C# Blazor 学习笔记(1):Blazor基础语法,组件化和生命周期
文章目录
- 前言
- 基础语法
- 路由
- @Page
- 页面元素条件生成
- @if / else
- @for
- @foreach
- 绑定
- 参数绑定(赋值,单向)
- 参数绑定(双向)
- 事件绑定
- 字典绑定 @attributes
- 组件化
- 如何使用
- @Parameter 参数注入
- 使用
- 回调函数
- 组件声明回调
- 组件注入回调
- 组件触发回调
- 直接控制 @ref
- 生命周期
- App起始阶段:
- 生命周期钩子阶段:
- App终止阶段:
- 调试
- 热重置
- 控制台输出
前言
这里我们会讲解Blazor的基础语法和简单组件化使用
Blazor 常用语法介绍
基础语法
路由
@Page
路由位置
@page "/fetchdata"
页面元素条件生成
@if / else
@if (forecasts == null)
{<p><em>Loading...</em></p>
}
else
{<table class="table"><thead><tr><th>Date</th><th>Temp. (C)</th><th>Temp. (F)</th><th>Summary</th></tr></thead></table>
}
@for
@for(var i = 0;i< 10; i++)
{<text>我是text @i</text>
}
@foreach
@foreach (var forecast in forecasts){<tr><td>@forecast.Date.ToShortDateString()</td><td>@forecast.TemperatureC</td><td>@forecast.TemperatureF</td><td>@forecast.Summary</td></tr>}
绑定
参数绑定(赋值,单向)
<input title="@Title" value="@Value" />@code {[Parameter]public string Title{ get; set; }[Parameter]public string Value { get; set; }}
参数绑定(双向)
<input @bind="Title" />@code {public string Title{ get; set; }
}
事件绑定
<button @onclick="ShowTest"/>@code {public void ShowTest(){Console.WriteLine("我被按钮点击了");}
}字典绑定 @attributes
简化控件的属性绑定
<input @attributes="InputList" />
//等价于 <input title="我的标题" value = "10" />
@code {public Dictionary<string, object> InputList { get; set; } = new Dictionary<string, object>(){{"title","我的标题"},{"value","10"}};
}组件化
- 只有razor才能组件化
- razor文件名首字母必须大写
- 不需要注入,可以直接使用组件。所以为了避免文件名冲突,所以要规范化命名
如何使用

