微信小程序接入腾讯云天御验证码
腾讯云新一代行为验证码(Captcha),基于十道安全防护策略,为网页、APP、小程序开发者打造立体、全面的人机验证。在保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下业务安全的同时,提供更精细化的用户体验。

步骤一:获取 CaptchaAppId 、AppSecretKey
根据 腾讯云官方文档,在 验证码控制台 完成相关配置,得到 CaptchaAppId 以及 AppSecretKey
客户端接入前,需完成新建验证,并在验证列表获取所需的 CaptchaAppId 以及 AppSecretKey。步骤如下:
- 登录 验证码控制台,左侧导航栏选择图形验证 > 验证管理,进入验证管理页面。
- 单击新建验证,根据业务场景需求,设置验证名称、客户端类型、验证方式等参数。
- 单击确定,完成新建验证,即可在验证列表中查看验证码 CaptchaAppId 及 AppSecretKey。
步骤二:微信小程序接入插件
添加插件:
登录 小程序后台 ,选择 设置 > 第三方设置 > 添加插件,搜索 “天御验证码” 并添加

集成插件:
1、原生集成:
在 app.json 中声明验证码小程序插件
{"plugins": {"t-captcha": {"version": "1.0.4", // 请选择小程序插件最新版本"provider": "wxb302e0fc8ab232b4"}}
}
在需要使用插件的页面中引入组件,页面 .json 文件里引入组件
{"usingComponents": {"t-captcha": "plugin://t-captcha/t-captcha"}
}
2、uni-app框架集成:
声明插件,打开 manifest.json > 切换到源码视图 > 在 mp-weixin 中声明验证码小程序插件
"mp-weixin": {..."plugins": {"t-captcha": {"version": "1.0.4", // 请选择小程序插件最新版本"provider": "wxb302e0fc8ab232b4"}}
}
引入组件,打开pages.json > 在需要使用插件的页面中引入组件
{"path": "pages/login/index","style": {"usingComponents": {"t-captcha": "plugin://t-captcha/t-captcha"}}
}
注意:验证码组件引入的路径,必须和在 app.json 或 manifest.json 中声明的名称一致。
比如,在 manifest.json 中声明的名称叫 captcha ,那么引入时的路径就是 plugin://captcha/t-captcha,才能正确引入。
步骤三:插件使用
以获取手机号验证码为例
<t-captcha id="captcha" app-id="第一步获取的CaptchaAppId "@ready="handlerReady"@close="handlerClose"@error="handlerError"@verify="handlerVerify" /><button @click="checkGetCode">{{ state.smsSendBtn ? state.time + 's' : '获取验证码' }}
</button>
// 获取手机号验证码校验
checkGetCode() {if (!this.mobile) {showToast('请输入手机号')return false}if (!/^[1][3,4,5,6,7,8,9][0-9]{9}$/.test(this.mobile.replace(/(^\s*)|(\s*$)/g, ''))) {showToast('请输入正确手机号码')return false}this.selectComponent('#captcha').show()
},
// 获取验证码
getCode(ticket) {this.state.smsSendBtn = truethis.state.interval = setInterval(() => {if (this.state.time-- <= 0) {this.state.time = 60this.state.smsSendBtn = falseclearInterval(this.state.interval)}}, 1000)getCode({ phone: this.mobile, ticket }).then(res => {showToast('短信发送成功')}).catch(err => {this.state.time = 60this.state.smsSendBtn = falseclearInterval(this.state.interval)})
},
// 滑块验证回调
handlerVerify(ev) {if (ev.detail.ret === 0) { // 验证成功this.getCode(ev.detail.ticket)} else {// 验证失败}
},
// 滑块验证准备就绪
handlerReady() {console.log('验证码准备就绪')
},
// 滑块验证弹框准备关闭
handlerClose(ev) {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detail,ret为0是验证完成后自动关闭验证码弹窗,ret为2是用户主动点击了关闭按钮关闭验证码弹窗if (ev && ev.detail.ret && ev.detail.ret === 2) {console.log('点击了关闭按钮,验证码弹框准备关闭')} else {console.log('验证完成,验证码弹框准备关闭')}
},
// 验证码出错
handlerError(ev) {console.log(ev.detail.errMsg)
}
注意:
微信小程序端,核查验证码票据结果,不需要 randstr 字段,参考文档。
滑块验证成功后,前端需要将返回的票据(ticket )传给后端进行校验,小程序端返回参数只有 ticket 字段, 没有 randstr 字段。
相关文章:

微信小程序接入腾讯云天御验证码
腾讯云新一代行为验证码(Captcha),基于十道安全防护策略,为网页、APP、小程序开发者打造立体、全面的人机验证。在保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下业务安全的同时,提供更精细化的用户体验。 …...

Docker build 命令详解
build 命令用于使用 Dockerfile 创建镜像。 语法: $ docker build [OPTIONS] PATH | URL | -OPTIONS 说明 # 可通过帮助命令查看 $ docker build --help--build-arg[]: 设置镜像创建时的变量--cpu-shares: 设置 cpu 使用权重--cpu-period: 限制 CPU、CFS 周期--cpu…...

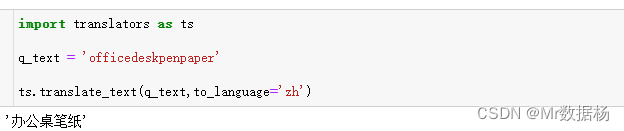
基于Translators的多语言翻译解决方案
当Translators库,一个用Python为个人和学生提供免费、多样、愉快翻译的库。 文章目录 Translators支持的翻译服务安装与入门参数和功能支持的语言调试和运行环境API服务Translators Translators库是一个强大的Python库,旨在为个人和学生提供免费、多样、愉快的翻译体验。它支…...

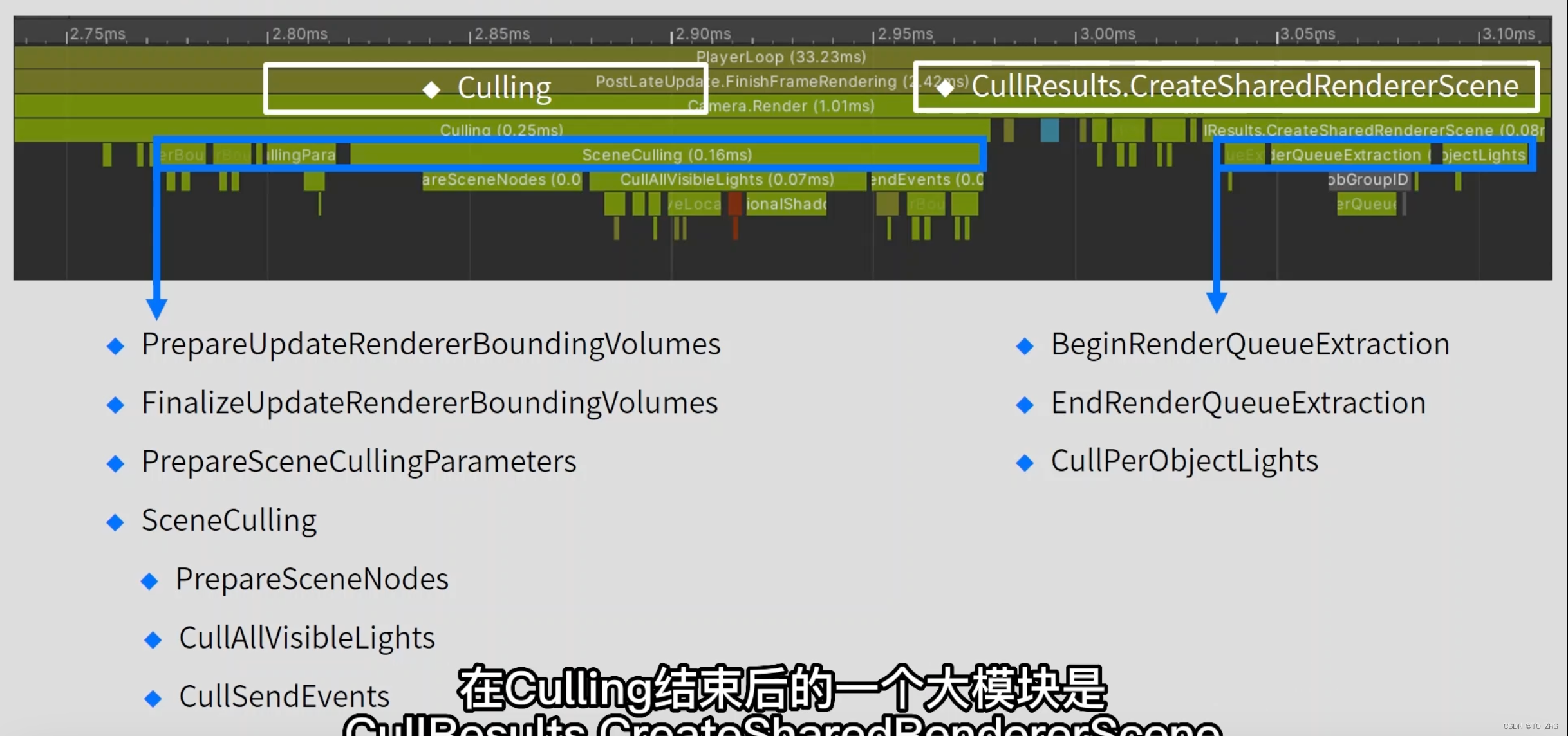
Unity 性能优化五:渲染模块压力
CPU压力 Batching 在GPU渲染前,CPU会把数据按batch发送给GPU,每发送一次,都是一个drawcall,GPU在渲染每个batch的时候,会切换渲染状态,这里的渲染状态指的是:影响对象在屏幕上的外观的渲染属性…...

