Spring Boot 集成 Thymeleaf 模板引擎
Spring Boot 集成 Thymeleaf 模板引擎
1. Thymeleaf 介绍
Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。
Thymeleaf 的主要目标是为开发工作流程带来优雅的自然模板,既可以在浏览器中正确显示的 HTML,也可以用作静态原型,从而在开发团队中实现更强大的协作。
传统的 JSP+JSTL 组合是已经过了,Thymeleaf 是现代服务端的模板引擎,与传统的 JSP 不同,Thymeleaf可以使用浏览器直接打开,因为可以忽略掉拓展属性,相当于打开原生页面,给前端人员也带来一定的便利。
在本地环境或者有网络的环境下,Thymeleaf 均可运行。由于 thymeleaf 支持 html 原型,也支持在 html标签里增加额外的属性来达到【模板+数据】的展示方式,所以美工可以直接在浏览器中查看页面效果,当服务启动后,也可以让后台开发人员查看带数据的动态页面效果。
<div class="ui right aligned basic segment">
<div class="ui orange basic label" th:text="${blog.flag}">静态原创信息</div>
</div>
<h2 class="ui center aligned header" th:text="${blog.title}">这是静态标题</h2>
类似于这样,在静态页面时会展示静态信息,当服务启动后,动态获取数据库中的数据后,就可以展示动态数据,th:text 标签是用来动态替换文本的。该例子说明浏览器解释 html 时会忽略 html 中未定义的标签属性,比如 th:text,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉
静态内容,使页面动态显示数据。
2. 依赖导入
在 Spring Boot 中使用 thymeleaf 模板需要引入依赖,可以在创建项目工程时勾选 Thymeleaf,也可以创建之后再手动导入
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
另外在 html 页面上如果要使用 thymeleaf 模板,需要在页面标签中引入 th 命名空间
<html xmlns:th="http://www.thymeleaf.org">
3. Thymeleaf 相关配置
因为 Thymeleaf 中已经有默认的配置了,不需要再对其做过多的配置,需要注意一下,Thymeleaf 默认是开启
页面缓存的,所以在开发的时候,需要关闭这个页面缓存
spring:
thymeleaf:
cache: false #关闭缓存
否则会有缓存,导致页面没法及时看到更新后的效果。比如修改了一个文件,已经 update 到 tomcat 了,但刷新页面还是之前的页面,就是因为缓存引起的。
4. Thymeleaf 的使用
4.1 访问静态页面
这个实际上和 Thymeleaf 没有什么关系,应该说是通用的,把它一并写到这里的原因是一般做网站时,都会做一个 404 页面和 500 页面,为了出错时给用户一个友好的展示,而不至于一堆异常信息抛出来。Spring Boot中会自动识别模板目录 templates/下的 404.html 和 500.html 文件。在 templates/目录下新建一个 error 文件夹,专门放置错误的 html 页面,然后分别打印些信息。例如 404.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>这是 404 页面</body>
</html>
再写一个 controller 来测试一下 404 和 500 页面:
@Controller
@RequestMapping("/thymeleaf")
public class ThymeleafController {
@RequestMapping("/test404")
public String test404() {
return "index";
}
@RequestMapping("/test500")
