Vue2基础一、快速入门
零、文章目录
Vue2基础一、快速入门
1、Vue 概念
(1)为什么学
-
前端必备技能
-
岗位多,绝大互联网公司都在使用Vue
-
提高开发效率
-
高薪必备技能(Vue2+Vue3)

(2)Vue是什么
- **概念:**Vue (读音 /vjuː/,类似于 view) 是一套 **构建用户界面 ** 的 渐进式 框架
- 官网:https://v2.cn.vuejs.org/
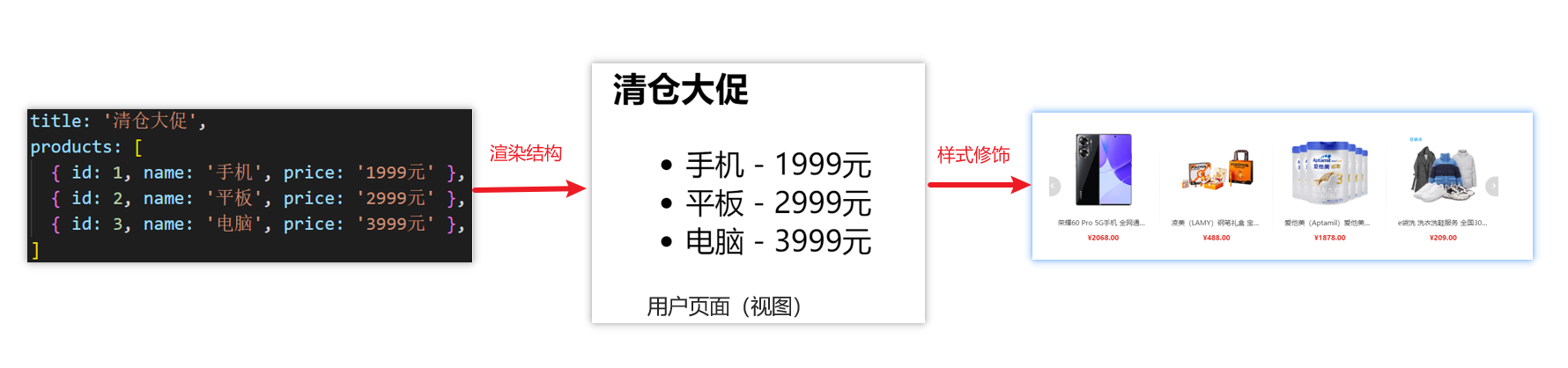
- 构建用户界面:基于数据渲染出用户可以看到的界面

-
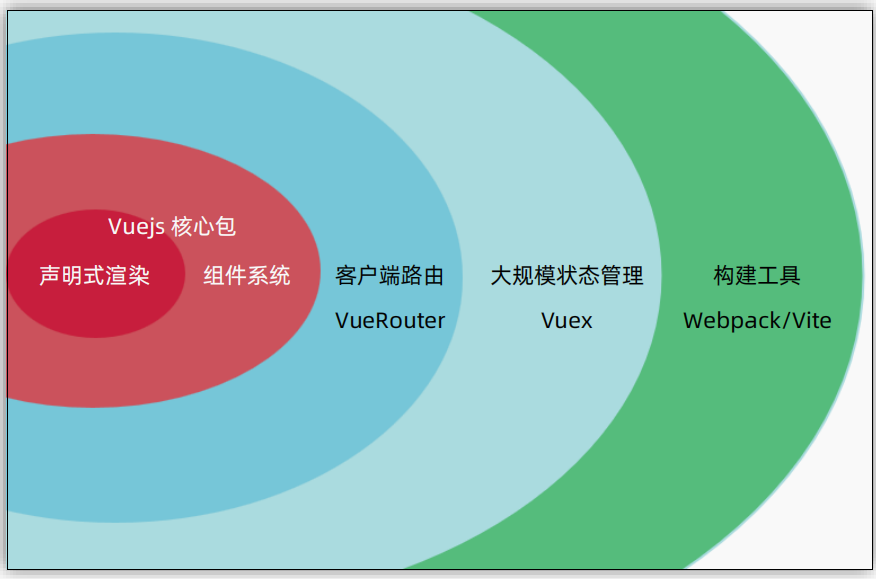
**渐进式:**所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点
-
Vue的两种开发方式:
-
Vue核心包开发:场景:
局部模块改造 -
Vue核心包&Vue插件&工程化:场景:
整站开发

