vue强制刷新的方法
前言
在开发过程中,有时候会遇到这么一种情况:
1.切换页面页面没有更新
2.通过动态的赋值,但是dom没有及时更新,能够获取到动态赋的值,但是无法获取到双向绑定的dom节点,
这就需要我们手动进行强制刷新组件,下面这篇文章主要给大家介绍了关于vue组件强制刷新的方案,需要的朋友可以参考下
- 刷新整个页面(最low的,可以借助router机制)
- 使用v-if标记(比较low的)
- provide和inject实现页面刷新
- 使用内置的forceUpdate方法(较好的)
- 使用key-changing优化组件(最好的)
location.reload();
this.$rotuer.go(0);存在问题:
1.强制刷新页面,出现短暂的空白闪烁。
2.h5页面在安卓机方法不兼容。
- this.$rotuer.go(0) 安卓、ios都不支持、pc支持
- location.reload() 安卓不支持 、 ios支持、pc支持
一、强制全局刷新方法1- location.reload()
重新载入当前文档:location.reload();
定义和用法:
reload()方法用于刷新当前文档。
reload() 方法类似于你浏览器上的刷新页面按钮F5。
案例:

点击修改按钮后,重新加载页面,让修改后的结果显示出来。
onSubmit() {...update(...).then(response => {if (response.success) {this.$message({message: response.msg,type: response.success});}setTimeout(() => {this.listLoading = false}, 1.5 * 1000)})location.reload()},PS:如果使用getList()来刷新页面,有可能有时不会有刷新的效果。而用location.reload()方法是肯定会刷新的。
二、强制全局刷新方法2- this.$router.go(0)
经常使用vue的小伙伴看到这个应该很熟悉吧,我们经常用它来实现前进后退,但别忘了它还可以实现自身页面刷新
this.$router.go(0)对于以上两种方法,虽然都可以实现页面刷新,但页面会刷的白一下,给用户的体验非常不好。利用provide/inject组合方式是我目前觉得最好用的方法,而且可以实现局部刷新。下面我们就来详细介绍其用法
三、强制全局刷新方法3- this.$forceUpdate();
<template><div>xxx</div><el-button @click="refresh()">强制刷新</el-button>
</template>
<script>
export default {data() {return {}},methods: {refresh() {// forceUpdate只会强制更新页面,不会更新现有的计算属性。this.$forceUpdate();}}
}
</script>
四、强制局部刷新方法- provide inject和v-if
vue局部刷新
通过设置isReload来解决不刷新问题,原理就是通过 v-if 控制组件容器的出现与消失, 达到重新渲染的效果 , 从而实现我们的目的。
(1)、在父组件Layout.vue的子组件Content.vue 中定义全局方法reload()
注意:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。
<template><section class="app-main"><transition name="fade-transform" mode="out-in"><router-view v-if="isReload1"/></transition></section>
</template><script>
export default {name: 'AppMain',data() {return {isReload1: true}},// 祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。provide() {return {reload1: this.reload1,};},methods: {reload1() {this.isReload1 = false;this.$nextTick(() => {this.isReload1 = true;});},}}
</script><style scoped>
.app-main {/*58 = navbar */min-height: calc(100vh - 58px);position: relative;overflow: hidden;
}
</style>在需要引入的子组件中引入
inject: ["reload1"]
然后在子组件调用此方法:
<template>
<div class="page"><button @click="reloadFun">刷新</button>
</div>
</template><script>
import Vue from 'vue';export default {inject:['reload'], // 使用 inject 注入 reload 变量 data(){return{}},methods: {reloadFun(){this.reload(); // 直接使用}},}
</script>这种方法比第一种方法的用户体验好一些。
五、使用 v-if
<template><div v-if="show">xxx</div><el-button @click="refresh()">强制刷新</el-button>
</template>
<script>
export default {data() {return {show: true}},methods: {refresh() {this.show = false;// this.$nextTick可实现在DOM 状态更新后,执行传入的方法。this.$nextTick(() => {this.show = true;});}}
}
</script>
六、使用key-changing优化组件
原理很简单,vue使用key标记组件身份,当key改变时就是释放原始组件,重新加载新的组件。
<template><div :key="key>xxx</div><el-button @click="refresh()">强制刷新</el-button>
</template>
<script>
export default {data() {return {key: 1}},methods: {refresh() {this.key++; // 或者 this.key= new Date().getTime();}}
}
</script>
相关文章:

vue强制刷新的方法
前言 在开发过程中,有时候会遇到这么一种情况: 1.切换页面页面没有更新 2.通过动态的赋值,但是dom没有及时更新,能够获取到动态赋的值,但是无法获取到双向绑定的dom节点, 这就需要我们手动进行强制刷新组件,下面这篇文章主要给大家介绍了关于vue组件强制刷新的方案…...

