JS中声明变量,使用 var、let、const的区别
一、var 的使用
1.1、var 的作用域
1、var可以在全局范围声明或函数/局部范围内声明。当在最外层函数的外部声明var变量时,作用域是全局的。这意味着在最外层函数的外部用var声明的任何变量都可以在windows中使用。
2、当在函数中声明var时,作用域是局部的。这意味着它只能在函数内访问。
示例:
var greeter = 'hey hi';function newFunction() {var hello = 'hello';
}
这里,greeter是全局范围的,因为它存在于函数外部,而hello是函数范围的。因此,我们无法在函数外部访问变量hello。
1.2 var 变量可以重新声明和修改
这意味着我们可以在相同的作用域内执行下面的操作,并且不会出错
var greeter = 'hey hi';
var greeter = 'say Hello instead';
又比如
var greeter = 'hey hi';
greeter = 'say Hello instead';
1.3 var 的变量提升
变量提升是 JavaScript 的一种机制:在执行代码之前,变量和函数声明会移至其作用域的顶部。这意味着如果我们这样做:
console.log(greeter);
var greeter = 'say hello';
生面的代码会被解释为:
var greeter;
console.log(greeter); // greeter is undefined
greeter = 'say hello';
因此,将var声明的变量会被提升到其作用域的顶部,并使用 undefined 值对其进行初始化。
二、let 的使用
2.1、let 是块级作用域
块是由 {} 界定的代码块,大括号中有一个块。大括号内的任何内容都包含在一个块级作用域中.因此,在带有let的块中声明的变量仅可在该块中使用。让我用一个例子解释一下:
let greeting = 'say Hi';
let times = 4;if (times > 3) {let hello = 'say Hello instead';console.log(hello); // "say Hello instead"
}
console.log(hello); // hello is not defined
我们看到在其代码块(定义它的花括号)之外使用hello会返回错误。这是因为let变量是块范围的.
2.2、let 可以被修改但是不能被重新声明
就像var一样,用 let声明的变量可以在其范围内被修改。但与var不同的是,let变量无法在其作用域内被重新声明。 来看下面的例子:
let greeting = 'say Hi';
let greeting = 'say Hello instead'; // error: Identifier 'greeting' has already been declared
但是,如果在不同的作用域中定义了相同的变量,则不会有错误:
let greeting = 'say Hi';
if (true) {let greeting = 'say Hello instead';console.log(greeting); // "say Hello instead"
}
console.log(greeting); // "say Hi"
这个事实说明:使用let,是比var更好的选择。当使用let时,你不必费心思考变量的名称,因为变量仅在其块级作用域内存在。
同样,由于在一个块级作用域内不能多次声明一个变量,因此不会发生前面讨论的var出现的问题。
2.3、let 的变量提升
就像var一样,let声明也被提升到作用域顶部。
但不同的是:
1、用var声明的变量会被提升到其作用域的顶部,并使用 undefined 值对其进行初始化。
2、用let声明的变量会被提升到其作用域的顶部,不会对值进行初始化。
因此,如果你尝试在声明前使用let变量,则会收到Reference Error。
三、const 的使用
3.1、const 声明的变量在块级作用域内
像let声明一样,const声明只能在声明它们的块级作用域中访问。
3.2、const 不能被修改并且不能被重新声明
这意味着用const声明的变量的值保持不变。不能修改或重新声明。因此,如果我们使用const声明变量,那么我们将无法做到这一点:
const greeting = 'say Hi';
greeting = 'say Hello instead'; // error: Assignment to constant variable.
或者这个这样:
const greeting = 'say Hi';
const greeting = 'say Hello instead'; // error: Identifier 'greeting' has already been declared
因此,每个const声明都必须在声明时进行初始化。
当用const声明对象时,这种行为却有所不同。虽然不能更新const对象,但是可以更新该对象的属性。 因此,如果我们声明一个const对象为
const greeting = {message: 'say Hi',times: 4,
};
同样不能像下面这样做:
const greeting = {words: 'Hello',number: 'five',
}; // error: Assignment to constant variable.
但我们可以这样做:
greeting.message = 'say Hello instead';
这将更新greeting.message的值,而不会返回错误。
3.3、const 的变量提升
就像let一样,const声明也被提升到顶部,但是没有初始化。
四、var、let、const 区别总结
1、var声明是全局作用域或函数作用域,而let和const是块作用域。
2、var变量可以在其范围内更新和重新声明; let变量可以被更新但不能重新声明; const变量既不能更新也不能重新声明。
3、它们都被提升到其作用域的顶端。但是,虽然使用变量undefined初始化了var变量,但未初始化let和const变量。
4、尽管可以在不初始化的情况下声明var和let,但是在声明期间必须初始化const。
相关文章:

JS中声明变量,使用 var、let、const的区别
一、var 的使用 1.1、var 的作用域 1、var可以在全局范围声明或函数/局部范围内声明。当在最外层函数的外部声明var变量时,作用域是全局的。这意味着在最外层函数的外部用var声明的任何变量都可以在windows中使用。 2、当在函数中声明var时,作用域是局…...