-
-
**框架:**就是一套完整的解决方案
- 特点:有一套必须让开发者遵守的规则或者约束,学框架就是学习的这些规则
- **优点:**大大提高开发效率
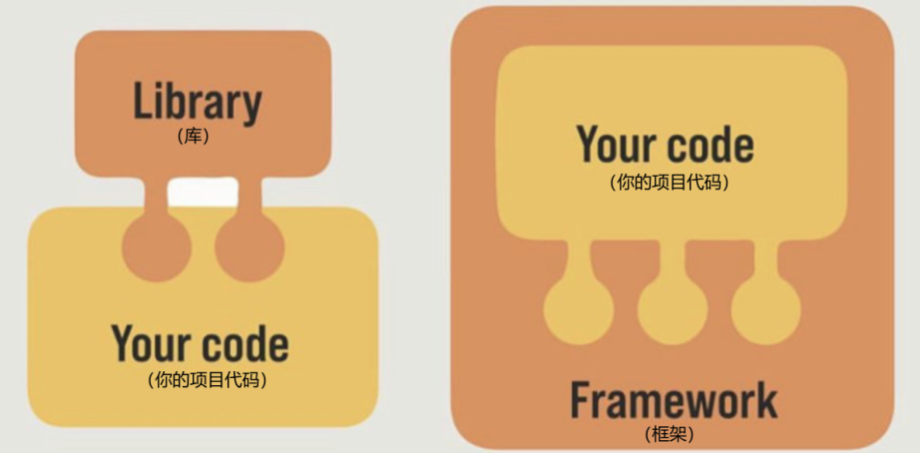
- 库VS框架
- 库:类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
- 框架:是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。

(3)Vue开发方式
-
传统开发模式:基于html/css/js文件开发Vue

-
工程化(脚手架)开发方式:在webpack环境中开发Vue,
这是最推荐, 企业常用的方式
2、创建实例
(1)步骤说明
- 准备容器 (Vue所管理的范围)
- 引包 (开发版本包 / 生产版本包) 官网
- 创建Vue实例 new Vue()
- 添加配置项 => 完成渲染
- el:指定挂载点,选择器指定控制的是哪个盒子
- data提供数据
(2)代码演示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 创建Vue实例,初始化渲染1. 准备容器 (Vue所管理的范围)2. 引包 (开发版本包 / 生产版本包) 官网3. 创建实例 new Vue()4. 添加配置项 => 完成渲染--><!-- 不是Vue管理的范围 --><div class="box2">box2 -- {{ count }}</div><div class="box">box -- {{ msg }}</div>-----------------------------------------------------<!-- Vue所管理的范围 --><div id="app"><!-- 这里将来会编写一些用于渲染的代码逻辑 --><h1>{{ msg }}</h1><a href="#">{{ count }}</a></div><!-- 引入的是开发版本包 - 包含完整的注释和警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数const app = new Vue({// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子el: '#app',// 通过 data 提供数据data: {msg: 'Hello world',count: 666}})</script>
</body></html>
3、插值表达式
(1)常规用法
-
插值表达式是一种Vue的模板语法
-
我们可以用插值
表达式渲染出Vue提供的数据 -
表达式:是可以被求值的代码,JS引擎会计算出一个结果
-
语法:{{ 表达式 }}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 插值表达式:Vue的一种模板语法作用:利用 表达式 进行插值渲染语法:{{ 表达式 }}--><div id="app"><p>{{ nickname }}</p><p>{{ nickname.toUpperCase() }}</p><p>{{ nickname + '你好' }}</p><p>{{ age >= 18 ? '成年' : '未成年' }}</p><p>{{ friend.name }}</p><p>{{ friend.desc }}</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {nickname: 'tony',age: 18,friend: {name: 'jepson',desc: '热爱学习 Vue'}}})</script>
</body></html>
(2)错误用法
1.在插值表达式中使用的数据 必须在data中存在
<p>{{hobby}}</p> //如果在data中不存在 则会报错2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>
4、响应式特性
(1)响应式是什么
- 数据变化,视图自动更新
- 使用 Vue 开发,关注业务的核心逻辑,根据业务修改数据即可,不需要关心视图的更新

