第一百零一回 如何在组件树之间共享数据
文章目录
- 概念介绍
- 使用方法
- 示例代码
我们在上一章回中介绍了"如何实现文件存储"相关的内容,本章回中将介绍 如何实现组件之间共享数据。闲话休提,让我们一起Talk Flutter吧。
概念介绍
数据共享是程序中常用的功能,本章回介绍如何在组件之间共享数据,不过这里提到的组件不是任意组件,主要指父组件与子组件,Flutter提供了InheritedWidget组件来实现共享数据的功能,本章回中将详细介绍如何使用该组件实现共享数据的功能。
使用方法
- 创建一个父类,类中至少包含两个属性:共享数据和子组件(child);
- 父类继承自InheritedWidget类,实现父类的中方法;
- 创建一个子类,子类中使用父类中共享的数据;
- 创建子类对象并且将它赋值给父类对象的子组件属性(childe);
- 更新父类中的共享数据,子组件中的共享数据会自动更新;
示例代码
///定义父组件,父组件包含一个共享数据data
class FatherWidget extends InheritedWidget {String data;FatherWidget({Key? key, this.data = "default data of Father", required Widget child}): super(key: key, child: child);///定义获取父组件的方法,方便子组件获取父组件中的数据static FatherWidget? of(BuildContext context) {///下面的方式可以通知子组件更新// return context.dependOnInheritedWidgetOfExactType<FatherWidget>();///下面的方式无法通知子组件更新return context.getElementForInheritedWidgetOfExactType<FatherWidget>()?.widget as FatherWidget;}///返回true时通知更新子组件中的data,也就是调用子组件的didChangeDependencies()方法bool updateShouldNotify(FatherWidget oldWidget) {return oldWidget.data != data;}
}///在子组件中使用父组件中的共享数据
class SonWidget extends StatefulWidget {const SonWidget({Key? key}) : super(key: key);State<SonWidget> createState() => _SonWidgetState();
}class _SonWidgetState extends State<SonWidget> {Widget build(BuildContext context) {String? data = FatherWidget.of(context)?.data;return Text("son data: $data",style: const TextStyle(color: Colors.white, fontSize: 24),);}void initState() {debugPrint("SonWidget: initState");}///父组件中的数据更新时会回调此方法void didChangeDependencies() {debugPrint("SonWidget: didChangeDependencies");}void dispose() {debugPrint("SonWidget: dispose");}void activate() {debugPrint("SonWidget: activate");}void deactivate() {debugPrint("SonWidget: deactivate");}void didUpdateWidget(SonWidget oldWidget) {debugPrint("SonWidget: didUpdateWidget");}
}children: [Container(width: 300,height: 100,alignment: Alignment.center,color: Colors.blue,child: FatherWidget(///父组件和子组件形成组件树data: _tempData,child: const SonWidget(),),),SizedBox(width: 200,height: 100,child: ElevatedButton(onPressed: () {setState(() {///更新父组件中的数据,子组件中数据会自动更新_tempData = "new data";});},child: const Text('Change data'),),),
],
代码中的FatherWidget是InheritedWidget的子类,重点关注一下of()方法的实现,通过该方法可以获取到FatherWidget的实例。该类中还有一个方法叫updateShouldNotify(),它决定是否更新子组件。
SonWidget本质上是Text组件的封装,它通过child属性与FatherWidget关联起来。代码中还提供了一个按钮,点击按钮时就会更新父组件中的数据,同时子组件中的数据也会被更新。我在这里就不演示程序的运行结果了,建议大家自己动手去实践。
看官们,关于"如何实现组件之间共享数据"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第一百零一回 如何在组件树之间共享数据
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了"如何实现文件存储"相关的内容,本章回中将介绍 如何实现组件之间共享数据。闲话休提,让我们一起Talk Flutter吧。 概念介绍 数据共享是程序中常用的功能,本章回介绍如何…...

Golang进阶学习
Golang进阶学习 视频地址:https://www.bilibili.com/video/BV1Pg41187AS?p35 1、包 1.1、包的引入 使用包的原因: 我们不可能把所有函数放在同一个源文件中,可以分门别类的放在不同的文件中 解决同名问题,同一个文件中不可以…...

