WPF实战学习笔记21-自定义首页添加对话服务
自定义首页添加对话服务
定义接口与实现
添加自定义添加对话框接口
添加文件:Mytodo.Dialog.IDialogHostAware.cs
using Prism.Commands;
using Prism.Services.Dialogs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace Mytodo.Dialog
{public interface IDialogHostAware{/// <summary>/// DialoHost名称/// </summary>string DialogHostName { get; set; }/// <summary>/// 打开过程中执行/// </summary>/// <param name="parameters"></param>void OnDialogOpend(IDialogParameters parameters);/// <summary>/// 确定/// </summary>DelegateCommand SaveCommand { get; set; }/// <summary>/// 取消/// </summary>DelegateCommand CancelCommand { get; set; }}
}添加自定义添加对话框显示接口
注意dialogHostName应与view中dialoghost 的Identifier属性一致
using Prism.Services.Dialogs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace Mytodo.Dialog
{public interface IDialogHostService:IDialogService{/// <summary>/// 显示Dialog方法/// </summary>/// <param name="name"></param>/// <param name="parameters"></param>/// <param name="dialogHostName"></param>/// <returns></returns>Task<IDialogResult> ShowDialog(string name, IDialogParameters parameters, string dialogHostName = "Root");}
}
实现IDialogHostService接口
添加文件:Mytodo.Dialog.DialogHostService.cs
DialogHostService实现了自定义的IDialogHostService接口,以及DialogService类.
DialogService:可参考https://www.cnblogs.com/chonglu/p/15159387.html
Prism提供了一组对话服务, 封装了常用的对话框组件的功能, 例如:
- RegisterDialog/IDialogService (注册对话及使用对话)
- 打开对话框传递参数/关闭对话框返回参数
- 回调通知对话结果
using MaterialDesignThemes.Wpf;
using Prism.Ioc;
using Prism.Mvvm;
using Prism.Services.Dialogs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;namespace Mytodo.Dialog
{public class DialogHostService:DialogService, IDialogHostService{private readonly IContainerExtension containerExtension;public DialogHostService(IContainerExtension containerExtension) : base(containerExtension){this.containerExtension = containerExtension;}public async Task<IDialogResult> ShowDialog(string name, IDialogParameters parameters, string dialogHostName = "Root"){if (parameters == null)parameters = new DialogParameters();//从容器当中去除弹出窗口的实例var content = containerExtension.Resolve<object>(name);//验证实例的有效性 if (!(content is FrameworkElement dialogContent))throw new NullReferenceException("A dialog's content must be a FrameworkElement");if (dialogContent is FrameworkElement view && view.DataContext is null && ViewModelLocator.GetAutoWireViewModel(view) is null)ViewModelLocator.SetAutoWireViewModel(view, true);if (!(dialogContent.DataContext is IDialogHostAware viewModel))throw new NullReferenceException("A dialog's ViewModel must implement the IDialogAware interface");viewModel.DialogHostName = dialogHostName;DialogOpenedEventHandler eventHandler = (sender, eventArgs) =>{if (viewModel is IDialogHostAware aware){aware.OnDialogOpend(parameters);}eventArgs.Session.UpdateContent(content);};return (IDialogResult)await DialogHost.Show(dialogContent, viewModel.DialogHostName, eventHandler);}}
}
添加对应的窗体
添加AddMemoView
添加文件Mytodo.Views.Dialogs.AddMemoView.xaml
<UserControlx:Class="Mytodo.Views.Dialogs.AddMemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:Mytodo.Views"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"d:DesignHeight="450"d:DesignWidth="800"mc:Ignorable="d"><Grid Width="400"><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /><RowDefinition Height="auto" /></Grid.RowDefinitions><TextBlockPadding="20,10"FontSize="20"FontWeight="Bold"Text="添加备忘录" /><DockPanel Grid.Row="1" LastChildFill="False"><TextBoxMargin="20,0"md:HintAssist.Hint="请输入备忘录概要"DockPanel.Dock="Top"Text="{Binding Model.Title}" /><TextBoxMinHeight="100"Margin="20,10"md:HintAssist.Hint="请输入备忘录内容"AcceptsReturn="True"DockPanel.Dock="Top"Text="{Binding Model.Content}"TextWrapping="Wrap" /></DockPanel><StackPanelGrid.Row="2"Margin="10"HorizontalAlignment="Right"Orientation="Horizontal"><ButtonMargin="0,0,10,0"Command="{Binding CancelCommand}"Content="取消"Style="{StaticResource MaterialDesignOutlinedButton}" /><Button Command="{Binding SaveCommand}" Content="确定" /></StackPanel></Grid>
</UserControl>添加文件:Mytodo.Views.Dialogs.AddMemoViewmodel.cs
using MaterialDesignThemes.Wpf;
