vue拖拽改变宽度


1.封装组件ResizeBox.vue
<template><div ref="resize" class="resize"><div ref="resizeHandle" class="handle-resize" /><slot /></div>
</template>
<script>
export default {name: 'ResizeBox',props: {resizeConf: {type: Object,default: () => ({width: 280, // 初始宽度widthRange: [100, 500] // 宽度范围})}},mounted() {this.dragControllerDiv(this.$refs.resize, this.$refs.resizeHandle)},methods: {dragControllerDiv: function(resizeBox, resizeHandle) {resizeBox.style.width = this.resizeConf.width + 'px'// 鼠标按下事件resizeHandle.onmousedown = e => {const resizeWidth = resizeBox.offsetWidthconst startX = e.clientX // 水平坐标// 鼠标拖动事件document.onmousemove = ev => {const moveX = ev.clientXconst moveLen = resizeWidth + (moveX - startX)if (this.resizeConf.widthRange[0] <= moveLen && this.resizeConf.widthRange[1] >= moveLen) {resizeBox.style.width = moveLen + 'px'}}// 鼠标松开事件document.onmouseup = function() {document.onmousemove = nulldocument.onmouseup = null}}}}
}
</script>
<style lang="scss" scoped>
.resize {background: #fbfbfb;position: relative;word-wrap: break-word;.handle-resize {cursor: col-resize;position: absolute;right: -2px;width: 6px;height: 50px;border-left: 2px solid #c5c5c5;border-right: 2px solid #c5c5c5;top: calc(50% - 25px);}
}
</style>2.组件中使用
<template><div class="container sa-flex"><ResizeBox :resize-conf="resizeConf">我是左边我是左边我是左边我是左边我是左边我是左边我是左边我是左边我是左边我是左边</ResizeBox><div class="right sa-flex-1">我是右边我是右边我是右边我是右边我是右边我是右边我是右边我是右边我是右边我是右边</div></div>
</template>
<script>
import ResizeBox from './ResizeBox.vue'
export default {components: {ResizeBox},data() {return {resizeConf: {width: 280, // 初始宽度widthRange: [100, 500] // 宽度范围}}}
}</script>
<style lang="scss">
.sa-flex {display: flex;flex-wrap: no-wrap
}
.sa-flex-1 {flex:1
}
.container {min-height: 600px;background: #eee;
}
</style>
相关文章:

vue拖拽改变宽度
1.封装组件ResizeBox.vue <template><div ref"resize" class"resize"><div ref"resizeHandle" class"handle-resize" /><slot /></div> </template> <script> export default {name: Resi…...

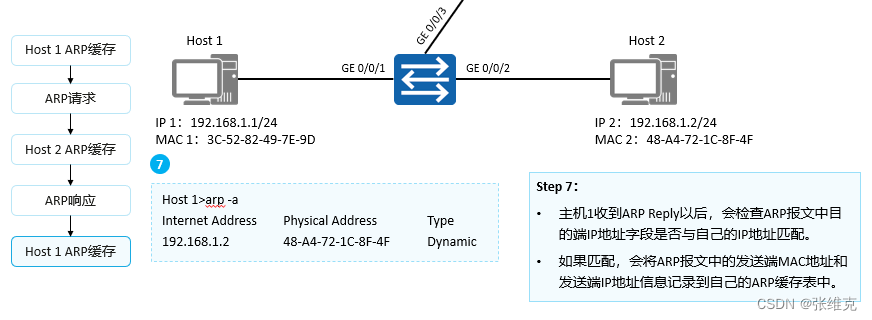
华为数通HCIA-ARP(地址解析协议)详细解析
地址解析协议 (ARP) ARP (Address Resolution Protocol)地址解析协议: 根据已知的IP地址解析获得其对应的MAC地址。 ARP(Address Resolution Protocol,地址解析协议)是根据IP地址获取数据链路层地址的一个…...