【Linux】常用的基本指令
👦个人主页:Weraphael ✍🏻作者简介:目前正在学习c和算法 ✈️专栏:Linux 🐋 希望大家多多支持,咱一起进步!😁 如果文章有啥瑕疵,希望大佬指点一二 如果文章对…...

栈溢出几种情况及解决方案
一、局部数组过大。当函数内部的数组过大时,有可能导致堆栈溢出。 二、递归调用层次太多。递归函数在运行时会执行压栈操作,当压栈次数太多时,也会导致堆栈溢出。 三、指针或数组越界。这种情况最常见,例如进行字符串拷贝&#…...

go 内存分配
关注 go 语言内存分配策略,主要是想了解 go 的性能。申请不同大小的内存,性能开销是有差别的,申请内存越大,耗时也越久,性能也越差。 内存分配 参考 Go1.17.13 版本源码,从内存分配大小上区分了 tiny、sm…...

Maven pom.xml文件中build,plugin标签的具体使用
<build> 标签 <build> 标签是 pom.xml 文件中一个重要的标签,用于配置 Maven 项目的构建过程。在 <build> 标签下,可以配置构建相关的设置,包括源代码目录、输出目录、插件配置等。 以下是 <build> 标签的详细使用方…...

批量插入数据、MVC三层分离
八、批量插入数据 1、使用Statement() 2、使用PreparedStatement() 3、使用批量操作API 4、优化 九、MVC三层分离...

【IMX6ULL驱动开发学习】21.Linux驱动之PWM子系统(以SG90舵机为例)
1.设备树部分 首先在 imx6ull.dtsi 文件中已经帮我们定义好了一些pwm的设备树节点,这里以pwm2为例 pwm2: pwm02084000 {compatible "fsl,imx6ul-pwm", "fsl,imx27-pwm";reg <0x02084000 0x4000>;interrupts <GIC_SPI 84 IRQ_TYP…...

el-cascader级联选择器加载远程数据、默认开始加载固定条、可以根据搜索加载远程数据。
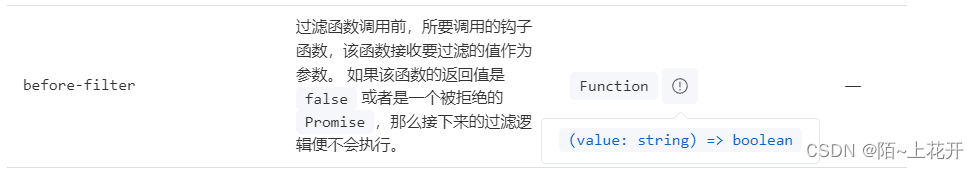
加载用户列表分页请求、默认请求20条数据。想添加远程搜索用户功能。原有的方法filter-method不能监听到输入清空数据的时候。这样搜索完无法返回默认的20条数据。直接监听级联选择的v-model绑定的值是无法检测到用户自己输入的。 解决思路: el-cascader 没有提供…...

大数据技术之Clickhouse---入门篇---SQL操作、副本
星光下的赶路人star的个人主页 积一勺以成江河,累微尘以崇峻极 文章目录 1、SQL操作1.1 Insert1.2 Update 和 Delete1.3 查询操作1.4 alter操作1.5 导出数据 2、副本2.1 副本写入流程2.2 配置步骤 1、SQL操作 基本上来说传统关系型数据库(以 MySQL 为例…...

【Rust 基础篇】Rust Sized Trait:理解Sized Trait与动态大小类型
导言 Rust是一门以安全性和性能著称的系统级编程语言。在Rust中,类型大小的确定在编译期是非常重要的。然而,有些类型的大小在编译期是无法确定的,这就涉及到了Rust中的动态大小类型(DST)。为了保证在编译期可以确定类…...
)
前端框架学习-Vue(三)
目录 初识VueVue模板语法数据绑定el和data的两种写法事件的基本使用$emit在子组件中定义方法,执行父组件的方法 Vue中的事件修饰符:键盘事件计算属性监视属性条件渲染列表渲染表单数据收集过滤器 笔记内容来自:尚硅谷Vue2.0Vue3.0全套教程丨v…...

HTML <rt> 标签
实例 一个 ruby 注释: <ruby> 漢 <rt> ㄏㄢˋ </rt> </ruby>浏览器支持 元素ChromeIEFirefoxSafariOpera<rt>5.05.538.05.015.0 Internet Explorer 9, Firefox, Opera, Chrome 以及 Safari 支持 <rt> 标签。 注释…...

