vue3 +element动态表单实现
可以直接复制,接口看后端
父页面
<schedulesref="schedulesRef":dxbz="props.dxbz":jdlx="props.jdlx":woId="myWoId":addendumList="formInline.addendumList"v-if="addendumShow"@addendum="addendum"></schedules>ts
//定义附表显示隐藏属性
const addendumShow = ref(false);
const addendum = (val: any) => {formInline.value.addendumList = val;
};
保存操作
save(){//接收附表信息let scedulesData = schedulesRef.value.getScedulesData();//获取附表Id值和附表值const controlIds = scedulesData.data.map((item: any) => {return {controlId: item.controlId,controlValue: item.controlValue ? item.controlValue.toString() : ""};});//赋值附表信息formInline.value.addendumList = controlIds || [];//赋值附表校验信息formInline.value.schedulesCheck = scedulesData.check;
}
子页面
<!-- 自定义附表 -->
<template><div><el-form:inline="true":model="modelItems":rules="rules"ref="ruleFormRef":disabled="fbDisabled || route.query.isDisabled"label-width="130"><el-row><el-col :span="item.controlLayout == 'T2' ? 24 : 12" v-for="(item, index) in infoList" :key="index"><el-form-item :label="item.controlName" :prop="item.controlId"><el-inputv-model="item.controlValue"placeholder="请输入":required="item.required == 'Y'"v-if="item.controlLayout == 'T1' || item.controlLayout == 'N1' || item.controlLayout == 'N2'"></el-input><el-inputv-model="item.controlValue":required="item.required == 'Y'"placeholder="请输入"v-if="item.controlLayout == 'T2'"type="textarea"></el-input><el-select:required="item.required == 'Y'"v-model="item.controlValue"style="width: 100%"placeholder="请选择"v-if="item.controlLayout == 'S1'"><el-option v-for="item1 in item.optionItem" :key="item1.value" :label="item1.label" :value="item1.value" /></el-select><el-selectmultiple:required="item.required == 'Y'"v-model="item.controlValue"style="width: 100%"placeholder="请选择"v-if="item.controlLayout == 'S2'"><el-option v-for="item1 in item.optionItem" :key="item1.value" :label="item1.label" :value="item1.value" /></el-select><el-date-picker:required="item.required == 'Y'"v-model="item.controlValue"format="YYYY-MM-DD"value-format="YYYY-MM-DD"type="date"placeholder="请选择"v-if="item.controlLayout == 'D1'"/><el-time-picker:required="item.required == 'Y'"v-model="item.controlValue"format="HH:mm:ss"value-format="HH:mm:ss"placeholder="请选择"v-if="item.controlLayout == 'D2'"/><el-date-picker:required="item.required == 'Y'"v-model="item.controlValue"format="YYYY-MM-DD HH:mm:ss"value-format="YYYY-MM-DD HH:mm:ss"type="datetime"placeholder="请选择"v-if="item.controlLayout == 'D3'"/></el-form-item></el-col></el-row></el-form></div>
</template>
<script setup lang="ts">
import { loadConfDetail } from "@/api/interface/workManage/index";
import { loadAddendumConfDetail } from "@/api/modules/workManage/indexApi";
import type { FormInstance, FormRules } from "element-plus";
const route = useRoute();
//动态表单model
const modelItems = ref({} as any);
//定义自定义表单数据
const infoList = ref<loadConfDetail[]>([]);
//工单id
const woId = ref("");
//接收父组件的值
interface Props {dxbz?: string;addendumList: any;jdlx?: string;woId?: string;
}
const props = defineProps<Props>();
const fbDisabled = ref(false);
//读写标志为只读或者接单类型为一线工程师时,表单不可编辑
if (props.dxbz == "0" || props.jdlx == "1") {fbDisabled.value = true;
}
//下拉框数据
interface options {label: string;value: string;
}
const ruleFormRef = ref<FormInstance>();
const rules = reactive<FormRules>({controlValue: [{ required: true, message: "请输入", trigger: ["blur", "change"] }]
});
const emit = defineEmits(["addendum"]);
//表单数据实现方法
const getInfo = () => {loadAddendumConfDetail(woId.value || props.woId).then(res => {const data = res.data || [];//将数据转换成表单需要的格式data.forEach((item: loadConfDetail) => {item.controlValue = "";//下拉数据传成数组显示到页面if (item.controlLayout == "S1" || item.controlLayout == "S2") {let arr: options[] = [];item.options.split(",").forEach((index: string) => {arr.push({ label: index, value: index });});item.optionItem = arr;}//如果是必填项,加入校验规则if (item.required == "Y") {rules[item.controlId] = [{ required: true, message: "", trigger: ["blur", "change"] }];}});infoList.value = data;emit("addendum", infoList.value);let addendumList = props.addendumList;//将附表数据赋值到表单infoList.value.forEach(e => {//如果是下拉框,将下拉框的值转换成数组let arr = (addendumList || []).filter((i: any) => i.controlId == e.controlId);if (arr.length > 0) {if (e.controlLayout == "S2") {if (arr[0].controlValue != "" && arr[0].controlValue.length > 0) {e.controlValue = (arr[0].controlValue || "").split(",");} else {e.controlValue = [];}} else {e.controlValue = arr[0].controlValue;}}});});
};
getInfo();
//校验是否有必填项未填
const checkFun = () => {let l = infoList.value.filter(item => item.required == "Y" && (!item.controlValue || item.controlValue == ""));return l.length > 0;
};
//表单数据方法暴露给父组件
const getScedulesData = () => {return { data: infoList.value, check: checkFun() };
};
defineExpose({getScedulesData
});
</script>相关文章:

vue3 +element动态表单实现
可以直接复制,接口看后端 父页面 <schedulesref"schedulesRef":dxbz"props.dxbz":jdlx"props.jdlx":woId"myWoId":addendumList"formInline.addendumList"v-if"addendumShow"addendum"addendu…...

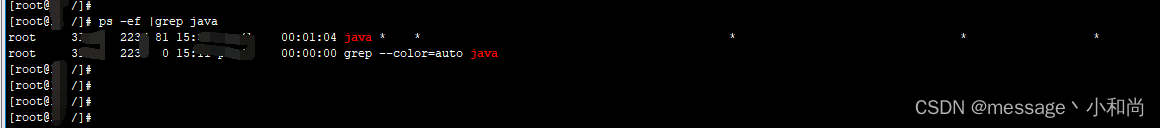
Linux部署jar包,隐藏命令行参数
Linux部署jar包,隐藏命令行参数 一、背景需求二、查阅资料三、实现隐藏库3.1、测试test.c3.2、设置隐藏库3.3、验证 四、应用jar启动命令五、直接应用结果 最新项目安全检测,发现配置文件中数据库密码,redis密码仍处理明文状态 于是整理了一篇…...

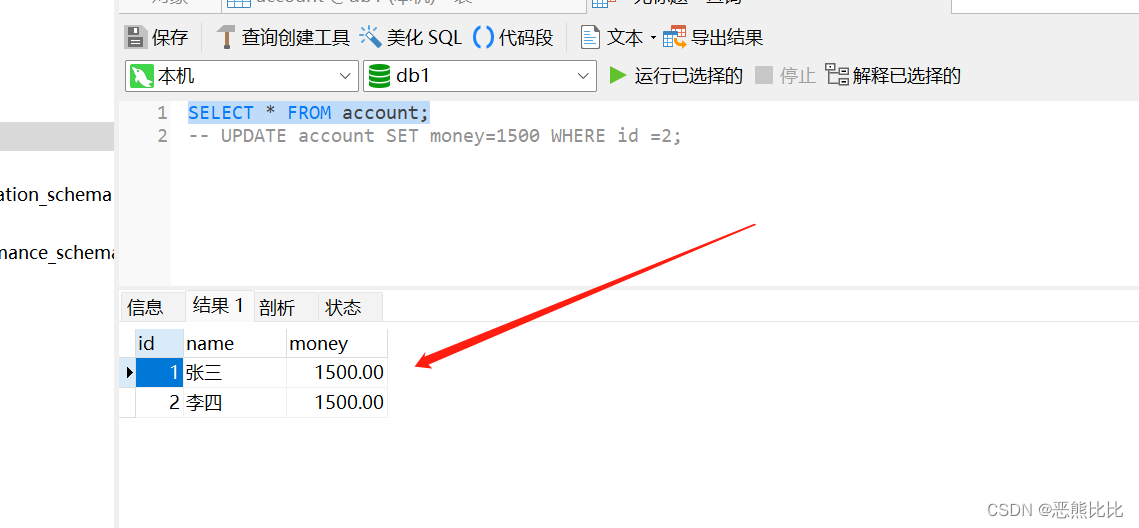
JDBC-笔记
JDBC 1. JDBC介绍 JDBC(Java Database Connectivity)是一种用于连接和操作数据库的 Java API。 通过Java操作数据库的流程 第一步:编写Java代码 第二步:Java代码将SQL发送到MySQL服务端 第三步:MySQL服务端接收到SQ…...
)
Rust的入门篇(中)
Rust的入门篇(中) 这是接上面一篇rust入门篇(上)文章 22. 包管理一 mod nation {pub mod government {pub fn govern() {}}mod congress {pub fn legislate() {}}mod court {fn judicial() {super::congress::legislate();}} }fn main() {nation::government::govern(); }23.…...

