小程序面试题
文章目录
- 简单谈谈微信小程序
- 小程序的原生组件有哪些
- 小程序的安卓版和ios版是怎么开发出来
- uni-app弹窗被覆盖怎么解决
- 小程序生命周期
- 小程序路由跳转
- 小程序的兼容问题有哪些
- 小程序框架都掌握哪一些,uniapp都会哪一些,平时开发遇到的困难
- 上传图片
- uni-app h5 端的ios图片不能加载问题
- uni-app 使用deep 穿透微信小程序生效 h5无作用
- uni-app post请求如何传递数组 参数
- 小程序怎么获取手机号
- 小程序的登录流程
- 小程序如果版本更新了怎么通知用户
- 小程序嵌入H5页面怎么做
- 小程序的生命周期函数有哪些?分别有什么作用?
简单谈谈微信小程序
在结构和样式方面,小程序提供了一些常用的标签与控件,比如:
-
view,小程序主要的布局元素,类似于html标签的div,你也完全可以像控制div那样去控制view。 -
scroll-view,你要滚动内容的话,没必要用view去做overflow,scroll-view提供了更为强大的功能,通过参数的调整,你可以控制滚动方向,触发的事件等等
配置文件app.json平级的还有一个app.js文件,是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,在每个page目录里的js做当前页面的业务操作。但是小程序的页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件,所以我们常用的zepto/jquery 等类库也是无法使用的。
另一个app.wxss文件,这个是全局的样式,所有的页面都会调用到,每个项目目录下面的wxss是局部样式文件,不会和其他目录产生污染,可以放心使用样式名。
他提供的WXSS是一套样式语言,具有 CSS 大部分特性,可以看作一套简化版的css。
同时为了更适合开发微信小程序,还对 CSS 进行了扩充以及修改,直接帮我们把适配的一部分工作都做了,比如他的rpx,可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
在调用微信生态系统功能时,微信小程序提供了相应的api,比如你要修改一个头像,可以使用wx.chooseImage等
小程序的原生组件有哪些
以微信小程序为例,可以分成容器组件、基础组件、表单组件、媒体组件、开放能力组件等
小程序的安卓版和ios版是怎么开发出来
小程序开发基于html、css、javascript,与web开发一样具有跨平台特性,一次开发即可在安卓和iOS等平台访问,但与普通web开发不同,小程序运行环境并不是浏览器,而是依附于各自的软件App,如微信小程序必须在微信中访问,支付宝小程序必须在支付宝中访问等,小程序的开发流程也有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目、开发、调试、上线发布等过程方可完成
uni-app弹窗被覆盖怎么解决
如果弹窗被别的内容覆盖,且设置很大的z-index也无法解决,这种情况多半是被一些如map、video、textarea、canvas等原生组件遮盖,因为原生组件层级高于前端组件,我们可以使用cover-view组件解决
小程序生命周期
onReady 生命周期函数–监听页面初次渲染完成
onShow 生命周期函数–监听页面显示
onHide 生命周期函数–监听页面隐藏
onUnload 生命周期函数–监听页面卸载
onPullDownRefresh 页面相关事件处理函数–监听用户下拉动作
onReachBottom 页面上拉触底事件的处理函数
onShareAppMessage 用户点击右上角转发
onPageScroll 页面滚动触发事件的处理函数
onTabItemTap 当前是 tab 页时,点击 tab 时触发
小程序路由跳转
1.通过组件navigator跳转,设置url属性指定跳转的路径,设置open-type属性指定跳转的类型(可选),open-type的属性有 redirect, switchTab, navigateBack
// redirect 对应 API 中的 wx.redirect 方法
<navigator url="/page/redirect/redirect?title=redirect" open-type="redirect">在当前页打开</navigator>// navigator 组件默认的 open-type 为 navigate
<navigator url="/page/navigate/navigate?title=navigate">跳转到新页面</navigator>// switchTab 对应 API 中的 wx.switchTab 方法
<navigator url="/page/index/index" open-type="switchTab">切换 Tab</navigator>// reLanch 对应 API 中的 wx.reLanch 方法
<navigator url="/page/redirect/redirect?title=redirect" open-type="redirect">//关闭所有页面,打开到应用内的某个页面// navigateBack 对应 API 中的 wx.navigateBack 方法
<navigator url="/page/index/index" open-type="navigateBack">关闭当前页面,返回上一级页面或多级页面</navigator>
2.通过api跳转,wx.navigateTo() , wx.navigateBack(), wx.redirectTo() , wx.switchTab(), wx.reLanch()
wx相关文章:

小程序面试题
文章目录 简单谈谈微信小程序小程序的原生组件有哪些小程序的安卓版和ios版是怎么开发出来uni-app弹窗被覆盖怎么解决小程序生命周期小程序路由跳转小程序的兼容问题有哪些小程序框架都掌握哪一些,uniapp都会哪一些,平时开发遇到的困难上传图片uni-app h5 端的ios图片不能加载…...

微信小程序接入腾讯云天御验证码
腾讯云新一代行为验证码(Captcha),基于十道安全防护策略,为网页、APP、小程序开发者打造立体、全面的人机验证。在保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下业务安全的同时,提供更精细化的用户体验。 …...

Docker build 命令详解
build 命令用于使用 Dockerfile 创建镜像。 语法: $ docker build [OPTIONS] PATH | URL | -OPTIONS 说明 # 可通过帮助命令查看 $ docker build --help--build-arg[]: 设置镜像创建时的变量--cpu-shares: 设置 cpu 使用权重--cpu-period: 限制 CPU、CFS 周期--cpu…...

基于Translators的多语言翻译解决方案
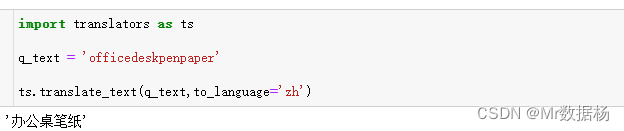
当Translators库,一个用Python为个人和学生提供免费、多样、愉快翻译的库。 文章目录 Translators支持的翻译服务安装与入门参数和功能支持的语言调试和运行环境API服务Translators Translators库是一个强大的Python库,旨在为个人和学生提供免费、多样、愉快的翻译体验。它支…...

