React高阶学习(二)
目录
- 1. 基本概念和语法
- 2. 组件化开发
- 3. 状态管理
- 4. 生命周期钩子
- 5. 条件渲染
- 6. 循环渲染
- 7. 事件处理
- 8. 组件间通信
- 9. 动画效果
- 10. 模块化开发
1. 基本概念和语法
React 是基于 JavaScript 的库,用于构建用户界面。它采用虚拟 DOM 技术,能够高效地渲染页面。React 的基本语法包括 JSX、组件、状态管理和生命周期钩子等。
示例:
import React from 'react';
class App extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; }handleClick = () => { this.setState({ count: this.state.count + 1 }); };render() { return ( <div> <h1>点击次数:{this.state.count}</h1> <button onClick={this.handleClick}>点击我</button> </div> ); }
}
export default App;
2. 组件化开发
React 采用组件化的方式来构建 UI。一个组件可以包含一个或多个 HTML 标签,以及 JavaScript 代码来控制它们的行为。组件可以拥有自己的状态和生命周期钩子,这使得它们可以更加灵活地响应用户交互和数据变化。
示例:
import React from 'react';
class Button extends React.Component { constructor(props) { super(props); this.state = { color: 'blue' }; }handleClick = () => { this.setState({ color: 'red' }); };render() { return ( <button style={{ color: this.state.color }} onClick={this.handleClick}> 点击我 </button> ); }
}
export default Button;
3. 状态管理
React 的状态管理是指将组件的状态与父组件的状态进行管理。通过在父组件中传递状态向下传递,或者通过在子组件中使用 context API 向上传递状态,可以实现状态的管理。
示例:
import React, { useState } from 'react';
const App = () => { const [count, setCount] = useState(0);const handleClick = () => { setCount(count + 1); };return ( <div> <h1>点击次数:{count}</h1> <button onClick={handleClick}>点击我</button> </div> );
};
export default App;
4. 生命周期钩子
React 的生命周期钩子是指在组件的生命周期中执行的一些函数。它们允许你在组件的不同阶段执行代码,例如在组件刚刚被创建时、组件被更新时、组件被销毁时等。
示例:
import React from 'react';
class App extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; }componentDidUpdate(prevProps) { if (prevProps.count!== this.props.count) { console.log('组件更新,计数器变化'); } }render() { return ( <div> <h1>点击次数:{this.state.count}</h1> <button onClick={this.props.onClick}>点击我</button> </div> ); }
}
export default App;
5. 条件渲染
React 的条件渲染是指根据某些条件来选择性地渲染组件。React 提供了 if-else 语句和逻辑表达式来实现条件渲染。
示例:
import React from 'react';
const App = () => { const [count, setCount] = useState(0);return ( <div> {count > 0 && ( <h1>点击次数:{count}</h1> )} <button onClick={() => setCount(count + 1)}>点击我</button> </div> );
};
export default App;
6. 循环渲染
React 的循环渲染是指通过遍历数组来重复地渲染组件。React 提供了 map 方法来实现循环渲染。map 方法接受一个函数作为参数,该函数返回一个数组,数组的元素是该函数对数组中每个元素调用后的返回值。
示例:
import React from 'react';
const App = () => { const list = ['a', 'b', 'c'];return ( <div> <ul> {list.map((item, index) => ( <li key={index}>{item}</li> ))} </ul> </div> );
};
export default App;
在上面的示例中,我们通过使用 list 数组的 map 方法来遍历数组并渲染 li 标签。每个 li 标签都包含数组中的每个元素。我们还使用 key 属性来为每个 li 标签提供唯一标识,以便在渲染时进行优化。
7. 事件处理
