JavaWeb(8)——前端综合案例2(节流和防抖)
目录
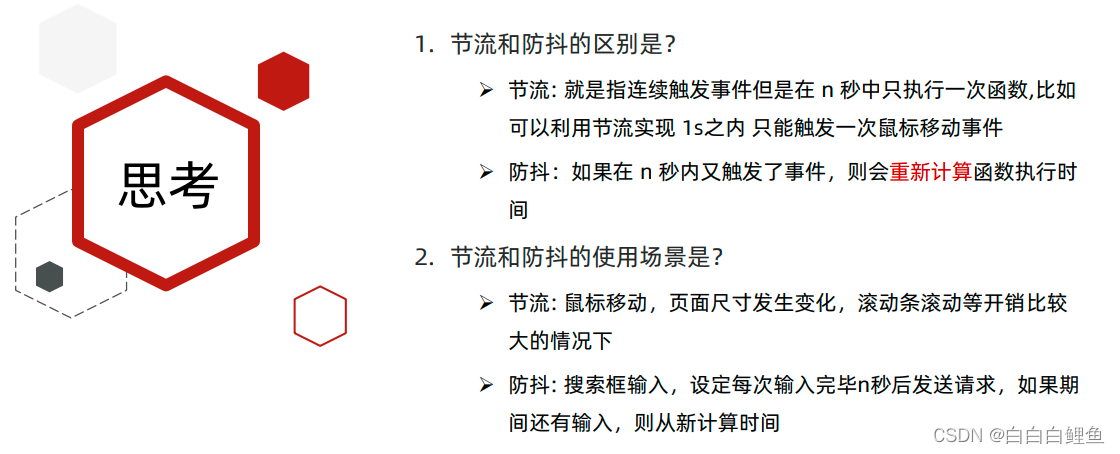
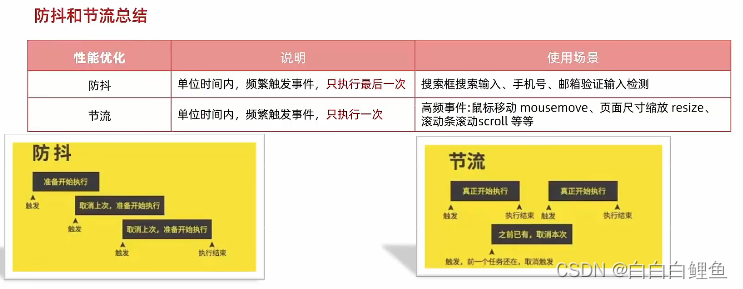
一、节流和防抖概念 🚀
二、实例演示 💘
三、需要注意的 📡
一、节流和防抖概念 🚀



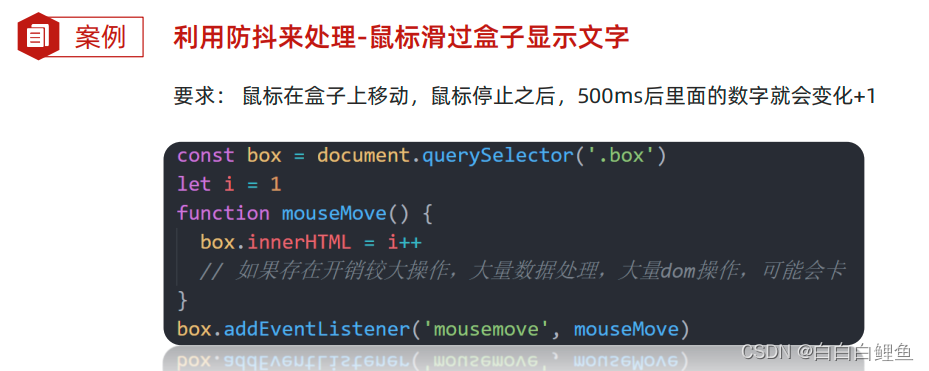
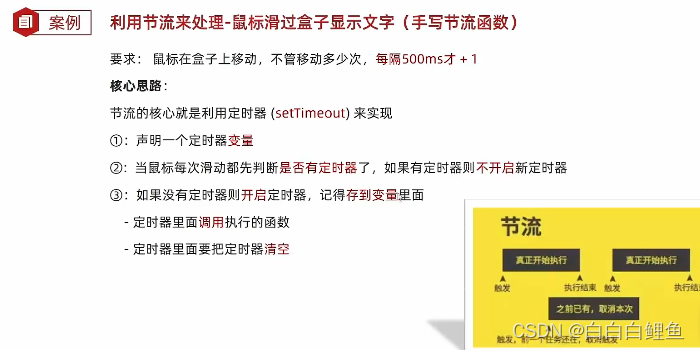
二、实例演示 💘
Lodash 简介 | Lodash中文文档 | Lodash中文网 (lodashjs.com)


