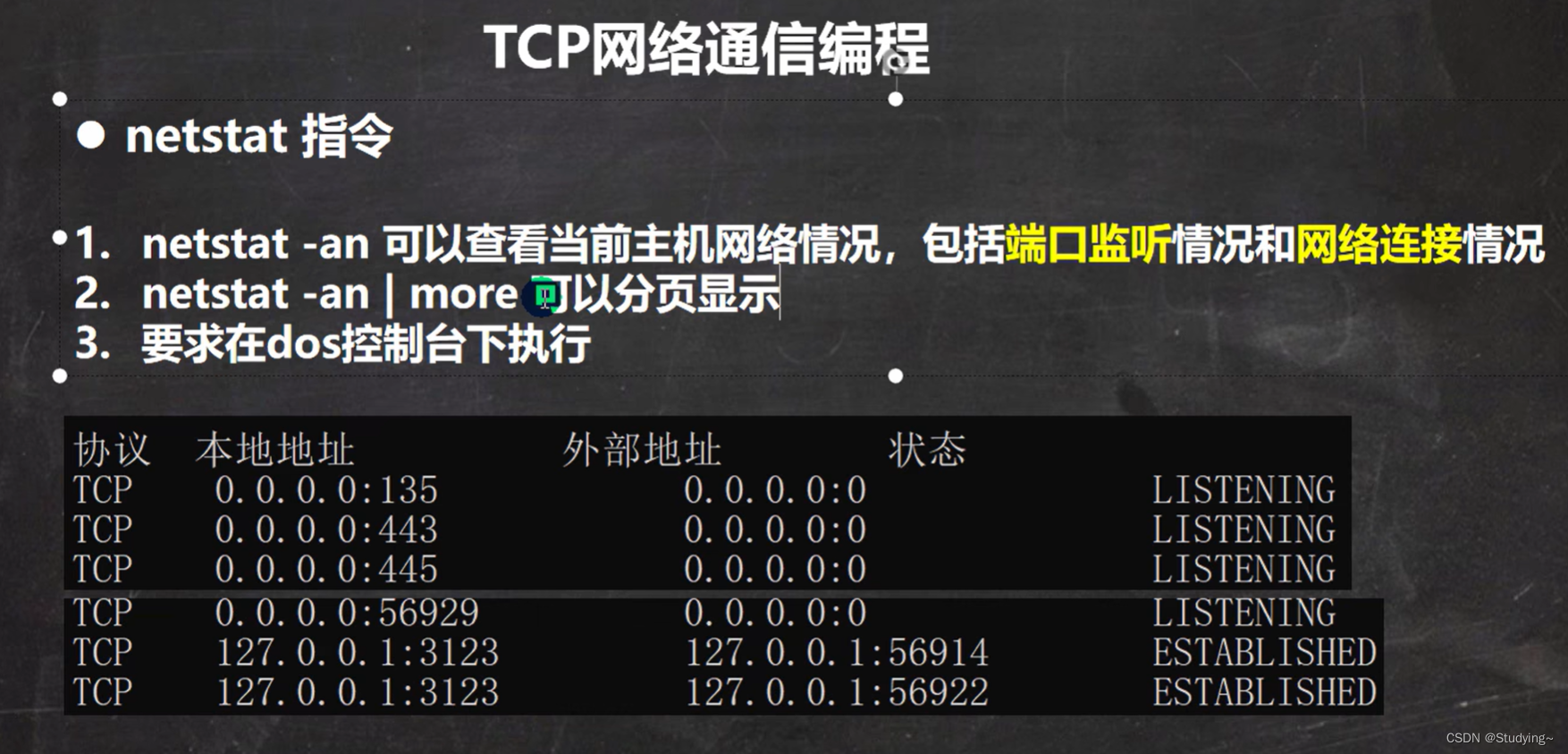
TCP网络通信编程之netstat
【netstat指令】 【说明】 (1)Listening 表示某个端口在监听 (2)如果有一个外部程序(客户端)连接到该端口,就会显示一条连接信息 (3)指令netstat -anb 可以参看是那个…...

Stable Diffusion:网页版 体验 / AI 绘图
一、官网地址 Stable Diffusion Online 二、Stable Diffusion AI 能做什么 Stable Diffusion AI绘图是一种基于Stable Diffusion模型的生成式AI技术,能够生成各种类型的图像,包括数字艺术、照片增强和图像修复等。以下是一些可能的应用: …...

