前端小练-仿掘金导航栏
文章目录
- 前言
- 项目结构
- 导航实现
- 创作中心
- 移动小球
- 消息提示
- 完整代码
前言
闲的,你信嘛,还得开发一个基本的门户社区网站,来给到Hlang,不然我怕说工作量不够。那么这个的话,其实也很好办,主要是这个门户网站的UI写起来麻烦一点,其他的就直接套用组件,和以前的老代码就行了。为了快速开发,我直接用royi-cloud去做了。反正自己搭建一个也是这样,还要自己重新搭建环境,不如直接加速。像这种类型的网站,没有啥技巧,无法是做做防抖,节流,对接点啥支付等等的玩意。一个礼拜就能开发好,前提是前端好写。不过也确实不难,这种东西。其他的就是套用组件,没啥,后端的话,原来是整合人人开源一套的,但是MP,我实在是不喜欢,越写越觉得MP有点呆。懒得改写,不如直接换架构。这也是为啥直接用ruoyi了。
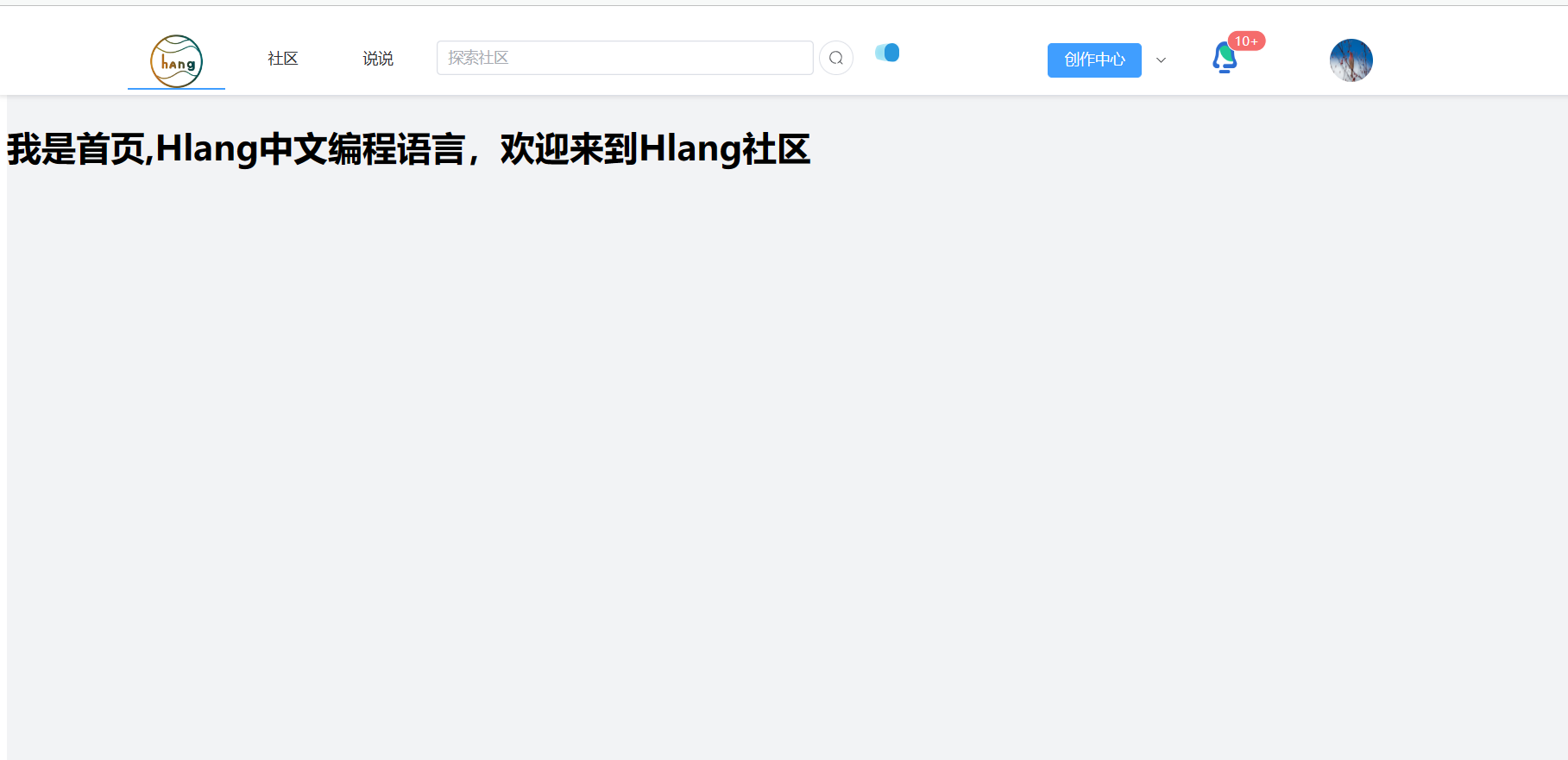
废话不多说,看看效果:

我甚至为此用New Bing生成了一个Logo。
首先,没错,我的临时毕设方案有两个部分:
1. 基于Python实现的中文编程解释器。因为主打的是教学,锻炼编程思维,因此不考虑任何性能,只考虑开发成本和周期,要是用C++怼,那我觉得我一开始的算法开发平台也不是不能做完。
2. 给这个玩意,做一个技术交流社区,这个社区的名字叫做Hlang,但是它不限于Hlang,其实就是个博客社区套壳。然后里面很多功能会直接套用白洞。但是所有内容会重构,反正现在开发一个这种玩意顶多一个礼拜(包括前端估计两个礼拜顶天了)
项目结构
废话不多说,先来看到我们的项目结构:

在这里导航栏是一个组件。
在App.vue里面直接调用:
<script setup>
import { RouterLink, RouterView } from 'vue-router'
import Header from './components/Header.vue';
</script>
<template><header><Header></Header></header><div class="main"><div class="placeholder"></div> <RouterView /></div>
</template><style scoped>.main{width: 100%;background-color: rgb(242,243,245);}.placeholder{height: 80px;width: 100%;}header {position: fixed;top: 0;left: 0;width: 100%;height: 42px;background-color: #fff; /* 设置背景颜色 */padding: 20px; /* 添加内边距 */box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); /* 添加阴影效果 */z-index: 999; /* 设置堆叠顺序,确保 header 位于其他内容之上 */}
</style>这里注意的是,为了让head固定,我用fixed布局,然后的话为了避免挡住内容,于是在这里我用了一个div把main里面的东西顶下去。
就是这个:
<div class="placeholder"></div>
导航实现
那么接下来就是我们的导航了。
首先是这个导航的基本结构:
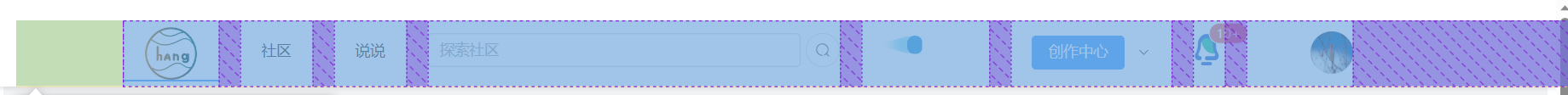
<template><el-menu:default-active="activeIndex"class="el-menu-header"mode="horizontal"@select="handleSelect"><!-- <span style="width: 50px;"></span> --><el-menu-item index="1"><span><imgstyle="width: 50px;height: 50px"src="../../public/favicon.ico"></span></el-menu-item><el-menu-item index="2"><template #title>社区</template></el-menu-item><el-menu-item index="3"><template #title>说说</template></el-menu-item><div class="h-search"><el-autocompletestyle="height: 50px; width: 350px;margin-top: 12px;"v-model="state1":fetch-suggestions="querySearch"clearableplaceholder="探索社区"@select="handleSelect"/><el-button style="margin-top: 12px;margin-left: 5px;" :icon="Search" circle /></div><div class="h-show"><div class="custom-loader"></div></div><el-sub-menu index="4"><template #title><el-button type="primary">创作中心</el-button></template><div class="w-center"><div class="w-c-item"><img class="w-c-it-img" src="~@/assets/image/write.png"><div class="w-c-it-text">写文章</div></div><div class="w-c-item"><img class="w-c-it-img" src="~@/assets/image/shuoshuo.png"><div class="w-c-it-text">写说说</div></div><div class="w-c-item"><img class="w-c-it-img" src="~@/assets/image/chaogao.png"><div class="w-c-it-text">草稿箱</div></div></div></el-sub-menu><div class="message-tip"><el-badge :value="100" :max="10" class="item"><img class="message-img" src="~@/assets/image/notic.png"></el-badge></div><div class="avatar hover-rotate"><img class="avatar-img" src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"></div></el-menu></template>整体用到是flex布局:

然后的话,导航最外层用到还是element-plus的导航,但是里面的css重新改了一下。
首先是间隔,为了避免改动源代码出现问题,我直接在menu里面多了一个属性:
.el-menu-header{gap: 20px;padding-left: 100px;
}
然后在这里设置:

也可以实现效果。
创作中心
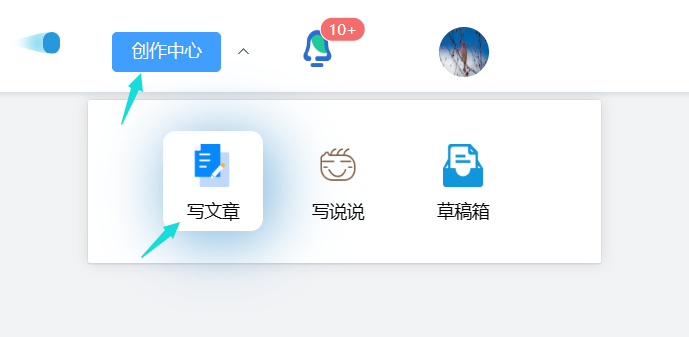
在这里的话,前面几个按钮都是直接使用的组件,主要是后面这个东西。借鉴了掘金的这个操作:

这部分代码结构是这样的:
<el-sub-menu index="4"><template #title><el-button type="primary">创作中心</el-button></template><div class="w-center"><div class="w-c-item"><img class="w-c-it-img" src="~@/assets/image/write.png"><div class="w-c-it-text">写文章</div></div><div class="w-c-item"><img class="w-c-it-img" src="~@/assets/image/shuoshuo.png"><div class="w-c-it-text">写说说</div></div><div class="w-c-item"><img class="w-c-it-img" src="~@/assets/image/chaogao.png"><div class="w-c-it-text">草稿箱</div></div></div></el-sub-menu>
直接这样写,就可以实现那种自定义的效果。
那么css代码是这样的:
.w-c-it-img{margin-top: 10px;width: 40%;height: 40px;
}.w-c-it-text{margin-top: 10px;width: 100%;height: 30px;font-size: 14px;text-align: center;
}
.w-c-item:hover{border-radius: 10px;-webkit-box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);-moz-box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);
}
.w-c-item{cursor: pointer;margin-top: 20px;width: 80px;height: 80px;display: flex;flex-direction: column;justify-items: center;align-items: center;
}
.w-center{border-radius: 30px;height: 120px;display: flex;padding-left: 60px;gap: 20px;width: 350px;
}
移动小球
这玩意其实就是这个:

这玩意会动。其实就是用来占位置的,实在是没有啥功能了。留个空,反正也是微服务架构,后面上个功能也好办。
<div class="h-show"><div class="custom-loader"></div></div>
.custom-loader {margin-top: 12px;width: 120px;height: 22px;border-radius: 40px;color: #E4E4ED;position: relative;overflow: hidden;
}.custom-loader::before {content: "";position: absolute;margin: 2px;width: 14px;top: 0;bottom: 0;left: -20px;border-radius: inherit;background: #2898dd;box-shadow: -10px 0 12px 3px #83daf1;clip-path: polygon(0 5%, 100% 0,100% 100%,0 95%,-30px 50%);animation: ct4 1s infinite linear;
}@keyframes ct4 {100% {left: calc(100% + 20px)}
}
消息提示
这个消息提示和头像是类似的,就一起说了。其实原来我一直用错了,就是那个消息提示显示的个数,原来做的时候忙个数老是和图标有很大间距。因为原来一直套用的是el-button 这个玩意样式不好改,于是直接在div上面加。
<div class="message-tip"><el-badge :value="100" :max="10" class="item"><img class="message-img" src="~@/assets/image/notic.png"></el-badge>
</div>.message-img{cursor: pointer;width: 25px;height: 30px;
}.message-img:hover{border-radius: 10px;-webkit-box-shadow: 0px 0px 24px 6px rgba(5,143,235,1);-moz-box-shadow: 0px 0px 24px 6px rgba(5,143,235,1);box-shadow: 0px 0px 24px 6px rgba(5,143,235,1);
}.message-tip{margin-top: 12px;width: 30px;
}
完整代码
okey,接下来是完整代码:
<template><el-menu:default-active="activeIndex"class="el-menu-header"mode="horizontal"@select="handleSelect"><!-- <span style="width: 50px;"></span> --><el-menu-item index="1"><span><imgstyle="width: 50px;height: 50px"src="../../public/favicon.ico"></span></el-menu-item><el-menu-item index="2"><template #title>社区</template></el-menu-item><el-menu-item index="3"><template #title>说说</template></el-menu-item><div class="h-search"><el-autocompletestyle="height: 50px; width: 350px;margin-top: 12px;"v-model="state1":fetch-suggestions="querySearch"clearableplaceholder="探索社区"@select="handleSelect"/><el-button style="margin-top: 12px;margin-left: 5px;" :icon="Search" circle /></div><div class="h-show"><div class="custom-loader"></div></div><el-sub-menu index="4"><template #title><el-button type="primary">创作中心</el-button></template><div class="w-center"><div class="w-c-item"><img class="w-c-it-img" src="~@/assets/image/write.png"><div class="w-c-it-text">写文章</div></div><div class="w-c-item"><img class="w-c-it-img" src="~@/assets/image/shuoshuo.png"><div class="w-c-it-text">写说说</div></div><div class="w-c-item"><img class="w-c-it-img" src="~@/assets/image/chaogao.png"><div class="w-c-it-text">草稿箱</div></div></div></el-sub-menu><div class="message-tip"><el-badge :value="100" :max="10" class="item"><img class="message-img" src="~@/assets/image/notic.png"></el-badge></div><div class="avatar hover-rotate"><img class="avatar-img" src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"></div></el-menu></template><script lang="ts" setup>
import { ref,onMounted } from 'vue'
import {Search} from '@element-plus/icons-vue'const activeIndex = ref('1')
const state1 = ref('')interface RestaurantItem {value: stringlink: string
}
const restaurants = ref<RestaurantItem[]>([])const querySearch = (queryString: string, cb: any) => {const results = queryString? restaurants.value.filter(createFilter(queryString)): restaurants.value// call callback function to return suggestionscb(results)
}
const createFilter = (queryString: string) => {return (restaurant: RestaurantItem) => {return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0)}
}
const loadAll = () => {return [{ value: 'vue', link: 'https://github.com/vuejs/vue' },{ value: 'element', link: 'https://github.com/ElemeFE/element' },{ value: 'cooking', link: 'https://github.com/ElemeFE/cooking' },{ value: 'mint-ui', link: 'https://github.com/ElemeFE/mint-ui' },{ value: 'vuex', link: 'https://github.com/vuejs/vuex' },{ value: 'vue-router', link: 'https://github.com/vuejs/vue-router' },{ value: 'babel', link: 'https://github.com/babel/babel' },]
}const handleSelect = (item: RestaurantItem) => {console.log(item)
}onMounted(() => {restaurants.value = loadAll()
})
</script><style scoped>.avatar{cursor: pointer;margin-left: 60px;width: 40px;height: 40px;border-radius: 100px;
}.hover-rotate {transition: transform 0.5s ease-in-out;
}.hover-rotate:hover {transform: rotate(360deg);
}.avatar-img{border-radius: 100px;margin-top: 10px;width: 100%;height: 100%;
}
.message-img{cursor: pointer;width: 25px;height: 30px;
}.message-img:hover{border-radius: 10px;-webkit-box-shadow: 0px 0px 24px 6px rgba(5,143,235,1);-moz-box-shadow: 0px 0px 24px 6px rgba(5,143,235,1);box-shadow: 0px 0px 24px 6px rgba(5,143,235,1);
}.message-tip{margin-top: 12px;width: 30px;
}
.w-c-it-img{margin-top: 10px;width: 40%;height: 40px;
}.w-c-it-text{margin-top: 10px;width: 100%;height: 30px;font-size: 14px;text-align: center;
}
.w-c-item:hover{border-radius: 10px;-webkit-box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);-moz-box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);
}
.w-c-item{cursor: pointer;margin-top: 20px;width: 80px;height: 80px;display: flex;flex-direction: column;justify-items: center;align-items: center;
}
.w-center{border-radius: 30px;height: 120px;display: flex;padding-left: 60px;gap: 20px;width: 350px;
}
.custom-loader {margin-top: 12px;width: 120px;height: 22px;border-radius: 40px;color: #E4E4ED;position: relative;overflow: hidden;
}.custom-loader::before {content: "";position: absolute;margin: 2px;width: 14px;top: 0;bottom: 0;left: -20px;border-radius: inherit;background: #2898dd;box-shadow: -10px 0 12px 3px #83daf1;clip-path: polygon(0 5%, 100% 0,100% 100%,0 95%,-30px 50%);animation: ct4 1s infinite linear;
}@keyframes ct4 {100% {left: calc(100% + 20px)}
}
.h-search{display: flex;}
.el-menu-header{gap: 20px;padding-left: 100px;
}
</style>后面多写写特效啥的,锻炼锻炼美感,可惜的就是,先前写的前端主页用不了了。可恶,没办法风格不合适。
真的有一说一,CSDN的页面设计实在是有点那啥,先前whitehole的页面设计就是照着csdn来的,写道后面发现不行,改成掘金的一些风格,结果有些地方不伦不类,写到后面有点像知乎页面。这次的话,就直接照着掘金借鉴了(狗头)
相关文章:

前端小练-仿掘金导航栏
文章目录 前言项目结构导航实现创作中心移动小球消息提示 完整代码 前言 闲的,你信嘛,还得开发一个基本的门户社区网站,来给到Hlang,不然我怕说工作量不够。那么这个的话,其实也很好办,主要是这个门户网站的UI写起来麻…...
PDF.js实现搜索关键词高亮显示效果
在static\PDF\web\viewer.js找到定义setInitialView方法 大约是在1202行,不同的pdf.js版本不同 在方法体最后面添加如下代码: // 高亮显示关键词---------------------------------------- var keyword new URL(decodeURIComponent(location)).searchP…...

Linux服务器安装JDK20
一、下载安装包 访问官网,找到JDK20,复制下载链接 我复制的链接是:JDK20 二、Linux服务器操作 1.服务器根目录下创建一个新的文件夹 cd /mkdir jdkscd /jdks2.将下载好的jdk-20上传到jdks下 3.解压缩 tar -zxvf jdk-20_linux-x64_bin.tar…...

vue强制刷新的方法
前言 在开发过程中,有时候会遇到这么一种情况: 1.切换页面页面没有更新 2.通过动态的赋值,但是dom没有及时更新,能够获取到动态赋的值,但是无法获取到双向绑定的dom节点, 这就需要我们手动进行强制刷新组件,下面这篇文章主要给大家介绍了关于vue组件强制刷新的方案…...

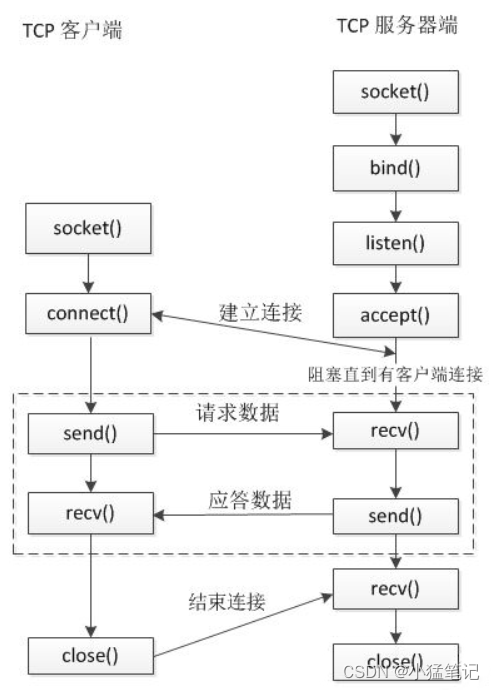
Linux下TCP网络服务器与客户端通信程序入门
文章目录 目标服务器与客户端通信流程TCP服务器代码TCP客户端代码 目标 实现客户端连接服务器,通过终端窗口发送信息给服务器端,服务器接收到信息后对信息数据进行回传,客户端读取回传信息并返回。 服务器与客户端通信流程 TCP服务器代码 …...

