配置VS Code 使其支持vue项目断点调试
起因
每个应用,不论大小,都需要理解程序是如何运行失败的。当我们写的程序没有按照自己写的逻辑走的时候,我们就会逐步一一排查问题。在平常开发过程中我们可能会借助 console.log 来排查,但是现在我们可以借助 VS Code 断点来调试项目。
前置条件
- 浏览器:Chrome
- 编辑器:VS Code
- vscode扩展插件:Debugger for Chrome
- 项目搭建:Vue CLI 3
vue项目断点调试主要有两种方式:
一:浏览器断点调试
在可以从 Chrome 浏览器调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的浏览器就有机会将一个被压缩的文件中的代码对应回其源文件相应的位置。这会确保你可以在一个应用中调试,即便你的资源已经被 webpack 优化过了也没关系
source map可以生成一个源代码的映射文件.map文件,可以让你打包压缩的代码指向回源代码。
vue-cli3设置source map
使用vue-cli3搭建项目,在项目根目录vue.config.js文件配置相对应的devtool,集体devtool配置详情介绍可以参考我之前写的webpack文章 Devtool | webpack
//vue.config.js
module.exports = {...configureWebpack: {devtool: 'source-map'}
}npm跑起项目后,在Chrome浏览器F12在控制台就可以进行相对应的断点调试了

注:devtool 设置成eval-cheap-module-source-map打包编译速度会比source-map更快,所以建议在开发环境设置成eval-cheap-module-source-map,生成环境设置成cheap-module-source-map,更多配置可以查看webpack文档
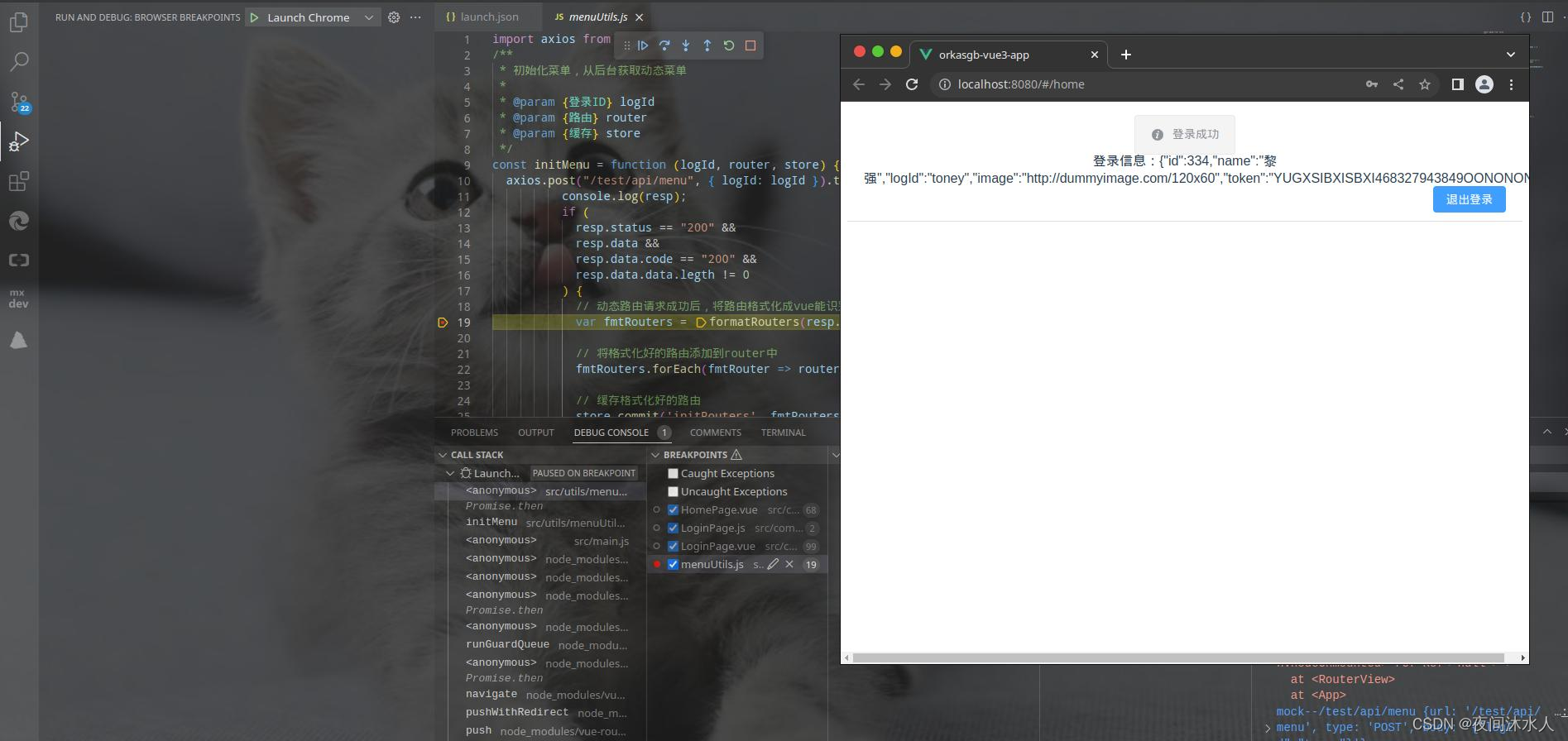
二、VS Code断点调试
步骤一:安装Debugger for Chrome插件