Unity 性能优化五:渲染模块压力
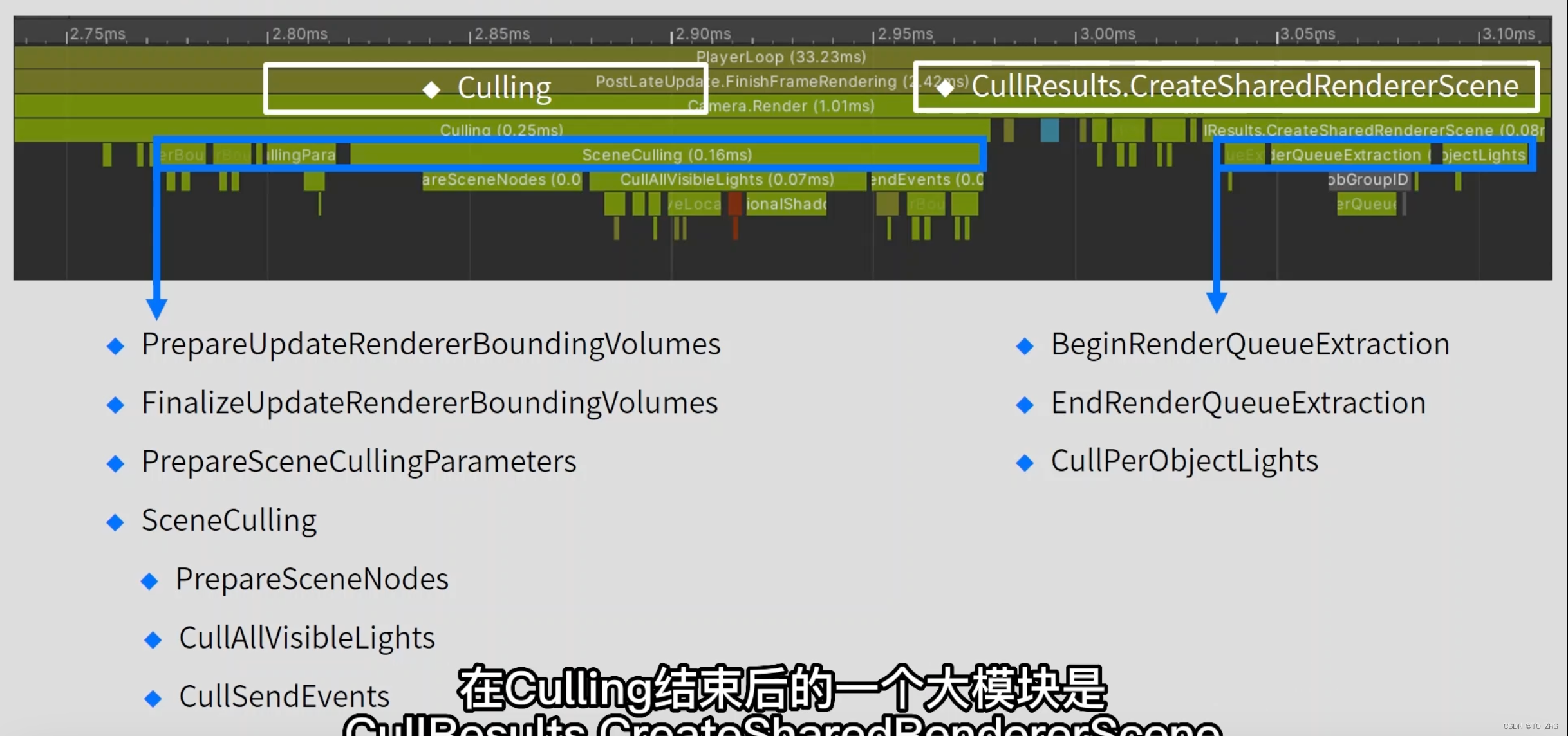
CPU压力 Batching 在GPU渲染前,CPU会把数据按batch发送给GPU,每发送一次,都是一个drawcall,GPU在渲染每个batch的时候,会切换渲染状态,这里的渲染状态指的是:影响对象在屏幕上的外观的渲染属性…...

Redis数据库 | 事务、持久化
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Redis事务操作 Redis事务是一组命令的集合,这些命令会作为一个整体被执行,要么全部执行成功,要么全部执行失败;Redis事…...