(2)如何访问 和 修改 data中的数据
- data中的数据, 最终会被添加到实例上
- 访问数据: “实例.属性名”
- 修改数据: “实例.属性名” = “值”
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app">{{ msg }} {{ count }}</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {// 响应式数据 → 数据变化了,视图自动更新msg: 'hello world',count: 100}})// data中的数据,是会被添加到实例上// 1. 访问数据 实例.属性名console.log(app.msg)// 2. 修改数据 实例.属性名 = 新值app.msg = 'hello world ok'</script></body></html>
5、开发插件安装
(1)VSCode插件
- VSCode插件安装:
Vetur,VueHepler - VSCode相关知识请参考VSCode入门

(2)Chrome浏览器插件
-
下载插件
-
通过谷歌应用商店安装(国外网站)
-
极简插件下载(推荐):https://chrome.zzzmh.cn/
-

-
安装插件
-
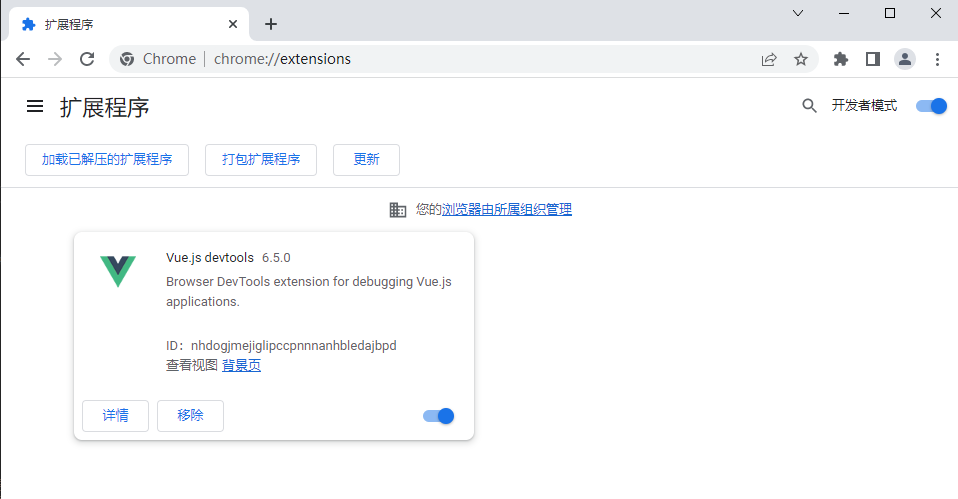
Chrome浏览器输入
chrome://extensions/,打开开发者模式 -
把下载的插件直接拖进页面,即安装完成
-

