Vue3中无法为el-tree-select设置反选问题分析
环境:Vue3.2、Element Plus
问题:子组件 setting.vue => 弹窗组件 Dialog => 树选择组件el-tree-select ,无法设置默认选中项 default-checked-keys
场景:在一个后台系统的列表页,选中一行数据,点击设置按钮,分配一些功能。这里的做法是把设置页封装在一个子组件里了,并且子组件里使用了Element Plus的Dialog组件
然后Dialog里有个el-tree-select需要初始化赋值,因为在分配之前,可能之前分配过,需要设置反选
最开始是直接写死,如下:
<template><el-tree-select
:data="store().UserMenus"
:default-expanded-keys="['xxxxxxxx']" /> </template>
然后发现不生效,周五的时候也能猜到原因,data绑定的pinia全局状态里的值,组件被实例化时这个值可能还未被加载,所以设置default-expanded-keys时它就找不到节点数据,等组件被创建后,data有值了,但是default-expanded-keys又不会再重新设置了,就造成组件有下拉数据,但是没有反选效果。
起初以为是个简单问题,于是动了动脑子,既然和顺序有关,那自然考虑到生命周期了,于是在setting.vue里加上onMounted,并在这里重新赋值:
// script ts
const list = ref()
const selectArr = ref<string[]>([])
onMounted(() => {
list.value = store().UserMenus
selectArr.value = ['xxxxxxxx']
})
// setting.vue
<template><el-tree-select
:data="list"
:default-expanded-keys="selectArr" /> </template>
data绑定list这个变量,default-expanded-keys绑定selectArr。嗯,以为可以了,结果还是没有反选成功。就.....离谱~
正常来讲onMounted函数已经是组件创建完毕并创建Dom了,这个时候我应该可以设置list的值,再设置selectArr。但实际依然没有反选成功。
这说明加载依然存在问题,抱着研究的心态,于是我又想起一种方法,我可以通过调用el-tree-select的API来通过方法设置它的默认值,也就是setCheckedKeys方法!
通过模板引用,获取到el-tree-select,命名为tree,然后回到onMounted里打印:console.log(tree.value),好家伙,居然是个undefined,这说明在settting.vue的onMounted根本就无法设置选中的keys。然后诡异的是,在我反复修改代码的时候,由于热重载,Vue页面会随之更新,居然能反选上了!但是我一刷新,反选立刻失效。enmmmm ..... 基本能定位到问题的所在了,onMounted是无法获取到组件的,后面试了一下onUnmounted,这个可以,但是我这是初始化逻辑,不可能写在onUnmounted里。
这里面还存在一个因素导致该问题的产生,就是Dialog默认是不显示的,通过v-model="dialogVisible"绑定的变量控制显示隐藏,初始化值为false也是导致失效的一个原因,如我初始时设置dialogVisible.value = true ,那么反选是OK的,只不过我依然不可能设置为true,哪有弹窗一开始就显示的。
周五下午基本卡在这个地方了,经过周末的放空自我(峡谷Timi),周一早上上班的路上复盘了一下,考虑从Dialog本身寻找答案,嘿,果不其然,它的API里有个opened方法,Dialog 打开动画结束时的回调,我在这里做初始化,问题就解决了:
// Dialog
@opened="opened"// script ts
const opened = () => {selectArr.value = ['xxxxxxxx']
}
之所以能找到这个思路,还有一个原因是也试了一下表单,之前表单的提交事件里一直可以获取到表单对象,然后试了一下onMounted里能不能获取到,结果也是类似的情况。放个按钮,在按钮的点击事件里是可以获取到组件的,因为等你可以点击按钮时,页面什么东西都加载完毕了,同样的,Dialog 打开动画结束时的回调里,页面肯定早加载完毕了,该有的值都有了,那么这个时候做初始化就不会存在找不到key的问题了。

这个问题看似简单,最后opened方法搞定了,但实际很考验Vue的功底,什么时候组件被创建,什么时候数据被加载,每个属性之间数据的联动以及先后顺序,如果你写个固定值放在data和keys那里,肯定没这个问题,Element Plus官方文档大把的案例拿过来直接就有效果,但是呢,实际的项目开发中,经常是多个技术点综合在一起,你基本不可能把一个下拉框的值写死了,也许你和我一样从pinia里取的值,也许你通过axios读的数据,也许是别的路子,但是多少会遇到一些和预期不符的时候,因此这里以这个案例分享一下,自己也做个记录,如果有人遇到了类似的问题可以参考一二,有更好的方案也可以提出来一起交流交流。
相关文章:

Vue3中无法为el-tree-select设置反选问题分析
环境:Vue3.2、Element Plus 问题:子组件 setting.vue > 弹窗组件 Dialog > 树选择组件el-tree-select ,无法设置默认选中项 default-checked-keys 场景:在一个后台系统的列表页,选中一行数据,点击设置…...

