JavaScript 字符串(String) 对象
JavaScript 是一种流行的编程语言,可以用于开发各种 Web 应用程序和移动应用程序。在 JavaScript 中,字符串是一种非常常见的数据类型,可以使用 JavaScript 字符串(String)对象来处理。本文将详细介绍 JavaScript 字符串对象的作用和在实际工作中的用途,并提供一些示例代码以帮助您更好地理解它的用法。
JavaScript 字符串对象的作用
在 JavaScript 中,字符串是一种由零个或多个字符组成的数据类型。可以使用 JavaScript 字符串对象来创建和处理字符串。JavaScript 字符串对象具有许多方法,可以帮助您在 JavaScript 应用程序中轻松地处理字符串类型的数据。
以下是一些常见的 JavaScript 字符串对象的方法:
- concat():用于将两个或多个字符串连接起来,返回一个新的字符串。
- indexOf():用于查找字符串中指定字符或子字符串的位置,如果找到返回其位置,否则返回 -1。
- lastIndexOf():用于查找字符串中指定字符或子字符串的最后一个位置,如果找到返回其位置,否则返回 -1。
- replace():用于将字符串中指定的字符或子字符串替换为新的字符串。
- slice():用于截取字符串中指定位置的子字符串,并返回一个新的字符串。
- split():用于将字符串分割为一个数组。
- toLowerCase():用于将字符串中的所有字符转换为小写,并返回一个新的字符串。
- toUpperCase():用于将字符串中的所有字符转换为大写,并返回一个新的字符串。
JavaScript 字符串对象的用途
在实际工作中,JavaScript 字符串对象经常用于各种字符串处理操作。以下是一些使用 JavaScript 字符串对象进行字符串处理的示例:
字符串拼接
使用 JavaScript 字符串对象的 concat() 方法可以将两个或多个字符串连接起来,返回一个新的字符串。
// 字符串拼接
let str1 = "Hello";
let str2 = "World";
let result = str1.concat(" ", str2);
console.log(result); // 输出:Hello World
字符串截取
使用 JavaScript 字符串对象的 slice() 方法可以截取字符串中指定位置的子字符串,并返回一个新的字符串。
// 字符串截取
let str = "Hello World";
let result = str.slice(0, 5);
console.log(result); // 输出:Hello
字符串替换
使用 JavaScript 字符串对象的 replace() 方法可以将字符串中指定的字符或子字符串替换为新的字符串。
// 字符串替换
let str = "Hello World";
let result = str.replace("World", "JavaScript");
console.log(result); // 输出:Hello JavaScript
字符串分割
使用 JavaScript 字符串对象的 split() 方法可以将字符串分割为一个数组。
// 字符串分割
let str = "Hello World";
let result = str.split(" ");
console.log(result); // 输出
字符串大小写转换
使用 JavaScript 字符串对象的 toLowerCase() 和 toUpperCase() 方法可以将字符串中的所有字符转换为小写或大写,并返回一个新的字符串。
// 字符串大小写转换
let str = "Hello World";
let result1 = str.toLowerCase();
let result2 = str.toUpperCase();
console.log(result1); // 输出:hello world
console.log(result2); // 输出:HELLO WORLD
字符串查找
使用 JavaScript 字符串对象的 indexOf() 和 lastIndexOf() 方法可以查找字符串中指定字符或子字符串的位置。
// 字符串查找
let str = "Hello World";
let result1 = str.indexOf("World");
let result2 = str.lastIndexOf("l");
console.log(result1); // 输出:6
console.log(result2); // 输出:9
以上仅是一些常见的使用 JavaScript 字符串对象进行字符串处理的示例,实际应用中可能会有更多的用法。JavaScript 字符串对象的功能非常强大,可以帮助您处理各种字符串类型的数据,从而使您的应用程序更加高效和强大。
总结
本文对 JavaScript 字符串对象的作用和在实际工作中的用途进行了详细的介绍,并提供了一些示例代码以帮助您更好地理解它的用法。JavaScript 字符串对象是 JavaScript 中一种重要的数据类型,也是在实际开发中经常使用的数据类型之一。掌握 JavaScript 字符串对象的使用方法,可以帮助您更好地处理和管理字符串类型的数据,从而使您的应用程序更加高效和灵活。
相关文章:
 对象)
JavaScript 字符串(String) 对象
JavaScript 是一种流行的编程语言,可以用于开发各种 Web 应用程序和移动应用程序。在 JavaScript 中,字符串是一种非常常见的数据类型,可以使用 JavaScript 字符串(String)对象来处理。本文将详细介绍 JavaScript 字符…...