-
使用插件
-
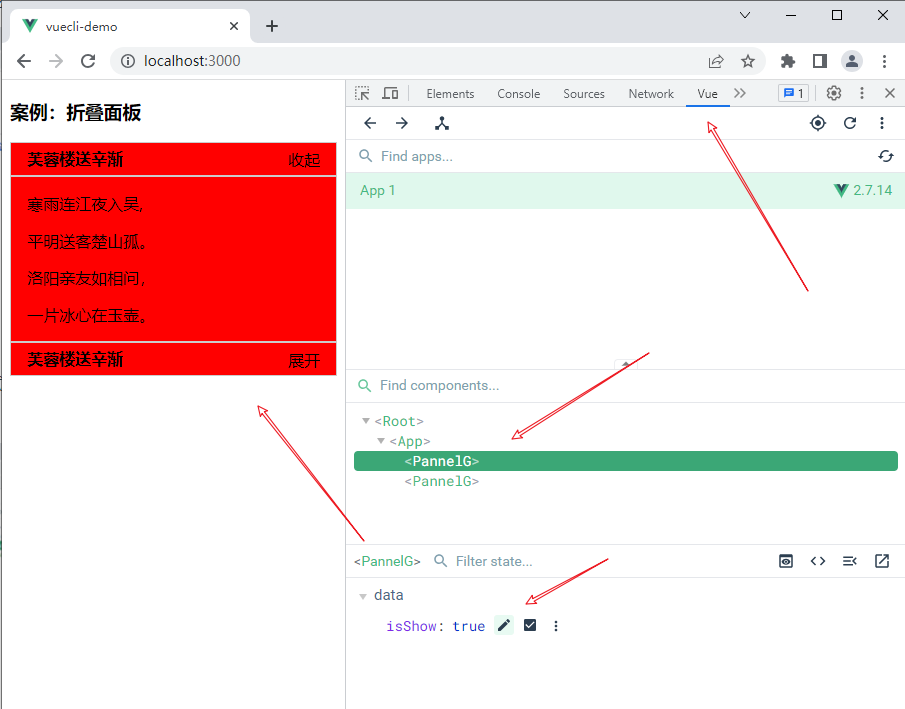
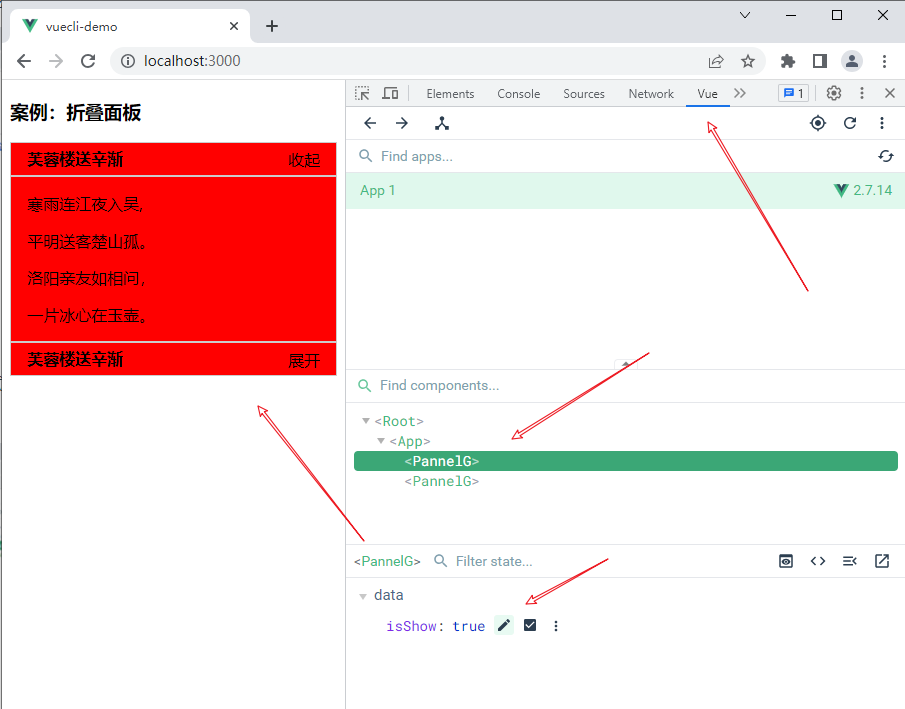
安装之后可以F12后看到多一个Vue的调试面板
-
可以在里面修改对象值调试代码
-

相关文章:

Vue2基础一、快速入门
零、文章目录 Vue2基础一、快速入门 1、Vue 概念 (1)为什么学 前端必备技能 岗位多,绝大互联网公司都在使用Vue 提高开发效率 高薪必备技能(Vue2Vue3) (2)Vue是什么 **概念:…...
)
【POJ-3279】Fliptile(递推+搜索)
POJ-3279. Fliptile(递推搜索) Vjudge链接 题目描述 农场主约翰知道,一头智力得到满足的奶牛是一头快乐的奶牛,它会产更多的奶。他为奶牛安排了一项脑力活动,让它们摆弄一个 M N M N MN 的方格 ( 1 ≤ M ≤ 15 …...

