VUE框架、UNIAPP框架:vue2转vue3全面细节总结(1)vue框架:路由模式、路由跳转;uniapp框架:存储数据写法、引入数据写法;

大家好,我是csdn的博主:lqj_本人
这是我的个人博客主页:
lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客
最新的uniapp毕业设计专栏也放在下方了:
https://blog.csdn.net/lbcyllqj/category_12346639.html?spm=1001.2014.3001.5482
平时我也会在哔哩哔哩视频中讲解一些大家平时用得到的东西,
哔哩哔哩欢迎关注:
卢淼儿的个人空间-卢淼儿个人主页-哔哩哔哩视频
目录
vue框架
路由模式
路由跳转
uni-app框架
存储数据写法vue2
存储数据写法vue3
引入数据写法vue2
引入数据写法vue3

vue框架
路由模式
Vue3 中不再使用
new Router()创建 router ,而是调用createRouter方法:import { createRouter } from 'vue-router'const router = createRouter({// ... })
路由模式
mode配置改为history,属性值调整为:
"history"=>createWebHistory()"hash"=>createWebHashHistory()"abstract"=>createMemoryHistory()import { createRouter, createWebHistory } from 'vue-router' // createWebHashHistory 和 createMemoryHistory (SSR相关) 同理createRouter({history: createWebHistory(),routes: [] })基础路径
base被作为createWebHistory的第一个参数进行传递(其他路由模式也是一样):import { createRouter, createWebHistory } from 'vue-router' createRouter({history: createWebHistory('/base-url/'),routes: [] })
路由跳转
使用组件跳转,方式还是和 Vue2 一样:
<RouterLink to="/user">User</RouterLink> <RouterLink :to="{ path: '/user', query: { username: '张三' } }">User</RouterLink> <RouterLink :to="{ name: 'user', params: { username: '李四' } }">User</RouterLink>最常见的还是编程式导航,这时候需要引入
useRouter方法:import { useRouter } from 'vue-router'const router = useRouter()// 字符串路径 router.push('/user')// 带有路径的对象 router.push({ path: '/user', query: { username: '张三' } }) router.push({ path: '/user', hash: '#team' })// 带有命名的对象 router.push({ name: 'user', query: { username: '张三' } }) router.push({ name: 'user', params: { username: '李四' } }) router.push({ name: 'user', hash: '#team' })注意:参数
params不能和path一起使用。RouterLink 组件to属性与router.push()接受的参数相同,两者的规则也完全相同。

uni-app框架
存储数据写法vue2
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex);const store = new Vuex.Store({state:{"username":"xiaomi","age":22}
})
export default store
存储数据写法vue3
import { createStore } from 'vuex'
const store = createStore({state:{"username":"xiaomi","age":22}
})export default store引入数据写法vue2
import Vue from 'vue'
import App from './App'
import store from './store'Vue.prototype.$store = storeconst app = new Vue({store,...App
})
app.$mount()引入数据写法vue3
import App from './App'
import store from './store'
import {createSSRApp} from 'vue'
export function createApp() {const app = createSSRApp(App)app.use(store)return {app}
}相关文章:

VUE框架、UNIAPP框架:vue2转vue3全面细节总结(1)vue框架:路由模式、路由跳转;uniapp框架:存储数据写法、引入数据写法;
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

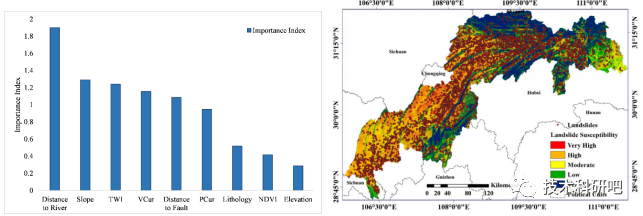
GIS在地质灾害危险性评估与灾后重建中的应用教程
详情点击链接:GIS在地质灾害危险性评估与灾后重建中的实践技术应用 前言 地质灾害是指全球地壳自然地质演化过程中,由于地球内动力、外动力或者人为地质动力作用下导致的自然地质和人类的自然灾害突发事件。由于降水、地震等自然作用下,地质…...
)
leetcode----JavaScript 详情题解(3)
目录 2667. 创建 Hello World 函数 2677. 分块数组 2693. 使用自定义上下文调用函数 2695. 包装数组 2703. 返回传递的参数的长度 2704. 相等还是不相等 2705. 精简对象 2715. 执行可取消的延迟函数 2721. 并行执行异步函数 2667. 创建 Hello World 函数 请你编写一个…...