第九章:SSM整合
第九章:SSM整合 9.1:ContextLoaderListener Spring提供了监听器ContextLoaderListener,实现ServletContextListener接口,可监听ServletContext的状态,在web服务器的启动,读取Spring的配置文件…...

shell脚本部署springboot
#!/bin/bashecho "$1 jar包名称,$2 运行环境 " echo "reload jar: $1 env: $2 " if [ -z $1 ];thenecho "请输入jar包名称......." elseecho "停止开始......."IDps -ef | grep "$1" | grep -v "grep"…...

每日一道面试题之Iterator 和 ListIterator 有什么区别?
Iterator 和 ListIterator 都是 Java 集合框架中用于遍历集合元素的接口,但它们有一些区别: 使用的范围:Iterator可以迭代所有集合,而ListIterator 只能用于List及其子类。 继承关系:ListIterator 继承 Iterator,并且ListIterat…...

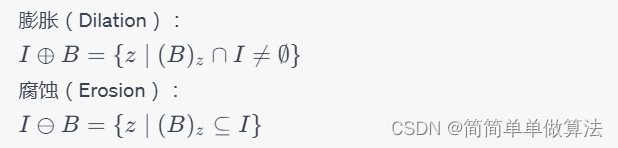
基于图像形态学处理的停车位检测matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1. 图像预处理 4.2. 车辆定位 4.3. 停车位检测 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022a 3.部分核心程序 ......................................…...

【网络编程】同步IO/异步IO
同步IO的特点: 同步IO指的是用户进程触发I/O操作并等待或者轮询的去查看I/O操作是否就绪。 同步IO的执行者是IO操作的发起者。 同步IO需要发起者进行内核态到用户态的数据拷贝过程,所以这里必须阻塞 异步IO的特点: 异步IO是指用户进程触发I/O…...

五分钟理解NIO与BIO
java NIO与BIO的区别? BIO -- Blocking IO 即阻塞式 IO。NIO -- Non-Blocking IO, 即非阻塞式 IO 或异步 IO。 BIO 基于字节流和字符流进行操作,数据的读取写入必须阻塞在一个线程内等待其完成。 NIO 主要有三大核心部分: Channel (通道)…...

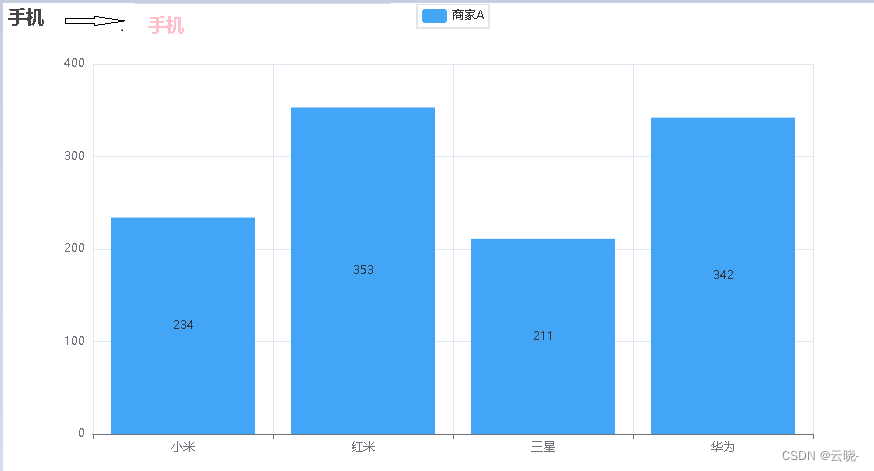
Python数据可视化工具——Pyecharts
目录 1 简介绘图前先导包 2 折线图3 饼图4 柱状图/条形图5 散点图6 箱线图7 热力图8 漏斗图9 3D柱状图10 其他:配置项 1 简介 Pyecharts是一款将python与echarts结合的强大的数据可视化工具 Pyecharts是一个用于生成echarts图表的类库。echarts是百度开源的一个数据…...

