JS-----数据结构与算法(2)
目录
三. 栈结构
1.认识栈结构
2. 封装栈结构
3. 应用
3-1 十进制转二进制
3-2 进制转换法
四. 队列
1.队列是什么?
2.队列的封装
3. 队列的应用-击鼓传花
4. 双端队列
5.判断是否为回文
三. 栈结构
1.认识栈结构
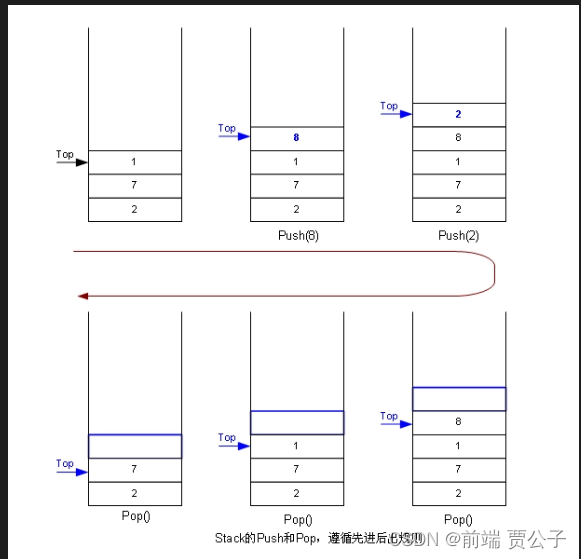
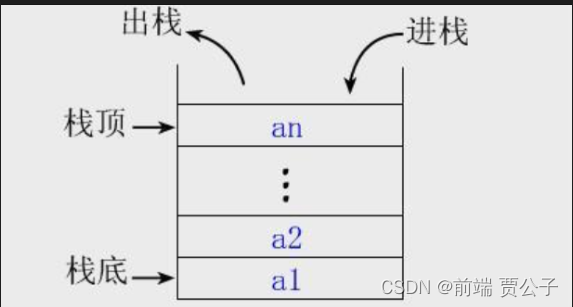
栈(stack)又名堆栈,它是一种运算受限的线性表。限定仅在表尾进行插入和删除操作的线性表。这一端被称为栈顶,相对地,把另一端称为栈底。向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;从一个栈删除元素又称作出栈或退栈,它是把栈顶元素删除掉,使其相邻的元素成为新的栈顶元素。
特点:后进先出即Last in First Out(LIFO)。