Redis - 缓存持久化
Redis 的缓存持久化有两种技术 : RDB 和 AOF RDB Redis 的数据快照 简单说就是将缓存中的所有数据都记录到磁盘中,当Redis发生故障的时候,只需读取快照文件,就可恢复数据 相应的命令是 save 和 bgsave ,这两个命名…...

Pandas进阶修炼120题-第三期(金融数据处理,51-80题)
目录 往期内容:第一期:Pandas基础(1-20题)第二期:Pandas数据处理(21-50题) 第三期 金融数据处理51.使用绝对路径读取本地Excel数据方法一:双反斜杠绝对路径方法二:r 拓展…...

3、HAproxy高级配置
基于cookie的会话保持 在 HAProxy 中,可以通过使用 cookie 配置来实现基于 Cookie 的会话保持。cookie 配置用于配置与会话保持相关的选项,允许您定义要在HTTP响应中插入或重写的Cookie以及其他与Cookie会话保持相关的参数。 以下是一些常用的 cookie 配…...

tcpdump网络抓包工具的使用
tcpdump 是一款用在linux系统上的网络抓包工具 1、 基本语法 tcpdump 的常用参数如下: tcpdump -i eth0 -nn -s0 -v port 80-i : 选择要捕获的接口,通常是以太网卡或无线网卡,也可以是 vlan 或其他特殊接口。如果该系统上只有一个网络接口&…...

AMEYA360旗下品牌:日本SUSUMU推出RGV系列贴片电阻器新产品
电动汽车、机器人、精密测量仪器——在上述三例应用领域中,具有高精度、坚固性和长期稳定性的组件是必不可少的。对于这些和类似的应用,RGV系列精密电阻器是理想的选择。 RGV系列电阻器 RGV系列金属薄膜贴片电阻器的电阻值范围为120kΩ至3MΩ(…...

git-版本控制器
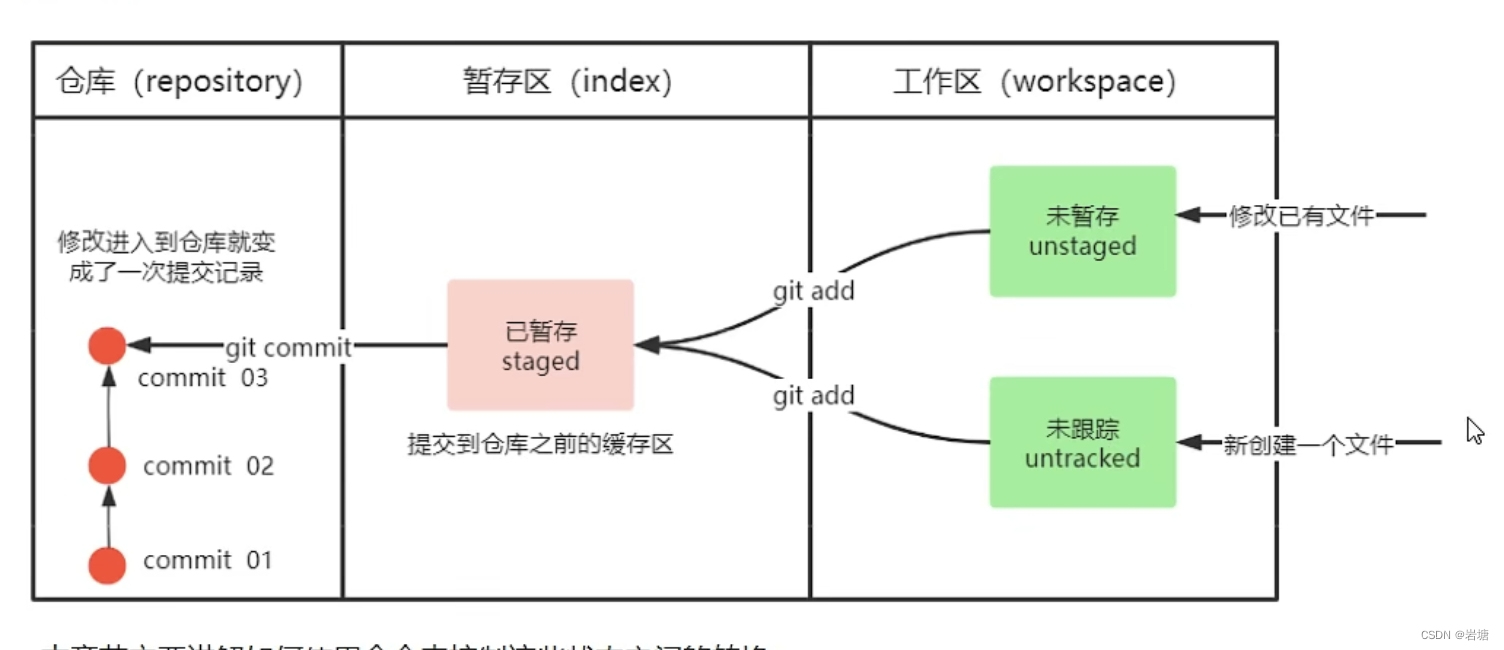
集中式版本控制工具(不常用) 版本库集中于中央服务器,team要联网才能工作(下载代码) SVN CVS 分布式版本控制工具 每个电脑上都有一个完整的版本库,工作时无需联网,可以把修改推送给其他人来…...