@Parameter 参数注入
参数注入支持多参数
- 普通数据类型
- List类型
- Action委托
@code {[Parameter]public string Title{ get; set; }[Parameter]public string Value { get; set; }[Parameter]public List<string> TestList { get; set; } = new List<string>();}
使用
<Test Title="我是测试的标题" Value="数值" TestList="@strList"/>@code{public List<string> strList = new List<string>(){};protected override Task OnInitializedAsync(){for(var i = 0;i < 10; i++){strList.Add("我是标题" + i);}return base.OnInitializedAsync();}}回调函数
组件声明回调
Test.Razor里面
[Parameter]public EventCallback<string> OnClick{ get; set; }//string是回调的返回参数
组件注入回调
引用组件
<Test OnClick="TestBtn"/>@code{//注意,注入的函数的参数和回调的参数要保持一致public void TestBtn(string msg){Console.WriteLine("我接收到了回调"+msg);}}组件触发回调
Test.razor
<button @onclick="ShowTest"/>
@code {[Parameter]public EventCallback<string> OnClick{ get; set; }//通过按钮事件触发回调,这样引用的页面就会触发回调函数public void ShowTest(){OnClick.InvokeAsync("点击回调函数");}}
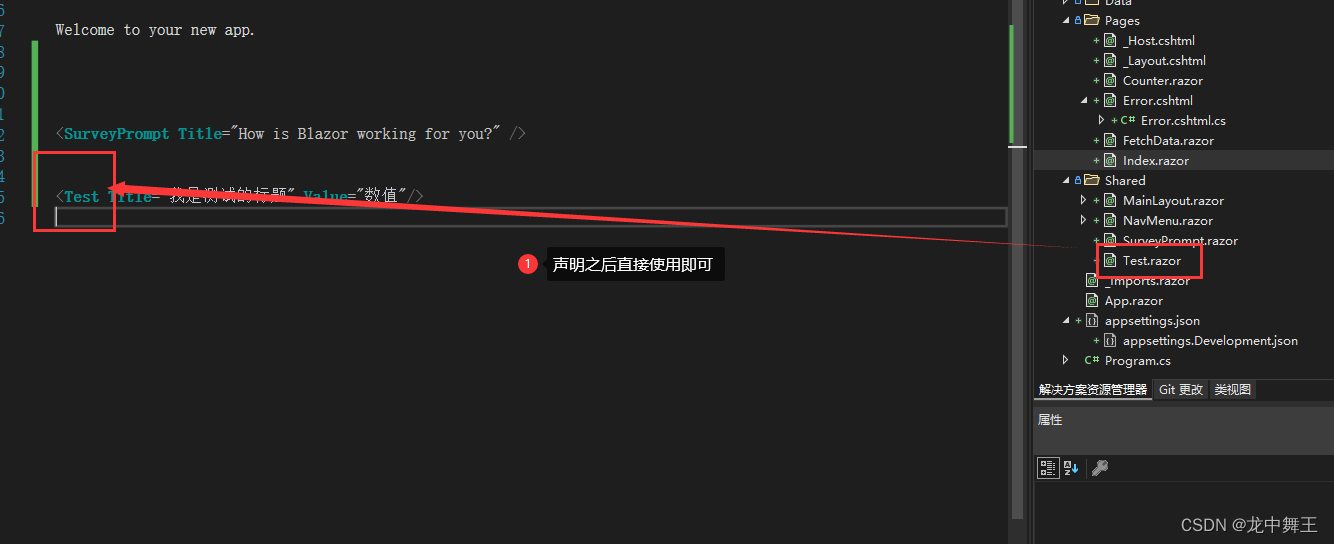
直接控制 @ref
使用@ref 直接控制组件元素
Test是我们定义的组件
//通过@ref直接使用组件
<Test @ref="myTest" OnClick="TestBtn"/>@code{//先声明组件private Test myTest { get; set; }//通过某种方式调用组件,我这里是用按钮点击public void TestBtn(string msg){myTest.Title = "我直接操控修改了Title";myTest.TestBtn();Console.WriteLine("我接收到了回调"+msg);}}
生命周期
App起始阶段:
在这个阶段,Blazor应用程序初始化并加载所需要的资源。
- OnInitializeAsync:
- 当应用程序初始化时调用,通常用于执行一些初始化操作。
组件渲染阶段:在这个阶段,组件将被渲染并呈现到用户界面中。
- 当应用程序初始化时调用,通常用于执行一些初始化操作。
- OnParametersSet:
- 在组件接收到新的参数值后调用,可以在此方法中执行与参数相关的操作。
OnAfterRender:在组件渲染到屏幕后调用,可以在此方法中执行与DOM操作相关的操作。
- 在组件接收到新的参数值后调用,可以在此方法中执行与参数相关的操作。
生命周期钩子阶段:
在这个阶段,Blazor提供了一些特定的生命周期钩子方法,可以用于执行一些特定的操作。
- OnInitialized:
- 在组件初始化完成后调用,可以在此方法中执行一些初始化逻辑。
- OnAfterRenderAsync:
- 在组件渲染到屏幕后调用,可以在此方法中执行异步操作。
- OnParametersSetAsync:
- 在组件接收到新的参数值后调用,可以在此方法中执行异步操作。
App终止阶段:
在这个阶段,Blazor应用程序将完成并进行清理工作。
- OnDispose:
- 当组件从DOM中移除时调用,可以在此方法中执行一些清理逻辑。
调试
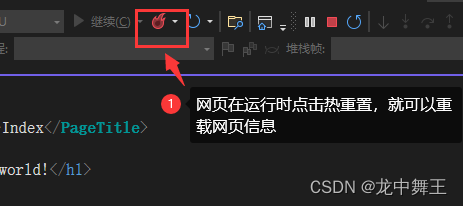
热重置

控制台输出
因为用的是C#而不是JS。所以无法直接使用JS的console.log方法。但是可以使用C#的Console.WriteLine()
打印在运行的控制台里面

相关文章:

C# Blazor 学习笔记(1):Blazor基础语法,组件化和生命周期
文章目录 前言基础语法路由Page 页面元素条件生成if / elseforforeach 绑定参数绑定(赋值,单向)参数绑定(双向)事件绑定字典绑定 attributes 组件化如何使用Parameter 参数注入使用回调函数组件声明回调组件注入回调组…...

