【Vue3基础】组件保持存活、异步加载组件
一、组件保持存活
1、需求描述
点击按钮跳转到其他组件后,原组件不会被销毁
2、知识整理
1)组件生命周期
创建期:beforeCreate、created
挂载期:beforeMount、mounted
更新期:beforeUpdate、updated
销毁期:beforeUnmount、unmounted
2)保持组件存活keep-alive
<keep-alive><component :is="tabComponent"></component></keep-alive>3)实现异步组件加载
defineAsyncComponent3、代码演示
1)文件

2)App.vue文件
<template><keep-alive><component :is="tabComponent"></component></keep-alive><button @click="changeHandle">切换按钮</button>
</template>
<script>
import ComponentA from "./components/ComponentA.vue";
import ComponentB from "./components/ComponentB.vue";
export default{data(){return{tabComponent:"ComponentA"}},components: { ComponentA,ComponentB},methods:{changeHandle(){this.tabComponent=this.tabComponent=="ComponentA"?"ComponentB":"ComponentA"}}
}
</script>
3)ComponentA.vue文件
<template><h3>ComponentA</h3><p>{{ message }}</p><button @click="updateHandle">更新数据</button>
</template>
<script>
export default{data(){return {message:"老数据"}},beforeUnmount(){console.log("组件卸载之前");},unmounted(){console.log("组件卸载之后");},methods:{updateHandle(){this.message="新数据"}}
}
</script>
4)ComponentB.vue文件
<template><h3>ComponentB</h3>
</template>
<script></script>
5、效果展示
1)打开浏览器
2)点击“更新数据”按钮,“老数据”将变为“新数据”
3)点击“切换按钮”,跳转到组件B中
4)再点击“切换按钮”,跳转回组件A,仍保持显示“新数据”
![]() >
> >
> >
>
二、 异步加载组件
1、关键代码 App.vue文件
<script>
import ComponentA from "./components/ComponentA.vue";
//import ComponentB from "./components/ComponentB.vue";
//异步加载B组件
import { defineAsyncComponent } from "vue";
const ComponentB=defineAsyncComponent(()=>import("./components/ComponentB.vue"))2、效果展示
1)登录浏览器 ,B组件未被加载
2)点击切换按钮后,才加载B组件
 >
>
三、学习链接
https://www.bilibili.com/video/BV1Rs4y127j8?p=37&spm_id_from=pageDriver&vd_source=841fee104972680a6cac4dbdbf144b50
相关文章:

【Vue3基础】组件保持存活、异步加载组件
一、组件保持存活 1、需求描述 点击按钮跳转到其他组件后,原组件不会被销毁 2、知识整理 1)组件生命周期 创建期:beforeCreate、created 挂载期:beforeMount、mounted 更新期:beforeUpdate、updated 销毁期&am…...

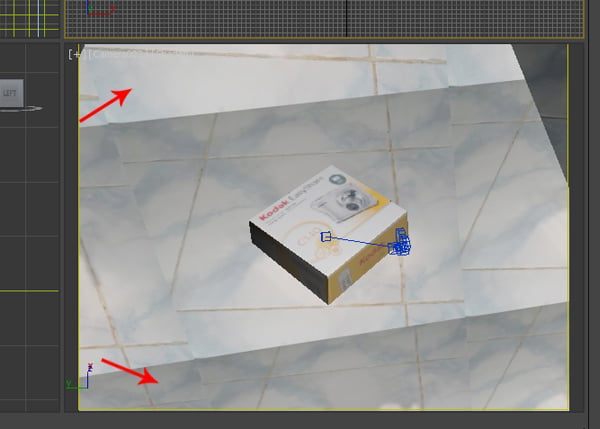
在 3ds Max 中使用相机映射将静止图像转换为实时素材
推荐: NSDT场景编辑器 助你快速搭建可二次开发的3D应用场景 1. 在 Photoshop 中准备图像 步骤 1 这是我将在教程中使用的静止图像。 这是我的静态相机纸箱的快照。 静止图像 步骤 2 打开 Photoshop。将图像导入 Photoshop。 打开 Photoshop 步骤 3 单击套索工…...