React 的事件处理是指在组件中处理用户交互事件,例如点击、键盘输入等。React 提供了 onClick、onKeyDown、onChange 等事件处理方法来处理各种事件。
示例:
import React from 'react';
const App = () => { const [count, setCount] = useState(0);return ( <div> <button onClick={() => setCount(count + 1)}>点击我</button> <p>计数器:{count}</p> </div> );
};
export default App;
在上面的示例中,我们通过使用 onClick 事件处理方法来处理用户点击按钮的事件。每当用户点击按钮时,setCount 函数会将计数器值加 1,并更新页面上的计数器显示。
8. 组件间通信
React 的组件间通信是指在组件之间传递数据、事件和状态等信息。React 提供了 props、context、state 和 ref 等方法来实现组件间通信。
示例:
import React, { useState } from 'react';
const App = () => { const [count, setCount] = useState(0);return ( <div> <button onClick={() => setCount(count + 1)}>点击我</button> <p>计数器:{count}</p> </div> );
};
export default App;
在上面的示例中,我们通过使用 props 将计数器值传递给父组件,然后通过 useState 钩子在子组件中更新计数器值。每当用户点击按钮时,setCount 函数会将计数器值加 1,并更新页面上的计数器显示。
9. 动画效果
React 的动画效果是指在组件中实现动画效果,例如过渡、旋转、缩放等。React 提供了 CSS 和 JS 动画效果来实现动画。
示例:
import React from 'react';
const App = () => { const [count, setCount] = useState(0);return ( <div> <button onClick={() => setCount(count + 1)}>点击我</button> <p>计数器:{count}</p> </div> );
};
export default App;
在上面的示例中,我们通过使用 CSS 过渡效果来实现按钮的动画效果。每当用户点击按钮时,setCount 函数会将计数器值加 1,并更新页面上的计数器显示。同时,按钮会根据计数器值逐渐改变颜色,实现动画效果。
10. 模块化开发
React 的模块化开发是指将应用程序拆分为多个模块,然后通过 import 语句将这些模块导入到应用程序中。React 提供了 import、export 和 module 等关键词来实现模块化开发。
通过模块化开发,可以提高应用程序的可维护性、可扩展性和可重用性。模块化开发可以使代码更加结构化、易于理解和维护,同时也可以避免代码重复和冲突。
在 React 中,可以使用 JSX 语法来定义模块,然后在其他组件中通过 import 语句导入这些模块。例如:
// 定义一个模块 called "MyModule"
import React from 'react';
const MyModule = () => { return <div>Hello, MyModule!</div>;
};
export default MyModule;
// 在其他组件中导入这个模块
import React from 'react';
import MyModule from './MyModule';
const App = () => { return ( <div> <MyModule /> </div> );
};
export default App;
在上面的示例中,我们定义了一个名为 “MyModule” 的模块,然后在其他组件中通过 import 语句导入了这个模块。在导入模块后,我们可以在组件中使用模块中的代码,例如在 App 组件中使用 MyModule 组件。
除了使用 import 语句导入模块外,还可以使用 export 语句来导出模块。通过 export 语句,可以将模块中的代码暴露出去,以便其他应用程序可以使用该模块。例如:
// 定义一个模块 called "MyModule"
import React from 'react';
const MyModule = () => { return <div>Hello, MyModule!</div>;
};
export default MyModule;
// 在其他组件中导入这个模块
import React from 'react';
import MyModule from './MyModule';
const App = () => { return ( <div> <MyModule /> </div> );
};
export default App;
在上面的示例中,我们定义了一个名为 “MyModule” 的模块,并通过 export 语句将该模块导出。然后在其他组件中通过 import 语句导入了这个模块,并在组件中使用模块中的代码。
相关文章:
)
React高阶学习(二)
目录 1. 基本概念和语法2. 组件化开发3. 状态管理4. 生命周期钩子5. 条件渲染6. 循环渲染7. 事件处理8. 组件间通信9. 动画效果10. 模块化开发 1. 基本概念和语法 React 是基于 JavaScript 的库,用于构建用户界面。它采用虚拟 DOM 技术,能够高效地渲染页…...

