使用Vue+CSS实现汉堡图标过渡为叉号图标,有点意思
前言
本文给大家分享三个具有过渡效果的汉堡图标,当点击汉堡图标时,过渡为叉号图标。这种具有过渡特效的图标挺炫酷的,感觉一下子给网页增加一点新颖特色。早在2015年左右,国外挺多优秀门户网站都有使用类似的图标,那时不知道怎么实现,现在研究了一下,大概是使用了CSS伪类和动画的技巧来实现。
一、示例代码
(1)/src/views/Example/HamburgerIcon/index.vue
<template><div class="hamburger-icon"><div class="hamburger-icon-box"><div class="hamburger-1" :class="isActiveHamburger1 ? '' : 'is-active'" @click="isActiveHamburger1 = !isActiveHamburger1"><span class="line" /><span class="line" /><span class="line" /></div></div><div class="hamburger-icon-box"><div class="hamburger-2" :class="isActiveHamburger2 ? '' : 'is-active'" @click="isActiveHamburger2 = !isActiveHamburger2"><span class="line" /><span class="line" /><span class="line" /></div></div><div class="hamburger-icon-box"><div class="hamburger-3" :class="isActiveHamburger3 ? '' : 'is-active'" @click="isActiveHamburger3 = !isActiveHamburger3"><span class="line" /><span class="line" /><span class="line" /></div></div></div>
</template><script>
export default {data: () => ({isActiveHamburger1: true,isActiveHamburger2: true,isActiveHamburger3: true,}),methods: {// Todo }
}
</script><style lang="less" scoped>.hamburger-icon {display: flex;width: 100%;height: 100%;background-color: #2c3e50;.hamburger-icon-box {position: relative;flex: 1;display: table;margin: auto;}/* ---- ^ hamburger-1 ---- */.hamburger-1 {position: relative;width: 100px;margin: auto;&:hover {cursor: pointer;}.line {width: 40px;height: 5px;background-color: #ffffff;border-radius: 5px;display: block;margin: 7.5px auto;-webkit-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;}&.is-active .line:nth-child(1) {-webkit-transform: translateY(12.5px) rotate(45deg);-ms-transform: translateY(12.5px) rotate(45deg);-o-transform: translateY(12.5px) rotate(45deg);transform: translateY(12.5px) rotate(45deg);}&.is-active .line:nth-child(2) {opacity: 0;}&.is-active .line:nth-child(3) {-webkit-transform: translateY(-12.5px) rotate(-45deg);-ms-transform: translateY(-12.5px) rotate(-45deg);-o-transform: translateY(-12.5px) rotate(-45deg);transform: translateY(-12.5px) rotate(-45deg);}}/* ---- / hamburger-1 ---- *//* ---- ^ hamburger-2 ---- */.hamburger-2 {position: relative;-webkit-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;&:hover {cursor: pointer;}.line {width: 40px;height: 5px;background-color: #ffffff;border-radius: 5px;display: block;margin: 8px auto;-webkit-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;}&:before {content: "";position: absolute;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;width: 70px;height: 70px;border: 5px solid transparent;top: calc(50% - 35px);left: calc(50% - 35px);border-radius: 100%;-webkit-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;}&.is-active {-webkit-transform: rotate(45deg);-ms-transform: rotate(45deg);-o-transform: rotate(45deg);transform: rotate(45deg);}&.is-active:before {border: 5px solid #ecf0f1;}&.is-active .line {width: 35px;}&.is-active .line:nth-child(1) {-webkit-transform: translateY(13px);-ms-transform: translateY(13px);-o-transform: translateY(13px);transform: translateY(13px);}&.is-active .line:nth-child(2) {opacity: 0;}&.is-active .line:nth-child(3) {-webkit-transform: translateY(-13px) rotate(90deg);-ms-transform: translateY(-13px) rotate(90deg);-o-transform: translateY(-13px) rotate(90deg);transform: translateY(-13px) rotate(90deg);}}/* ---- / hamburger-2 ---- *//* ---- ^ hamburger-3 ---- */.hamburger-3 {position: relative;-webkit-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;&:hover {cursor: pointer;}.line {width: 40px;height: 5px;background-color: #ffffff;border-radius: 5px;display: block;margin: 8px auto;-webkit-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;}&.is-active {animation: smallbig 0.6s forwards;}&.is-active .line:nth-child(1) {-webkit-transform: translateY(13px) rotate(45deg);-ms-transform: translateY(13px) rotate(45deg);-o-transform: translateY(13px) rotate(45deg);transform: translateY(13px) rotate(45deg);}&.is-active .line:nth-child(2) {opacity: 0;}&.is-active .line:nth-child(3) {-webkit-transform: translateY(-13px) rotate(-45deg);-ms-transform: translateY(-13px) rotate(-45deg);-o-transform: translateY(-13px) rotate(-45deg);transform: translateY(-13px) rotate(-45deg);}.hamburger-3.is-active .line:nth-child(1),.hamburger-3.is-active .line:nth-child(2),.hamburger-3.is-active .line:nth-child(3) {-webkit-transition-delay: 0.2s;-o-transition-delay: 0.2s;transition-delay: 0.2s;}@keyframes smallbig {0%, 100% {-webkit-transform: scale(1);-ms-transform: scale(1);-o-transform: scale(1);transform: scale(1);}50% {-webkit-transform: scale(0);-ms-transform: scale(0);-o-transform: scale(0);transform: scale(0);}}}/* ---- / hamburger-3 ---- */}
</style>
二、运行效果