522个matplotlib绘图案例,包含:折线图、散点图、条形图、饼图、直方图、3D图等,源码可直接运行!
文章目录 matplotlib介绍图表介绍折线图(Line Plot)散点图(Scatter Plot)条形图(Bar Plot)饼图(Pie Chart)直方图(Histogram)箱线图(Box Plot&…...

windows安装Elasticsearch8.9.0
官网解压安装好路径(非中文,无空格) 可参考 言之有李LAX csdn http://t.csdn.cn/S2oju本人使用jdk17 修改配置elasticsearch.yml xpack.security.enabled: false xpack.security.http.ssl:enabled: false直接点击bin\elasticsearch.bat…...

用Delphi编写一个通用视频转换工具,让视频格式转换变得更简单
用Delphi编写的简单视频格式转换程序,它使用TComboBox、TOpenDialog和TSaveDialog组件来选择转换格式、选择源视频文件和选择目标视频文件。程序还使用TEdit组件允许用户输入参数,然后将这些组件中的信息拼接成转换命令并在DOS窗口中运行它。 procedure…...

Kafka系列之:安装Know Streaming详细步骤
Kafka系列之:安装Know Streaming详细步骤 一、相关技术博客二、安装elasticsearch1.下载elasticsearch2.创建数据目录3.创建es用户4.修改最大文件数5.解压elasticsearch6.赋予es用户目录权限7.修改es配置8.切换es用户启动elasticsearch三、安装KnowStreaming1.下载KnowStreami…...

绝杀 GETPOST 嵌套的 JSON 参数
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于Web应用程序中的数据传输。在HTTP数据包信息传递时,JSON扮演着非常正常的角色,因为它是一种通用的数据格式,可以被多种编程语言和应用程…...

Spring 项目过程及如何使用 Spring
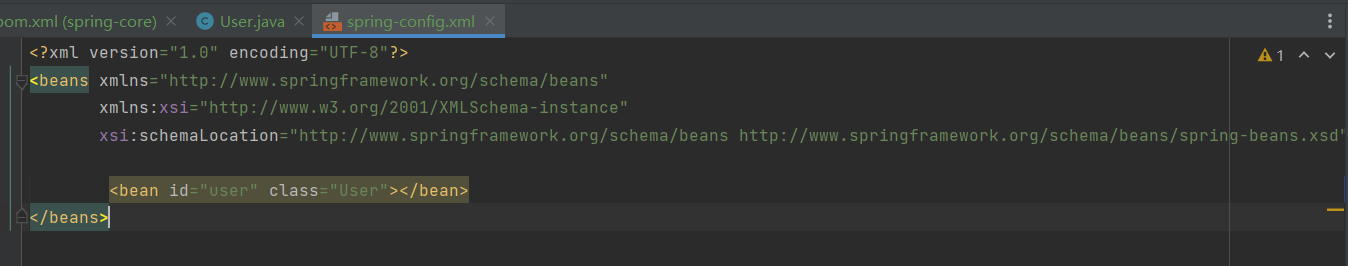
文章目录 1.创建 Spring 项目步骤1.1 创建 Maven 项目1.2添加 Spring 框架支持1.3 添加启动项2.如何使用 Spring2.1 存储 Bean 对象2.1.1 创建 Bean对象2.1.2 将 Bean对象注册到容器中 2.2 获取并使用 Bean对象2.2.1 使用 ApplicationContext 获取对象2.2.2 使用 BeanFactory 获…...