public String test500() {
int i = 1 / 0;
return "index";
}
}
当在浏览器中输入 localhost:8080/thymeleaf/test400 时,故意输入错误,找不到对应的方法,就会跳转到404.html 显示。
当在浏览器中输入 localhost:8088/thymeleaf/test505 时,会抛出异常,然后会自动跳转到 500.html 显示。【注】这里有个问题需要注意一下,在微服务应用开发中会走向前后端分离,在 Controlle 层上都是使用的@RestController 注解,自动会把返回的数据转成 json 格式。但是在使用模板引擎时,Controller 层就不能用@RestController 注解了,因为在使用 thymeleaf 模板时,返回的是视图文件名,比如上面的 Controller 中是返回到 index.html 页面,如果使用@RestController 的话,会把 index 当作 String 解析了,直接返回到页面了,而不是去找 index.html 页面,所以在使用模板时要用@Controller 注解。
4.2 Thymeleaf 中处理对象
thymeleaf 模板中应该如何处理对象信息呢?假如在做个人博客的时候,需要给前端传博主相关信息来展示,那么会封装成一个博主对象,比如:
public class Blogger {
private Long id;
private String name;
private String pass;
// 省去 set 和 get
}
然后在 controller 层中初始化一下:
@GetMapping("/getBlogger")
public String getBlogger(Model model) {
Blogger blogger = new Blogger(1L, "闫峻", "123456");
model.addAttribute("blogger", blogger);
return "blogger";
}
先初始化一个 Blogger 对象,然后将该对象放到 Model 中,然后返回到 blogger.html 页面去渲染。接下来再写一个 blogger.html 来渲染 blogger 信息:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博主信息</title>
</head>
<body>
<form action="" th:object="${blogger}" >
用户编号:<input name="id" th:value="${blogger.id}"/><br>
用户姓名:<input type="text" name="username" th:value="${blogger.getName()}" /><br>
登陆密码:<input type="text" name="password" th:value="*{pass}" />
</form>
</body>
</html>
可以看出,在 thymeleaf 模板中,使用 th:object=“ " 来获取对象信息,然后在表单里面可以有三种方式来获取对象属性。 1 、使用 t h : v a l u e = " ∗ 属性名 " 2 、使用 t h : v a l u e = " {}"来获取对象信息,然后在表单里面可以有三种方式来获取对象属性。 1、使用 th:value="*{属性名}" 2、使用 th:value=" "来获取对象信息,然后在表单里面可以有三种方式来获取对象属性。1、使用th:value="∗属性名"2、使用th:value="{对象.属性名}”,对象指的是上面使用 th:object 获取的对象
3、使用 th:value=“${对象.get 方法}”,对象指的是上面使用 th:object 获取的对象
可 以 看 出 , 在 Thymeleaf 中 可 以 像 写 java 一 样 写 代 码 , 很 方 便 。 在 浏 览 器 中 输 入localhost:8080/thymeleaf/getBlogger 来测试一下数据:
4.3 Thymeleaf 中处理 List