相关文章:

使用Vue+CSS实现汉堡图标过渡为叉号图标,有点意思
前言 本文给大家分享三个具有过渡效果的汉堡图标,当点击汉堡图标时,过渡为叉号图标。这种具有过渡特效的图标挺炫酷的,感觉一下子给网页增加一点新颖特色。早在2015年左右,国外挺多优秀门户网站都有使用类似的图标,那…...

python面试题【题目+答案】
最近遇到了一份python的面试题,题目比较简单,时间控制在一个小时之内。以下是面试的题目跟答案,答案不代表最优解,只是当时所想到的一些思路,接下来将分享给大家。 目录 1. 给出下面打印结果 2.字典如何删除键、如何…...
Rocky(centos) jar 注册成服务,能开机自启动
概述 涉及:1)sh 无法直接运行java命令,可以软连,此处是直接路径 2)sh脚本报一堆空格换行错误:需将转成unix标准格式; #切换到上传的脚本路径 dos2unix 脚本文件名.sh 2)SELINUX …...

科大讯飞-鸟类分类挑战赛-测试【1】
科大讯飞-鸟类分类挑战赛-测试【1】 1. 比赛说明2. EfficientNet测试2.1 **模型搭建:**2.2 **模型训练:**2.3 训练过程可视化2.4 一些报错解决:1. 比赛说明 背景: 随着生态环境的不断变化和人类对自然资源的过度开发,世界各地的鸟类数量和种类正在发生着巨大的变化。为了更…...

两行CSS让页面提升渲染性能
content-visibility是CSS新增的属性,主要用来提高页面渲染性能,它可以控制一个元素是否渲染其内容,并且允许浏览器跳过这些元素的布局与渲染。 content-visibility: hidden的效果与display: none类似其区别在于: content-visibi…...

