生命周期函数、组件
1. 生命周期函数
- beforeCreate : 无法通过 vm 访问data 中的数据、methods 中的方法
- created :可以访问 vm 中的 data 的数据, methods 中的方法
- beforeMount:为经 Vue 编译的 dom
- mounted:经过 vue 编译的 dom ,对dom 操作有效,可以进行开启定时器、发生网络请求、订阅信息、绑定自定义事件等初始化操作
- beforeUpdate:数据是更新的,页面没有更新
- updated:数据也页面都是更新的
- beforeDestroy:vm 中所有的 data、methods、指令处于可用状态,马上执行销毁过程;一般此状态:关闭定时器、取消订阅信息、解绑自定义事件收尾操作
- destroyed:完全销毁一个实例,清除它与其他实例的连接,解绑它的全部指令以及事件监听器
vm. $template 是替换掉根节点
总结:
1. 常用的生命周期函数:
- mounted:发送ajax 请求,启动定时器、解绑自定义事件、订阅消息等【初始化操作】
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
2. 关于销毁 vue 实例
- 销毁后借助 vue 开发者工具看不到任何信息
- 销毁后自定义事件会失效。但是原生的 DOM 事件任然有效
- 一般不会再 beforeDestroy 操作数据,因为操作数据不会再触发更新流程了
2. 组件化
2.1 理解组件
2.1.1 基础概念
- 组件的定义:实现应用中局功能代码(css、html、js)和资源(mp3、zip)的集合
- 模块: 前端的模块就是一个js文件
- 模块化:一个js 文件里面划分了很多小的js文件(a.js\b.js)
- 组件化:一个功能一个组件
2.1.2 非单文件组件
- 定义:一个组件中包含n个组件
- 不要写el配置项,因为最终的vm都要被一个vm管理,由vm决定服务
- data ( ) { } : 一定要写成函数形式,不要写对象data: { } 形式;因为避免组件复用,数据存在引用关系
- template 可以配置组件结构
- 组件第一个字母最好大写!
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><!-- 三、编写组件标签 --><girl></girl><hr /><boy></boy></div></body>
<script type="text/javascript">Vue.config.productionTip = false// 一、创建组件1const girl = Vue.extend({// name 是同时改变创建组件和注册组件的名字name: 'peopel'template: `<div><h2>姓名:{{name}} </h2><h2>年龄:{{age}} </h2></div>`,data() {return {name: 'linda',age: 18,}}})// 一、创建组件2const boy = Vue.extend({template: `<div><h2>姓名:{{name}} </h2><h2>年龄:{{age}} </h2></div>`,data() {return {name: 'json',age: 28,}}})// 全局注册组件,所有的root 里面都可以使用组件Vue.component('girl', girl)// 创建vmnew Vue({el: '#root',// 二、注册(局部)组件(组件名:组件 key value形式)components: {// girl: girl,boy: boy,},data: {}})</script></html>- 组件本质是一个VueComponent 的构造函数,是Vue.extend 生成的
- 只需要写<School/>, vue 解析时会帮我们创建组件的实例化对象,即执行: new VueComponent(options)
- 每次调用Vue.extend ,返回的是一个全新的vueComponent
- this 指向:
(1)组件配置中:data函数、method函数、watch函数、component中的函数、他们的 this 指向均是 VueComponent 实例对象
(2)new Vue(options)配置中:data 函数、method函数.... this 指向的是Vue 实例对象 -
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
-
一个重要的内置关系:
-
VueComponent.prototype._proto_===Vue.prototype
-
结果是让组件实例化对象vc可以访问vue原型的属性和方法
2.1.3 单文件组件
- 定义:一个组件只包含一个组件(常用)
2.1.4 组件注意点
可以使用name 配置项指定组件在开发者工具中的名字
1. 一个单词组成:
- 首字母小写:school
- 首字母大写:School
2. 多单词组成:
- keybab-case命名: my-school
- CamelCase命名:MySchool(需要Vue脚手架支持)
3. 组件标签
- <school> </school>
- <school/> (没有使用vue脚手架组件会不能渲染)
4. 一个注册组件的简写
- const school = Vue.extend (option)
- 可简写:const school = option
相关文章:

生命周期函数、组件
1. 生命周期函数 beforeCreate : 无法通过 vm 访问data 中的数据、methods 中的方法created :可以访问 vm 中的 data 的数据, methods 中的方法beforeMount:为经 Vue 编译的 dommounted:经过 vue 编译的 dom &#x…...