Linux下TCP网络服务器与客户端通信程序入门
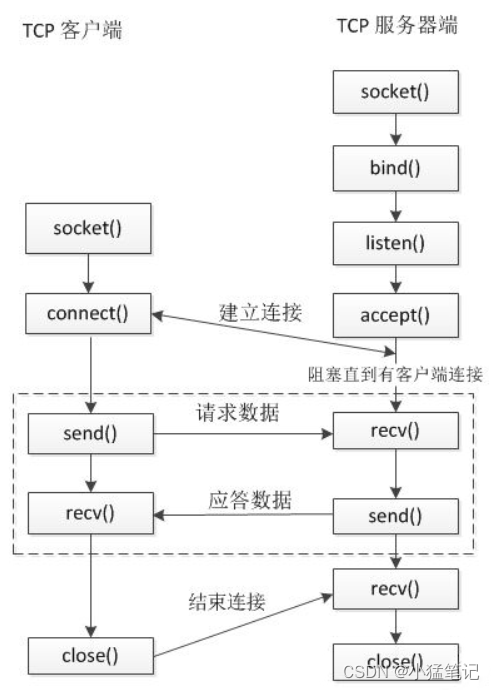
文章目录 目标服务器与客户端通信流程TCP服务器代码TCP客户端代码 目标 实现客户端连接服务器,通过终端窗口发送信息给服务器端,服务器接收到信息后对信息数据进行回传,客户端读取回传信息并返回。 服务器与客户端通信流程 TCP服务器代码 …...

第九章:SSM整合
第九章:SSM整合 9.1:ContextLoaderListener Spring提供了监听器ContextLoaderListener,实现ServletContextListener接口,可监听ServletContext的状态,在web服务器的启动,读取Spring的配置文件…...

shell脚本部署springboot
#!/bin/bashecho "$1 jar包名称,$2 运行环境 " echo "reload jar: $1 env: $2 " if [ -z $1 ];thenecho "请输入jar包名称......." elseecho "停止开始......."IDps -ef | grep "$1" | grep -v "grep"…...

每日一道面试题之Iterator 和 ListIterator 有什么区别?
Iterator 和 ListIterator 都是 Java 集合框架中用于遍历集合元素的接口,但它们有一些区别: 使用的范围:Iterator可以迭代所有集合,而ListIterator 只能用于List及其子类。 继承关系:ListIterator 继承 Iterator,并且ListIterat…...

基于图像形态学处理的停车位检测matlab仿真
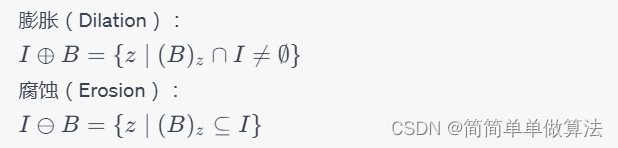
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1. 图像预处理 4.2. 车辆定位 4.3. 停车位检测 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022a 3.部分核心程序 ......................................…...

【网络编程】同步IO/异步IO
同步IO的特点: 同步IO指的是用户进程触发I/O操作并等待或者轮询的去查看I/O操作是否就绪。 同步IO的执行者是IO操作的发起者。 同步IO需要发起者进行内核态到用户态的数据拷贝过程,所以这里必须阻塞 异步IO的特点: 异步IO是指用户进程触发I/O…...

五分钟理解NIO与BIO
java NIO与BIO的区别? BIO -- Blocking IO 即阻塞式 IO。NIO -- Non-Blocking IO, 即非阻塞式 IO 或异步 IO。 BIO 基于字节流和字符流进行操作,数据的读取写入必须阻塞在一个线程内等待其完成。 NIO 主要有三大核心部分: Channel (通道)…...

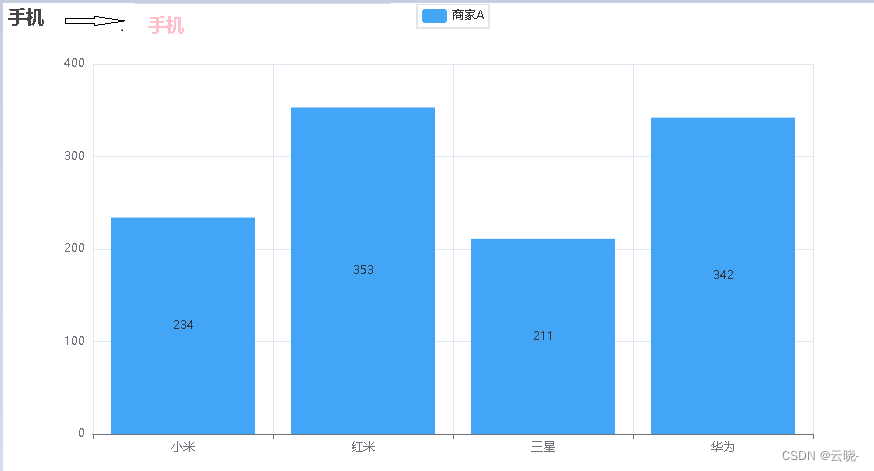
Python数据可视化工具——Pyecharts
目录 1 简介绘图前先导包 2 折线图3 饼图4 柱状图/条形图5 散点图6 箱线图7 热力图8 漏斗图9 3D柱状图10 其他:配置项 1 简介 Pyecharts是一款将python与echarts结合的强大的数据可视化工具 Pyecharts是一个用于生成echarts图表的类库。echarts是百度开源的一个数据…...