小知识点:Mac M1/M2 VMware Fusion 安装 Centos 7.9(ARM 64 版本)
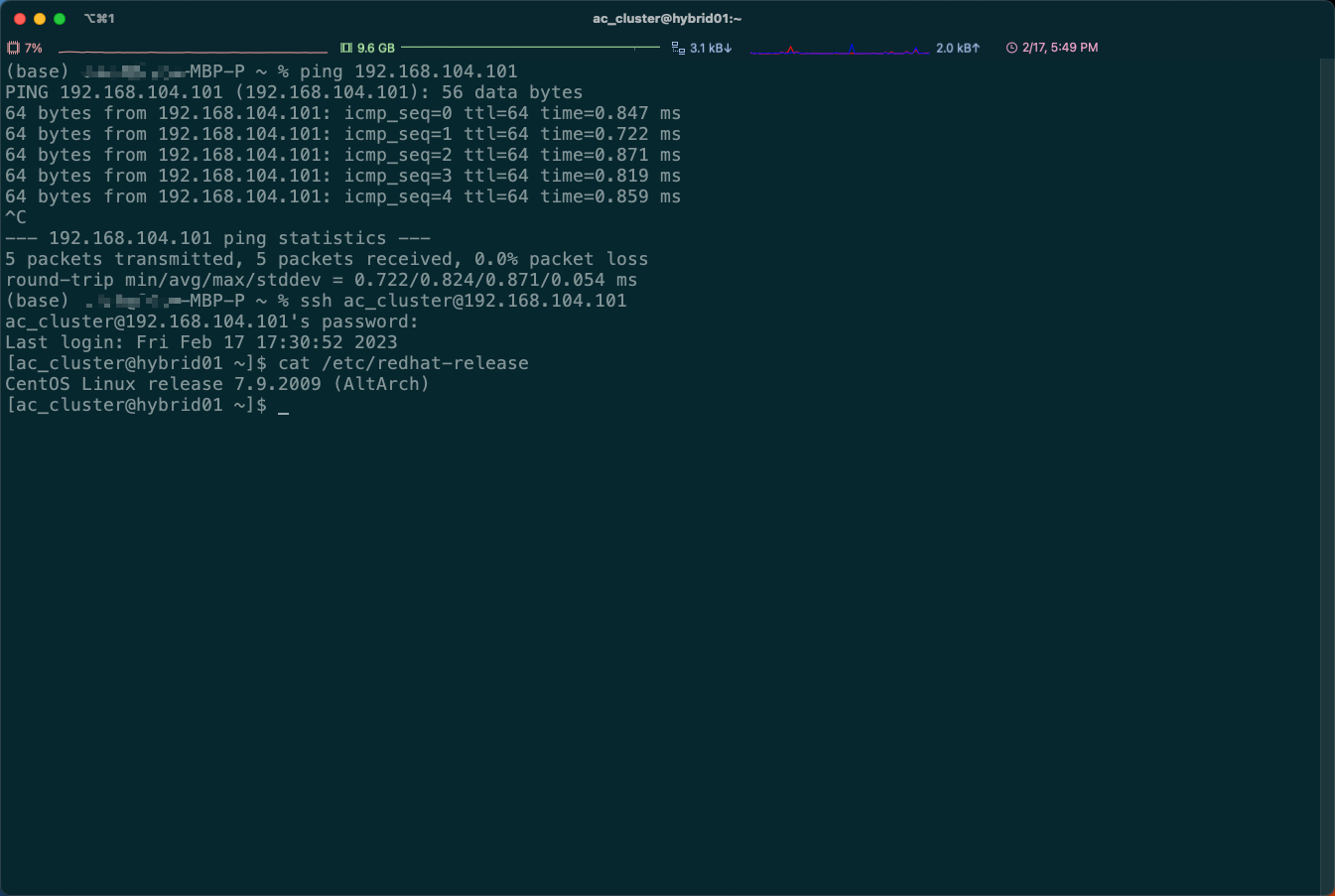
最近换了 Mac M2 芯片的笔记本,用原来的 Centos 镜像安装虚拟机直接报错 “无法打开此虚拟机的电源,因为它需要使用 X86 计算机架构,而该架构与此 Arm 计算机架构主机不兼容。” 安装流程前置一、下载镜像二、安装虚拟机三、配置静态 IP四、安…...