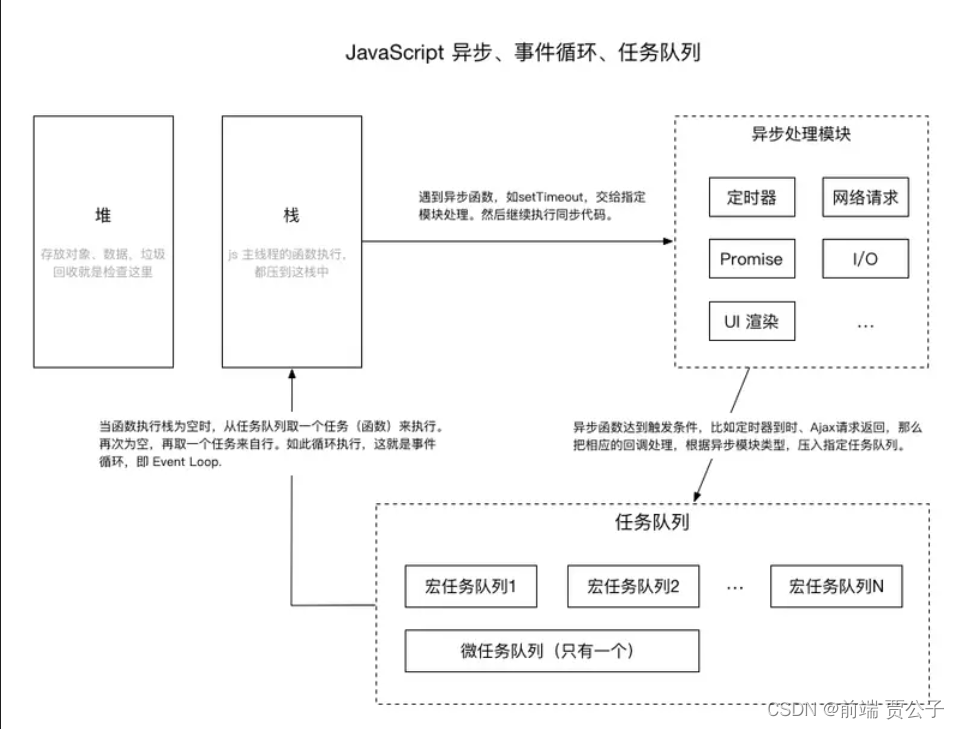
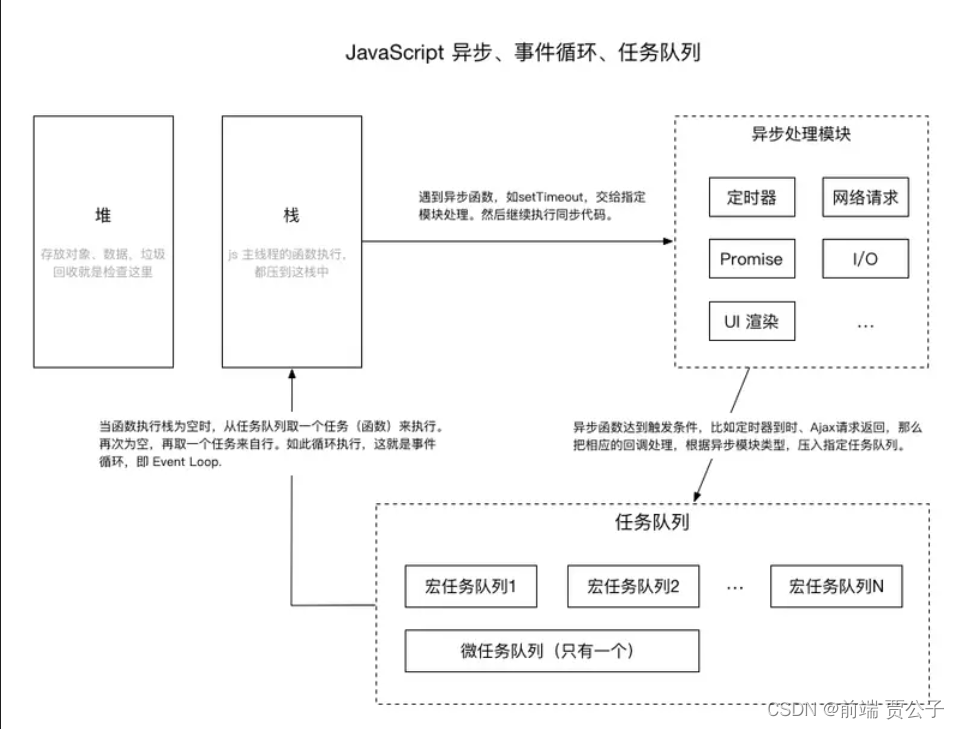
函数调用栈

2. 封装栈结构
class Stack {#items = []push(data) {this.#items.push(data)}pop() {return this.#items.pop()}peek() {return this.#items[this.#items.length - 1]}isEmpty() {return this.#items.length === 0}size() {return this.#items.length}clear() {this.#items = []}toString() {return this.#items.join("")}
}3. 应用
商数是一个整数除法的运算结果,表示一个数被另一个数除后所得的整数部分。例如,当12被3除时,商数为4。余数是一个整数除法的运算结果,表示一个数被另一个数除后所得的余数。例如,当12被3除时,余数为0。