台式机/工控机通过网线共享笔记本电脑无线网络linux系统下 usb网卡的驱动安装
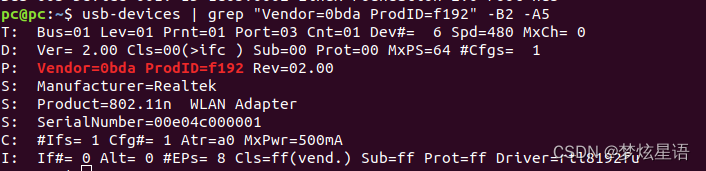
一、台式机/工控机通过网线共享笔记本电脑无线网络 1、 将台式机通过网线和笔记本连接。 2、 将笔记本的“本地连接”和“无线网络连接”的ipv4均设置为自动获取。 4.修改台式机的IP地址为如下(对应笔记本信息) IP地址为192.168.XXX.12 子网掩码为255.2…...

kotlin 编写一个简单的天气预报app(五)增加forcast接口并显示
参考资料 OpenWeatherMap提供了一个/forecast接口,用于获取未来几天的天气预报。你可以使用HTTP GET请求访问该接口,并根据你所在的城市或地理坐标获取相应的天气数据。 以下是一个示例请求的URL和一些常用的参数: URL: http://api.openwe…...

vs调试引发了异常:读取访问权限冲突,argv是0x7
vs2019写了几句小代码,结果报错: 引发了异常:读取访问权限冲突,argv是0x7 查了一堆是什么数组越界了,空指针异常了啥的。 只好都注释掉只留下主函数,结果还是报错,定睛一看才发现原因:main函数忘写第一…...

【电影推荐系统】实时推荐
概览 技术方案: 日志采集服务:通过利用Flume-ng对业务平台中用户对于电影的一次评分行为进行采集,实时发送到Kafka集群。消息缓冲服务:项目采用Kafka作为流式数据的缓存组件,接受来自Flume的数据采集请求。并将数据推…...

Delphi 开发不一样的窗体标题栏:TTitleBarPanel
目录 TTitleBarPanel 的使用 TTitleBarPanel 的使用进阶 一、设置标题栏高度、颜色 二、个性化标题栏的关闭等按键 我们在用Delphi开发程序的时候,窗体的标题栏一般都是标准的windows标题栏,上面包括:程序图标、标题、最小化、最大化、关闭…...

Quartz中禁止并发机制源码级解析
文章目录 Quartz进行任务调度时通常会要求一个任务禁止并发执行,此时只需要在Job类上面添加一个注解DisallowConcurrentExecution即可。在保存到数据库里面时,对应QRTZ_JOB_DETAILS表中的IS_NONCONCURRENT字段的值为1(true)。那么…...