蓝桥杯 stm32 PWM 测量频率
本文代码使用 HAL 库。 文章目录 前言一、PWM 原理图:二、CubeMX 创建工程:三、PWM 单路测频:四、详细代码:1. 获取 CNT函数。2. 设置CNT为 0 函数3. 开启TIM2_CH1的输入捕获中断函数4. TIM 回调函数5. 在 LCD 上显示 R40 和 R39 的频率。总结前言 一、PWM 原理图: 参考…...

Docker CPU 资源控制
01-本章背景知识 在生产环境里运行服务的一个主要问题是如何公平有效的进行资源分配。 1、Docker 容器使用核心操作系统的 Cgroups 管理容器的 CPU资源分配。 2、Docker 容器资源竞争时,默认使用简单均分(CFS)算法。 3、Docker 容器也可以根…...
小红书数据平台:笔记爆文率提升的三大秘诀公式!
导语 对于小红书商家 / 博主来说,写出爆文就像买彩票,根本不能预知哪一篇会爆。2023年,小红书哪些内容会脱颖而出呢?我们又该如何把握热点趋势,实现优质内容转化出爆文~ 美妆作为小红书的长红赛道,本文我…...

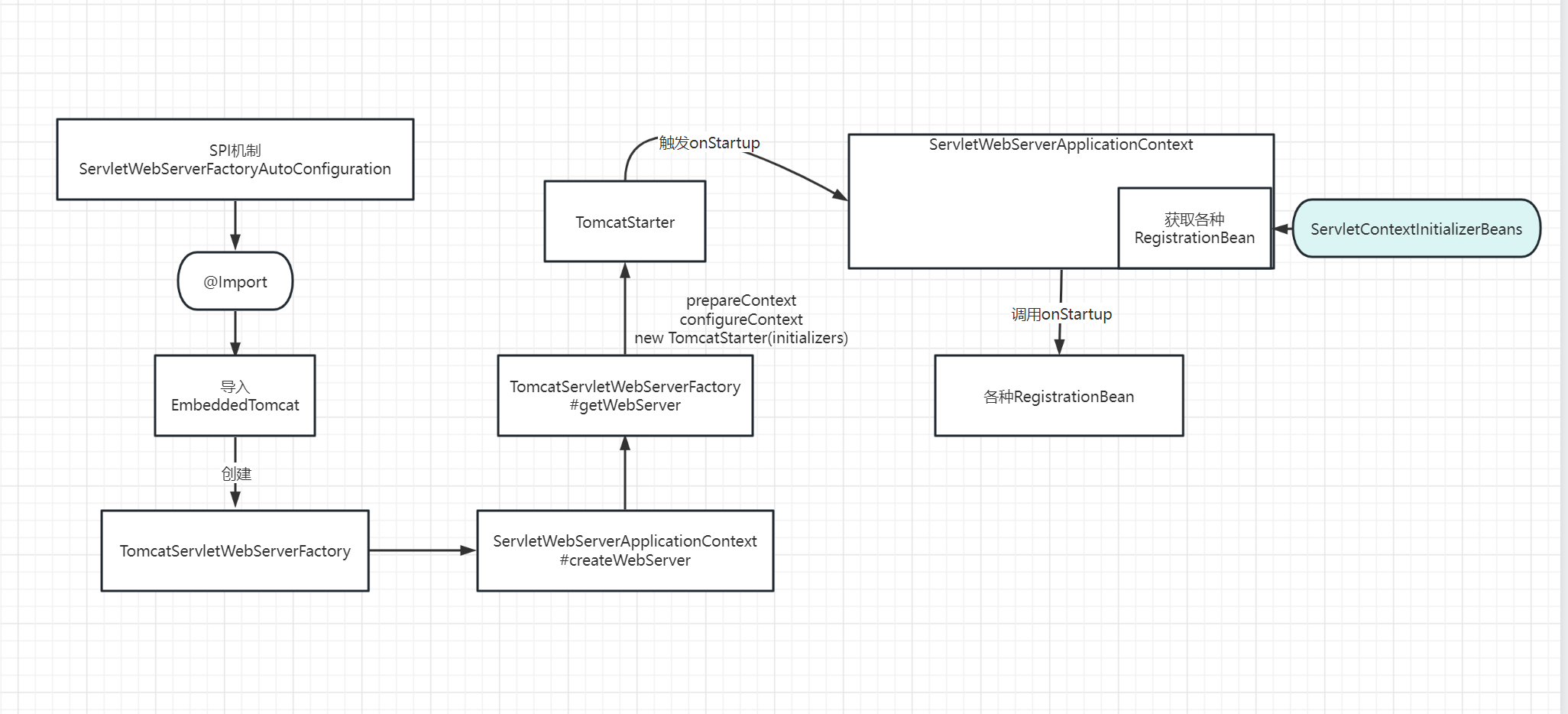
Spring MVC 之Tomcat启动流程
从web.xml说起在开始 Spring MVC 的分析之前,先来聊一聊 Java 初学者接触的最多的 Java Web 基础。还记得我的第一个 Web 工程是由 Servlet、Velocity 和 Filter 来完成的,那时几乎所有人都是根据 Servlet、JSP 和 Filter 来编写自己的第一个 Hello Worl…...