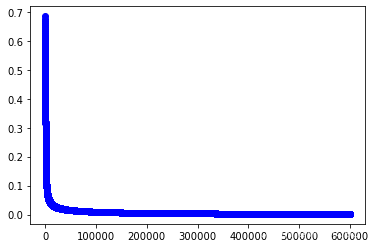
【Python机器学习】实验04(1) 多分类(基于逻辑回归)实践
文章目录 多分类以及机器学习实践如何对多个类别进行分类1.1 数据的预处理1.2 训练数据的准备1.3 定义假设函数,代价函数,梯度下降算法(从实验3复制过来)1.4 调用梯度下降算法来学习三个分类模型的参数1.5 利用模型进行预测1.6 评…...

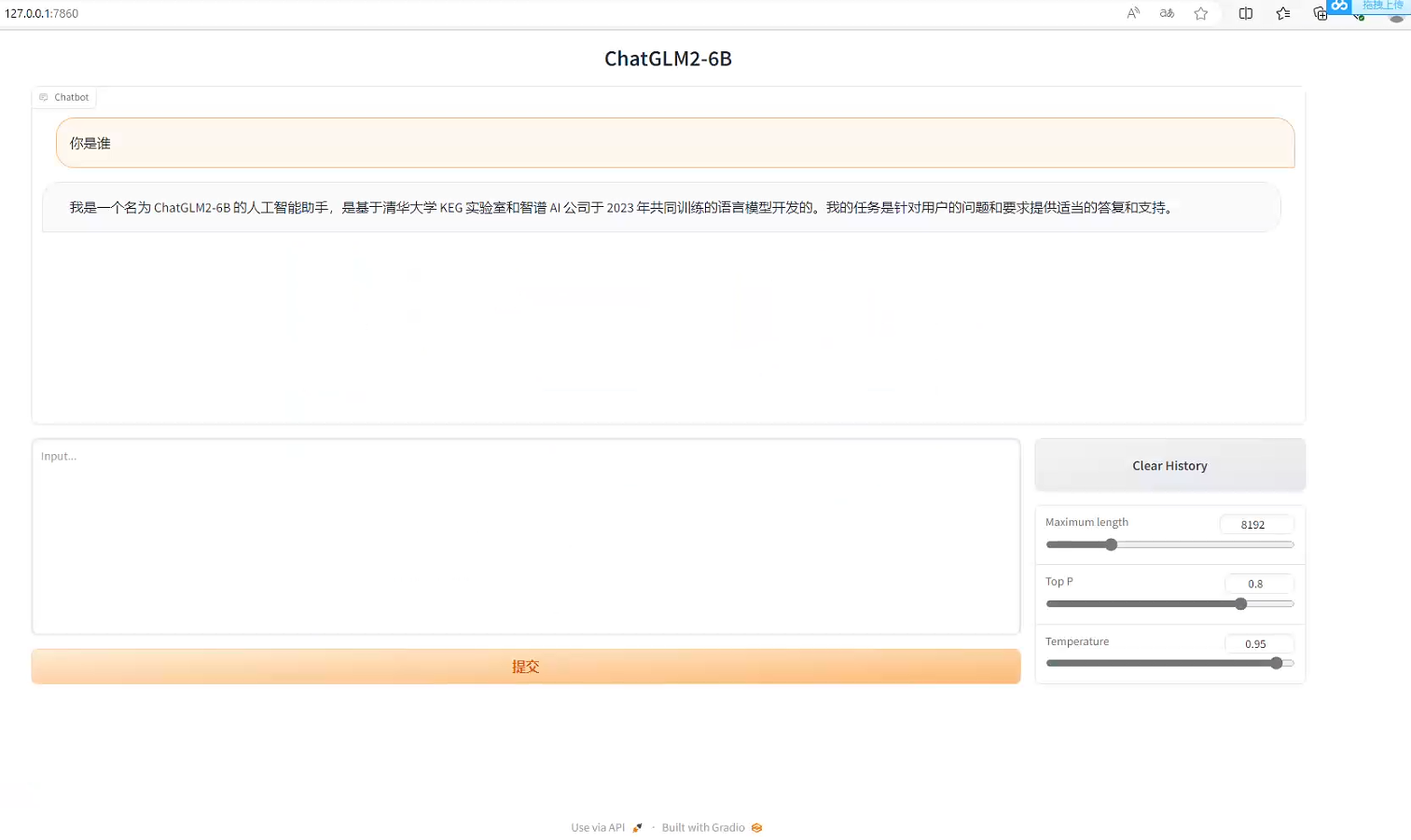
【ChatGLM_01】ChatGLM2-6B本地安装与部署(大语言模型)
基于本地知识库的问答 1、简介(1)ChatGLM2-6B(2)LangChain(3)基于单一文档问答的实现原理(4)大规模语言模型系列技术:以GLM-130B为例(5)新建知识库…...
扫描器搭建扩展使用教程)
谷歌Tsunami(海啸)扫描器搭建扩展使用教程
目录 介绍 下载地址 功能总结 原理 服务探测 漏洞检测 安装...