汽车改装避坑指南:大尾翼
今天给大家讲一个改装的误区:大尾翼 很多车友看到一些汽车加了大尾翼,非常的好看,就想给自己的车也加装一个。 那你有没有想过,尾翼这东西你真的需要吗? 赛车为什么加尾翼?尾翼主要是给车尾部的一个压低提供…...

【Unity资源下载】POLYGON Dungeon Realms - Low Poly 3D Art by Synty
$149.99 Synty Studios 一个史诗般的低多边形资产包,包括人物、道具、武器和环境资产,用于创建一个以奇幻为主题的多边形风格游戏。 模块化的部分很容易在各种组合中拼凑起来。 包包含超过1,118个详细预制件。 主要特点 ◼ ◼ 完全模块化的地下城!包…...

知识汇总:Python办公自动化应该学习哪些内容
当前python自动化越来越受到欢迎,python一度成为了加班族的福音。还有大部分人想利用python自动化来简化工作,不知道从何处下手,所以,这里整理了一下python自动化过程中的各种办公场景以及需要用到的python知识点。 Excel办公自动…...

软件架构知识5-架构设计流程
一、识别复杂度 举例:设计一个亿级用户平台设计,直接对标腾讯的 QQ,按照腾讯 QQ的用户量级和功能复杂度进行设计,高性能、高可用、可扩展、安全等技术一应俱全,一开始就设计出了 40 多个子系统,然后投入大…...

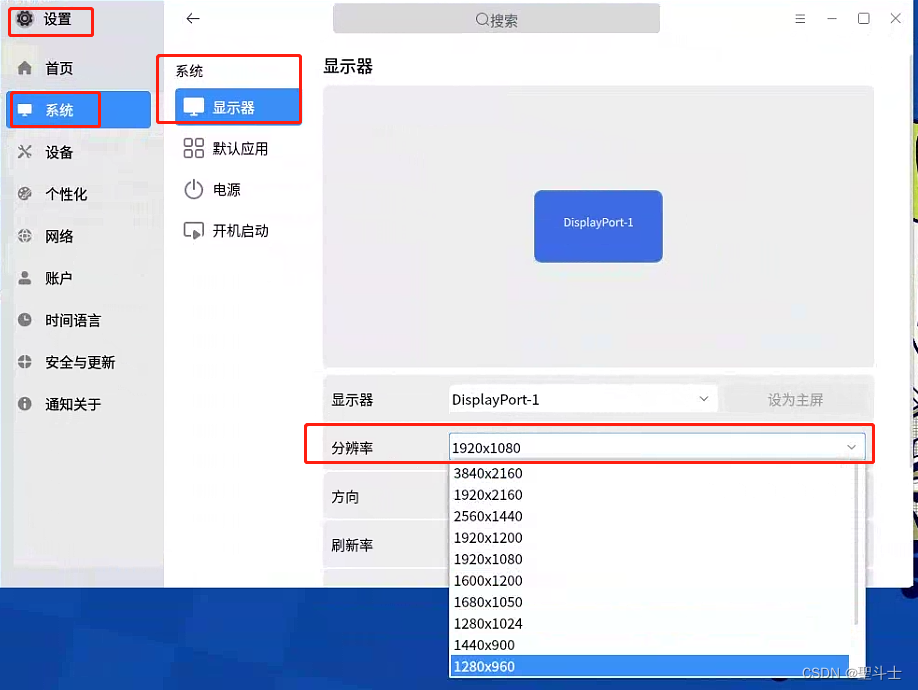
【银河麒麟V10操作系统】修改屏幕分辨率的方法
文章目录前言系统概述方法1:使用命令行修改方法2:写文件修改方法3:界面端修改的方法前言 本文记录了银河麒麟V10系统修改分辨率的方法。 使用命令行修改写文件修改界面端修改的方法 系统概述 方法1:使用命令行修改 打开终端&am…...