3-1 十进制转二进制
function convert(decNumber) {let remStack = new Stack()let number = decNumberlet remlet string = ""while (number > 0) {rem = number % 2remStack.push(rem)// 向下取整number = Math.floor(number / 2)}while (!remStack.isEmpty()) {string += remStack.pop()}return string
}
console.log(convert(50));3-2 进制转换法
function convert(decNumber, base) {let remStack = new Stack()let number = decNumberlet remlet string = ""let baseStr = "0123456789ABCDEF"while (number > 0) {rem = number % baseremStack.push(rem)number = Math.floor(number / base)}while (!remStack.isEmpty()) {string += baseStr[remStack.pop()]}return string
}
console.log(convert(500, 16));四. 队列
1.队列是什么?
队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。队列中没有元素时,称为空队列。
队列的数据元素又称为队列元素。在队列中插入一个队列元素称为入队,从队列中删除一个队列元素称为出队。因为队列只允许在一端插入,在另一端删除,所以只有最早进入队列的元素才能最先从队列中删除,故队列又称为先进先出(FIFO—first in first out)线性表。

2.队列的封装
class Queue {#items = {}#count = 0//记录队列尾#lowCount = 0 //记录队列头 enqueue(data) {this.#items[this.#count] = datathis.#count++}dequeue() {if (this.isEmpty()) {return undefined}let res = this.#items[this.#lowCount]delete this.#items[this.#lowCount]this.#lowCount++return res}isEmpty() {return this.size() === 0}size() {return this.#count - this.#lowCount}clear() {this.#items = {}this.#count = 0;this.#lowCount = 0}front() {return this.#items[this.#lowCount]}toString() {let str = ""for (let i = this.#lowCount; i < this.#count; i++) {str += `${this.#items[i]} `}return str}
}
3. 队列的应用-击鼓传花
-
击鼓传花的故事情境:类似于一个朋友圈或班级中的游戏,一群朋友或同学围成一个圆圈,开始传递一朵花。当音乐开始时,花会从一个人传递到另一个人,当音乐停止时,持有花的人将被淘汰。这个过程会不断重复,直到只剩下最后一个人。
-
实现思路:使用队列数据结构来模拟人围成的圆圈,将人按顺序排列,然后通过不断循环传递花的方式来模拟击鼓传花的过程。当音乐停止时,从队列或链表中移除当前持有花的人,并将花传递给下一个人,然后继续播放音乐,直到最后只剩下一个人。
function game(list, num) {// 1. 创建一个队列结构let queue = new Queue()// 2.将所有人依次加入到队列中for (let i = 0; i < list.length; i++) {queue.enqueue(list[i])}while (queue.size() > 1) {// 3.开始数数,不是num的时候,重新加入到队列的末尾for (let i = 0; i < num; i++) {queue.enqueue(queue.dequeue())}//4.删除队列头console.log(queue.dequeue(), "淘汰了")}// 5.获胜者return {winner: queue.dequeue()}
}let winner = game(["张三", "李四", "王五", "丽萨", "韩梅梅"], 7)
console.log(winner);4. 双端队列
class DeQueue {#items = {}#lowCount = 0//记录队列头(记录删除的个数)#count = 0//记录队列尾(记录追加的个数)// 从队列头删除removeFront() {if (this.isEmpty()) {return undefined}let res = this.#items[this.#lowCount]delete this.#items[this.#lowCount]this.#lowCount++return res}// 从对列头添加addFront(data) {// 如果为空if (this.isEmpty()) {this.addBack(data)} else {// 代表如果删除过元素if (this.#lowCount > 0) {this.#lowCount --this.#items[this.#lowCount] = data} else {// 没有删除过元素 lowCount===0for (let i = this.#count; i > 0; i--) {// 假设队列中有一个元素{0:1}; this.#count=1; 下面这步骤:1(undefined) = {0:1} this.#items[i] = this.#items[i - 1]}// 赋值后 {0:1,1:1} 所有数据往前挪动一位 队列头插入this.#items[0] = data// 长度增长this.#count++}}}// 查找对头元素peekFront() {return this.#items[this.#lowCount]}// 从队尾加入addBack(data) {this.#items[this.#count] = datathis.#count++}// 从对尾删除removeBack() {if (this.isEmpty()) {return undefined}this.#count--let res = this.#items[this.#count]delete this.#items[this.#count]return res}// 查找队尾元素peekBack() {return this.#items[this.#count - 1]}isEmpty() {return this.size() === 0}size() {return this.#count - this.#lowCount}clear() {this.#items = {}this.#count = 0this.#lowCount = 0}toString() {let str = ""for (let i = this.#lowCount; i < this.#count; i++) {str += `${this.#items[i]} `}return str}
}5.判断是否为回文
function test(params) {const lowStr = params.toLocaleLowerCase().split(' ').join('')let dequeue = new DeQueue()for (let index = 0; index < lowStr.length; index++) {dequeue.addBack(lowStr[index])}let isEqual = truewhile (dequeue.size() > 1) {if (dequeue.removeFront() != dequeue.removeBack()) {isEqual = falsebreak;}}return isEqual
}相关文章:

JS-----数据结构与算法(2)
目录 三. 栈结构 1.认识栈结构 2. 封装栈结构 3. 应用 3-1 十进制转二进制 3-2 进制转换法 四. 队列 1.队列是什么? 2.队列的封装 3. 队列的应用-击鼓传花 4. 双端队列 5.判断是否为回文 三. 栈结构 1.认识栈结构 栈(stack)又…...

手把手安装TomCat;并部署JPress
目录 一、了解Tomcat: 二、安装 1、获取Tomcat软件包,且需要Java环境。 2、安装jdk 3、安装Tomcat 1.解压并创建软链接: 2.创建启动用户并更改文件权限: 3.编写系统服务文件: 4.重新加载配置文件并启动tomcat…...

tensorflow1.13分布式训练 参考资料 -教程原理
前言 对于数据量较大的时候,通过分布式训练可以加速训练。相比于单机单卡、单机多卡只需要用with tf.device(‘/gpu:0’)来指定GPU进行计算的情况,分布式训练因为涉及到多台机器之间的分工交互,所以更麻烦一些。本文简单介绍了多机(单卡/多卡…...

DP学习第五篇之礼物的最大价值
DP学习第五篇之礼物的最大价值 剑指 Offer 47. 礼物的最大价值 - 力扣(LeetCode) 一.题目解析 二. 算法原理 状态表示 tips: 经验题目要求。以[i,j]位置为结尾,。。。 dp[i][j]: 到达[i, j]位置时,此时的最大礼物价值 状态转移…...