Nginx 新增模块 http_image_filter_module 来实现动态生成缩略图
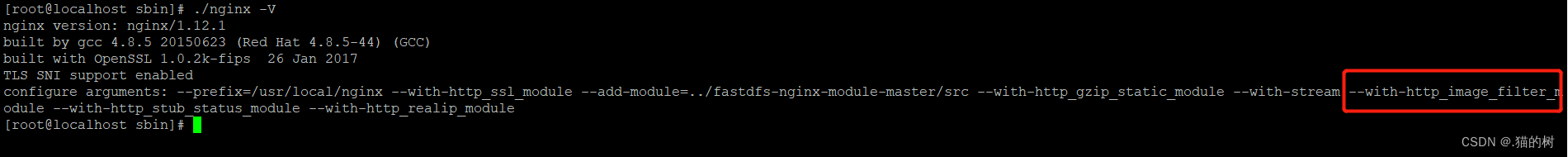
前言 通过 nginx 的 HttpImageFilterModule 模块裁剪过大的图片到指定大小,这个nginx自带的模块是默认关闭的,所以需要重新编译nginx加上此模块。 一、编译 nginx 1.查看 nginx 模块 由于nginx 是之前装好的,这里需要先看一下是否安装了H…...

detach,主线程终止后子线程会结束吗
此前,我对detach的理解是,当主线程退出后,子线程能够继续存在。实际上,当主线程退出后,子线程也随之结束了。先看一个例子: #include <iostream> #include <thread> #include <unistd.h>…...

2023年云计算的发展趋势如何?还值得学习就业吗?
一、2023年云计算的发展将迎来新篇章 随着政策的正式放开,2023年的经济开始慢慢复苏,云计算在疫情期间支撑了复工复产,那么在今年对于云计算发展的限制将进一步的放开。Gartner的数据显示,到2023年,全球公共云支出将达…...
)
ROS2 入门应用 请求和应答(C++)
ROS2 入门应用 请求和应答(C)1. 创建功能包2. 创建源文件2.1. 服务端2.2. 客户端3. 添加依赖关系4. 添加编译信息4.1. 添加搜索库4.2. 增加可执行文件4.3. 增加可执行文件位置5. 编译和运行1. 创建功能包 在《ROS2 入门应用 工作空间》中已创建和加载了…...
)
华为机试题:HJ73 计算日期到天数转换(python)
文章目录博主精品专栏导航知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方法2、print() :打印输出。3、整型int() :将指定进制…...

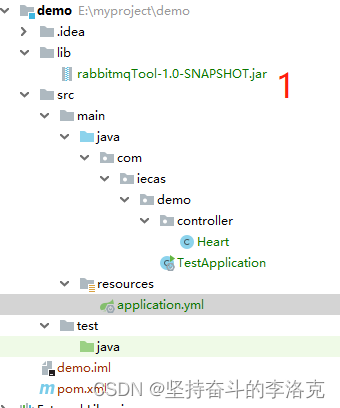
将springboot项目生成可依赖的jar,并引入到项目中
1、将springboot项目生成可依赖的jar包的方法 SpringBoot项目默认打包的是可运行jar包,也可以打包成不可运行的jar包。 能打成可运行的jar包是因为,Spring Boot 项目引入了 spring-boot-maven-plugin 依赖包。 spring-boot-maven-plugin具有repackage …...

小红书搜索关键词布局指南,这4种词一定要把握好
在小红书搜索关键词布局,是提升搜索推流的重要方法,今天跟你讲清楚小红书搜索关键词布局怎么做~做小红书的都知道,小红书的主要流量来源一个是推荐,另一个就是搜索,关键词决定了你的精准人群,那…...

安全研发人员能力模型窥探
能力 是一个比较抽象的概念,不同的行业、管理者、研发人员对能力的认知都会有差异。另外,作为研发团队的相应的职级定级、绩效考核的基础,一个“大家普遍认可”的能力的模型是非常重要的。这是比职级模型更高层的一个基本模型,所谓…...