C语言中的字符串输入操作详解
C语言输入字符串详解 目录 介绍使用scanf_s输入字符串scanf_s的限制和问题解决输入空格的方法——使用gets_s函数gets_s函数的注意事项示例代码演示总结 1. 介绍 在C语言中,输入字符串是常见的操作。本篇博客将详细讨论在C语言中输入字符串的方法。我们将使用s…...

C高级 DAY1
1.思维导图 二、 网络配置 更新资源库 在线下载 卸载安装包 离线下载 离线安装包卸载 cat echo head tail 管道符 字体变色 find file grep cut 截取字符 chown ln硬链接 软链接 压缩、解压缩 打包并压缩,解压缩...
)
centos7 默认路由顺序调整(IPV4_ROUTE_METRIC)
1、问题说明 A服务器有两张网卡,A1对应公网,A2对应私网,公网访问时,访问异常,内网访问服务则显示正常。 问题判断:数据包从公网进来时,路由无需判断,但数据包出去时,有…...

STM32 DMA学习
DMA简称 DMA,Direct Memory Access,即直接存储器访问。DMA传输方式无需CPU直接控制传输,也没有中断处理方式那样保留现场和恢复现场的过程,通过硬件为RAM与I/O设备开辟一条直接传送数据的通路,能使CPU的效率大为提高。…...

32.利用fmincon 解决 最小费用问题(matlab程序)
1.简述 fmincon函数非线性约束下的最优化问题 fmincon函数,既是求最小约束非线性多变量函数 该函数被用于求如下函数的最小值 语法如下: x fmincon(fun,x0,A,b) x fmincon(fun,x0,A,b,Aeq,beq) x fmincon(fun,x0,A,b,Aeq,beq,lb,ub) x fmincon(fun,x0,A,b,Aeq…...

Delphi 开发的QR二维码生成工具,开箱即用
目录 一、基本功能: 二、使用说明: 三、操作演示gif 四、下载链接 在日常的开发中,经常需要将一个链接生成为二维码图片,特别是在进行支付开发的时候,因为我们支付后台获取了支付链接,需要变成二维码扫…...

Springboot使用AOP编程简介
AOP简介 AOP(面向切面编程)是一种编程范式,Spring AOP是基于代理模式的AOP框架,它通过动态代理实现切面的织入,更加轻量级和易于使用。 Joinpoint (连接点):类里面可以被增强的方法即为连接点。例如,想修…...

Android性能优化—卡顿分析与布局优化
一、什么是卡顿?或者说我们怎么感知APP卡顿? 这里面涉及到android UI渲染机制,我们先了解一下android UI是怎么渲染的,android的View到底是如何一步一步显示到屏幕上的? android系统渲染页面流程: 1&…...

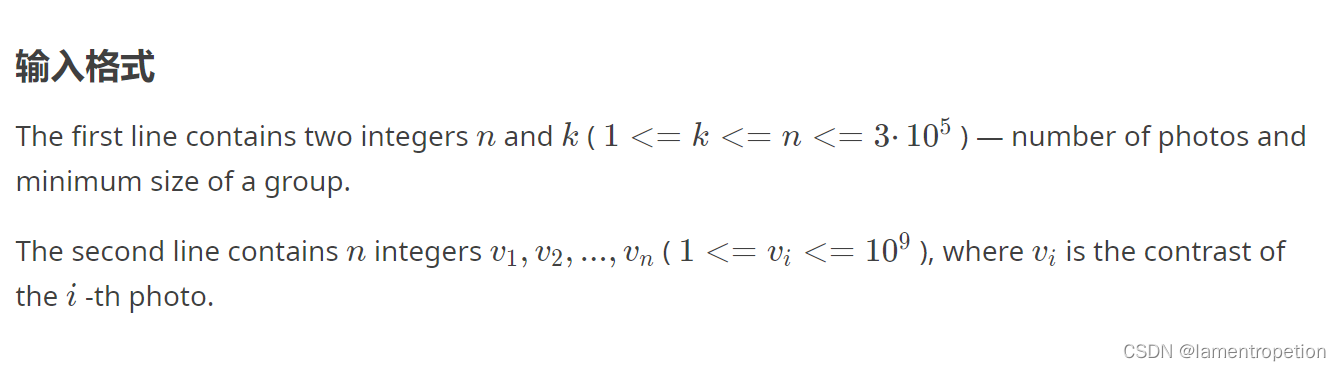
【二分+滑动窗口优化DP】CF883 I
Problem - 883I - Codeforces 题意: 思路: 首先,要让最大值最小,很显然要二分 那么就相当于有了一个极差的限制,看能不能分组,每组至少m个元素 那么就是考虑分段DP,直接n^2很容易写 但是n …...

4.netty源码分析
1.pipeline调用handler的源码 //pipeline得到双向链表的头,next到尾部, 2.心跳源码 主要分析IdleStateHandler3个定时任务内部类 //考虑了网络传输慢导致出站慢的情况 //超时重新发送,然后关闭 ReadTimeoutHandler(继承IdleStateHandler 直接关闭连接)和WriteTimeoutHandler(继…...