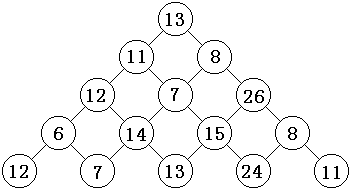
信息学奥赛一本通——1258:【例9.2】数字金字塔
文章目录 题目【题目描述】【输入】【输出】【输入样例】【输出样例】 AC代码 题目 【题目描述】 观察下面的数字金字塔。写一个程序查找从最高点到底部任意处结束的路径,使路径经过数字的和最大。每一步可以从当前点走到左下方的点也可以到达右下方的点。 在上面…...

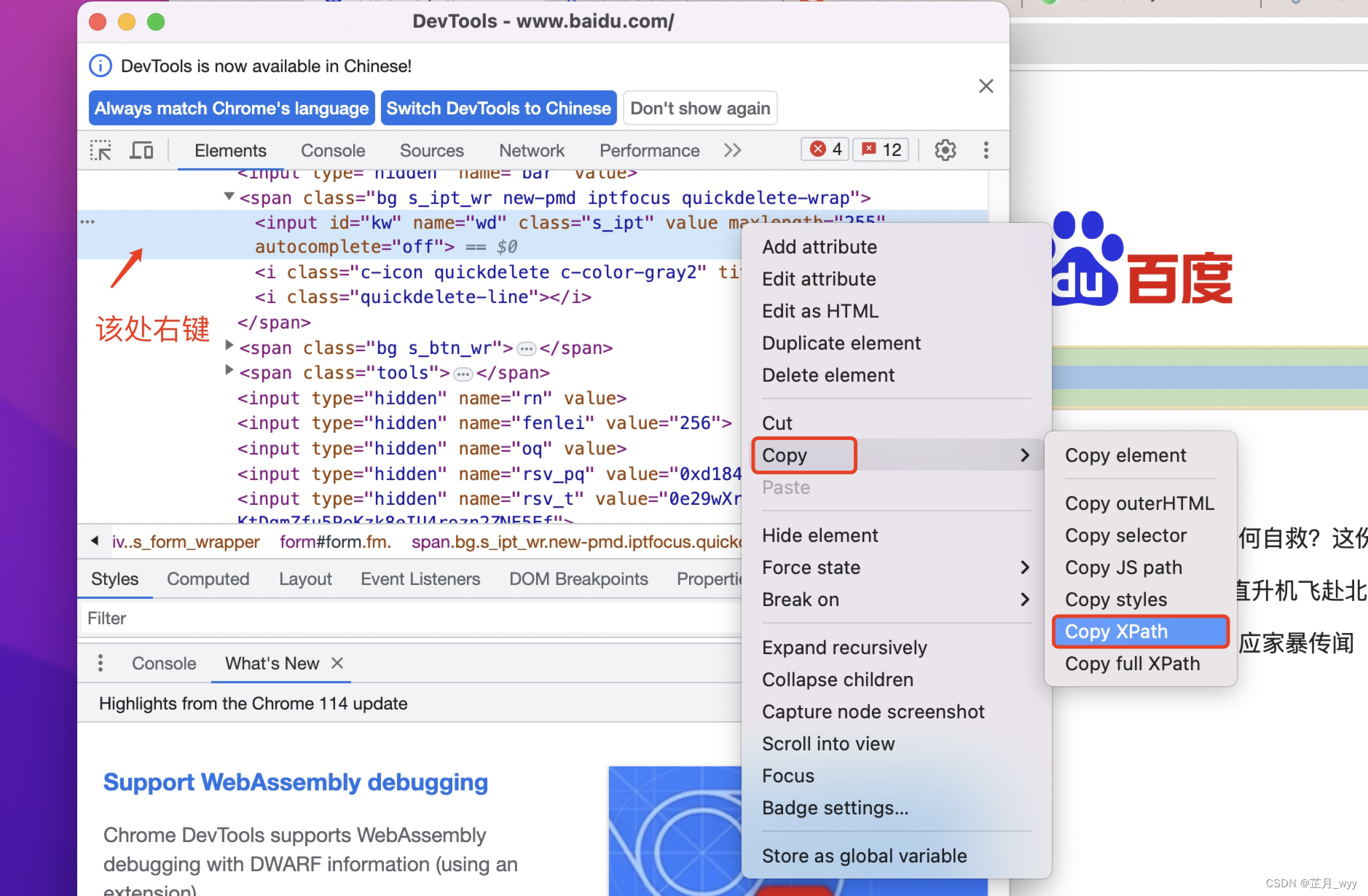
selenium官网文档阅读总结(day 2)
1.selenium元素定位方法 1.1selenium命令 当我们使用chormdriver打开网页后,接下来就要用python操作元素,模拟用户会作出的操作,这些操作元素的方法就是命令。比如 (1) click:点击(按钮,单选框ÿ…...