处理 List 和处理对象差不多,但是需要在 thymeleaf 中进行遍历。先在 Controller 中模拟一个 List。
@GetMapping("/getList")
public String getList(Model model) {
Blogger blogger1 = new Blogger(1L, "闫峻", "123456");
Blogger blogger2 = new Blogger(2L, "死胖子", "123456");
List<Blogger> list = new ArrayList<>();
list.add(blogger1);
list.add(blogger2);
model.addAttribute("list", list);
return "list";
}
接下来写一个 list.html 来获取该 list 信息,然后在 list.html 中遍历这个 list
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博主信息</title>
</head>
<body>
<form action="" th:each="blogger : ${list}" >
用户编号:<input name="id" th:value="${blogger.id}"/><br>
用户姓名:<input type="text" name="password" th:value="${blogger.name}"/><br>
登录密码:<input type="text" name="username" th:value="${blogger.getPass()}"/>
</form>
</body>
</html>
可以看出,其实和处理单个对象信息差不多,Thymeleaf 使用 th:each 进行遍历, 取 m o d e l 中传过来的参数,然后自定义 l i s t 中取出来的每个对象,这里定义为 b l o g g e r 。表单里面可以直接使用 {}取 model 中传过来的参数,然后自定义 list 中取出来的每个对象,这里定义为 blogger。表单里面可以直接使用 取model中传过来的参数,然后自定义list中取出来的每个对象,这里定义为blogger。表单里面可以直接使用{对象.属性名}来获取
list 中对象的属性值,也可以使用${对象.get 方法}来获取,这点和处理对象信息是一样的,但是不能使用*{属性名}来获取对象中的属性,thymeleaf 模板获取不到。
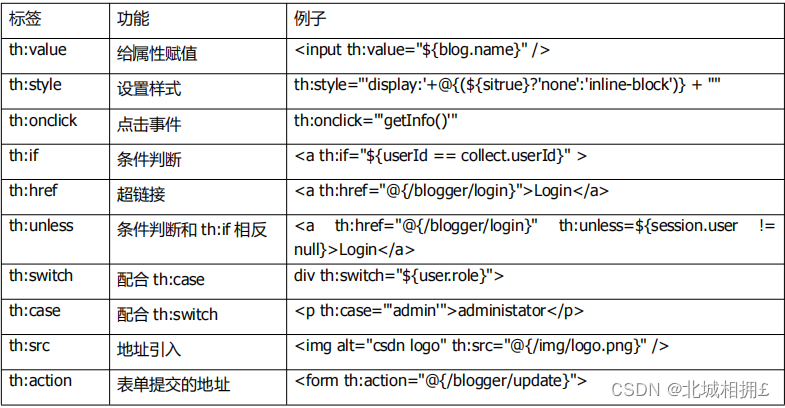
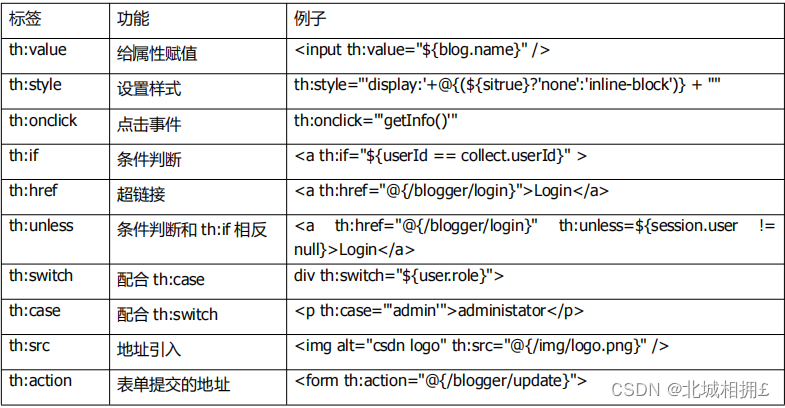
4.4 其他常用 thymeleaf 操作
thymeleaf 中的一些常用的标签操作
 Thymeleaf 还 有 很 多 其 他 用 法 , 这 里 就 不 总 结 了 , 具 体 的 可 以 参 考 Thymeleaf 的 官 方 文 档https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html。主要要学会如何在 Spring Boot 中去使用thymeleaf,遇到对应的标签或者方法,查阅官方文档即可。
Thymeleaf 还 有 很 多 其 他 用 法 , 这 里 就 不 总 结 了 , 具 体 的 可 以 参 考 Thymeleaf 的 官 方 文 档https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html。主要要学会如何在 Spring Boot 中去使用thymeleaf,遇到对应的标签或者方法,查阅官方文档即可。
总结
Thymeleaf 在 Spring Boot 中使用非常广泛,主要分析 thymeleaf 的优点,以及如何在 SpringBoot 中集成并使
用 thymeleaf 模板,包括依赖、配置,相关数据的获取、以及一些注意事项等。最后列举了一些 thymeleaf 中常用的标签,在实际项目中多使用,多查阅就能熟练掌握,thymeleaf 中的一些标签或者方法不用死记硬背,用到什么去查阅什么,关键是要会在 Spring Boot 中集成,用的多了就熟能生巧。
相关文章:

Spring Boot 集成 Thymeleaf 模板引擎
Spring Boot 集成 Thymeleaf 模板引擎 1. Thymeleaf 介绍 Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。 Thymeleaf 的主要目标是为开发工作流程带来优雅的自然模板,既可以在浏览器中正确显示的 HTML,也可以用作静态原型ÿ…...

如何快速找到合适的工作?
前面好几篇文章都在写面试的感悟,带大家了解了目前的一些市场行情,以及面试过程中招聘方与求职者看待面试的不同视角。 今天这篇文章写一些对大家求职面试可能更有用的几条建议: 第一,值与量的权衡 在早些年,大多数…...

Elasticsearch入门用例
快速开始 使用版本:V7.12 资料来自官方文档 本指南幫助初學者學習如何: 將數據添加到 Elasticsearch 搜索和排序數據 在搜索過程中從非結構化內容中提取字段 测试运行: http://localhost:9200 响应: {"name": &qu…...

python制作超炫流星雨表白,python好看的流星雨代码
大家好,本文将围绕python制作超炫流星雨表白展开说明,python好看的流星雨代码是一个很多人都想弄明白的事情,想搞清楚html流星雨代码可复制需要先了解以下几个事情。 本文讲述了Python代码示例:实现流星雨特效!具有很好…...

iOS数字转为图片
根据数字,转成对应的图片 - (void)viewDidLoad {[super viewDidLoad];[self testNum2String:10086]; }/// 根据数字,显示对应的图片 数字用特定的图片显示 - (void)testNum2String:(NSInteger)num {UIView *numContentView [[UIView alloc] initWithFr…...

mac cli文件管理器
背景 最近研究了一下在控制台查看文件的插件ranger, 官方的解释是:一个cli下的文件管理器。觉得效果也很酷炫,所以在此展示一下。 安装 brew install ranger配置生成 建议第一次使用的时候使用 ranger --copy-configall将会在~/.config/ranger目录输…...

不同语言操作符的优先级
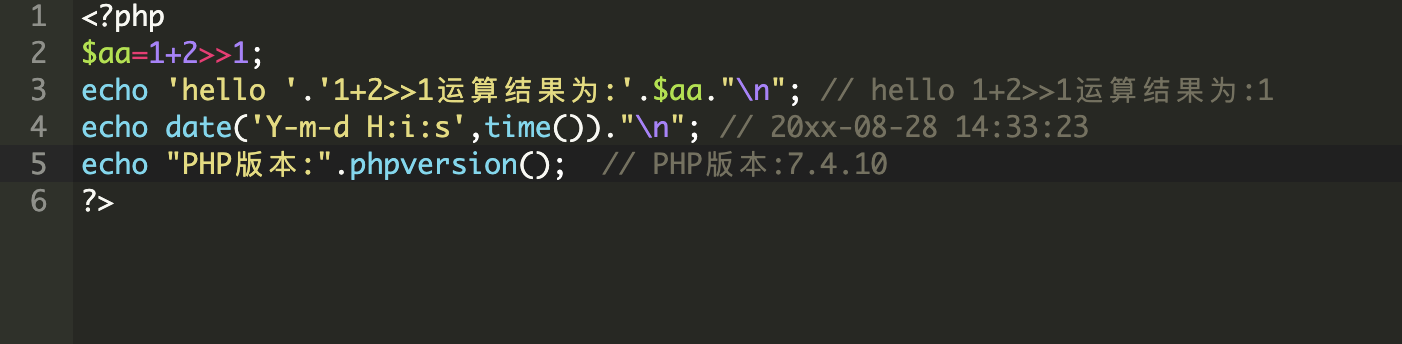
看到标题,可能会心生疑惑: 这么基础且重要的操作,不同语言不应该是一致的吗? 并不一定,比如对于右移运算和加法运算,Go就与其他多数语言表现得不一致: Go: package mainimport "fmt"func main() …...

YOLOv5源码解读1.7-网络架构common.py
往期回顾:YOLOv5源码解读1.0-目录_汉卿HanQ的博客-CSDN博客 学习了yolo.py网络模型后,今天学习common.py,common.py存放这YOLOv5网络搭建的通用模块,如果修改某一块,就要修改这个文件中对应的模块 目录 1.导入python包 2.加载自…...