一文了解JavaScript 与 TypeScript的区别
TypeScript 和 JavaScript 是两种互补的技术,共同推动前端和后端开发。在本文中,我们将带您快速了解JavaScript 与 TypeScript的区别。 一、TypeScript 和 JavaScript 之间的区别 JavaScript 和 TypeScript 看起来非常相似,但有一个重要的区…...

从更广阔的角度看待产业互联网,它展现的是一次重构的过程
如果产业互联网仅仅只是在传统的供求关系之下,如果产业互联网仅仅只是在传统的平衡之下,缺少了一次对于供求关系的重新建构,那么,所谓的产业互联网,依然是无法跳出以往的发展困境,依然是无法摆脱以往的发展…...

【PHP】简记问题:使用strtotime(‘-1 month‘, time)获取上个月第一天时间戳出错
发生场景 在7月31号是查看统计上个月订单购买总金额,查询结果为0 $preMonthStart strtotime(date(Ym01, strtotime("-1 month"))); $curMonthStart strtotime(date(Ym01)); # 统计上月份实际订单金额 $sql "SELECT count(money) FROM orders WH…...

舌体分割的初步展示应用——依托Streamlit搭建demo
1 前言 去年在社区发布了有关中医舌象诊断的博文,其中舌象识别板块受到了极高的关注和关注。😊最近,我接触到了Python的Streamlit库,它可以帮助数据相关从业人员轻松搭建数据看板。本文将介绍如何使用Streamlit构建舌体分割的演示…...

从Vue层面 - 解析发布订阅模式和观察者模式区别
目录 前言一、发布订阅模式什么是发布订阅模式?应用场景 二、观察者模式1)什么是观察者模式?2)应用场景3)vue中的观察者模式观察者(订阅者) - Watcher目标者(发布者) - D…...

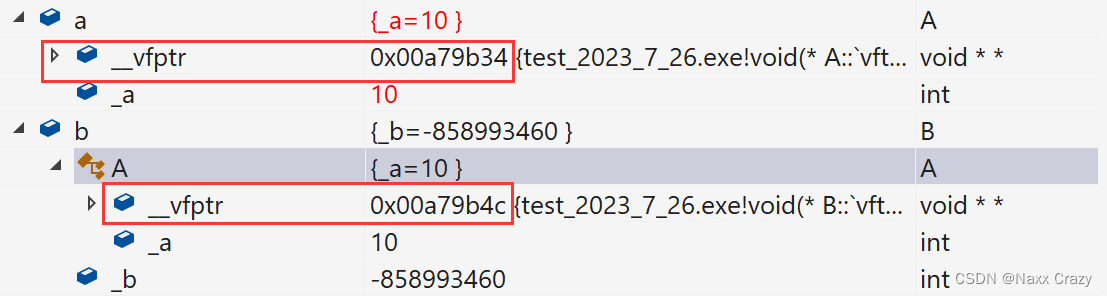
面向对象之_多态_1
目录 一. 多态 多态是什么 二. 多态的构成条件 1. 虚函数 2. 虚函数重写(隐藏) 3. 父类型的引用或者指针调用 4. 多态的特殊情况 1) 子类可以不加 virtual 关键字 2) 协变 三. 关键字 1. virtual 2. final 3. override 四. 多态的原理 1. 虚…...

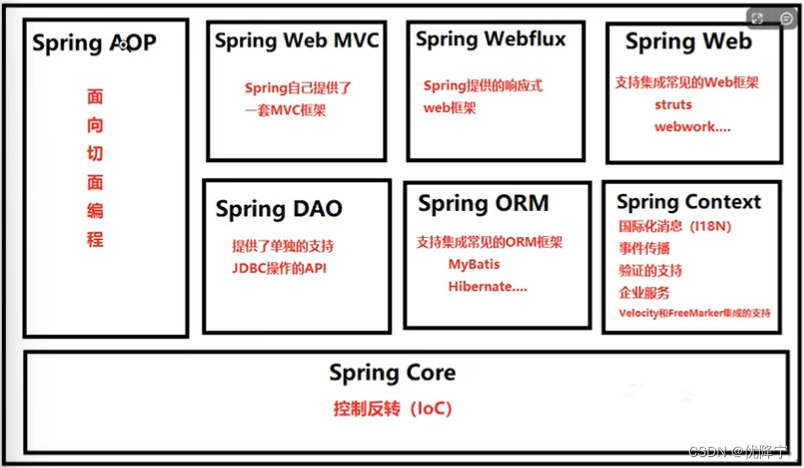
Spring学习笔记之spring概述
文章目录 Spring介绍Spring8大模块Spring特点 Spring介绍 Spring是一个轻量级的控制反转和面向切面的容器框架 Spring最初的出现是为了解决EJB臃肿的设计,以及难以测试等问题。 Spring为了简化开发而生,让程序员只需关注核心业务的实现,尽…...