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 500px;height: 500px;background-color: #ccc;color: #fff;text-align: center;font-size: 100px;}</style>
</head><body><div class="box"></div><script src="./lodash.min.js"></script><script>const box = document.querySelector('.box')// 起始时间let i = 0 // 让这个变量++// 鼠标移动函数function mouseMove() {box.innerHTML = ++i// 如果里面存在大量操作 dom 的情况,可能会卡顿}// box.addEventListener('mousemove', mouseMove)// lodash 节流写法//box.addEventListener('mousemove', _.throttle(mouseMove, 500))//500毫秒// lodash 防抖的写法box.addEventListener('mousemove', _.debounce(mouseMove, 3000))//3秒</script>
</body></html> 

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 500px;height: 500px;background-color: #ccc;color: #fff;text-align: center;font-size: 100px;}</style>
</head><body><div class="box"></div><script>const box = document.querySelector('.box')let i = 0 // 让这个变量++// 鼠标移动函数function mouseMove() {box.innerHTML = ++i //如果是 i++ 则要让变量初始值声明为 1// 如果里面存在大量操作 dom 的情况,可能会卡顿}// 防抖函数function debounce(fn, t) {let timeIdreturn function () {// 如果有定时器就清除if (timeId) clearTimeout(timeId)// 开启定时器 200timeId = setTimeout(function () {fn()}, t)}}// box.addEventListener('mousemove', mouseMove)box.addEventListener('mousemove', debounce(mouseMove, 200))</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta name="referrer" content="never" /><title>综合案例</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.container {width: 1200px;margin: 0 auto;}.video video {width: 100%;padding: 20px 0;}.elevator {position: fixed;top: 