using Mytodo.Dialog;
using MyToDo.Share.Models;
using Prism.Commands;
using Prism.Mvvm;
using Prism.Services.Dialogs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace Mytodo.ViewModels.Dialogs
{internal class AddMemoViewModel : BindableBase, IDialogHostAware{public AddMemoViewModel(){SaveCommand = new DelegateCommand(Save);CancelCommand = new DelegateCommand(Cancel);}private MemoDto model;public MemoDto Model{get { return model; }set { model = value; RaisePropertyChanged(); }}private void Cancel(){if (DialogHost.IsDialogOpen(DialogHostName))DialogHost.Close(DialogHostName, new DialogResult(ButtonResult.No));}private void Save(){if (string.IsNullOrWhiteSpace(Model.Title) ||string.IsNullOrWhiteSpace(model.Content)) return;if (DialogHost.IsDialogOpen(DialogHostName)){//确定时,把编辑的实体返回并且返回OKDialogParameters param = new DialogParameters();param.Add("Value", Model);DialogHost.Close(DialogHostName, new DialogResult(ButtonResult.OK, param));}}public string DialogHostName { get; set; }public DelegateCommand SaveCommand { get; set; }public DelegateCommand CancelCommand { get; set; }public void OnDialogOpend(IDialogParameters parameters){if (parameters.ContainsKey("Value")){Model = parameters.GetValue<MemoDto>("Value");}elseModel = new MemoDto();}}
}添加AddTodoView
添加文件Mytodo.Views.Dialogs.AddtodoView.xaml
<UserControlx:Class="Mytodo.Views.TodoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:cv="clr-namespace:Mytodo.Common.Converters"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:i="http://schemas.microsoft.com/xaml/behaviors"xmlns:local="clr-namespace:Mytodo.Views"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"d:DesignHeight="450"d:DesignWidth="800"mc:Ignorable="d"><UserControl.Resources><ResourceDictionary><cv:IntToVisibilityConveter x:Key="IntToVisility" /></ResourceDictionary></UserControl.Resources><md:DialogHost><md:DrawerHost IsRightDrawerOpen="{Binding IsRightOpen}"><md:DrawerHost.RightDrawerContent><DockPanelMinWidth="200"MaxWidth="240"Margin="2"LastChildFill="False"><TextBlockMargin="10"DockPanel.Dock="Top"FontFamily="微软雅黑"FontSize="20"FontWeight="Bold"Text="{Binding RightContentTitle}" /><StackPanelMargin="10"DockPanel.Dock="Top"Orientation="Horizontal"><TextBlockMargin="5"VerticalAlignment="Center"FontFamily="微软雅黑"FontSize="14"Text="状态" /><ComboBox Margin="5" SelectedIndex="{Binding CurrDto.Status}"><ComboBoxItem Content="已完成" FontSize="12" /><ComboBoxItem Content="未完成" FontSize="12" /></ComboBox></StackPanel><TextBoxMargin="10"md:HintAssist.Hint="待办事项标题"DockPanel.Dock="Top"FontFamily="微软雅黑"FontSize="12"Text="{Binding CurrDto.Title}" /><TextBoxMinHeight="50"Margin="10"md:HintAssist.Hint="待办事项内容"DockPanel.Dock="Top"FontFamily="微软雅黑"FontSize="12"Text="{Binding CurrDto.Content}"TextWrapping="Wrap" /><ButtonMargin="10,5"HorizontalAlignment="Center"Command="{Binding ExecuteCommand}"CommandParameter="保存"Content="保存"DockPanel.Dock="Top" /></DockPanel></md:DrawerHost.RightDrawerContent><Grid><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><StackPanel Margin="15,10" Orientation="Horizontal"><TextBoxWidth="200"md:HintAssist.Hint="查找待办事项"md:TextFieldAssist.HasClearButton="True"FontFamily="微软雅黑"FontSize="14"Text="{Binding SearchString, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"><TextBox.InputBindings><KeyBindingKey="Enter"Command="{Binding ExecuteCommand}"CommandParameter="查询" /></TextBox.InputBindings></TextBox><TextBlockMargin="10"FontSize="14"Text="筛选" /><ComboBoxWidth="auto"MinWidth="30"FontFamily="微软雅黑"FontSize="14"SelectedIndex="{Binding SelectIndex}"><ComboBoxItem Content="全部" /><ComboBoxItem Content="已完成" /><ComboBoxItem Content="未完成" /></ComboBox></StackPanel><ButtonMargin="10,0"HorizontalAlignment="Right"Command="{Binding ExecuteCommand}"CommandParameter="添加"Content="+ 添加到待办"FontFamily="微软雅黑"FontSize="14" /><StackPanelGrid.Row="1"VerticalAlignment="Center"Visibility="{Binding TodoDtos.Count, Converter={StaticResource IntToVisility}}"><md:PackIconWidth="120"Height="120"HorizontalAlignment="Center"Kind="ClipboardText" /><TextBlockMargin="0,10"HorizontalAlignment="Center"FontSize="18"Text="尝试添加一些待办事项,以便在此处查看它们。" /></StackPanel><ItemsControlGrid.Row="1"Margin="10"ItemsSource="{Binding