Vue3 让localstorage变响应式
Hook使用方式:
import {useLocalStore} from "../js/hooks"const aa=useLocalStore("aa",1)
需求一:
通过window.localStorage.setItem可以更改本地存储是,还可以更新aa的值
window.localStorage.setItem("aa",100)
需求二:
通过aa.value++;既可以更改js的数据修改试图,还有更新本地存储
需求三:
支持数组,对象,和普通类型数据
实现思路
对于需求一,原生的window.localStorage.setItem肯定无法实现数据响应式所以需要从写改函数
对于需求二,需用用到watch来监听数据的变化
对于上面2个需求的代码实现都封装在useLocalStore函数内部,在内部定义一个响应式的ref数据,然后返回改声明的数据,如下:
import { ref } from 'vue';export const useLocalStore=(key,defaultValue)=>{
const refVal=ref(null);
//省略部分代码….
return ref Val;
}重写元素localStorage的代码如下:
const nativeLocalStorage = window.localStorage;
window.nativeLocalStorage = nativeLocalStorage; // 保留原生的使用
/*** 没有keyStr时候所有都清空* @param {*} keyStr */class MyLocalStorage {setItem(key, value) {console.log("set key", key, "value", value)nativeLocalStorage.getItem(key, value);if (storeItemSubscribers[key]) {storeItemSubscribers[key].forEach((dep) => {dep.value = value;});}}getItem(key) {//getItem不需要做响应式nativeLocalStorage.getItem(key);}removeItem(key) {if (storeItemSubscribers[key]) {storeItemSubscribers[key].forEach((dep) => {dep.value = null;});}nativeLocalStorage.removeItem(key);}clear() {nativeLocalStorage.clear();for(let key in storeItemSubscribers){if (storeItemSubscribers[key]) {storeItemSubscribers[key].forEach((dep) => {dep.value = null;});}}}
}const myLocalStorage = new MyLocalStorage();
// 将新创建的实例赋值给localStorage
Object.defineProperty(window, 'localStorage', {value: myLocalStorage,writable: true,
});此外,还需要对默认参数进行判断,区分对象类型和普通类型
在组件销毁前也需要移除依赖收集
整体js
import { onBeforeUnmount, ref, watch } from 'vue';const nativeLocalStorage = window.localStorage;window.nativeLocalStorage = nativeLocalStorage; // 保留原生的使用class MyLocalStorage {setItem(key, value, noUpdate) {console.log("set key", key, "value", value)nativeLocalStorage.getItem(key, value);if (storeItemSubscribers[key]) {storeItemSubscribers[key].forEach((dep) => {dep.value = value;});}}getItem(key) {//getItem不需要做响应式nativeLocalStorage.getItem(key);}removeItem(key) {if (storeItemSubscribers[key]) {storeItemSubscribers[key].forEach((dep) => {dep.value = null;});}nativeLocalStorage.removeItem(key);}clear() {nativeLocalStorage.clear();for(let key in storeItemSubscribers){if (storeItemSubscribers[key]) {storeItemSubscribers[key].forEach((dep) => {dep.value = null;});}}}}const myLocalStorage = new MyLocalStorage();// 将新创建的实例赋值给localStorageObject.defineProperty(window, 'localStorage', {value: myLocalStorage,writable: true,});// LocalStorage项目键与依赖它的Vue实例列表之间的映射const storeItemSubscribers = {};export const useLocalStore = (key, defaultValue) => {const refVal = ref(null);let StringDefaultValue = null;if (typeof defaultValue == "object") {try {StringDefaultValue = JSON.stringify(defaultValue);} catch (e) { }}if (defaultValue != undefined && defaultValue != null) {if (StringDefaultValue) {window.localStorage.setItem(key, StringDefaultValue)}else {window.localStorage.setItem(key, defaultValue)}refVal.value = defaultValue;}const stopWatch = watch(() => refVal.value, () => {let toString = refVal.value;if (typeof defaultValue == "object") {try {toString = JSON.stringify(refVal.value);} catch (e) { }}console.log("触发变化")window.localStorage.setItem(key, toString,true)}, {deep: true,immediate: true})onBeforeUnmount(() => {for (let i = 0; i < storeItemSubscribers[key].length; i++) {if (storeItemSubscribers[key] == refVal) {storeItemSubscribers.splice(i, 1);stopWatch();console.log("组件销毁", i, "storeItemSubscribers.length", storeItemSubscribers.length)break;}}})// 收集依赖的Vue实例if (!storeItemSubscribers[key]) storeItemSubscribers[key] = [];storeItemSubscribers[key].push(refVal)return refVal;}相关文章:

Vue3 让localstorage变响应式
Hook使用方式: import {useLocalStore} from "../js/hooks"const aauseLocalStore("aa",1) 需求一: 通过window.localStorage.setItem可以更改本地存储是,还可以更新aa的值 window.localStorage.setItem("aa&quo…...

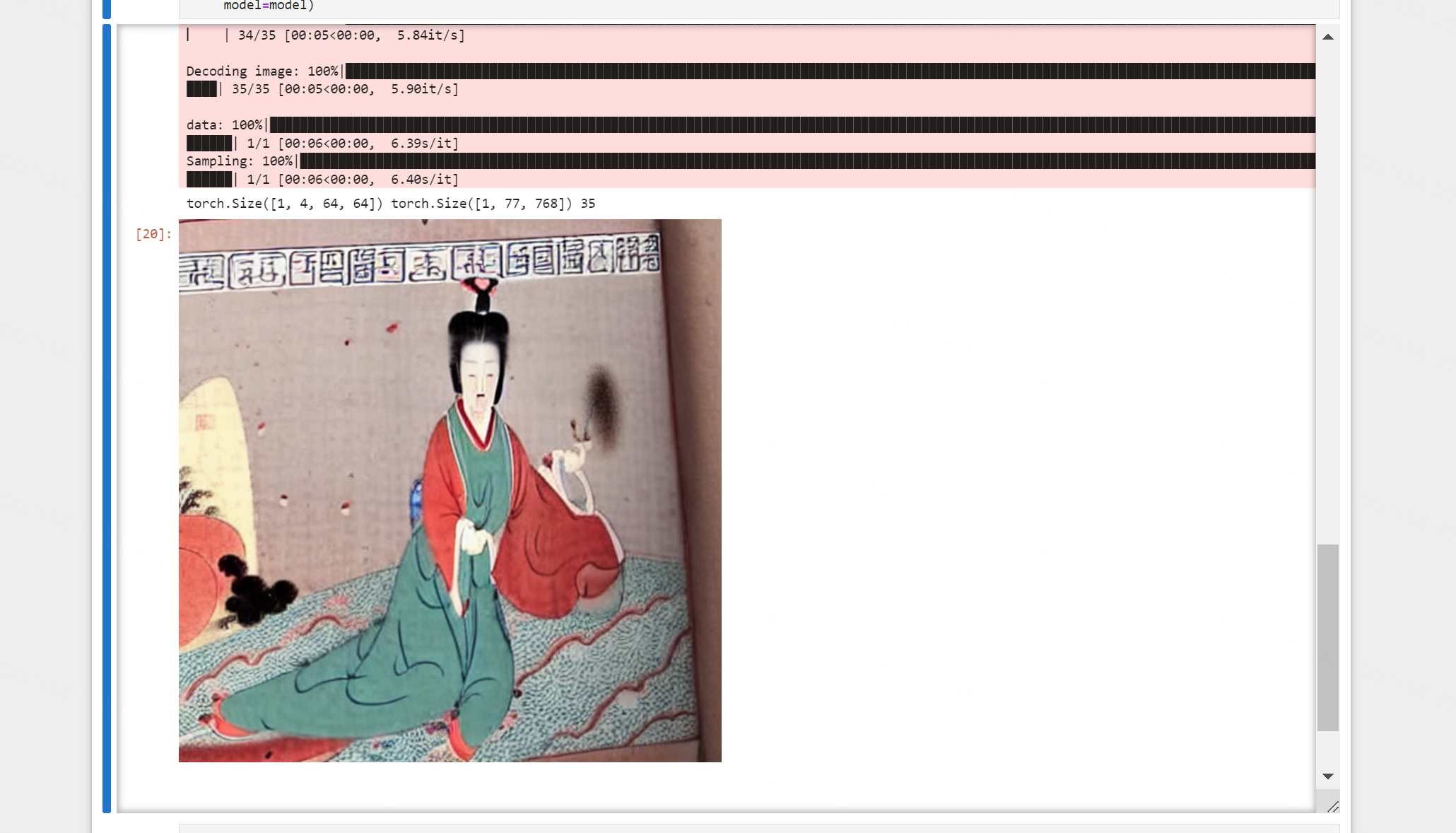
【深度学习】InST,Inversion-Based Style Transfer with Diffusion Models,论文,风格迁移,实战
代码:https://github.com/zyxElsa/InST 论文:https://arxiv.org/abs/2211.13203 文章目录 AbstractIntroductionRelated WorkImage style transferText-to-image synthesisInversion of diffusion models MethodOverview ExperimentsComparison with Sty…...