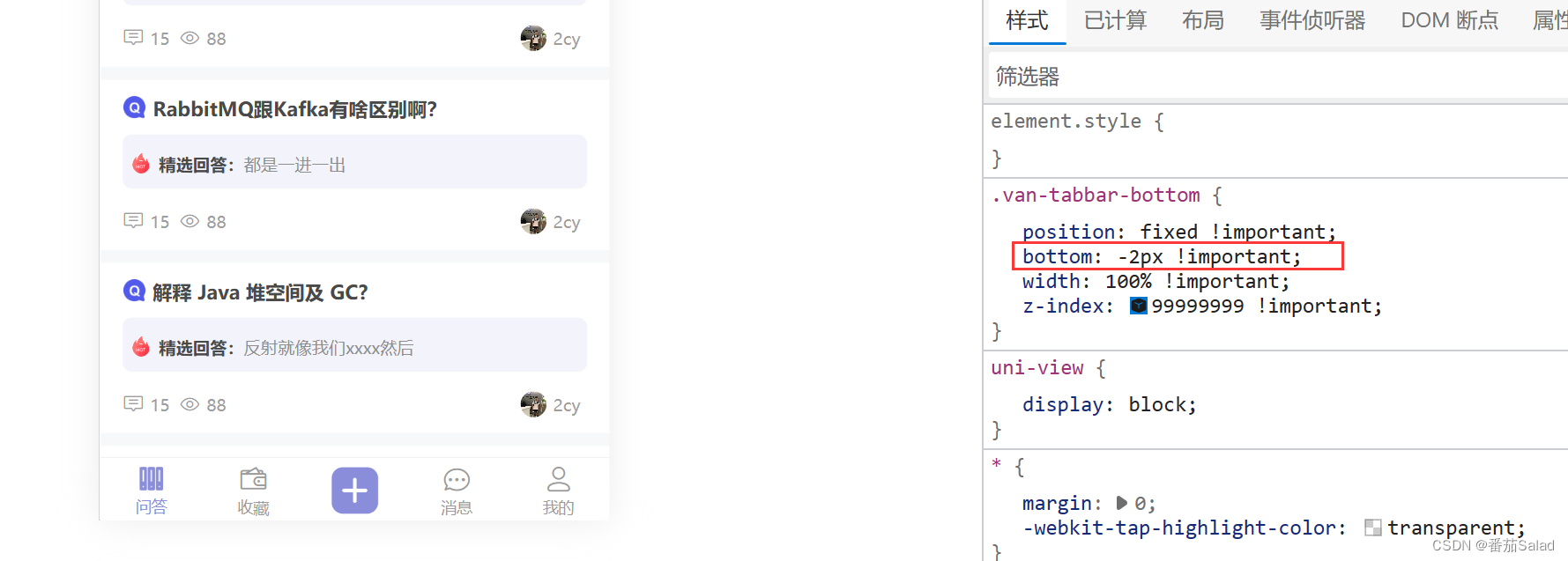
UniApp中tabbar设置了position: fixed以及bottom:0后出现一条缝隙,看到了后面的内容
问题描述 解决方法 直接将bottom设置成-2px即可...

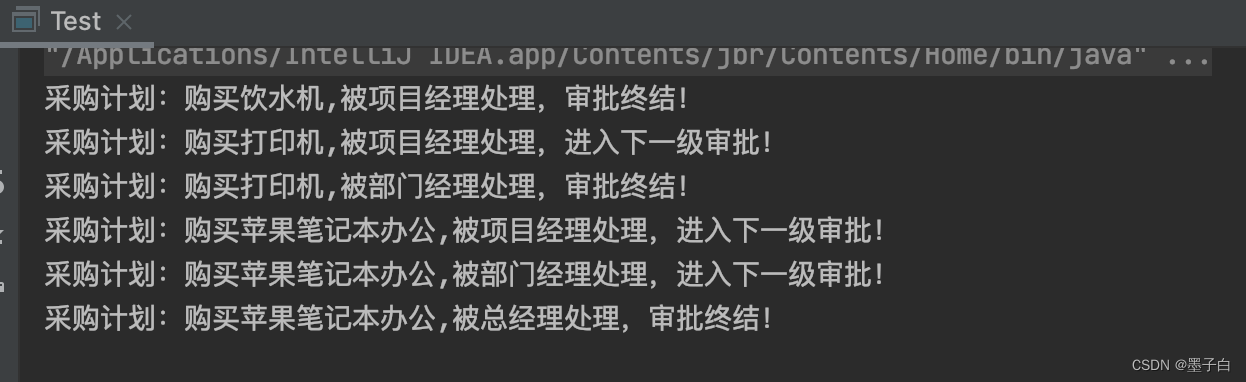
设计模式行为型——责任链模式
目录 什么是责任链模式 责任链模式的实现 责任链模式角色 责任链模式类图 责任链模式举例 责任链模式代码实现 责任链模式的特点 优点 缺点 使用场景 注意事项 实际应用 什么是责任链模式 责任链模式(Chain of Responsibility Pattern)又叫职…...