Redis数据库 | 事务、持久化
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Redis事务操作 Redis事务是一组命令的集合,这些命令会作为一个整体被执行,要么全部执行成功,要么全部执行失败;Redis事…...

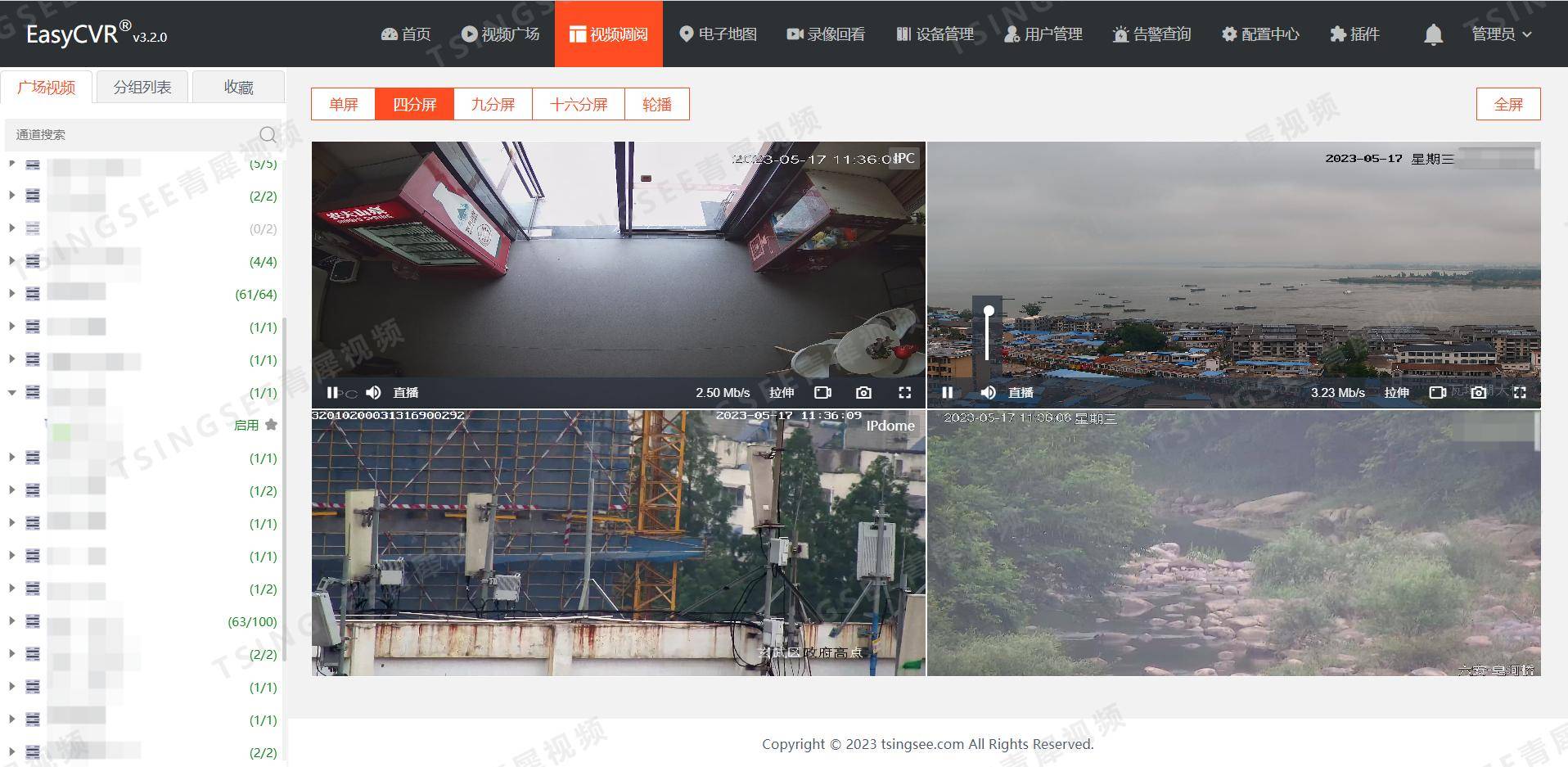
浅析大数据时代下的视频技术发展趋势以及AI加持下视频场景应用
视频技术的发展可以追溯到19世纪初期的早期实验。到20世纪初期,电视技术的发明和普及促进了视频技术的进一步发展。 1)数字化:数字化技术的发明和发展使得视频技术更加先进。数字电视信号具有更高的清晰度和更大的带宽,可以更快地…...

TensorRT学习笔记--基于YoloV8检测图片和视频
1--完整项目 完整项目地址:https://github.com/liujf69/TensorRT-Demo git clone https://github.com/liujf69/TensorRT-Demo.gitcd TRT_YoloV8 2--模型转换 cd yolov8python gen_wts.py 3--编译项目 mkdir buildcd build cmake .. # 需要更改 CMakeLists.txt…...

【C++】开源:matplotlib-cpp静态图表库配置与使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍matplotlib-cpp图表库配置与使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下&…...