【CSS】3D卡片效果
效果 index.html <!DOCTYPE html> <html><head><title> Document </title><link type"text/css" rel"styleSheet" href"index.css" /></head><body><div class"card"><img…...

OrderApplication
目录 1 OrderApplication 2 /// 查询订单 2.1.1 //补充商品单位 2.1.2 //补充门店名称 2.1.3 //补充门店名称 2.1.4 //订单售后 2.1.5 //订单项售后 OrderApplication...

如何在保健品行业运用IPD?
保健品是指能调节机体功能,不以治疗为目的,并且对人体不产生任何急性、亚急性或者慢性危害的产品。保健品是食品的一个种类,具有一般食品的共性,其含有一定量的功效成分,能调节人体的机能,具有特定的功效&a…...

Flink系列之:动态发现新增分区
Flink系列之:动态发现新增分区 一、动态发现新增分区二、Flink SQL动态发现新增分区三、Flink API动态发现新增分区 为了在不重新启动 Flink 作业的情况下处理主题扩展或主题创建等场景,可以将 Kafka 源配置为在提供的主题分区订阅模式下定期发现新分区。…...

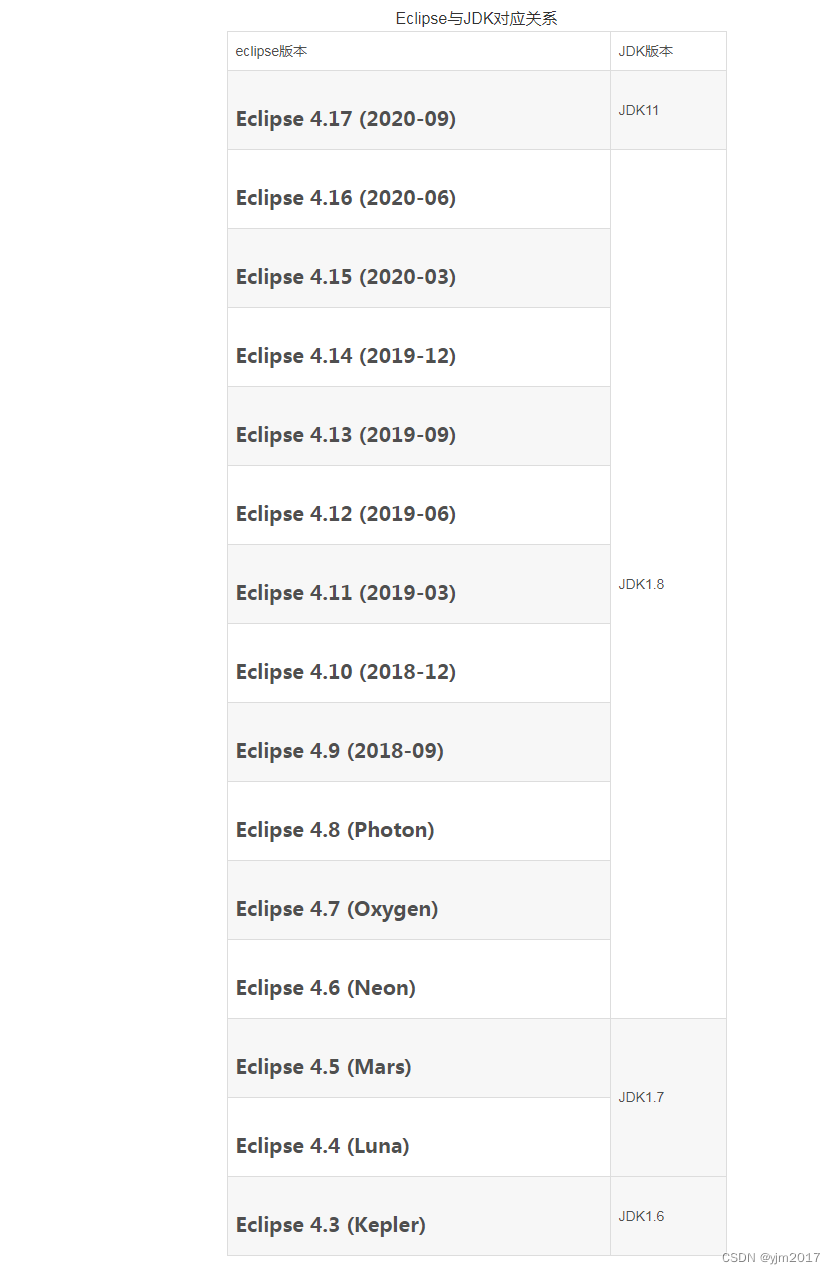
eclipse版本与jdk版本对应关系
官网:Eclipse/Installation - Eclipsepedia eclipse历史版本(2007-):Older Versions Of Eclipse - Eclipsepedia Eclipse Packaging Project (EPP) Releases | Eclipse Packages...