大疆车载更新产品矩阵,覆盖从主动安全到城区领航的全场景
新年智驾供应商的攻势,也像车企一样猛烈。大疆车载近期趁着官网更新,对外公布了梳理后的智驾方案序列,覆盖8大功能产品:主动安全、行车辅助、泊车辅助、记忆泊车、记忆行车、跨层记忆泊车、领航高速、领航城区。需要关注的是&…...

总结Anisble中的任务执行控制并练习
文章目录一、循环1.简单循环2.循环散列或字典列表二、条件三、触发器四、处理失败任务1.ignore_errors2.force_handlers3.changed_when4.failed_when5.block五、 练习建立大小为1500M名为/dev/sdb1的设备利用ansible循环安装且开启vsftpd,apache,dns&…...

PMP好考吗,有多大的价值?
关于PMP考试题型及考试内容,PMP考试共200道单选题,其中25道题不计分,会被随机抽查,答对106道题以上通过考试,参考比例106/175,60.57%估计答对(10625)道题及上即可通过,参…...
含义)
http常用状态码(204,304, 404, 504,502)含义
网络状态码含义,常用(204,304, 404, 504,502) 200 – 服务器成功返回网页 404 – 请求的网页不存在 503 – 服务不可用 常见HTTP状态码大全 1xx(临时响应) 表示临时响应并需要请求者继…...

记录锁,间隙锁,插入意向锁,临键锁兼容关系
插入意向锁是什么? 注意!插入意向锁名字里虽然有意向锁这三个字,但是它并不是意向锁,它属于行级锁,是一种特殊的间隙锁。 在MySQL的官方文档中有以下重要描述: An Insert intention lock is a type of gap…...

map相关接口(map接口、HashMap、LinkedHashMap、TreeMap)
Java知识点总结:想看的可以从这里进入 目录8.3、map结构8.3.1、 map接口8.3.2、HashMap8.3.3、LinkedHashMap8.3.4、TreeMap8.3、map结构 8.3.1、 map接口 map的集合是以键值对的形式存在的 (key-value),每个键只能对应一个值,通常通过键去…...

