ES6学习-Generator
Generator
种异步编程解决方案
- 函数会返回一个遍历器对象
- 语法上:Generator 函数是一个状态机,封装了多个内部状态。
- 形式上:Generator 函数是一个普通函数;
- 有两个特征。一是,
function关键字与函数名之间有一个星号;二是,函数体内部使用yield表达式,
function* helloWorldGenerator() {yield 'hello';yield 'world';return 'ending';
}
var hw = helloWorldGenerator();
它内部有两个
yield表达式(hello和world),即该函数有三个状态:hello,world 和 return 语句(结束执行)。
- 调用 Generator 函数后,该函数并不执行,返回的也不是函数运行结果,而是一个指向内部状态的指针对象,也就是上一章介绍的遍历器对象(Iterator Object)。
总结一下
调用 Generator 函数,返回一个遍历器对象,代表 Generator 函数的内部指针。以后,每次调用遍历器对象的next方法,就会返回一个有着value和done两个属性的对象。value属性表示当前的内部状态的值,是yield表达式后面那个表达式的值;done属性是一个布尔值,表示是否遍历结束。
yield 表达式
遍历器对象的
next方法的运行逻辑如下。
yield表达式是暂停执行的标记,而next方法可以恢复执行。
yield表达式后面的表达式,只有当调用next方法、内部指针指向该语句时才会执行;“惰性求值”
yield表达式只能用在 Generator 函数里面,用在其他地方都会报错。
- 遇到
yield表达式,就暂停执行后面的操作,并将紧跟在yield后面的那个表达式的值,作为返回的对象的value属性值。 - 下一次调用
next方法时,再继续往下执行,直到遇到下一个yield表达式。 - 如果没有再遇到新的
yield表达式,就一直运行到函数结束,直到return语句为止,并将return语句后面的表达式的值,作为返回的对象的value属性值。
yield表达式如果用在另一个表达式之中,必须放在圆括号里面。
function* demo() {console.log('Hello' + (yield)); // OKconsole.log('Hello' + (yield 123)); // OK
}
yield表达式用作函数参数或放在赋值表达式的右边,可以不加括号。
function* demo() {foo(yield 'a', yield 'b'); // OKlet input = yield; // OK
}
与 Iterator 接口的关系
由于 Generator 函数就是遍历器生成函数,因此可以把 Generator 赋值给对象的
Symbol.iterator属性
含义:Generator 与状态机
没懂协程与子例程
next() 方法
yield表达式本身没有返回值 undefined
next方法可以带一个参数,该参数就会被当作上一个yield表达式的返回值。
function* f() {let a = 2 * (yield 1) // 2 * undefindconsole.log('a:', a) //NaNlet b = 2 * (yield 2)console.log(a, b)//NaN, 20return 1
}
let a = f()
console.log(a.next())//{value: 1, done: false}
console.log(a.next())//{value: 2, done: false}
console.log(a.next(10))//{value: 1, done: true}
for…of 循环
yied*表达式
在 Generator 函数内部,调用另一个 Generator 函数。需要在前者的函数体内部,自己手动完成遍历。
function* foo() { yield 'a'; yield 'b'; }
function* bar() {yield 'x';for (let i of foo()) {yield i}; yield 'y';
}
for (let v of bar()){ console.log(v); }
- 在 Generator 函数内部,调用另一个 Generator 函数。需要在前者的函数体内部,自己手动完成遍历。
- 提供了
yield*表达式,作为解决办法,用来在一个 Generator 函数里面执行另一个 Generator 函数。
function* bar() { yield 'x'; yield* foo(); yield 'y'; }
// 等同于
function* bar() { yield 'x'; yield 'a'; yield 'b'; yield 'y'; }
语法角度:如果
yield表达式后面跟的是一个遍历器对象,需要在yield表达式后面加上星号,表明它返回的是一个遍历器对象。这被称为yield*表达式。
如果yield*后面跟着一个数组,由于数组原生支持遍历器,因此就会遍历数组成员。
function* gen(){ yield* ["a", "b", "c"]}
gen().next() // { value:"a", done:false }
let read = (function* () {yield 'hello';yield* 'hello';
})();
read.next().value // "hello"
read.next().value // "h"
如果被代理的 Generator 函数有return语句,结果是不一样的,‘
function* foo() { yield 'a'; yield 'b'; }
function* bar() {yield 'x';for (let i of foo()) {yield i}; yield 'y';
}
for (let v of bar()){ console.log(v); }
throw
throw指针对象的
throw方法抛出的错误,可以被函数体内的try...catch代码块捕获。
function* gen(x){try {var y = yield x + 2;} catch (e){console.log(e);}return y;
}
var g = gen(1);
g.next();
g.throw('出错了');
// 出错了
出错的代码与处理错误的代码,实现了时间和空间上的分离,这对于异步编程无疑是很重要的。
Thunk 函数
**传值调用:**即在进入函数体之前,就计算x + 5的值
f(x + 5)
// 传值调用时,等同于
f(6)
传名调用:
f(x + 5)
// 传名调用时,等同于
(x + 5) * 2
两种比较
- 传值调用比较简单,但是对参数求值的时候,实际上还没用到这个参数,有可能造成性能损失。
Thunk 函数的含义
编译器的“传名调用”实现,往往是将参数放到一个临时函数之中,再将这个临时函数传入函数体。这个临时函数就叫做 Thunk 函数。
function f(m) {return m * 2;
}
f(x + 5);
// 等同于
var thunk = function () {return x + 5;
};
function f(thunk) {return thunk() * 2;
}
JavaScript 语言是传值调用,它的 Thunk 函数含义有所不同。在 JavaScript 语言中,Thunk 函数替换的不是表达式,而是多参数函数,将其替换成一个只接受回调函数作为参数的单参数函数。这个单参数版本,就叫做 Thunk 函数。
// 正常版本的readFile(多参数版本)
fs.readFile(fileName, callback);
// Thunk版本的readFile(单参数版本)
var Thunk = function (fileName) {return function (callback) {return fs.readFile(fileName, callback);};
};
var readFileThunk = Thunk(fileName);
readFileThunk(callback);
thunk函数
不会
co模块
不会
相关文章:

ES6学习-Generator
Generator 种异步编程解决方案 函数会返回一个遍历器对象语法上:Generator 函数是一个状态机,封装了多个内部状态。形式上:Generator 函数是一个普通函数;有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部…...

Flowable-服务-微服务任务
目录 定义图形标记XML内容界面操作 定义 Sc 任务不是 BPMN 2.0 规范定义的官方任务,在 Flowable 中,Sc 任务是作为一种特殊的服务 任务来实现的,主要调用springcloud的微服务使用。 图形标记 由于 Sc 任务不是 BPMN 2.0 规范的“官方”任务…...

opencv03-补充-vector的操作
opencv03-补充-vector的操作 参考:https://www.runoob.com/w3cnote/cpp-vector-container-analysis.html 构造方法(具体介绍看API文档) class Student {public:private:string name;};int main() {vector<int>();vector<int> v1;vector<Student&g…...

二叉树(C语言)
文章目录 1.树1.1概念1.2相关定义1.3 表示(左孩子右兄弟) 2.二叉树2.1概念2.2特殊的二叉树1. 满二叉树:2. 完全二叉树: 2.3二叉树的性质2.4练习 3.二叉树的存储结构1. 顺序存储2. 链式存储 4.完全二叉树的代码实现4.1堆的介绍1.堆…...
模块中的类forms.CharField)
介绍下Django中的表单(forms)模块中的类forms.CharField
在Django中,forms.CharField() 是用于定义表单字段的类,它属于 Django 的表单(forms)模块。CharField 是用于处理字符型数据的表单字段类。它允许用户在表单中输入文本数据,并对该数据进行验证和处理。 forms.CharFie…...

元宇宙与数字孪生的异同?
随着数字孪生和元宇宙两个概念的爆火,人们对这两个“异物”也越来越好奇,这都是什么意思?听起来都差不多,是一样的嘛?本文就用最简单的话语带大家了解一下二者之间的异同。 首先来说数字孪生和元宇宙的概念 数字孪生是…...