诚迈科技承办大同首届信息技术产业峰会,共话数字经济崭新未来
7月28日,“聚势而强共领信创”2023大同首届信息技术产业峰会圆满举行。本次峰会由中共大同市委、大同市人民政府主办,中国高科技产业化研究会国际交流合作中心、山西省信创协会协办,中共大同市云冈区委、大同市云冈区人民政府、诚迈科技&…...

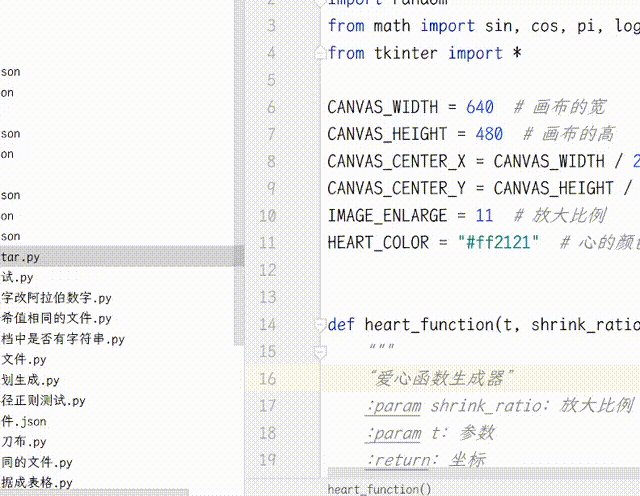
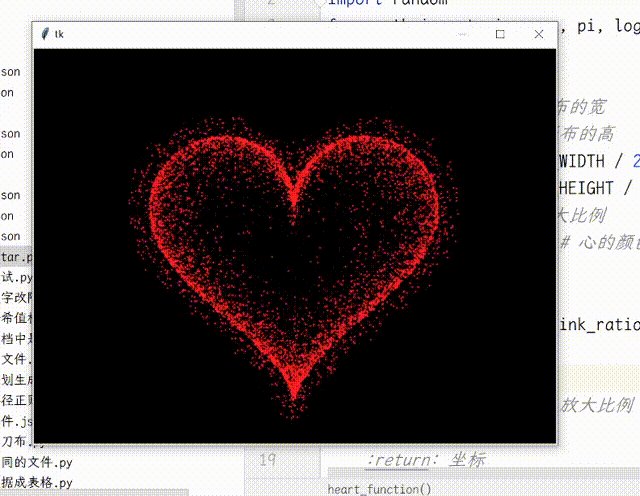
【Python】Python使用TK实现动态爱心效果
【Python】Python使用Tk实现动态爱心效果 画布使用了缓存机制,启动时绘制足够多的帧数,运行时一帧帧地取出来展示,明显更流畅,加快了程序执行速度。将控制跳动动画的函数从正弦函数换成了贝塞尔函数,贝塞尔函数更灵活…...