Xamarin.Android中Intent的使用
目录 1、说明2、使用方法2.1 常用方法2.2 调用系统应用 3、参考资料 1、说明 在Android开发中常常会用到Intent进行不同活动启动,整理资料如下 2、使用方法 2.1 常用方法 1、一般情况而言,都是使用如下的方式进行调用 Intent intent new Intent(th…...

matplotlib绘制方波圆周分解动画
1 方波的圆周分解 在学习傅里叶变换的时候,有一个经典的示例是方波的分解。我们知道,方波可以分解为无数个正弦波的叠加。而正弦波,又可以看作是圆周运动在一条直线上的投影。当时为了理解这个事情,恐怕大家也花了不少时间。 学…...

vue3+ts 实现枚举
首先 index.ts 中定义枚举 export const fruit [{key:1,name:苹果,},{key:11,name:草莓},{key:5,name:香蕉,},{key:51,name:葡萄,},{key:6,name:橙子},{key:7,name:哈密瓜},{key:10,name:西瓜}, ]; 接口返给的数据是一个对象 feeMap{ 1:200, 2&…...

【Python】5分钟了解11个最佳的Python编译器和解释器
11个最佳Python编译器和解释器 1. Brython2. Pyjs3. WinPython4. Skulpt5. Shed Skin6. Active Python7. Transcrypt8. Nutika9. Jython10. CPython11. IronPython结论原文链接 Python是一门初学者的编程语言。它是一种高级语言,非常灵活、解释性和面向对象的语言。…...

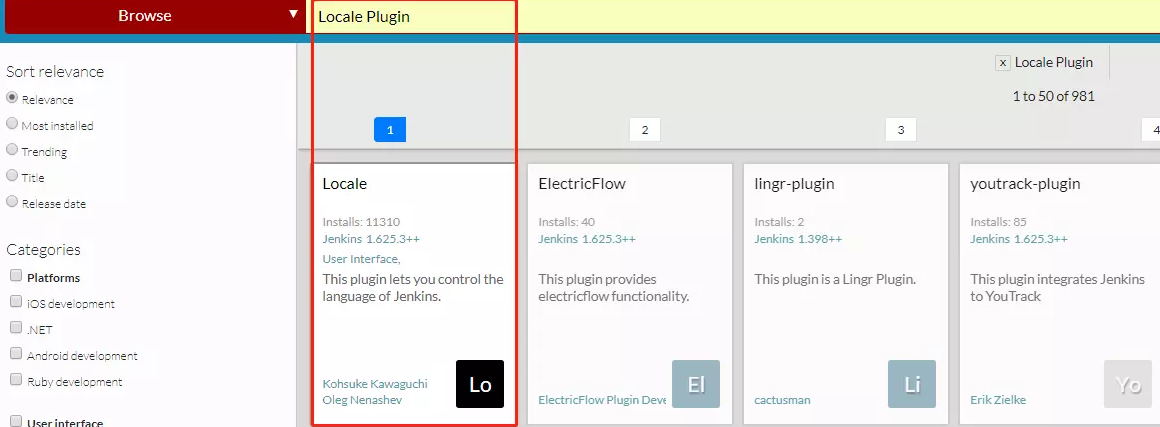
如何安装、部署、启动Jenkins
一、测试环境 Linux系统 Centos 7 二、安装步骤: 1、安装jdk 我安装的是jdk8,此处就不多说了,自己百度哈,很简单 2、安装jenkins 首先依次执行如下三个命令: 2.1、导入镜像: [rootcentos7 ~]# sudo …...

sqlalchemy flask长时间未使用 导致数据库连接失效
临时解决方案:在正式运行定时任务之前,先跑一个session.query(),相当于唤醒连接。 参考 https://blog.csdn.net/sinat_42483341/article/details/103723691...

