React常见面试题
React常见面试题
一、React中的样式管理有哪些方法
- 内联样式:对象,作用于当前组件
- 普通样式表: 作用于全局,文件名是:xxx.scss
- CSS模块:类似Vue的scoped, 文件名需是:xxx.module.scss,作用于当前组件
- CSS-in-JS库:具有一定的学习成本。例如:
- styled-components:star最多
- emotion: 体积最小
- JSS
- radium
- …
二、什么是React的代码分割(Code Splitting)?如何实现代码分割?
- React的代码分割(Code Splitting)
是一种将应用程序代码分割成多个较小文件的技术,以实现按需加载和优化应用程序性能的目的。
- 如何实现代码分割:
- 使用动态import:通过将需要分割的组件或模块包装在import()函数中
- 使用React.lazy和Suspense组件: React.lazy函数可以接受一个函数,该函数返回一个Promise,该Promise解析为一个React组件。。而Suspense组件可以用来在组件加载完成之前显示一个加载中的界面
- 使用Webpack的代码分割功能:
import React, { lazy, Suspense } from 'react';const MyComponent = lazy(() => import('./MyComponent'));function App() {return (<div><Suspense fallback={<div>Loading...</div>}><MyComponent /></Suspense></div>);
}
// 使用Webpack的代码分割功能:
module.exports = {// ...optimization: {splitChunks: {chunks: 'all',},},
};
三、什么是React的错误边界(Error Boundary)?如何使用错误边界处理组件中的错误?
1、什么是React的错误边界(Error Boundary)?
当React组件中发生错误时,错误边界(Error Boundary)是一种React组件,它通过实现特定的生命周期方法捕获并处理这些错误,从而防止整个组件树崩溃。
2、如何使用错误边界处理组件中的错误?
- 创建一个错误边界组件,可以是一个普通的React组件
- 在错误边界组件中实现componentDidCatch生命周期方法,该方法将在子组件抛出错误时被调用。可以通过error和info参数来获取错误信息和错误堆栈信息。可以根据需要处理错误,例如显示错误信息或发送错误报告。
创建错误边界组件:
import React from 'react'class ErrorBoundary extends React.Component {constructor(props: any) {super(props)this.state = { hasError: false }}static getDerivedStateFromError(error: any) {return { hasError: true, error }}componentDidCatch(error: any, errorInfo: any) {// 可以在这里记录错误信息或发送错误报告console.error(error, errorInfo, '错误信息')}render() {if (this.state.hasError) {return <h1>出现错误!</h1>}return this.props.children}
}export default ErrorBoundary
使用错误边界组件包裹可能出错的组件
import ErrorBoundary from '@/components/ErrorBoundary'
import BgBox from './_Components/BgBox'
const Home = () => {return (<><ErrorBoundary><BgBox /></ErrorBoundary></>)
}
export default Home
模拟出错的组件BgBox
export default function BgBox() {throw new Error('错误信息测试')
}
四、什么是React的Fragment?它的作用是什么?
1、什么是React的Fragment?
React的Fragment是一种组件,它允许将多个子元素组合成一个组件而无需添加额外的DOM元素
2、Fragment作用:
减少不必要的包裹元素,提高代码的可读性
<React.Fragment><p>Hello</p><p>World</p>
</React.Fragment>// 简写:
<><p>Hello</p><p>World</p>
</>
五、React的上下文(context)是一种在组件树中共享数据的方式
React性能优化
- 使用shouldComponentUpdate生命周期方法: 控制组件是否进行更新,可以避免不必要的更新
- 使用React.memo和React.PureComponent: React.memo是一个高阶组件,用于对函数组件进行记忆化,只有在组件的props发生变化时才会重新渲染。React.PureComponent是一个基于浅比较的Pure组件,只有在props或state发生变化时才会重新渲染
- 使用React.lazy和React.Suspense: React.lazy和React.Suspense可以实现组件的懒加载
- 使用memoization: 通过使用memoization技术,可以将一些计算结果缓存起来,避免重复计算
- useMemo() 可以缓存计算结果
- 避免在render方法中进行复杂的计算或操作: render方法会在组件更新时被调用,如果在render方法中进行复杂的计算或操作,会导致性能下降
- 使用 React Fragments 避免额外标记: 即虚拟的顶层标签 <></>
- 避免使用内联样式属性
相关文章:

React常见面试题
React常见面试题 一、React中的样式管理有哪些方法 内联样式:对象,作用于当前组件普通样式表: 作用于全局,文件名是:xxx.scssCSS模块:类似Vue的scoped, 文件名需是:xxx.module.scs…...

C++中数据的输入输出介绍
C中数据的输入输出介绍 C中数据的输入输出涉及到的文件 <iostream>:这是C标准库中最常用的头文件之一,包含了进行标准输入输出操作的类和对象,如std::cin、std::cout、std::endl等。 <iomanip>:该头文件提供了一些用…...

0101日志-运维-mysql
1 错误日志 错误日志(Error Log):错误日志记录了MySQL引擎在运行过程中出现的错误和异常情况。这些错误可能包括启动和关闭问题、数据库崩溃、权限问题等。错误日志对于排查和解决MySQL引擎问题非常有帮助。 改日志默认开启,默认存…...

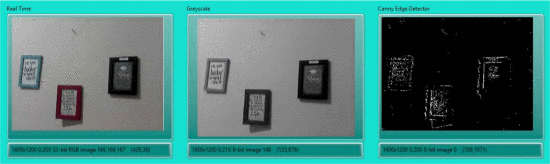
LabVIEW使用灰度和边缘检测进行视频滤波
LabVIEW使用灰度和边缘检测进行视频滤波 数字图像处理(DIP)是真实和连续世界的离散表示。除此之外,这种数字图像在通信、医学、遥感、地震学、工业自动化、机器人、航空航天和教育等领域变得非常重要。计算机技术越来越需要视频图像的数字图…...

