【iOS】—— UIKit相关问题
文章目录
- UIKit
- 常用的UIKit组件
- 懒加载的优势
- CALayer和UIView
- 区别
- 关系
- UITableView
- UITableView遵循的两个delegate以及必须实现的方法
- 上述四个必须实现方法执行顺序
- 其他方法的执行顺序:
- UICollectionView和UITableView的区别
- UICollectionViewFlowLayout和UICollectionViewLayout区别
- UICollectionViewFlowLayout自定义时要重写的方法
- 手动计算行高的两种方式
- boundingRectWithSize
- ViewController生命周期
- UIViewController和UIResponder
- UIControl
- UIResponder
- frame和bounds
- 何时使用Frame,何时使用Bounds
UIKit
#import <UIKit/UIKit.h>
UIKit 框架提供了 iOS 或 Apple tvOS App 所需的基础架构。它提供了用于实施界面的窗口和视图架构,用于向 App 提供多点触控和其他类型输入的事件处理基础架构,以及管理用户、系统和 App 之间互动所需的主运行循环。该框架提供的其他功能包括动画支持、文档支持、绘图和打印支持、当前设备的相关信息、文本管理和显示、搜索支持、辅助功能支持、App 扩展支持和资源管理。
常用的UIKit组件
- UIView及子类,包括UIScrollView(UITableView、UICollectionView、UITextView)、UILabel、UIControl(UIButton、UITextField)、UIPickerView等;
- 与控件相关但不能被人所直观看到的图形、绘图、打印、文本等的配置与控制,包括UIViewController、UIImage等。
懒加载的优势
懒加载(延迟加载),把对象的实例化尽量延迟,即启动应用程序时不加载这个资源,只有在运行时用到才加载(按需加载)。
例如,如果启动APP后一次性加载大量数据、图片和音视频等资源,就有可能会耗尽移动设备内存。这时就可以使用懒加载技术。具体来说,重写属性的getter方法,先判断该属性是否为nil,如果为空再进行实例化,否则直接返回属性。
懒加载的好处有:不必将创建对象的代码全部写在viewDidLoad方法中,代码的可读性更强;每个控件分别负责各自的实例化处理,代码的耦合程度低;不必在初始化阶段加载所有数据,节省内存,也就是系统的内存占用率会减少;减少服务器端压力。
CALayer和UIView
区别
UIView继承自UIResponder,主要负责事件传递、事件响应,属于基于UIKit框架
CALayer继承自NSObject,负责图像渲染,动画和视图的显示,属于QuartzCore框架
这两大内容符合单一指责原则
虽然CALayer没有事件响应的能力,但是我们可以通过
hitTestconvert
两个方法来判断事件是不是在layer上,从而来给事件添加点击事件
关系
- 所有的界面元素都继承自
UIView。它真正的绘图部分是由CALayer的类来管理的。UIView本身更像是一个CALayer的管理器,访问其跟绘图和坐标有关的属性,例如frame和bounds等等,实质上内部都是在访问它所包含的CALayer的相关属性。 UIView有个layer属性,可以返回它的主CALayer实例。UIView有一个layerClass方法,返回主layer所使用的类(默认返回就是[CALayer class]),UIView的子类可以通过重载这个方法来时UIView使用不同的CALayer来显示。UIView的CALayer类似于UIView的子view树状结构,也可以向它的layer上添加子layer,来完成某些特殊的表示
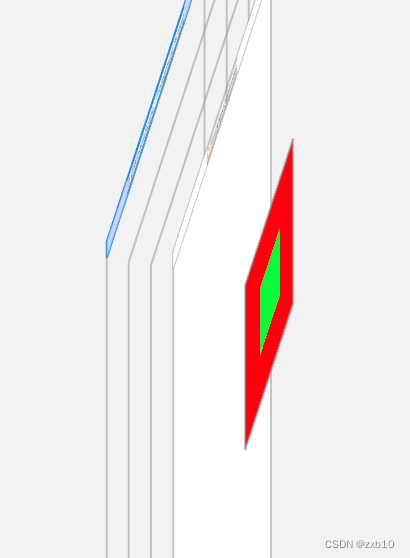
UIView *firstView = [[UIView alloc] init];firstView.frame = CGRectMake(200, 200, 200, 200);firstView.backgroundColor = [UIColor redColor];[self.view addSubview:firstView];CALayer *layer = [[CALayer alloc] init];layer.backgroundColor = [[UIColor greenColor] CGColor];layer.position = CGPointMake(100,100); //中心点layer.bounds = CGRectMake(100,100,80,80);[firstView.layer addSublayer:layer];
并没有添加新图层,而是在原本view上添加的新图层,这和addsubview并不一样:

CALayer视图结构类似UIView的子view树形结构,可以向它的layer上添加子layer,类似于向View上添加View,来完成某些特殊的表示。UIVIew的layer树形在系统内部,被系统维护三份copy-
- 第一份,
逻辑树,代码可以在里面操作,例如通过代码更改layer的属性【比如frame\bounds】就在这一份进行操作
- 第一份,
-
- 第二份,
动画树,这是一个中间层,系统在这一层更改属性,进行各种渲染操作
- 第二份,
-
- 第三份,
显示树,这棵树的内容就是当前正被显示在屏幕上的内容
- 第三份,
UITableView
UITableView遵循的两个delegate以及必须实现的方法
UITableView需要一个数据源(dataSource)来显示数据,UITableView会向数据源查询一共有多少行数据以及每一行显示什么数据等等。没有设置数据源的UITableView只是个空壳。凡是遵守UITableViewDataSource协议的OC对象,都可以是UITableView的数据源。- 我们也需要为
UITableView设置代理对象(delegate),以便在UITableView触发某些事件时做出相应的处理,比如选中了某一行。凡是遵守了UITableViewDelegate协议的OC对象。都可以是UITableView的代理对象,一般会让控制器充当UITableView的dataSource和delegate,通过我们手动实现协议中的某些方法来完成tableView的实现
dataSource:
//返回组数
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView//返回每组里的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section //cell的实现
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath delegate:
//返回每行高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath//不必须实现,cell点击事件
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath上述四个必须实现方法执行顺序
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {NSLog(@"numberOfSectionsInTableView");return 1;
}- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {NSLog(@"numberOfRowsInSection");return 1;
}- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)
indexPath {UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"];NSLog(@"cellForRowAtIndexPath");return cell;
}- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {NSLog(@"heightForRowAtIndexPath");return 20;
}
结果:
- numberOfSectionsInTableView
- numberOfRowsInSection
- cellForRowAtIndexPath
- heightForRowAtIndexPath
其他方法的执行顺序:
第一轮:
1、numberOfSectionsInTableView :假如section=2,此函数只执行一次,假如section=0,函数不执行,默认为1
2、heightForHeaderInSection ,执行两次,此函数执行次数为section数目
3、heightForFooterInSection ,函数属性同上,执行两次
4、numberOfRowsInSection ,此方法执行一次
5、heightForHeaderInSection ,此方法执行了两次,我其实有点困惑为什么这里还要调用这个方法
6、heightForFooterInSection ,此方法执行两次,
7、numberOfRowsInSection,执行一次
8、heightForRowAtIndexPath ,行高,先执行section=0,对应的row次数
第二轮:
1、numberOfSectionsInTableView ,一次
2、heightForHeaderInSection ,section次数
3、heightForFooterInSection ,section次数
4、numberOfRowsInSection ,一次
5、heightForHeaderInSection ,执行section次数
6、heightForFooterInSection,执行section次数
7、numberOfRowsInSection,执行一次
8、heightForRowAtIndexPath,行高,先执行一次
9、cellForRowAtIndexPath
10、willDisplayCell
然后8、9、10依次执行直到所有的cell被描画完毕
UICollectionView和UITableView的区别
- 每行可以展示多个,更多样的布局方式
- 由于一行可以展示多个视图,row不能准确的表达,所以引入了item
- 所有视图都只能由我们自定义实现(我们必须实现自定义cell)
就自定义样式而言,Layout中有一个属性为UICollectionViewLayoutAttributes
@property (nonatomic) CGRect frame;
@property (nonatomic) CGPoint center;
@property (nonatomic) CGSize size;
@property (nonatomic) CATransform3D transform3D;
@property (nonatomic) CGRect bounds API_AVAILABLE(ios(7.0));
@property (nonatomic) CGAffineTransform transform API_AVAILABLE(ios(7.0));
@property (nonatomic) CGFloat alpha;
@property (nonatomic) NSInteger zIndex; // default is 0
@property (nonatomic, getter=isHidden) BOOL hidden; // As an optimization, UICollectionView might not create a view for items whose hidden attribute is YES
@property (nonatomic, strong) NSIndexPath *indexPath;@property (nonatomic, readonly) UICollectionElementCategory representedElementCategory;
@property (nonatomic, readonly, nullable) NSString *representedElementKind; // nil when
可以看到UICollectionViewLayoutAttributes的实例中包含了需要诸如边框、中心点、大小、形状、透明度、层级关系、是否隐藏等等信息。
每一个cell都会对应一个Attributes。整体的逻辑,通过设置默认的layout,layout中设置每一个cell对应的Attributes,然后将整个的layout赋值给collectionView。
UICollectionViewFlowLayout和UICollectionViewLayout区别
UICollectionViewLayout是一个抽象类 一般的,抽象类只定义了一些子类公有的属性和行为,不能直接使用。UICollectionViewFlowLayout是流水布局,UI控件会像流水一样,一行排满了自动下一行排。
UICollectionViewFlowLayout自定义时要重写的方法
-(void)prepareLayout
prepare方法被自动调用,以保证layout实例的正确。-(CGSize)collectionViewContentSize
返回collectionView的内容的尺寸-(NSArray *)layoutAttributesForElementsInRect:(CGRect)rect1. 返回rect中的所有的元素的布局属性2. 返回的是包含UICollectionViewLayoutAttributes的NSArray3. UICollectionViewLayoutAttributes可以是cell,追加视图或装饰视图的信息,通过不同的UICollectionViewLayoutAttributes初始化方法可以得到不同类型的UICollectionViewLayoutAttributes:1)layoutAttributesForCellWithIndexPath:2)layoutAttributesForSupplementaryViewOfKind:withIndexPath:3)layoutAttributesForDecorationViewOfKind:withIndexPath:-(UICollectionViewLayoutAttributes )layoutAttributesForItemAtIndexPath:(NSIndexPath )indexPath