Ubuntu 20.04 系统或图像界面卡死或完全无响应处理方法
Ubuntu 20.04 系统或图像界面卡死或完全无响应处理方法 问题背景无需重启方法安全重启方法 问题背景 Ubuntu 20.04在安装驱动程序时系统突然无响应,终端也无法运行;考虑到尽量不破坏系统,不希望强制上下电重启机器,以免损坏文件系…...

Linux编辑器 - vim使用
1.vim的基本概念 Vim是一个广泛使用的文本编辑器,它是在Unix和Linux系统中常用的命令行文本编辑器之一。 vim的主要三种模式 ( 其实有好多模式,目前掌握这 3 种即可 ), 分别是 命令模式 ( command mode )、 插入模式 ࿰…...

【Windows】磁盘快捷修复
【Windows】磁盘快捷修复 1、背景2、关于Chkdsk3、示例 1、背景 前段时间使用U盘拷贝文件过程中,突然发现U盘无法读取了,U盘里面存储的数据也无法获取。 然后使用windows系统的chkdsk命令进行修复。 chkdsk全称:checkdisk,即磁盘…...

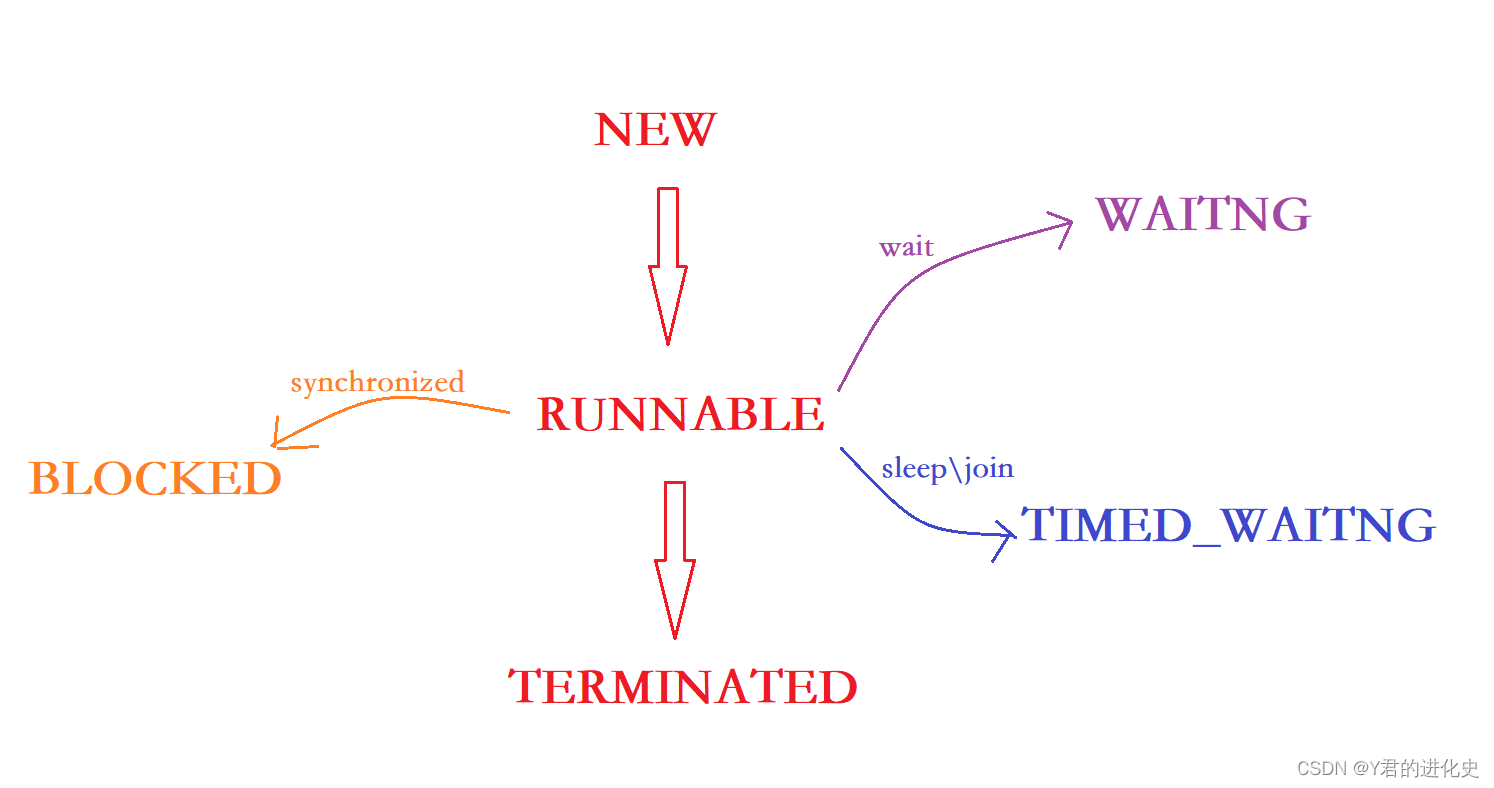
Java 线程的多种状态
前言 在前文中详细介绍了线程的启动、中断、休眠、等待。本文详细介绍线程的多种状态。 获取线程的当前状态代码是: 线程对象.getState(); 目录 前言 一、NEW 二、RUNNABLE 三、BLOCKED 四、WAITNG 五、TIMED_WAITNG 六、TERMINATED 结语 一、NEW Thread 对…...