性能优化点
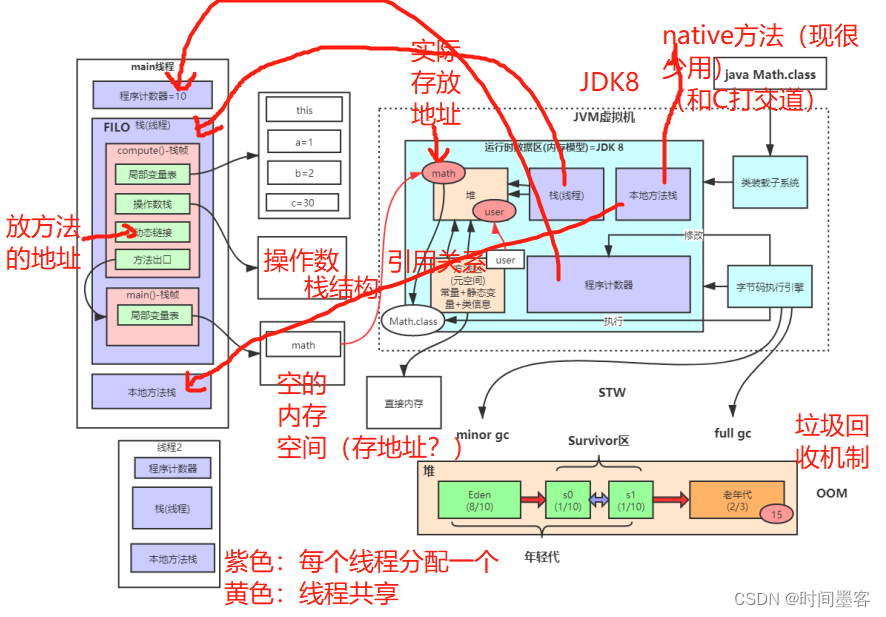
Arts and Sciences - Computer Science | myUSF 索引3层(高度为3)一般对于数据库地址千万级别的表 大于2000万的数据进行分库分表存储 JVM整体结构及内存模型 JVM调优:主要为减少FULL GC的执行次数或者减少FULL GC执行时间 Spring Boot程序…...
)
leetcode301. 删除无效的括号(java)
删除无效的括号 leetcode301. 删除无效的括号题目描述暴力搜索 剪枝代码演示 回溯算法 leetcode301. 删除无效的括号 难度 困难 https://leetcode.cn/problems/remove-invalid-parentheses/description/ 题目描述 给你一个由若干括号和字母组成的字符串 s ,删除最小…...