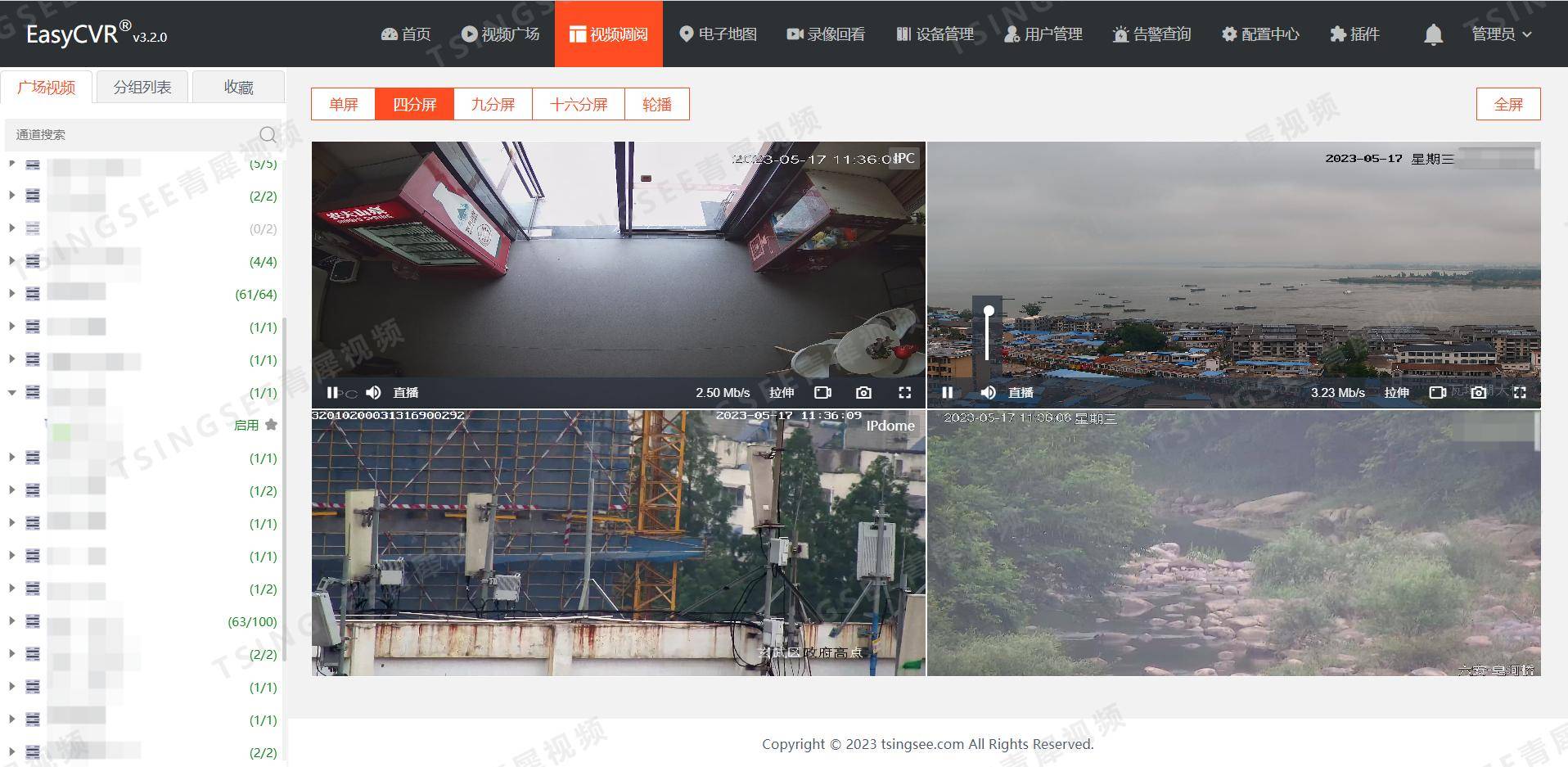
浅析大数据时代下的视频技术发展趋势以及AI加持下视频场景应用
视频技术的发展可以追溯到19世纪初期的早期实验。到20世纪初期,电视技术的发明和普及促进了视频技术的进一步发展。 1)数字化:数字化技术的发明和发展使得视频技术更加先进。数字电视信号具有更高的清晰度和更大的带宽,可以更快地…...

TensorRT学习笔记--基于YoloV8检测图片和视频
1--完整项目 完整项目地址:https://github.com/liujf69/TensorRT-Demo git clone https://github.com/liujf69/TensorRT-Demo.gitcd TRT_YoloV8 2--模型转换 cd yolov8python gen_wts.py 3--编译项目 mkdir buildcd build cmake .. # 需要更改 CMakeLists.txt…...

【C++】开源:matplotlib-cpp静态图表库配置与使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍matplotlib-cpp图表库配置与使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下&…...

香港IT软件开发服务公司Alpha Technology 申请纳斯达克IPO上市
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于中国香港的IT软件开发服务公司Alpha Technology 近期已向美国证券交易委员会(SEC)提交招股书,申请在纳斯达克IPO上市,股票代码为࿰…...

JavaScript:数组深拷贝
文章目录 1 数组深拷贝的意义2 数组深拷贝的常用方式2.1 使用 JSON 序列化和反序列化2.2 使用递归方法2.3 使用第三方库 1 数组深拷贝的意义 JavaScript中的数组深拷贝,指的是创建一个完全独立于原始数组的新数组,所有新数组的元素都是原始数组的副本。…...