cjson常用API使用总结
json JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,广泛用于前后端数据传输和存储。在C语言中,我们可以使用cjson库来处理JSON数据。本问总结了在使用cjson库中各个常用API的用法,包括组装JSON&#x…...

Shell脚本学习-case语句开发rsync服务的脚本
利用case语句开发类似系统启动rsync启动服务的脚本。(可以参考系统rpcbind、nfs的脚本)。 例如: /etc/init.d/rsyncd {start | stop | restart } rsync --daemon pkill rsync [rootvm1 scripts]# cat start_rsync.sh #!/bin/bash #[ -f /…...

使用docker部署一个jar项目
简介: 通过docker镜像, docker可以在服务器上运行包含项目所需运行环境的docker容器, 在线仓库里有很多各个软件公司官方发布的镜像, 或者第三方的镜像. 如果我们需要使用docker把我们的应用程序打包成镜像, 别的机器上只要安装了docker, 就可以直接运行镜像, 而不需要再安装应…...

【Linux命令200例】tee将输入内容输出到屏幕和文件
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆本文已收录于专栏:Linux命令大全。 🏆本专栏我们会通过具体的系统的命令讲解加上鲜…...

使用Vue+CSS实现汉堡图标过渡为叉号图标,有点意思
前言 本文给大家分享三个具有过渡效果的汉堡图标,当点击汉堡图标时,过渡为叉号图标。这种具有过渡特效的图标挺炫酷的,感觉一下子给网页增加一点新颖特色。早在2015年左右,国外挺多优秀门户网站都有使用类似的图标,那…...

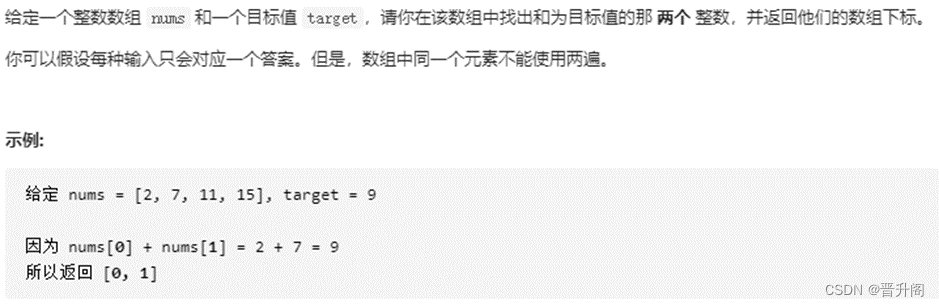
python面试题【题目+答案】
最近遇到了一份python的面试题,题目比较简单,时间控制在一个小时之内。以下是面试的题目跟答案,答案不代表最优解,只是当时所想到的一些思路,接下来将分享给大家。 目录 1. 给出下面打印结果 2.字典如何删除键、如何…...
Rocky(centos) jar 注册成服务,能开机自启动
概述 涉及:1)sh 无法直接运行java命令,可以软连,此处是直接路径 2)sh脚本报一堆空格换行错误:需将转成unix标准格式; #切换到上传的脚本路径 dos2unix 脚本文件名.sh 2)SELINUX …...

科大讯飞-鸟类分类挑战赛-测试【1】
科大讯飞-鸟类分类挑战赛-测试【1】 1. 比赛说明2. EfficientNet测试2.1 **模型搭建:**2.2 **模型训练:**2.3 训练过程可视化2.4 一些报错解决:1. 比赛说明 背景: 随着生态环境的不断变化和人类对自然资源的过度开发,世界各地的鸟类数量和种类正在发生着巨大的变化。为了更…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
