js 生成器函数
生成器函数(Generator Function):生成器函数是一种特殊的函数,可以通过yield关键字来暂停和恢复函数的执行,从而实现惰性计算和迭代器的功能。在例子中,我们定义了一个fibonacci生成器函数,它使用while循环来生成斐波那契数列。在每次循环中,我们使用yield关键字暂停函数的执行,并返回当前的斐波那契数。通过调用fib.next().value,我们可以逐步获取斐波那契数列的每个值。
function* fibonacci() {let a = 0;let b = 1;while (true) {yield a;[a, b] = [b, a + b];}
}const fib = fibonacci();
console.log(fib.next().value); // 0
console.log(fib.next().value); // 1
console.log(fib.next().value); // 1
console.log(fib.next().value); // 2
// ...生成器函数有很多用途,下面是一些常见的应用场景:
惰性计算(Lazy Evaluation):生成器函数可以实现惰性计算,即只在需要时才生成计算结果。这在处理大量数据或复杂计算时非常有用,可以节省内存和提高性能。生成器函数可以逐步生成结果,而不需要一次性计算所有结果。
function* generateNumbers() {let number = 1;while (true) {yield number;number++;}
}const numbers = generateNumbers();
console.log(numbers.next().value); // 1
console.log(numbers.next().value); // 2
console.log(numbers.next().value); // 3
// ...
这个例子中,generateNumbers生成器函数可以无限地生成自然数序列。通过调用numbers.next().value,我们可以逐步获取序列中的每个自然数。
无限序列(Infinite Sequences):生成器函数可以用于生成无限序列,如斐波那契数列、素数序列等。由于生成器函数可以逐步生成结果,因此可以轻松处理无限序列,而不需要事先计算所有结果。
function* fibonacci() {let a = 0, b = 1;while (true) {yield a;[a, b] = [b, a + b];}
}const fib = fibonacci();
console.log(fib.next().value); // 0
console.log(fib.next().value); // 1
console.log(fib.next().value); // 1
console.log(fib.next().value); // 2
// ...
这个例子中,fibonacci生成器函数可以无限地生成斐波那契数列。通过调用fib.next().value,我们可以逐步获取斐波那契数列的每个值。
迭代器(Iterators):生成器函数可以用于创建自定义的迭代器,使得可以通过for…of循环或…扩展运算符来遍历和操作数据。生成器函数可以定义迭代器的行为,并且可以在需要时暂停和恢复迭代的过程。
function* range(start, end) {for (let i = start; i <= end; i++) {yield i;}
}const numbers = range(1, 5);
for (let num of numbers) {console.log(num);
}
// Output:
// 1
// 2
// 3
// 4
// 5
这个例子中,range生成器函数可以生成一个指定范围内的迭代器。通过使用for…of循环,我们可以遍历并输出范围内的每个数字。
异步编程(Asynchronous Programming):生成器函数可以与async/await语法结合使用,实现更简洁和可读性更好的异步代码。生成器函数可以通过yield关键字暂停异步操作的执行,并在异步操作完成后恢复执行。
function fetchData() {return new Promise((resolve, reject) => {setTimeout(() => {resolve('Data fetched');}, 2000);});
}function* fetchDataGenerator() {const data = yield fetchData();console.log(data);
}const generator = fetchDataGenerator();
const promise = generator.next().value;
promise.then((data) => {generator.next(data);
});
这个例子中,fetchDataGenerator生成器函数可以暂停异步操作的执行,并在异步操作完成后恢复执行。通过调用generator.next().value,我们可以获取一个Promise对象,并在Promise对象的then回调中恢复生成器函数的执行。
状态机(State Machines):生成器函数可以用于实现状态机,即根据不同的输入和状态转换来执行不同的操作。生成器函数可以根据输入参数和当前状态的不同,选择不同的代码路径进行执行。
function* trafficLight() {let state = 'red';while (true) {if (state === 'red') {console.log('Stop');yield delay(3000);state = 'green';} else if (state === 'green') {console.log('Go');yield delay(2000);state = 'yellow';} else if (state === 'yellow') {console.log('Caution');yield delay(1000);state = 'red';}}
}function delay(ms) {return new Promise((resolve) => {setTimeout(resolve, ms);});
}const light = trafficLight();
light.next(); // Start the traffic light// Output:
// Stop
// (after 3 seconds)
// Go
// (after 2 seconds)
// Caution
// (after 1 second)
// Stop
// (after 3 seconds)
// ...
这个例子中,trafficLight生成器函数实现了一个简单的交通信号灯状态机。通过调用light.next(),我们可以逐步执行状态机的不同状态,并在每个状态改变时输出相应的信息。
相关文章:

js 生成器函数
生成器函数(Generator Function):生成器函数是一种特殊的函数,可以通过yield关键字来暂停和恢复函数的执行,从而实现惰性计算和迭代器的功能。在例子中,我们定义了一个fibonacci生成器函数,它使…...

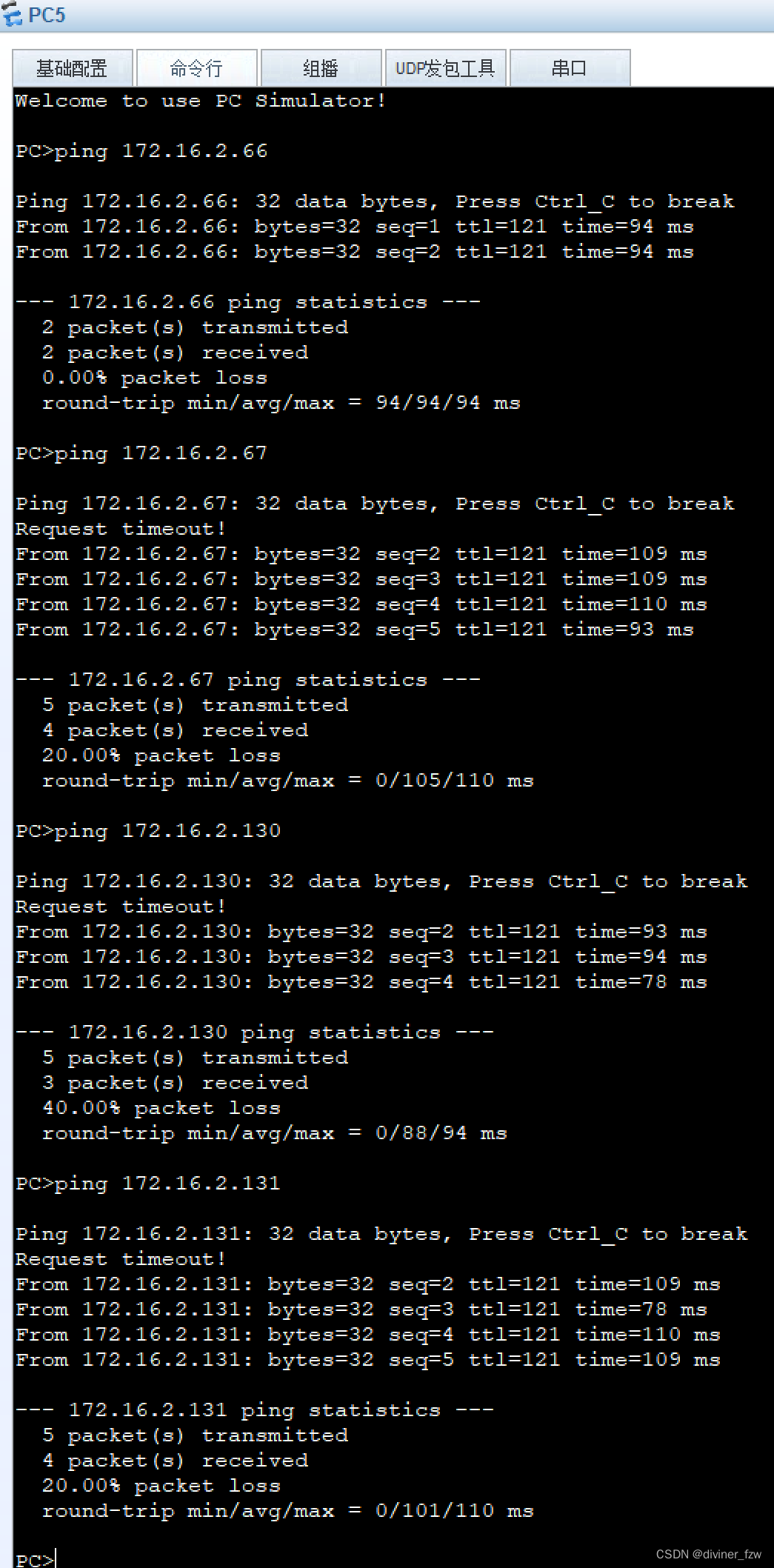
HCIP OSPF+BGP综合实验
题目 1、该拓扑为公司网络,其中包括公司总部、公司分部以及公司骨干网,不包含运营商公网部分。 2、设备名称均使用拓扑上名称改名,并且区分大小写。 3、整张拓扑均使用私网地址进行配置。 4、整张网络中,运行OSPF协议或者BGP协议…...