返回对应于indexPath的位置的cell的布局属性-(UICollectionViewLayoutAttributes )layoutAttributesForSupplementaryViewOfKind:(NSString )kind atIndexPath:(NSIndexPath *)indexPath
返回对应于indexPath的位置的追加视图的布局属性,如果没有追加视图可不重载-(UICollectionViewLayoutAttributes * )layoutAttributesForDecorationViewOfKind:(NSString)decorationViewKind atIndexPath:(NSIndexPath )indexPath
返回对应于indexPath的位置的装饰视图的布局属性,如果没有装饰视图可不重载-(BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
当边界发生改变时,是否应该刷新布局。如果YES则在边界变化(一般是scroll到其他地方)时,将重新计算需要的布局信息。
调用顺序:
1)-(void)prepareLayout a. collection view 只会在第一次layout的时候调用一次`-prepareLayout`,作为第一次通知layout实例对象的消息b. collection view 会在 layout 对象 invalidated 之后并且requerying之前再次调用c. 继承自UICollectionViewLayout都需要重写这个方法,一般都是在这个方法里面准备好`layoutAttributesForElements(in:)`这个方法要使用到的`UICollectionViewLayoutAttributes`数组。2) -(CGSize) collectionViewContentSize a. 确定collectionView的所有内容的尺寸b. 每一次移动collection view时都会调用这个方法,并且这个方法会被调用多次3)-(NSArray *)layoutAttributesForElementsInRect:(CGRect)rect初始的layout的外观将由该方法返回的UICollectionViewLayoutAttributes来决定。4)在需要更新layout时,需要给当前layout发送 1)-invalidateLayout, 该消息会立即返回,并且预约在下一个loop的时候刷新当前layout2)-prepareLayout,3)依次再调用-collectionViewContentSize和-layoutAttributesForElementsInRect来生成更新后的布局。
手动计算行高的两种方式
- sizeToFit
- boundingRectWithSize
sizeToFit和sizeThatFit区别:
-(CGSize)sizeThatFits:(CGSize)size;会返回一个最适合的 Size,但是不会改变原来视图的frame 的size-(void)sizeToFit;内部会调用 - (CGSize)sizeThatFits:(CGSize)size; 方法获取一个最适合的size, 并使用这个size 来调整当前视图的frame 的size.
简单的说:- (CGSize)sizeThatFits:(CGSize)size; 和 - (void)sizeToFit; 都或获取一个最适合的Size, 但是- (CGSize)sizeThatFits:(CGSize)size; 不会改变原始图的frame,仅仅是返回一个size, 而- (void)sizeToFit; 会为你计算一个最合适的Size的同时,并根据这个Size来调整你当前视图的frame
boundingRectWithSize
返回文本绘制所占据的矩形空间。
CGRect rect=[(NSString *)obj boundingRectWithSize:CGSizeMake(1000, FONTHEIGHT) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName:[UIFont systemFontOfSize:16]} context:nil].size.width;
里面的参数如下:
obj是指要计算显示的字符串boundingRectWithSize表示计算的宽高限制- 计算高度时,需要宽度固定:
CGSizeMake(1000, CGFLOAT_MAX) - 这里的1000也可以用已经确定的控件的宽度替代
self.label.width - 计算结果表示在宽度最多为1000高度不限时,显示完全字符串需要的高度
- 计算宽度时,需要高度固定:
CGSizeMake(CGFLOAT_MAX, 200) - 同理200也可以用已知高度替换:
self.label.height - 计算结果表示在高度不超过200时,将给定的字符串现实完全需要的宽度
options是文本绘制的附加选项,NSStringDrawingUsesLineFragmentOrigin是默认基线attributes字典格式,限定字符串显示的样式,一般限制字体较多,比如:@{NSFontAttributeName:[UIFont systemFontOfSize:16]}context包括一些信息,例如如何调整字间距以及缩放。最终,该对象包含的信息将用于文本绘制。一般写nil。
ViewController生命周期
【iOS】—— ViewController生命周期
loadView:加载view。这个方法中,要正式加载View了,控制器 view 是通过懒加载的方式进行加载的,即用到的时候再加载。在 view 加载过程中首先会调用 loadView 方法,在这个方法中主要完成一些关键 view 的初始化工作。viewWillAppear: 视图将要显示viewWillLayoutSubviews:控制器的view将要布局子控件viewDidLayoutSubviews: 控制器的view布局子控件完成viewDidAppear: 视图已经显示viewWillDisappear: 视图将要消失viewDidDisappear: 视图已经消失
UIViewController和UIResponder
我们最熟悉的UIApplication、UIView、UIViewController这几个类是直接继承自UIResponder,UIResponder类是专门用来响应用户的操作处理各种事件(UIEvent)的。
UIResponder提供了用户点击、按压检测(presses)以及手势检测(motion)的回调方法,分别对应用户开始、移动、结束以及取消,其中只有在程序强制退出或者来电时,取消事件才会调用。
UIControl
UIControl 建立在视图上,增加了更多的交互支持。最重要的是,它增加了 target / action 模式。看一下具体的子类,我们可以看一下按钮,日期选择器 (Date pickers),文本框等等。创建交互控件时,你通常想要子类化一个 UIControl。一些常见的像 bar buttons (虽然也支持 target / action) 和 textView (这里需要你使用代理来获得通知) 的类其实并不是 UIControl。
UIResponder
UIResponder 是 UIView 的父类。responder 能够处理触摸、手势、远程控制等事件。之所以它是一个单独的类而没有合并到 UIView 中,是因为 UIResponder 有更多的子类,最明显的就是 UIApplication 和 UIViewController。通过重写 UIResponder的方法,可以决定一个类是否可以成为第一响应者 (first responder),例如当前输入焦点元素。
当 touches (触摸) 或 motion (指一系列运动传感器) 等交互行为发生时,它们被发送给第一响应者 (通常是一个视图)。如果第一响应者没有处理,则该行为沿着响应链到达视图控制器,如果行为仍然没有被处理,则继续传递给应用。如果想监测晃动手势,可以根据需要在这3层中的任意位置处理。
UIResponder 还允许自定义输入方法,从 inputAccessoryView 向键盘添加辅助视图到使用 inputView 提供一个完全自定义的键盘。
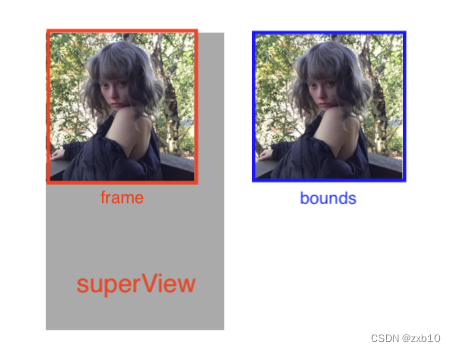
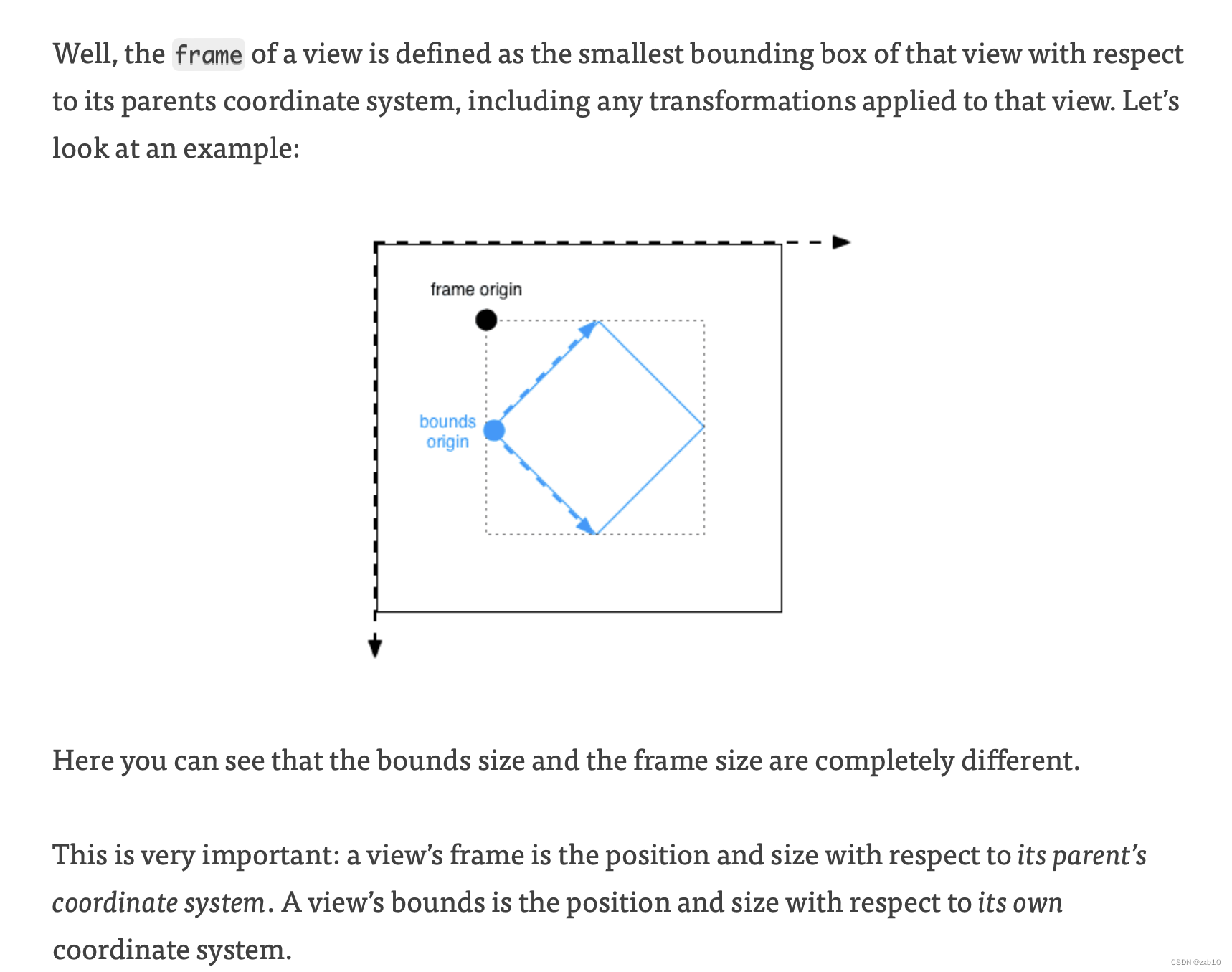
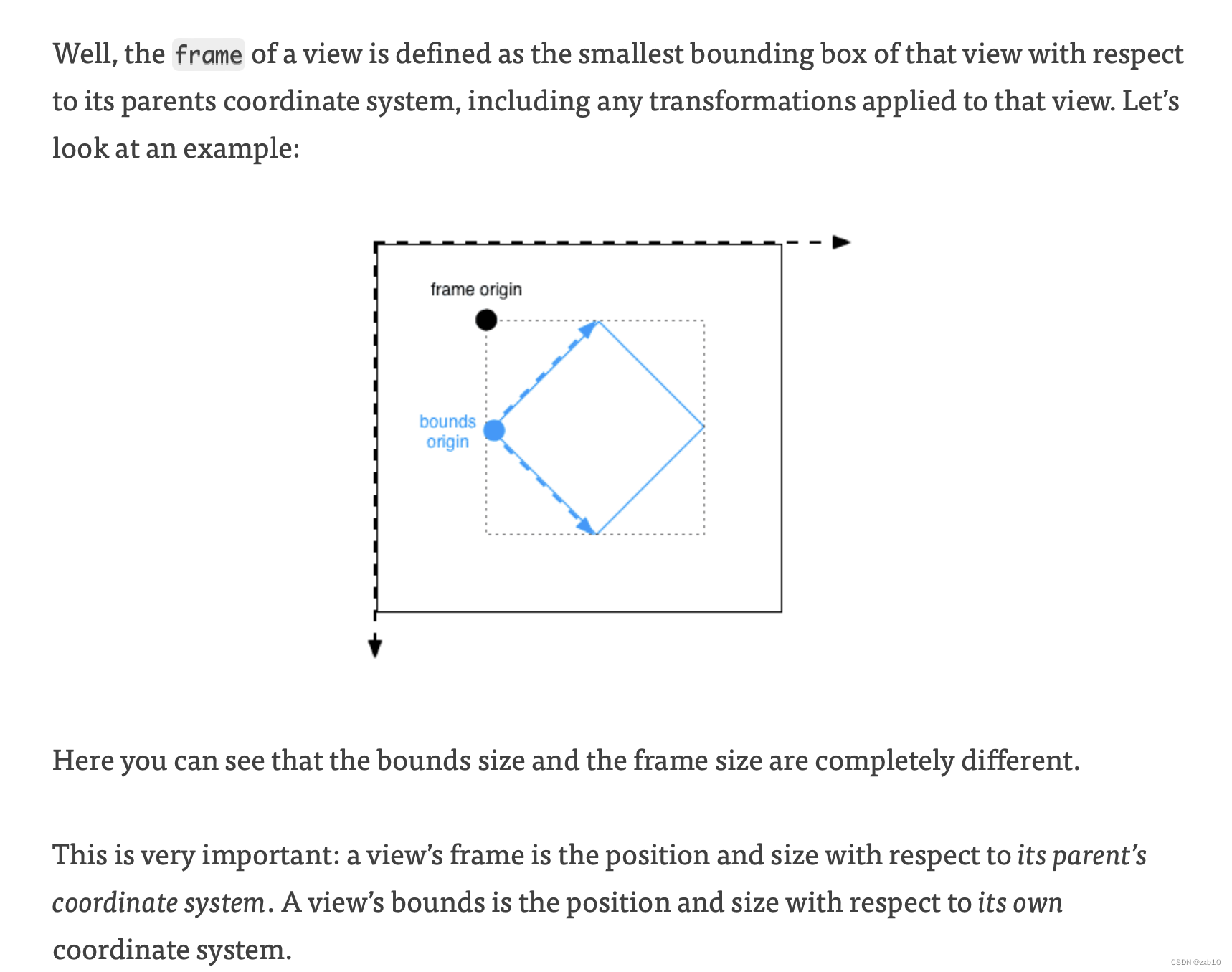
frame和bounds
Frame: 视图的位置和大小使用是父视图的坐标系,所以将视图放置在父级中这一点就很重要。Bounds:视图的位置和大小,使用的是其自己的坐标系,而对于这一点而言将视图的内容或子视图放置在其自身内很重要。