关于前端框架vue2升级为vue3的相关说明
一些框架需要升级 当前(202306) Vue 的最新稳定版本是 v3.3.4。Vue 框架升级为最新的3.0版本,涉及的相关依赖变更有: 前提条件:已安装 16.0 或更高版本的Node.js(摘) 必须的变更:核…...

gdb调试时查看汇编代码
在gdb中查看汇编代码,可以使用display命令或x命令。 以下是一个示例程序,我们以它为例来演示如何在gdb中查看汇编代码。 #include <stdio.h> int main() { int a 10; int b 20; int c a b; printf("c %d\n", c); return 0;…...

小研究 - JVM GC 对 IMS HSS 延迟分析(二)
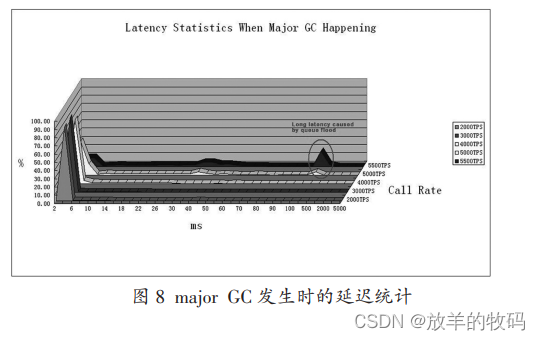
用户归属服务器(IMS HSS)是下一代通信网(NGN)核心网络 IP 多媒体子系统(IMS)中的主要用户数据库。IMS HSS 中存储用户的配置文件,可执行用户的身份验证和授权,并提供对呼叫控制服务器…...

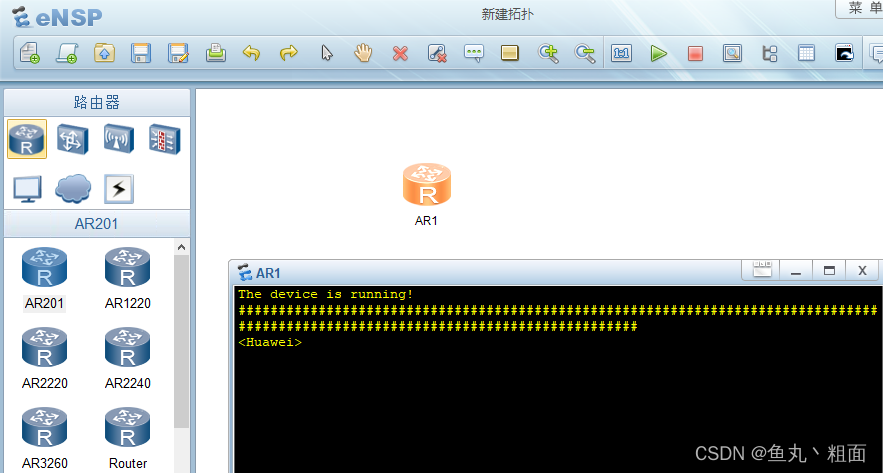
eNSP 路由器启动时一直显示 # 号的解决办法
文章目录 1 问题截图2 解决办法2.1 办法一:排除防火墙原因导致 3 验证是否成功 1 问题截图 路由器命令行一直显示 # 号,如下图 2 解决办法 2.1 办法一:排除防火墙原因导致 排查是否因为系统防火墙原因导致。放行与 eNSP 和 virtualbox 相…...

Kotlin~Facade
概念 又称门面模式,为复杂系统提供简单交互接口。 角色介绍 Facade:外观类,供客户端调用,将请求委派给响应的子系统。SubSystem:子系统,独立的子设备或子类 UML 代码实现 class Light(val name: Strin…...

