Sass的使用要点
Sass 是一个 CSS 预处理器,完全兼容所有版本的 CSS。实际上,Sass 并没有真正为 CSS 语言添加任何新功能。只是在许多情况下可以可以帮助我们减少 CSS 重复的代码,节省开发时间。
一、注释
方式一:双斜线 //
方式二:css方式 /* */
PS:当 Sass 编译成CSS时,第一种注释不会编译到CSS中(只在Sass文件中可见),第二种注释会编译到CSS中
二、嵌套
1、使编码更简洁清晰:
在CSS中,如果想为其父元素的继承元素定义样式,就必须每次都选择父元素:
html, body {height: 100%;
}html #root, body #root {height: 100%;
}html .div-with-button, body .div-with-button {background-color: black;
}html .div-with-button button, body .div-with-button button {background-color: #e4c681;
}html .div-with-button button:hover, body .div-with-button button:hover {background-color: #ffe082;
}Sass相对而言就更简洁:
html, body {height: 100%;#root {height: 100%;}.div-with-button {background-color: black;button {background-color: #e4c681;&:hover {background-color: #ffe082;}}}
}2、在嵌套中使用 &
& 总是指向它上面的元素,可以用于伪类和伪元素
| sass | css |
| .box { &:focus{} &:hover{} &:active{} &:first-child{} &:nth-child(2){} &::after{} &::before{} } | .box:focus{} .box:hover{} .box:active{} .box:frist-child{} .box:nth-child(2){} .box::after{} .box::before{} |
css:
button {background-color: #535353;color: #000;
}
button:hover {background-color: #000;color: #fff;
}sass:
button {background-color: #535353;color: #000;&:hover {background-color: #000;color: #fff;}
}3、多个类名以相同的词开头的嵌套
如果多个类名以相同的词开头(比如box-yellow和box-red),就可以嵌套它们:
.box {&-yellow {background: #ff6347;}&-red {background: #ffd700;}&-green {background: #9acd32;}
}CSS:
.box-yellow {background: #ff6347;
}
.box-red {background: #ffd700;
}
.box-green {background: #9acd32;
}4、用冒号嵌套属性
当样式包含多个属性时,就可以将该样式写成类似对象的样子,降属性都包裹在{}里,不用单独写每个样式
sass:
add-icon {background : {image: url("./assets/arrow-right-solid.svg");position: center center;repeat: no-repeat;size: 14px 14px;}
}css:
.add-icon {background-image: url("./assets/arrow-right-solid.svg");background-position: center center;background-repeat: no-repeat;background-size: 14px 14px;
}PS:在编写Sass时,嵌套不要太深,尽量不要超过三层,超过之后就会导致代码难以维护,并且在编译为CSS时就会出现不必要的选择器,就会导致CSS文件变大
三、变量
在Sass中,我们可以将任何有效的CSS值保存在变量中。变量使用$符号定义。
定义变量:
$red: #ee4444;
$black: #222;
$bg-color: #3e5e9e;
$link-color: red;
$p-color: #282A36;$font-p: 13px;
$font-h1: 28px;$base-font: 'Noto Sans KR', sans-serif;使用变量:
body {background-color : $bg-color;font-size : $font-p;font-family : $base-font;
}h1 {font-size: $font-h1;color: $black;
}p {font-size: $font-p;color: $black;
}a {color: $link-color;
}当Sass编译成CSS时,所有的变量都会被替换为定义的变量值。变量可以减少重复、进行复杂的数学运算等。
CSS变量是有范围的,位于顶层的变量都是全局变量,在块中定义的变量都是局部变量。全局变量可以在任何地方使用,局部变量只能在变量定义的块中使用。
$my-global-variable: "global";div {$my-local-variables: "local";
}变量值是可以覆盖的
要想改变全局变量,就需要添加!global修饰符
Sass变量可以指定默认值,带有 !default 的变量只有在没有值的情况下才会生效:
$message-color: blue !default;.message {color: $message-color;
}可以在 @import 之前覆盖模块默认值
sass:
$message-color: black;
@import 'my-module';.message {color: $message-color;
}css:
p.message {color: black;
}四、Mixins 和 Include
mixin 是一组可以重用的 CSS 声明,语法类似于JavaScript中的函数,使用 @mixin 指令来代替 function 关键字。调用 mixin 是通过 @include 语句完成的。