如何使用GIL解决Python多线程性能瓶颈
如何使用GIL解决Python多线程性能瓶颈 引言: Python是一种使用广泛的编程语言,但其在多线程方面存在一个性能瓶颈,即全局解释器锁(Global Interpreter Lock,简称GIL)。GIL会限制Python的多线程并行能力&am…...

k8s概念-深入pod
回到目录 工作负载(workloads) 工作负载(workload)是在kubernetes集群中运行的应用程序。无论你的工作负载是单一服务还是多个一同工作的服务构成,在kubernetes中都可以使用pod来运行它 workloads分为pod与control…...

Web服务器实验案例
目录 关闭或放行防火墙和selinux 1 搭建静态网站 2 建立两个基于ip地址访问的网站 思路: 简单配置 编写httpd额外文件 3 建立两个基于不同端口访问的网站 思路 创建文件(与之前一致) 额外文件配置 4 基于虚拟目录和用户控制的web网…...

预警 项目经验BUG
文章目录 定时任务 定时任务 在方法上使用Scheduled注解 cron参数: cron是一个表达式,最多接收7个参数从左到右分别表示:秒 分 时 天 月 周 年参数以空格隔开,其中年不是必须参数,可以省略。示例:Schedule…...

基于RFID技术的猪舍门读卡器
随着科技的发展和普及,智能化管理在各个领域的应用越来越广泛。在畜牧业中,将RFID技术应用在养殖管理中的企业也越来越多,为养殖企业的智能化管理提供了有力的支持,本文将介绍RFID技术的猪舍门读卡器的应用。 一、RFID技术简介 …...

亚马逊店铺的回款周期是多久?
现如今,开亚马逊店铺可是一个技术活,一旦有一个环节,或者是一件事情没有做好,对整个亚马逊店铺过程中影响都是十分巨大的,不少亚马逊卖家就吃过这方面的亏。 很多亚马逊卖家就是吃亏在这些方面,现在要想开…...

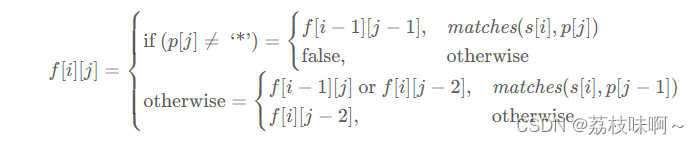
剑指offer19.正则表达式
这道题我一看就有印象,我室友算法课设抽到这题,他当时有个bug让我帮他看一下,然后我就大概看了一下他的算法,他是用动态规划写的,用了一个二维数组,然后我就试着按照这个思路去写,想了一会还是没…...

Mac Navicat 16试用脚本
一、无限试用脚本如下 #!/bin/bash #/usr/libexec/PlistBuddy -c "print" ~/Library/Preferences/com.navicat.NavicatPremium.plist /usr/libexec/PlistBuddy -c "Delete :91F6C435D172C8163E0689D3DAD3F3E9" ~/Library/Preferences/com.navicat.Navica…...

什么是 webpack?
Webpack 介绍 什么是 webpack? :::tip 官方描述 webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个…...

#B. 费解的开关
题目描述 你玩过“拉灯”游戏吗?2525盏灯排成一个5x55x5的方形。每一个灯都有一个开关,游戏者可以改变它的状态。每一步,游戏者可以改变某一个灯的状态。游戏者改变一个灯的状态会产生连锁反应:和这个灯上下左右相邻的灯也要相应…...

Docker离线安装
Docker离线安装 一、安装步骤 1. 下载 Docker 二进制文件(离线安装包) 下载地址:https://download.docker.com/linux/static/stable/x86_64/ 注:本文使用 /x86_64/docker-18.06.1-ce.tgz,注意对应操作系统类型。 2.…...
)
React高阶学习(二)
目录 1. 基本概念和语法2. 组件化开发3. 状态管理4. 生命周期钩子5. 条件渲染6. 循环渲染7. 事件处理8. 组件间通信9. 动画效果10. 模块化开发 1. 基本概念和语法 React 是基于 JavaScript 的库,用于构建用户界面。它采用虚拟 DOM 技术,能够高效地渲染页…...