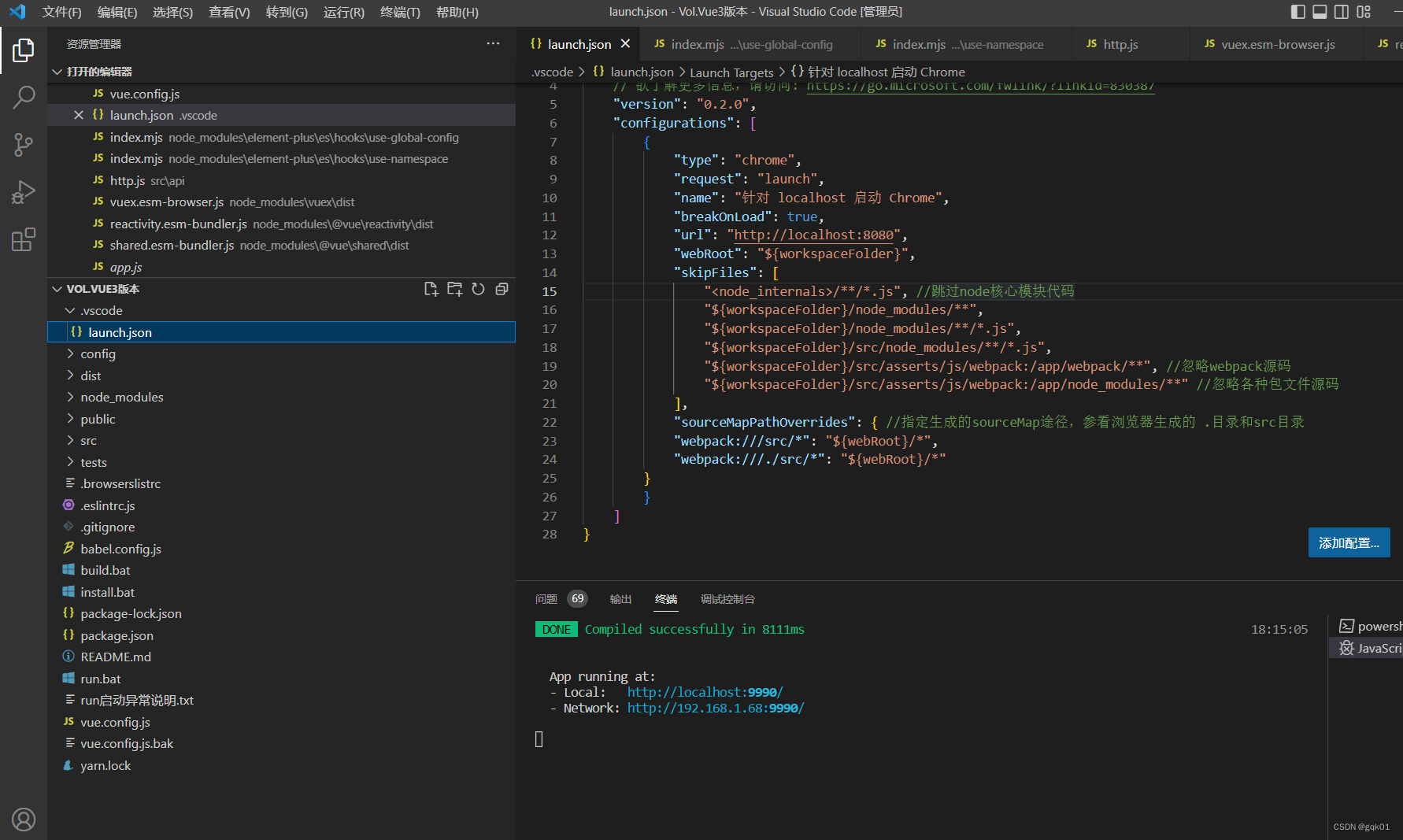
步骤二:配置launch.json文件


{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"type": "chrome","request": "launch","name": "针对 localhost 启动 Chrome","breakOnLoad": true,"url": "http://localhost:8080","webRoot": "${workspaceFolder}","skipFiles": ["<node_internals>/**/*.js", //跳过node核心模块代码"${workspaceFolder}/node_modules/**","${workspaceFolder}/node_modules/**/*.js","${workspaceFolder}/src/node_modules/**/*.js","${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码],"sourceMapPathOverrides": { //指定生成的sourceMap途径,参看浏览器生成的 .目录和src目录"webpack:///src/*": "${webRoot}/*","webpack:///./src/*": "${webRoot}/*"}}]
}

1、使用插件调试:Microsoft Edge Tools for VS Code
(1)、在是VSCode中下载"Microsoft Edge Tools for VS Code"插件:

(2)、使用"Microsoft Edge Tools for VS Code"插件做调试:
a、点击侧边栏上的"Microsoft Edge Tools for VS Code"插件图标,会提示你在"launch.json"中生成相关的调试配置信息,生成这个文件之后,可以添加其他的调试配置信息,但是请不要删除任何东西,否则插件启动调试的时候就会提示你重新生成与它相关的配置信息。
{"configurations": [{"type": "pwa-msedge","name": "Launch Microsoft Edge","request": "launch","runtimeArgs": ["--remote-debugging-port=9222"],"url": "/home/huanzi/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html", // Provide your project's url to finish configuring"presentation": {"hidden": true}},{"type": "pwa-msedge","name": "Launch Microsoft Edge in headless mode","request": "launch","runtimeArgs": ["--headless","--remote-debugging-port=9222"],"url": "/home/huanzi/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html", // Provide your project's url to finish configuring"presentation": {"hidden": true}},{"type": "vscode-edge-devtools.debug","name": "Open Edge DevTools","request": "attach","url": "/home/huanzi/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html", // Provide your project's url to finish configuring"presentation": {"hidden": true}}],"compounds": [{"name": "Launch Edge Headless and attach DevTools","configurations": ["Launch Microsoft Edge in headless mode","Open Edge DevTools"]},{"name": "Launch Edge and attach DevTools","configurations": ["Launch Microsoft Edge","Open Edge DevTools"]}]
} b、配置vue项目的vue.config.js配置的文件,3.x版本以上的VUE-CLI就用以下配置:
module.exports = {configureWebpack: {devtool: "source-map",},
};c、启动项目之后,对"launch.json"做如下修改,即可启用插件像IDEA一样调试项目。一定要在原来的基础上增加,主要是增加"url": "http://localhost:8080",``"webRoot": "${workspaceFolder}"这两个配置:
"url": "http://localhost:8080":这个就是启动项目后,自己的项目访问路劲。
"webRoot": "${workspaceFolder}":这个是项目源码位置,注意,新版的VsCode中${workspaceFolder}已经包含了src目录,这里直接写${workspaceFolder}就可以,如果启动调试的时候提示无法 连接连接到目标,那么试着改成${workspaceFolder}/src。
{"configurations": [{"type": "pwa-msedge","name": "Launch Microsoft Edge","request": "launch","runtimeArgs": ["--remote-debugging-port=9222"],"url": "http://localhost:8080","webRoot": "${workspaceFolder}","presentation": {"hidden": true},"smartStep": true, //自动跳过未映射的代码"skipFiles": ["<node_internals>/**/*.js", //跳过node核心模块代码"${workspaceFolder}/node_modules/**/*.js","${workspaceFolder}/src/node_modules/**/*.js","${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码] //跳过文件},{"type": "pwa-msedge","name": "Launch Microsoft Edge in headless mode","request": "launch","runtimeArgs": ["--headless","--remote-debugging-port=9222"],"url": "http://localhost:8080","webRoot": "${workspaceFolder}","presentation": {"hidden": true},"smartStep": true, //自动跳过未映射的代码"skipFiles": ["<node_internals>/**/*.js", //跳过node核心模块代码"${workspaceFolder}/node_modules/**/*.js","${workspaceFolder}/src/node_modules/**/*.js","${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码] //跳过文件},{"type": "vscode-edge-devtools.debug","name": "Open