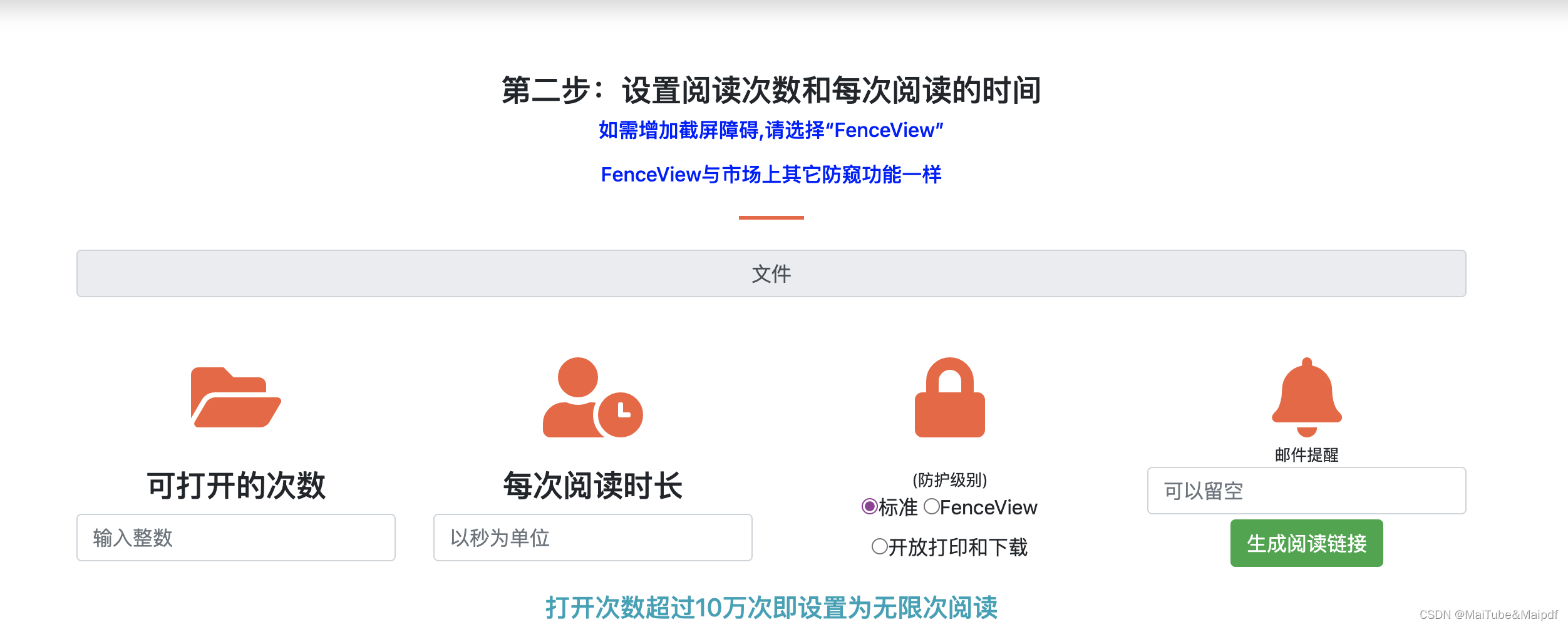
pdf生成为二维码
当今数字时代,人们越来越依赖在线工具来处理各种任务,比如合并、拆分和压缩PDF等。Mai File就是这样一个在线工具,它可以将PDF文件转换成在线链接,方便您和他人轻松地查看和共享文件。 Mai File的使用非常简单,您只需…...

Yaklang websocket劫持教程
背景 随着Web应用的发展与动态网页的普及,越来越多的场景需要数据动态刷新功能。在早期时,我们通常使用轮询的方式(即客户端每隔一段时间询问一次服务器)来实现,但是这种实现方式缺点很明显: 大量请求实际上是无效的,这导致了大量…...

基于AIOT技术的智慧校园空调集中管控系统设计与实现
毕业论文(设计)题 目 基于AIOT技术的智慧校园空调集中管控系统设计与实现指导老师 XXXX 专业班级 电子商务2XXXX 姓 名 XXXX 学 号 20XXXXXXXXX 20XX年XX月XX日摘要近年来,随着物联网技术和人工智能技术的快速发展,智慧校园逐渐…...

【每日一题】 将一句话单词倒置,标点不倒置
用C语言将一句话的单词倒置,标点不倒置。 比如输入: i like shanghai. 输出得到: shanghai. like i 这道题目有很多种做法,既可以用递归,也可以分成两部分函数来写,本文就详细来讲解分装为两个函数的做法。…...

