element时间选择器的默认值
概览:vue使用element组件,需要给时间选择器设置默认值,场景一:默认时间选择器,场景二:时间范围选择器,开始时间和结束时间。
一、默认时间选择器
实现思路:
element组件的v-model绑定的数据变化,则时间选择器的默认值变化。可以在生命周期mounted() 或者 onMounted()组件挂载时进行赋值。
实现代码:
1.1布局:
<div class="search_right"><div class="echart1_titleBox">时间:</div><div class="searchInnerBox"><el-date-picker v-model="data.crewOverViewTime" type="date" value-format="YYYY-MM-DD"placeholder="请选择" clearable :default-value="new Date()"@change="handleChangeTime" /></div>
</div>1.2逻辑:
/** * 默认选中当前时间*/
let defalutTime = replaceTime(new Date());
data.crewOverViewTime = defalutTime
const replaceTime = (date) => {// 获取当前月份let nowMonth = date.getMonth() + 1;// 获取当前是几号let strDate = date.getDate();// 添加分隔符“-”let seperator = "-";// 对月份进行处理,1-9月在前面添加一个“0”if (nowMonth >= 1 && nowMonth <= 9) {nowMonth = "0" + nowMonth;}// 对月份进行处理,1-9号在前面添加一个“0”if (strDate >= 0 && strDate <= 9) {strDate = "0" + strDate;}// 最后拼接字符串,得到一个格式为(yyyy-MM-dd)的日期let nowDate = date.getFullYear() + seperator + nowMonth + seperator + strDate;return nowDate;
};1.3效果展示

二、时间范围选择器
实现思路:
element组件的v-model绑定数据,在组件挂载的生命周期onMounted()进行赋值。注意:时间范围选择器的v-modle绑定的动态数据data是一个数组,数组索引=0是开始时间,数组索引=1是结束时间。
实现代码:
1.1页面:
<div class="searchTimerBox"><div class="searchTimerBox_titleBox">时间:</div><div class="searchInnerBox"><el-date-picker v-model="data.valueTwoTimer" type="monthrange" value-format="YYYY-MM"range-separator="到" start-placeholder="开始时间" end-placeholder="结束时间":unlink-panels="true" @change="handleChangeTime" /></div>
</div>1.2逻辑:
/*** 默认选中此月往前推的12个月*/
const getTimerPiker = () => {let newData = new Date()let seperator = "-";let nowMonth = newData.getMonth() + 1if (nowMonth >= 1 && nowMonth <= 9) {nowMonth = "0" + nowMonth;}nowMonth = newData.getFullYear() + seperator + nowMonth;const beforeMonth = minDate(newData, 11)data.valueTwoTimer.push(beforeMonth)data.valueTwoTimer.push(nowMonth)
}
//获取当前日期的 前n个月
const minDate = (_nowDate,_latestMonth) => {_nowDate.setMonth(_nowDate.getMonth() - _latestMonth)let year = _nowDate.getFullYear();let month = (_nowDate.getMonth() + 1).toString().padStart(2, '0');let time = year + '-' + monthreturn time
};1.3效果展示

相关文章:

element时间选择器的默认值
概览:vue使用element组件,需要给时间选择器设置默认值,场景一:默认时间选择器,场景二:时间范围选择器,开始时间和结束时间。 一、默认时间选择器 实现思路: element组件的v-model绑…...

fiddler过滤器
1、fiddler Fiddler是一个免费、强大、跨平台的HTTP抓包工具。下载地址 2、为什么适用过滤器 不适用过滤器时,所有的报文都会被抓包。 我们在开发或测试时,只需要抓包某个域名下的报文 ,以“www.baidu.com”为例,不设置过滤器&…...