File类的学习
java.io.File类 文件和目录路径的抽象表达形式是一个与操作系统无关的类,任何一个操作系统都可以使用这个类中的方法 File.pathSeparator 文件路径分隔符,windows是分号,linux是: File.separator 文件名分隔符,window…...

Linux 操作系统 Red Hat Enterprise Linux 安装教程
文章目录 笔者的操作环境: 制作环境: Win32 Disk Imager 1.0.0 Windows 10 教育版 ISO: Red Hat Enterprise Linux 9.2 x86_64 Red Hat Enterprise Linux(RHEL)是一种 Linux 操作系统。安装此操作系统的难题在于&a…...

关于拓扑排序
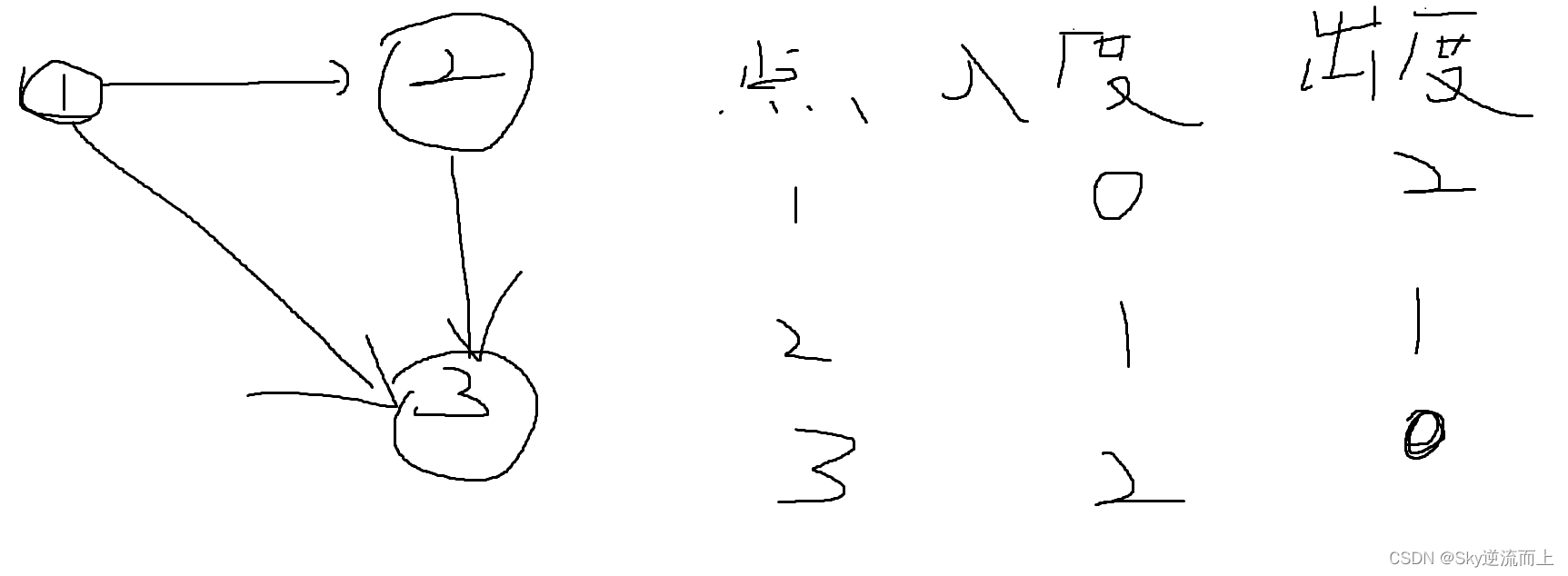
又重新学了一下拓扑排序,这次发现就十分简单了,拓扑排序的步骤 1.他必须是一个有向无环图,起点我们就是入度为0的点 2.我们首先要输出的就是入度为0的点,然后依次删除这些点连向的点,使这些点的入度-1,如果…...