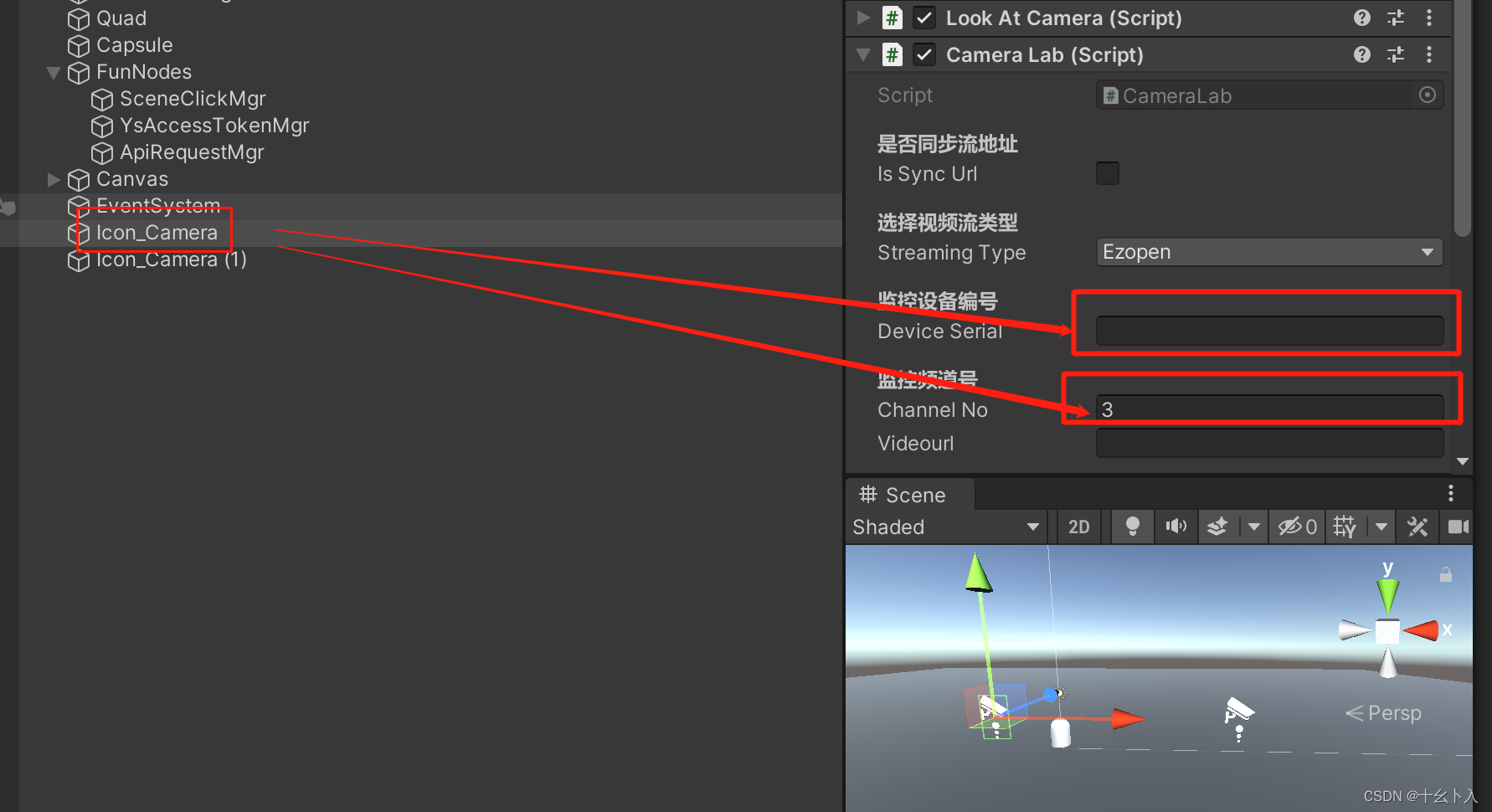
Unity3d C#快速打开萤石云监控视频流(ezopen)支持WebGL平台,替代UMP播放视频流的方案(含源码)
前言 Universal Media Player算是视频流播放功能常用的插件了,用到现在已经不知道躺了多少坑了,这个插件虽然是白嫖的,不过被甲方和领导吐槽的就是播放视频流的速度特别慢,可能需要几十秒来打开监控画面,等待的时间较…...