Edge DevTools","request": "attach","url": "http://localhost:8080","webRoot": "${workspaceFolder}","presentation": {"hidden": true},"smartStep": true, //自动跳过未映射的代码"skipFiles": ["<node_internals>/**/*.js", //跳过node核心模块代码"${workspaceFolder}/node_modules/**/*.js","${workspaceFolder}/src/node_modules/**/*.js","${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码] //跳过文件}],"compounds": [{"name": "Launch Edge Headless and attach DevTools","configurations": ["Launch Microsoft Edge in headless mode","Open Edge DevTools"]},{"name": "Launch Edge and attach DevTools","configurations": ["Launch Microsoft Edge","Open Edge DevTools"]}]
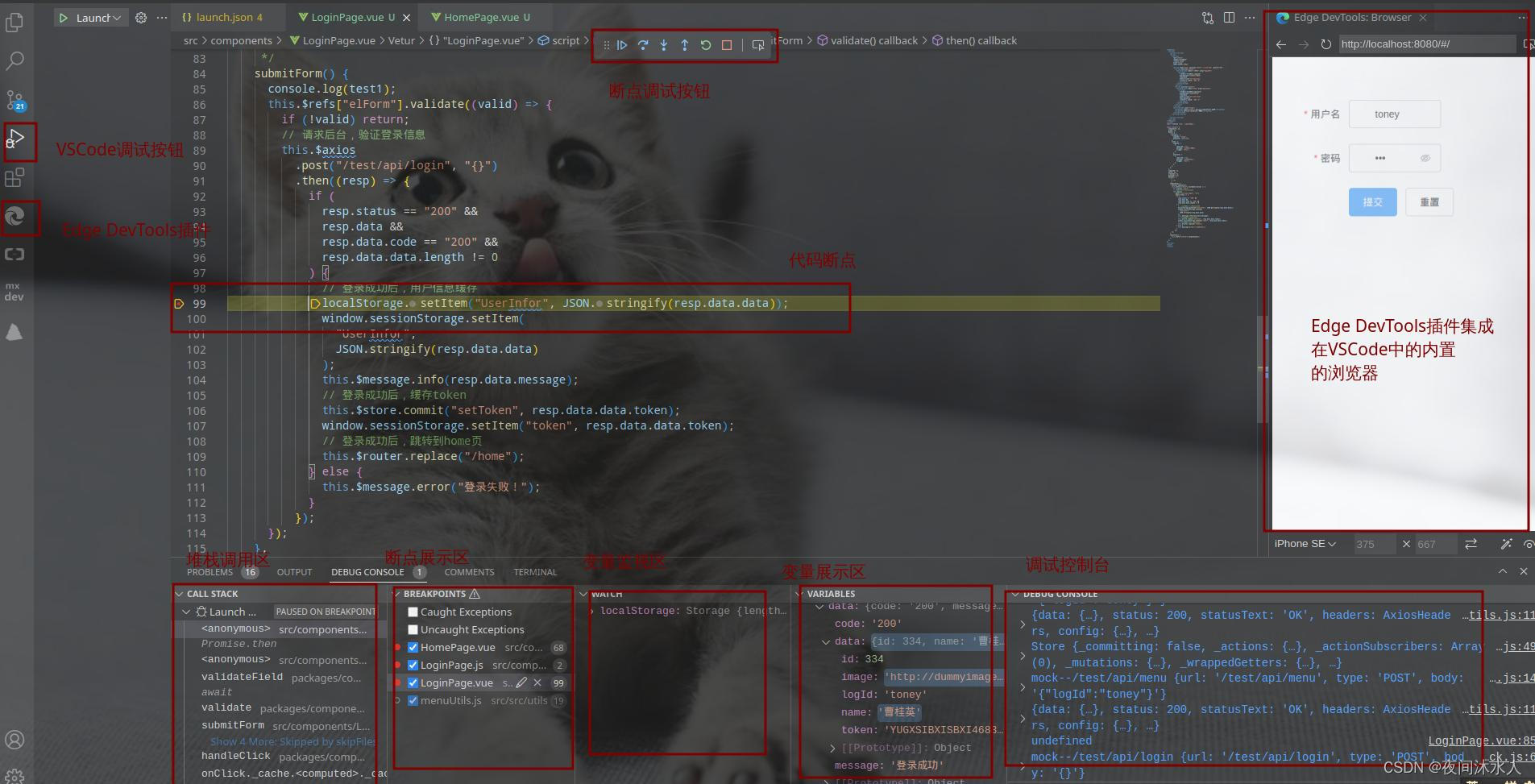
}d、点击"Microsoft Edge Tools for VS Code"插件Launch Project按钮,开始代码调试
2、使用VSCode自带调试功能做调试
(1)、配置vue项目的vue.config.js配置的文件,3.x版本以上的VUE-CLI就用以下配置:
module.exports = {configureWebpack: {devtool: "source-map",},
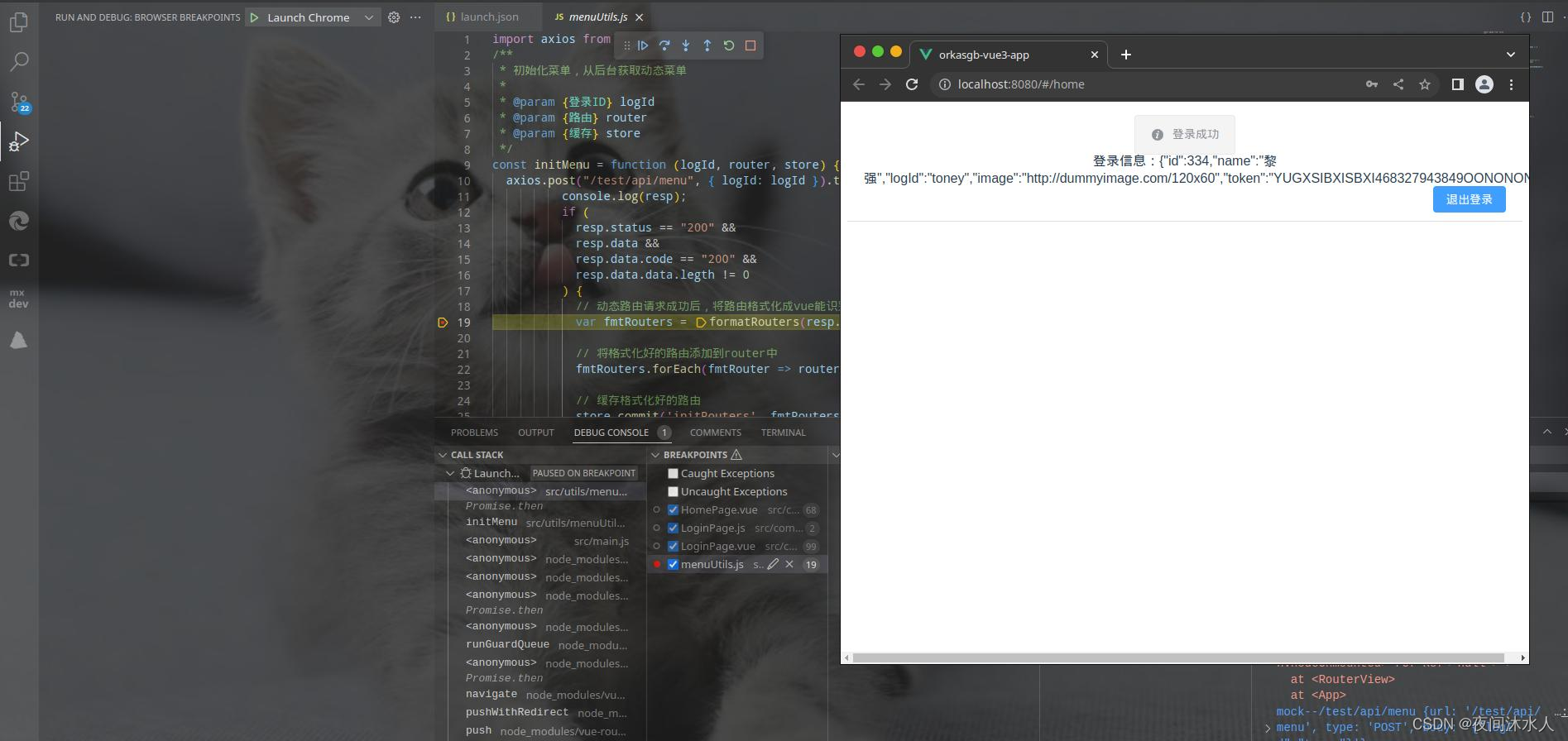
};(2)、启动项目后,点击侧边栏中的调试按钮,会提示你生成"launch.json"文件,对"launch.json"做如下修改,即可启用插件像IDEA一样调试项目。
注意经过个人验证:使用VSCode自带的调试功能的时候,"webRoot"需要配置成 "${workspaceFolder}/src"这样才行,否则就是报错不能连接到目标的错误而无法启动调试。
{"configurations": [{"name": "Launch Chrome","request": "launch","type": "chrome","url": "http://localhost:8080","webRoot": "${workspaceFolder}/src"}]
}3)、接下来开始调试项目,其他和插件使用一样,唯一的区别在于:插件将浏览器集成在VSCode中,而VSCode自带的调试功能如果不下载Chrome插件,那么就只能调起外部浏览器调试。
相关文章:

配置VS Code 使其支持vue项目断点调试
起因 每个应用,不论大小,都需要理解程序是如何运行失败的。当我们写的程序没有按照自己写的逻辑走的时候,我们就会逐步一一排查问题。在平常开发过程中我们可能会借助 console.log 来排查,但是现在我们可以借助 VS Code 断点来调试项目。 前…...

第一百零一回 如何在组件树之间共享数据
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了"如何实现文件存储"相关的内容,本章回中将介绍 如何实现组件之间共享数据。闲话休提,让我们一起Talk Flutter吧。 概念介绍 数据共享是程序中常用的功能,本章回介绍如何…...

Golang进阶学习
Golang进阶学习 视频地址:https://www.bilibili.com/video/BV1Pg41187AS?p35 1、包 1.1、包的引入 使用包的原因: 我们不可能把所有函数放在同一个源文件中,可以分门别类的放在不同的文件中 解决同名问题,同一个文件中不可以…...

【Linux】常用的基本指令
👦个人主页:Weraphael ✍🏻作者简介:目前正在学习c和算法 ✈️专栏:Linux 🐋 希望大家多多支持,咱一起进步!😁 如果文章有啥瑕疵,希望大佬指点一二 如果文章对…...

栈溢出几种情况及解决方案
一、局部数组过大。当函数内部的数组过大时,有可能导致堆栈溢出。 二、递归调用层次太多。递归函数在运行时会执行压栈操作,当压栈次数太多时,也会导致堆栈溢出。 三、指针或数组越界。这种情况最常见,例如进行字符串拷贝&#…...

go 内存分配
关注 go 语言内存分配策略,主要是想了解 go 的性能。申请不同大小的内存,性能开销是有差别的,申请内存越大,耗时也越久,性能也越差。 内存分配 参考 Go1.17.13 版本源码,从内存分配大小上区分了 tiny、sm…...

Maven pom.xml文件中build,plugin标签的具体使用
<build> 标签 <build> 标签是 pom.xml 文件中一个重要的标签,用于配置 Maven 项目的构建过程。在 <build> 标签下,可以配置构建相关的设置,包括源代码目录、输出目录、插件配置等。 以下是 <build> 标签的详细使用方…...

批量插入数据、MVC三层分离
八、批量插入数据 1、使用Statement() 2、使用PreparedStatement() 3、使用批量操作API 4、优化 九、MVC三层分离...

【IMX6ULL驱动开发学习】21.Linux驱动之PWM子系统(以SG90舵机为例)
1.设备树部分 首先在 imx6ull.dtsi 文件中已经帮我们定义好了一些pwm的设备树节点,这里以pwm2为例 pwm2: pwm02084000 {compatible "fsl,imx6ul-pwm", "fsl,imx27-pwm";reg <0x02084000 0x4000>;interrupts <GIC_SPI 84 IRQ_TYP…...

el-cascader级联选择器加载远程数据、默认开始加载固定条、可以根据搜索加载远程数据。
加载用户列表分页请求、默认请求20条数据。想添加远程搜索用户功能。原有的方法filter-method不能监听到输入清空数据的时候。这样搜索完无法返回默认的20条数据。直接监听级联选择的v-model绑定的值是无法检测到用户自己输入的。 解决思路: el-cascader 没有提供…...