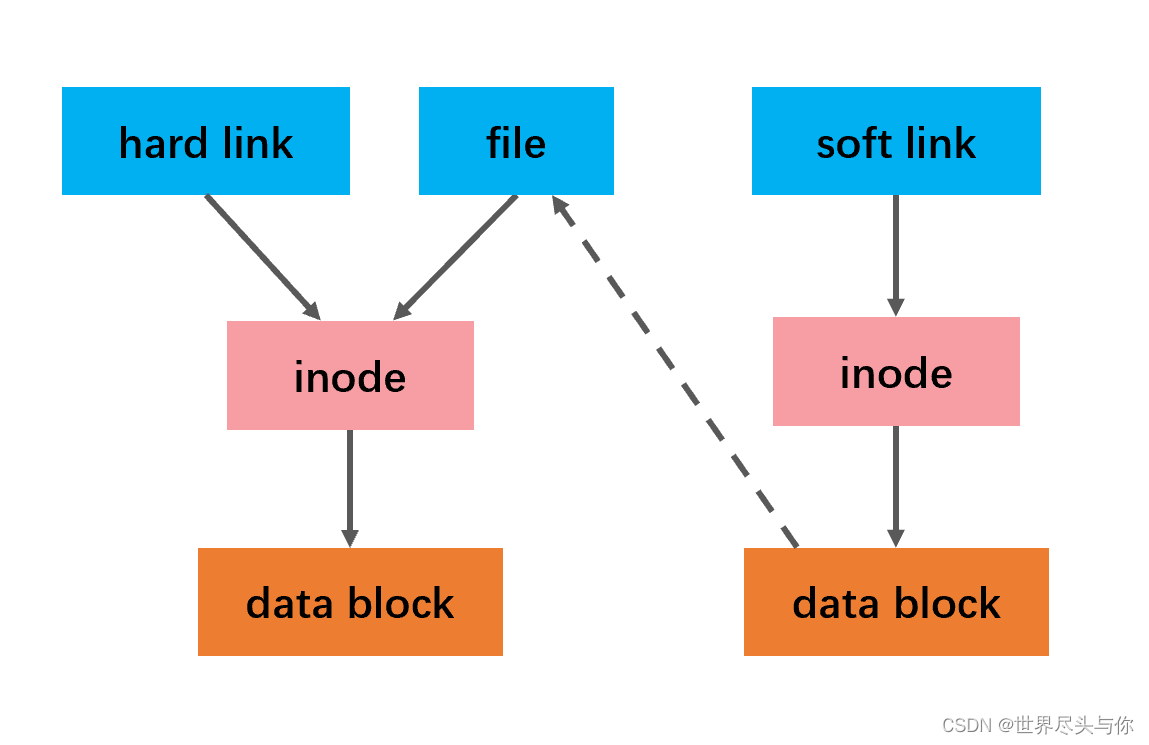
【面试总结】Linux篇·操作及原理篇
【面试总结】Linux篇原理篇1.介绍一下inode2.说一下Linux系统的目录结构3.说一下Linux系统的文件类型4.如何在Linux上配置一个IP地址5.Linux负载是什么?6.Linux中的软链接和硬链接有什么区别?1.介绍一下inode 硬盘的最小存储单位是扇区(Sector)…...

C++中如何实现用异或运算找出数组中只出现一次的数字???
文章目录1、异或运算符的运算1、异或运算符的运算 问题描述: 给出一个指定的数组,只有一个数出现一次,剩下都出现两次,找出出现一次的数字。指定数组为[1,2,2,1,3,4,3]。 样例输出:4 #include<iostream> using…...

红黑树的历史和由来。
一个数组,1,2,3,4,5,...n; 一共n个数字。1、直接查找想要查询第n个数字,直接搜索,就是n次查询。ps:那么问题来了,这样查询也太慢了,有什么改进的呢?2、二分查找这个时候,二分查找更快。不过就是…...

蓝库云|制造业数字化转型为何转不动?资料处理很重要
数字化转型已经成为每个产业势在必行的课题,没有人会怀疑数字化技术与科技能解放的生产力能量,但为什么看似美好的愿景,实行起来却如此缓慢?蓝库云认为这是因为没有盖好「资料治理」的地基。 面对不断变化的法令规范要求…...