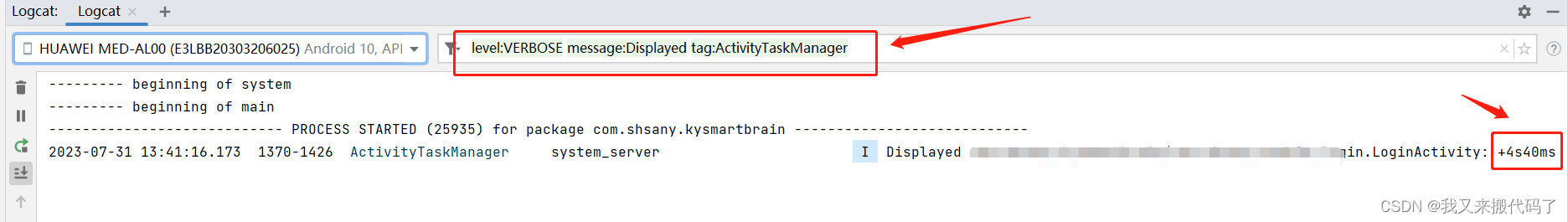
【Android】APP启动优化学习笔记
启动优化目的 用户体验: 应用的启动速度直接影响用户体验。用户希望应用能够快速启动并迅速响应他们的操作。如果应用启动较慢,用户可能会感到不满,并且有可能选择卸载或切换到竞争对手的应用。通过启动优化,可以提高应用的启动…...

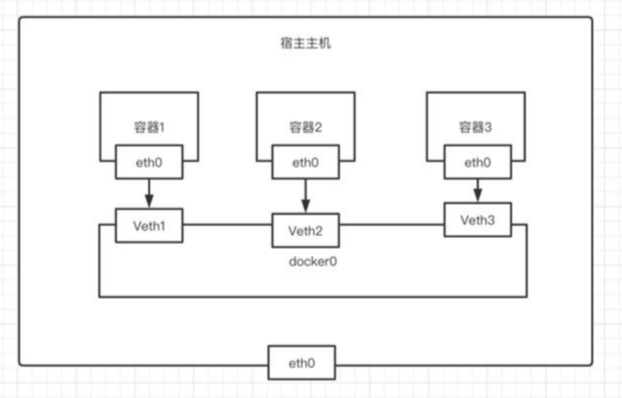
docker的使用
docker安装 https://docs.docker.com/engine/install/debian/ 设置国内镜像 创建或修改 /etc/docker/daemon.json 文件,修改为如下形式 {"registry-mirrors": ["https://registry.hub.docker.com","http://hub-mirror.c.163.com"…...

iOS使用Rust调研
编辑已恢复 我们已与您断开连接。尝试重连时会保存您所做的变更。尝试重连 标题 1 已保存 Bin Song B 要发布此内容,请选择键盘上的 ⌘Enter。 发布 关闭 Rust技术空间 … 跨平台使用调研 iOS使用Rust调研 添加表情符号 添加标题图像 添加状态 一、iOS 项…...

抖音引流推广的几个方法,抖音全自动引流脚本软件详细使用教学
大家好我是你们的小编一辞脚本,今天给大家分享新的知识,很开心可以在CSDN平台分享知识给大家,很多伙伴看不到代码我先录制一下视频 在给大家做代码,给大家分享一下抖音引流脚本的知识和视频演示 不懂的小伙伴可以认真看一下,我们…...
k8s概念-DaemonSet
回到目录 参考链接https://v1-23.docs.kubernetes.io/zh/docs/concepts/workloads/controllers/daemonset/ DaemonSet 确保全部(或者某些)节点上运行一个 Pod 的副本 当节点加入到K8S集群中,pod会被(DaemonSet)调度到…...

Mac 终端快捷键设置:如何给 Mac 中的 Terminal 设置 Ctrl+Alt+T 快捷键快速启动
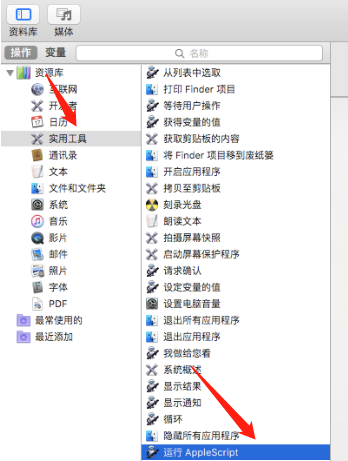
Mac 电脑中正常是没有直接打开终端命令行的快捷键指令的,但可以通过 commandspace 打开聚焦搜索,然后输入 ter 或者 terminal 全拼打开。但习惯了 linux 的同学会觉得这个操作很别扭。于是我们希望能通过键盘按键直接打开。 操作流程如下: 1…...