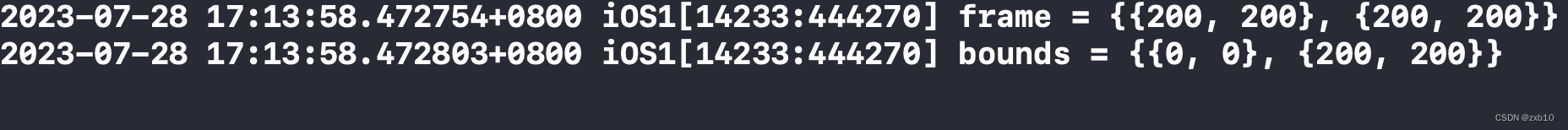
我们先来初始化一个View看看:
UIView *firstView = [[UIView alloc] init];firstView.frame = CGRectMake(200, 200, 200, 200);firstView.backgroundColor = [UIColor redColor];[self.view addSubview:firstView];NSLog(@"frame = %@\n", NSStringFromCGRect(firstView.frame));NSLog(@"bounds = %@", NSStringFromCGRect(firstView.bounds));

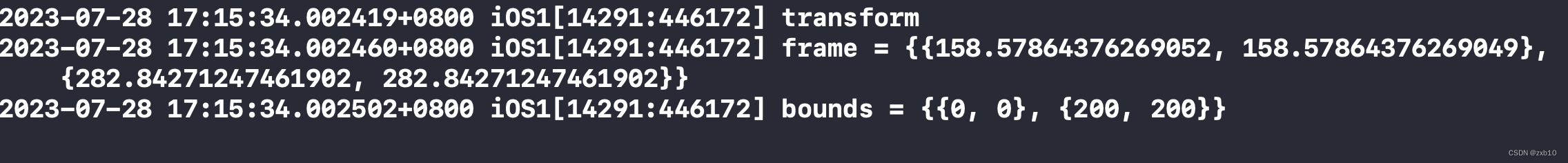
然后我们给这个View旋转90度看看:
firstView.transform = CGAffineTransformMakeRotation(M_PI * 0.25);