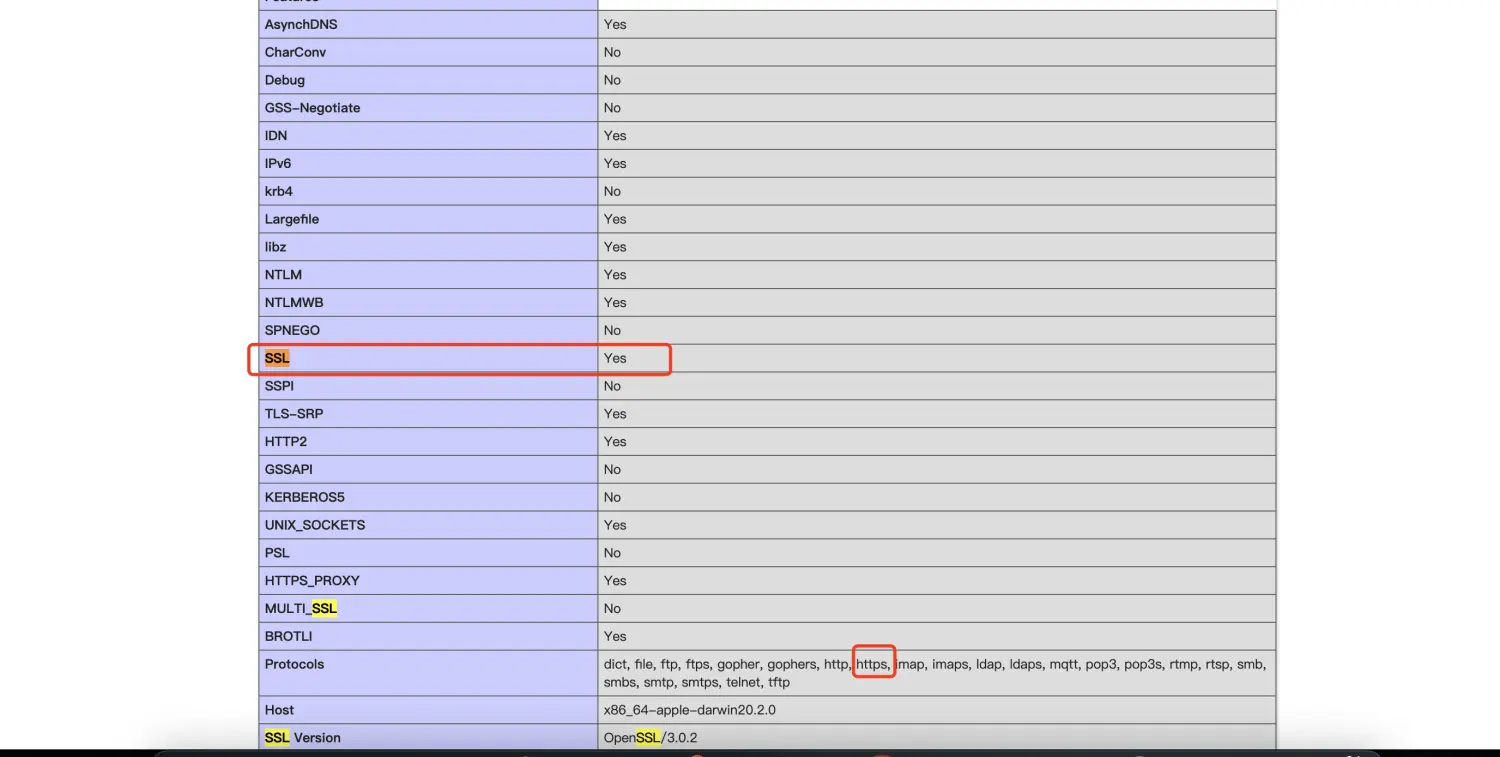
cURL error 1: Protocol “https“ not supported or disabled in libcurl
1、php项目composer update报错 2、curl -V检查 发现curl已经支持了https了 3、php版本检查 4、php插件检查 插件也已经含有openssl组件了 5、phpinfo检查 curl是否开启ssl 定位到问题所在,php7.4的 curl扩展不支持 https 需要重装 php7.4的curl扩展 6、curl下载 下…...

XCode升级后QT无法编译的问题
原因是SDK的版本变了,Qt配置的版本要修改。 解决办法如下: 1.找到 /Users/*/Qt/5.15.2/clang_64/mkspecsqdevice.pri 这个文件打开编辑, 在文件末尾追加一句 !host_build:QMAKE_MAC_SDKmacosx13.1 至于这个版本号13.1是怎么来的呢࿱…...

springboot编写mp4视频播放接口
简单粗暴方式 直接读取指定文件,用文件流读取视频文件,输出到响应中 GetMapping("/display1/{fileName}")public void displayMp41(HttpServletRequest request, HttpServletResponse response,PathVariable("fileName") String fi…...

华为OD机试真题 JavaScript 实现【机器人活动区域】【2023Q1 200分】,附详细解题思路
目录 一、题目描述二、输入描述三、输出描述四、解题思路五、JavaScript算法源码六、效果展示1、输入2、输出 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 刷的越多,抽中的概率越大,每一题都有详细的答题思路、详细的代码注释、样例测试&am…...

C++中的静态分配和动态分配
为什么不是 LaoJiaHelper mydalnew LaoJiaHelper (); 而是LaoJiaHelper mydal? 这个都没有new ,对象为什么能用?在 C 中,有两种创建对象的方式:静态分配和动态分配。 静态分配: 当你使用类似 LaoJiaHelpe…...