手机设置全局代理ip步骤
在互联网时代,隐私和安全问题备受关注。使用全局代理能够帮助我们保护个人信息,突破地理限制,并提高网络速度。但是,你是否对全局代理的安全性存有疑虑?而且,如何在手机上设置全局代理呢?今天就…...

spring boot+thymeleaf+semantic ui 分页
参考: https://my.oschina.net/ayyao/blog/898041 后端 springboot 使用: com.github.pagehelper.PageInfo,作为分页对象 <!--引入分页插件--> <dependency><groupId>com.github.pagehelper</groupId><artifa…...

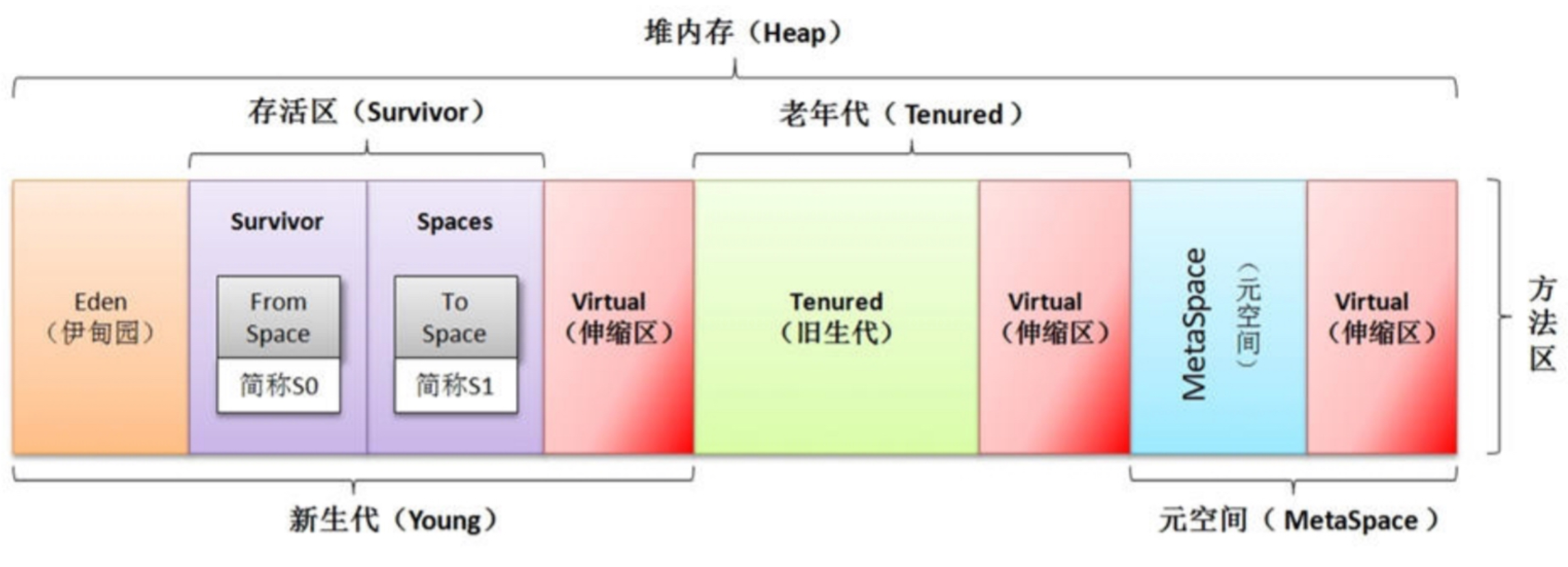
【JVM】(一)深入理解JVM运行时数据区
文章目录 一、JVM 运行流程二、虚拟机栈(线程私有)三、本地方法栈 (线程私有)四、方法区(元数据区)五、堆(线程共享)六、程序计数器(线程私有) 一、JVM 运行流…...