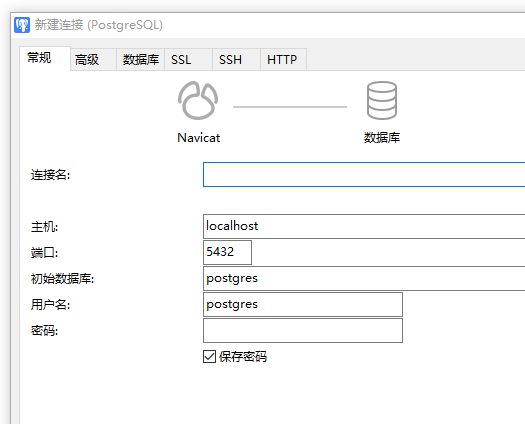
PGsql-安装
目录 方法一 方法二 方法一 安装:请点击进入,支持官网下载 免安装版,选择zip格式 选择对应的版本: 注意:如果要使用 Navicat 连接 PostgreSQL,建议选择低版本!! 高版本会出现的问…...

数据结构----c语言复习
数据结构----c语言复习 一.类型 1.类型的种类 char 1个字节 范围-128~127 short 2个字节 范围-32768~32767 int 4个字节 范围-2147483648~2147483647 long 4个字节 范围-2147483648~2147483647 float 4个字节 有效位为6~7位 float 8个字节 有效位为15~16为 unsigned c…...

网络安全公司校招面试会面试那些问题?
面试官会从那些方面去考察面试者? 以某安全公司的技术支持工程师岗位为例 面试官可能会从网络技术、操作系统、数据库、项目经验、语言表达以及个人擅长技能方面展开 面试官会提出那些问题来考查面试者呢? 网络基础方面的问题:请介绍一下…...

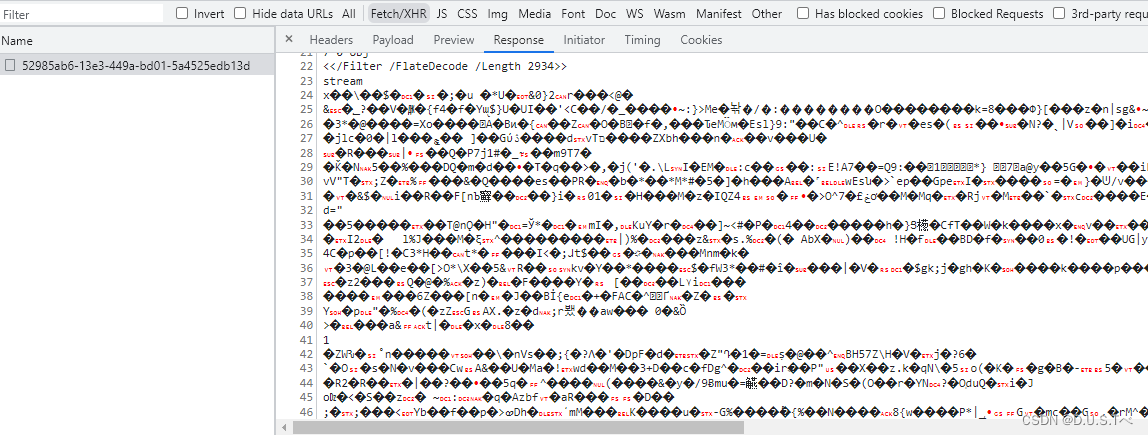
vue element el-upload附件上传、在线预览、下载当前预览文件
上传 在线预览(iframe): payload: response: 全部代码: <template><div><el-table :data"tableData" border style"width: 100%"><el-table-column prop"d…...
)
设计模式九:组合模式(Composite Pattern)
组合模式是一种结构型设计模式,它允许我们将对象组合成树形结构来表示“整体-部分”层次关系。组合模式使得用户可以以相同的方式处理单个对象和组合对象。 在组合模式中,有两种主要类型的对象:叶子对象和组合对象。叶子对象代表树结构中的最…...