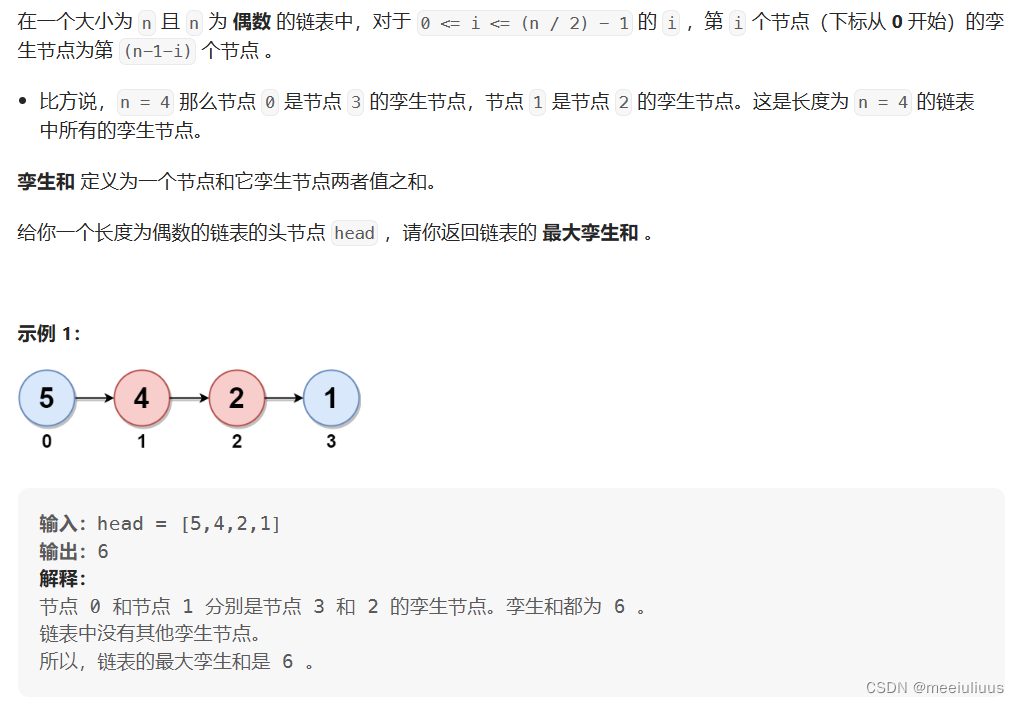
面试必考精华版Leetcode2130.链表最大孪生和
题目: 代码(首刷看解析 day22): class Solution { public:int pairSum(ListNode* head) {ListNode* slowhead;ListNode* fasthead->next;while(fast->next!nullptr){slowslow->next;fastfast->next->next;}//反转…...

qemu kvm 新建虚拟机
开始菜单打开虚拟机管理器...

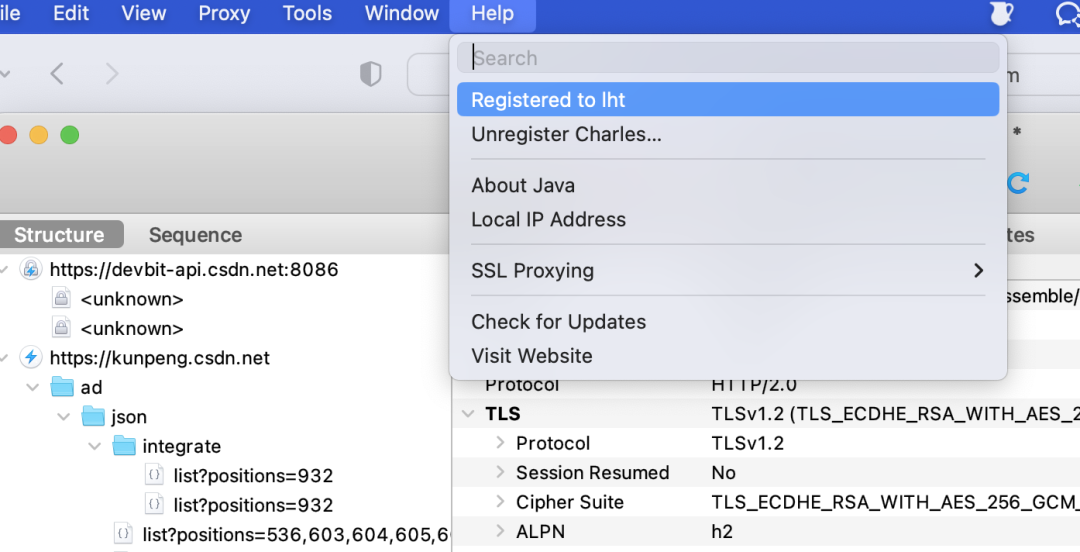
Charles抓包工具使用(一)(macOS)
Fiddler抓包 | 竟然有这些骚操作,太神奇了? Fiddler响应拦截数据篡改,实现特殊场景深度测试(一) 利用Fiddler抓包调试工具,实现mock数据特殊场景深度测试(二) 利用Fiddler抓包调试工…...