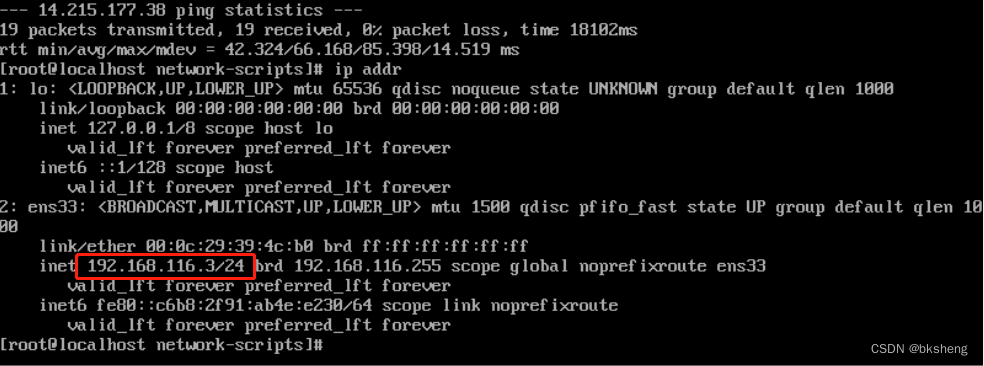
VMware Linux Centos 配置网络并设置为静态ip
在root用户下进行以下操作 1. 查看子网ip和网关 (1)进入虚拟网络编辑器 (2)进入NAT设置 (3)记录子网IP和子网掩码 2. 修改网络配置文件 (1)cd到网络配置文件路径下 [rootlo…...

【Leetcode 30天Pandas挑战】学习记录
这个系列难度比较低,一题写一篇其实没必要,就全部放到一篇吧 题目列表: 595. Big Countries1757. Recyclable and Low Fat Products 595. Big Countries 原题链接:595. Big Countries Table: World ---------------------- | C…...

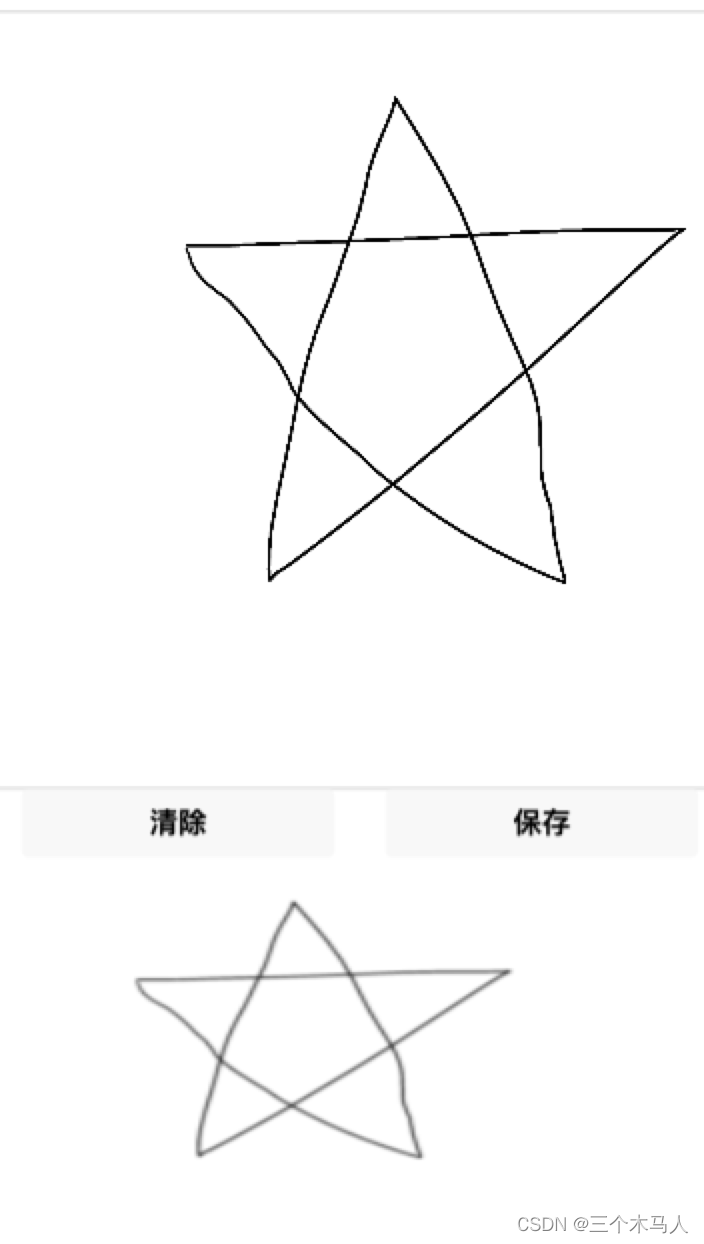
微信小程序使用 canvas 2d 实现签字板组件
本文是在微信小程序中使用 canvas 2d 来实现签字板功能; 效果图: 代码: 1、wxml <view><canvas id"canvas"type"2d"bindtouchstart"start"bindtouchmove"move"bindtouchend"end&qu…...