【C++】开源:Boost库常用组件配置使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Boost库常用组件配置使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,…...

用python通过http实现文件传输,分为发送端和接收端
要使用Python通过HTTP实现文件传输,可以使用Python的 requests 库来发送和接收HTTP请求。以下是一个示例代码,其中包括发送端和接收端的实现。 发送端: import requestsdef send_file(file_path, url):with open(file_path, rb) as file:re…...

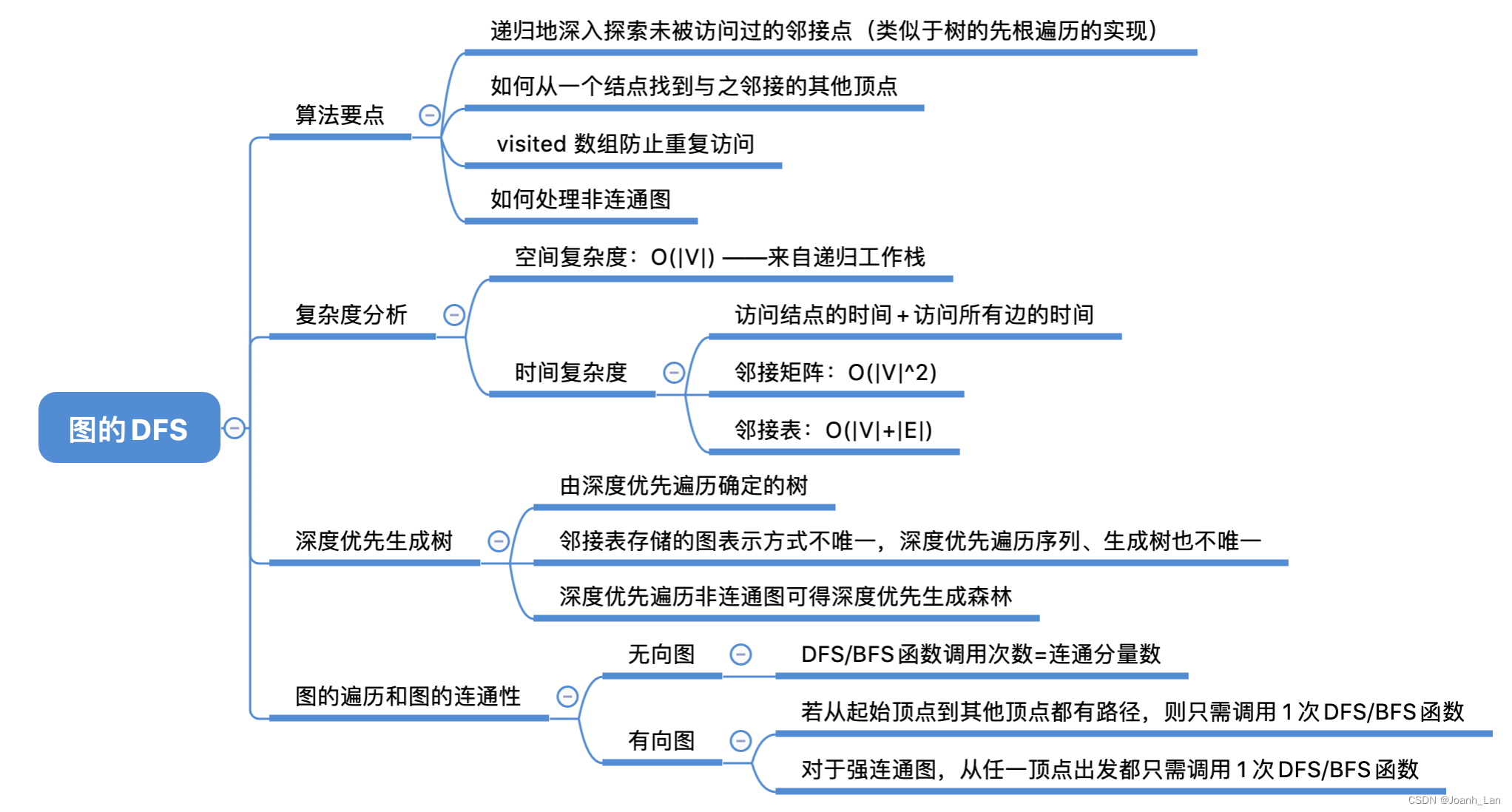
数据结构--图的遍历 DFS
数据结构–图的遍历 DFS 树的深度优先遍历 //树的先根遍历 void PreOrder(TreeNode *R) {if(R ! NULL){visit(R); //访问根节点while(R还有下一个子树T)PreOrder(T);//先根遍历下一棵子树} }图的深度优先遍历 bool visited [MAX_VERTEX_NUM]; //访问标记数组 void DFS(Grap…...