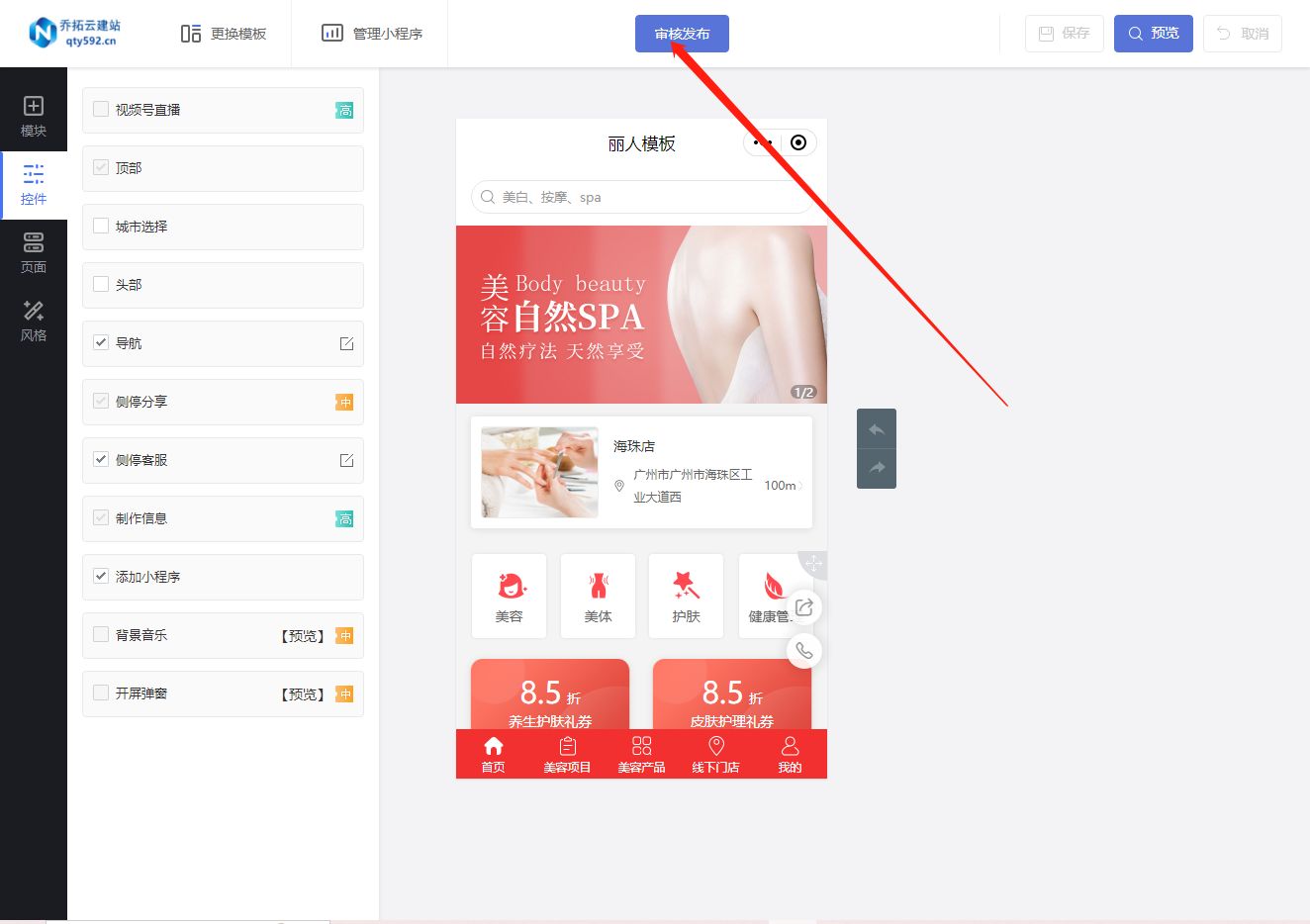
快速制作美容行业预约小程序
随着科技的不断进步,移动互联网的快速发展,小程序成为了很多行业迅速发展的利器。对于美容行业来说,一款美容预约小程序不仅可以方便用户进行预约,还可以提升美容店铺的服务质量和管理效率。下面,我们来介绍一下如何快…...

Golang之路---03 面向对象——结构体
结构体 结构体定义 在之前学过的数据类型中,数组与切片,只能存储同一类型的变量。若要存储多个类型的变量,就需要用到结构体,它是将多个任意类型的变量组合在一起的聚合数据类型。 每个变量都成为该结构体的成员变量。 可以理…...

【网络编程】poll
主旨思想 用一个结构体记录文件描述符集合,并记录用户态状态和内核态状态 函数说明 概览 #include <poll.h> struct pollfd { int fd; /* 委托内核检测的文件描述符 */ short events; /* 委托内核检测文件描述符的什么事件 */ short revents; /* 文件描述…...