智慧农业:科技赋能农村发展
智慧农业发展前景灿烂多彩,正为农业带来新的转型升级。随着科技的不断发展,数字化、自动化和智能化技术逐渐渗透进农业领域,为农民提供了更多高效便捷的农业管理方式。智慧农业通过物联网、大数据、人工智能等先进技术,实现对农田…...

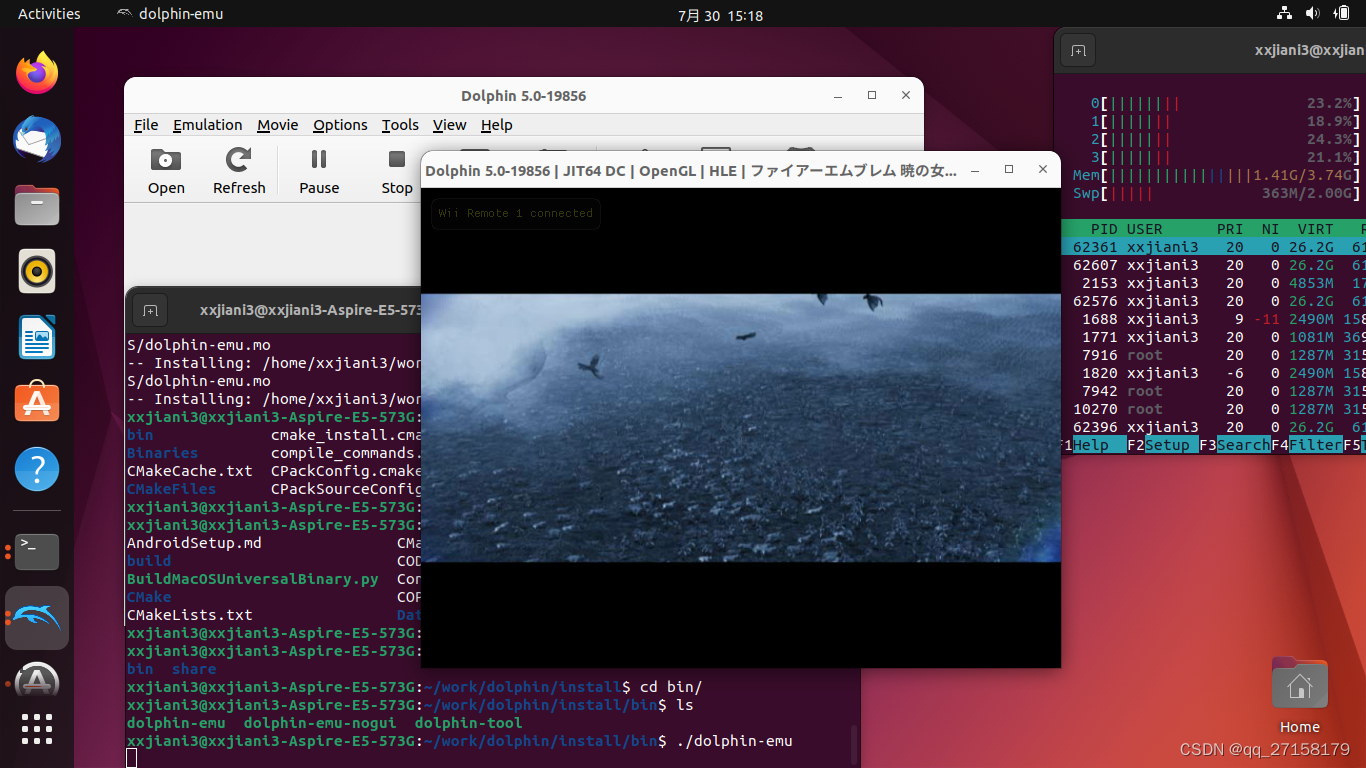
x86架构ubuntu22下运行WILL模拟器dophin
0. 环境 i5实体机ubuntu22 1. 安装依赖 $ sudo apt install build-essential git cmake ffmpeg libavcodec-dev libavformat-dev libavutil-dev libswscale-dev libevdev-dev libusb-1.0-0-dev libxrandr-dev libxi-dev libpangocairo-1.0-0 qt6-base-private-dev libblueto…...