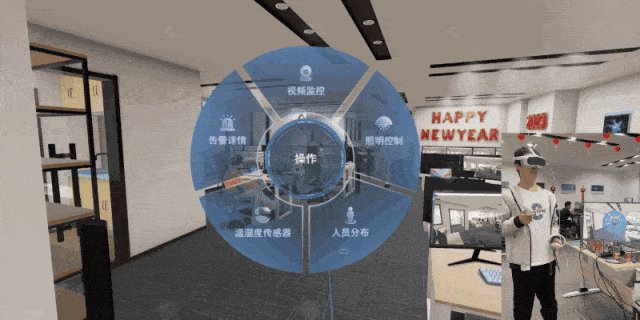
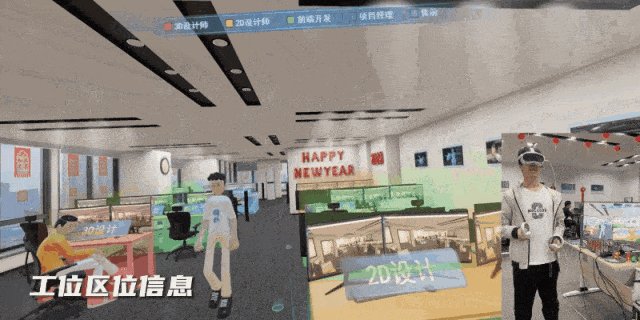
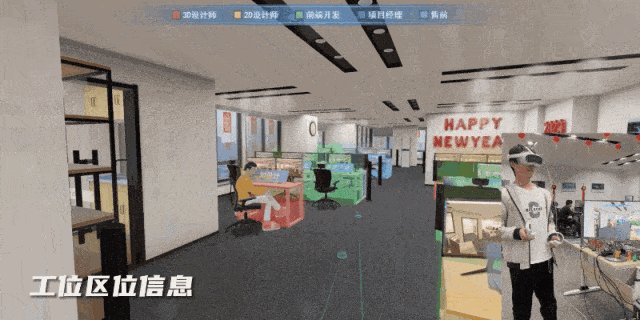
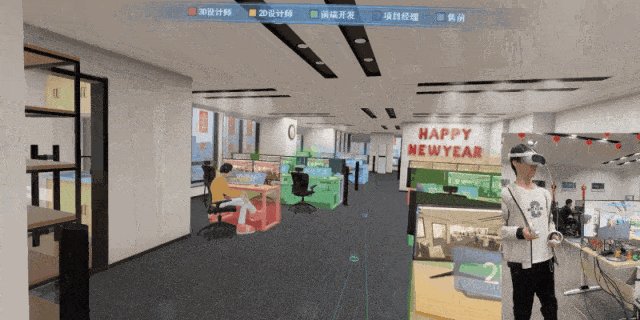
VR 变电站事故追忆反演——正泰电力携手图扑
VR(Virtual Reality,虚拟现实)技术作为近年来快速发展的一项新技术,具有广泛的应用前景,支持融合人工智能、机器学习、大数据等技术,实现更加智能化、个性化的应用。在电力能源领域,VR 技术在高性能计算机和专有设备支…...