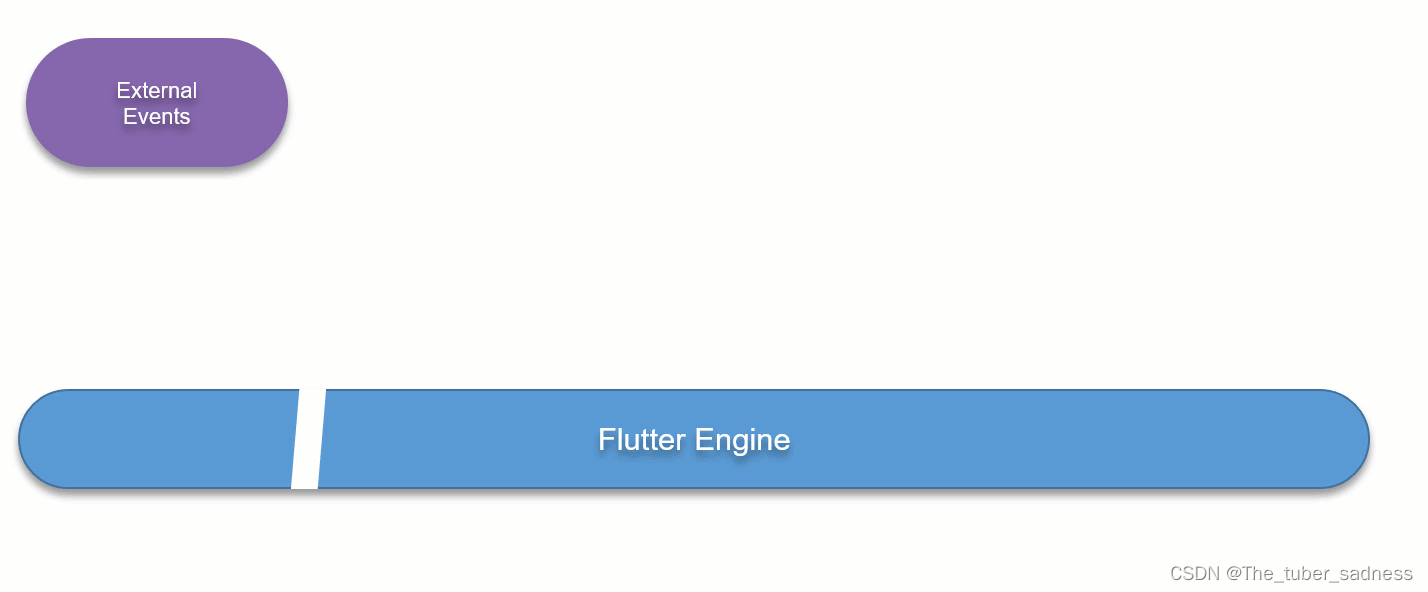
【Android常见问题(五)】- Flutter项目性能优化
文章目录 知识回顾前言源码分析1. 渲染过程2. 分析工具3. 优化方法合理使用const关键词合理使用组件管理着色器编译垃圾 知识回顾 前言 项目迭代开发一定程度后,性能优化是重中之重,其中包括了包体积,UI 渲染、交互等多个方面。 通过 Flutt…...
)
JSON转换:实体类和JSONObject互转,List和JSONArray互转(fastjson版)
//1.java对象转化成String String sJSONObject.toJSONString(javaObject.class); //2. java对象转化成Object Object strJSONObject.toJSON(javaObject.class); //3.String类型转json对象 JSONObject jsonObject JSONObject.parseObject(str); //4. String…...

Java单例模式几种代码详解
在软件开发中,单例模式是一种常见的设计模式,它的目的是确保一个类在任何情况下都只有一个实例,同时提供一个全局访问点。在Java中,有几种常见的实现单例模式的方式,下面将逐一进行详细解释。 懒汉式(非线…...

PHP代码审计--理论
提供资料: php 基础 : https://www.runoob.com/php/php-tutorial.html php是什么? PHP 是服务器端脚本语言。 首先在学习PHP前需要对HTML 和CSS有一定的认识 PHP 能做什么? PHP 可以生成动态页面内容PHP 可以创建、打开、读取、写入、关…...