VMware虚拟机安装VMware tools
一、挂载光驱 执行以下命令来创建 /mnt/cdrom 目录: mkdir -p /mnt/cdrom-p 参数会确保如果 /mnt/cdrom 的上级目录(例如 /mnt)不存在的话也会被创建。 然后,你可以再次尝试挂载光盘: mount /dev/sr0 /mnt/cdrom这次…...

【Linux命令200例】rm用来删除文件或目录(谨慎使用)
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆本文已收录于专栏:Linux命令大全。 🏆本专栏我们会通过具体的系统的命令讲解加上鲜…...

行云管家荣获CFS第十二届财经峰会 “2023产品科技创新奖”
7月26日至27日,CFS第十二届财经峰会暨2023可持续商业大会在京盛大召开。峰会主题为“激活高质量发展澎湃活力”,超1000位政商领袖、专家学者、企业及媒体代表出席了本次盛会,共同分享新技术新产品新趋势、研判全球新挑战与新变局下企业的机遇…...

uniapp禁止页面滚动
用 touchmove.stop.prevent“moveHandle”,moveHandle 可以用来处理 touchmove 的事件,也可以是一个空函数。 <viewclass“mask” touchmove.stop.prevent“moveHandle”>...

ModuleNotFoundError: No module named ‘_sqlite3‘
前言 遇到报错信息如下: ModuleNotFoundError: No module named _sqlite3解决方式 参考解决方式: https://blog.csdn.net/jaket5219999/article/details/53512071 find / -name _sqlite*.socp /usr/lib64/python3.6/lib-dynload/_sqlite3.cpython-36…...
)
Rust的入门篇(下)
这篇博客是rust入门篇下 45. 生命周期注释 // 生命周期// 下面代码不能通过编译 // longer 函数取 s1 和 s2 两个字符串切片中较长的一个返回其引用值 // 返回值引用可能会返回过期的引用 // fn longer(s1: &str, s2: &str) -> &str { // if s2.len() >…...

PYTHON-logging-工具类-支持中文字符控制台输出和文件写入-不会导致乱码
import logging import sys import os import time from logging.handlers import RotatingFileHandler import iodef get_logger(tag):# 创建一个新的输出流,并指定编码为UTF-8sys.stdout io.TextIOWrapper(sys.stdout.buffer, encodingutf-8)accPath logsif not…...

对gpt的简单认识
1.gpt是什么? GPT(Generative Pre-trained Transformer 生成式预训练Transformer模型)是一种基于Transformer架构的预训练语言模型,由OpenAI开发。GPT模型以无监督学习的方式使用大规模语料库进行预训练,并具有生成文…...

java类和对象详解(1)
面向对象的初步认知 什么是面向对象 Java是一门纯面向对象的语言(Object Oriented Program, 简称OOP),在面向对象的世界里,一切皆为对象。面向对象是解决问题的一种思想,主要依靠对象之间的交互完成一件事情。 用面向对象的思想来涉及程序,更…...

RxJava 倒计时,轮询器
笔记 倒计时 /*** 短信倒计时** param s*/private Subscription subscription30;public void startCountdownFinishRx30(int s) {clearFinishSubscription30();subscription30 Observable.interval(0, 1, TimeUnit.SECONDS).take(s 1).map(new Func1<Long, Long>() {O…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