C++ QRegExpValidator
//正在表达式限制输入 QString str "\\b(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\b"; ui->lineEdit->setValidator(new QRegExpValidator(QRegExp(str))); //用于占位 ui->lineEdit->setI…...

备战秋招 | 笔试强训19
目录 一、选择题 二、编程题 三、选择题题解 四、编程题题解 一、选择题 1、二分查找的时间复杂度() A. O(N*log(N)) B. O(N) C. O(log(N)) D. O(N^2) 2、有一个单向链表中有一个A、B两个相邻元素,有一个指针p指向元素A,现将…...

第一章 计算机网络概述
第一章 计算机网络概述 1.1 计算机网络在信息时代的作用 1.2 因特网概述 网络分类: 网络:许多计算机连接在一起的的局域网; 互联网:internet许多网络连接在一起; 因特网:Internet 全球最大的互联网&…...

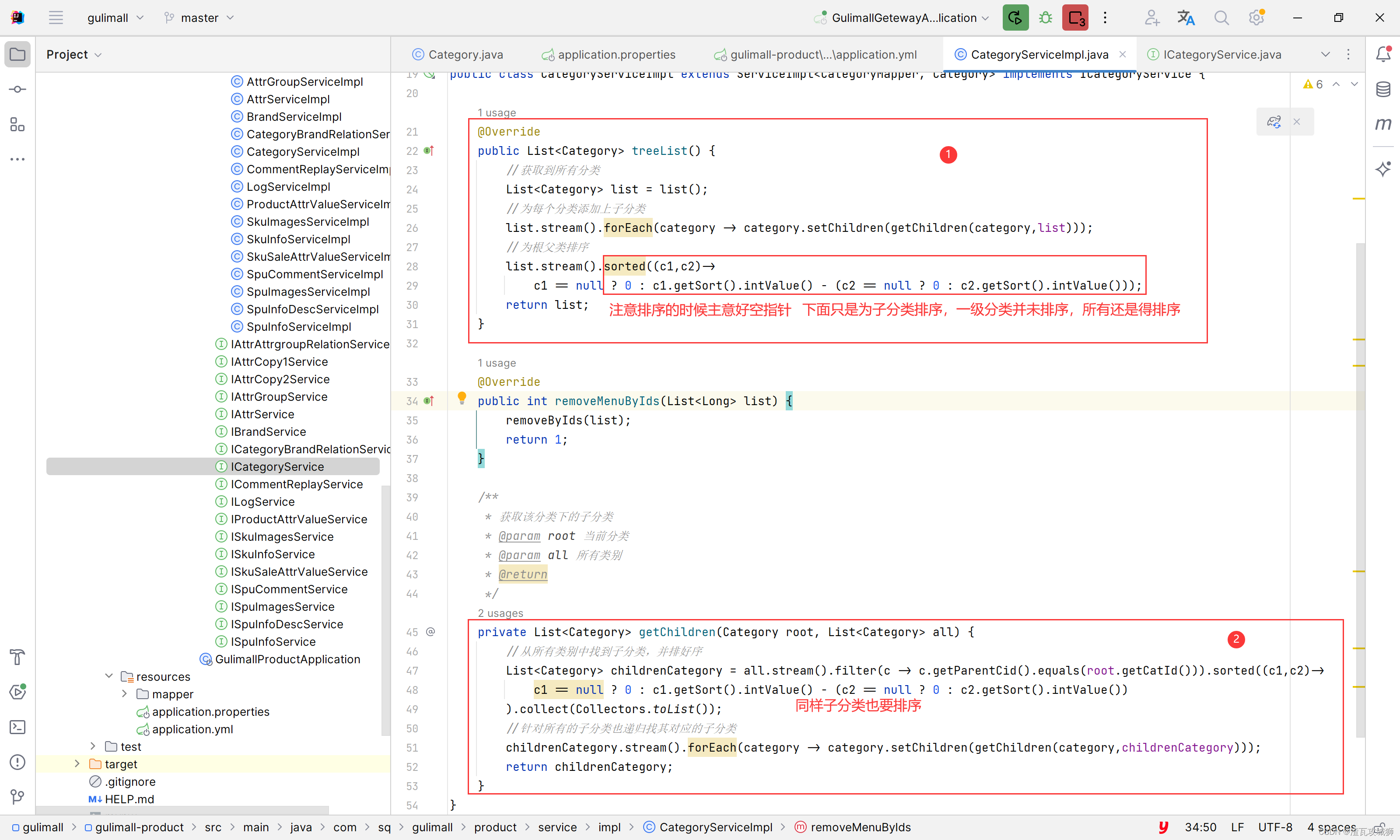
谷粒商城第六天-商品服务之分类管理下的获取三级分类树形列表
目录 一、总述 1.1 前端思路 1.2 后端思路 二、前端部分 2.1 在网页中建好目录及菜单 2.1.1 建好商品目录 2.1.2 建好分类管理菜单 编辑 2.2 编写组件 2.2.1 先完成组件文件的创建 2.2.2 编写组件 2.2.2.1 显示三级分类树形列表 三、后端部分 3.1 编写商品分类…...