SpringBoot整合WebService
SpringBoot整合WebService WebService是一个比较旧的远程调用通信框架,现在企业项目中用的比较少,因为它逐步被SpringCloud所取代,它的优势就是能够跨语言平台通信,所以还有点价值,下面来看看如何在SpringBoot项目中使…...

【LangChain】向量存储之FAISS
LangChain学习文档 【LangChain】向量存储(Vector stores)【LangChain】向量存储之FAISS 概要 Facebook AI 相似性搜索(Faiss)是一个用于高效相似性搜索和密集向量聚类的库。它包含的算法可以搜索任意大小的向量集,甚至可能无法容纳在 RAM 中…...

小研究 - 主动式微服务细粒度弹性缩放算法研究(三)
微服务架构已成为云数据中心的基本服务架构。但目前关于微服务系统弹性缩放的研究大多是基于服务或实例级别的水平缩放,忽略了能够充分利用单台服务器资源的细粒度垂直缩放,从而导致资源浪费。为此,本文设计了主动式微服务细粒度弹性缩放算法…...

驱动开发相关内容复盘
并发与竞争 并发 多个“用户”同时访问同一个共享资源。 竞争 并发和竞争的处理方法 处理并发和竞争的机制:原子操作、自旋锁、信号量和互斥体。 1、原子操作 原子操作就是指不能再进一步分割的操作,一般原子操作用于变量或者位操作。 …...

2.2 身份鉴别与访问控制
数据参考:CISP官方 目录 身份鉴别基础基于实体所知的鉴别基于实体所有的鉴别基于实体特征的鉴别访问控制基础访问控制模型 一、身份鉴别基础 1、身份鉴别的概念 标识 实体身份的一种计算机表达每个实体与计算机内部的一个身份表达绑定信息系统在执行操作时&a…...

C++ 注释
程序的注释是解释性语句,您可以在 C 代码中包含注释,这将提高源代码的可读性。所有的编程语言都允许某种形式的注释。 C 支持单行注释和多行注释。注释中的所有字符会被 C 编译器忽略。 C 注释一般有两种: // - 一般用于单行注释。 /* … …...

Spring事务(声明式事务)(Spring的事务,Spring隔离级别,事务传播机制)
目录 一、什么是事务,为什么要用事务 二、Spring声明式事务 🍅 1、Transactional的使用 🎈 事务回滚 🎈注意:异常被捕获,不会发生事务回滚 🍅 2、Transactional 作⽤范围 🍅 …...

Linux运维面试题(四)之Linux服务管理
Linux运维面试题(四)之Linux服务管理 4.1 SSHSSH的登录验证方式SSH的登陆端口(默认22)和监听设置(/etc/ssh/sshd_config)SSH的登录用户限制(/etc/ssh/sshd_config PermitRootLogin)SSH的登录超时设置(/etc/…...

ChatGPT能否撰写科研论文?
ChatGPT,这款被许多人誉为语言处理领域的“黑马”,究竟能否应用于撰写科研论文?近期,以色列理工学院生物学家兼数据科学家Roy Kishony带领的团队,针对这一问题进行了系列研究,其结果已在《Nature》杂志上发…...

2023 电赛 E 题 K210方案
第一章:K210 介绍 K210芯片是一款基于RISC-V架构的嵌入式人工智能芯片,具备低功耗、高性能的特点。它拥有强大的图像处理和机器学习能力,适用于边缘计算设备和物联网应用。为了方便开发者,K210芯片提供了丰富的外设接口ÿ…...

网络知识介绍
一、TCP 传输控制协议,Transmission Control Protocol。 面向广域网的通信协议,跨域多个网络通信时,为两个通信端点之间提供一条具有如下特点的通信方式: 基于流、面向连接、可靠通信方式、网络状况不佳时尽量降低系统由于重传带…...

MapStruct设置全局的ComponentModel
在mapStruct上边,如果我们要切换成非默认的组件模式,常常要在Mapper注释中添加componentModel "spring",如果类太多的了的话,非常麻烦,有没有更好的方式呢,有的,可以在pom中添加一个…...

LinearAlgebraMIT_6_ColumnSpaceAndNullSpace
这节课的两个重点是column space列空间和null space零空间。 x.1 pre-multiply/left multiply and post-multiply/right multiply 对于pre-multiply/left multiply左乘和post-multiply/right multiply右乘,如果用英文的pre-和post-是比较容易理解的, A…...

出版物经营许可办理 出版物许可地址变更 出版物零售延期
一、出版物零售单位设立所需材料 1、申请书 2、营业执照 3、租赁合同 4、主要负责人身 份证 5、出版物经营许可申请表 二、办理出版物经营许可证所要符合的条件 1、有确定的企业名称和经营范围; 2、有出版物业务的经营场地; 3、有出版物业务的组织机构和发行人员。 三、…...

【LeetCode每日一题】——807.保持城市天际线
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【解题思路】八【时间频度】九【代码实现】十【提交结果】 一【题目类别】 矩阵 二【题目难度】 中等 三【题目编号】 1572.矩阵对角线元素的和 四【题目描述】 给你一…...
对象)
JavaScript--Date(日期)对象
介绍和说明 创建一个Date对象并获取当前日期和时间: 使用new Date()语句可以创建一个表示当前日期和时间的Date对象。它将使用客户端设备上的当前日期和时间。例如:const currentDate new Date(); 获取特定日期的年、月、日、小时、分钟、秒࿱…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