C语言中的字符串输入操作详解
C语言输入字符串详解 目录 介绍使用scanf_s输入字符串scanf_s的限制和问题解决输入空格的方法——使用gets_s函数gets_s函数的注意事项示例代码演示总结 1. 介绍 在C语言中,输入字符串是常见的操作。本篇博客将详细讨论在C语言中输入字符串的方法。我们将使用s…...

C高级 DAY1
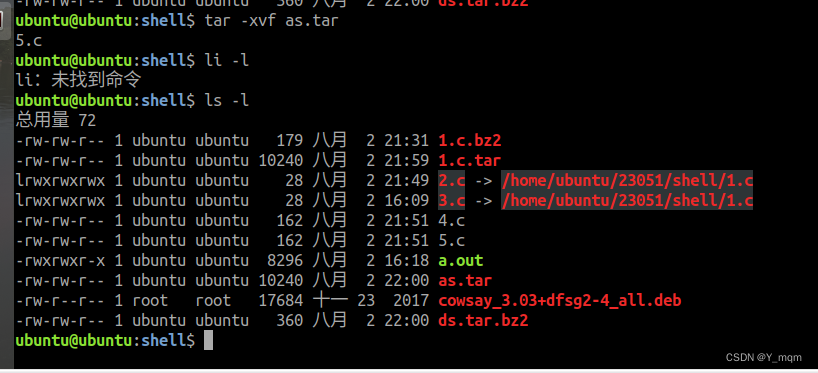
1.思维导图 二、 网络配置 更新资源库 在线下载 卸载安装包 离线下载 离线安装包卸载 cat echo head tail 管道符 字体变色 find file grep cut 截取字符 chown ln硬链接 软链接 压缩、解压缩 打包并压缩,解压缩...
)
centos7 默认路由顺序调整(IPV4_ROUTE_METRIC)
1、问题说明 A服务器有两张网卡,A1对应公网,A2对应私网,公网访问时,访问异常,内网访问服务则显示正常。 问题判断:数据包从公网进来时,路由无需判断,但数据包出去时,有…...

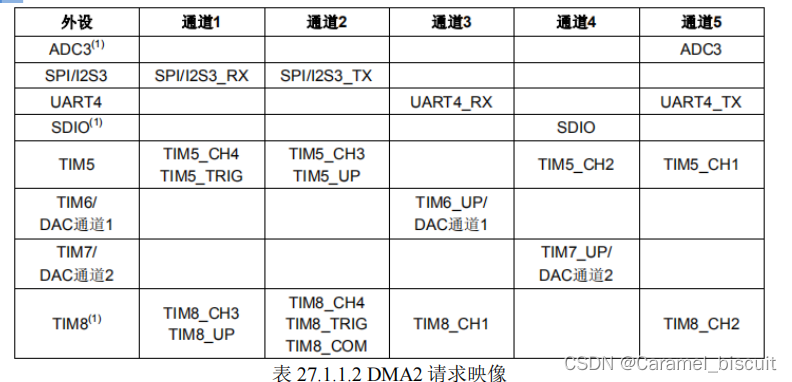
STM32 DMA学习
DMA简称 DMA,Direct Memory Access,即直接存储器访问。DMA传输方式无需CPU直接控制传输,也没有中断处理方式那样保留现场和恢复现场的过程,通过硬件为RAM与I/O设备开辟一条直接传送数据的通路,能使CPU的效率大为提高。…...

32.利用fmincon 解决 最小费用问题(matlab程序)
1.简述 fmincon函数非线性约束下的最优化问题 fmincon函数,既是求最小约束非线性多变量函数 该函数被用于求如下函数的最小值 语法如下: x fmincon(fun,x0,A,b) x fmincon(fun,x0,A,b,Aeq,beq) x fmincon(fun,x0,A,b,Aeq,beq,lb,ub) x fmincon(fun,x0,A,b,Aeq…...

Delphi 开发的QR二维码生成工具,开箱即用
目录 一、基本功能: 二、使用说明: 三、操作演示gif 四、下载链接 在日常的开发中,经常需要将一个链接生成为二维码图片,特别是在进行支付开发的时候,因为我们支付后台获取了支付链接,需要变成二维码扫…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