2023年8月美团外卖3-18元红包优惠券天天领取活动日历及美团外卖红包领取使用
2023年8月美团外卖3-18元红包天天领取活动日历 根据上图美团外卖红包领取活动时间表以下时间可以天天领取3-18元美团外卖红包优惠券: 1、2023年8月18日 可领取美团外卖18元神券节红包; 2、2023年8月每周六、周日每天可领取12元美团外卖节红包ÿ…...

深度学习各层负责什么内容?
1、深度学习——神经网络简介 深度学习(Deep Learning)(也称为深度结构学习【Deep Structured Learning】、层次学习【Hierarchical Learning】或者是深度机器学习【Deep Machine Learning】)是一类算法集合,是机器学习的一个分支。 深度学习方法近年来,…...

【硬件设计】模拟电子基础二--放大电路
模拟电子基础二--放大电路 一、基本放大电路1.1 初始电路1.2 静态工作点1.3 分压偏置电路 二、负反馈放大电路三、直流稳压电路 前言:本章为知识的简单复习,适合于硬件设计学习前的知识回顾,不适合运用于考试。 一、基本放大电路 1.1 初始电…...

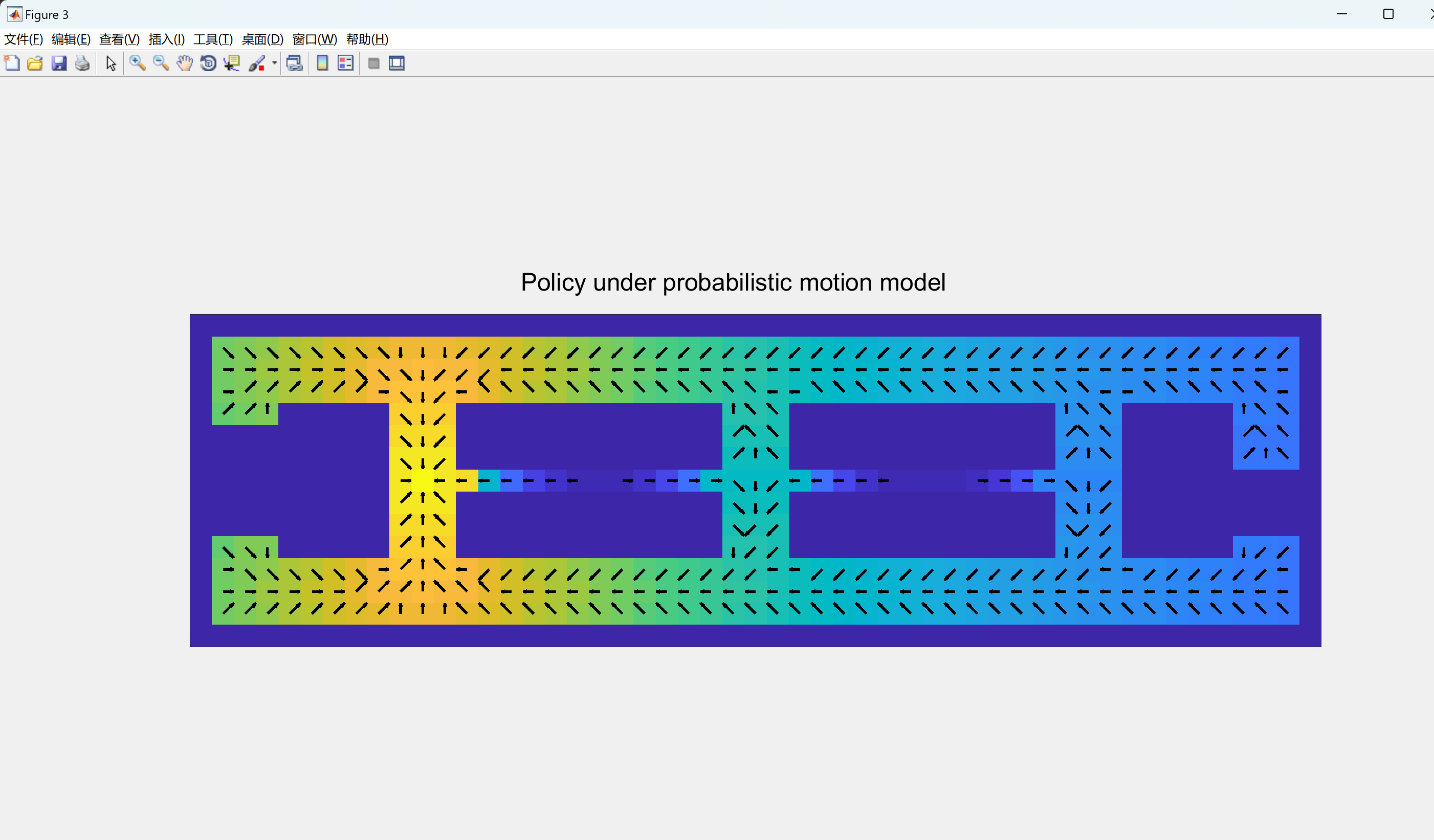
基于应用值迭代的马尔可夫决策过程(MDP)的策略的机器人研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