【python学习笔记】 :Lambda 函数
Lambda 函数是 Python 中的匿名函数。有些人将它们简称为lambdas,它们的语法如下: lambda arguments: expressionlambda 关键字可以用来创建一个 lambda 函数,紧跟其后的是参数列表和用冒号分割开的单个表达式。例如,lambda x: 2…...

Nginx的proxy buffer参数设置
1. proxy_buffering 语法:proxy_buffering on|off 默认值:proxy_buffering on 上下文:http,server,location作用:该指令开启从后端被代理服务器的响应body缓冲。 如果proxy_buffering开启,nginx假定被代理的后端服务器会以最…...

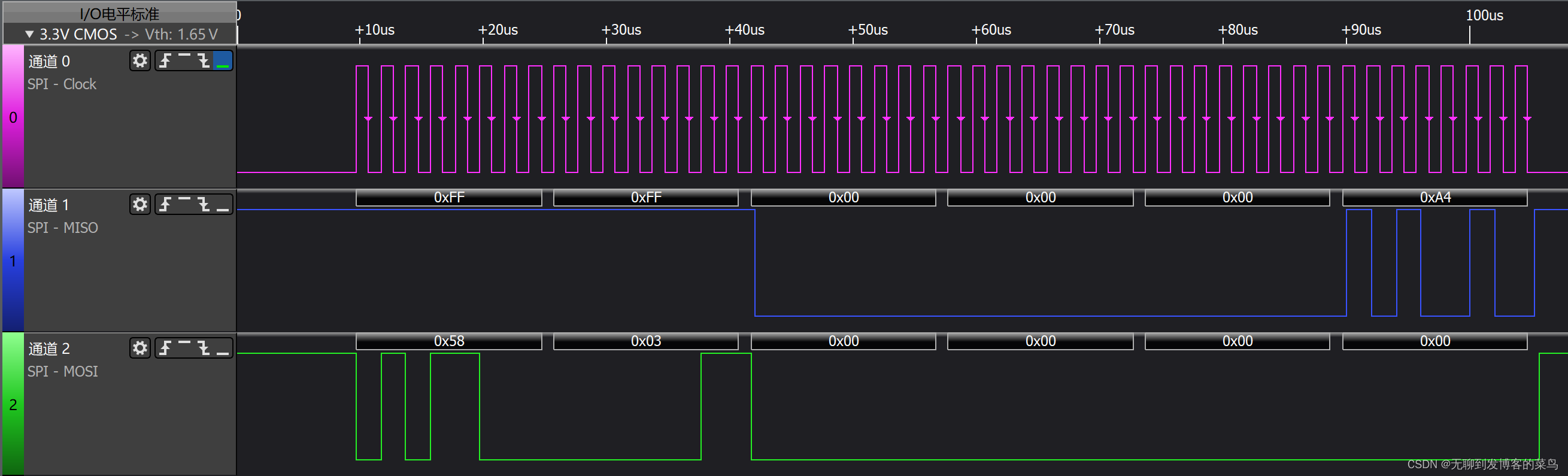
SPI简介与实例分析
SPI简介 SPI 协议是由Motorola提出的通讯协议 (Serial Peripheral Interface) ,是一种高速全双工的串行通信总线。 SPI 通讯使用 3 条总线 :SCK、 MOSI、 MISO ,以及若干片选线(SS、CS、NSS)。 主机要和哪个从机通信,就把对应的…...

通过基于pgsql的timescaleDB的time_bucket函数实现自定义聚合粒度
1、自己写的不完全满足要求的实现方式 with tb_tmp as (select *, //计算该时间距离第一天有多少天((extract(epoch from create_time) /3600/24)::integer) as ct_ifrom test.test_salary )select min(a.create_time) as create_time,sum(a.salary) from (select *,//移动数据…...