TodoDtos}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel><ItemsControl.ItemTemplate><DataTemplate><Border MinWidth="200" Margin="10"><Border.Style><Style TargetType="Border"><Style.Triggers><DataTrigger Binding="{Binding Status}" Value="0"><Setter Property="Background" Value="#1E90FF" /></DataTrigger><DataTrigger Binding="{Binding Status}" Value="1"><Setter Property="Background" Value="#3CB371" /></DataTrigger></Style.Triggers></Style></Border.Style><Grid MinHeight="150"><!-- 给项目添加行为 --><i:Interaction.Triggers><i:EventTrigger EventName="MouseLeftButtonUp"><i:InvokeCommandAction Command="{Binding DataContext.SelectedCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ItemsControl}}" CommandParameter="{Binding}" /></i:EventTrigger></i:Interaction.Triggers><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><DockPanel Panel.ZIndex="2" LastChildFill="False"><TextBlockMargin="10,10"FontFamily="黑体"FontSize="14"Text="{Binding Title}" /><!--<md:PackIconMargin="10,10"VerticalContentAlignment="Top"DockPanel.Dock="Right"Kind="More" />--><md:PopupBoxMargin="5"Panel.ZIndex="1"DockPanel.Dock="Right"><ButtonPanel.ZIndex="2"Command="{Binding DataContext.DeleteCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ItemsControl}}"CommandParameter="{Binding}"Content="删除" /></md:PopupBox></DockPanel><TextBlockGrid.Row="1"Margin="10,5"FontFamily="黑体"FontSize="12"Opacity="0.7"Text="{Binding Content}" /><Canvas Grid.RowSpan="2" ClipToBounds="True"><BorderCanvas.Top="10"Canvas.Right="-50"Width="120"Height="120"Background="#FFFFFF"CornerRadius="100"Opacity="0.1" /><BorderCanvas.Top="80"Canvas.Right="-30"Width="120"Height="120"Background="#FFFFFF"CornerRadius="100"Opacity="0.1" /></Canvas><BorderGrid.RowSpan="2"Background="#ffcccc"CornerRadius="5"Opacity="0.3" /></Grid></Border></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></Grid></md:DrawerHost></md:DialogHost>
</UserControl>添加文件:Mytodo.Views.Dialogs.AddTodoViewmodel.cs
using Mytodo.Common.Models;
using Mytodo.Service;
using Prism.Commands;
using Prism.Ioc;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Text;
using MyToDo.Share.Models;
using System.Threading.Tasks;
using Prism.Regions;
using System.Windows;namespace Mytodo.ViewModels
{public class TodoViewModel: NavigationViewModel{#region 命令定义/// <summary>/// 展开侧边栏/// </summary>public DelegateCommand OpenRightContentCmd { set; get; }/// <summary>/// 打开选择的项/// </summary>public DelegateCommand<ToDoDto> SelectedCommand { get; set; }/// <summary>/// 添加、编辑 项/// </summary>public DelegateCommand<string> ExecuteCommand { get; set; }/// <summary>/// 删除项/// </summary>public DelegateCommand<ToDoDto> DeleteCommand { get; set; }#endregion#region 属性定义/// <summary>/// 项目状态/// </summary>public int SelectIndex{get { return selectIndex; }set { selectIndex = value; RaisePropertyChanged(); }}/// <summary>/// 当前选中项/// </summary>public ToDoDto? CurrDto{get { return currDto; }set { currDto = value; RaisePropertyChanged(); }}/// <summary>/// 指示侧边栏是否展开/// </summary>public bool IsRightOpen{get { return isRightOpen; }set { isRightOpen = value; RaisePropertyChanged(); }}/// <summary>/// todo集合/// </summary>public ObservableCollection<ToDoDto>? TodoDtos{get { return todoDtos; }set { todoDtos = value; RaisePropertyChanged(); }}/// <summary>/// 右侧侧边栏标题/// </summary>public string RightContentTitle{get { return rightContentTitle; }set { rightContentTitle = value;RaisePropertyChanged(); }}/// <summary>/// 要搜索的字符串/// </summary>public string SearchString{get { return search; }set { search = value; RaisePropertyChanged(); }}#endregion#region 重要字段定义private readonly ITodoService service;#endregion#region 字段定义private int selectIndex;private ToDoDto currDto;private bool isRightOpen;private ObservableCollection<ToDoDto>? todoDtos;private string rightContentTitle;private string search;#endregion#region 命令方法/// <summary>/// 删除指定项/// </summary>/// <param name="dto"></param>async private void DeleteItem(ToDoDto