为什么从公有云迁移到私有云的越来越多?
随着云计算的快速发展,越来越多的组织开始考虑将其IT基础设施从公有云迁移到私有云。这种转变背后存在着一系列的原因和动机,下面我们将探讨一些常见的迁移原因。 首先,数据安全和隐私是许多组织选择私有云的主要原因之一。在公有云中&#…...

用shell实现MySQL分库分表操作
#!/bin/bash mysql_cmd-uroot -p123 #定义变量保存密码 exclude_dbinformation_schema|performance_schema|sys #数据库 bak_path/backup/db #备份路径 mysql ${mysql_cmd} -e show databases -N | egrep -v "${exclude_db}" > dbname while read line do …...

php 适配器模式
一,适配器模式,属于结构设计模式的一种,用于将一个类的接口转换成客户期望的接口。 1,目标接口(Target Interface):是客户期望的接口,定义了客户要调用的方法。 2,适配器…...

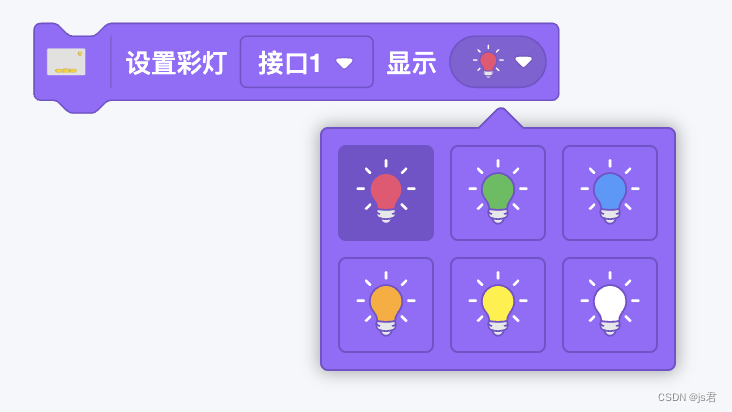
Scratch Blocks自定义组件之「下拉图标」
一、背景 由于自带的下拉图标是给水平布局的block使用,放在垂直布局下显得别扭,而且下拉选择后回修改image字段的图片,这让我很不爽,所以在原来的基础上稍作修改,效果如下: 二、使用说明 (1&am…...

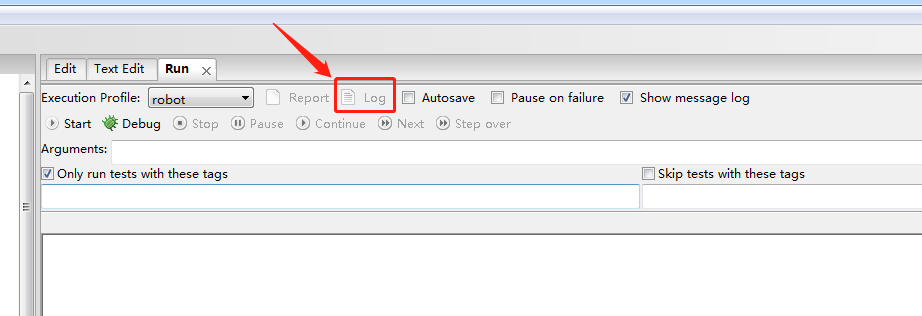
Robot Framweork之UI自动化测试---分层设计
Robot Framework 的分层思想是一种测试设计和代码组织的模式,它将测试用例的实现和测试执行逻辑分离,以提高测试的可维护性、可读性和可扩展性。 一、分层思想 在实际项目中,一般分为三层:元素层,流程层,用…...

MySQL8.0/8.x更新用户密码命令
authentication_string 这是Mysql8.0新做出的修改,在旧版本中使用的是password()函数。 2,在网上找到的mysql忘记密码的解决方案中,大多会使用 UPDATE user SET authentication_string12345 WHERE userroot; 来直接将密码改成12345࿰…...

【MySQL】下载安装以及SQL介绍
1,数据库相关概念 以前我们做系统,数据持久化的存储采用的是文件存储。存储到文件中可以达到系统关闭数据不会丢失的效果,当然文件存储也有它的弊端。 假设在文件中存储以下的数据: 姓名 年龄 性别 住址 张三 23 男 北京…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