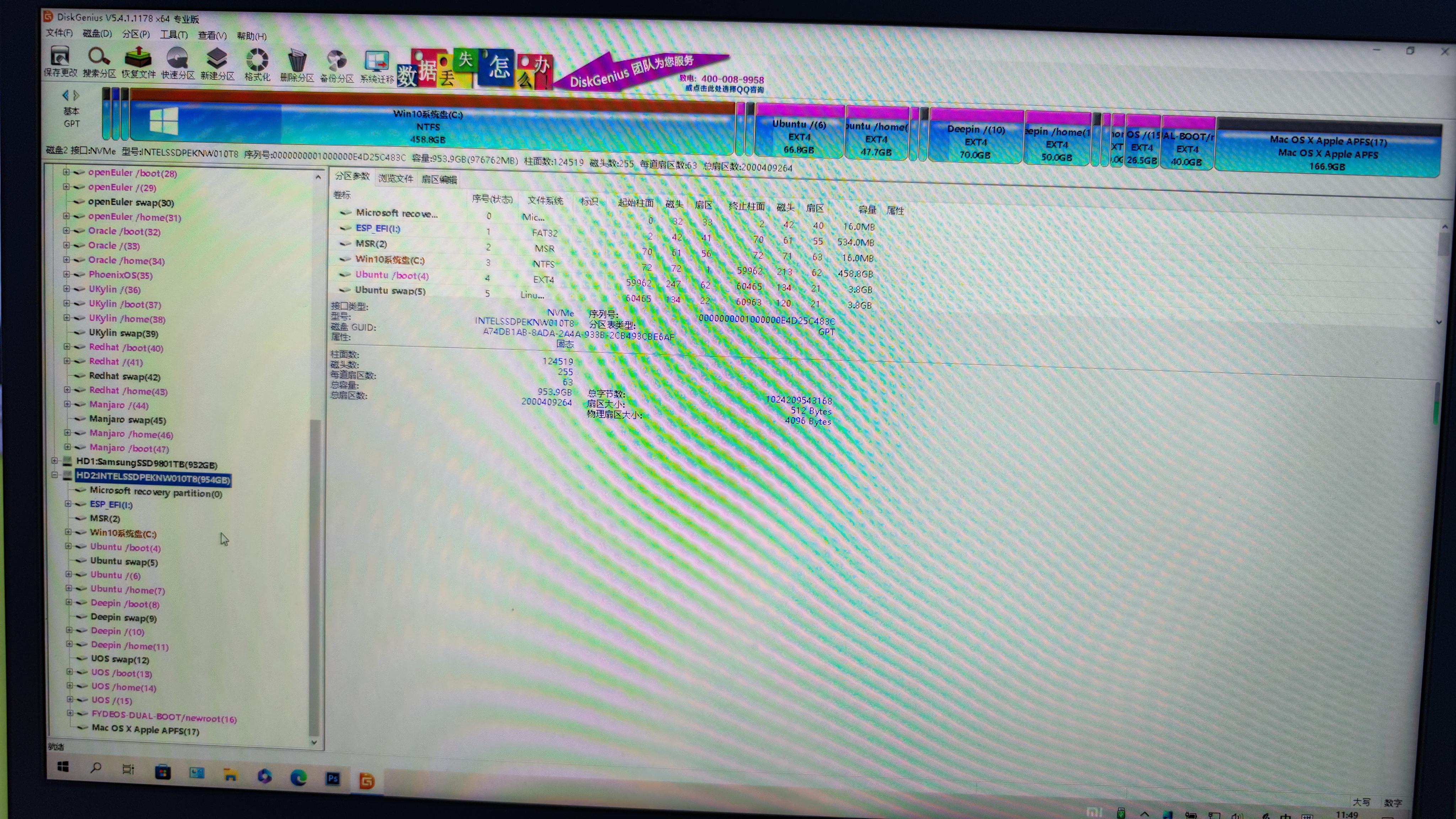
一台电脑安装26个操作系统(windows,macos,linux)
首先看看安装了哪些操作系统1-4: windows系统 四个5.Ubuntu6.deepin7.UOS家庭版8.fydeOS9.macOS10.银河麒麟11.红旗OS12.openSUSE Leap13.openAnolis14.openEuler(未安装桌面UI)15.中标麒麟(NeoKylin)16.centos17.debian Edu18.fedora19.oraclelinux20.R…...

dockerfile文件
dockerfile文件内容 Form ip端口/centos:regular ENV JAVA_HOME /E:/Program Files/Java/jdk1.8.0_351 ENV PATH $JAVA_HOME/bin:$JAVA_HOME/jre/bin:$PATH ENV LANG en_US.UTF-8 ENV LANGUAGE en_US:en ENV LC_ALL en_US.UTF-8 WORKDIR /opt COPY target/fast.jar /op…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