Jvm的一些技巧
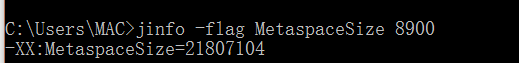
反编译字节码文件 找到对应的class文件所在的目录,使用javap -v -p 命令 查询运行中某个Java进程的Jvm参数 【案例】查询 MethodAreaDemo 这个类运行过程中,初始的元空间大小 MetaspaceSize jps 查询 Java 进程的进程ID 使用jinfo查看具体的参数&…...

8.docker仓库
文章目录 Docker仓库本地私有仓库Docker HarborDocker harbor部署访问页面创建用户下载私有仓库镜像harbor同步 Docker仓库 本地私有仓库 ##先下载 registry 镜像docker pull registry##修改配置文件,在 daemon.json 文件中添加私有镜像仓库地址vim /etc/dock…...

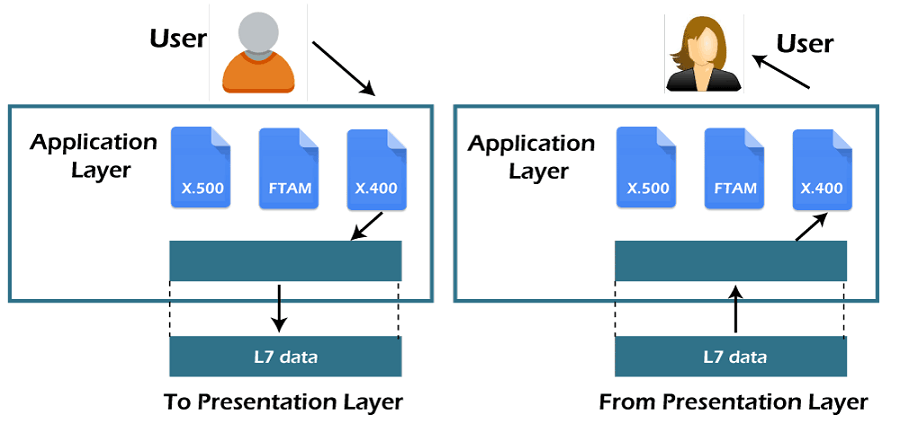
价值 1k 嵌入式面试题-计算机网络 OSI
开门见山 请讲下 OSI 各层协议的主要功能? 常见问题 回答不系统回答不确切无法和实际网络协议做关联对应 答题思路 OSI 代表了开放互联系统中信息从一台计算机的一个软件应用流到另一个计算机的另一个软件应用的参考模型 OSI 包含 7 层,每一层负责特…...

spring boot去除get post空格
1.用ControllerAdvice处理 package com.wangzs.handler;import com.fasterxml.jackson.core.JsonParser; import com.fasterxml.jackson.databind.DeserializationContext; import com.fasterxml.jackson.databind.deser.std.StdScalarDeserializer; import org.springframewo…...
)
设计模式四:单例模式(Singleton)
单例模式,是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例的特殊类。 通过单例模式可以保证系统中,应用该模式的类一个类只有一个实例。即一个类只有一个对象实例。 单例模式是设计模式中最简单的形式之一。这一模式的目的是使得类的一…...