SpringBoot集成MyBatisPlus+MySQL(超详细)
前言 查看此文章前强烈建议先看这篇文章:Java江湖路 | 专栏目录 该文章纪录的是SpringBoot快速集成MyBatis Plus,每一步都有记录,争取每一位看该文章的小伙伴都能操作成功。达到自己想要的效果~ 文章目录 前言1、什么是MyBatisPlus2、Spring…...

一边是计算机就业哀鸿遍野,一边是高考生疯狂涌向计算机专业
在张雪峰推荐的几大专业里,计算机专业是其中之一。近几年,计算机专业报考热度不减,但就业前景却令人堪忧,互联网裁员接二连三,许多码农找不到工作。 一位网友感叹:一边是计算机就业哀鸿遍野,一…...

解决外部主机无法访问Docker容器的方法
使用Docker启动了一个tomcat容器,并做了端口映射,但是外部主机仍然无法访问。 编辑centos上的配置文件 vi /etc/sysctl.conf net.ipv4.ip_forward1 systemctl restart network保存以后即可生效,这个配置是开启linux的ip数据包转发功能&#…...

IDEA中修改类头的文档注释信息
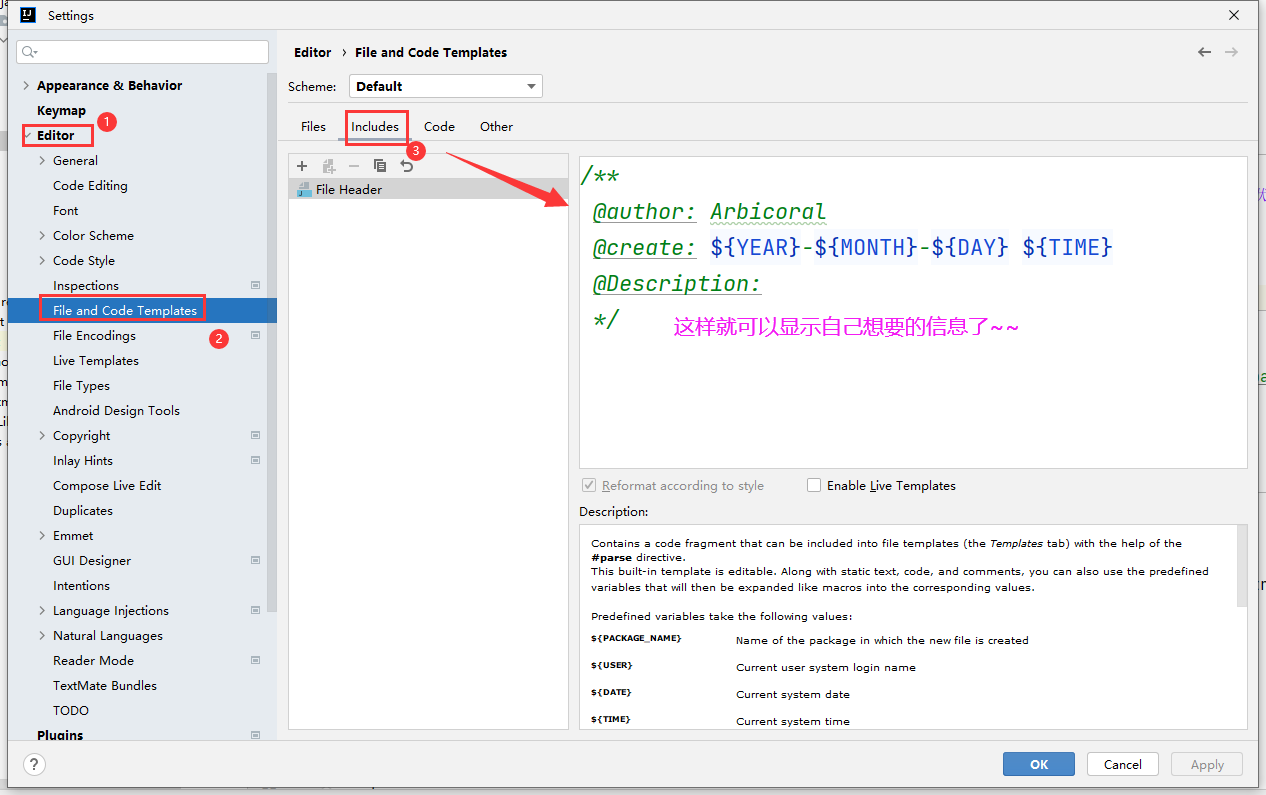
IDEA中修改类头的文档注释信息 选择File--Settings--Editor--File and Code Templates--Includes,可以把文档注释写成这种的 /**author: Arbicoralcreate: ${YEAR}-${MONTH}-${DAY} ${TIME}Description: */这样回看就可以很清楚的看到自己创建脚本的时间ÿ…...