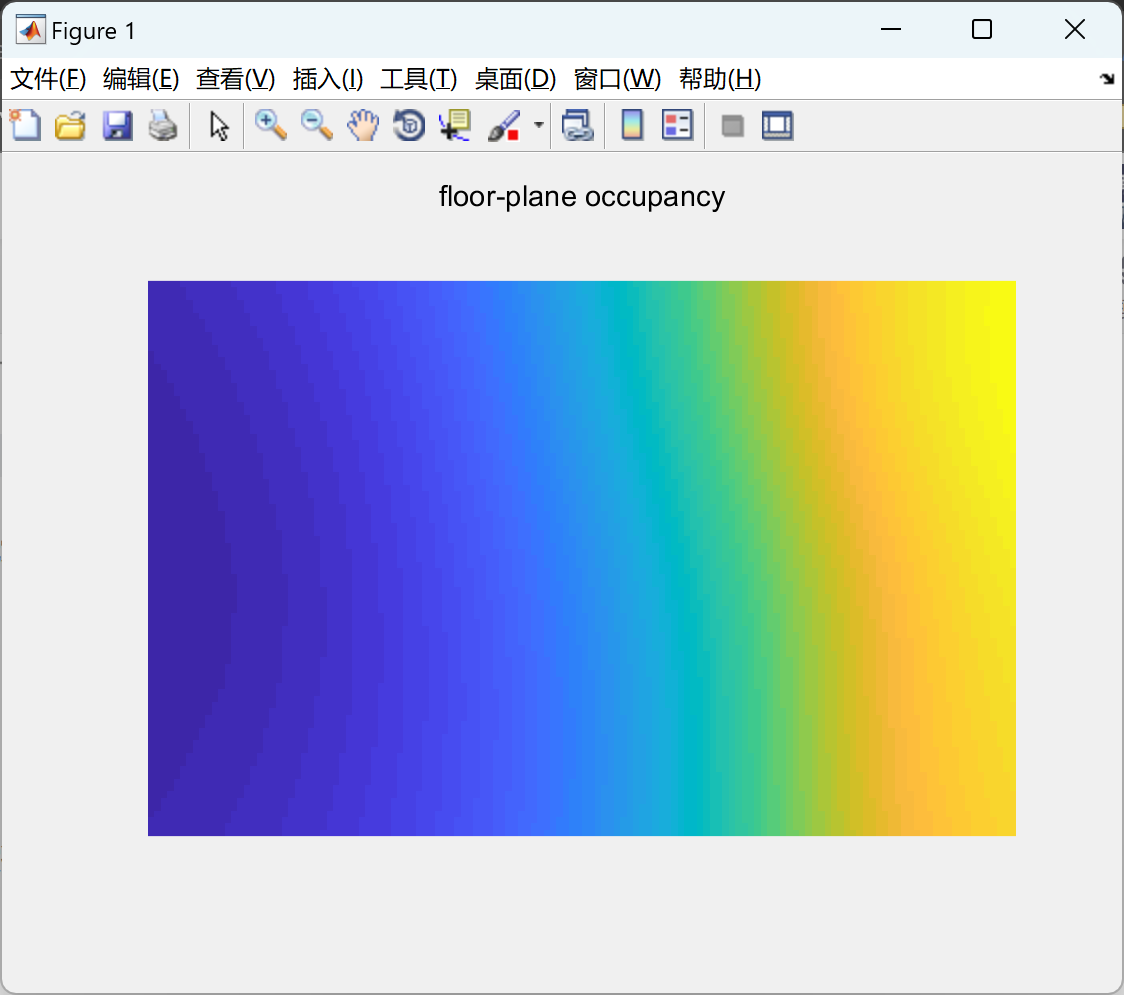
【COlor传感器】通过扰动调制光传感实现智能光传输的占用分布估计研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

微服务系列<3>---微服务的调用组件 rpc 远程调用
什么是rpc调用,让我们调用远程方法就像调用本地方法一样 这就属于rpc调用 rpc是针对于本地来说的 调用远程方法根调用本地方法一样 如果能达到这种效果 就是rpc调用如果达到一种效果 调用远程和调用本地一样 他就是一种rpc框架2个微服务 之间发的调用 我们之前通过ribbon的方式…...