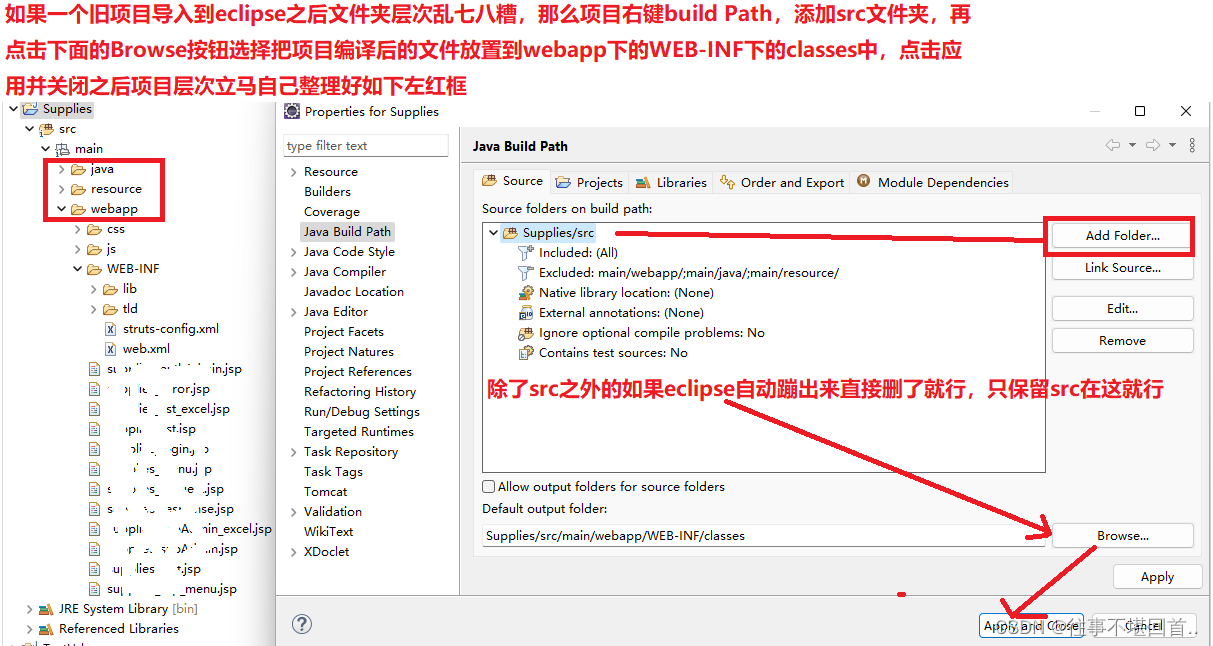
旧项目导入Eclipse时文件夹看起来乱七八糟,无从下手的解决办法(无main或webapp等文件夹)
首先,如果没有main或java/resource/webapp等文件夹,那就自己在src下面创建一个,只要对应关系与我下图左边红框一致即可,创建完之后java文件移到java文件夹下,资源文件例如.properties、老项目的数据源定义.INI文件、日…...

Reinforcement Learning with Code 【Code 2. Tabular Sarsa】
Reinforcement Learning with Code 【Code 2. Tabular Sarsa】 This note records how the author begin to learn RL. Both theoretical understanding and code practice are presented. Many material are referenced such as ZhaoShiyu’s Mathematical Foundation of Rei…...

服务调用---------Ribbon和Feign
目录 1、Ribbon 1.1 Ribbon简介 1.2 Ribbon负载均衡 负载均衡原理 负载均衡策略 Ribbon和Nginx的区别 1.3 服务调用和Ribbon负载均衡实现 2、Feign&openFeign 3、Feign支持的配置 日志功能 连接池 feign-api远程包 1、Ribbon 1.1 Ribbon简介 Ribb…...

app自动化测试之Appium问题分析及定位
使用 Appium 进行测试时,会产生大量日志,一旦运行过程中遇到报错,可以通过 Appium 服务端的日志以及客户端的日志分析排查问题。 Appium Server日志-开启服务 通过命令行的方式启动 Appium Server,下面来分析一下启动日志&#…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