AI绘画| 迪士尼风格|可爱头像【附Midjourney提示词】
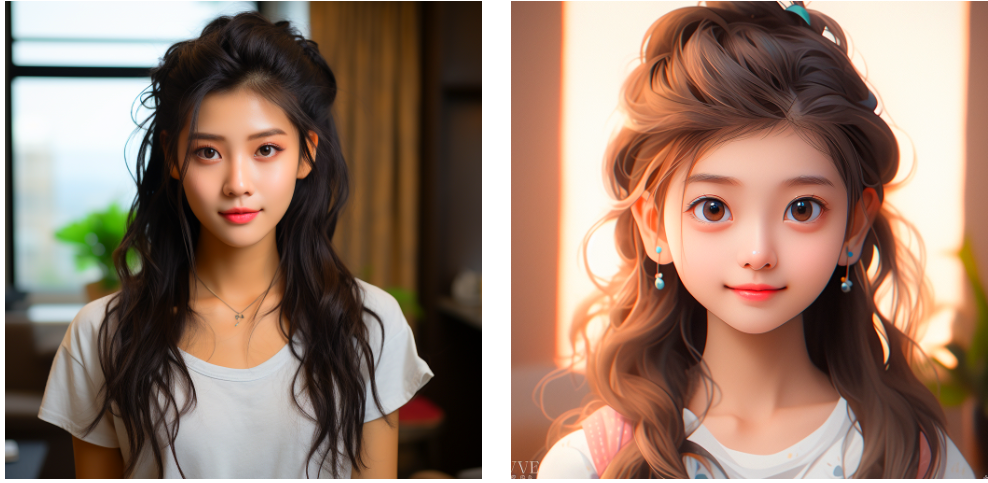
Midjourney案例分享 图片预览 迪士尼风格|可爱头像 高清原图及关键词Prompt已经放在文末网盘,需要的自取 在数字艺术的新时代,人工智能绘画已经迅速崭露头角。作为最先进的技术之一,AI绘画结合了艺术和科学,开启了一…...

【浪费了我两个小时时间】Microsoft store无法加载页面0x80131500
绕的圈,踩的坑 谷歌搜索, newbing搜索都叫我清理缓存,重新安装等方法。 还被这篇文章误导了一下:微软应用商店错误代码0x80072EFD怎么办?(已解决) 加上重启电脑各种试不行。 最后想到要去改代…...

【动态规划】子序列系列
文章目录 动态规划(子序列系列)1. 最长递增子序列2. 摆动序列3. 最长递增子序列的个数4. 最长数对链5. 最长定差子序列6. 最长的斐波那契子序列的长度7. 最长等差数列8. 等差数列划分 || - 子序列 动态规划(子序列系列) 1. 最长递…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