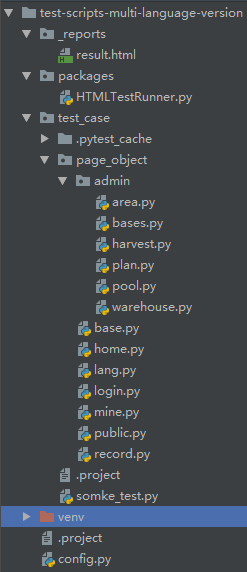
【UI自动化测试】Appium+Python+Unittest+HTMLRunner
简介 获取AppPackage和AppActivity 定位UI控件的工具 脚本结构 PageObject分层管理 HTMLTestRunner生成测试报告 启动appium server服务 以python文件模式执行脚本生成测试报告 【B站最通俗易懂】Python接口自动化测试从入门到精通,超详细的进阶教程,看完…...

【限时优惠】红帽openstack管理课程(CL210) 即将开课
课程介绍 通过实验室操作练习,学员将能够深入学习红帽企业 Linux OpenStack 平台各服务的手动安装方法,还将了解 OpenStack 开发社区的未来发展计划。 培训地点: 线下面授:苏州市姑苏区干将东路666号401室; 远程…...

Golang之路---02 基础语法——函数
函数 函数定义 func function_name( [parameter list] ) [return_types] {函数体 }参数解释: func:函数由 func 开始声明function_name:函数名称,函数名和参数列表一起构成了函数签名。[parameter list]:参数列表&a…...

数据结构和算法入门(时间/空间复杂度介绍--java版)
数据结构和算法入门(时间/空间复杂度介绍–java版) write in front 作者: 向大佬学习 专栏: 数据结构(java版) 作者简介:大二学生 希望能学习其同学和大佬的经验! 本篇博客简介&…...
—官方原版)
Spring Mvc 文件上传(MultipartFile )—官方原版
一、创建应用程序类 要启动Spring Boot MVC应用程序,首先需要一个启动器。在这个示例中,已经添加了spring-boot-starter thymelaf和spring-boot-starter web作为依赖项。要使用Servlet容器上传文件,您需要注册一个MultipartConfigElement类&…...

【E题】2023年电赛运动目标控制与自动追踪系统方案
系统的设计和制作可以按照以下步骤进行: 设计红色光斑位置控制系统: 选择合适的红色激光笔,并将其固定在一个二维电控云台上。 使用电机和编码器来控制电控云台的水平和垂直运动。 设计一个控制电路,可以通过输入控制信号来控制…...

企业网络安全之零信任和身份认证
零信任并不是一种技术,而是一个安全概念,是一种建立安全战略的理念、方法和框架。 零信任提供了一系列概念和思想,其中心思想是怀疑一切,否定一切,不再以网络边界为限,不能再将内部网络定义为可信任的&…...

【雕爷学编程】MicroPython动手做(28)——物联网之Yeelight 5
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

[运维|中间件] 东方通TongWeb使用笔记
参考文献 东方通tongweb部署服务 东方通tongweb部署服务 使用笔记 默认访问地址 http://ip:9060/console/默认用户名密码 TongWeb7.0默认用户名密码:thanos,thanos123.com...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