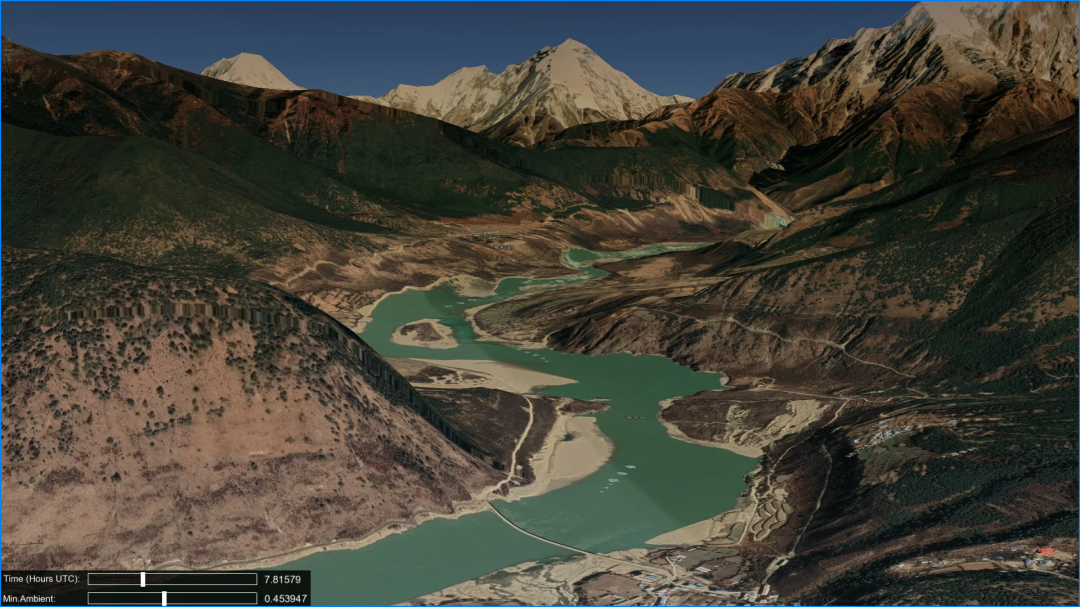
《水经注地图服务》发布的影像数据如何在OsgEarth中调用
OsgEarth 是一个用于OpenSceneGraph (OSG)的可扩展地形渲染工具包,它是一个开源、高性能、3D 图形工具包。 只需创建一个简单的 XML 文件,将其指向您的图像、高程和矢量数据,将其加载到您最喜欢的 OSG 应用程序中,然后开始&#…...

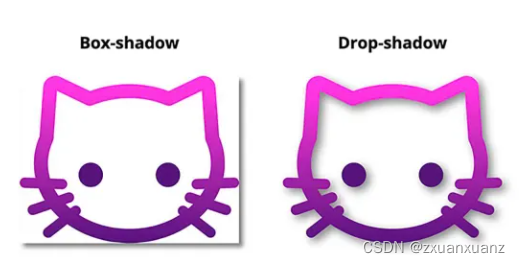
css滤镜:drop-shadow
一、用法 drop-shadow( offset-x offset-y blur-radius spread-radius color ) offset-x:此参数设置图像的水平偏移。正值将创建右侧的偏移量,负值将创建左侧的偏移量。offset-y:此参数设置图像的垂直偏移。正值创建到底部的偏移量ÿ…...

java ThreadLocal
private ThreadLocal threadLocal new ThreadLocal(); threadLocal.set(0); (int) threadLocal.get(); 上面三行代码分别是定义、赋值和取值。 介绍: 我们只需要实例化对象一次,并且也不需要知道它是被哪个线程实例化。虽然所有的线程都能访问到这个T…...

MySQL高级篇第6章(索引的数据结构)
文章目录 1、为什么使用索引2、索引及其优缺点3、InnoDB中索引的推演4、MyISAM中的索引方案5、索引的代价6、MySQL数据结构选择的合理性 1、为什么使用索引 假如给数据使用 二叉树 这样的数据结构进行存储,如下图所示 2、索引及其优缺点 3、InnoDB中索引的推演 4、M…...

Unity 性能优化三:动画模块、物理模块
目录 动画模块 Mecanim 模块 1.1 Animator active的数量 1.1.1 Culling Mode 1.1.2 Optimize Gameobject 1.1.3 Apply Root Motion 1.1.4 Compute Skinning 1.1.5 Animator Initialize 1.2 Legacy动画 物理模块 2.1 物理更新次数 2.1 减少不必要的Collision 2.5 A…...

延迟函数
Destory函数: public static void Destroy(Object obj, [DefaultValue("0.0F")] float t); Invoke函数: public void Invoke(string methodName, float time); 挂个空物体测试一下: public class DelayTest : MonoBehaviour {…...

IBM报告:2023数据泄露平均成本将达到445万美元
7月24日,IBM发布年度《数据泄露成本报告》显示,2023年全球数据泄露的平均成本达到445万美元,创该报告有史以来最高纪录,较过去3年均值增长了15%。同一时期,检测安全漏洞和漏洞恶化带来的安全成本上升了42&a…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