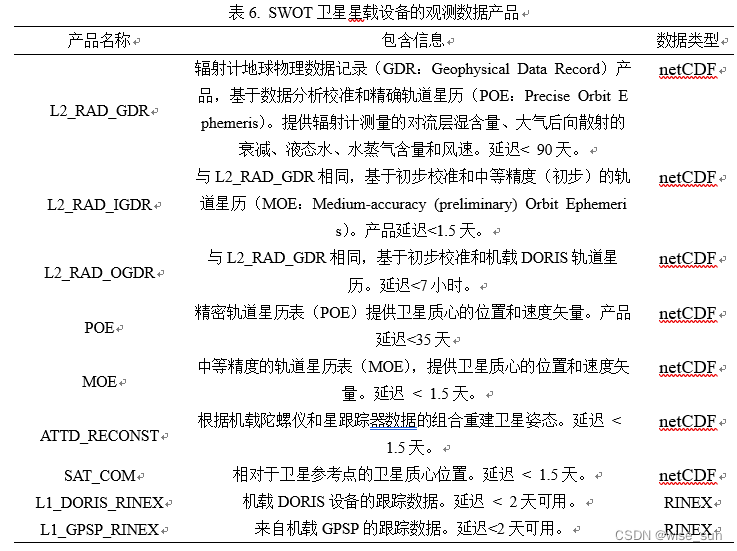
宽刈幅干涉雷达高度计SWOT(Surface Water and Ocean Topography)卫星进展(待完善)
> 以下信息搬运自SWOT官方网站等部分文献资料,如有侵权请联系:sunmingzhismz163.com > 排版、参考文献、部分章节待完善 > 2023.02.17.22:00 初稿概况 2022年12月16日地表水与海洋地形卫星SWOT (Surface Water and Ocean Topography)在加利福尼…...

openjdk源码==类加载过程
jdk\src\share\bin\main.c main JLI_Launch jdk\src\share\bin\java.c JLI_Launch jdk\src\solaris\bin\java_md_solinux.c JVMInit ContinueInNewThread JavaMain InitializeJVM jdk\src\share\bin\java.h CreateJavaVM 调用JNI hotspot\src\share\vm\prims\j…...

vue2的后台管理系统 迁移到 vue3后台管理系统
重构的流程1.新建项目,确定脚手架版本2.项目整体迁移3.重构路由,axios,element-plus等项目所需要的依赖4.迁移组件内容(需要的配置项移步到5目录and6目录)4-1.Login页面4-2. Home页4-3.Students管理内部的页面4-3-1.studentList(学生列表)4-3-2.InfoList(信息列表)4-3-3.InfoLi…...

2023年美赛F题
关键点1.绿色GDP(GGDP)是否比传统GDP更好好的衡量标准?2.如果GGDP成为经济健康的主要量标准,可能会对环境产生什么影响?3建立一个简单的模型,估计GGDP取代GDP作为经济健康的主要衡量标准,对减缓气候变化产生的影响。4.GGDP取代GDP可能会遇到…...

【数据结构与算法分析】介绍蛮力法以及相关程序案例
文章目录蛮力法之排序选择排序冒泡排序实际应用蛮力法之最近对和凸包问题最近对问题凸包问题蛮力法(brute force),其本质跟咱常说的暴力法是一样的,都是一种简单直接地解决问题的方法,通常直接基于问题的描述和所涉及的概念定义进行求解。 蛮…...

用股票交易量查询接口是怎么查询a股全天总成交量的?
用股票交易量查询接口是怎么查询a股全天总成交量的?今天下班就以通达信给大家讲解一下,通常是在K线图的底部状态栏,可以在日线进行查看a股成交量。在市场栏底部的子图中。 有当天成交的数量。成交量是表示一定的时间内已经成交的中的成交数量…...

求职季哪种 Python 程序员能拿高薪?
本文以Python爬虫、数据分析、后端、数据挖掘、全栈开发、运维开发、高级开发工程师、大数据、机器学习、架构师这10个岗位,从拉勾网上爬取了相应的职位信息和任职要求,并通过数据分析可视化,直观地展示了这10个职位的平均薪资和学历、工作经…...

如何选择好的IB课程学校?
在上海除了拼中考,你还可以走一条更有“选择权”的路——国际化学校! 然而选择学校时,让家长最头痛的事情,莫过于为孩子选择什么样的国际化课程。 今天我们来聊聊IB课程! 三大主流国际课程中,被公认含金量最…...

2023美赛ABCDEF题思路+参考文献+代码
选题建议、ABCDEF题参考文献、ABCDEF题思路(后续更新视频和代码)、D题数据、数据集及处理方式已更新,其他日内更新。下文包含:2023年美国大学生数学建模竞赛(以下简称美赛)A - F题思路解析、选题建议、代码…...

DataEase 制作数据可视化大屏经验分享
前言 DataEase 简介 DataEase 是开源的数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。DataEase 支持丰富的数据源连接,能够通过拖拉拽方式快速制作图表,并可以方便地与他人分享。 更多详细介…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