服务配置文件/var/lib/systemd与/etc/systemd/
这两个目录都是用于存储 systemd 服务的配置文件。但它们的作用和用途略有不同。 /etc/systemd/system/: 这个目录存放的是系统管理员自己创建或修改的 systemd 服务配置文件。在这里的配置文件优先级更高,会覆盖默认的 systemd 配置文件。通常,我们可以…...

华为、阿里巴巴、字节跳动 100+ Python 面试问题总结(一)
系列文章目录 个人简介:机电专业在读研究生,CSDN内容合伙人,博主个人首页 Python面试专栏:《Python面试》此专栏面向准备面试的2024届毕业生。欢迎阅读,一起进步!🌟🌟🌟 …...

【牛客网】二叉搜索树与双向链表
二叉搜索树与双向链表 题目描述算法分析编程代码 链接: 二叉搜索树与双向链表 题目描述 算法分析 编程代码 /* struct TreeNode {int val;struct TreeNode *left;struct TreeNode *right;TreeNode(int x) :val(x), left(NULL), right(NULL) {} };*/ class Solution { public:…...

Oracle免费在线编程:Oracle APEX
前提: 注意:你要有个梯子才能更稳定的访问。 不需要安装Oracle,但是需要注册。(还算方便的) 注册&登录过程 进入Oracle APEX官网,我们选择免费的APEX工作区即可,点击“免费注册”。在注册…...

C#+WPF上位机开发(模块化+反应式)
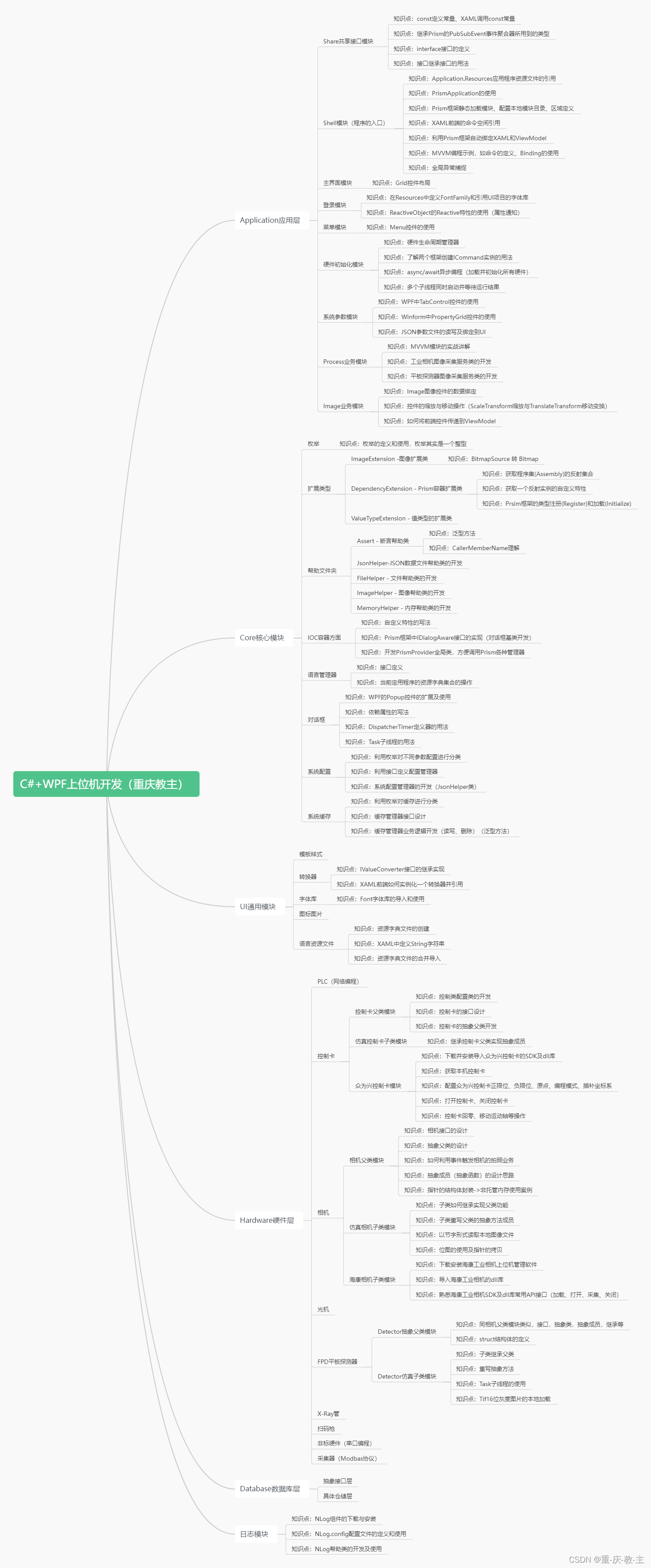
在上位机开发领域中,C#与C两种语言是应用最多的两种开发语言,在C语言中,与之搭配的前端框架通常以QT最为常用,而C#语言中,与之搭配的前端框架是Winform和WPF两种框架。今天我们主要讨论一下C#和WPF这一对组合在上位机开…...