P1558 色板游戏
题目链接 题目要求实现区间覆盖修改以及区间数量查询,不难想到为线段树,而需要维护什么值来得到不同数的数量很难想,但是我们注意到颜色的数量最多只有30种,所以对于每一种颜色在一个区间中是否存在,我们可以使用线段树…...

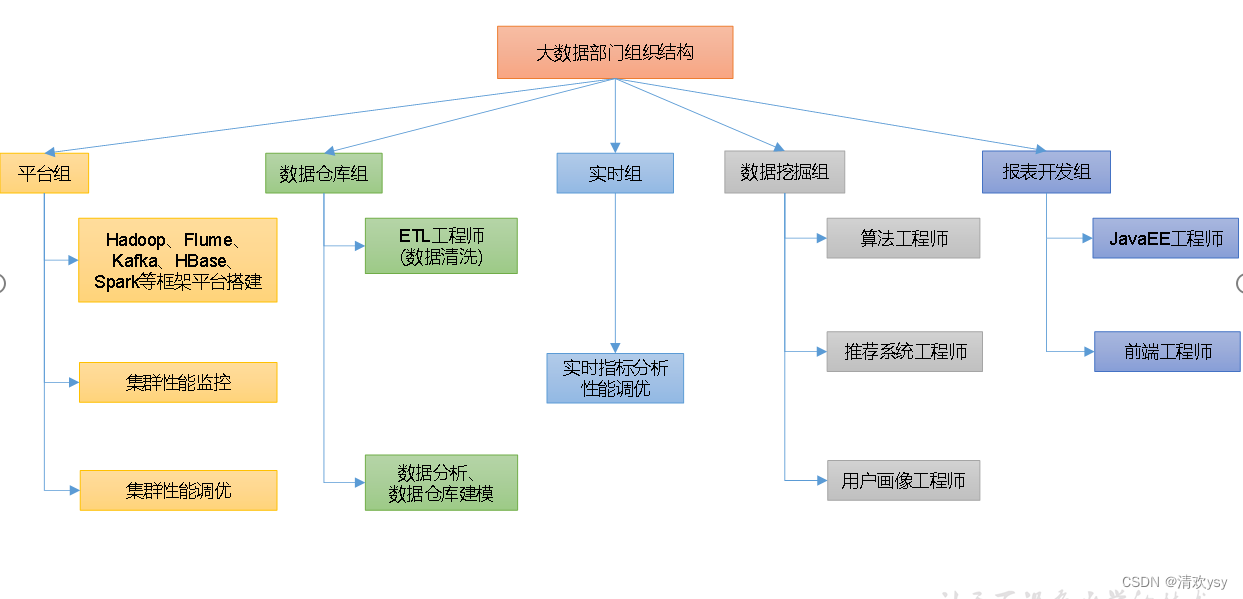
大数据概论
1、大数据概念 大数据(Big Data): 指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产 大数据主要解决,海量数据的采集、存储和分…...

数据库访问中间件--springdata-jpa的基本使用
二、单表SQL操作-使用关键字拼凑方法 回顾 public interface UserRepository extends JpaRepository<User,Integer> {User findByUsernameLike(String username); }GetMapping("/user/username/{username}")public Object findUserByUsername(PathVariable S…...

c++游戏制作指南(二):制作一个炫酷的启动界面(c++绘图)
🍿*★,*:.☆( ̄▽ ̄)/$:*.★* 🍿 🍟欢迎来到静渊隐者的csdn博文,本文是c游戏制作指南的一部🍟 🍕更多文章请点击下方链接🍕 🍨 c游戏制作指南dz…...