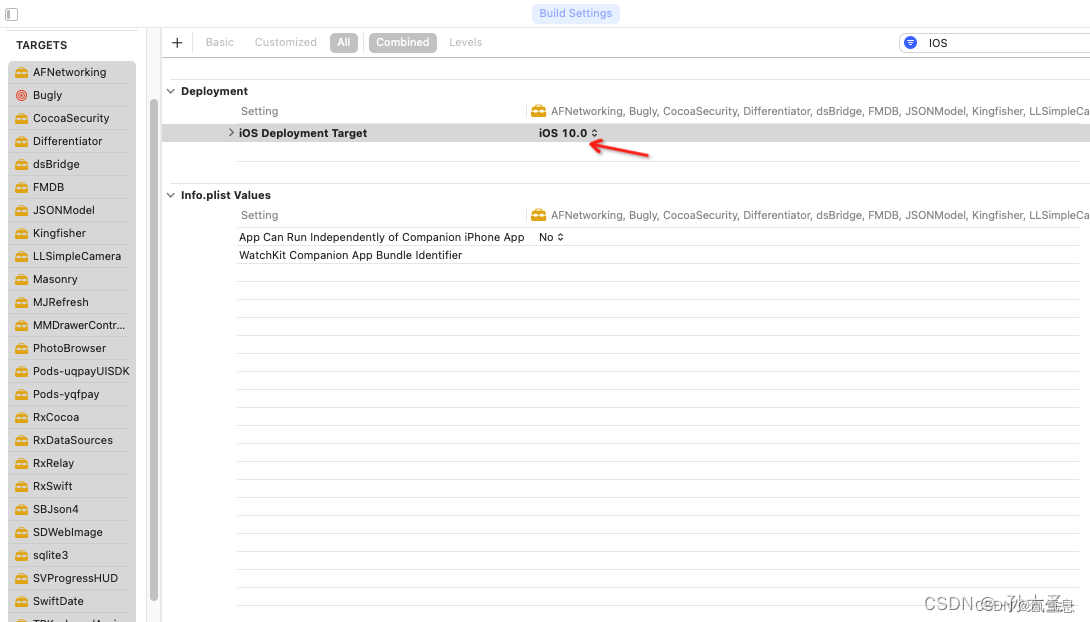
flutter 导出iOS问题2
问题1:The Swift pod FirebaseCoreInternal depends upon GoogleUtilities, which does not define modules. To opt into those targets generating module maps (which is necessary to import them from Swift when building as static libraries) 参考 正如上图报错第三方…...

syn报文什么时候会被丢弃?
开启tcp_tw_recycle且在NAT下 tcp_tw_recycle重复利用time_wait sockets,会记录最近的连接时间戳,并丢弃远程主机(PAWS机制)所有不严格大于该时间戳的报文。这意味着如果主机在nat下,那么该nat下所有设备将会受影响 TCP半连接队列满了 在半…...

【C++】开源:Linux端V4L2视频设备库
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Linux端V4L2视频设备库。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下…...

基于数据驱动的多尺度表示的信号去噪统计方法研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【Golang】Golang进阶系列教程--Go 语言 map 如何顺序读取?
文章目录 前言现象原因如何顺序读取推荐阅读 前言 Go 语言中的 map 是一种非常强大的数据结构,它允许我们快速地存储和检索键值对。 然而,当我们遍历 map 时,会有一个有趣的现象,那就是输出的键值对顺序是不确定的。 现象 先看…...

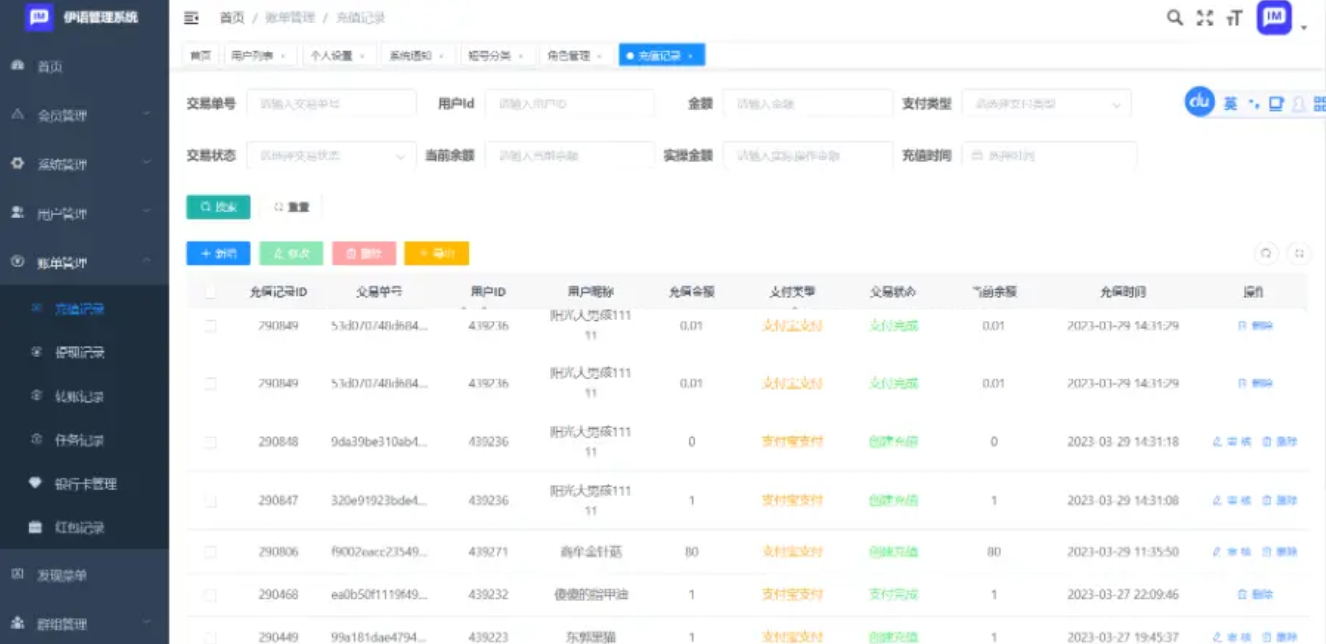
伊语IM即时通讯源码/im商城系统/纯源码IM通讯系统安卓+IOS前端纯原生源码
伊语IM即时通讯源码/im商城系统/纯源码IM通讯系统安卓IOS前端纯原生源码, 后端是java源码。...