280px;right: 20px;z-index: 999;background: #fff;border: 1px solid #e4e4e4;width: 60px;}.elevator a {display: block;padding: 10px;text-decoration: none;text-align: center;color: #999;}.elevator a.active {color: #1286ff;}.outline {padding-bottom: 300px;}</style>
</head><body><div class="container"><div class="header"><a href="http://pip.itcast.cn"><img src="https://pip.itcast.cn/img/logo_v3.29b9ba72.png" alt="" /></a></div><div class="video"><video src="https://v.itheima.net/LapADhV6.mp4" controls></video></div><div class="elevator"><a href="javascript:;" data-ref="video">视频介绍</a><a href="javascript:;" data-ref="intro">课程简介</a><a href="javascript:;" data-ref="outline">评论列表</a></div></div>
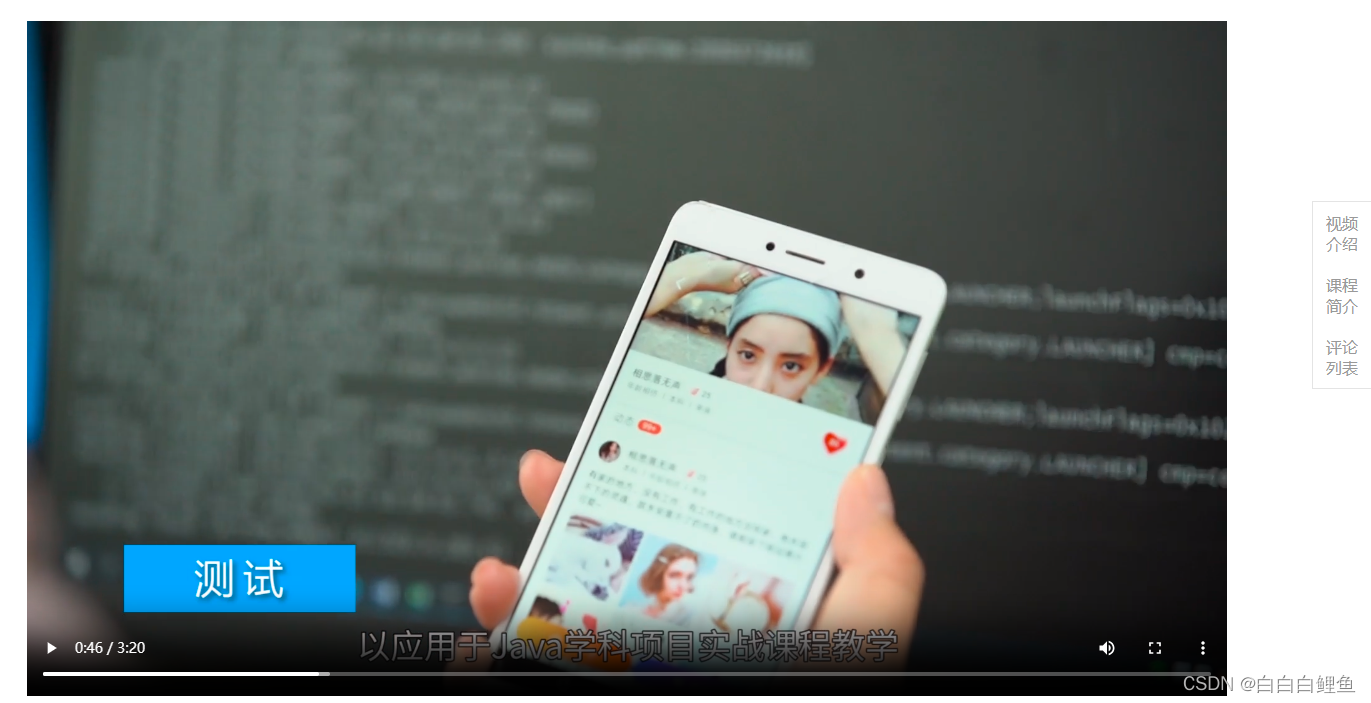
<!-- <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>--><script src="./lodash.min.js" ></script><script>// 1. 获取元素 要对视频进行操作const video = document.querySelector('video')video.ontimeupdate = _.throttle(() => {// console.log(video.currentTime) 获得当前的视频时间// 把当前的时间存储到本地存储localStorage.setItem('currentTime', video.currentTime)}, 1000)// 打开页面触发事件,就从本地存储里面取出记录的时间, 赋值给 video.currentTimevideo.onloadeddata = () => {console.log(111)video.currentTime = localStorage.getItem('currentTime') || 0}</script>
</body></html>实现页面刷新之后还能跳转到之前看到的地方。

三、需要注意的 📡
在第三个例子中,关于引入 lodash 库有两种方式,
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script><script src="./lodash.min.js" ></script>但是却不能这样引入:
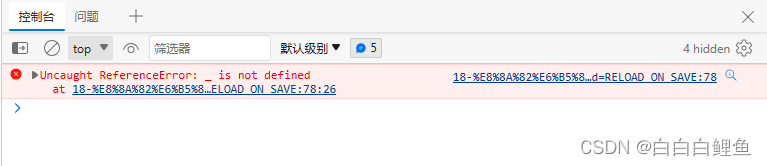
<script src="./lodash.min.js" type="module"></script>否则会出现找不到 _ 的提示报错

主要原因是:

使用 type="module" 的方式引入 Lodash 库要求库本身支持 ES6 模块导入语法。但是,请注意,Lodash 在 4.17.3 版本以后已经移除了对 ES6 模块的支持(参考官方文档)。因此,如果您使用的是最新版本的 Lodash,应该选择传统的 <script src="./lodash.min.js"></script> 方式引入。
总结起来,如果您不使用任何构建工具、打包工具或者模块加载器,可以直接使用 <script src="./lodash.min.js"></script> 的方式引入 Lodash 库。而如果您在使用现代的项目构建工具(如Webpack、Rollup等),并进行模块化开发,则可以使用 import 语句导入 Lodash 模块。
相关文章:

JavaWeb(8)——前端综合案例2(节流和防抖)
目录 一、节流和防抖概念 🚀 二、实例演示 💘 三、需要注意的 📡 一、节流和防抖概念 🚀 二、实例演示 💘 Lodash 简介 | Lodash中文文档 | Lodash中文网 (lodashjs.com) <!DOCTYPE html> <html lang&q…...

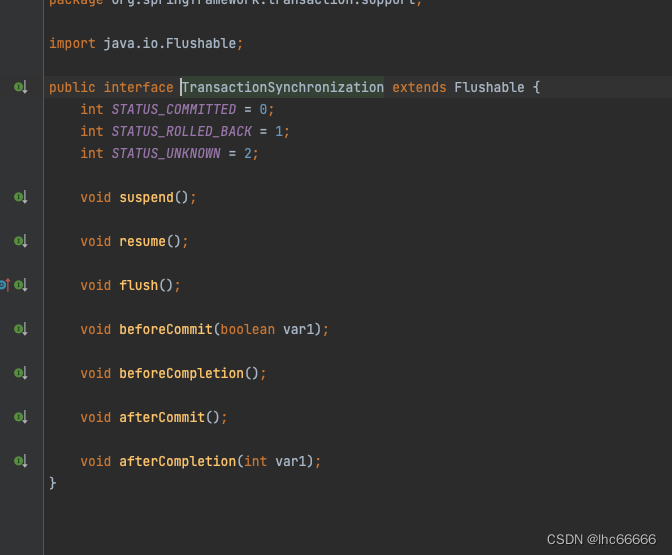
Spring优雅的在事务提交/回滚前后插入业务逻辑
业务背景 业务那边想要统计下我们这边每天注册商户成功和失败的数量,你看看怎么给他弄下这个功能 功能实现 TransactionSynchronizationManager.registerSynchronization,发现这是spring事务提供的注册回调接口的方法。 在事务注解方法中,…...

day48-ajax+SSM分页
AjaxSSM分页 非分页版controller及html: 分页模糊查询controller: Postman测试(无网页): 分页网页: 分页网页中添加模糊查询: 分页网页中实现添加功能: (1&am…...

如何在本地环境使用 CodeQL 扫描出代码中的安全漏洞?
CodeQL 是什么? CodeQL 是用于自动执行安全检查的分析引擎。在 CodeQL 中,代码被视为数据。 安全漏洞、bug 和其他错误被建模为可针对从代码中提取的数据库执行的查询。可以运行由 Github 研究人员和社区参与者编写的标准 CodeQL 查询,也可以…...

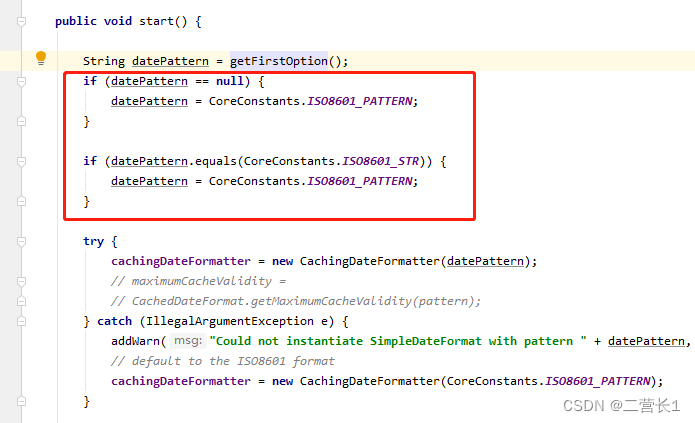
关于领导要求logback日志时间格式要求为“年-月-日 时:分:秒,毫秒”
今天接到领导邮件要求整改系统输出日志规范,有一条要求调整输出日志时间格式为标题所述格式,例:2022-02-21 14:13:32,489 项目目前logback.xml里的配置是这样: <pattern>%d{yyyyMMdd hh:mm:ss} [%p][%c][%M][%L]-> %m%…...