可以看到Bounds仍然相同,但是Frame已经发生了更改。现在更容易看出frame和bounds之间的区别。

何时使用Frame,何时使用Bounds
- 由于
frame关联视图在其父视图中的位置,因此您在进行向外更改时会使用它,例如更改其宽度或查找视图与其父视图顶部之间的距离。 - 使用
bounds时,你正在向内变化,就像画的东西或视图中安排子视图。如果您对它进行了一些转换,还可以使用bounds来获取视图的大小。
相关文章:

【iOS】—— UIKit相关问题
文章目录 UIKit常用的UIKit组件懒加载的优势 CALayer和UIView区别关系 UITableViewUITableView遵循的两个delegate以及必须实现的方法上述四个必须实现方法执行顺序其他方法的执行顺序: UICollectionView和UITableView的区别UICollectionViewFlowLayout和UICollecti…...

Linux系统防火墙Firewalld
目录 Firewalld概述 Firewalld和iptables的区别 Firewalld网络区域 区域介绍与概念 9个预定义区域 Firewalld数据处理流程 firewalld检查数据包的源地址的规则 Firewalld防火墙的配置方式 常用的firewall-cmd命令选项 服务管理 端口管理 Firewalld概述 Firewalld防火…...
)
STM3232 GPIO的配置寄存器(为了移植IIC)
参考 https://blog.csdn.net/qq_45539458/article/details/129481019 https://blog.csdn.net/weixin_43314829/article/details/125573448?spm1001.2014.3001.5502 https://blog.csdn.net/m0_71548440/article/details/125894236?spm1001.2014.3001.5502 正点原子mini板 stm…...