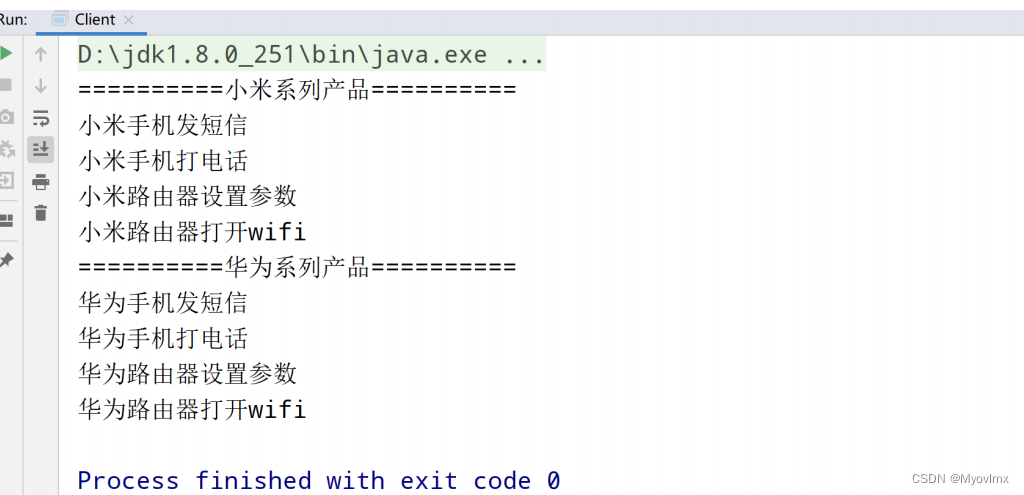
抽象工厂模式(Abstract Factory Pattern)
1.抽象工厂模式定义: 抽象工厂模式提供了一个创建一系列相关或者相互依赖对象的接口,无需指定它们具体的类 2.抽象工厂模式适用场景: 客户端(应用层)不依赖于产品类实例如何被创建、实现等细节强调一系列相关的产品对象(属于同一产品族)一起使用创建对象需要大量…...

Linux驱动学习笔记
驱动学习笔记 1、字符设备驱动 Linux 驱动有两种运行方式 第一种就是将驱动编译进 Linux 内核中,这样当 Linux 内核启 动的时候就会自动运行驱动程序。 第二种就是将驱动编译成模块(Linux 下模块扩展名为.ko),在 Linux 内核启动以后使用“insmod”命…...

tarfile — 访问 Tar 压缩文件
tarfile — 访问 Tar 压缩文件 1.概述 tarfile 模块提供对 Unix tar 存档的读写访问,包括压缩文件。除了 POSIX 标准之外,还支持几种 GNU tar 扩展。还提供处理 Unix 特殊文件类型,如硬链接和软链接,以及设备节点. 虽然 tarfile…...

C++14深度探索之C++基础-共享指针与弱指针使用
shared_ptr : 共享指针 管理多个客户使用的内存,多客户都拥有该内存块, 当共享指针不再拥有该内存时,内存会自动释放, 多用于并发领域,当所有访问该内存的线程都退出时,释放该内存 共享指针可被随意复制,与独占指针相反,独占指针不能被复制 在内存与时间上有一定的开销…...

【React全家桶】reac组件通信
🎞️🎞️🎞️ 博主主页: 糖 -O- 👉👉👉 react专栏:react全家桶 🌹🌹🌹希望各位博主多多支持!!&a…...

2023,再转行去做软件测试还有前途吗?
近年来,以云计算、移动互联网、物联网、工业互联网、人工智能、大数据及区块链等新一代信息技术构建的智能化应用和产品出现爆发式增长,突破了传统对于软件形态的认知,软件形态正以各种展现方式诠释着对新型智能软件的定义。这也使得软件的质…...

Java程序API数据接口
API:应用程序接口(API:Application Program Interface) 一、使用数据接口的作用 1、封装逻辑 数据接口从数据库查询出数据,并组织成json格式,这个逻辑如果在每个终端都写一遍,那样将编写大量…...
剑指offer 7 数组中和为0的三个数
此问题属于nsum问题,题目链接:力扣 要求在数组中找到不重复的三元组,三个数加起来为0,且每个下标只能用一次。而且需要返回所有这样的不重复数组。 1. 排序 双指针 1. 「不重复」的本质是什么?我们保持三重循环的大…...

DockerFile
大家想想,Nginx,tomcat,mysql 这些镜像都是哪里来的?官方能写,我们不能写吗? 我们要研究自己如何做一个镜像,而且我们写的微服务项目以及springboot打包上云部署,Docker就是最方便的…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