软件测试--一些生命周期
目录 1.需求生命周期 2.开发生命周期 3.测试生命周期 4.缺陷声生命周期 1.需求生命周期 需求生命周期是指在软件测试过程中,需求从提出到最终完成的整个过程。它涵盖了需求的识别、分析、定义、验证和管理等阶段。 需求识别:在此阶段,项目…...

Mr. Cappuccino的第57杯咖啡——简单手写Mybatis大致原理
简单手写Mybatis大致原理 大致原理项目结构项目代码代码测试 大致原理 底层基于JDK动态代理技术实现 项目结构 项目代码 pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns…...

机房环境、动力、网络、安防,帮您提高运维效率,确保机房安全
机房作为单位的核心部门,由计算机、服务器、网络设备、存储设备等关键设备组成,智能化计算机机房这个概念在各个领域中,已经占据了很重要的地位,伴随着国家大力倡导的,东数西算,数字经济、云计算、5G大数据…...

大数据课程E1——Flume的概述
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Ganglia的概念; ⚪ 了解Ganglia的拓扑结构和执行流程; ⚪ 掌握Ganglia的安装操作; 一、简介 1. 概述 1. Flume原本是由Cloudera公司开发的后来贡献给了Apache的一套分布式的、可…...

01.Redis实现发送验证码
学习目标: 提示:学习如何利用Redis来实现发送验证码功能 学习产出: 1. 准备pom环境 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId><…...

Vue中对组件的调用
在Vue中,你可以在一个页面中调用其他组件,以实现组件的复用和组合效果。以下是在Vue中实现调用页面组件的几种常见方法之一: 1.使用Vue的组件标签: 你可以在Vue的模板中使用已注册的组件标签,以调用和渲染其他组件。首…...

SpringCloud Gateway获取请求响应body大小
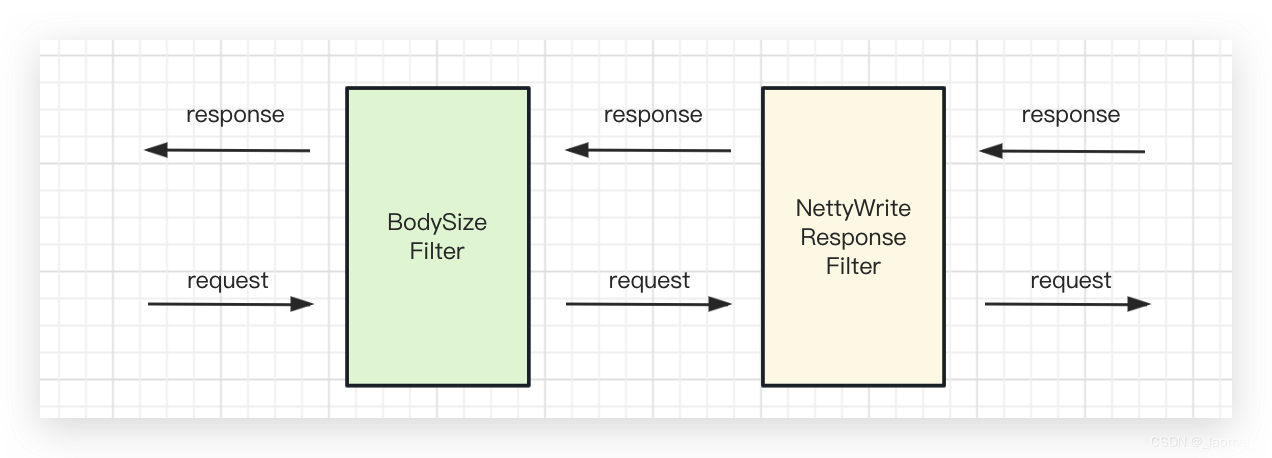
前提 本文获取请求、响应body大小方法的前提 : 网关只做转发逻辑,不修改请求、相应的body内容。 SpringCloud Gateway内部的机制类似下图,HttpServer(也就是NettyServer)接收外部的请求,在Gateway内部请求将会通过Htt…...