香港IT软件开发服务公司Alpha Technology 申请纳斯达克IPO上市
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于中国香港的IT软件开发服务公司Alpha Technology 近期已向美国证券交易委员会(SEC)提交招股书,申请在纳斯达克IPO上市,股票代码为࿰…...

JavaScript:数组深拷贝
文章目录 1 数组深拷贝的意义2 数组深拷贝的常用方式2.1 使用 JSON 序列化和反序列化2.2 使用递归方法2.3 使用第三方库 1 数组深拷贝的意义 JavaScript中的数组深拷贝,指的是创建一个完全独立于原始数组的新数组,所有新数组的元素都是原始数组的副本。…...

干翻Dubbo系列第七篇:@EnableDubbo、@DubboService、@DubboReference注解的作用
文章目录 文章说明 一:EnableDubbo注解的作用 1:注解使用地点 2:注解作用 3:路径要求 4:指定路径 5:另外一种指定路径 二:DubboService注解的作用 1:注解作用 2࿱…...

clickhouse断电重启故障解决方案
业务场景 公司的一个日志系统用到了clickhouse。一线运维反映说有个生产环境因为异常断电造成服务器重启。在执行日志系统的启动脚本时,一直报clickhouse启动不起来,日志系统无法使用。 问题排查 通过阅读启动脚本代码,以及启动日志系统&a…...