K8s的详细介绍
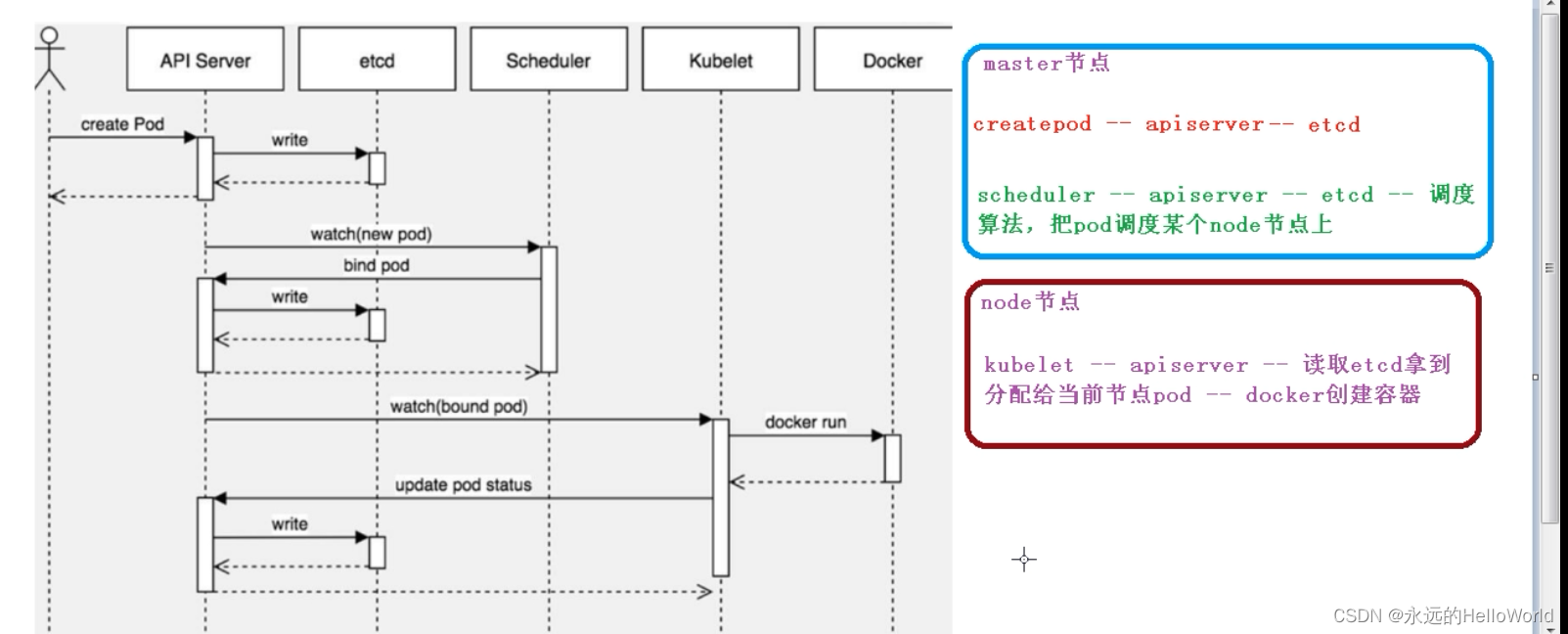
1.编写yaml文件的方式 2.yaml里面的内容介绍 Pod实现机制:(1)共享网络(2)共享存储 共享网络:通过Pause容器,把其他业务容器加入到Pause容器里面,让所有业务容器在同一个名称空间中,…...

JavaWeb(8)——前端综合案例2(节流和防抖)
目录 一、节流和防抖概念 🚀 二、实例演示 💘 三、需要注意的 📡 一、节流和防抖概念 🚀 二、实例演示 💘 Lodash 简介 | Lodash中文文档 | Lodash中文网 (lodashjs.com) <!DOCTYPE html> <html lang&q…...

Spring优雅的在事务提交/回滚前后插入业务逻辑
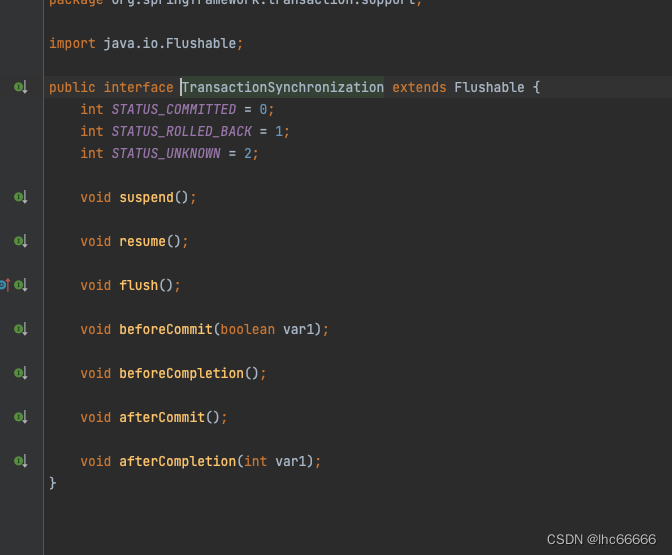
业务背景 业务那边想要统计下我们这边每天注册商户成功和失败的数量,你看看怎么给他弄下这个功能 功能实现 TransactionSynchronizationManager.registerSynchronization,发现这是spring事务提供的注册回调接口的方法。 在事务注解方法中,…...

day48-ajax+SSM分页
AjaxSSM分页 非分页版controller及html: 分页模糊查询controller: Postman测试(无网页): 分页网页: 分页网页中添加模糊查询: 分页网页中实现添加功能: (1&am…...

如何在本地环境使用 CodeQL 扫描出代码中的安全漏洞?
CodeQL 是什么? CodeQL 是用于自动执行安全检查的分析引擎。在 CodeQL 中,代码被视为数据。 安全漏洞、bug 和其他错误被建模为可针对从代码中提取的数据库执行的查询。可以运行由 Github 研究人员和社区参与者编写的标准 CodeQL 查询,也可以…...