cjson常用API使用总结
json JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,广泛用于前后端数据传输和存储。在C语言中,我们可以使用cjson库来处理JSON数据。本问总结了在使用cjson库中各个常用API的用法,包括组装JSON&#x…...

Shell脚本学习-case语句开发rsync服务的脚本
利用case语句开发类似系统启动rsync启动服务的脚本。(可以参考系统rpcbind、nfs的脚本)。 例如: /etc/init.d/rsyncd {start | stop | restart } rsync --daemon pkill rsync [rootvm1 scripts]# cat start_rsync.sh #!/bin/bash #[ -f /…...

使用docker部署一个jar项目
简介: 通过docker镜像, docker可以在服务器上运行包含项目所需运行环境的docker容器, 在线仓库里有很多各个软件公司官方发布的镜像, 或者第三方的镜像. 如果我们需要使用docker把我们的应用程序打包成镜像, 别的机器上只要安装了docker, 就可以直接运行镜像, 而不需要再安装应…...

【Linux命令200例】tee将输入内容输出到屏幕和文件
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆本文已收录于专栏:Linux命令大全。 🏆本专栏我们会通过具体的系统的命令讲解加上鲜…...

使用Vue+CSS实现汉堡图标过渡为叉号图标,有点意思
前言 本文给大家分享三个具有过渡效果的汉堡图标,当点击汉堡图标时,过渡为叉号图标。这种具有过渡特效的图标挺炫酷的,感觉一下子给网页增加一点新颖特色。早在2015年左右,国外挺多优秀门户网站都有使用类似的图标,那…...

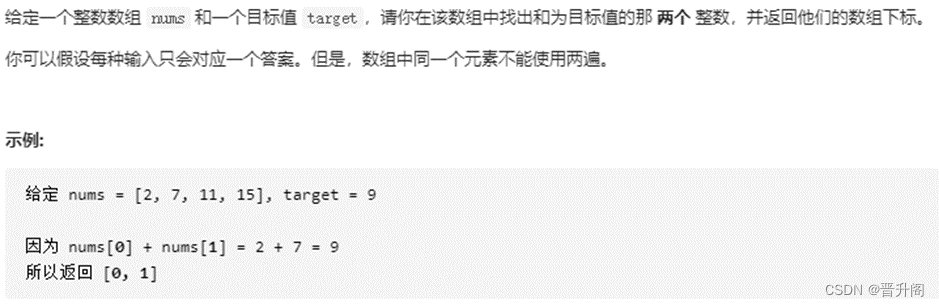
python面试题【题目+答案】
最近遇到了一份python的面试题,题目比较简单,时间控制在一个小时之内。以下是面试的题目跟答案,答案不代表最优解,只是当时所想到的一些思路,接下来将分享给大家。 目录 1. 给出下面打印结果 2.字典如何删除键、如何…...
Rocky(centos) jar 注册成服务,能开机自启动
概述 涉及:1)sh 无法直接运行java命令,可以软连,此处是直接路径 2)sh脚本报一堆空格换行错误:需将转成unix标准格式; #切换到上传的脚本路径 dos2unix 脚本文件名.sh 2)SELINUX …...

科大讯飞-鸟类分类挑战赛-测试【1】
科大讯飞-鸟类分类挑战赛-测试【1】 1. 比赛说明2. EfficientNet测试2.1 **模型搭建:**2.2 **模型训练:**2.3 训练过程可视化2.4 一些报错解决:1. 比赛说明 背景: 随着生态环境的不断变化和人类对自然资源的过度开发,世界各地的鸟类数量和种类正在发生着巨大的变化。为了更…...

两行CSS让页面提升渲染性能
content-visibility是CSS新增的属性,主要用来提高页面渲染性能,它可以控制一个元素是否渲染其内容,并且允许浏览器跳过这些元素的布局与渲染。 content-visibility: hidden的效果与display: none类似其区别在于: content-visibi…...