C++推理
YOLOv5 OpenCV DNN C导出的 ONNX 模型示例的推理: https://github.com/Hexmagic/ONNX-yolov5/blob/master/src/test.cpphttps://github.com/doleron/yolov5-opencv-cpp-python YOLOv5 OpenVINO C推理示例: GitHub - dacquaviva/yolov5-openvino-cpp-p…...

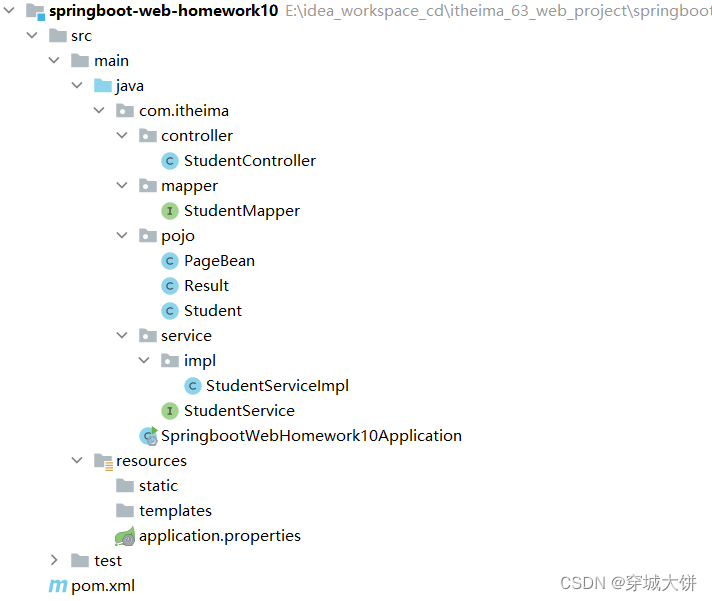
Day10-作业(SpringBootWeb案例)
作业1:完成课上预留给大家自己完成的功能 【部门管理的修改功能】 注意: 部门管理的修改功能,需要开发两个接口: 先开发根据ID查询部门信息的接口,该接口用户查询数据并展示 。(一定一定先做这个功能) 再开发根据ID…...

源码阅读:p-limit
源码阅读:p-limit 源码阅读:p-limit简介源码解读学习与收获 源码阅读:p-limit 简介 p-limit是一个用于限制并发操作的包,它可以控制同时执行的异步操作数量。它提供了一种简单的方式来管理并发操作,以避免系统资源过…...

目标检测-击穿黑夜的PE-YOLO
前言 当前的目标检测模型在许多基准数据集上取得了良好的结果,但在暗光条件下检测目标仍然是一个巨大的挑战。为了解决这个问题,作者提出了金字塔增强网络(PENet)并将其与YOLOv3结合,构建了一个名为PE-YOLO的暗光目标检…...

优化性能压力测试的关键策略和技巧
在现代软件开发中,性能压力测试是不可或缺的一环。它可以帮助开发团队评估系统在负载压力下的性能表现,识别潜在的性能瓶颈,并采取适当的措施进行优化。然而,仅仅进行性能压力测试是不够的,关键的在于如何优化测试的过…...