dto){var delres = await service.DeleteAsync(dto.Id);if (delres.Status){var model = TodoDtos.FirstOrDefault(t => t.Id.Equals(dto.Id));TodoDtos.Remove(dto);}}private void ExceuteCmd(string obj){switch (obj){case "添加":Add(); break;case "查询":Query();break;case "保存":Save(); break;}}/// <summary>/// 保存消息/// </summary>private async void Save(){try{if (string.IsNullOrWhiteSpace(CurrDto.Title) || string.IsNullOrWhiteSpace(CurrDto.Content))return;UpdateLoding(true);if(CurrDto.Id>0) //编辑项{var updateres = await service.UpdateAsync(CurrDto);if (updateres.Status){UpdateDataAsync();}else{MessageBox.Show("更新失败");}}else{ //添加项var add_res = await service.AddAsync(CurrDto);//刷新if (add_res.Status) //如果添加成功{TodoDtos.Add(add_res.Result);}else{MessageBox.Show("添加失败");}}}catch{}finally{IsRightOpen = false;//卸载数据加载窗体UpdateLoding(false);}}/// <summary>/// 打开待办事项弹窗/// </summary>void Add(){CurrDto = new ToDoDto();IsRightOpen = true;}private void Query(){GetDataAsync();}/// <summary>/// 根据条件更新数据/// </summary>async void UpdateDataAsync(){int? Status = SelectIndex == 0 ? null : SelectIndex == 2 ? 1 : 0;var todoResult = await service.GetAllFilterAsync(new MyToDo.Share.Parameters.TodoParameter { PageIndex = 0, PageSize = 100, Search = SearchString, Status = Status });if (todoResult.Status){todoDtos.Clear();foreach (var item in todoResult.Result.Items)todoDtos.Add(item);}}/// <summary>/// 获取所有数据/// </summary>async void GetDataAsync(){//调用数据加载页面UpdateLoding(true);//更新数据UpdateDataAsync();//卸载数据加载页面UpdateLoding(false);}/// <summary>/// 弹出详细信息/// </summary>/// <param name="obj"></param>private async void Selected(ToDoDto obj){var todores = await service.GetFirstOfDefaultAsync(obj.Id);if(todores.Status){CurrDto = todores.Result;IsRightOpen = true;RightContentTitle = "我的待办";}}#endregionpublic TodoViewModel(ITodoService service,IContainerProvider provider) : base(provider){//初始化对象TodoDtos = new ObservableCollection<ToDoDto>(); RightContentTitle = "添加血雨待办";//初始化命令SelectedCommand = new DelegateCommand<ToDoDto>(Selected);OpenRightContentCmd = new DelegateCommand(Add);ExecuteCommand = new DelegateCommand<string>(ExceuteCmd);DeleteCommand = new DelegateCommand<ToDoDto>(DeleteItem);this.service = service;}public override void OnNavigatedTo(NavigationContext navigationContext){base.OnNavigatedTo(navigationContext);GetDataAsync();}}
}
修改绑定
修改文件:"Mytodo.Views.IndexView.xaml
Background="{Binding Color}"
CornerRadius="5"
Opacity="0.9">
<Border.Style><ButtonWidth="30"Height="30"Margin="10"VerticalAlignment="Top"Command="{Binding ExecuteCommand}"CommandParameter="新增待办"Content="{materialDesign:PackIcon Kind=Add}"DockPanel.Dock="Right"Style="{StaticResource MaterialDesignFloatingActionAccentButton}" /><ButtonWidth="30"Height="30"Margin="10"VerticalAlignment="Top"Command="{Binding ExecuteCommand}"CommandParameter="新增备忘"Content="{materialDesign:PackIcon Kind=Add}"DockPanel.Dock="Right"Style="{StaticResource MaterialDesignFloatingActionAccentButton}" />
依赖注入
修改文件:Mytodo.App.xmal.cs
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{//注册服务containerRegistry.GetContainer().Register<HttpRestClient>(made: Parameters.Of.Type<string>(serviceKey: "webUrl"));containerRegistry.GetContainer().RegisterInstance(@"Http://localhost:19007/", serviceKey: "webUrl");containerRegistry.Register<ITodoService, TodoService>();containerRegistry.Register<IMemoService, MemoService>();containerRegistry.Register<IDialogHostService, DialogHostService>();//注册对话框containerRegistry.RegisterForNavigation<AddTodoView,AddTodoViewModel>();containerRegistry.RegisterForNavigation<AddMemoView,AddMemoViewModel>();containerRegistry.RegisterForNavigation<AboutView, AboutViewModel>();containerRegistry.RegisterForNavigation<SysSetView, SysSetViewModel>();containerRegistry.RegisterForNavigation<SkinView, SkinViewModel>();containerRegistry.RegisterForNavigation<IndexView, IndexViewModel>();containerRegistry.RegisterForNavigation<TodoView, TodoViewModel>();containerRegistry.RegisterForNavigation<MemoView, MemoViewModel>();containerRegistry.RegisterForNavigation<SettingsView, SettingsViewModel>();
}
相关文章:

WPF实战学习笔记21-自定义首页添加对话服务
自定义首页添加对话服务 定义接口与实现 添加自定义添加对话框接口 添加文件:Mytodo.Dialog.IDialogHostAware.cs using Prism.Commands; using Prism.Services.Dialogs; using System; using System.Collections.Generic; using System.Linq; using System.Tex…...
)
AngularJS学习(一)
目录 1. 引入 AngularJS2. 创建一个 AngularJS 应用3. 控制器(Controller)4. 模型(Model)5. 视图(View)6. 指令(Directive)7. 过滤器(Filter)8. 服务…...

918. 环形子数组的最大和
918. 环形子数组的最大和 给定一个长度为 n 的环形整数数组 nums ,返回 nums 的非空 子数组 的最大可能和 。 环形数组 意味着数组的末端将会与开头相连呈环状。形式上, nums[i] 的下一个元素是 nums[(i 1) % n] , nums[i] 的前一个元素是…...

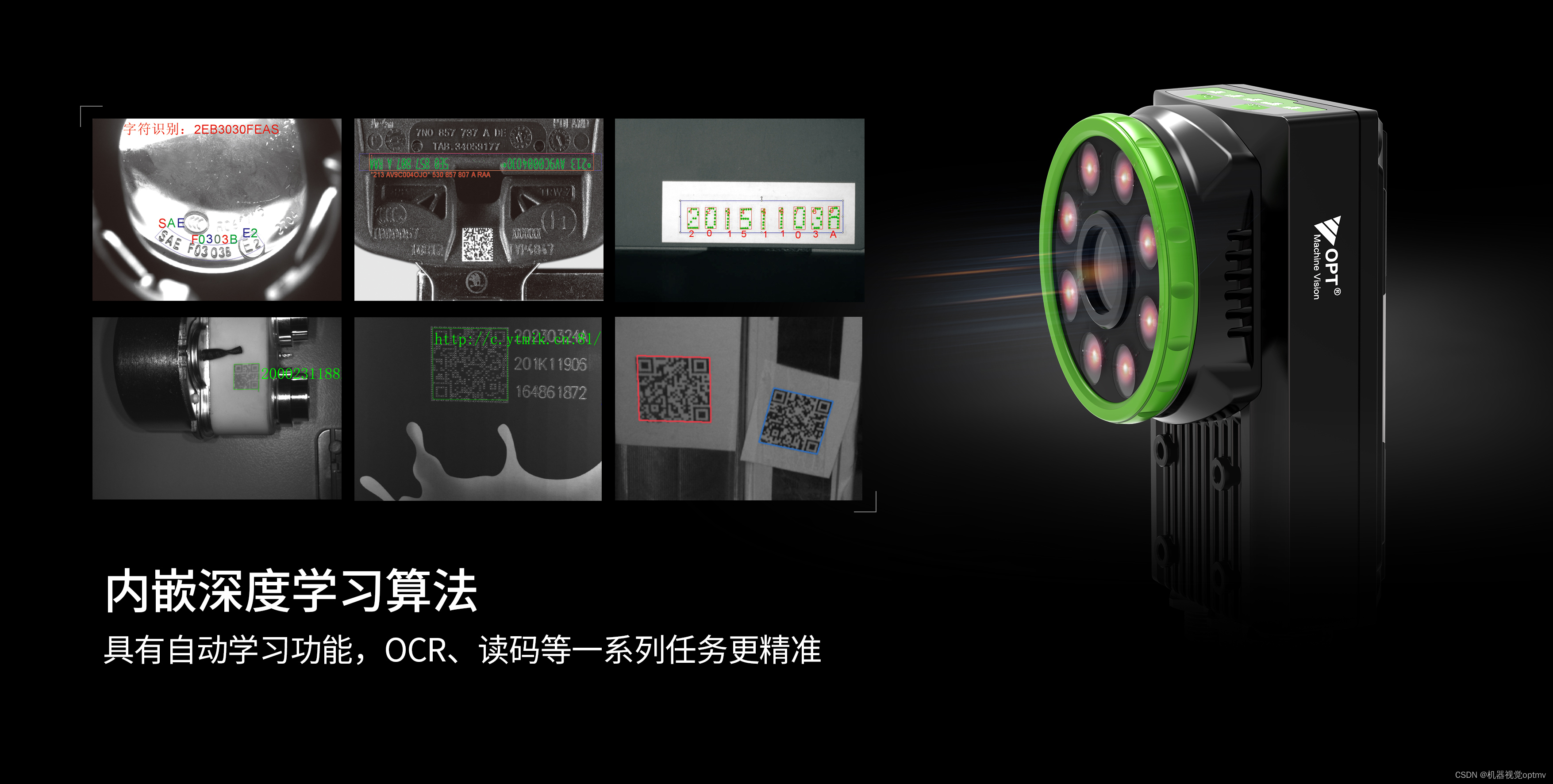
AI算法图形化编程加持|OPT(奥普特)智能相机轻松适应各类检测任务
OPT(奥普特)基于SciVision视觉开发包,全新推出多功能一体化智能相机,采用图形化编程设计,操作简单、易用;不仅有上百种视觉检测算法加持,还支持深度学习功能,能轻松应对计数、定位、…...