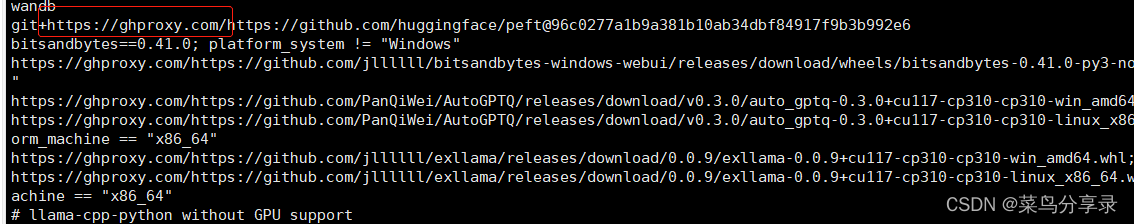
在云服务器上,clone github时报Connection timed outexit code: 128
文章目录 问题解决方案 问题 在执行pip install安装依赖时,需要clone github代码,此时报了Connection timed out&exit code: 128错误,原因是访问超时了,此时需要使用代理 fatal: unable to access https://github.com/hugg…...

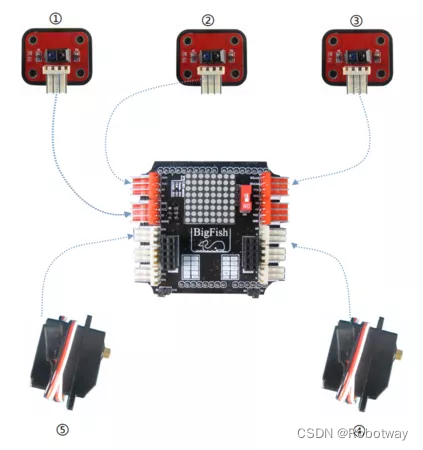
小型双轮差速底盘寻迹功能的实现
1. 功能说明 寻迹机器人是一种能够跟踪特定物体或线路的机器人。它们通常具有以下功能和特点: ① 传感器:寻迹机器人配备了用于感知环境的传感器,如摄像头、灰度传感器等。这些传感器可以探测地面上的标记、颜色、纹理或其他特定特征…...

第七篇:k8s集群使用helm3安装Prometheus Operator
安装Prometheus Operator 目前网上主要有两种安装方式,分别为:1. 使用kubectl基于manifest进行安装 2. 基于helm3进行安装。第一种方式比较繁琐,需要手动配置yaml文件,特别是需要配置pvc相关内容时,涉及到的yaml文件太…...

Chrome 75不支持保存成mhtml的解决方法
在Chrome 75之前,可以设置chrome://flags -> save as mhtml来保存网页为mhtml。 升级新版,发现无法另存为/保存网页为MHTML了。 在网上搜索无果后,只得从chromium项目的commits中查找,原来chrome搞了个"Chrome Flag Owner…...

工程监测振弦采集仪应用于岩土工程监测案例
振弦采集仪是一种用于测量地面或岩土中振动参数的仪器,可以对地基、土壤和岩体的性质及其变化进行监测。在岩土工程监测中,振弦传感器被广泛应用于测量土体或岩体的振动情况,以了解地震或其他自然灾害的影响。 以下是一个振弦采集仪应用岩土工…...

配置HDFS单机版,打造数据存储的强大解决方案
目录 简介:步骤:安装java下载安装hadoop配置hadoop-env.sh配置 core-site.xml配置hdfs-site.xml初始化hdfs文件系统启动hdfs服务验证hdfs 结论: 简介: Hadoop分布式文件系统(HDFS)是Hadoop生态系统中的一个…...
U盘删除的文件怎么找回?4个简单方法分享!
“在u盘里不小心删除的文件到底还能不能找回来呀?真的好着急啊!这个u盘对我来说真的很重要,怎么恢复里面的数据呢?请各位大佬帮帮我吧!” 作为一个便捷的存储工具,u盘逐渐获得大众的青睐。在互联网时代&…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