【LeetCode 算法】Card Flipping Game 翻转卡片游戏-阅读题
文章目录 Card Flipping Game 翻转卡片游戏问题描述:EN 分析代码 Tag Card Flipping Game 翻转卡片游戏 问题描述: 在桌子上有 N 张卡片,每张卡片的正面和背面都写着一个正数(正面与背面上的数有可能不一样)。 我们…...

【leetcode】138.复制带随机指针的链表
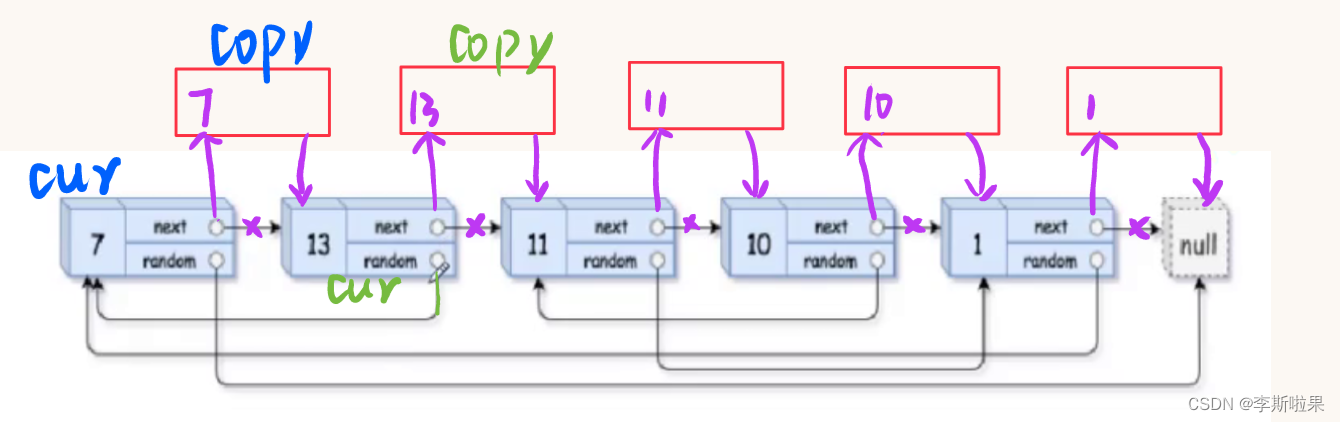
方法一:暴力求解 1️⃣遍历原链表,复制节点尾插 2️⃣更新random,原链表中的random对应第几个节点则复制链表中的random就对应第几个 📖Note 不能通过节点中的val判断random的指向,因为链表中可能存在两个val相等的节点…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