大数据技术之Clickhouse---入门篇---SQL操作、副本
星光下的赶路人star的个人主页 积一勺以成江河,累微尘以崇峻极 文章目录 1、SQL操作1.1 Insert1.2 Update 和 Delete1.3 查询操作1.4 alter操作1.5 导出数据 2、副本2.1 副本写入流程2.2 配置步骤 1、SQL操作 基本上来说传统关系型数据库(以 MySQL 为例…...

【Rust 基础篇】Rust Sized Trait:理解Sized Trait与动态大小类型
导言 Rust是一门以安全性和性能著称的系统级编程语言。在Rust中,类型大小的确定在编译期是非常重要的。然而,有些类型的大小在编译期是无法确定的,这就涉及到了Rust中的动态大小类型(DST)。为了保证在编译期可以确定类…...
)
前端框架学习-Vue(三)
目录 初识VueVue模板语法数据绑定el和data的两种写法事件的基本使用$emit在子组件中定义方法,执行父组件的方法 Vue中的事件修饰符:键盘事件计算属性监视属性条件渲染列表渲染表单数据收集过滤器 笔记内容来自:尚硅谷Vue2.0Vue3.0全套教程丨v…...

HTML <rt> 标签
实例 一个 ruby 注释: <ruby> 漢 <rt> ㄏㄢˋ </rt> </ruby>浏览器支持 元素ChromeIEFirefoxSafariOpera<rt>5.05.538.05.015.0 Internet Explorer 9, Firefox, Opera, Chrome 以及 Safari 支持 <rt> 标签。 注释…...

VMware Linux Centos 配置网络并设置为静态ip
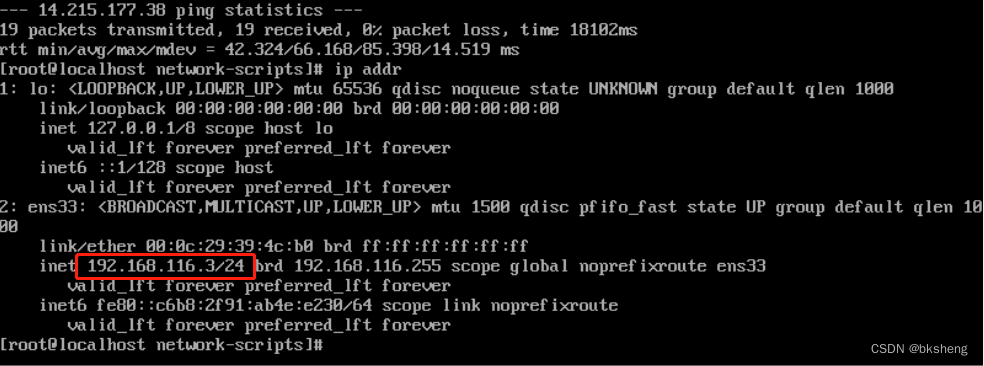
在root用户下进行以下操作 1. 查看子网ip和网关 (1)进入虚拟网络编辑器 (2)进入NAT设置 (3)记录子网IP和子网掩码 2. 修改网络配置文件 (1)cd到网络配置文件路径下 [rootlo…...

【Leetcode 30天Pandas挑战】学习记录
这个系列难度比较低,一题写一篇其实没必要,就全部放到一篇吧 题目列表: 595. Big Countries1757. Recyclable and Low Fat Products 595. Big Countries 原题链接:595. Big Countries Table: World ---------------------- | C…...