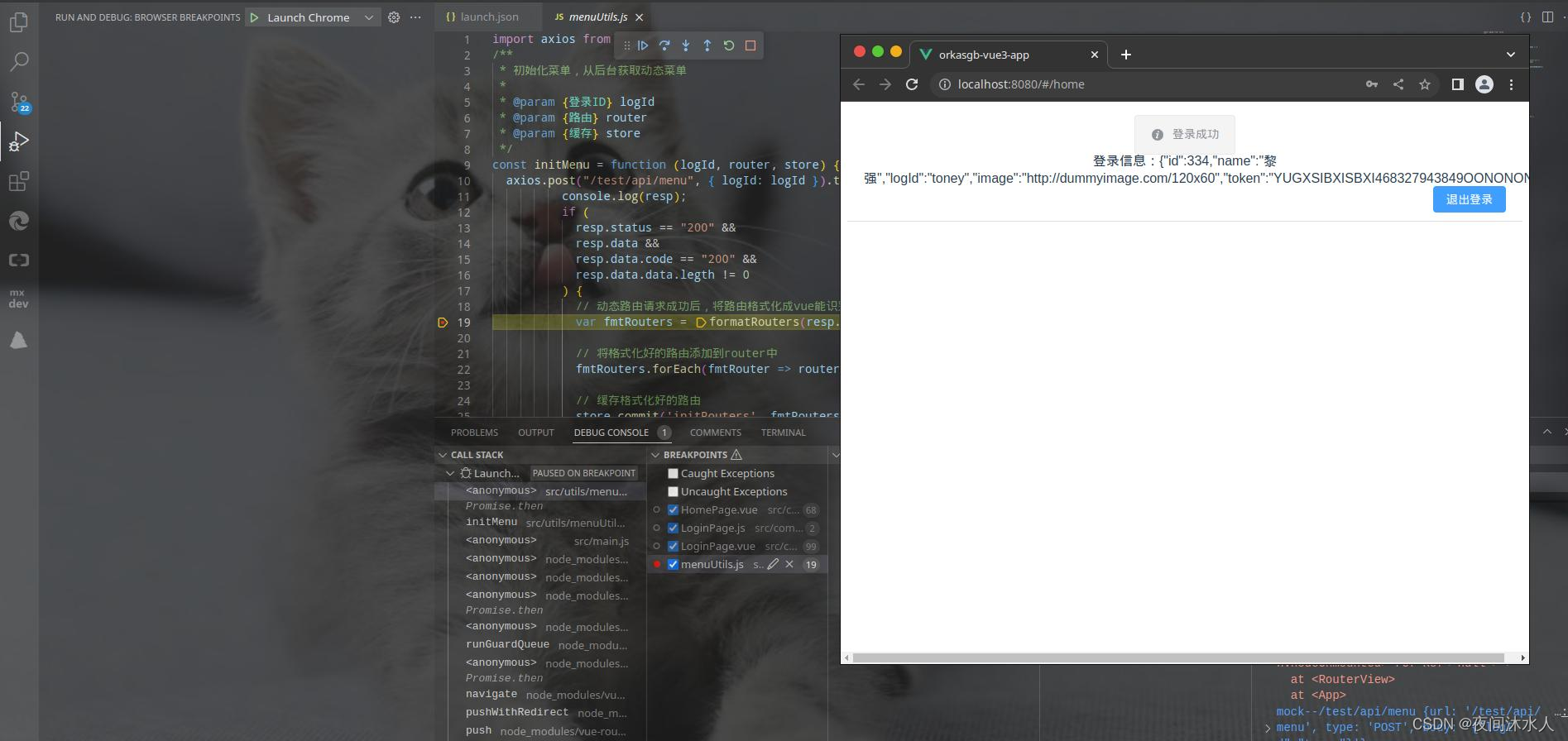
配置VS Code 使其支持vue项目断点调试
起因 每个应用,不论大小,都需要理解程序是如何运行失败的。当我们写的程序没有按照自己写的逻辑走的时候,我们就会逐步一一排查问题。在平常开发过程中我们可能会借助 console.log 来排查,但是现在我们可以借助 VS Code 断点来调试项目。 前…...

第一百零一回 如何在组件树之间共享数据
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了"如何实现文件存储"相关的内容,本章回中将介绍 如何实现组件之间共享数据。闲话休提,让我们一起Talk Flutter吧。 概念介绍 数据共享是程序中常用的功能,本章回介绍如何…...

Golang进阶学习
Golang进阶学习 视频地址:https://www.bilibili.com/video/BV1Pg41187AS?p35 1、包 1.1、包的引入 使用包的原因: 我们不可能把所有函数放在同一个源文件中,可以分门别类的放在不同的文件中 解决同名问题,同一个文件中不可以…...