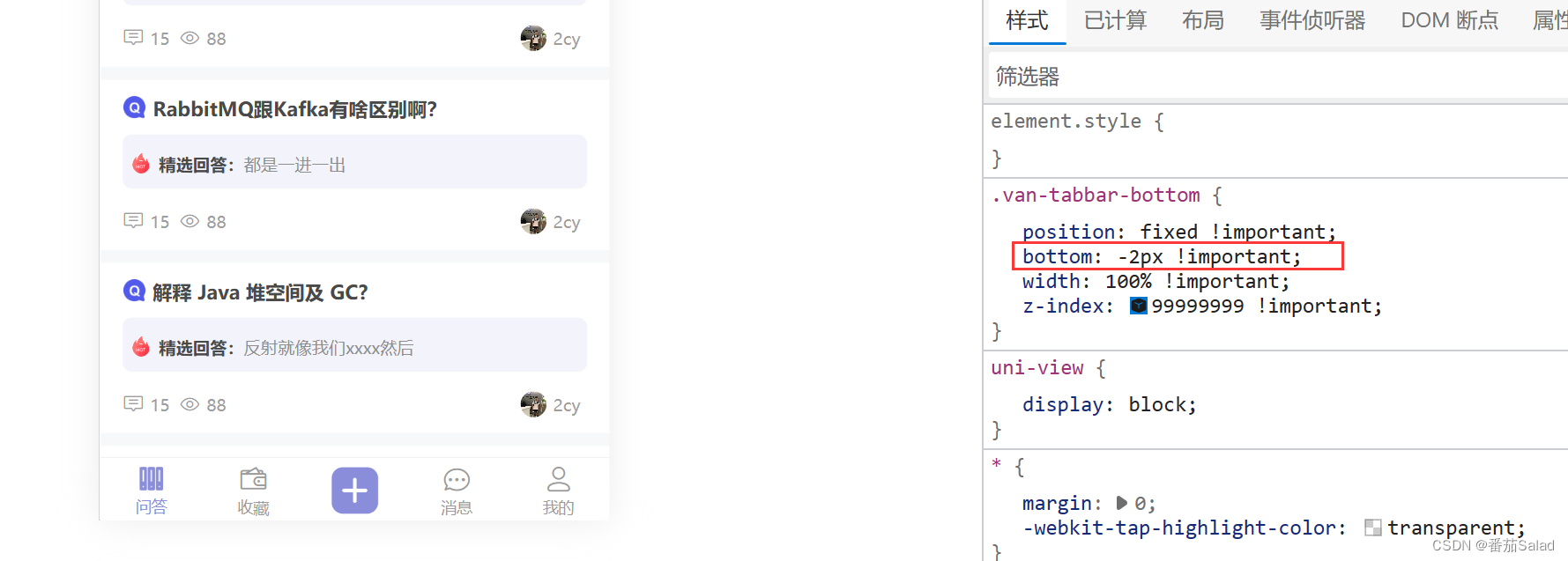
UniApp中tabbar设置了position: fixed以及bottom:0后出现一条缝隙,看到了后面的内容
问题描述 解决方法 直接将bottom设置成-2px即可...

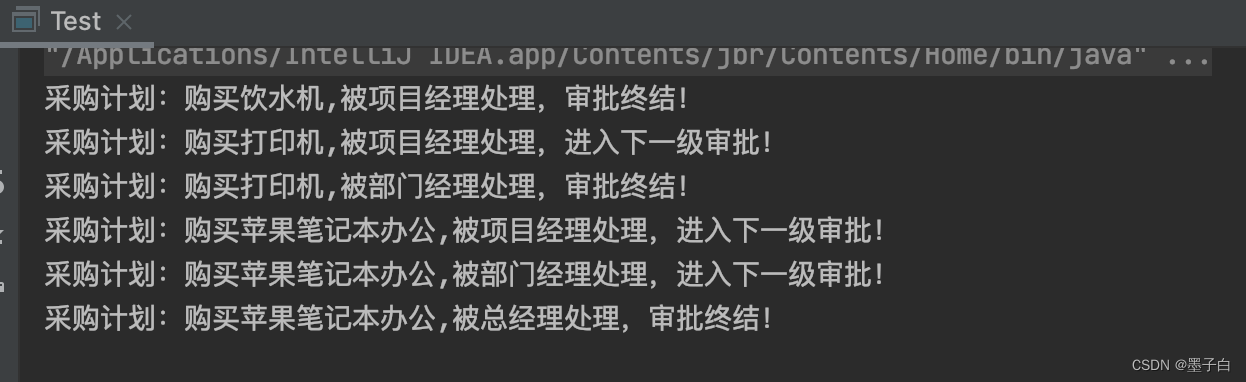
设计模式行为型——责任链模式
目录 什么是责任链模式 责任链模式的实现 责任链模式角色 责任链模式类图 责任链模式举例 责任链模式代码实现 责任链模式的特点 优点 缺点 使用场景 注意事项 实际应用 什么是责任链模式 责任链模式(Chain of Responsibility Pattern)又叫职…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