微信小程序使用 canvas 2d 实现签字板组件
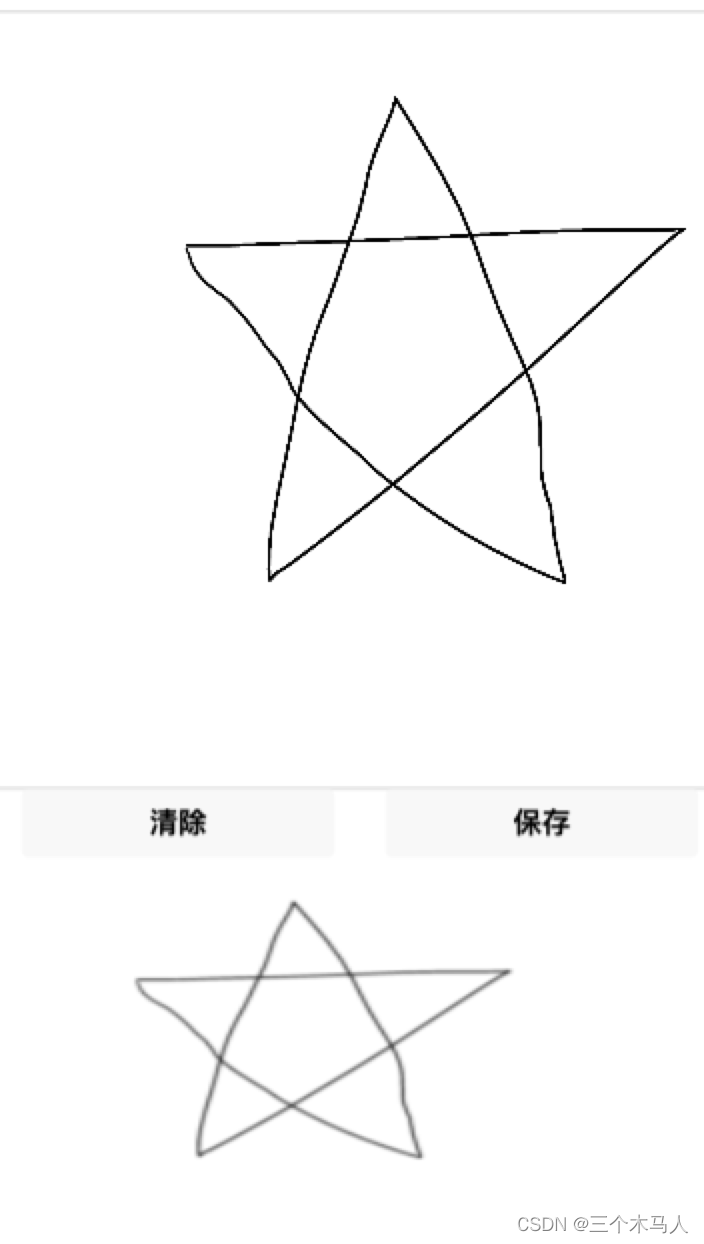
本文是在微信小程序中使用 canvas 2d 来实现签字板功能; 效果图: 代码: 1、wxml <view><canvas id"canvas"type"2d"bindtouchstart"start"bindtouchmove"move"bindtouchend"end&qu…...

区块链赋能新时代司法体系,中移链打造可信存证服务
近期,某百万级粉丝网红的法律维权之路引发社会关注。其在面对网络造谣行为时积极搜集证据,使用区块链技术将相关信息上链保全,然后将造谣者全部起诉,一系列操作被广大网友喻为是教科书式网络维权。 科技在发展,时代在…...

ELK报错no handler found for uri and method [PUT] 原因
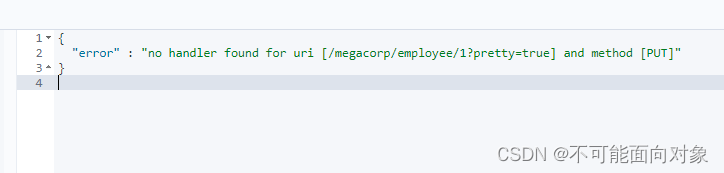
执行后提示no handler found for uri and method post,最新版8.2的问题? 原因: index.mapping.single_type: true在索引上 设置将启用按索引的单一类型行为,该行为将在6.0后强制执行。 原 {type} 要改为 _doc,格式如…...

Sublime操作技巧笔记
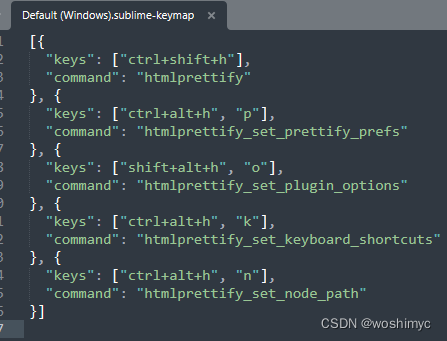
同时选中2个文件:自动切换成左右2个界面 格式化代码ctrlshifth: 使用快捷键ctrl shift p调出控制台,输入install package,然后输入html-css-js prettify,进行下载。具体的快捷键在preference > package setting &g…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