控件旋转90度,并跟随大小缩放
控件旋转角度,并跟随缩放改变大小 背景使用控件结果 背景 一个项目需求,需要旋转某个控件90使用,在网上找了很多资料,没有特别合适的,自己试水试了一天半,终于弄了个大概其,特此记录 使用控件…...

软件外包开发的PHP开发框架
PHP有许多流行的开发框架,每个框架都有其独特的特点和优势。下面列举的只是一部分PHP开发框架,还有其他一些框架如Slim、Zend Framework等也值得一提。选择合适的框架取决于项目的需求和开发团队的偏好,您可以根据项目规模、复杂性和功能需求…...

D2L学习记录-10-词嵌入word2vec
NLP-1-词嵌入(word2vec) 参考: 《动手学深度学习 Pytorch 第1版》第10章 自然语言处理 第1、2、3 和 4节 (词嵌入) 词嵌入 (word2vec): 词向量:自然语言中,词是表义的基本单元。词向量是用来表示词的向量。词嵌入 (word embedding)&#x…...

海外独立站怎么搭建?7个海外独立站搭建指南
在海外搭建独立站(独立网站)有几个关键步骤,以下是一个简要的指南: 选择域名和主机: 首先,选择一个适合你网站主题的域名。确保它简洁、易记,并且与你的品牌或内容相关联。 然后,…...

flask中实现restful-api
flask中实现restful-api 举例,我们可以创建一个用于管理任务(Task)的API。在这个例子中,我们将有以下API: GET /tasks: 获取所有任务POST /tasks: 创建一个新的任务GET /tasks/<id>: 获取一个任务的详情PUT /t…...

Centos7 安装man中文版手册
查找man中文安装包: yum search man-pages 安装man-pages-zh-CN.noarch: yum install -y man-pages-zh-CN.noarch...

untiy代码打压缩包,可设置密码
1、简单介绍: 用的是一个插件SharpZipLib,在vs的Nuget下载,也可以去github下载https://github.com/icsharpcode/SharpZipLib 用这个最主要的是因为,这个不用请求windows的文件读写权限,关于这个权限我搞了好久&#…...

【iOS】—— UIKit相关问题
文章目录 UIKit常用的UIKit组件懒加载的优势 CALayer和UIView区别关系 UITableViewUITableView遵循的两个delegate以及必须实现的方法上述四个必须实现方法执行顺序其他方法的执行顺序: UICollectionView和UITableView的区别UICollectionViewFlowLayout和UICollecti…...