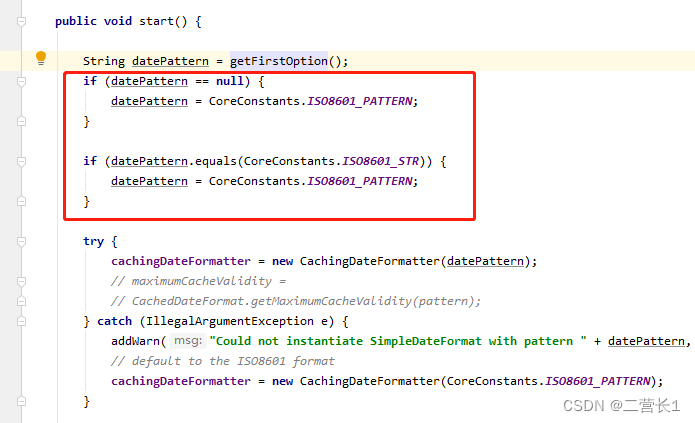
关于领导要求logback日志时间格式要求为“年-月-日 时:分:秒,毫秒”
今天接到领导邮件要求整改系统输出日志规范,有一条要求调整输出日志时间格式为标题所述格式,例:2022-02-21 14:13:32,489 项目目前logback.xml里的配置是这样: <pattern>%d{yyyyMMdd hh:mm:ss} [%p][%c][%M][%L]-> %m%…...

软件测试--一些生命周期
目录 1.需求生命周期 2.开发生命周期 3.测试生命周期 4.缺陷声生命周期 1.需求生命周期 需求生命周期是指在软件测试过程中,需求从提出到最终完成的整个过程。它涵盖了需求的识别、分析、定义、验证和管理等阶段。 需求识别:在此阶段,项目…...

Mr. Cappuccino的第57杯咖啡——简单手写Mybatis大致原理
简单手写Mybatis大致原理 大致原理项目结构项目代码代码测试 大致原理 底层基于JDK动态代理技术实现 项目结构 项目代码 pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns…...

机房环境、动力、网络、安防,帮您提高运维效率,确保机房安全
机房作为单位的核心部门,由计算机、服务器、网络设备、存储设备等关键设备组成,智能化计算机机房这个概念在各个领域中,已经占据了很重要的地位,伴随着国家大力倡导的,东数西算,数字经济、云计算、5G大数据…...

大数据课程E1——Flume的概述
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Ganglia的概念; ⚪ 了解Ganglia的拓扑结构和执行流程; ⚪ 掌握Ganglia的安装操作; 一、简介 1. 概述 1. Flume原本是由Cloudera公司开发的后来贡献给了Apache的一套分布式的、可…...

01.Redis实现发送验证码
学习目标: 提示:学习如何利用Redis来实现发送验证码功能 学习产出: 1. 准备pom环境 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId><…...

Vue中对组件的调用
在Vue中,你可以在一个页面中调用其他组件,以实现组件的复用和组合效果。以下是在Vue中实现调用页面组件的几种常见方法之一: 1.使用Vue的组件标签: 你可以在Vue的模板中使用已注册的组件标签,以调用和渲染其他组件。首…...

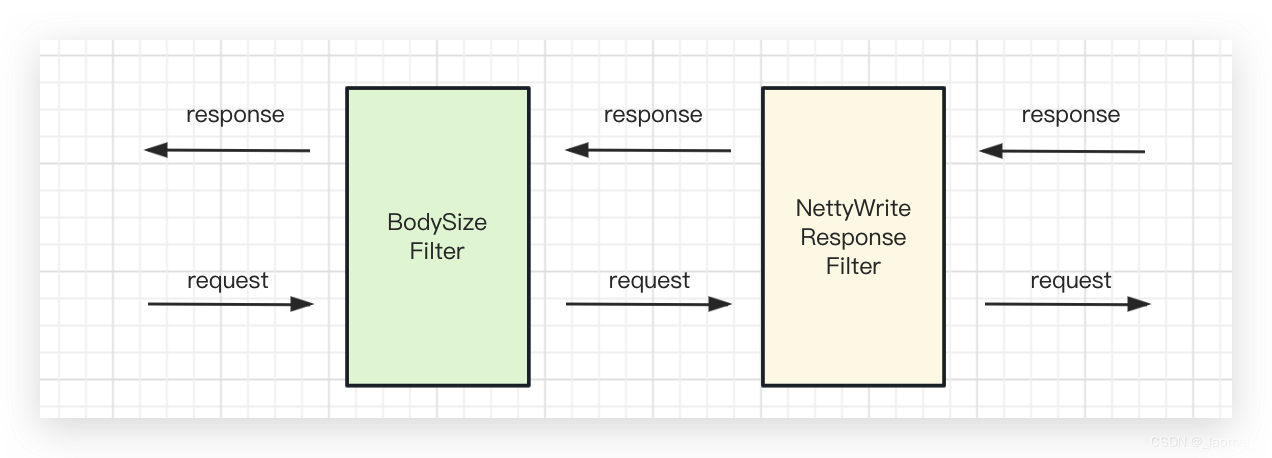
SpringCloud Gateway获取请求响应body大小
前提 本文获取请求、响应body大小方法的前提 : 网关只做转发逻辑,不修改请求、相应的body内容。 SpringCloud Gateway内部的机制类似下图,HttpServer(也就是NettyServer)接收外部的请求,在Gateway内部请求将会通过Htt…...