干翻Dubbo系列第七篇:@EnableDubbo、@DubboService、@DubboReference注解的作用
文章目录 文章说明 一:EnableDubbo注解的作用 1:注解使用地点 2:注解作用 3:路径要求 4:指定路径 5:另外一种指定路径 二:DubboService注解的作用 1:注解作用 2࿱…...

clickhouse断电重启故障解决方案
业务场景 公司的一个日志系统用到了clickhouse。一线运维反映说有个生产环境因为异常断电造成服务器重启。在执行日志系统的启动脚本时,一直报clickhouse启动不起来,日志系统无法使用。 问题排查 通过阅读启动脚本代码,以及启动日志系统&a…...

Spring学习笔记之Bean的实例化方式
文章目录 通过构造方法实例化通过简单工厂模式实例化通过factory-bean实例化BeanFactory和FactoryBean的区别BeanFactoryFactoryBean 注入自定义Date Spring为Bean提供了多种实例化方式,通常包括4种方式。(也就是说在Spring中为Bean对象的创建准备了很多…...

JVM-类加载器
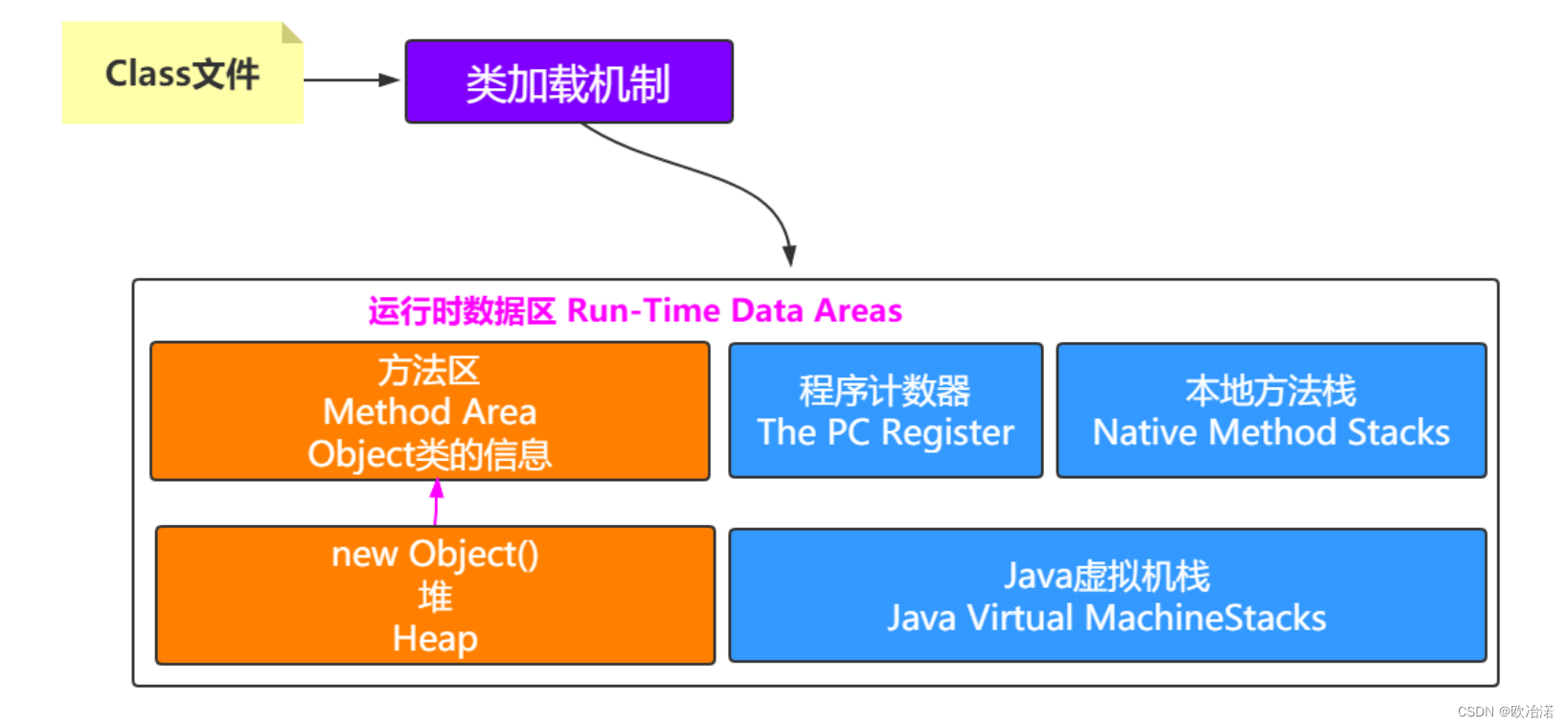
1.前置知识 1.1CPU与内存交互图: 2.类加载器ClassLoader 在装载(Load)阶段,其中第(1)步:通过类的全限定名获取其定义的二进制字节流,需要借助类装 载器完成,顾名思义,就是用来装载Class文件的。 2.1什么是类加载器&a…...