C语言文件指针设置偏移量--fseek
一、fseek fseek是设置文件指针偏移量的函数,具体传参格式为: int fseek(FILE *stream, long int offset, int whence) 返回一个整数,其中: 1、stream是指向文件的指针 2、offset是偏移量,一般是指相对于whence的便…...

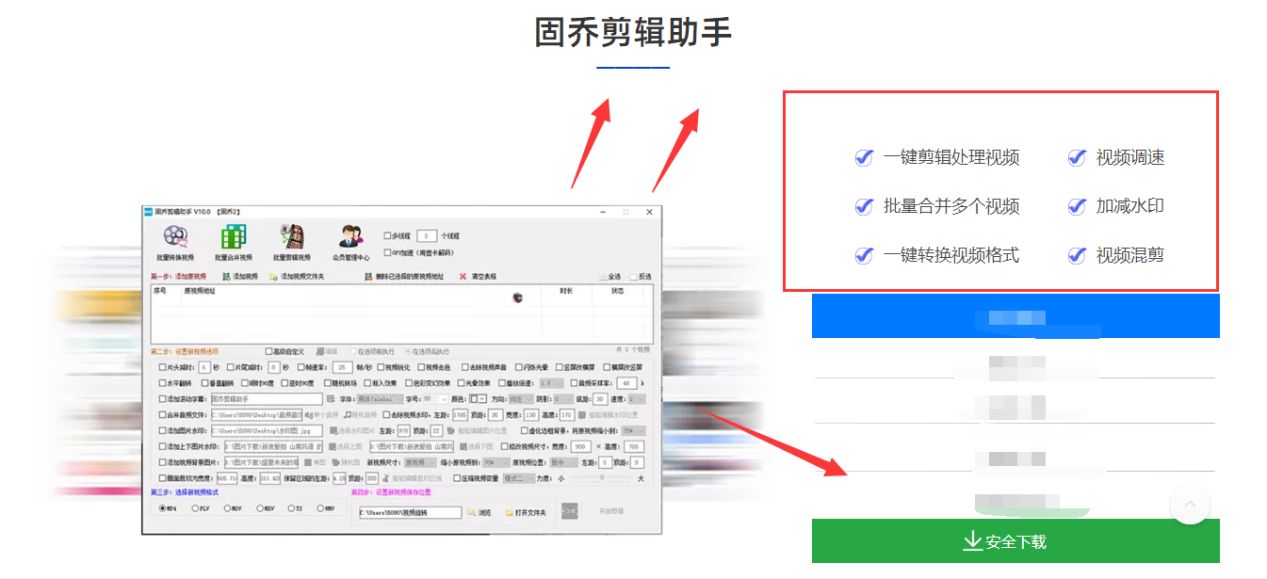
快速消除视频的原声的技巧分享
网络上下载的视频都会有视频原声或者背景音乐,如果不喜欢并且想更换新的BGM要怎么操作呢?今天小编就来教你如何快速给多个视频更换新的BGM,很简单,只需要将原视频的原声快速消音同时添加新的背景音频就行,一起来看看详…...