mixins 使元素水平垂直居中的方法:
@mixin absolute-center() {position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);
}.element {@include absolute-center();
}mixin支持传递参数:
@mixin square($size) {width:$size;height:$size;
}
div {@include square(60px);background-color:#000;
}参数可以是可选的,可选参数的定义和Sass变量的定义形式是一样的:
@mixin square($width: 50px) {width:$size;height:$size;
}将 CSS 规则传递给 mixins,这些规则可以在使用 @content 的 mixin 中使用:
@mixin hover-not-disabled {&:not([disabled]):hover {@content;}
}
.button {border: 1px solid black;@include hover-not-disabled {border-color: blue;}
}/*这样mixin中的@content在编译后就会变成border-color: blue;
这样写有助于减少&:not([disabled]):hover部分的重复。*/五、@import 和 @use
使用 @import 将文件分块并导入到一个父文件中:
@import 'normalize';在使用@import时,所有变量、mixin 等都可以全局访问,因为一切都是全局的,所以库必须为其所有成员添加前缀以避免命名冲突。因此不建议使用 @import。
可以使用 @use 来代替,它的基本用法与@import 相同:
@use 'normalize';使用 @use 导入的文件称为模块。要使用这些模块的 mixin 或变量,必须使用命名空间来调用它们。默认情况下,命名空间是文件名(不带扩展名)。
当 _ 被添加到 SCSS 文件的文件名前时,解析器知道它是一个部分文件并且它仅用于导入。导入时,_ 部分是可选的。注意,这里使用 src/colors 来导入 src/_colors.scss。
@use 'src/colors';可以使用 as 来使用自定义命名空间:
@use 'src/colors' as c;六、算术运算符
在CSS中可以使用calc()进行数学计算,Sass 支持直接使用+、-、/、*、% 操作符对值和变量进行计算:
$content-width: 600px;
content {width:$content-width;
}
.inner-content {width: $content-width - 60px;
}
.outer-content {width: $content-width + 60px;
}七、流程控制
在 Sass 中有四种类型的流程控制规则:@if /@else、@each、@for 和@while。
@if 和 @else 类似于 JavaScript 中的 if 和 else:
@mixin theme($is-dark: false) {@if $is-dark {}@else {}
}@each 类似于 JavaScript 中的 for of:
$sizes: 40px, 50px, 80px;
@each $size in $sizes {.icon-#{$size} { /*#{$size} 表示法用于使用变量制作动态属性名称和选择器,这称为插值。*/font-size: $size;height: $size;width: $size;}
}@for 类似于 JavaScript 中的 for 循环:
@for $i from 1 through 4 {.bubble-#{$i} {transition-delay: .3 * $i;}
}@while(不常用)类似于 JavaScript 中的 while 循环。
八、继承、扩展
有时需要编写一个仅用于扩展的样式规则。在这种情况下,可以使用占位符选择器,它看起来像以 % 而不是 . 开头的类选择器。
%flex {display: flex;
}.some-class {height: 50%;background-color: black;
}%flex_with_color {@extend %flex;@extend .some-class;
}%button_styles {height: 50px;width: 200px;
}div {@extend %flex_with_color;button {@extend %button_styles;color: #424242;background-color: #d966fb;}
}编译成css:
div {display: flex;
}.some-class, div {height: 50%;background-color: black;
}div button {height: 50px;width: 200px;
}div button {color: #424242;background-color: #d966fb;
}九、媒体查询
body {article {p {font-size: 100%;color: black;padding: 10px;@media (max-width: 768px) {font-size: 150%;}}}
}css:body article p {font-size: 100%;color: black;padding: 10px;
}@media (max-width: 768px) {body article p {font-size: 150%;}
}媒体查询是支持嵌套的,并将所有适用的查询与 and 运算符结合起来:
p {@media (max-width: 768px) {font-size: 150%; @media (orientation: landscape) {line-height: 75%; }}
}css: @media (max-width: 768px) {p {font-size: 150%;}
}@media (max-width: 768px) and (orientation: landscape) {p {line-height: 75%;}
}相关文章:

Sass的使用要点
Sass 是一个 CSS 预处理器,完全兼容所有版本的 CSS。实际上,Sass 并没有真正为 CSS 语言添加任何新功能。只是在许多情况下可以可以帮助我们减少 CSS 重复的代码,节省开发时间。 一、注释 方式一:双斜线 // 方式二:…...

计算机启动过程,从按下电源按钮到登录界面的详细步骤
1、背景 自接触计算机以来,一直困扰着我一个问题。当我们按下电脑的开机键后,具体发生了哪些过程呢?计算机启动的具体步骤是什么? 计算机启动过程通常分为五个步骤:电源自检、BIOS自检、引导设备选择、引导程序加载和…...

LeetCode 刷题之 BFS 广度优先搜索【Python实现】
1. BFS 算法框架 BFS:用来搜索 最短路径 比较合适,如:求二叉树最小深度、最少步数、最少交换次数,一般与 队列 搭配使用,空间复杂度比 DFS 大很多DFS:适合搜索全部的解,如:寻找最短…...

Hadoop01【尚硅谷】
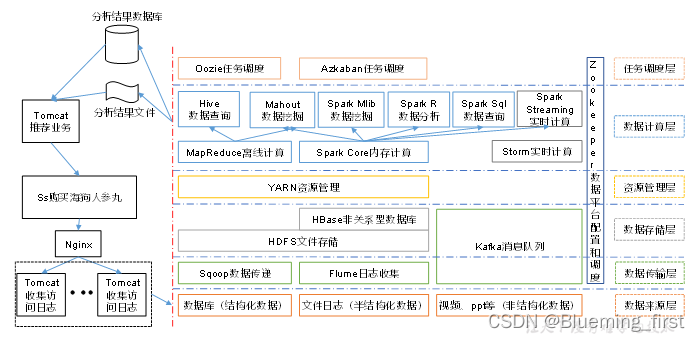
大数据学习笔记 大数据概念 大数据:指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产。 主要解决,海量数据的存储…...

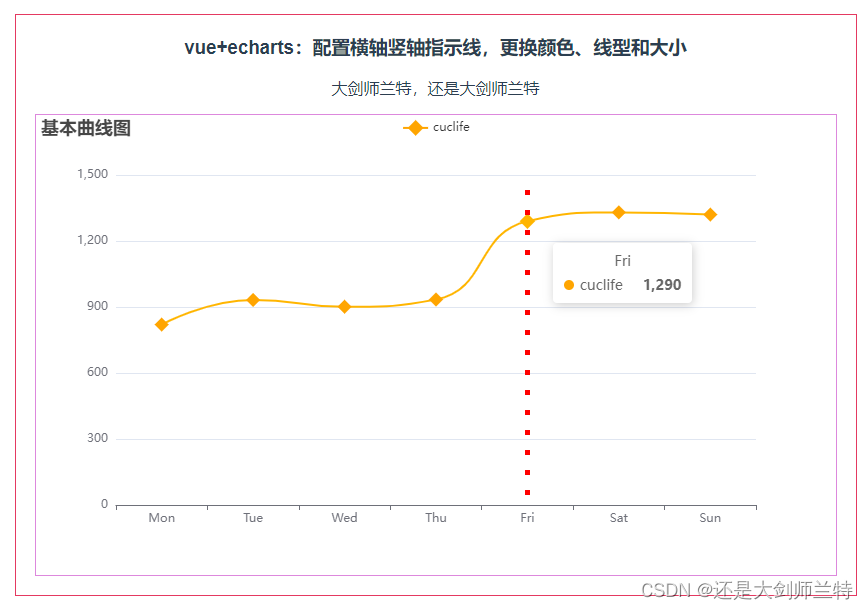
Echarts 配置横轴竖轴指示线,更换颜色、线型和大小
第018个点击查看专栏目录本示例是描述如何在Echarts上配置横轴竖轴指示线,更换颜色、线型和大小。方法很简单,参考示例源代码。 文章目录示例效果示例源代码(共85行)相关资料参考专栏介绍示例效果 示例源代码(共85行&a…...

OpenAI 官方API Java版SDK,两行代码即可调用。包含GhatGPT问答接口。
声明:这是一个非官方的社区维护的库。 已经支持OpenAI官方的全部api,有bug欢迎朋友们指出,互相学习。 注意:由于这个接口: https://platform.openai.com/docs/api-reference/files/retrieve-content 免费用户无法使…...

SpringBoot 日志文件
(一)日志文件有什么用?除了发现和定位问题之外,我们还可以通过日志实现以下功能:记录用户登录日志,以便分析用户是正常登录还是恶意破解用户。记录系统的操作日志,以便数据恢复和定位操作 。记录程序的执行时间&#x…...

SQL71 检索供应商名称
描述Vendors表有字段供应商名称(vend_name)、供应商国家(vend_country)、供应商州(vend_state)vend_namevend_countryvend_stateappleUSACAvivoCNAshenzhenhuaweiCNAxian【问题】编写 SQL 语句,…...