【Linux】常用的基本指令
👦个人主页:Weraphael ✍🏻作者简介:目前正在学习c和算法 ✈️专栏:Linux 🐋 希望大家多多支持,咱一起进步!😁 如果文章有啥瑕疵,希望大佬指点一二 如果文章对…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

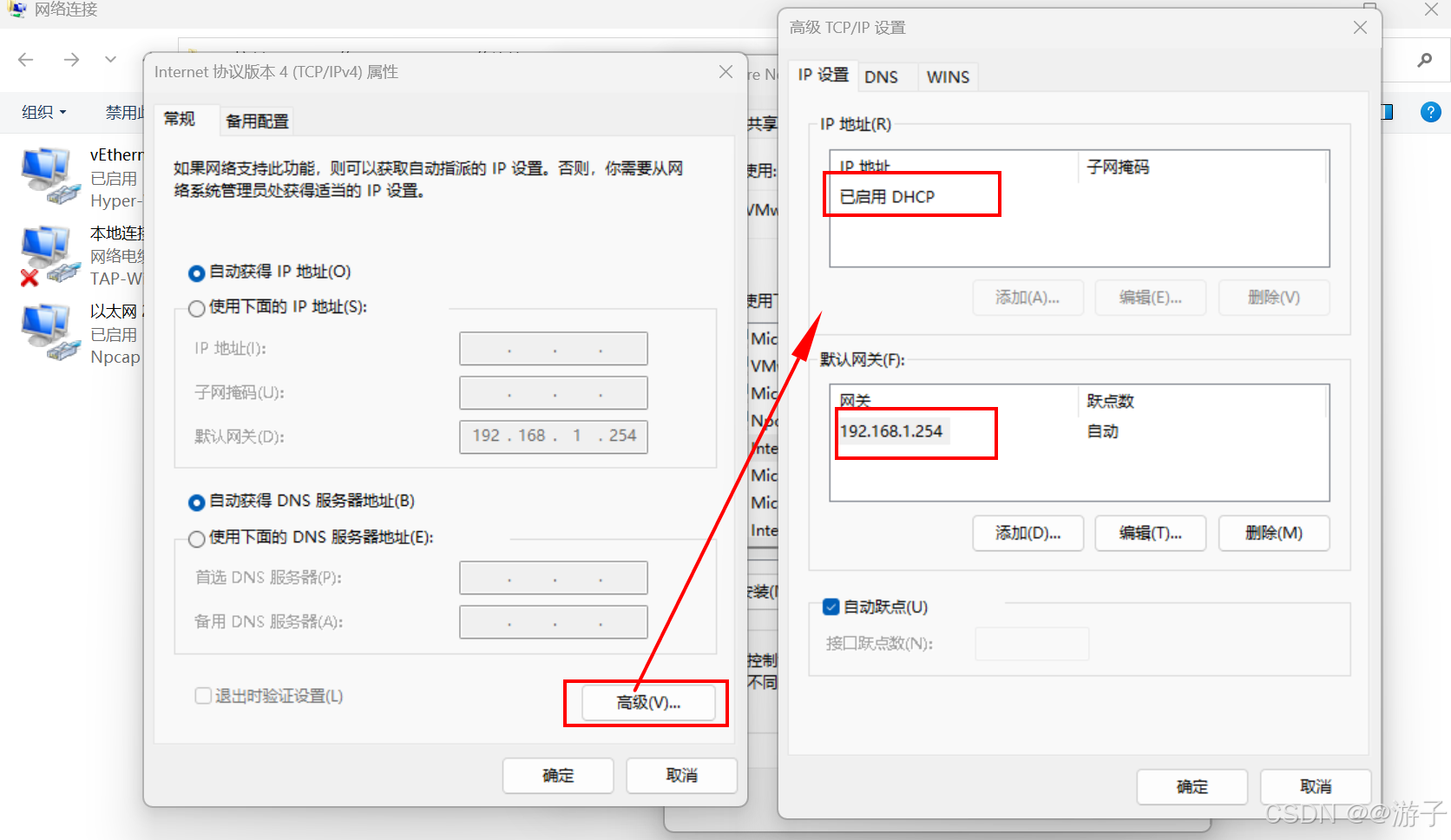
虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...

Qt 按钮类控件(Push Button 与 Radio Button)(1)
文章目录 Push Button前提概要API接口给按钮添加图标给按钮添加快捷键 Radio ButtonAPI接口性别选择 Push Button(鼠标点击不放连续移动快捷键) Radio Button Push Button 前提概要 1. 之前文章中所提到的各种跟QWidget有关的各种属性/函数/方法&#…...