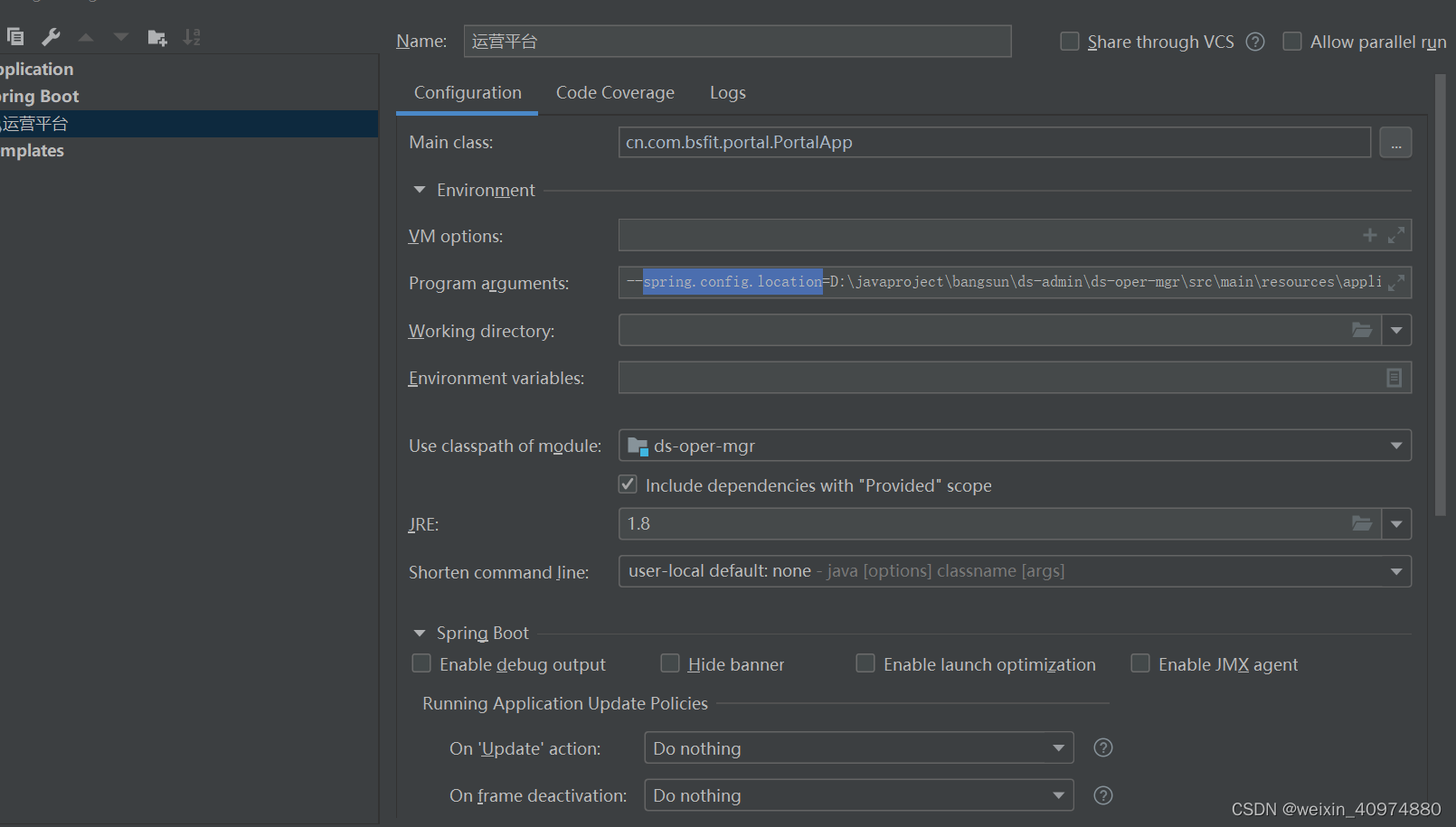
spring.config.location 手动指定配置文件文件
–spring.config.locationD:\javaproject\bangsun\ds-admin\ds-oper-mgr\src\main\resources\application.yml...

【uniapp 使用ECharts】
Uniapp可以使用ECharts进行数据可视化,需要按照以下步骤进行操作: 1. 安装ECharts插件 可以使用npm安装echarts插件,命令如下: npm install echarts --save2. 引入ECharts插件 在需要使用ECharts的页面中引入ECharts插件&…...

数据结构--线性表2-2
目录 一、线性表例题: 二、分配动态内存: 1.动态创建一个空顺序表的算法: 2.动态顺序表的插入算法: 3.动态顺序表的删除 三、线性表的链式表示和实现 例题1:创建链表并插入26个字母 例题2:在链表中取…...