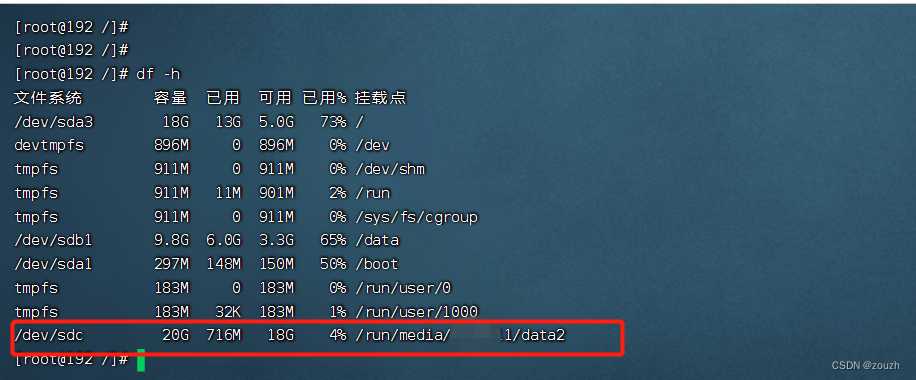
VMware Linux 可视化增加磁盘
1、VMware 增加磁盘 2、disks挂载磁盘 此处我挂载的是20G磁盘,截图只是用5G的做过程演示例子。 3、验证挂载磁盘...

从 axios 源码学习设计模式
文章目录 一、源码分析1.1 axios 为什么可以多种方式调用1.2 拦截器实现注册使用:promise链式调用 二、从 axios 看设计模式axios 的精髓在哪2.1 抽象工厂axios.create -- 创建新实例的工厂 2.2 微内核设计2.3 适配器思想2.4 责任链模式2.5 桥接模式举例:…...

输出不同程序执行的时间
简单的测试工具代码,它可以输出不同程序执行的时间。我们可以使用Python的time模块来实现这个功能。 import timedef test_function(func, *args, **kwargs):"""测试函数执行时间的工具函数:param func: 待测试的函数:param *args: 函数的位置参数:…...

HDU 6391 组合数学 + DP
题意 传送门 HDU 6391 Lord Li’s problem 题解 仅考虑 S i ≠ T i S_i\neq T_i SiTi 的数量 m m m,最后答案除以 ( n m ) \binom{n}{m} (mn) 即可。考虑 X X X 的排列,最后答案除以 k ! k! k! 即可。 d p [ i 1 ] [ j ] dp[i1][j] dp[…...

StopWatch与ThreadLocal
目录 1、StopWatch 1、1作用: 1、2方法: 1、3使用方法 2、ThreadLocal 2、1什么是ThreadLocal 2、2简单例子 2、3使用ThreadLocal带来的四个好处 2、4主要方法 2、5ThreadLocal内存泄漏问题 1、StopWatch 1、1作用: 统计代码块耗时时…...

20. 有效的括号
给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。 左括号必须以正确的顺序闭合。 每个右括号都有一个对应的相同类型的左括…...

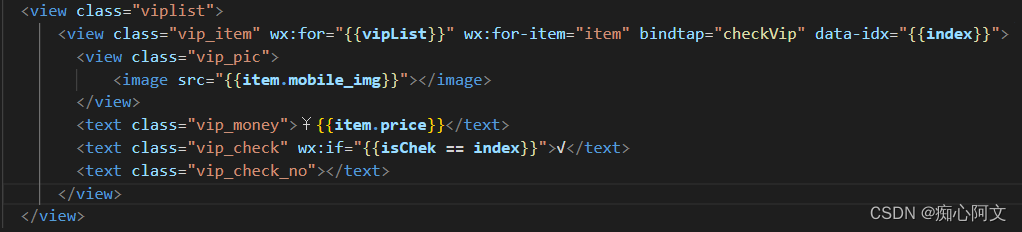
微信小程序原生写法传递参数
微信小程序原生写法传递参数 data-xxx 自定义参数名 ,接收参数:方法(变量名) checkVip:function(event) {let that thisconsole.log(event,event)console.log(event.currentTarget.dataset.idx,index)let index Number(eve…...

JavaWeb+jsp+Tomcat的教务查询系统
点击以下链接获取源码: https://download.csdn.net/download/qq_64505944/88134601?spm1001.2014.3001.5503 jsp/tomcat7.05/MySQL5.7或8版本/ssm框架/spring/ Web框架:SpringBoot/ORM框架:Mybatis/安全框架:Shiro/分页插件&am…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