区块链赋能新时代司法体系,中移链打造可信存证服务
近期,某百万级粉丝网红的法律维权之路引发社会关注。其在面对网络造谣行为时积极搜集证据,使用区块链技术将相关信息上链保全,然后将造谣者全部起诉,一系列操作被广大网友喻为是教科书式网络维权。 科技在发展,时代在…...

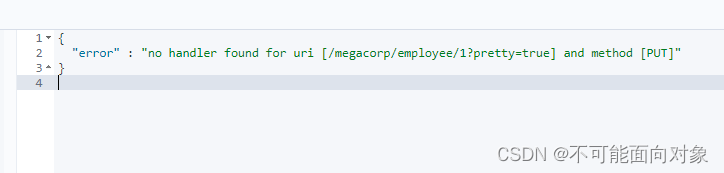
ELK报错no handler found for uri and method [PUT] 原因
执行后提示no handler found for uri and method post,最新版8.2的问题? 原因: index.mapping.single_type: true在索引上 设置将启用按索引的单一类型行为,该行为将在6.0后强制执行。 原 {type} 要改为 _doc,格式如…...

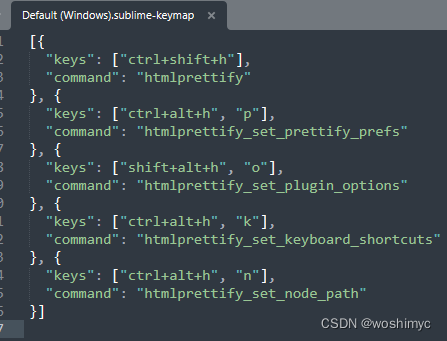
Sublime操作技巧笔记
同时选中2个文件:自动切换成左右2个界面 格式化代码ctrlshifth: 使用快捷键ctrl shift p调出控制台,输入install package,然后输入html-css-js prettify,进行下载。具体的快捷键在preference > package setting &g…...

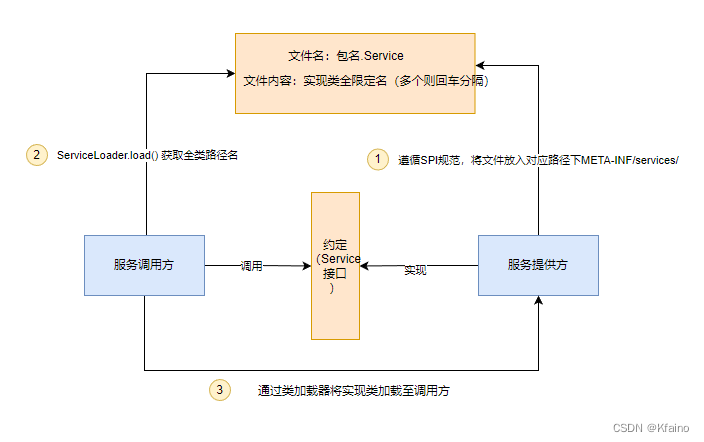
JVM | 基于类加载的一次完全实践
引言 我在上篇文章:JVM | 类加载是怎么工作的 中为你介绍了Java的类加载器及其工作原理。我们简单回顾下:我用一个易于理解的类比带你逐步理解了类加载的流程和主要角色:引导类加载器,扩展类加载器和应用类加载器。并带你深入了解…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