牛客网Verilog刷题——VL46
牛客网Verilog刷题——VL46 题目解析答案 题目 根据题目提供的双口RAM代码和接口描述,实现同步FIFO,要求FIFO位宽和深度参数化可配置。电路的接口如下图所示。 双口RAM端口说明: 同步FIFO端口说明: 双口RAM代码如下ÿ…...

C/C++开源库推荐
C/C开源库推荐 主要都是平常用到的,包含windows开发、android开发、后台开发、音视频开发、深度学习等等最后还附带几个其他语言开发的比较好的项目 GUI开发 qt 跨平台开发库,内部封装了各种跨平台工具,但是大多数情况下都被用作开发跨平台…...

git常用命令速查表
1.git add -u [<路径>]: 把<路径>中所有跟踪(tracked)文件中被修改过或已删除文件的信息添加到索引库。它不会处理未跟踪(untracked)的文件。省略<路径>表示:即当前目录。 2.git add -a [<路径&…...

让两个文件夹里的图片名字一模一样
为了做测试集,对应数据和真值 import os import datetimeimage_names os.listdir(r\Images) #print(image_names) #print(len(image_names))mask_names os.listdir(rG:\Mask) #print(mask_names) #print(len(mask_names))#根据你提供的文件名排序结果来看,问题可…...

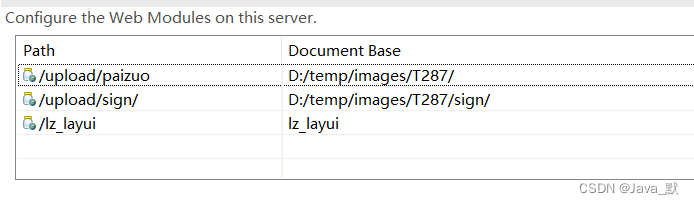
会议OA系统会议管理模块开发思路(layui搭建)
目录 一.为什么要进行开发 1.开发目的 2.项目流程 A.发起会议请求过程 1.首先实现我们的多选下拉框功能! 2.时间组件功能,并且提交我们新增加的会议内容 3.在进行发起会议编码时遇到的问题,BUG 3.1.有点时候js访问不到路径 3.2在增加…...

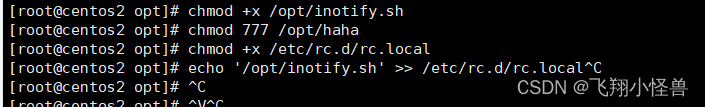
rsync 远程同步
目录 一、Rsync 简介 二、同步方式 备份的方式 三、常用Rsync命令 四、配置源的两种表达方法 五、配置服务端与客户端的实验 启动 rsync 服务程序 发起端(192.168.158.21) 编辑 六. 发起端(客户端)配置 rsyncinotify c…...