ChatGPT在法律行业的市场潜力
ChatGPT现在已经成为我们的文字生成辅助工具、搜索引擎助手,许多体验过它的朋友会发现对它越来越依赖,并将其逐渐融入到自己的日常工作、生活。但有一点值得注意:这种人工智能除了技术可行、经济价值可行还要与相关规范即人类普遍的价值观念…...

Python编程从入门到实践练习第三章:列表简介
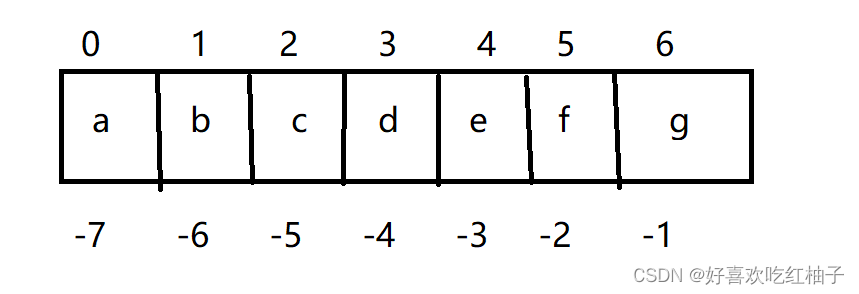
目录 一、字符串1.1 在字符串中使用变量 二、列表2.1 遍历列表练习题代码 2.2 列表元素的插入和删除涉及方法练习题代码 2.3 组织列表涉及方法练习题代码 2.4 索引 参考书:Python从入门到实践(第二版) 一、字符串 1.1 在字符串中使用变量 f…...

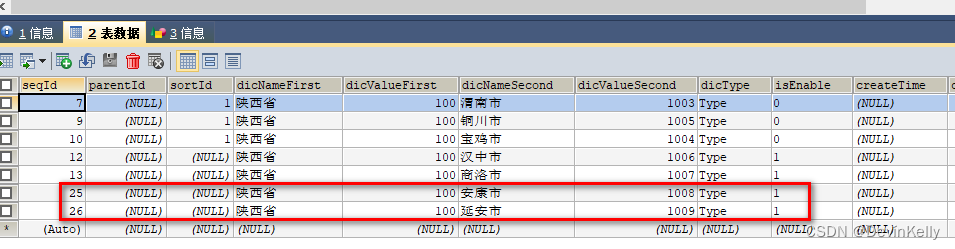
【Spring Boot】请求参数传json数组,后端采用(pojo)新增案例(103)
请求参数传json数组,后端采用(pojo)接收的前提条件: 1.pom.xml文件加入坐标依赖:jackson-databind 2.Spring Boot 的启动类加注解:EnableWebMvc 3.Spring Boot 的Controller接受参数采用:Reque…...

Redis 持久化RDB和AOF
Redis 持久化之RDB和AOF Redis 有两种持久化方案,RDB (Redis DataBase)和 AOF (Append Only File)。如果你想快速了解和使用RDB和AOF,可以直接跳到文章底部看总结。本章节通过配置文件,触发快照…...

【ThinkPHP】PHP实现分页功能
查询列表数据,需要用到分页功能,下面是分页功能的代码: /*** Summary of userList* return \think\response\Json*/public function userList(){$page input("page")?:1;//当前页数$size input("size")?:10;//每页大…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