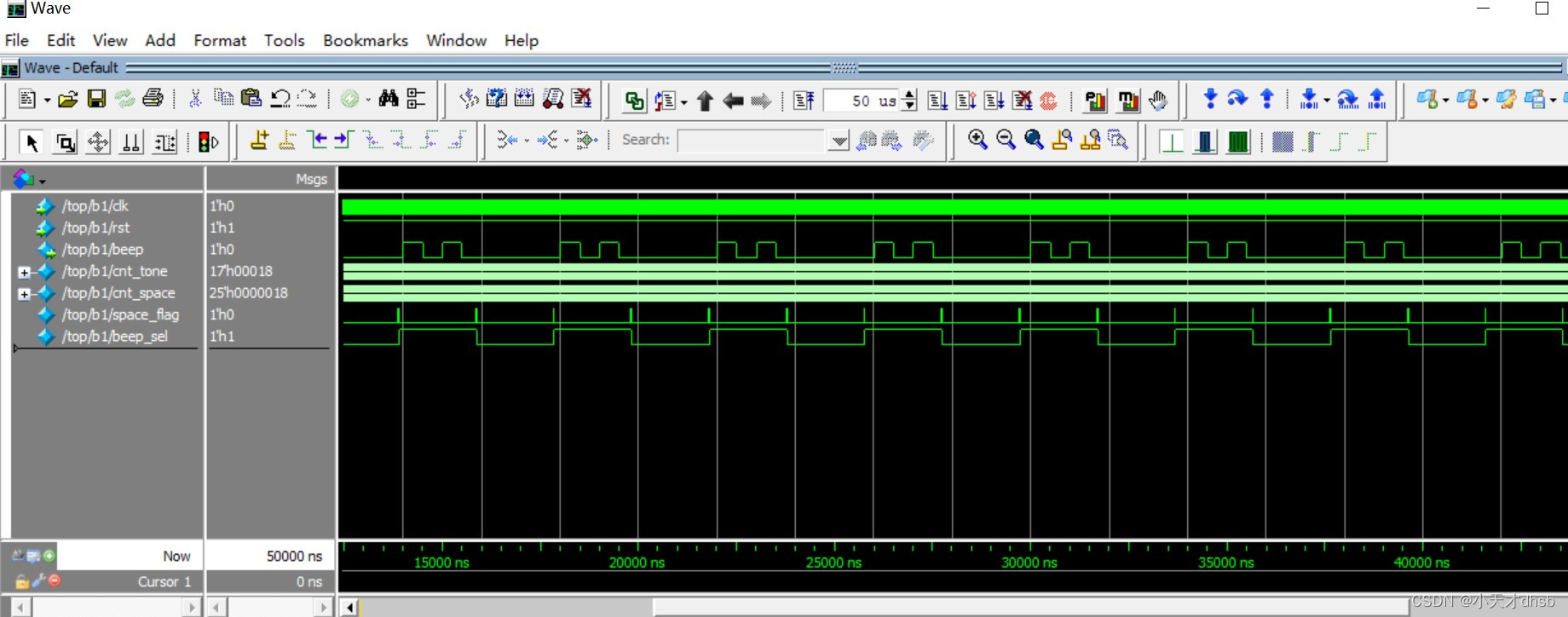
fpga开发——蜂鸣器
蜂鸣器的原理 有源蜂鸣器和无源蜂鸣器 无源蜂鸣器利用电磁感应现象,为音圈接入交变电流后形成的电磁铁与永磁铁相吸或相斥而推动振膜发声,接入直流电只能持续推动振膜而无法产生声音,只能在接通或断开时产生声音。无源蜂鸣器的工作原理与扬声…...

【Liux下6818开发板(ARM)】触摸屏
(꒪ꇴ꒪ ),hello我是祐言博客主页:C语言基础,Linux基础,软件配置领域博主🌍快上🚘,一起学习!送给读者的一句鸡汤🤔:集中起来的意志可以击穿顽石!作者水平很有限,如果发现错误&#x…...