Spring学习笔记之Bean的实例化方式
文章目录 通过构造方法实例化通过简单工厂模式实例化通过factory-bean实例化BeanFactory和FactoryBean的区别BeanFactoryFactoryBean 注入自定义Date Spring为Bean提供了多种实例化方式,通常包括4种方式。(也就是说在Spring中为Bean对象的创建准备了很多…...

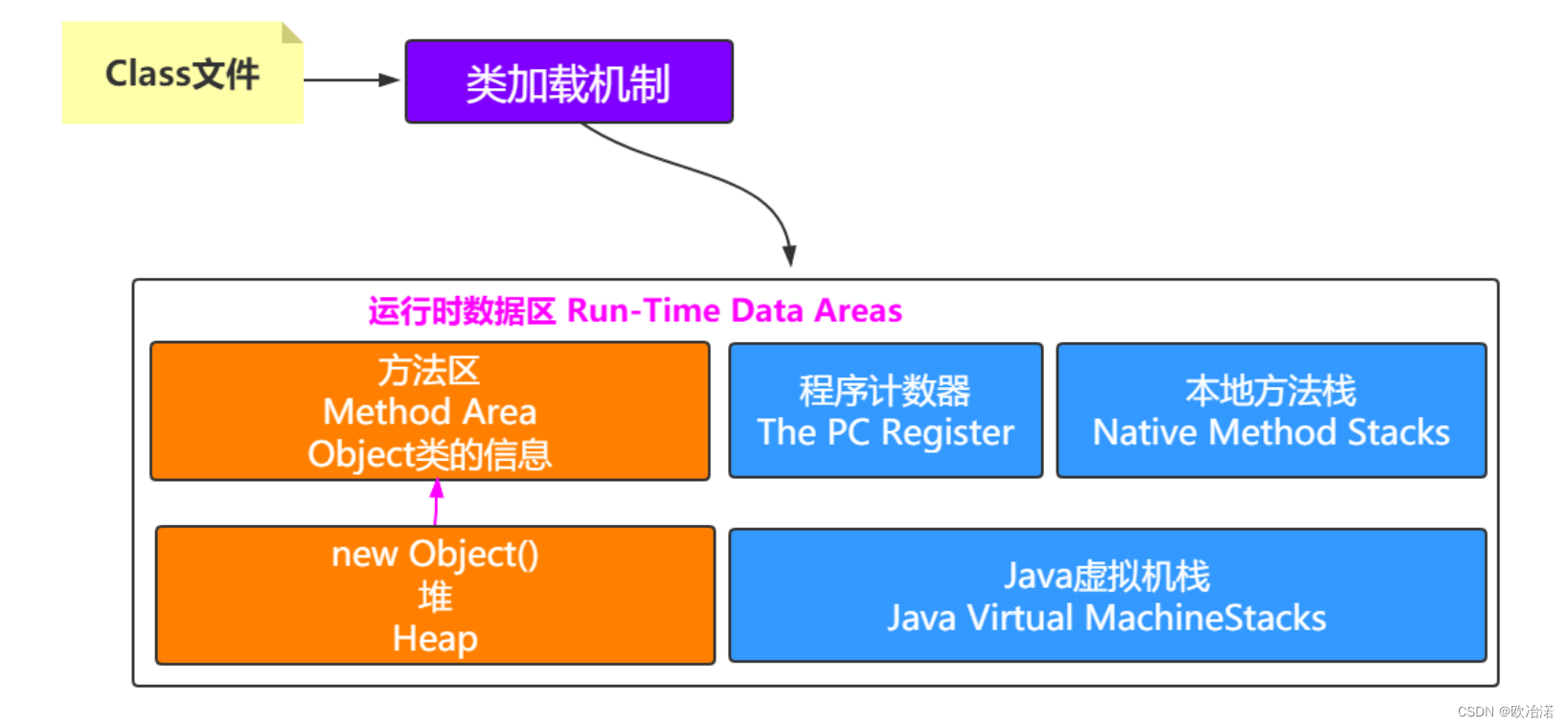
JVM-类加载器
1.前置知识 1.1CPU与内存交互图: 2.类加载器ClassLoader 在装载(Load)阶段,其中第(1)步:通过类的全限定名获取其定义的二进制字节流,需要借助类装 载器完成,顾名思义,就是用来装载Class文件的。 2.1什么是类加载器&a…...