Linux系统防火墙Firewalld
目录 Firewalld概述 Firewalld和iptables的区别 Firewalld网络区域 区域介绍与概念 9个预定义区域 Firewalld数据处理流程 firewalld检查数据包的源地址的规则 Firewalld防火墙的配置方式 常用的firewall-cmd命令选项 服务管理 端口管理 Firewalld概述 Firewalld防火…...
)
STM3232 GPIO的配置寄存器(为了移植IIC)
参考 https://blog.csdn.net/qq_45539458/article/details/129481019 https://blog.csdn.net/weixin_43314829/article/details/125573448?spm1001.2014.3001.5502 https://blog.csdn.net/m0_71548440/article/details/125894236?spm1001.2014.3001.5502 正点原子mini板 stm…...

K8s的详细介绍
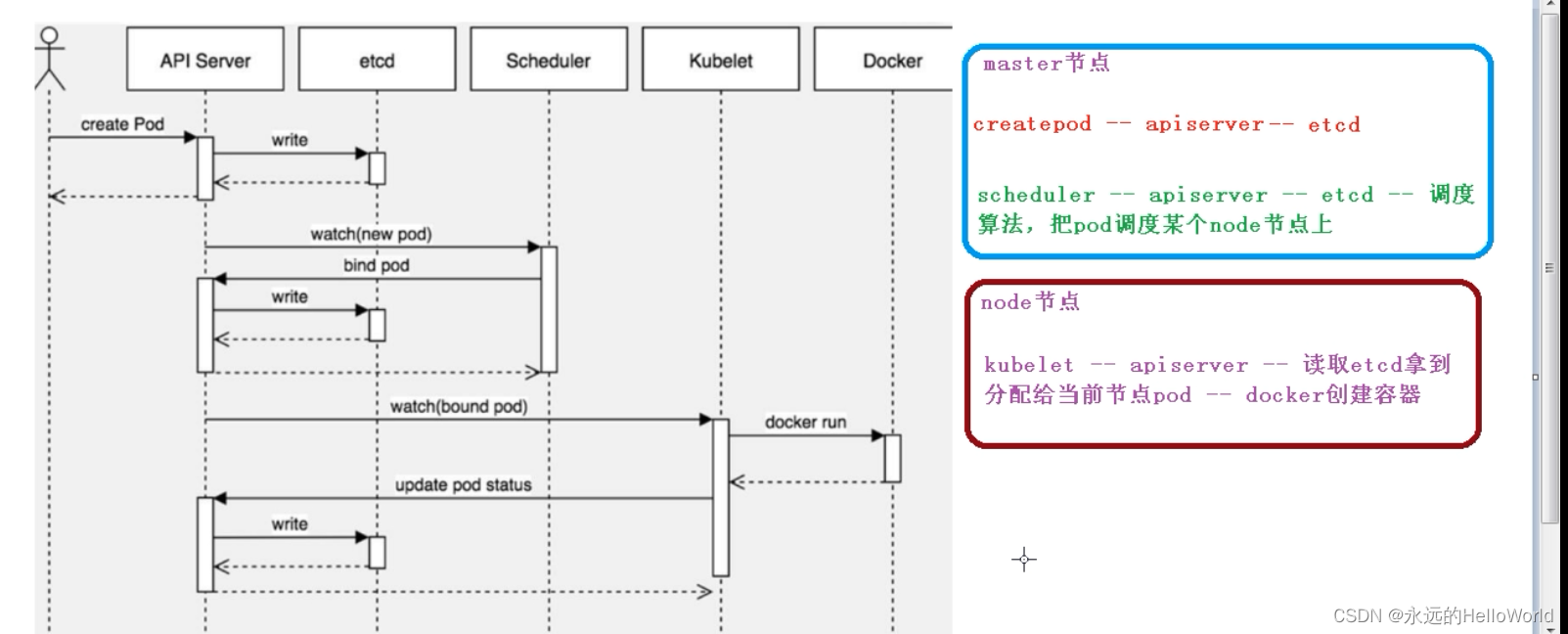
1.编写yaml文件的方式 2.yaml里面的内容介绍 Pod实现机制:(1)共享网络(2)共享存储 共享网络:通过Pause容器,把其他业务容器加入到Pause容器里面,让所有业务容器在同一个名称空间中,…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