02:入门篇 - 漫谈 CTK
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 十万个为什么 五千个在哪里?七千个怎么办?十万个为什么?。。。生活中,有很多奥秘在等着我们去思考、揭示! 同样地,在使用 CTK 时,很多小伙伴一定也存在诸多疑问: 为什么 CTK Plugin Framework 要借…...

SpringBoot常用注解
SpringBootApplication注解包含如下三个SpringBootConfigurationEnableAutoConfigurationComponentScanSpringBootConfiguration等同于Configuration,是属于spring的一个配置类这里的 Configuration 对我们来说并不陌生,它就是 JavaConfig 形式的 Spring…...

RBAC权限模型
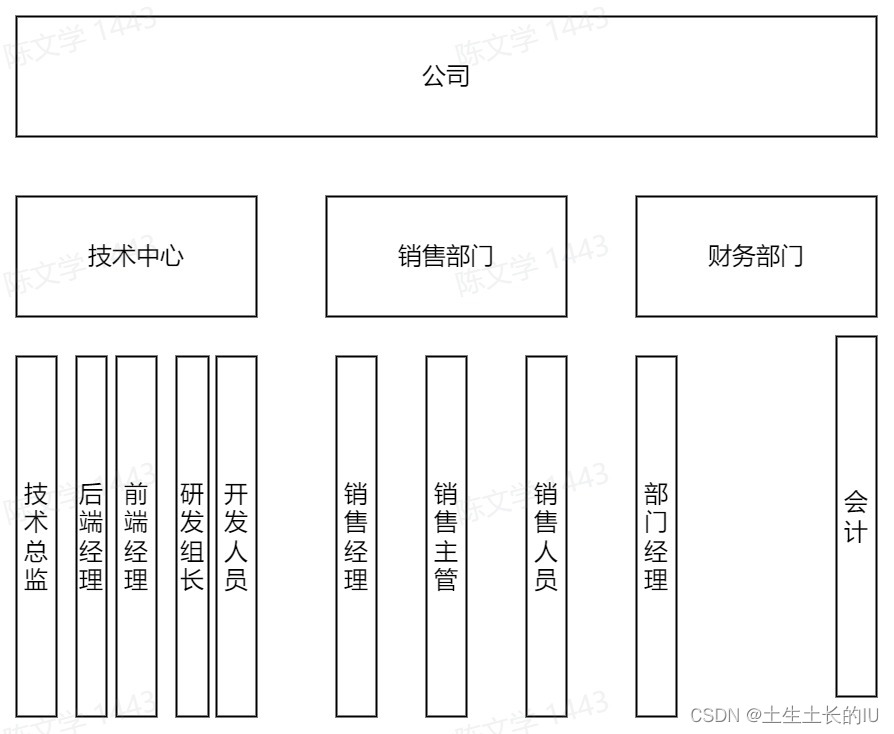
什么是RBAC权限模型? RBAC是基于角色的访问控制,在RBAC中,权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限。 1.0级 用户、角色、权限 2.0 权限分级 公司>部门>小组 2.1 权限继承 ps: 这个人是一个小组长…...

【郭东白架构课 模块一:生存法则】07|法则三:架构师如何找到自己的商业模式?
你好,我是郭东白,今天我们来聊聊架构活动中对商业价值的考量。 今天我们要讲的是架构师的第三个生存法则:作为一个架构师,必须要在有限的资源下最大化架构活动所带来的商业价值。对于任何一个架构活动而言,架构师的可…...

STM32 - 看门狗
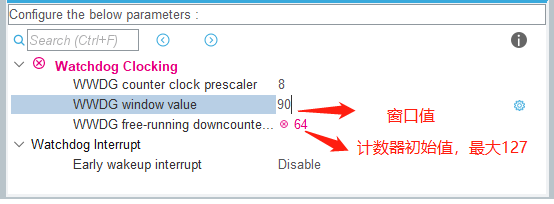
独立看门狗 IWDG专业时钟LSI 低功耗仍可以运行对定时的控制比较松喂狗这些时间是按照40kHz时钟给出。实际上,MCU内部的RC频率会在30kHz到60kHz之间变化。此外,即使RC振荡器的频率是精确的,确切的时序仍然依赖于APB接口时钟与RC振荡器时钟之间…...

Redis集群搭建
一、哨兵模式 在 redis3.0之前,redis使用的哨兵架构,它借助 sentinel 工具来监控 master 节点的状态;如果 master 节点异常,则会做主从切换,将一台 slave 作为 master。 哨兵模式的缺点: (1&…...