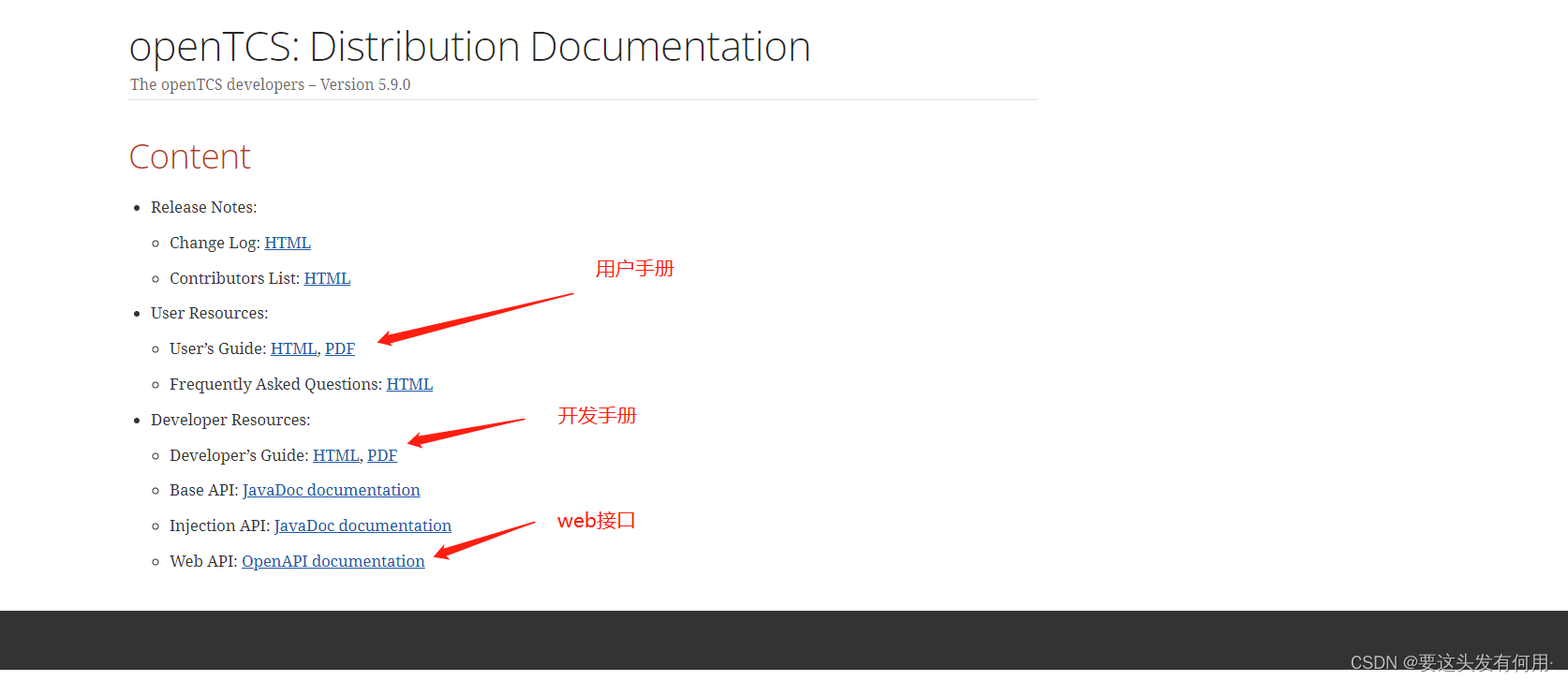
利用openTCS实现车辆调度系统(一)系统介绍
系统介绍 openTCS简介 官方的回答: openTCS(开放式运输控制系统的缩写)是一种免费的控制系统软件,用于协调自动导引车(AGV)和移动机器人车队,例如在生产工厂中。 通常应该可以控制任何具有通信…...

销存管理系统ssm进销存仓库销售java jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 销存管理系统ssm 系统有1权限:管理员 二…...

【Axure教程】移动端二级滑动选择器
今天教大家制作移动端二级滑动选择器的原型模板,该原型已全国一二级省市选择器为案例,因为该原型用中继器做的,所以制作完成之后使用也很方便,只需修改中继器表格里的内容即可 一、效果展示 1. 拖动选择 2. 快捷选择 【原型预览…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