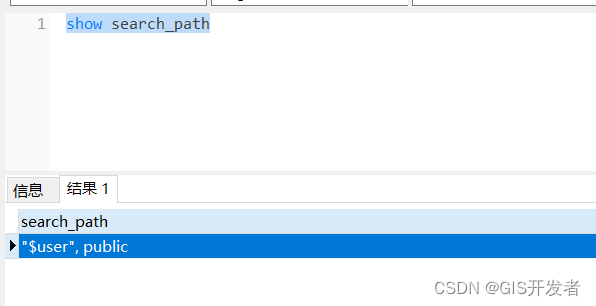
PostgreSQL数据库中,查询时提示表不存在的解决办法
最近遇到一个奇怪的问题,以前从来没有遇到过,在postgres SCHEMA下执行select * from table1语句时,提示表不存在,而实际这个表确是存在的,只不过是在public SCHEMA下。在public SCHEMA下执行这个sql语句是没有问题的。…...

视频传输网安全防护体系
在电脑、手机信息安全保护得到广泛关注和普及的今天,监控摄像头等设备的安全防护仍为大众所忽略,大量视频监控网络的前端设备和数据没有任何保护,完全暴露在互联网中。 前端IP接入设备与后端业务系统处于直连状态,一旦有攻击者或…...

C# Blazor 学习笔记(1):Blazor基础语法,组件化和生命周期
文章目录 前言基础语法路由Page 页面元素条件生成if / elseforforeach 绑定参数绑定(赋值,单向)参数绑定(双向)事件绑定字典绑定 attributes 组件化如何使用Parameter 参数注入使用回调函数组件声明回调组件注入回调组…...

flutter 导出iOS问题2
问题1:The Swift pod FirebaseCoreInternal depends upon GoogleUtilities, which does not define modules. To opt into those targets generating module maps (which is necessary to import them from Swift when building as static libraries) 参考 正如上图报错第三方…...

syn报文什么时候会被丢弃?
开启tcp_tw_recycle且在NAT下 tcp_tw_recycle重复利用time_wait sockets,会记录最近的连接时间戳,并丢弃远程主机(PAWS机制)所有不严格大于该时间戳的报文。这意味着如果主机在nat下,那么该nat下所有设备将会受影响 TCP半连接队列满了 在半…...

【C++】开源:Linux端V4L2视频设备库
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Linux端V4L2视频设备库。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下…...

基于数据驱动的多尺度表示的信号去噪统计方法研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【Golang】Golang进阶系列教程--Go 语言 map 如何顺序读取?
文章目录 前言现象原因如何顺序读取推荐阅读 前言 Go 语言中的 map 是一种非常强大的数据结构,它允许我们快速地存储和检索键值对。 然而,当我们遍历 map 时,会有一个有趣的现象,那就是输出的键值对顺序是不确定的。 现象 先看…...

伊语IM即时通讯源码/im商城系统/纯源码IM通讯系统安卓+IOS前端纯原生源码
伊语IM即时通讯源码/im商城系统/纯源码IM通讯系统安卓IOS前端纯原生源码, 后端是java源码。...

C++推理
YOLOv5 OpenCV DNN C导出的 ONNX 模型示例的推理: https://github.com/Hexmagic/ONNX-yolov5/blob/master/src/test.cpphttps://github.com/doleron/yolov5-opencv-cpp-python YOLOv5 OpenVINO C推理示例: GitHub - dacquaviva/yolov5-openvino-cpp-p…...

Day10-作业(SpringBootWeb案例)
作业1:完成课上预留给大家自己完成的功能 【部门管理的修改功能】 注意: 部门管理的修改功能,需要开发两个接口: 先开发根据ID查询部门信息的接口,该接口用户查询数据并展示 。(一定一定先做这个功能) 再开发根据ID…...

源码阅读:p-limit
源码阅读:p-limit 源码阅读:p-limit简介源码解读学习与收获 源码阅读:p-limit 简介 p-limit是一个用于限制并发操作的包,它可以控制同时执行的异步操作数量。它提供了一种简单的方式来管理并发操作,以避免系统资源过…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