车载基础软件——AUTOSAR AP典型应用案例
我是穿拖鞋的汉子,魔都中一位坚持长期主义的工程师! 最近不知道为何特别喜欢苏轼的一首词: 缺月挂疏桐,漏断人初静。谁见幽人独往来,缥缈孤鸿影。 惊起却回头,有恨无人省。拣尽寒枝不肯栖,寂寞…...

消息中间件----内存数据库 Redis7(第3章 Redis 命令)
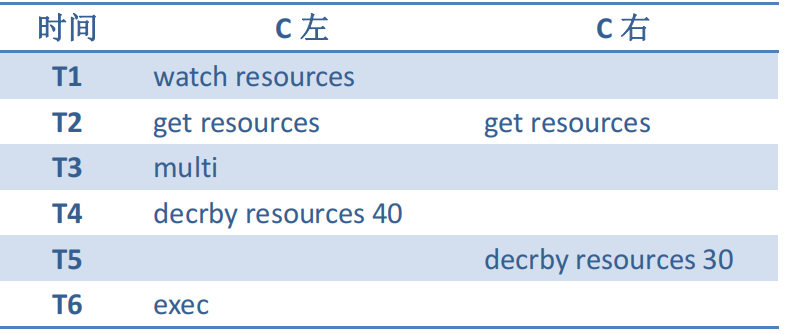
Redis 根据命令所操作对象的不同,可以分为三大类:对 Redis 进行基础性操作的命令,对 Key 的操作命令,对 Value 的操作命令。3.1 Redis 基本命令首先通过 redis-cli 命令进入到 Redis 命令行客户端,然后再运行下面的命令…...

react-03-react-router-dom-路由
react-router-dom:react路由 印记中文:react-router-dom 1、路由原理 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>前端路由的基石_history</title> </head> <body><a hre…...

2自由度悬架LQR控制
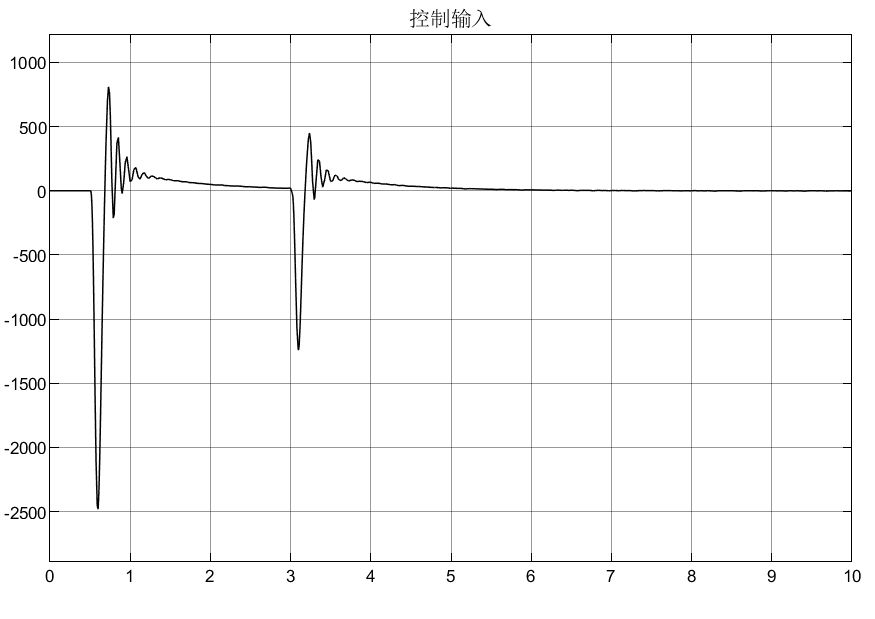
目录 1 悬架系统 1.1 悬架结构示意图 1.2 悬架数学模型 1.3 路面激励 2.仿真分析 2.1simulink模型 2.2 仿真结果 2.3 结论 3. 总结 1 悬架系统 1.1 悬架结构示意图 1.2 悬架数学模型 其中:x1为悬架动扰度,x2为车身加速度,x3为轮胎…...

C语言返回类型为指针的一些经典题目(下)
续上一篇文章,上一篇文章题目都很经典,这一篇也不例外。一.返回类型为指针经典题目(下)1.代码(第六题)char *GetMemory3(int num) {char *p (char *)malloc(sizeof(char) * num);return p; } void Test3(void) {char *str NULL;str GetMemory3(100…...

OpenAI 官方api 阅读笔记
网站 API Key concepts Prompts and completions You input some text as a prompt, and the model will generate a text completion that attempts to match whatever context or pattern you gave it. Token 模型通过将文本分解成token来理解和处理, 处理token数量取…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