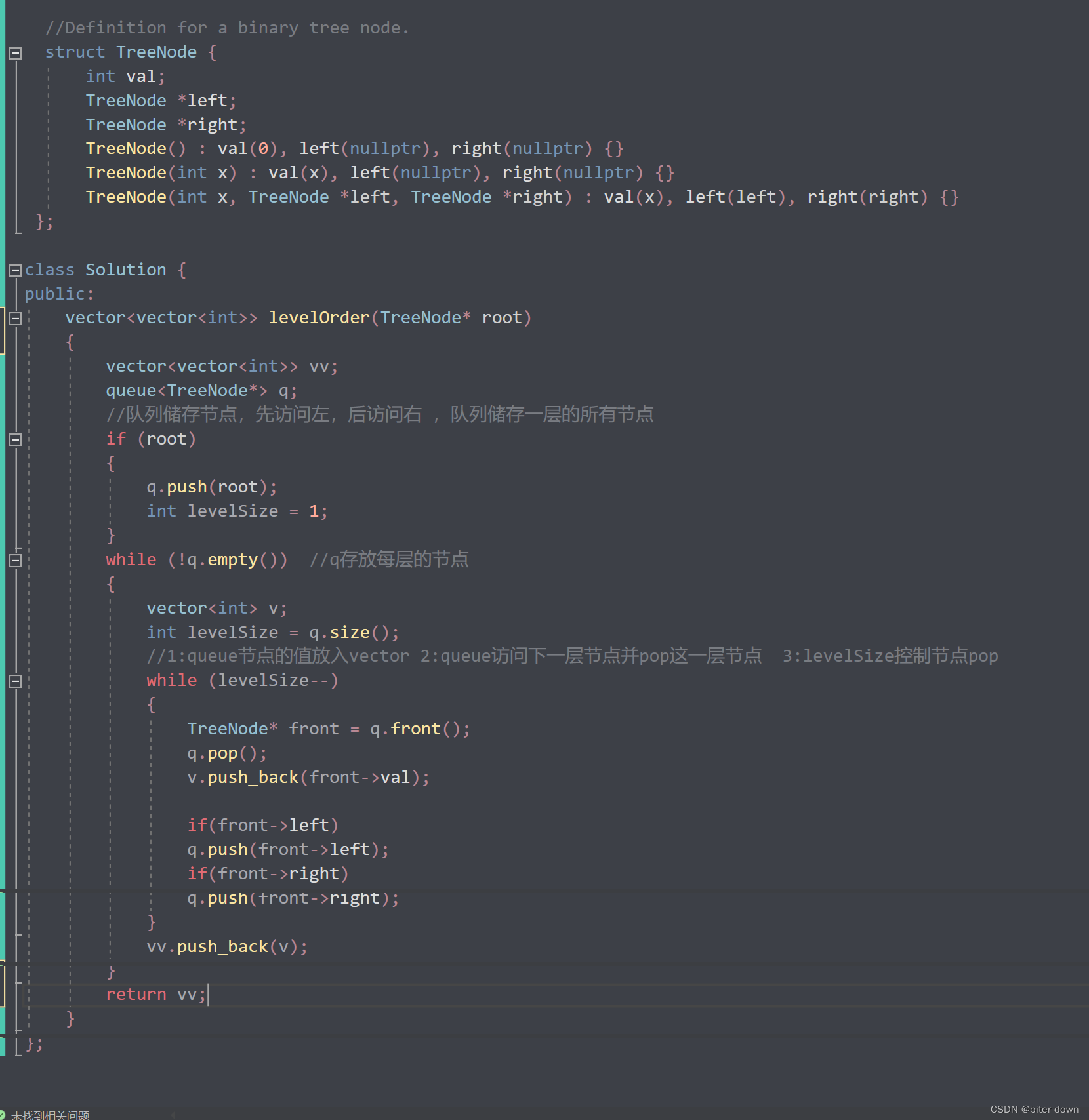
二叉树的层序遍历
给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点) 。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:[[3],[9,20],[15,7]]示例 2: 输入…...

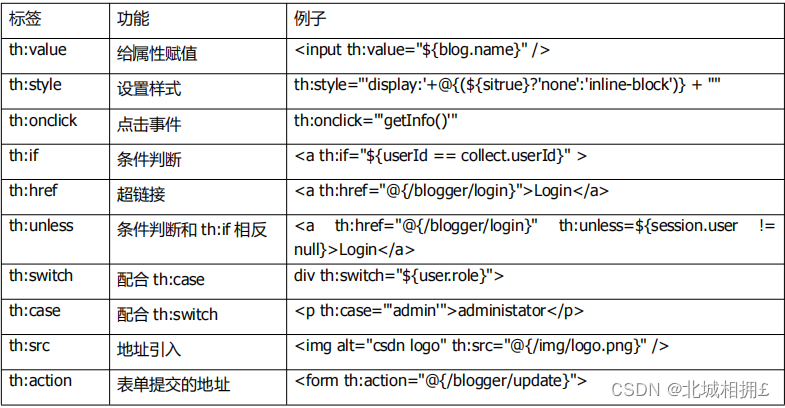
Spring Boot 集成 Thymeleaf 模板引擎
Spring Boot 集成 Thymeleaf 模板引擎 1. Thymeleaf 介绍 Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。 Thymeleaf 的主要目标是为开发工作流程带来优雅的自然模板,既可以在浏览器中正确显示的 HTML,也可以用作静态原型ÿ…...

如何快速找到合适的工作?
前面好几篇文章都在写面试的感悟,带大家了解了目前的一些市场行情,以及面试过程中招聘方与求职者看待面试的不同视角。 今天这篇文章写一些对大家求职面试可能更有用的几条建议: 第一,值与量的权衡 在早些年,大多数…...

Elasticsearch入门用例
快速开始 使用版本:V7.12 资料来自官方文档 本指南幫助初學者學習如何: 將數據添加到 Elasticsearch 搜索和排序數據 在搜索過程中從非結構化內容中提取字段 测试运行: http://localhost:9200 响应: {"name": &qu…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