lua脚本实现Redis令牌桶限流
背景 令牌桶限流是一种常见的流量控制算法,用于控制系统的请求处理速率,防止系统过载。在令牌桶限流算法中,可以将请求看作是令牌,而令牌桶则表示系统的处理能力。系统在处理请求时,首先需要从令牌桶中获取令牌&#…...

最新 23 届计算机校招薪资汇总
24 届的秋招提前批已经开始了,比如米哈游、oppoe、tplink 等公司都已经录取开启提前批。 像腾讯、字节、阿里等一线大厂的话,根据往年的情况,估计是 7月下-8 月初。 所以今年参加秋招的同学,要抓紧复习了。 提前批通常就持续不到…...

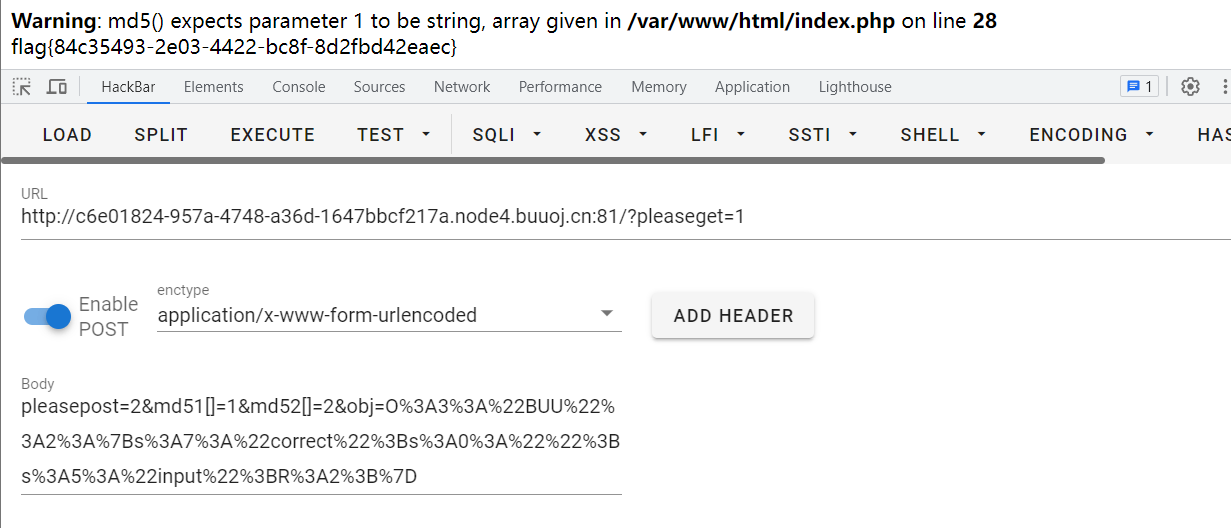
BUU CODE REVIEW 1
BUU CODE REVIEW 1 考点:PHP变量引用 源码直接给了 <?phphighlight_file(__FILE__);class BUU {public $correct "";public $input "";public function __destruct() {try {$this->correct base64_encode(uniqid());if($this->c…...

django使用ztree实现树状结构效果,子节点实现动态加载(l懒加载)
一、实现的效果 由于最近项目中需要实现树状结构的效果,考虑到ztree这个组件大家用的比较多,因此打算在django项目中集成ztree来实现树状的效果。最终实现的示例效果如下: 点击父节点,如果有子节点,则从后台动态请求数据,然后显示出子节点的数据。 二、实现思路 …...