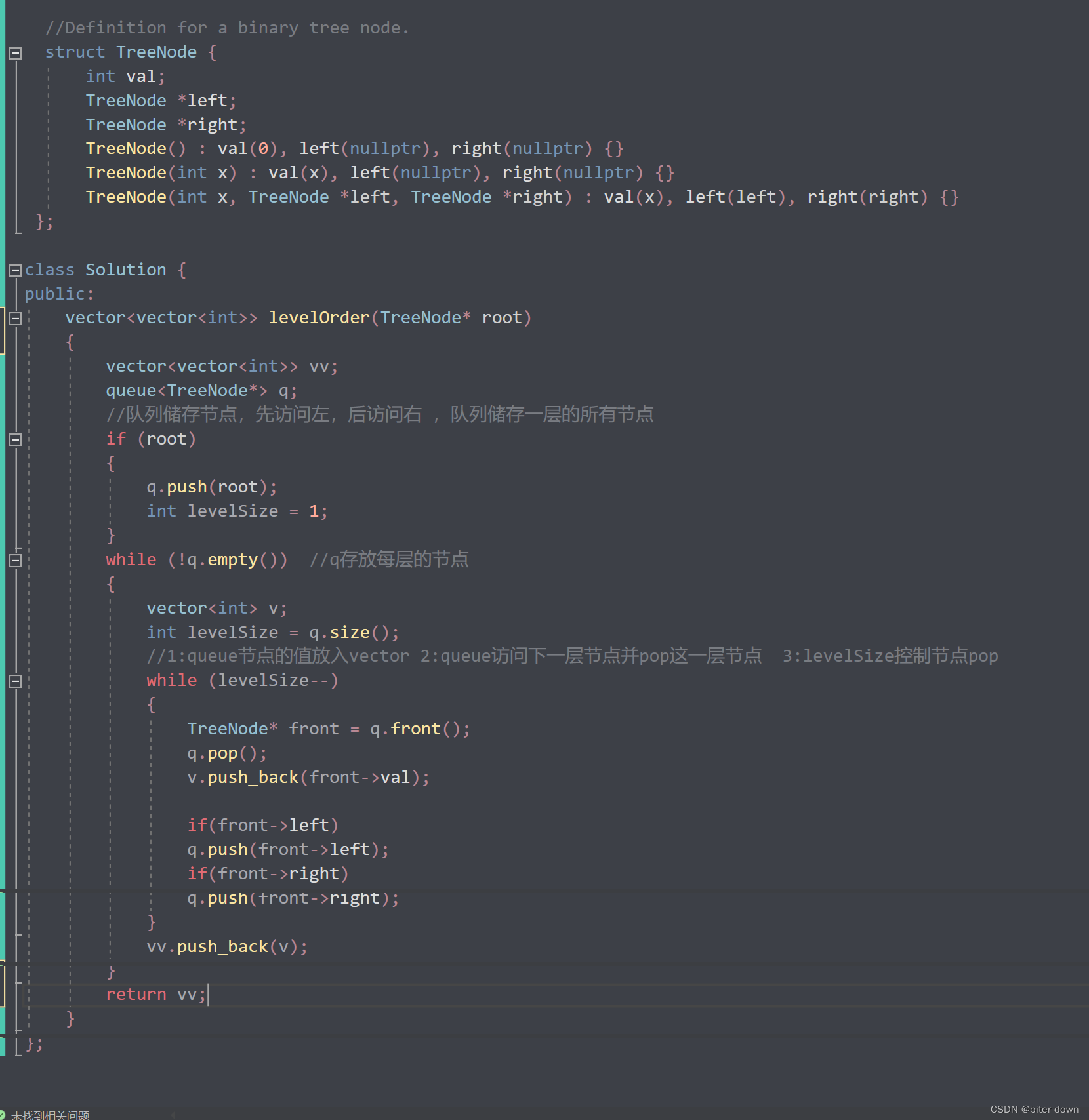
二叉树的层序遍历
给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点) 。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:[[3],[9,20],[15,7]]示例 2: 输入…...