建模教程:如何利用3ds Max 和 After Effects 实现多通道渲染和后期合成
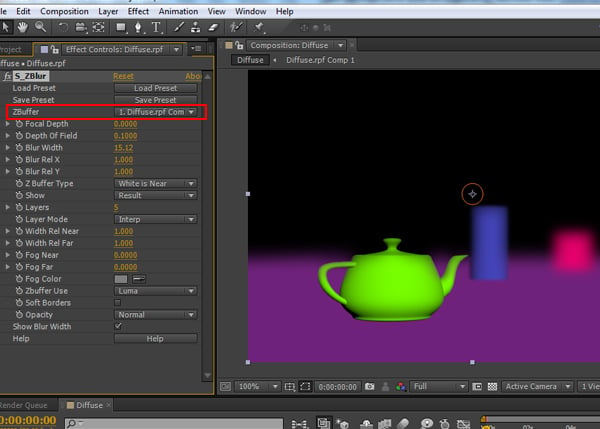
推荐: NSDT场景编辑器 助你快速搭建可二次开发的3D应用场景 1. 创建基本场景 步骤 1 打开 3ds Max。 打开 3ds Max。 步骤 2 我做了一个简单的场景。我放了三个 彼此之间有一定距离的物体。 制作对象 步骤 3 按 Ctrl-C 键 在透视视图中创建摄影机。 创建相机 …...

JPA之Hibernate
JPA 定义:是 JavaEE 中一组用于持久化数据的 API,它提供了一种标准的 ORM 规范,用于 Java 对象映射到数据库中。 JPA 的开发是为了简化企业级应用程序的开发,降低应用程序与数据库之间的耦合度,并提高应用程序的可维护…...

leetcode(力扣)剑指 Offer 16. 数值的整数次方 (快速幂)
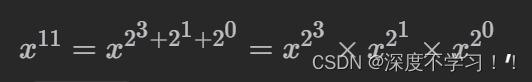
文章目录 题目描述思路分析完整代码 题目描述 实现 pow(x, n) ,即计算 x 的 n 次幂函数(即,xn)。不得使用库函数,同时不需要考虑大数问题。 示例 1: 输入:x 2.00000, n 10 输出:10…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