ChatGPT在法律行业的市场潜力
ChatGPT现在已经成为我们的文字生成辅助工具、搜索引擎助手,许多体验过它的朋友会发现对它越来越依赖,并将其逐渐融入到自己的日常工作、生活。但有一点值得注意:这种人工智能除了技术可行、经济价值可行还要与相关规范即人类普遍的价值观念…...

Python编程从入门到实践练习第三章:列表简介
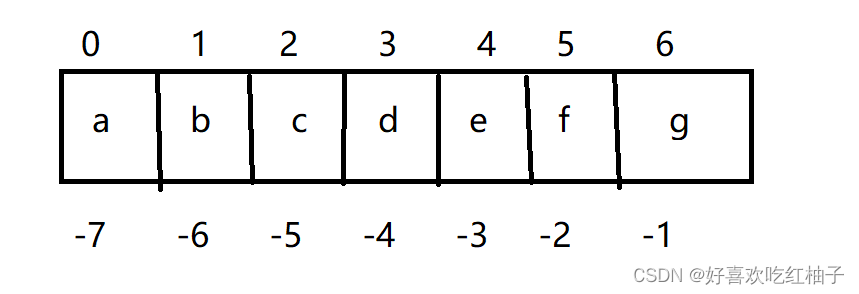
目录 一、字符串1.1 在字符串中使用变量 二、列表2.1 遍历列表练习题代码 2.2 列表元素的插入和删除涉及方法练习题代码 2.3 组织列表涉及方法练习题代码 2.4 索引 参考书:Python从入门到实践(第二版) 一、字符串 1.1 在字符串中使用变量 f…...

【Spring Boot】请求参数传json数组,后端采用(pojo)新增案例(103)
请求参数传json数组,后端采用(pojo)接收的前提条件: 1.pom.xml文件加入坐标依赖:jackson-databind 2.Spring Boot 的启动类加注解:EnableWebMvc 3.Spring Boot 的Controller接受参数采用:Reque…...

Redis 持久化RDB和AOF
Redis 持久化之RDB和AOF Redis 有两种持久化方案,RDB (Redis DataBase)和 AOF (Append Only File)。如果你想快速了解和使用RDB和AOF,可以直接跳到文章底部看总结。本章节通过配置文件,触发快照…...

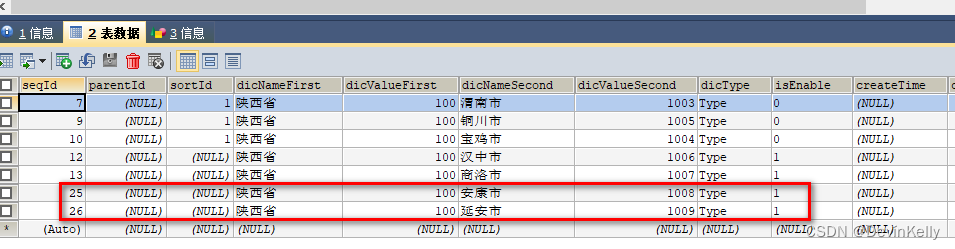
【ThinkPHP】PHP实现分页功能
查询列表数据,需要用到分页功能,下面是分页功能的代码: /*** Summary of userList* return \think\response\Json*/public function userList(){$page input("page")?:1;//当前页数$size input("size")?:10;//每页大…...

chrome 插件开发
参考: https://www.cnblogs.com/amboke/p/16718855.html 设计和实现一个 Chrome 插件提升登录效率_若川的技术博客_51CTO博客 最新版 V3 chrome 插件开发~ demo 坑 - 掘金 官方文档:https://developer.chrome.com/docs/extensions/...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