Spring Boot 集成 Thymeleaf 模板引擎
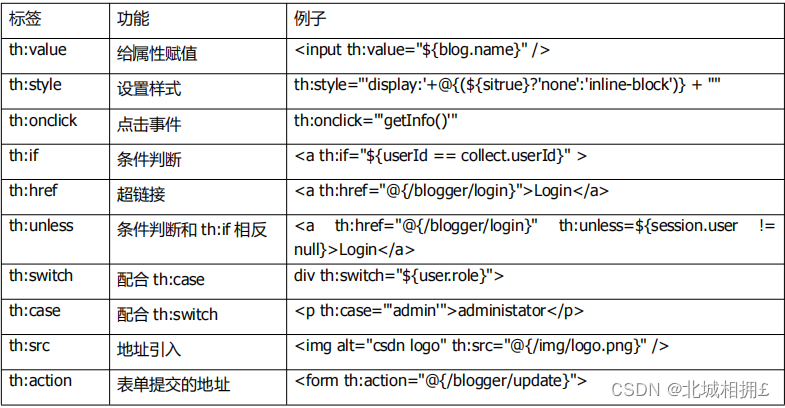
Spring Boot 集成 Thymeleaf 模板引擎 1. Thymeleaf 介绍 Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。 Thymeleaf 的主要目标是为开发工作流程带来优雅的自然模板,既可以在浏览器中正确显示的 HTML,也可以用作静态原型ÿ…...

如何快速找到合适的工作?
前面好几篇文章都在写面试的感悟,带大家了解了目前的一些市场行情,以及面试过程中招聘方与求职者看待面试的不同视角。 今天这篇文章写一些对大家求职面试可能更有用的几条建议: 第一,值与量的权衡 在早些年,大多数…...

Elasticsearch入门用例
快速开始 使用版本:V7.12 资料来自官方文档 本指南幫助初學者學習如何: 將數據添加到 Elasticsearch 搜索和排序數據 在搜索過程中從非結構化內容中提取字段 测试运行: http://localhost:9200 响应: {"name": &qu…...

python制作超炫流星雨表白,python好看的流星雨代码
大家好,本文将围绕python制作超炫流星雨表白展开说明,python好看的流星雨代码是一个很多人都想弄明白的事情,想搞清楚html流星雨代码可复制需要先了解以下几个事情。 本文讲述了Python代码示例:实现流星雨特效!具有很好…...

iOS数字转为图片
根据数字,转成对应的图片 - (void)viewDidLoad {[super viewDidLoad];[self testNum2String:10086]; }/// 根据数字,显示对应的图片 数字用特定的图片显示 - (void)testNum2String:(NSInteger)num {UIView *numContentView [[UIView alloc] initWithFr…...

mac cli文件管理器
背景 最近研究了一下在控制台查看文件的插件ranger, 官方的解释是:一个cli下的文件管理器。觉得效果也很酷炫,所以在此展示一下。 安装 brew install ranger配置生成 建议第一次使用的时候使用 ranger --copy-configall将会在~/.config/ranger目录输…...

不同语言操作符的优先级
看到标题,可能会心生疑惑: 这么基础且重要的操作,不同语言不应该是一致的吗? 并不一定,比如对于右移运算和加法运算,Go就与其他多数语言表现得不一致: Go: package mainimport "fmt"func main() …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...