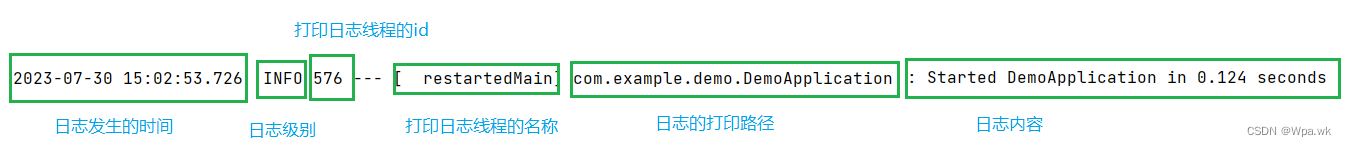
认识springboot 之 了解它的日志 -4
前言 本篇介绍springboot的日志,如何认识日志,如何进行日志持久化,通过日志级别判断信息,了解Lombok插件的使用,通过Lombok自带注释更简洁的来完成日志打印,如有错误,请在评论区指正࿰…...

关于大规模数据处理的解决方案
大规模数据处理已经成为了现代商业和科学的核心。随着互联网普及和物联网技术的发展,越来越多的数据被收集和存储,这些数据包含了各种各样的信息,例如客户行为、传感器读数、社交媒体活动等等。这些数据的数量和复杂性已经超出了传统数据处理…...
免费快速下载省市区县行政区的Shp数据
摘要:一般非专业的GIS应用通常会用到省市等行政区区划边界空间数据做分析,本文简单介绍了如何在互联网上下载省,市,区县的shp格式空间边界数据,并介绍了一个好用的在线数据转换工具,并且开源。 一、首先&am…...

MAC下配置android-sdk
MAC下配置android-sdk 1、前提2、brew安装3、配置sdk 1、前提 安装好JDK安装brew 2、brew安装 brew install android-sdk brew install android-platform-tools检查是否安装成功 android3、配置sdk brew list android-sdk进入配置文件 sudo vim ~/.zshrc配置 export AND…...

Hive-数据倾斜
在计算各省份的GMV时,有可能会发生数据倾斜,解决办法如下: 分组聚合 预聚合思想 map-side(预聚合在map里面)skew-groupby(多个reduce阶段进行汇总):先对倾斜的key加上随机数&#x…...
)
Java多线程(三)
目录 一、Thread类基本用法 1.1 Thread常见构造方法 1.2 Thread常见属性 二、多线程常用的创建方式 2.1 继承Thread类 2.2 实现Runnable接口 2.3 继承Thread接口,使用匿名内部类 2.4实现Runnable接口,使用匿名内部类 2.5使用lambda表达式 三、线程的启动…...

Linux操作系统3-项目部署
手动部署 步骤 1.在idea中将文件项目进行打包 2.自定义一个文件目录,上传到Linux 3.使用 java -jar jar包名就可以进行运行 注意,如果需要启动该项目,需要确定所需的端口是否打开 采用这种方式,程序运行的时候会出现霸屏,并且会…...

软件测试面试题——接口自动化测试怎么做?
面试过程中,也问了该问题,以下是自己的回答: 接口自动化测试,之前做过,第一个版本是用jmeter 做的,1 主要是将P0级别的功能接口梳理出来,根据业务流抓包获取相关接口,并在jmeter中跑…...

如何在医疗器械行业运用IPD?
医疗器械是指单独或者组合使用于人体的仪器、设备、器具、材料或其他物品,包括所需要的软件。按安全性可分为低风险器械、中风险器械和高风险器械。其中低风险器械大都属于低值耗材,其中包括绷带、纱布、海绵、消毒液等;中度风险器械类包括体…...

16. Spring Boot 统一功能处理
目录 1. 用户登录权限校验 1.1 最初用户登录验证 1.2 Spring AOP 用户统一登陆验证 1.3 Spring 拦截器 1.3.1 创建自定义拦截器 1.3.2 将自定义拦截器加入系统配置 1.4 练习:登录拦截器 1.5 拦截器实现原理 1.6 统一访问前缀添加 2. 统一异常处理 3. 统…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