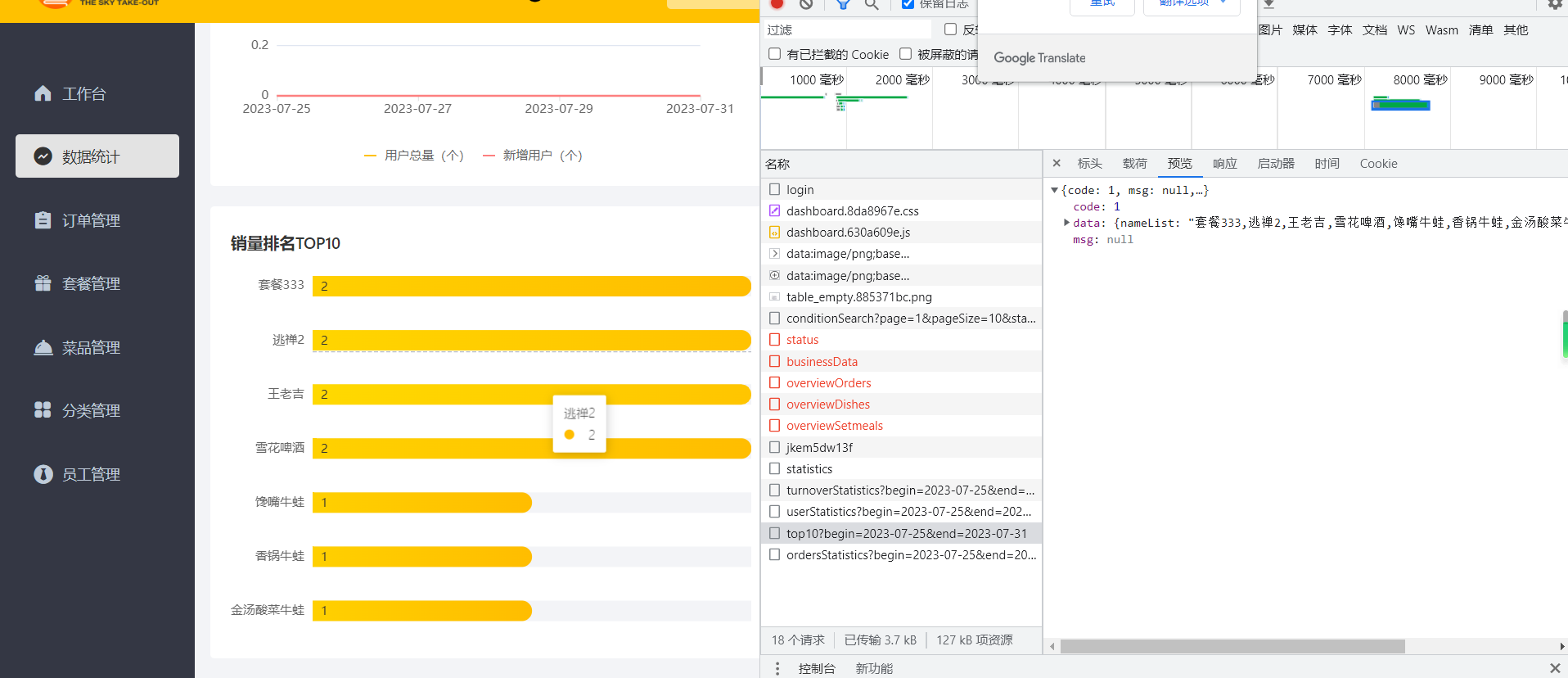
苍穹外卖day11——数据统计图形报表(Apache ECharts)
效果展示 Apache ECharts 介绍 常见图表 入门案例 快速上手 - Handbook - Apache ECharts 营业额统计——需求分析与设计 产品原型 接口设计 VO设计 营业额统计——代码开发 Controller中 /*** 数据统计相关接口*/ RestController RequestMapping("/admin/report&qu…...

在制作PC端Game Launcher游戏启动器时涉及到的技术选型
1)在制作PC端Game Launcher游戏启动器时涉及到的技术选型 2)如何将图片显示到Canvas的Raw Image上面 3)Unity 2018.4.4f1退出重启后出现黑屏 4)如何获取到GPU耗时 这是第346篇UWA技术知识分享的推送,精选了UWA社区…...
)
SQL力扣练习(九)
目录 1.订单最多的用户(586) 示例 1 解法一(limit) 解法二(dense_rank()) 2.体育馆的人流量 示例 1 解法一(临时表) 解法二(三表法) 1.订单最多的用户(586) 表: Orders --------------------------- | Column Name | Type | ---------…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
